你们知道头像设计细节的8个关注知识点吗?
大家好!用户头像是我们在做 UI 时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,今天这篇文章将深入到头像设计的方方面面,不同的事件、状态、操作、配色等等一系列 UI 设计的最佳实践。这篇文章准备了很多实例,或许可以给你一些启发。

近年来,我几乎每天都在浏览数以万计的 UI 组件、界面、不同的网站和 app,研究它们的结构、布局和配色方式。我的目标是创建一个全面的 UI 指南,设计应用及其组件、模板等。
今天这部分讲的就是关于用户头像的 UI 组件探索。用户头像是一个组件元素,用户通过它来标识自己。
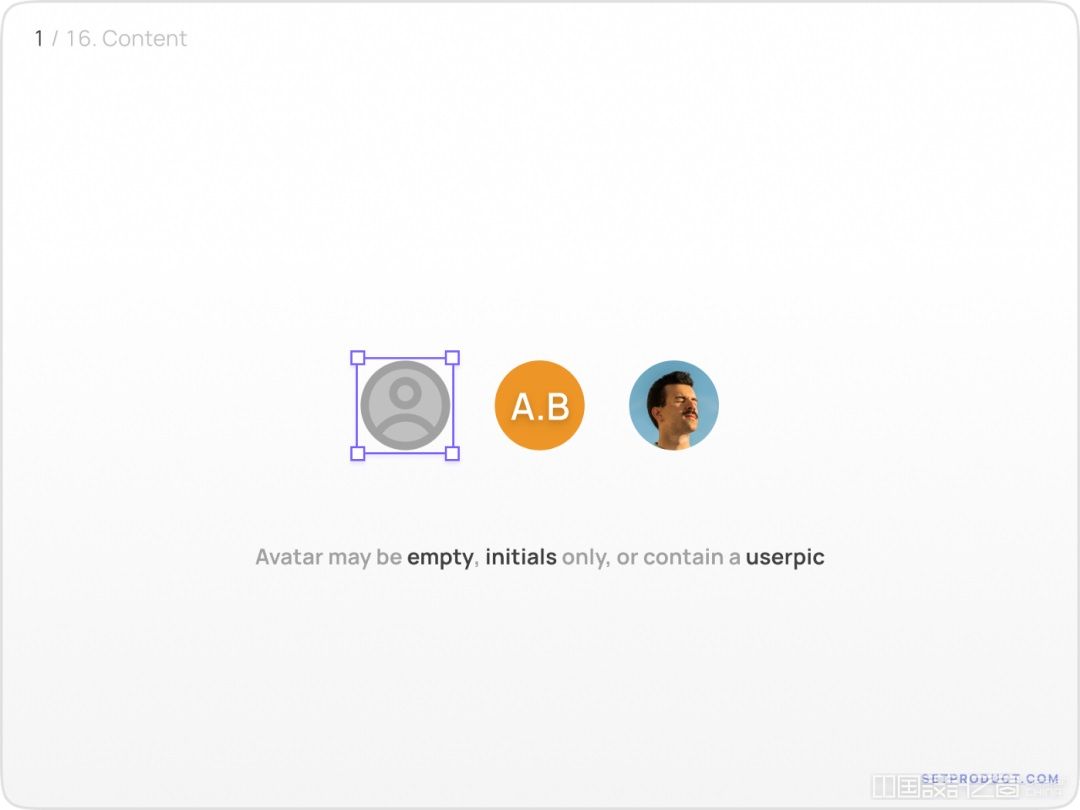
用户头像有哪些类型?
基本上有以下三种类型可以用来代表用户头像
- 空状态
- 名字的首字母
- 用户照片或者图片

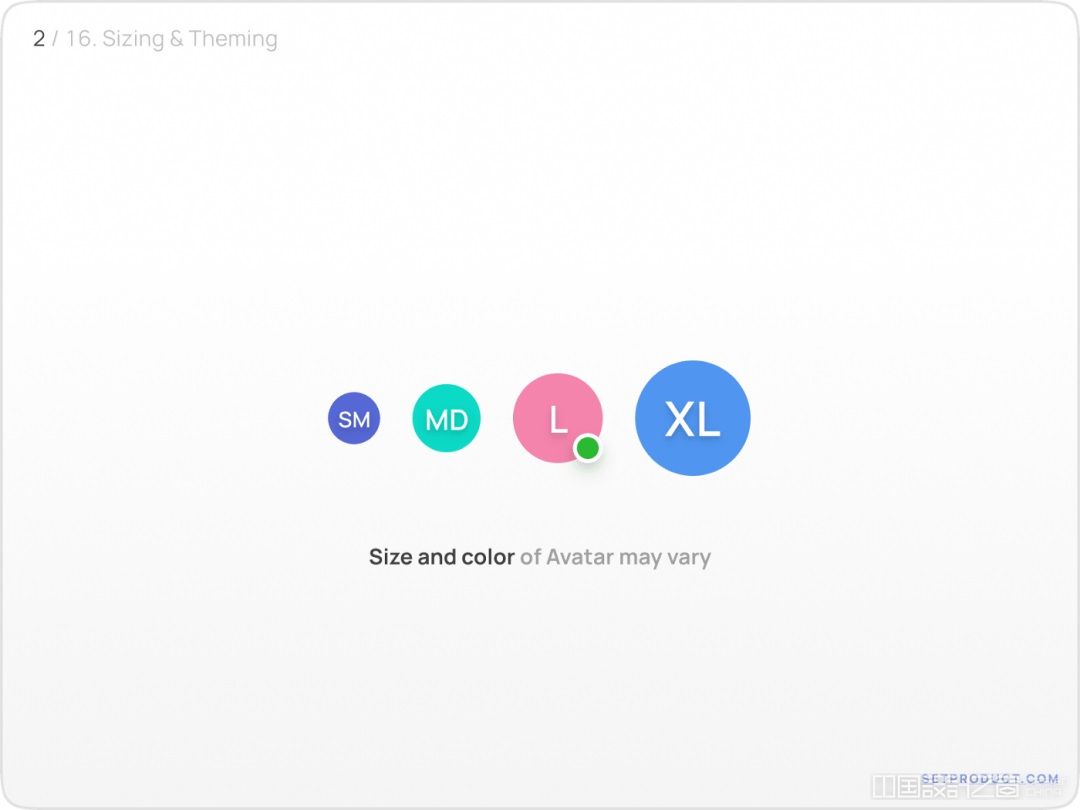
颜色和尺寸
根据具体使用场景的不同,你可以使用多样化的颜色和尺寸:
- 为了更好的识别,不同用户配色可以多样化一些
- 页眉、导航栏中一般用 24-40dp 宽度为主
- 40-48dp 的头像大小通常用在内容块或列表中
- 如果你想在更大的页面中使用头像,比如个人中心、设置中心等时,推荐使用 56+dp

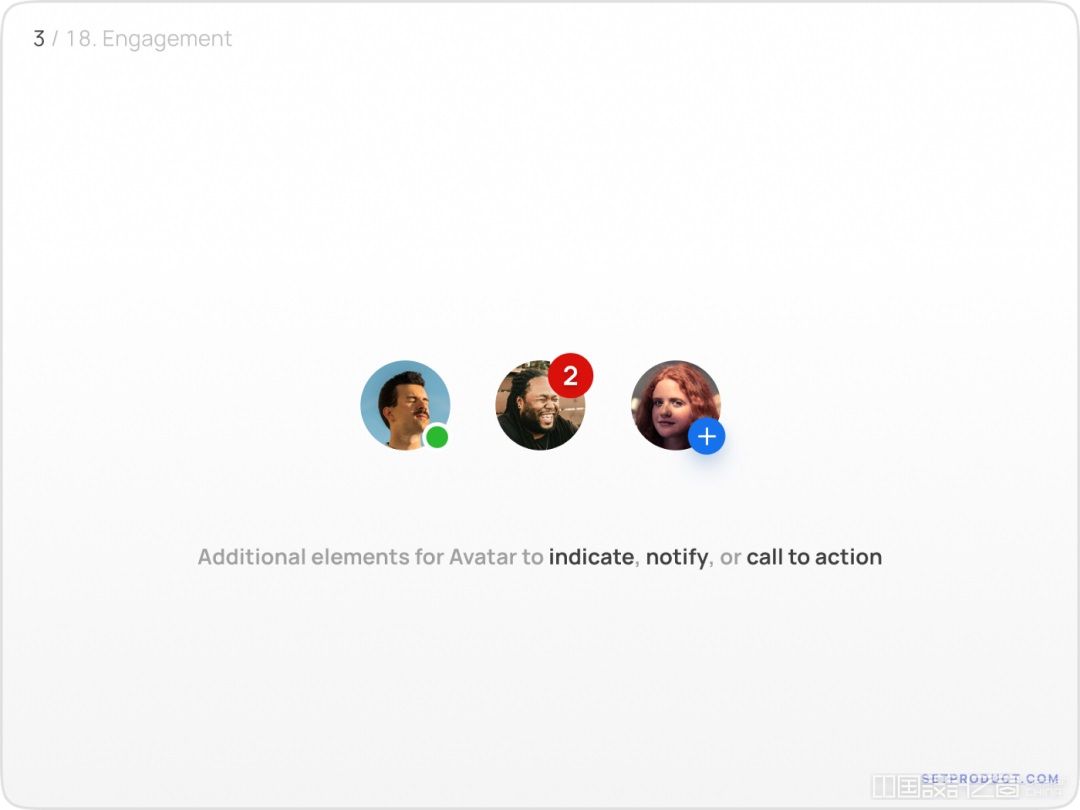
事件和通知
当我们想通过用户头像通知某事或演示某种操作时,可以使用额外的 UI 元素;
- 指示灯标识用户是在线还是不在线
- 通过带有编号的标签通知提供信息
- 可以在用户头像上增加额外的图标提供用户行为操作

用户的不同状态
显示用户状态的最常见做法是在头像的右下角放置一个多色控件
- 绿色的代表在线,灰色代表不在线
- 填充图形代表用户在线状态,而空心形态用户不在线的状态(并且是可以操作的)

通知标签
根据不同优先级以及为了吸引用户的注意力,可以修改头像的标签样式
- 对于高优先级的提示,可以使用高亮的底色+反白的文字
- 对于其他情况,使用浅色背景,形式上做一些弱化

操作按钮
当头像带有操作功能时,通常使用圆形按钮或嵌套图标等组件来显示即将进行的操作。
- 将图标更改为符合用户期望的结果
- 颜色的使用要合理,需要强调事件或动作的含义

包含文字的头像
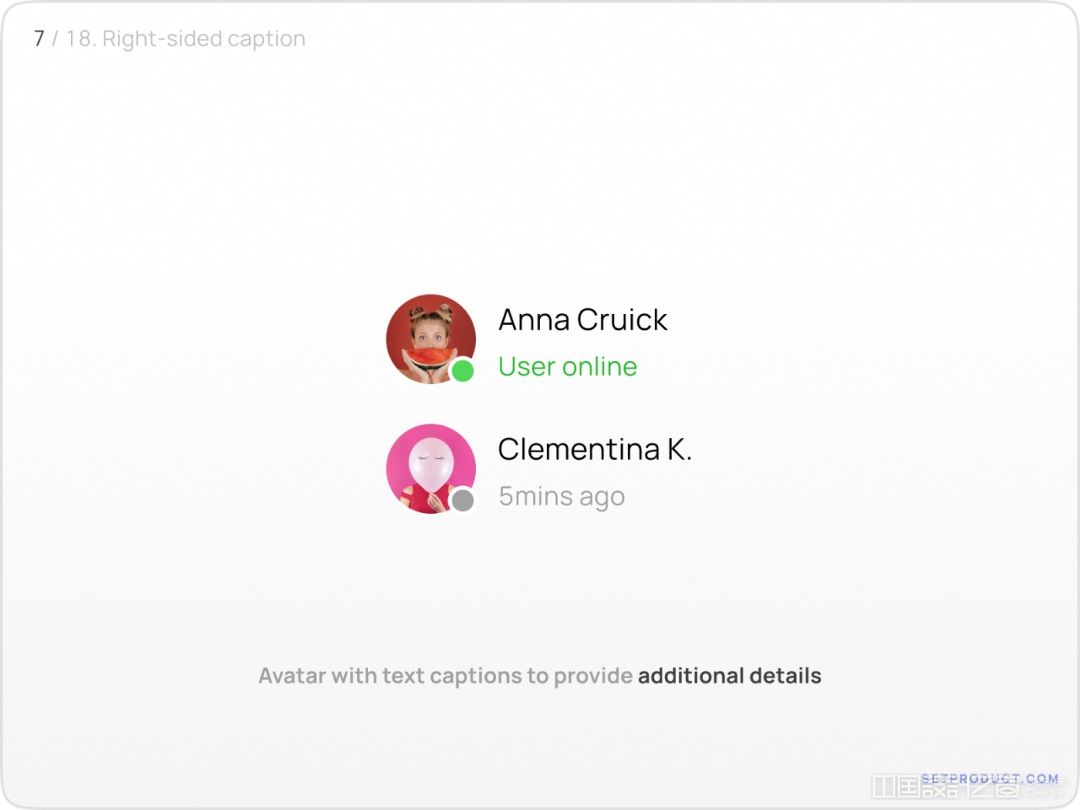
1. 单边文本
当需要添加额外信息时,次要标题可以和头像一起使用。此功能在应用栏、列表、表格中非常常用。
- 较大的标题用于表示用户的名称
- 额外信息的文字是可选的(例如:状态、职业、上次访问、关注者数量等)

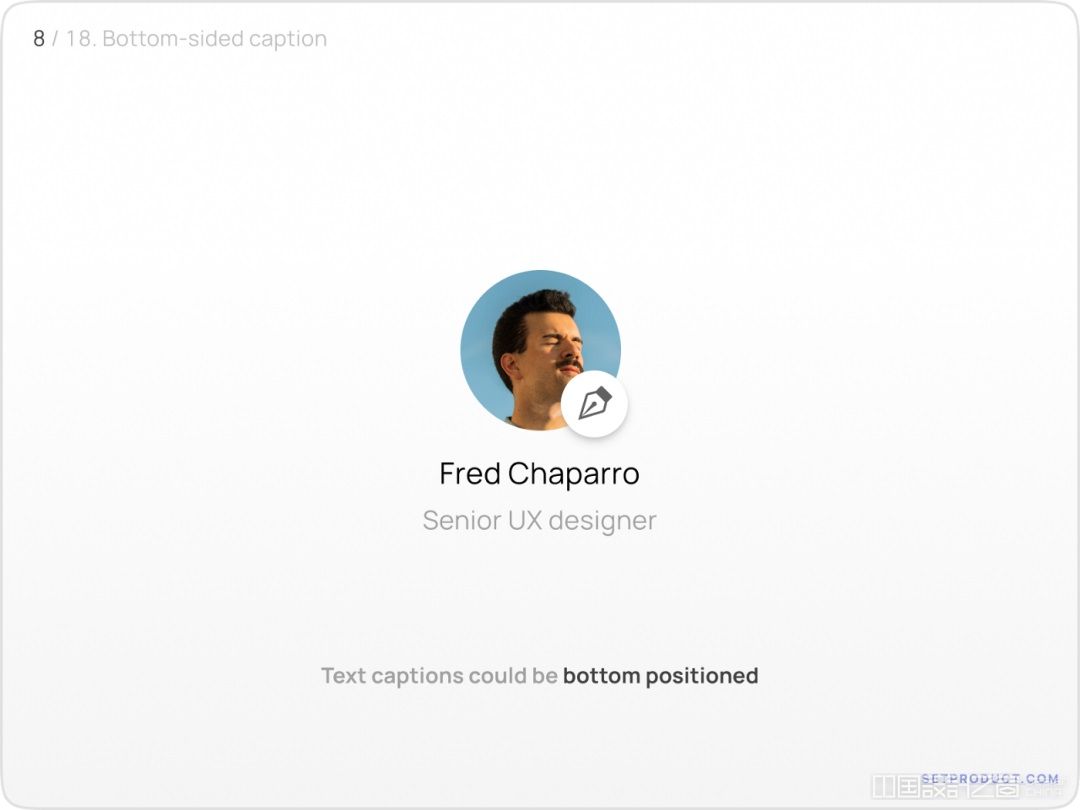
2. 底部文本
对于整页,可以使用更大的头像,并将文本放在底部。这是应用内的常见模式,例如社交、个人资料、设置等。

头像的用户体验模式
1. 事件
为了进一步表明新用户的事件,可以在头像周围添加一个描边。还可以添加一个带有标记的计数器,这也将具有更强的设计提醒作用。

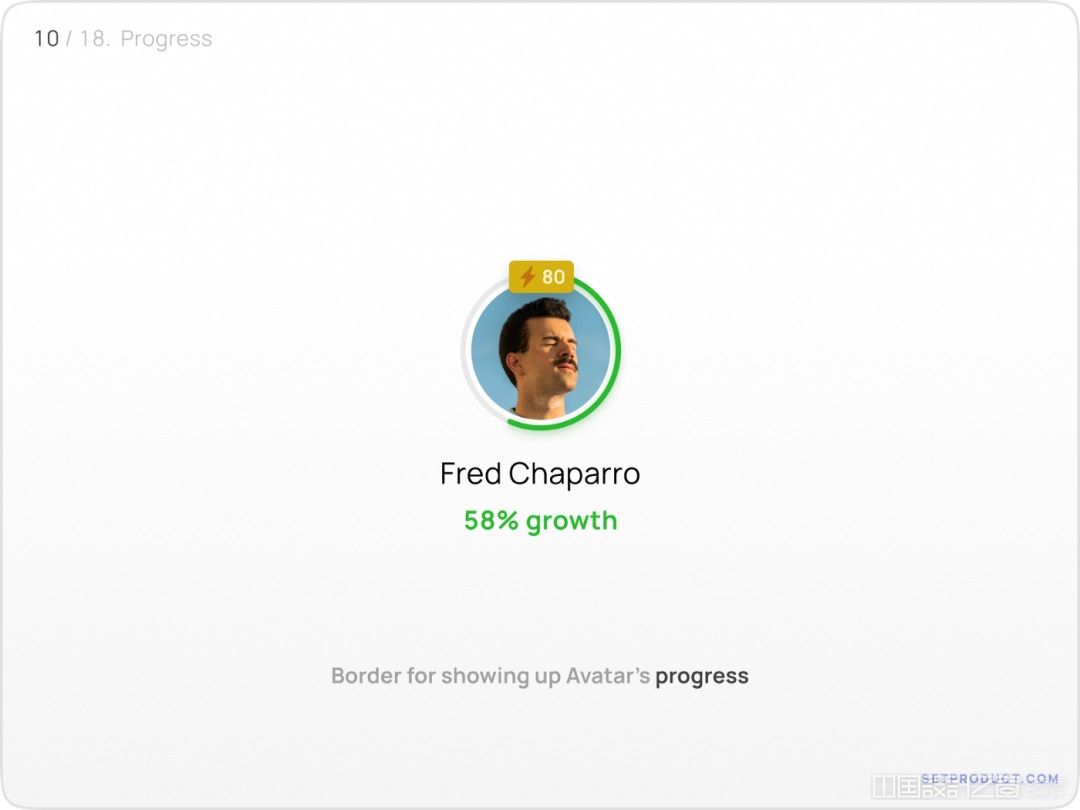
2. 进度
使用一个描边线作为用户成就的进度,仍然非常流行和方便。

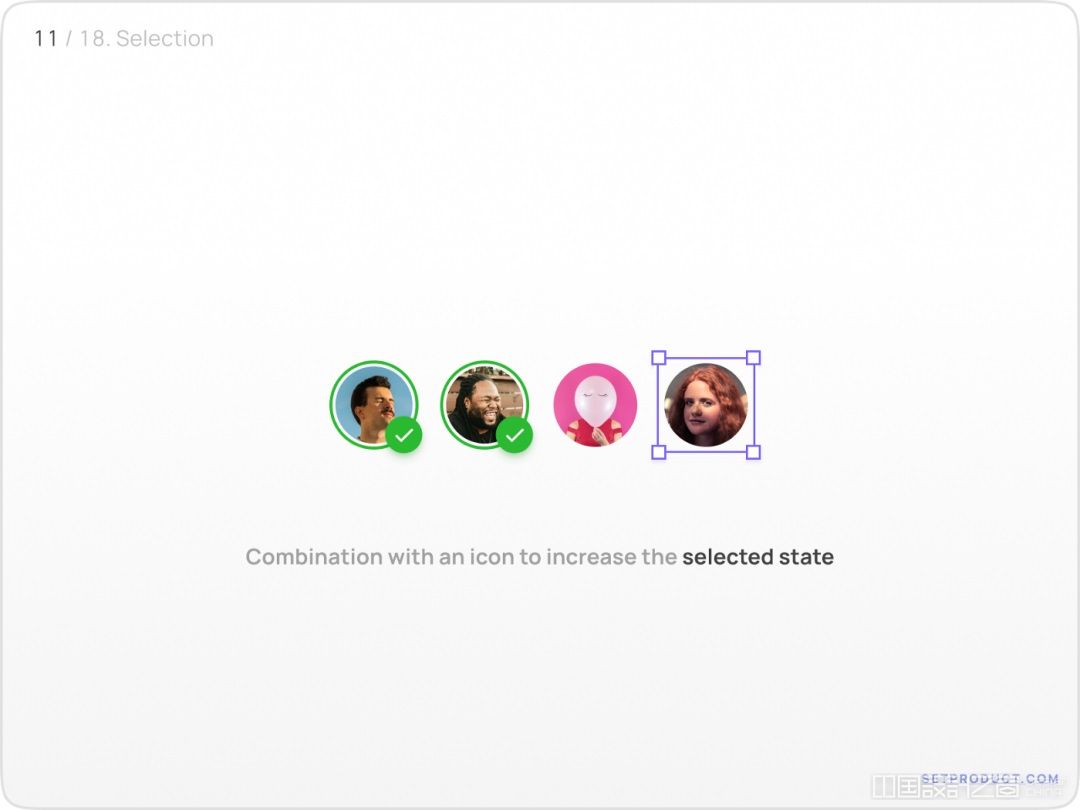
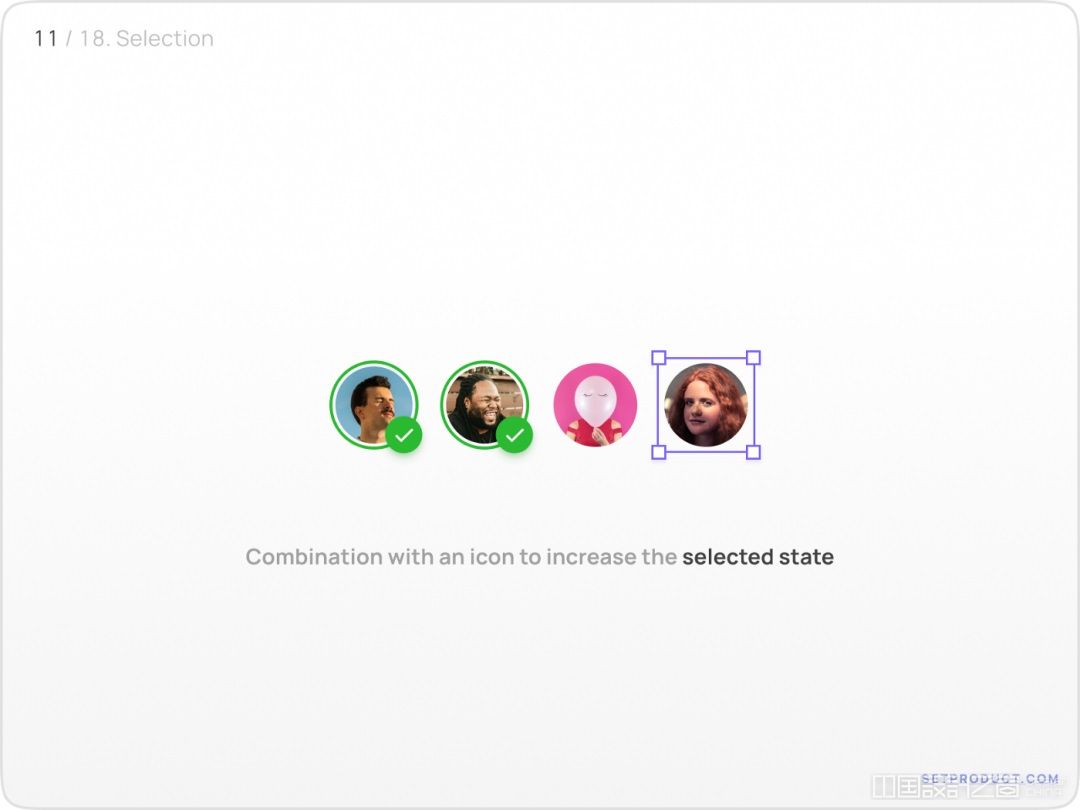
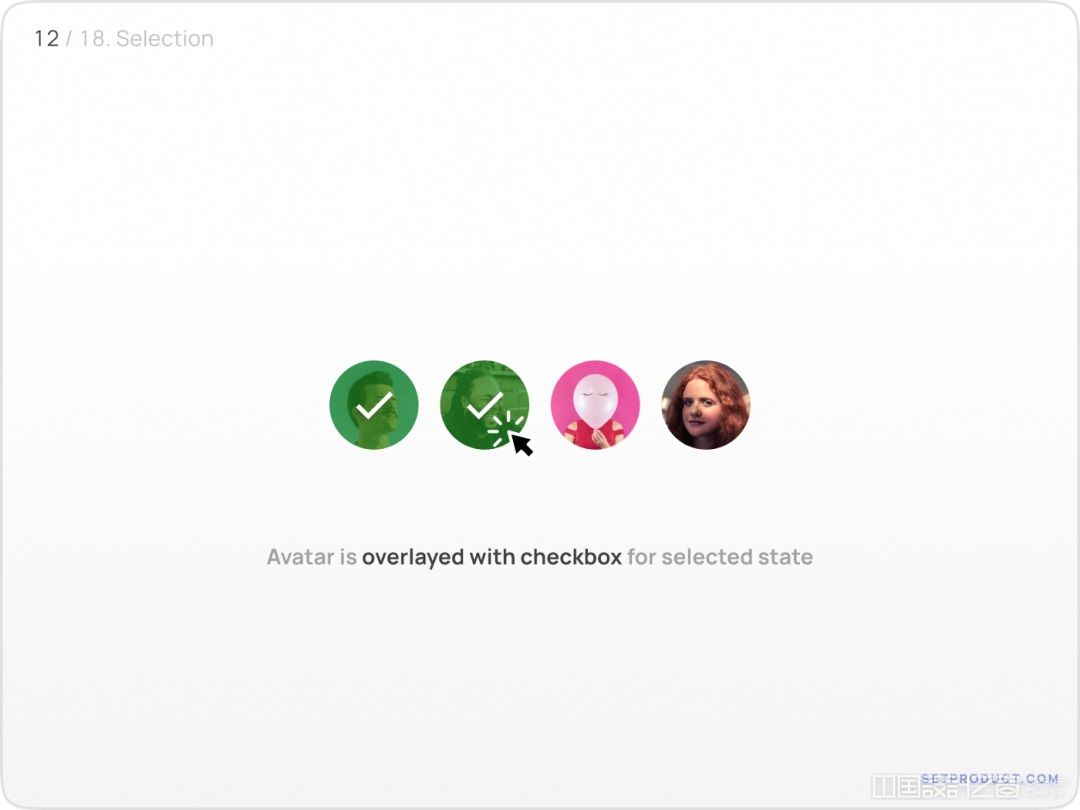
3. 选择
对于所选状态,用户最可靠的确认方法之一是确认图标和描边的组合。

以下是所选状态的典型变体的外观:

用户头像群组
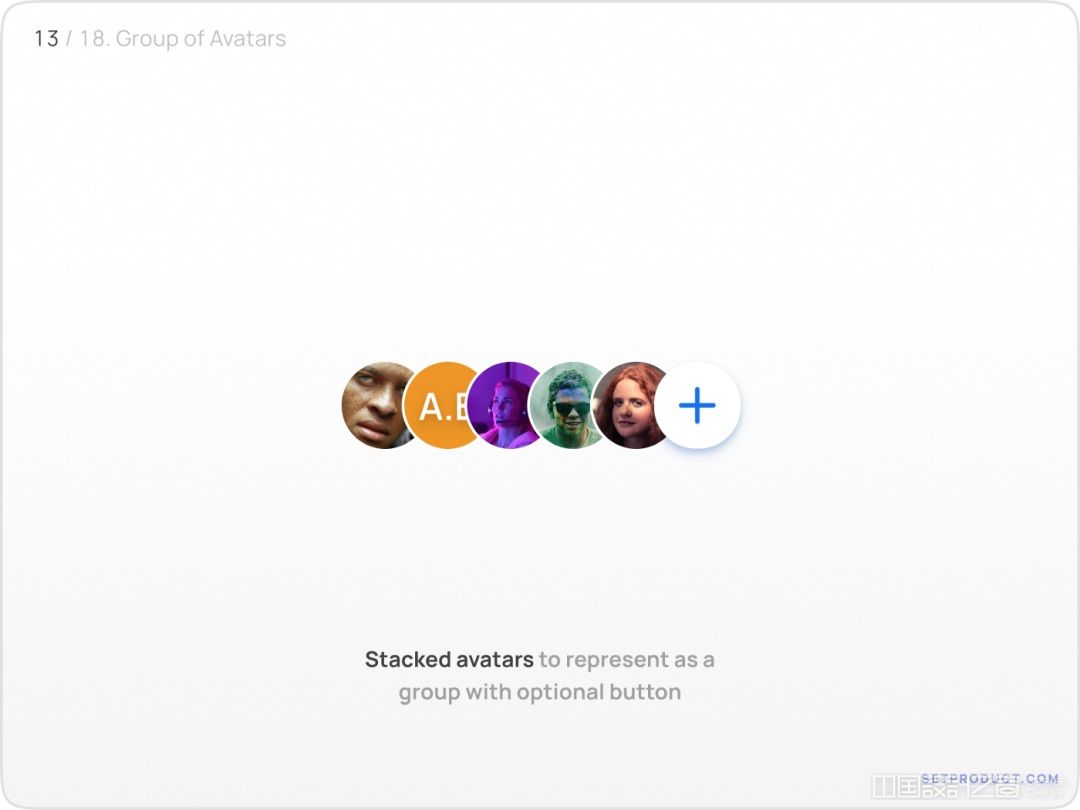
1. 带一个按钮
当头像被分组时,额外的行动按钮可以是一个可靠的选择,让用户从那里知道某个操作。
例如,“加号”按钮将我们带到一系列交互相关的选项(添加、编辑、排序等),这些选项可以对分组的头像执行。

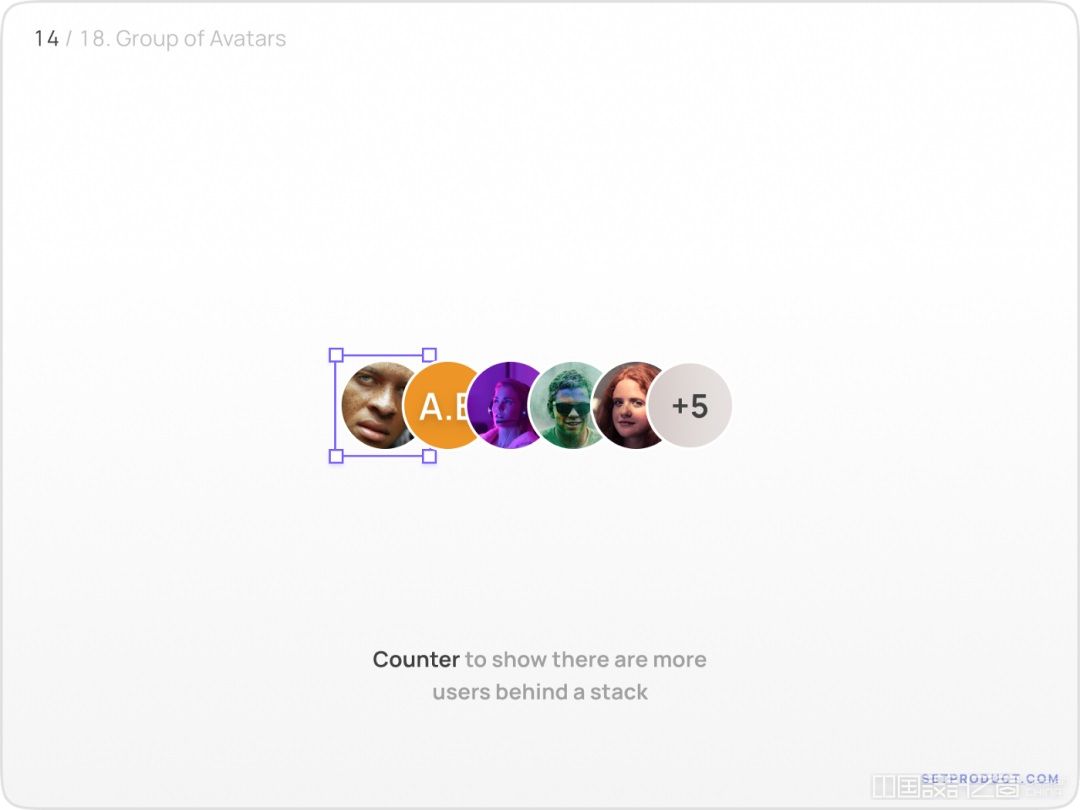
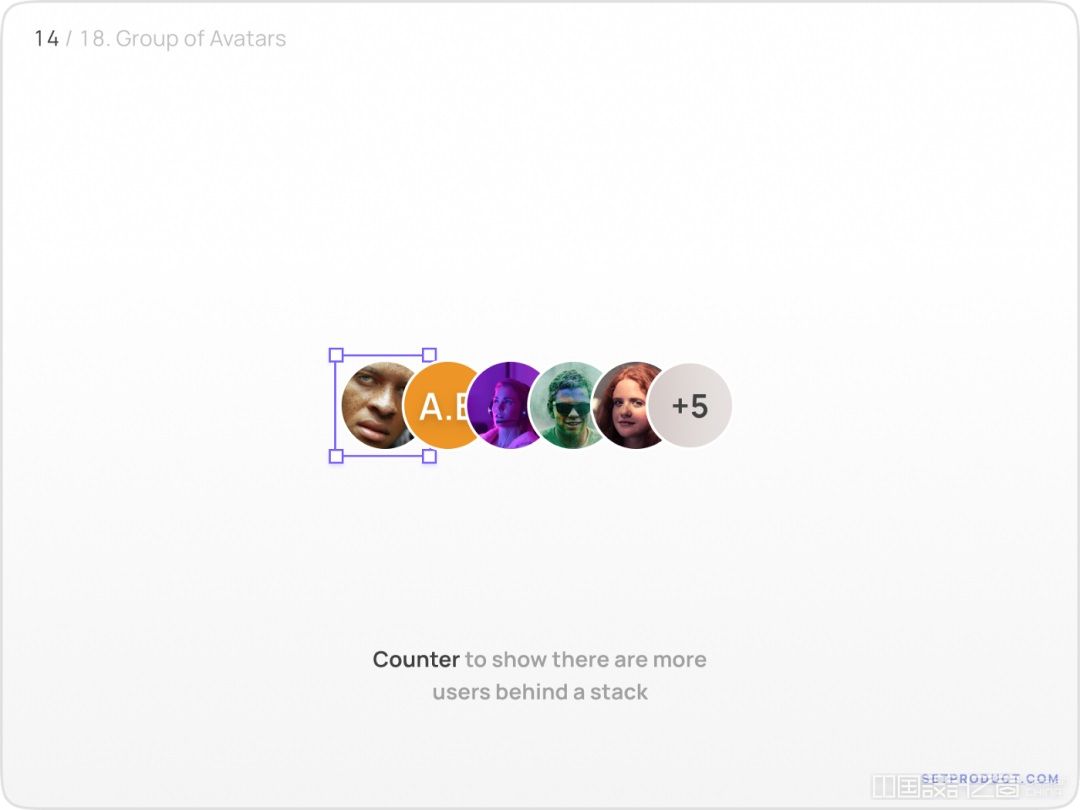
2. 标记
数字标记是展示队列中剩余用户数量的一个很好的解决方案。

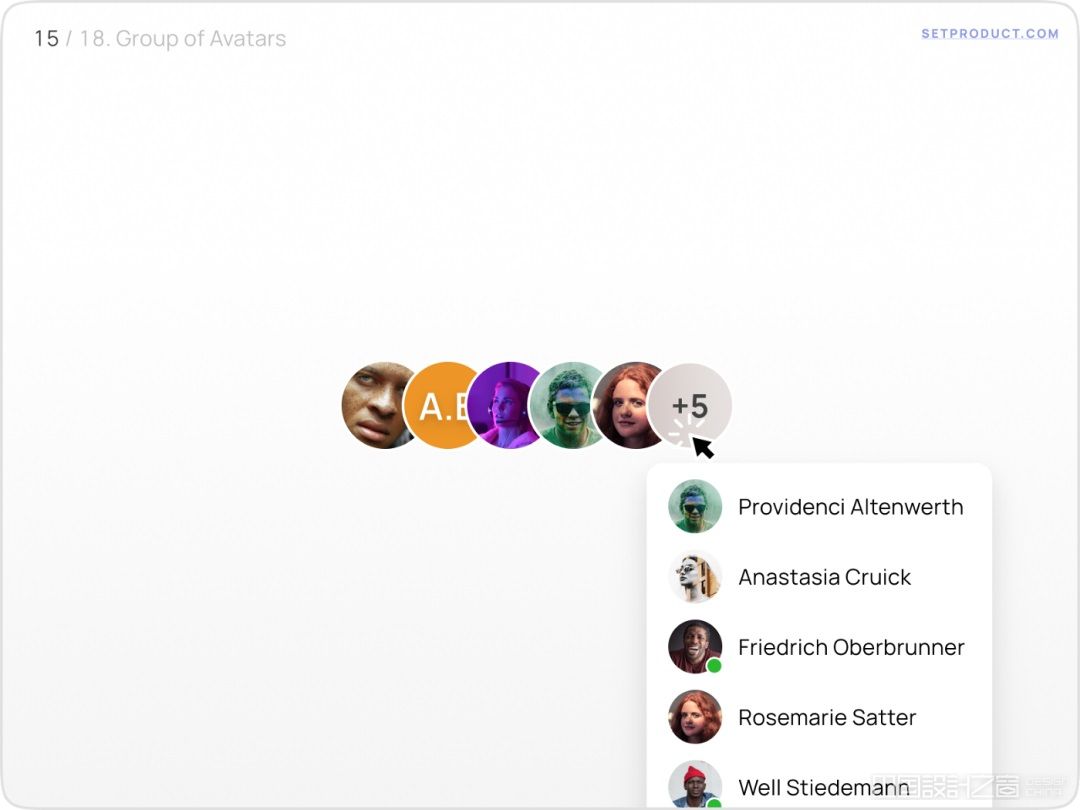
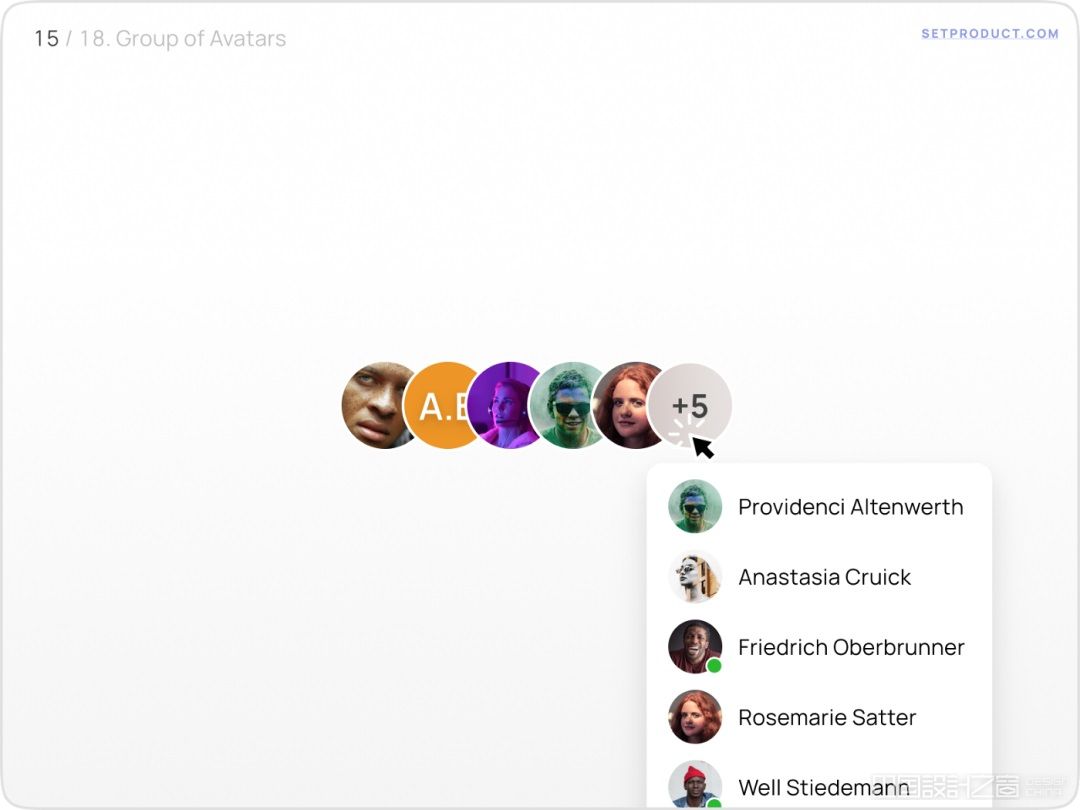
3. 带有悬浮状态的标记
一个标记最常见的模式之一,当它被悬停时可以显示用户的附加信息,作为信息交互的扩展。

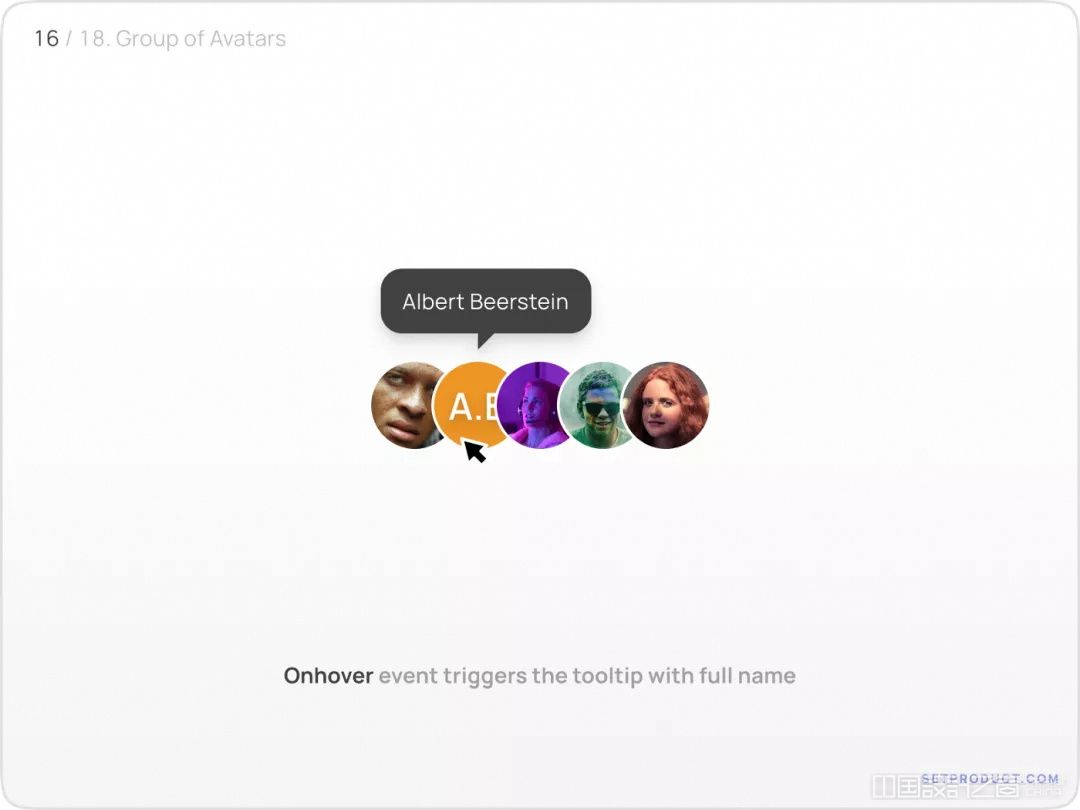
4. 具有悬停状态的头像
当堆叠组中的头像悬停时,显示用户全名的最佳方式是使用悬停组件。

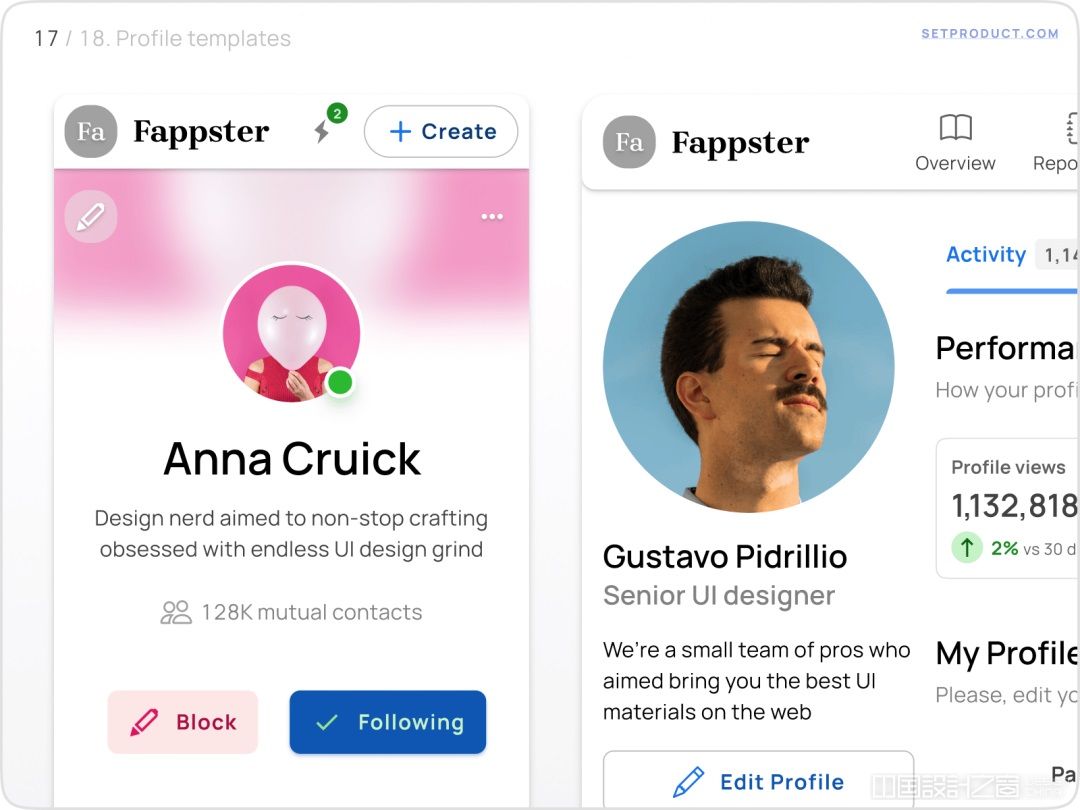
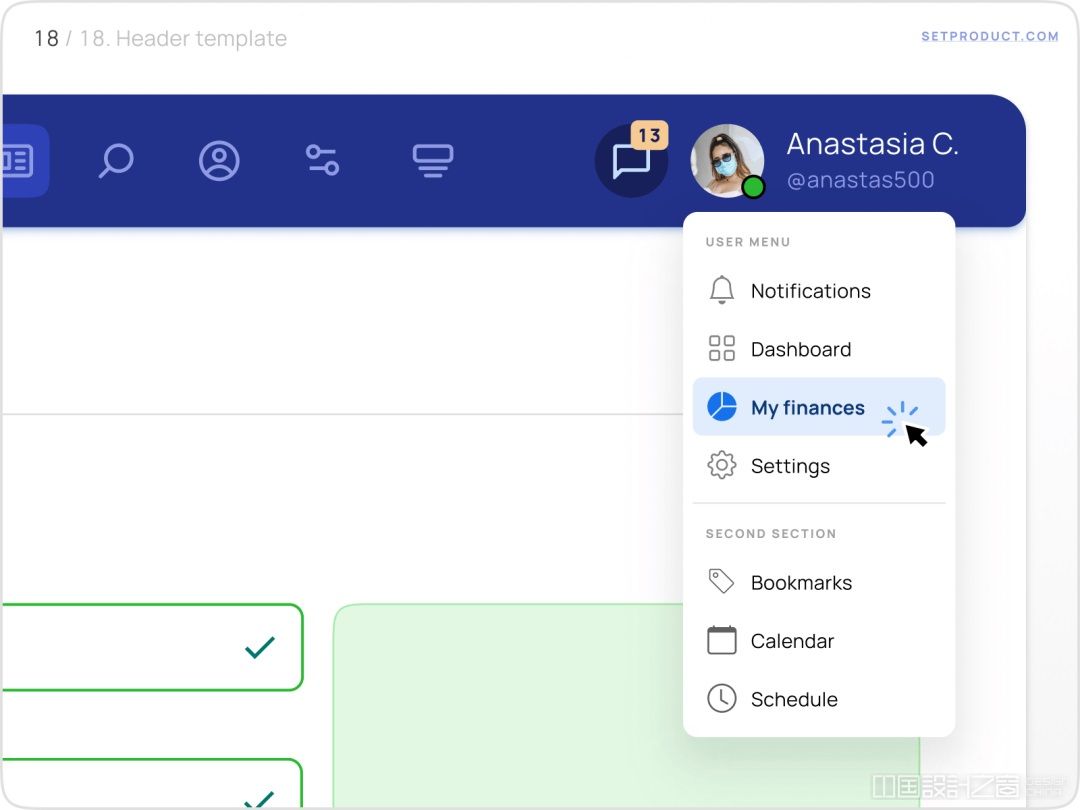
5. 页面模板
在应用或网站中使用头像的最流行的方式是在头部嵌入一个小的用户图片,或者在配置文件/设置部分嵌入较大的头像。此时,用户可以对图片进行编辑操作。


以上就是我所整理的关于头像知识的所有内容,希望看完这篇文章你可以更加全面的设计更好的头像。