Jamstack的新模式:分段渲染
在所有可能的网站渲染架构中,静态渲染是性能最好的。然而,它只适用于公共的,通用的内容。或者是?在本文中,我们将拓展静态呈现的界限,并学习如何将其应用于个性化内容。这种新模式被称为“分段渲染”,将永远改变Jamstack游戏。
如果您认为静态呈现仅限于对网站的每个用户都一样的通用公共内容,那么您绝对应该阅读这篇文章。
分段呈现(Segmented Rendering)是Jamstack的一种新模式,它允许您静态地个性化内容,而不需要任何类型的客户端呈现或基于请求的服务器端呈现。有许多用例:个性化、国际化、主题化、多租户、A/B测试…
让我们关注一个对博客所有者非常有用的场景:处理付费内容。
祝贺你找到了新工作#
哇,你刚刚升职了!你现在是《修补》杂志的“表演主管”,这是《粉碎》杂志最大的竞争对手。修复杂志有一个非常奇特的商业模式。每篇文章中的诙谐段子只有付费用户才能看到。
程序员为什么要过马路?
我打赌你会付钱知道答案。
您今天的任务是以最佳性能实现这一特性。让我们看看你怎么做。提示:我们将引入一个名为“分段渲染”的新模式
使用现代Javascript框架呈现网页的多种方式#
Next.js的流行源于其对“渲染三力”的掌握,即在一个框架中结合客户端渲染、基于请求的服务器渲染和静态渲染的能力。
南车,SSR,SSG…让我们澄清一下他们是什么#
修复杂志用户界面依赖于一个现代的Javascript库,React。像其他类似的UI库一样,React提供了两种呈现内容的方式:客户端和服务器端。
客户端渲染(CSR)发生在用户的浏览器中。在过去,我们会使用jQuery来完成CSR。
服务器端呈现发生在您自己的服务器上,要么在请求时(SSR),要么在构建时(静态或SSG)。SSR和SSG也存在于Javascript生态系统之外。例如,想想PHP或Jekyll。
让我们看看这些模式如何应用到我们的用例中。
CSR:丑陋的装载机问题#
客户端渲染(CSR)会在页面加载后在浏览器中使用Javascript来添加诙谐的笑话。我们可以使用“fetch”来获取笑话内容,然后将它们插入DOM。

CSR涉及冗余的客户端计算和大量难看的加载器。
这是可行的,但这是最好的方法吗?你的服务员必须为每个读者提供诙谐的笑话。如果有任何事情导致Javascript代码失败,付费用户将不会得到他们想要的乐趣,可能会生气。如果用户有一个缓慢的网络或缓慢的计算机,当他们的笑话被下载时,他们会看到一个丑陋的加载程序。请记住,大多数访问者是通过移动设备浏览的!
随着API调用数量的增加,这个问题只会变得更糟。请记住,一个浏览器只能并行运行少量请求(通常每个服务器/代理6个请求)。服务器端呈现不受此限制,并且在从您自己的内部服务获取数据时会更快。
每个请求的SSR:被第一个字节占用#
每请求服务器端呈现(SSR)在服务器上按需生成内容。如果用户付费,服务器直接以HTML的形式返回整篇文章。否则,它会返回没有任何乐趣的乏味文章。

SSR移除了客户端计算,但没有移除加载时间。
我们不再依赖客户端Javascript。然而,为每个请求呈现文章并不节能。到达第一个字节的时间(TTFB)也增加了,因为在我们开始看到一些内容之前,我们必须等待服务器完成它的工作。
我们已经用更难看的空白屏幕取代了难看的客户端加载程序!现在我们还要为此付出代价!
“重新验证时失效”缓存控制策略可以通过在页面更新前提供缓存版本来减少TTFB问题。但对于个性化内容,它不能开箱即用,因为在不考虑cookies的情况下,它只能缓存每个URL的一个页面版本,并且不能处理提供付费内容所需的安全检查。
静态渲染:富客户/穷客户问题的关键#
在这一点上,你碰到了我称之为“富客户/穷客户”的问题:你的高级用户得到的是最差的性能,而不是最好的。
根据设计,与静态呈现相比,客户端呈现和每请求服务器端呈现涉及最多的计算,静态呈现在构建时只发生一次。
我所知道的99%的网站都会选择CSR或者SSR,并且饱受博客/穷客户问题的困扰。

相遇粉碎电子邮件简讯提供关于前端、设计和UX的有用提示。订阅和获取“智能界面设计清单”—答免费PDF文档在设计和建造时,有150多个问题要问自己任何事。
深入了解分段渲染#
分段渲染只是进行静态渲染的一种更聪明的方式。一旦你理解了这一切都是关于缓存渲染,然后为每个请求获得正确的缓存渲染,一切都会水到渠成。
静态渲染提供了最佳性能,但灵活性较差#
静态站点生成(SSG)在构建时生成内容。这是性能最好的方法,因为我们一次性地呈现了文章。然后作为纯HTML提供。
这解释了为什么构建时预渲染是Jamstack理念的基石之一。作为新晋升的“业绩负责人”,这绝对是你想要的!
截至2022年,所有Jamstack框架都有大致相同的静态渲染方法:
- 你计算所有可能的URL的列表;
- 您为每个URL呈现一个页面。

静态渲染第一步的结果:计算一堆你要预渲染的URL。对于博客来说,它通常是你所有文章的列表。在第2步中,您只需呈现每篇文章,每个URL一篇。
这意味着一个URL严格地等于页面的一个版本。你不能在同一个网址上有一篇文章的付费和免费版本,即使是对不同的用户。网址/如何修理一个坏掉的杂志将向每个人提供相同的HTML内容,没有任何个性化选项。不可能考虑请求cookies。
分段呈现可以更进一步,为同一URL呈现不同的变化。让我们学习如何。
解耦URL和页面变化#
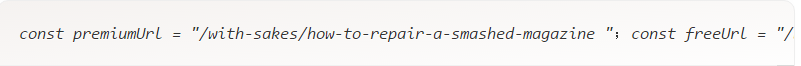
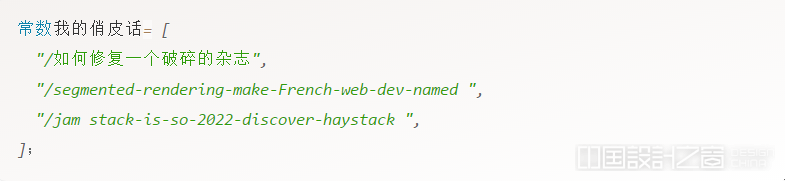
允许个性化内容的最天真的解决方案是给URL添加一个新的路由参数,例如,“有笑话”对“平淡无奇”
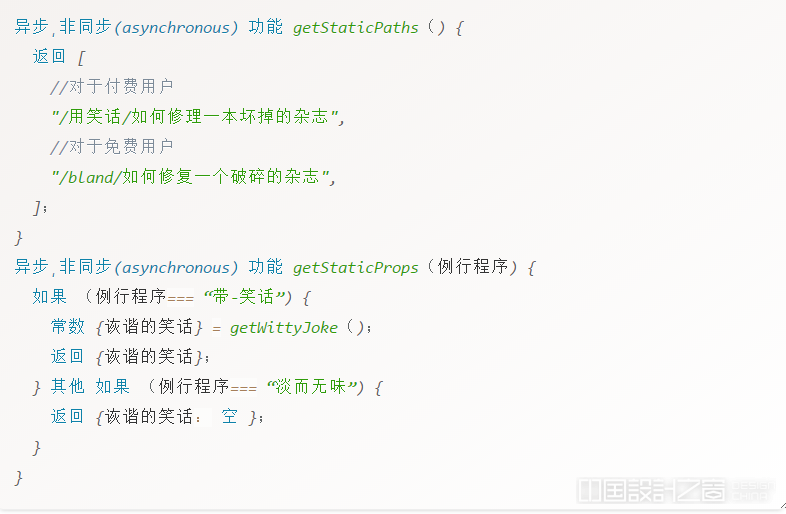
Next.js的实现大致如下:

第一个函数为同一篇文章计算2个URL,一个有趣的和一个乏味的。第二个函数得到了笑话,但只针对付费版本。
太好了,你的文章有两个版本。我们可以开始在“分段渲染”中看到“分段”——付费用户和免费用户,每个分段有一个渲染版本。
但是现在,你有了一个新的问题:如何将用户重定向到正确的页面?简单:直接将用户重定向到正确的页面!有服务器什么的!
起初,您需要一个web服务器来实现高效的静态渲染,这听起来可能很奇怪。但是请相信我:静态网站获得最佳性能的唯一方法是做一些服务器优化
使用免费的axe DevTools Chrome浏览器扩展,只需几分钟即可开始可访问性测试。
关于“静态”主机的说明#
如果你来自Jamstack生态系统,你可能会爱上静态托管。有什么感觉比推送几个文件,让你的网站在GitHub页面上启动运行更好呢?还是直接在内容交付网络(CDN)上托管成熟的应用程序?
然而“静态托管”并不意味着没有服务器。这意味着你不能控制服务器。仍然有一个服务器负责将每个URL指向正确的静态文件。
静态托管应该被看作是一个有限的,但廉价和高性能的选择,以托管个人网站或公司登录页面。如果您想超越这一点,您将需要控制服务器,至少要处理诸如基于请求cookies或头的重定向之类的事情。
虽然不需要打电话给后端专家。我们不需要任何复杂的计算。可以检查用户是否付费的非常基本的重定向服务器就可以了。
好消息:Vercel或Netlify等现代主机实现了边缘处理程序,这正是我们这里需要的。Next.js将这些边缘处理程序实现为“中间件”,因此您可以用Javascript对它们进行编码。
“边缘”意味着计算尽可能靠近最终用户,而不是拥有几个大型集中式服务器。您可以将它们视为核心基础架构的外墙。它们非常适合个性化,这通常与用户的实际地理位置有关。
使用NEXT.JS中间件轻松重定向#
Next.js中间件非常快,编码非常简单。与AWS Gateway等云代理或Nginx等开源工具不同,中间件是用Javascript编写的,使用Web标准,即获取API。
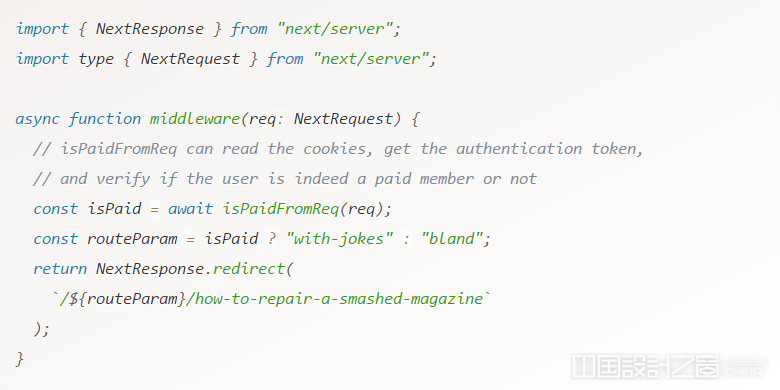
在“分段呈现”架构中,中间件只是负责将每个用户请求指向页面的正确版本:
进口 {NextResponse} 从 "下一个/服务器"; 进口类型{下一个请求} 从 "下一个/服务器"; 异步ˌ非同步(asynchronous) 功能 中间件(请求:下一个请求) { // isPaidFromReq可以读取cookies,获取身份验证令牌, //并验证用户是否确实是付费会员 常数isPaid= 等待 isPaidFromReq(请求); 常数例行程序=isPaid? “带-笑话” : “淡而无味”; 返回NextResponse。再直接的( `/${例行程序}/如何修理一个坏掉的杂志` ); }

一个为付费和免费用户实现分段渲染的中间件。
嗯,就是这样。你作为“表演主管”的第一天结束了。你拥有一切你需要的东西来为你怪异的商业模式实现最好的表现!
当然,您可以将这种模式应用于许多其他用例:国际化内容、A/B测试、亮/暗模式、个性化……您的页面的每一种变化都构成了一个新的“部分”:法国用户、喜欢暗主题的人或付费用户。
顶端的樱桃:URL重写#
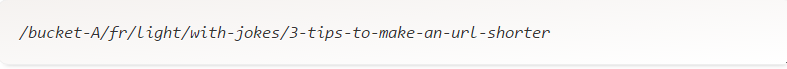
但是,嘿,你是“性能的头”,而不是“性能的平均”!你希望你的web应用程序是完美的,而不仅仅是好的!你的网站在所有指标上都非常快,但现在你的文章网址看起来像这样:
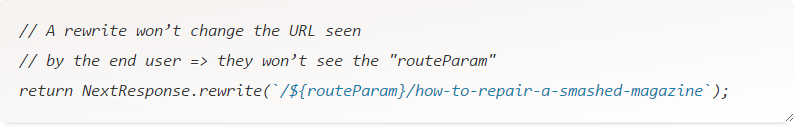
那真的不好看…分段渲染很棒,但是最终用户不需要知道它自己的“分段”对优秀工作的惩罚是更多的工作,所以让我们添加最后一点:不要使用URL重定向,使用URL重写。它们是完全一样的东西,除了你不会在URL中看到参数。
网址/如何缩短网址没有任何路由参数,现在将根据用户的cookies显示页面的正确版本。route参数仍然“存在”在您的应用程序中,但是最终用户看不到它,并且URL保持干净。完美。