如何在Photoshop中使用“再次变换”技术创建3D文本效果
Photoshop中的“再次变换”命令可以在每次按下快捷键时重复之前的调整,它有很多用途,但我最喜欢的一个是创建仿3D文本效果。通过使用基本的斜面和浮雕图层样式将文本元素的多个副本分层,您可以模拟带有阴影效果的简单三维外观。应用一些额外的图层样式,你很快就可以将一段基本的文本转换成从屏幕上跳出来的彩色艺术品。

我将在本教程中创建的艺术品具有一个简单的颜色方案,微妙的梯度和阴影效果。本例中,3D部分仅使用一种颜色,但是您可以创建多种颜色的片段,或者交替创建条纹效果。各种字体、颜色和图层样式的选择无止境。

首先在中创建一个新文档Adobe Photoshop。我使用3000x2000px的尺寸。要创建文本效果的背景,用#021a41填充背景层,然后用一个大而软的笔刷,用浅蓝色在中心点上一点,比如#114570。

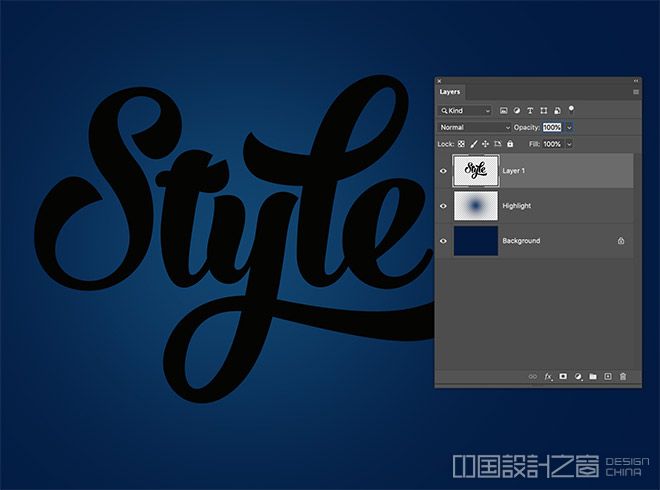
在新图层上创建或放置您的作品。文本效果很好,但这种效果也可以应用于形状。

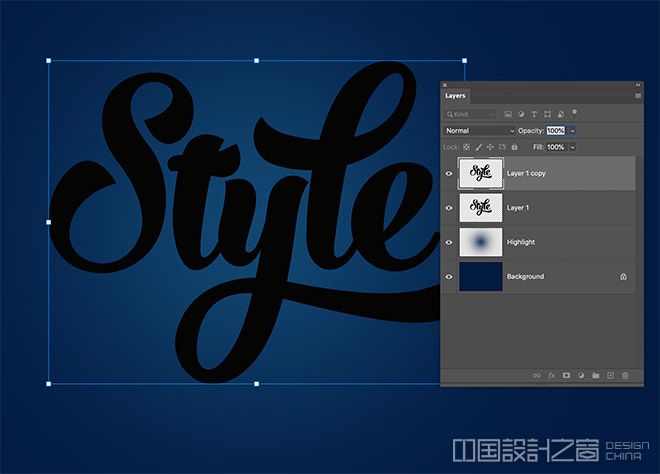
再次变换技术的第一步是设置初始变换。使用快捷键CMD(或Windows中的CTRL),ALT & T。使用键盘光标键向左上方微移复制的图层,然后按Enter键。

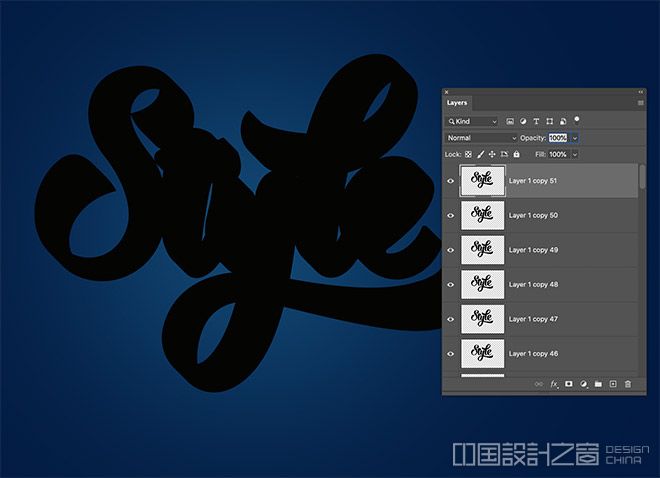
要执行“再次变换”命令,请使用快捷键CMD+ALT+Shift+T。每次使用快捷键时,都会创建一个新图层,其内容会再向左上方移动一次。重复使用快捷方式生成51层。

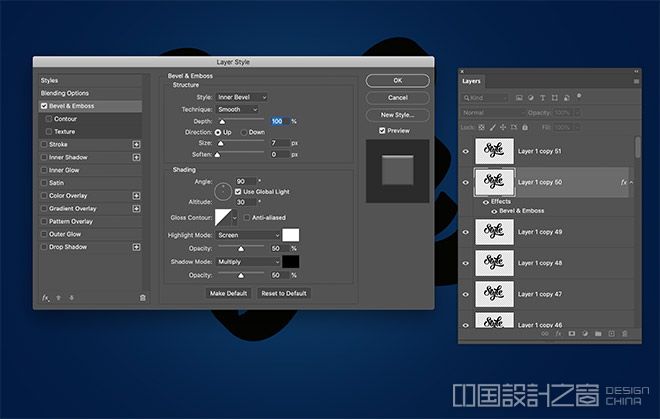
双击图层50添加一些图层样式。应用斜面和浮雕效果。单击重置为默认值以使用标准设置。

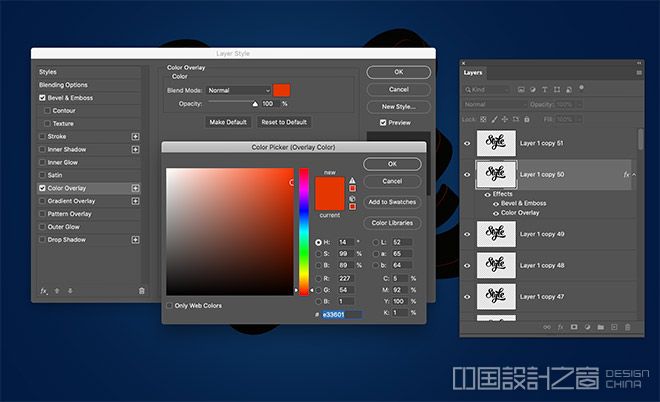
应用颜色覆盖来改变颜色。我用的是#e33601。

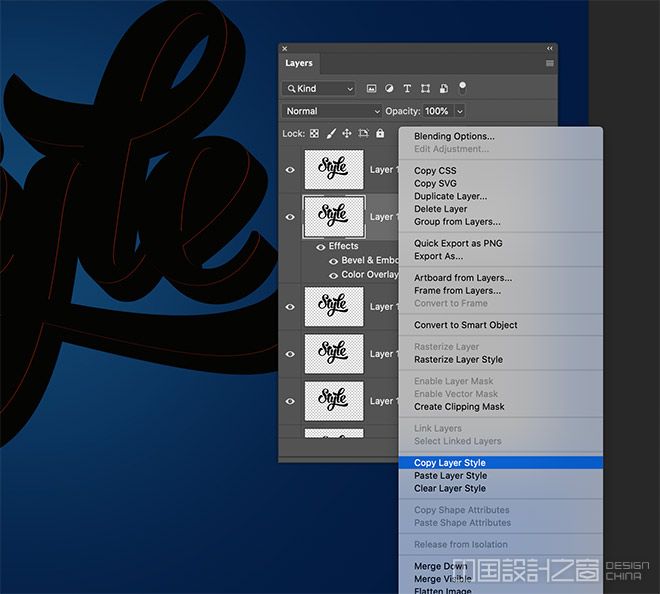
这些图层样式仅应用于图层堆栈的一个切片。右键单击并选择复制图层样式。

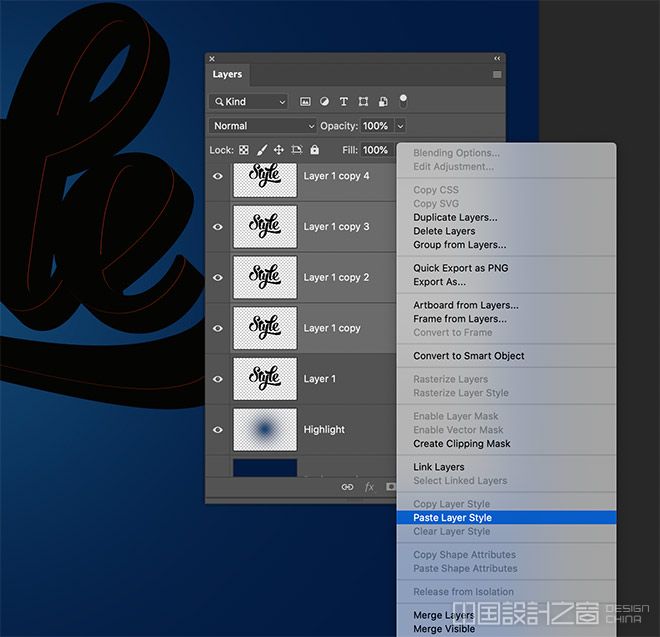
按住Shift键并单击第一个图层副本,选择中间的每个图层,然后右键单击并选择“粘贴图层样式”。

由斜面和浮雕图层样式应用的着色会生成逼真的3D效果,因为每一层都是由下一层构建的。双击顶部图层,将一些图层样式应用到文本字体。

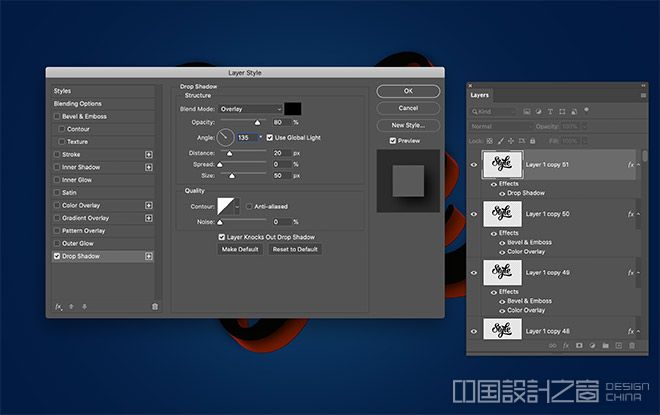
应用投影,但是将角度设置为135度,这样阴影会沿对角线投射到3D效果上。将混合模式设置为叠加,然后将距离和大小调整为20px和80px,这样阴影可以平滑地淡出。

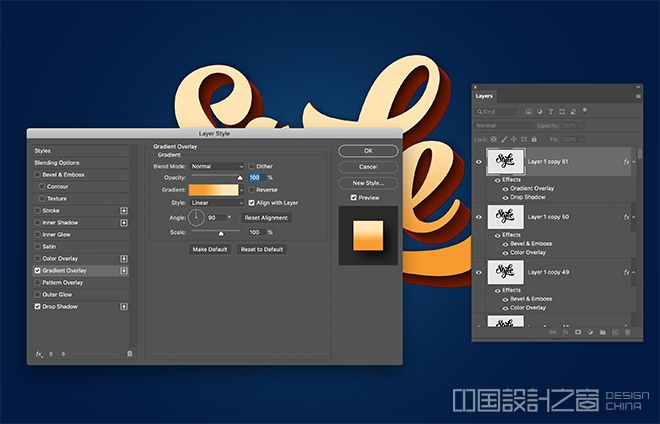
添加一个渐变叠加,给文字表面添加一些颜色。我用的是从#f89b2e到#ffe5b3的渐变。

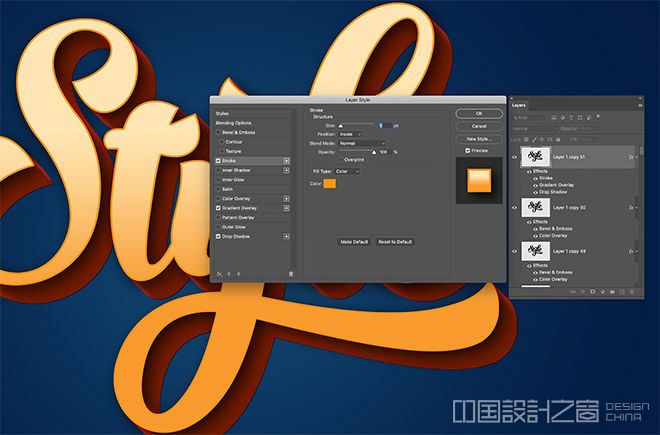
通过组合更多的图层样式可以产生其他有趣的效果。使用渐变中相同的#f89b2e添加一个笔画。将侧面设置为5px,并置于内侧。

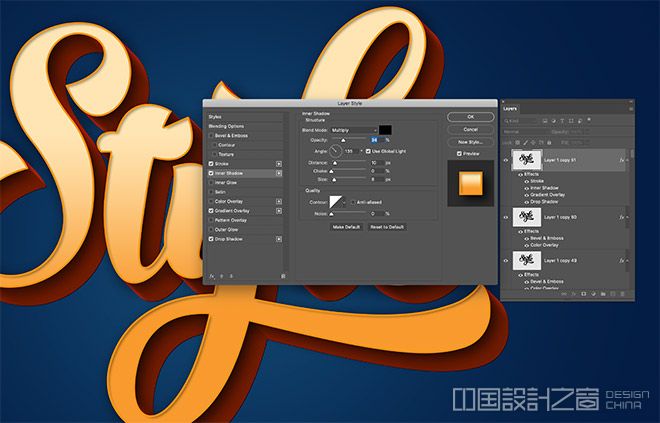
内部阴影可以产生微妙的“嵌入面”效果。将角度设置为135度,然后将距离和大小设置为低值10px和8px。调整不透明度以降低阴影的强度。

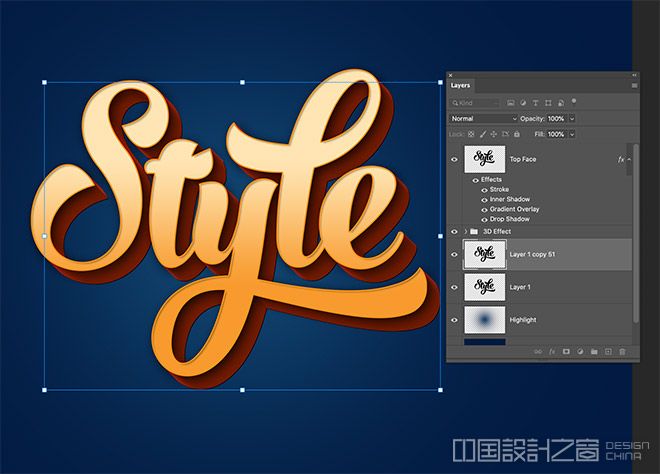
我们在堆栈的底部还有一个备用层,可以使用同样的再次变换技术将其转换为长阴影效果。要保持“图层”面板整洁,请将形成3D效果的所有图层副本分组。

使用CMD+ALT+T快捷键来设置转换。这一次向下和向右轻推并按回车键。

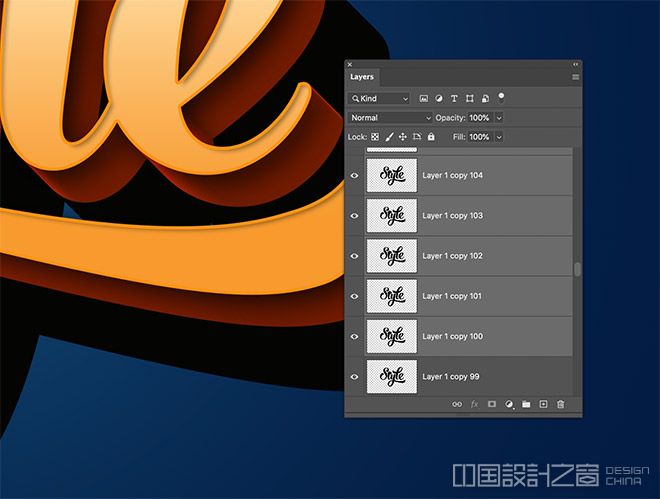
多次重复按下CMD+ALT+Shift+T快捷键进行变换,以扩展阴影。创建100个新层,层数为150。

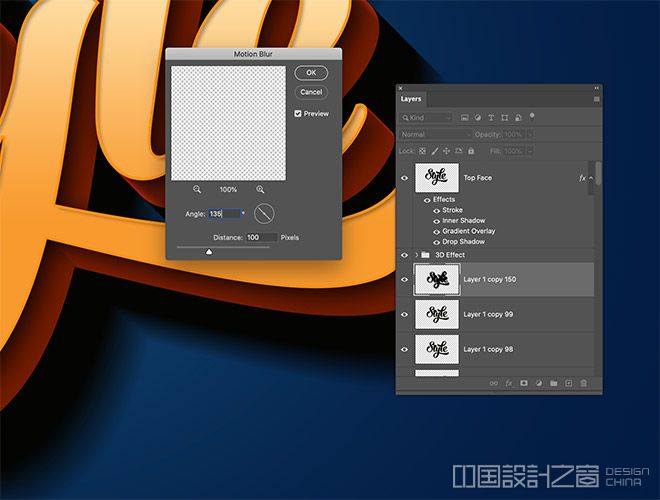
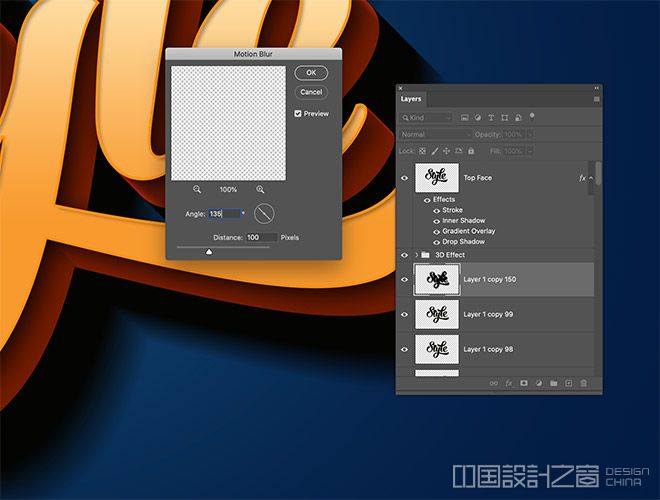
按住Shift键并单击从150层到100层的所有新图层副本。使用CMD+E(或Windows的CTRL+E)快捷键将它们合并为一个。

转到滤镜%3E模糊%3E运动模糊。将角度设置为135度,模糊距离设置为100像素。

将所有形成阴影效果的图层分组。

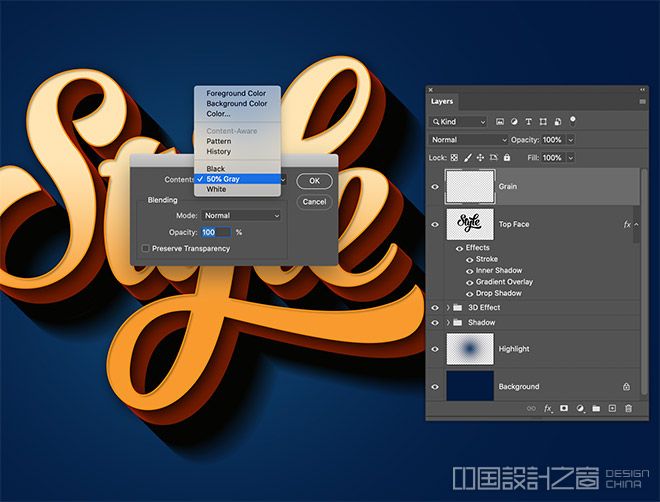
作为点睛之笔,在图层堆栈的顶部添加一个新图层。转到编辑%3E填充,并选择50%灰色。

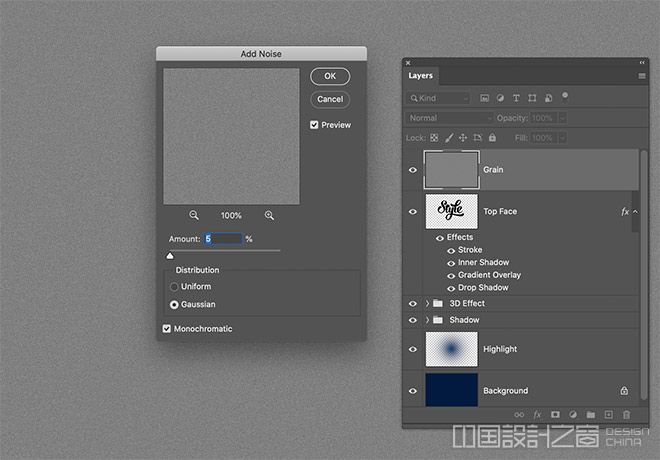
在过滤器%3E噪音%3E添加噪音,配置设置为5%,高斯,并检查单色选项。

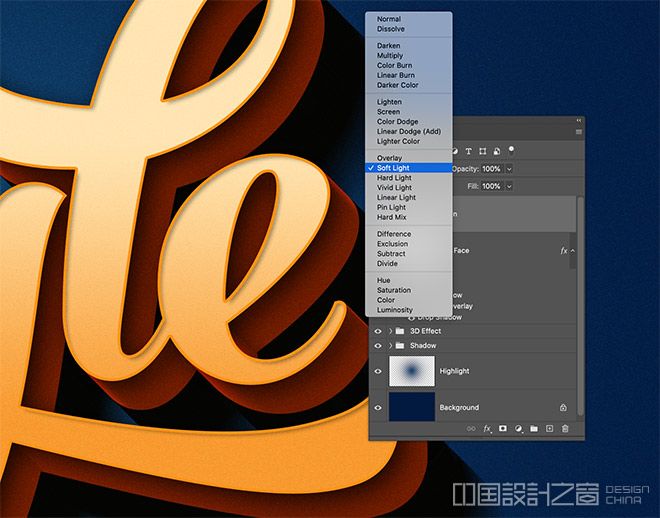
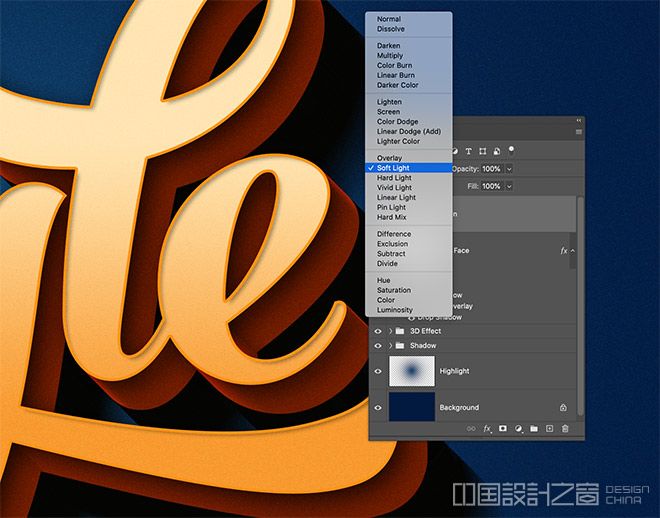
将这个灰色图层的混合模式设置为柔光,在艺术作品上应用一些细微的颗粒,这有助于消除渐变中的任何条带,并有助于给艺术作品一个漂亮的外观!

最终结果是一个彩色的文本效果,具有仿3D外观,并带有逼真的阴影。使用同样的再次变换技术,可以用各种颜色方案做出各种效果。