2020年十大网页设计软件工具
以下是在众多网页设计软件中排名前十的工具。 在过去的几年里,网页设计软件的数量变得越来越广泛。无论你想做什么,几乎所有的事情都有特定的工具,认真地说,你不需要所有的工具。这就是为什么我们要向你展示一个伟大的网页设计软件的选择,以满足不同的需求。其中一些是众所周知的,而另一些可能还不是每个人都知道。无论是单独使用还是组合使用,这些工具将帮助您加快您的工作流程和创建惊人的网站。如前所述,本文包含了各种工具,以满足不同的需求,如全面的网页设计软件,图像编辑,线框,原型等。
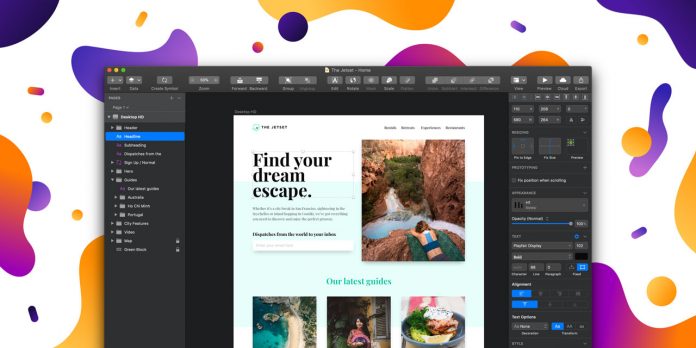
1. Adobe Photoshop Adobe Photoshop ; 毫无疑问,Adobe Photoshop仍然是最受欢迎的工具,即使是在多年之后。它是每个网页设计师必备的软件。从数字图像编辑到为你的网站创建高级视觉效果或布局,Photoshop可以以多种不同的方式使用。在原型和线框图方面,现在有更多的工具提供更多的功能,但是当你想为你的网站创建吸引眼球的视觉效果时,Photoshop仍然是首选软件。它支持最重要的文件格式,其直观的用户界面是一种福气。如果你对这张图片感到疑惑,Photoshop现在也可以在iPad上作为一个功能齐全的版本使用。
2. 草图 图片©素描 作为一种多功能的数字设计工具,草图可能是目前photoshop最大的竞争对手。在过去的几年里,它已经成为一个非常流行的网页设计工具,用于创建和原型。网页设计软件提供了许多必要的工具,帮助更快地工作。Photoshop是为非常广泛的创造性工作而设计的,而Sketch是专门为today’s screen design应用而设计的。以向量UI设计为重点,Sketch使web设计人员能够在短时间内创建原型或交互界面。
3.Adobe XD 图像©Adobe 下面是adobe8217对所有新界面设计工具的响应。adobexd是作为一个完全致力于原型设计和UI设计的工具构建的。目前,adobexd可以免费下载。易于使用的界面,让您创建的网站,移动应用程序,语音界面,游戏等设计。该平台完全集成了来自Adobe Creative Cloud的所有其他工具。通过这种方式,您可以轻松地将Photoshop或Illustrator中的资产导入到adobexd项目中。
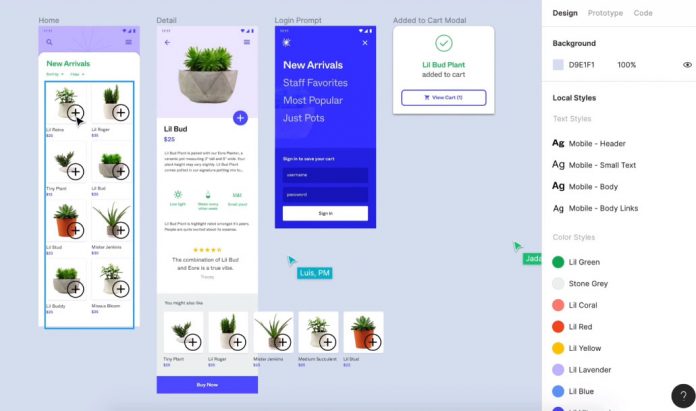
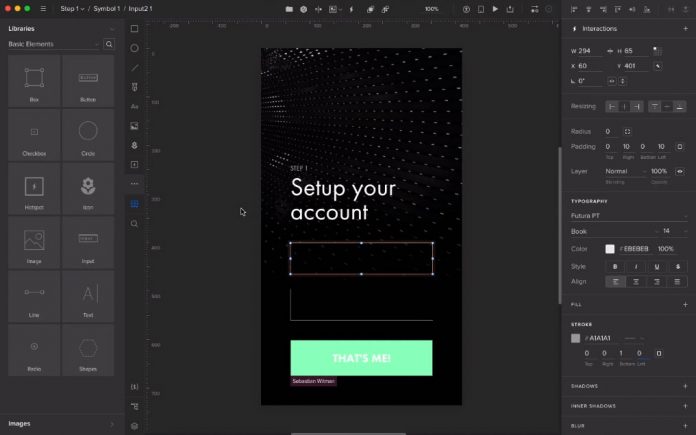
4. Figma 图片©Figma Figma是一个很好的解决方案,可以让团队实时地共享设计或一起工作。您可以共享到您的文件或原型设计的链接,并尽快从您的队友那里获得反馈。此外,您可以在同一个文件上一起工作——无论您位于何处。有免费和付费两种方案,Figma可以直接在浏览器中使用,也可以在Windows、Mac和Linux上使用。figma&# 8217;的特点是可与素描。无论您想使用什么平台,使用Figma创建图形和原型都是非常容易和顺利的。
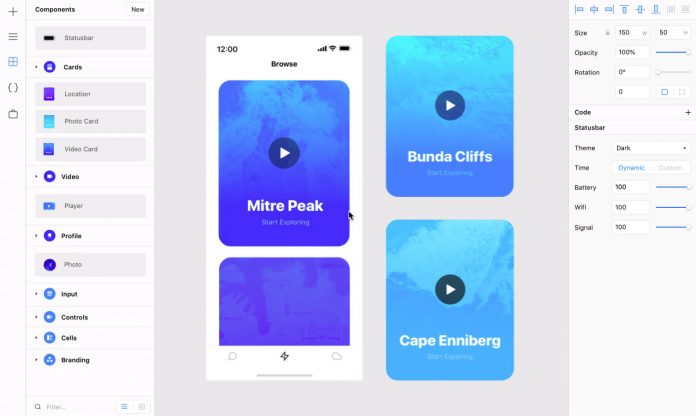
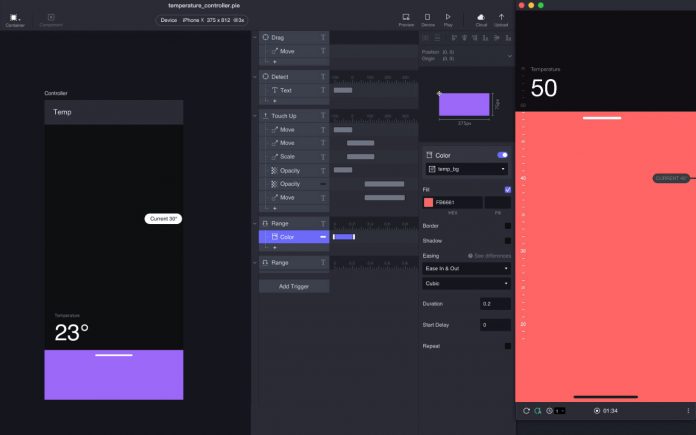
5. 筹划者 图片©framer 无论您是想为网站创建响应式布局,还是正在为移动应用程序创建现实原型,framer都是用于各种交互设计的出色工具!它的界面是直观和超级快。framer附带了许多工具,可以在短时间内创建滚动、链接和页面交互。它还配备了不同的3D效果。您可以为不同的组件创建可跨多个项目使用的自定义UI设计。你永远不需要从头开始。framer包含了成千上万的设计资源,比如实时地图、媒体播放器、多平台UI工具包等等。
6. 亲和力的设计师 Image©by Affinity Designer 亲和力设计师是一个功能齐全的平面设计软件,可用于桌面和iPad。自5年前推出以来,它一直在稳步改善。Affinity Designer的开发人员非常重视可用性。它提供了大多数您真正需要的工具(没有膨胀,没有不必要的噱头)。只需单击一下,您就可以在向量或光栅工作区之间进行切换。这个软件给你所有你曾经梦想的创作自由。它的iPad版具备台式电脑版的所有功能。
7. ProtoPie映像©ProtoPie©顾名思义,ProtoPie是一款功能齐全的原型制作软件。对于所有想要创建具有多种功能的复杂交互式设计的Web设计师来说,这都是一个不错的选择。与其他Web设计软件相比,它的主要功能之一是能够直接在原型中控制不同智能设备的传感器,包括声音或触摸传感器。您无需任何编码知识即可使用它。
8. UXPin图像©UXPin版权所有UXPin是另一个用于原型制作的Web设计软件。就像Figma一样,借助UXPin,您可以直接在浏览器中工作,但也可以根据需要在Windows和Mac上安装该软件。使用该工具,您可以创建想象中的一切,从井井有条的线框到高级界面设计。 UXPin具有许多有用的功能,例如内置库,交互式表单元素,矢量绘图工具,符号,实时协作以及不久的代码组件和HTML导入。
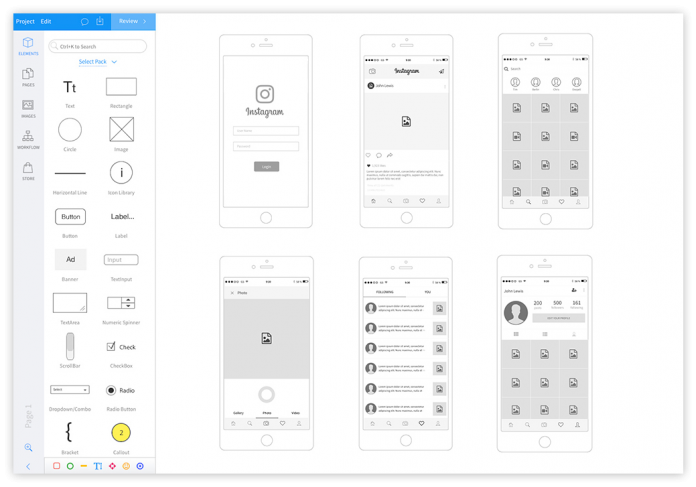
9. MockFlow图片©MockFlow MockFlow是一种线框图工具,可帮助您在早期阶段可视化创意。如果您正在寻找简单的线框图软件,那么这正是您所需要的。使用MockFlow,您还可以通过创建精美的样式指南来记录您的想法。强大的云启用了有用的功能,例如基于角色的权限,实时编辑,带注释的注释和设计批准,这些功能非常适合与全球各地的同事进行协作。
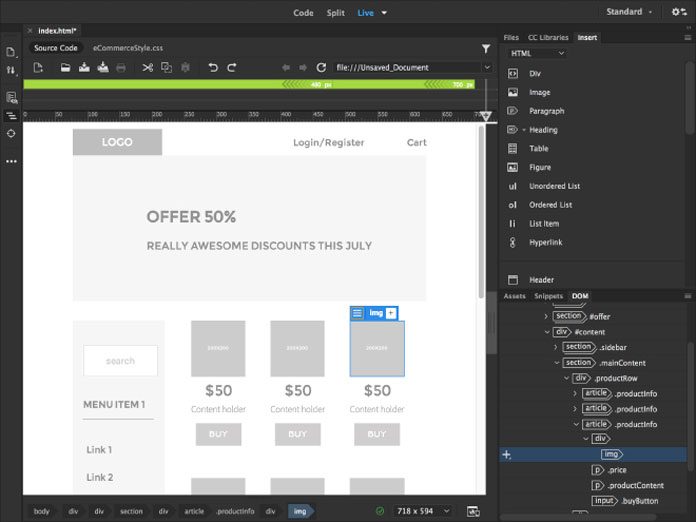
10. Adobe Dreamweaver图像©Adobe Dreamweaver,此列表实际上是指网页设计工具,而不是编码软件,但没有Adobe Dreamweaver,我们的选择将是不完整的。多年来,Dreamweaver是世界领先的网页设计软件,支持HTML,CSS和Javascript,可快速创建网页并将其发布到几乎任何目标设备上。其智能,简化的编码引擎使构建,编码和管理动态网站变得容易。那就是我们选择的2020年最佳Web设计软件。我们很想听听您最喜欢的Web设计工具是什么。如果您正在寻找一些鼓舞人心的项目,则应该看看我们流行的Web设计类别。