如何利用完形视觉原理的方法使标志、图形、符号等得到更好地设计

完形视觉原理是设计领域被广泛使用的设计心理学原理。它是德文Gestalt的音译,意思是“形式、形状、模式”,是西方现代心理学的主要学派之一,又被称为“完形心理学”。实际上,整个平面设计的手法背后都是由“格式塔”视觉原理支撑的,包括品牌设计、交互设计、网页设计等,只要是平面设计领域,其作用无所不包。
完形视觉原理的核心含义是:人们总是先看到整体,然后去关注局部,人们对事物的整体感受不等于局部感受的加法,人脑的视觉系统总是在不断地试图在感官上将图形进行闭合。整体不是部分的简单总和或相加,整体不是由部分决定的,而整体的各个部分是由这个整体的内部结构和性质所决定的。
我们不用去深究完形视觉原理中深奥的部分,只要理解运用其中的几个与设计相关的原理即可。通俗地讲,完形视觉原理是说人们在看到物体的时候,大脑并不是在一开始就区分一个对象中的各个单一部分的,而是将各个部分组合起来感知,使其成为易于理解的统一整体。这就是要叫它完形心理学的原因,人脑在处理信息的时候,更趋向于以完形模式去整合对象。

平面视觉的基本形态
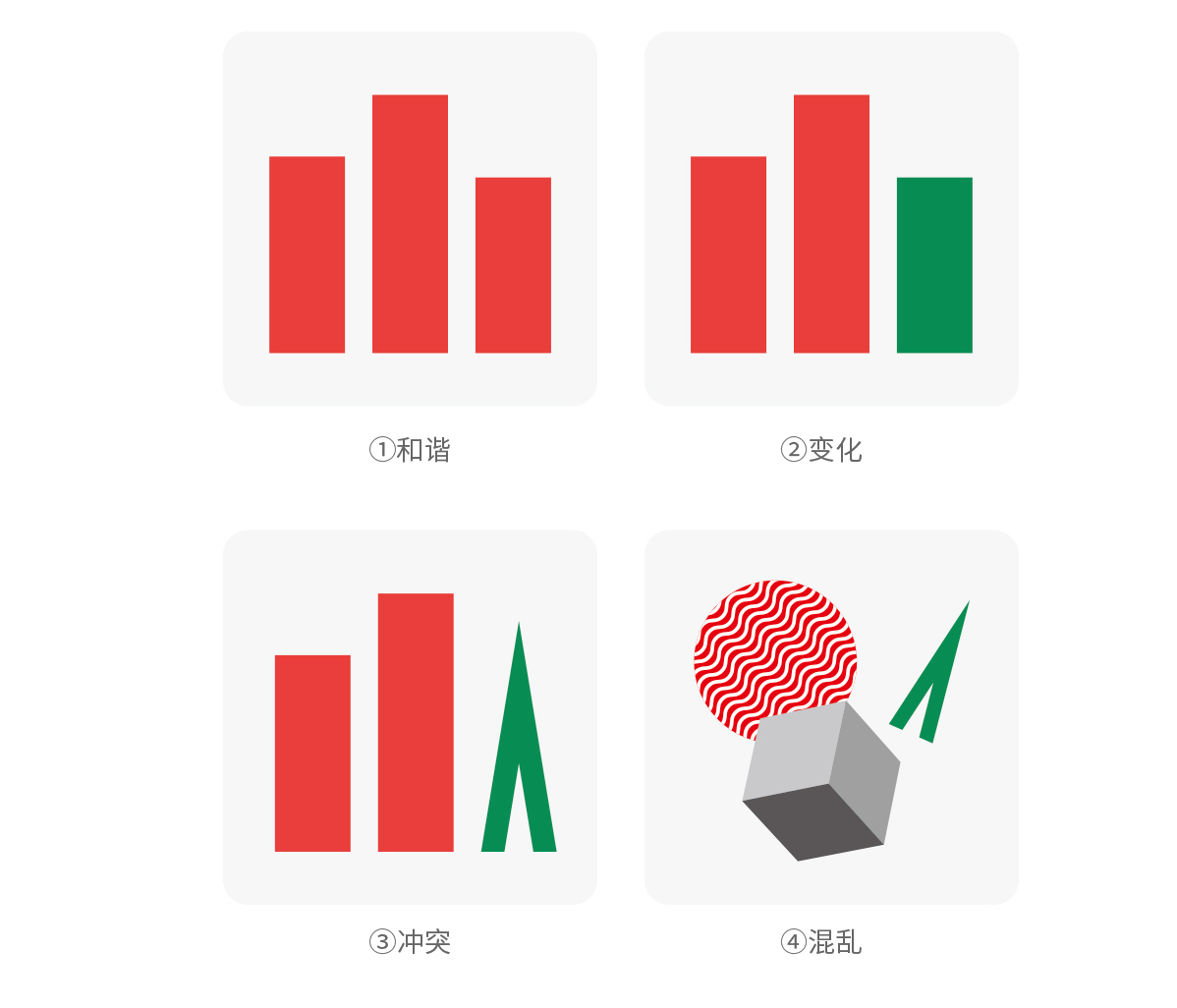
设计师通过对图形、文字、图片、色彩进行平面视觉创造,最终可以归纳总结为以下四种基本形态。

①和谐:整体和谐而均衡,细节处理规则、流畅。
②变化:在视觉上形成秩序性的变化,通过大小、肌理、形状、空间、色彩等手法形成对比,以此来体现视觉信息的内容与层级。
③冲突 :更加激烈突出的对比手法,戏剧性的效果。某个局部与整体因缺乏共同点而格格不入,视觉上更鲜明。
④混乱:和谐与秩序的反面,失去平衡、条理,不可控的。整体中含有太多不同性质的个体,人的视觉系统很难从中找到规律以进行内容认知。
在设计中整体与和谐是十分重要的,在标志设计中制造视觉冲突的记忆点也并非要破坏视觉和谐。标志首先要在观感上给人以舒适感,这是图形审美的基本标准。完形视觉原理很好地说明了人们的审美观和视觉愉悦感从根本上说是来自视觉对象整体性的和谐程度,而且人们会天然地对具有规律性的视觉对象进行优先认知。
完形视觉原理是一种诠释视觉认知行为的心理学学说。品牌标志要想使人形成印象深刻的记忆认知,就需要了解人脑中的完形视觉识别的机制。当我们看到标志、文字等一切物体的时候,并不是看到它们的组成构件。这个理论让我们明白在图形符号乃至各类视觉信息的设计中要寻找秩序、规律。通过理性地对各个元素间的关系、规律、差异、冲突与整体间的尺度把控,使设计抵达受众对象的心智。
完形视觉原理有六大规则:简洁律、平衡律、接近律、相似律、连续律和闭合律。
由于完整罗列太冗长,我精选了我书中对于完形视觉原理的重要部分。
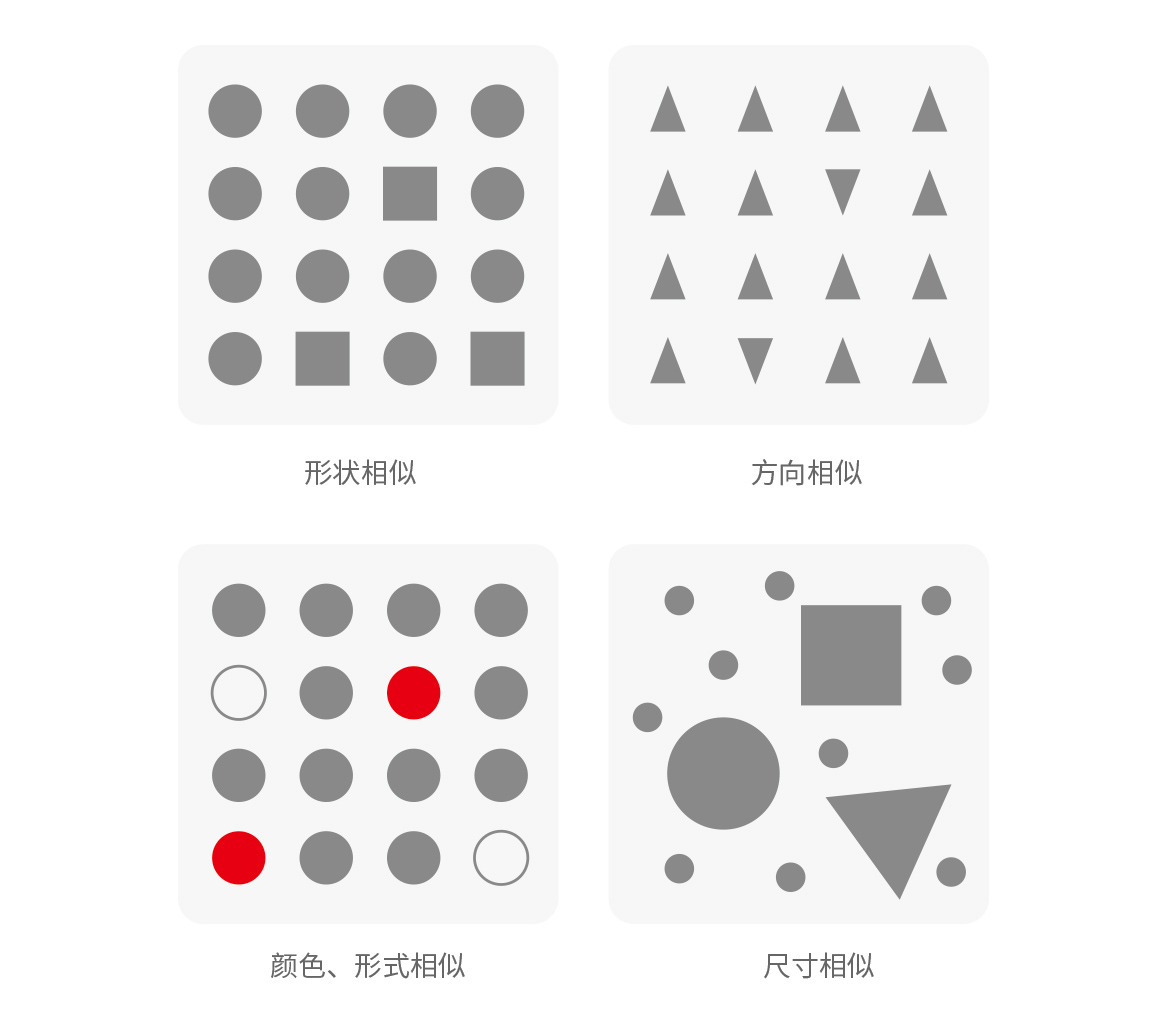
相似律
相似律概念:人们在接受视觉信息的时候会不经意地去概括物体的视觉特点,不管其是否在位置上相邻,都会将它们关联起来。图形间相似的特性越显著,越容易被视为相关联的整体。

标志首先要完成其功能性的作用,就是能够使人形成记忆。主流的方法是在秩序中创造一个强对比、一个视觉焦点,在图形符号或者标准字中制造一个差异性。
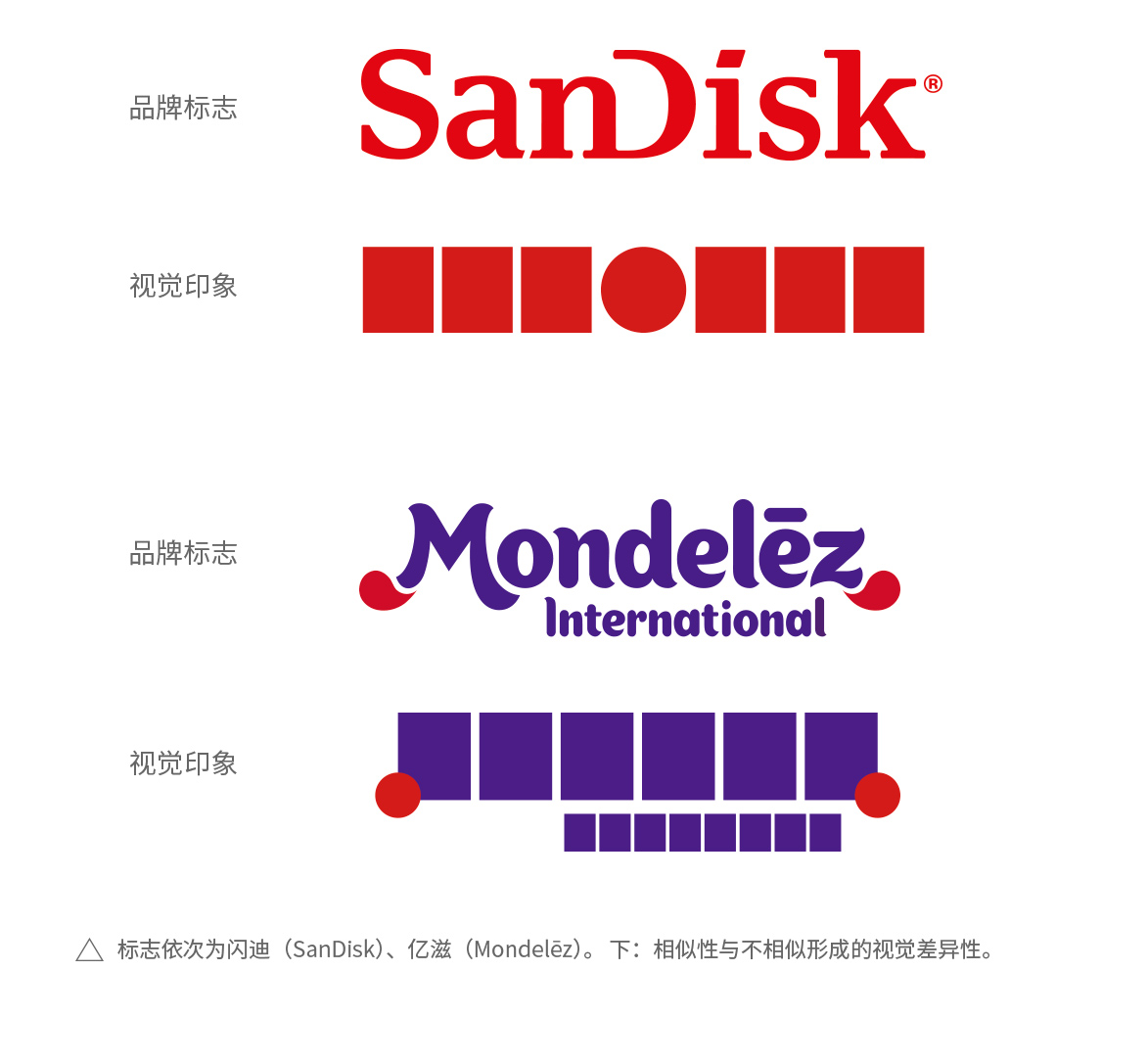
设计师要善于运用相似律,去制造一个令人意外而印象深刻的视觉记忆点。下图可以看到,SanDisk使用了强衬线体,所有的字母因为字形统一形成了相似性,被视为整体,而“n”的右侧与“D”的左侧融合在一起,并且在“n”的弧线转折处形成一个缺口,这个缺口形成了新的视觉特性。正如这两个标志下面的演绎图,视觉差异性相当于在一群并列的方块中间突然出现一个圆,圆(视觉焦点)在作为相似性形成组的方块中间显得鲜明且突出。另一个亿滋标志手法与此同理,但它使用了差异点的对称手法。

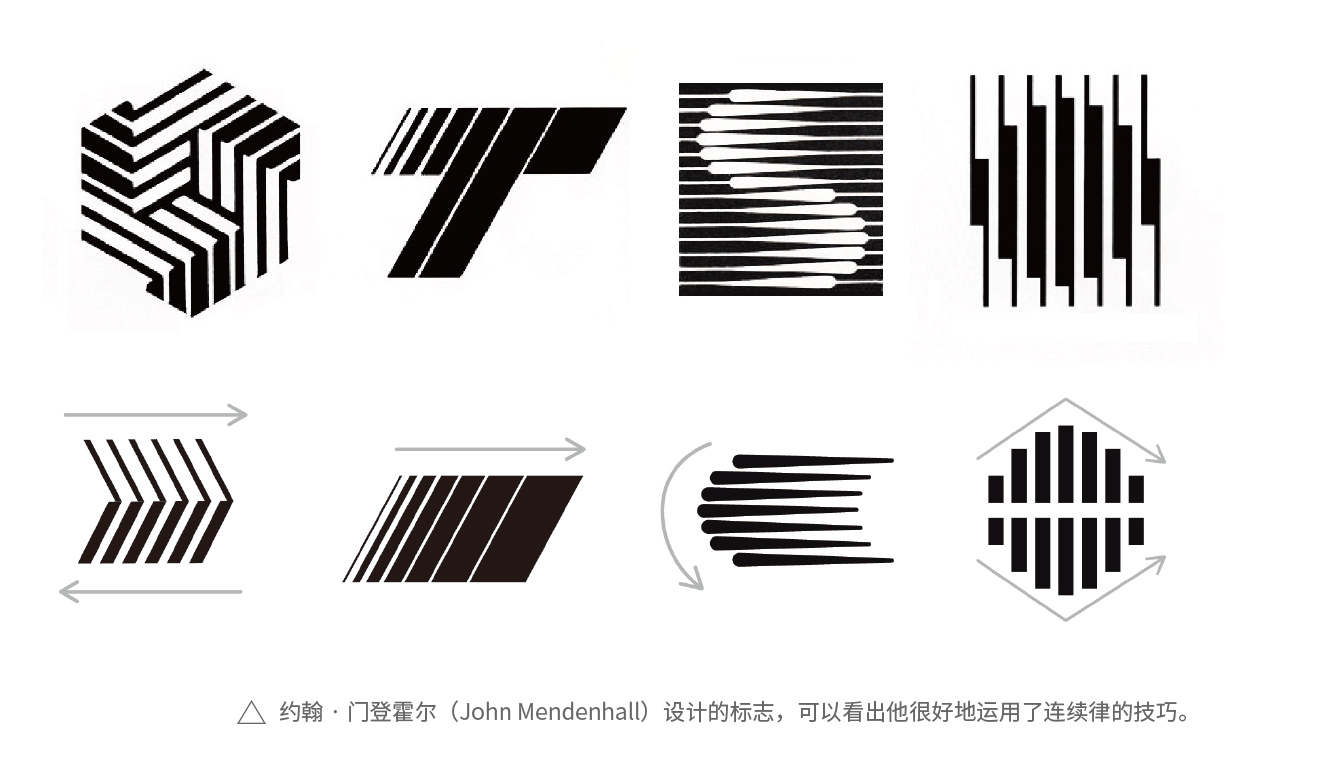
连续律
连续律概念:连续律解释了为何在连续排列元素的时候会对我们产生线性视觉影响,形成引导性。其原理是:人在通过眼睛和大脑接受视觉信息的时候更倾向于感知连续的形式而不是分离的碎片。

一组元素以平滑的线性连续罗列和不依照线排列相比较的话,前者看起来更具整体感,更符合人获得视觉信息的阅读方式,因为人获得信息的方式主要有三种:单一明确的单位信息对象、线性引导的信息对象、具有形状的信息对象。

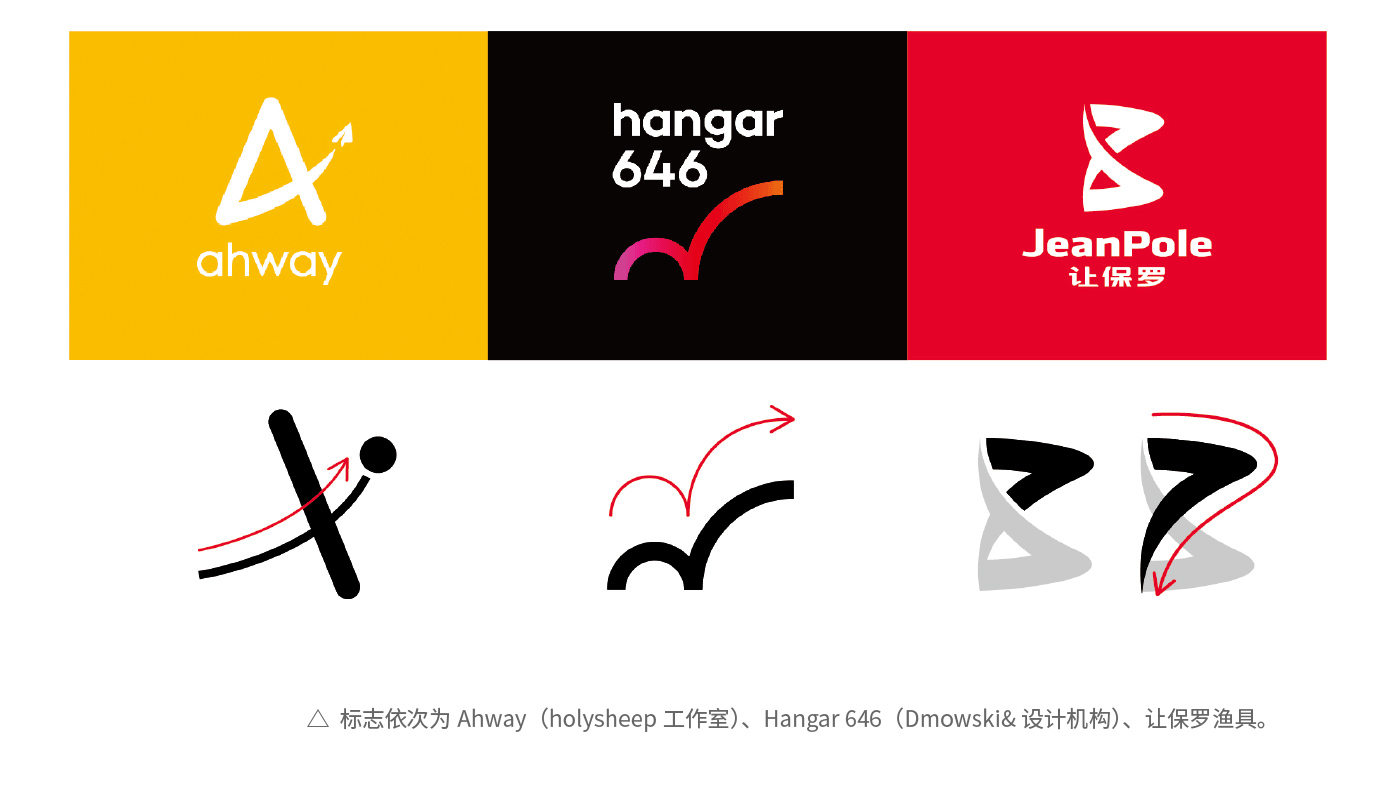
下图左侧,Ahway是一个旅行定制的平台软件,其主要通过手机App进行服务。可以看到下面的演绎图里,虽然一条粗线隔断了弧线,但人的视线依旧被隔断的弧线引导到圆点处(即纸飞机),这就是连续律的作用。
下图中间,Hangar 646是华沙的一个蹦床公园,可以看到,标志通过一个半圆和四分之一圆的组合制造了一个连续律的引导,表达出了人在蹦床上蹦跳的路径。这个路径方向符合人从左至右的阅读方向规律,以及从冷色引导向其重点暖色的运动感,运用了双重强调方向的手法。
下图右侧是我为让保罗渔具设计的标志。可以看到,图形中右上的块面是和整体图形断开的,虽然用了切断的手法,但并不影响其图形的延续性。

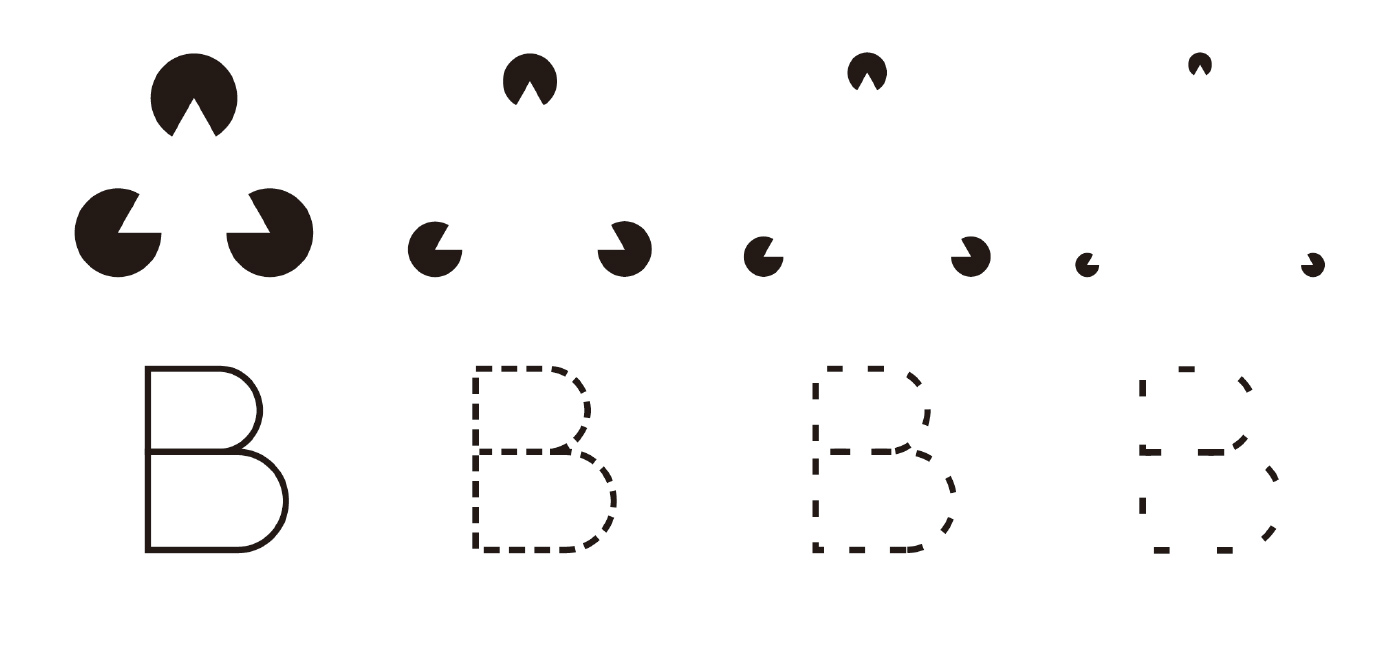
闭合律
闭合律概念:视觉系统会自动地尝试将敞开的图形封闭起来,从而试图将其感知为完整的图形而不是分散的碎片。闭合律与连续律有很紧密的联系,因为大脑会习惯性地要求视觉去捕获完整的路径,只要存在足够的基本信息,大脑就会将其视为完整的整体并自主感知缺失的部分 。

闭合律对于可识别的对象是有效的。如下图,在缺少相互之间衔接的部位后依旧可以被识别;但随着缺少部分的增加,识别度将慢慢降低。因此,设计师必须掌握好这之间识别度上的平衡。

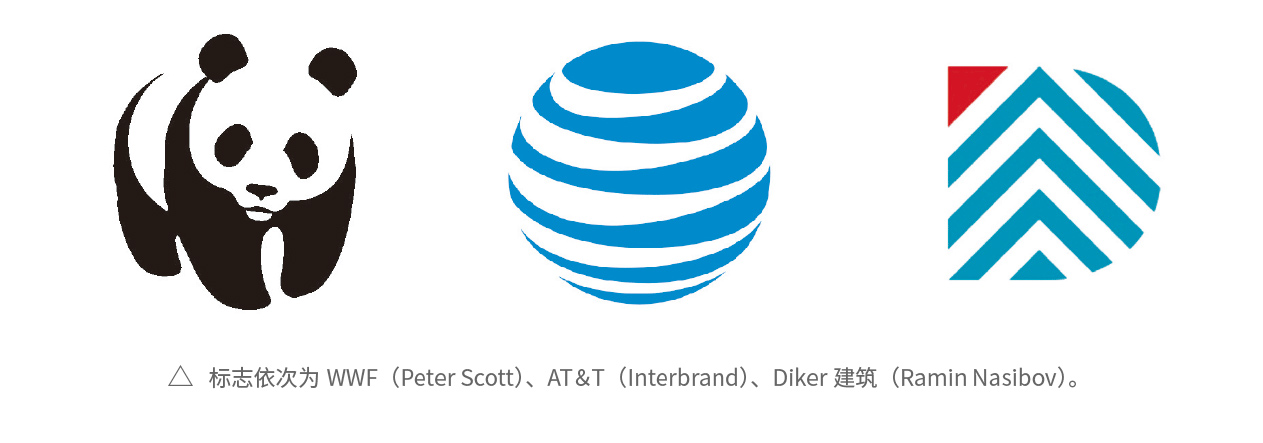
世界自然基金会(WWF)的熊猫标志可能是这个世界上最广为人知的标志之一。如果你仔细观察可以发现,熊猫标志中其实很多块面彼此之间并没有连接,好似墨点。但当你第一眼看到的时候就可以认知到这是熊猫,并且因为大脑闭合律的作用,潜在的感知生成了并不存在的弧线。熊猫头部及身体缺少的弧线不需要画出来,你已经可以感知到了。

无论图形的连接情况如何,在查看对象的复杂分布时,我们都倾向于寻找一个可以被大脑经验所理解的可识别的图形样式。
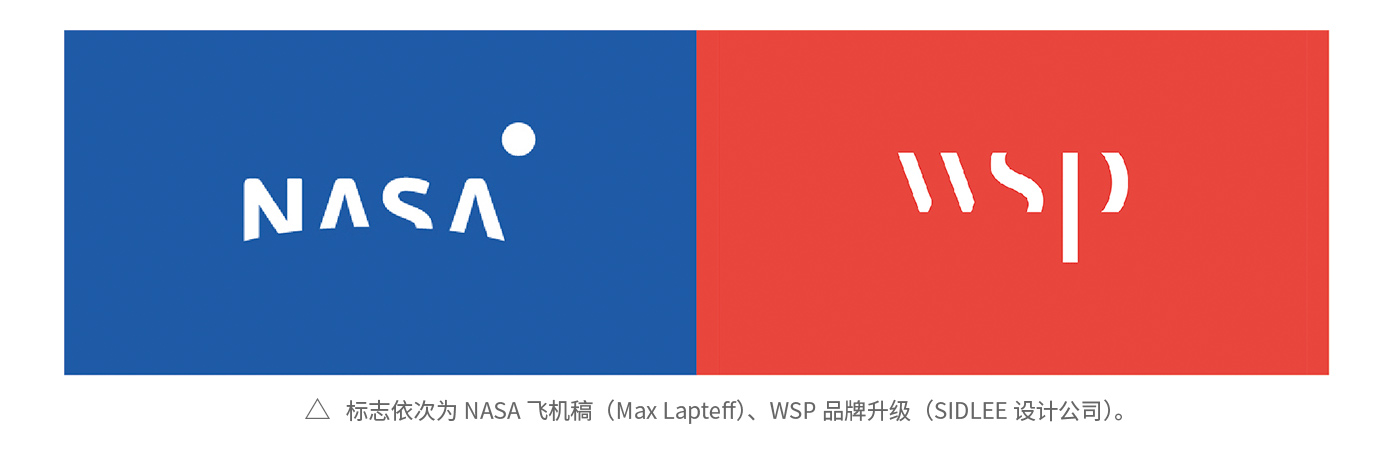
下图的NASA与WSP,我们都可以很好地辨识出来。NASA的标志缺失了下半部分,并且通过这个负空间的弧线很好营造了星球的感觉,标志下面并没有圆形,受众却似乎可以感受到这个标准字从星球中冉冉升起,右上角的圆形似乎是远方的一颗卫星。这个标志言简意赅、趣味横生。
WSP的标志中,“w”缺少两笔、“s”与“p”都有上下被切除的部分,但你先感知到的不是倾斜的两个块面、一个弧线块面、一个长方体及一个圆弧。大脑填补了图形上的缺失完成认知,扼制了零碎形状对于视觉的过度干扰。

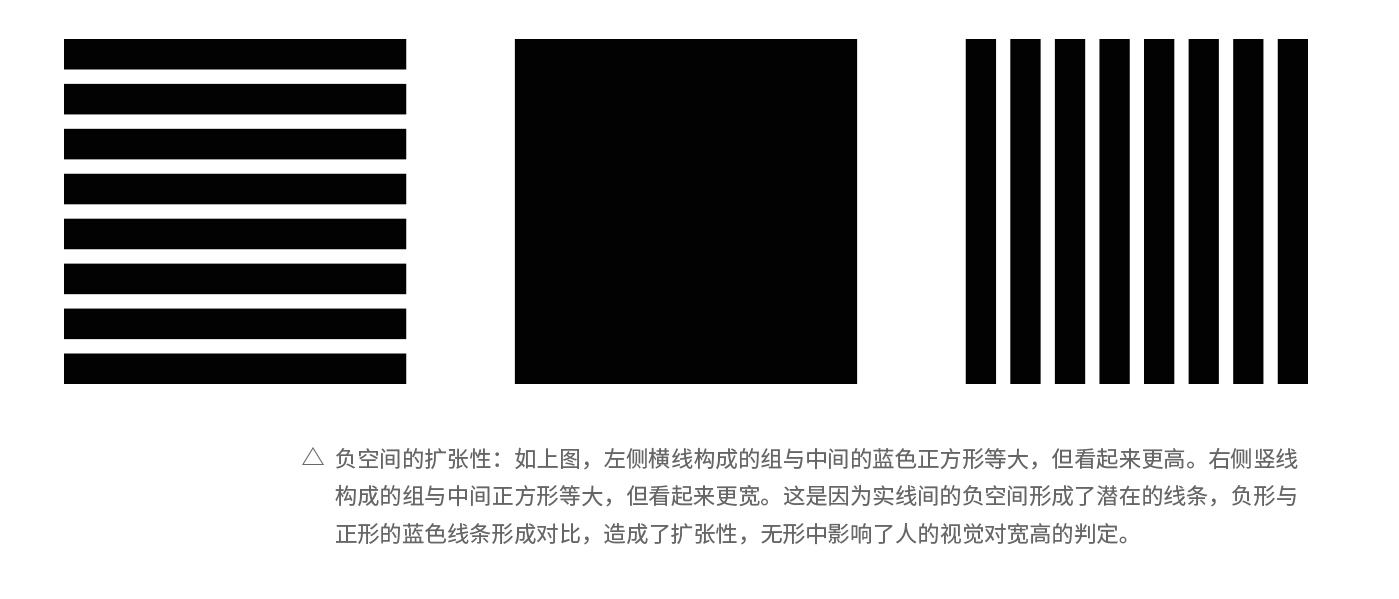
负形 :我们将图形形状本身称为正形,或者叫作主体 ;将其周围的“空白”部分(纯粹的空间)称为负形,或叫作底。
正负形的运用是标志设计中非常重要的一个手段,设计师在设计标志的图形符号或者标准字字形本身(正形)的时候,就必须时刻注意负形的情况。因为形体和空间是相辅相成的,互不可分的。一定的形体占据一定的空间,其体积深度便具有了空间的含义。在平面空间中也是一样的,空间与形体的基本形必然要通过一定的物体形状得以界定和显现。
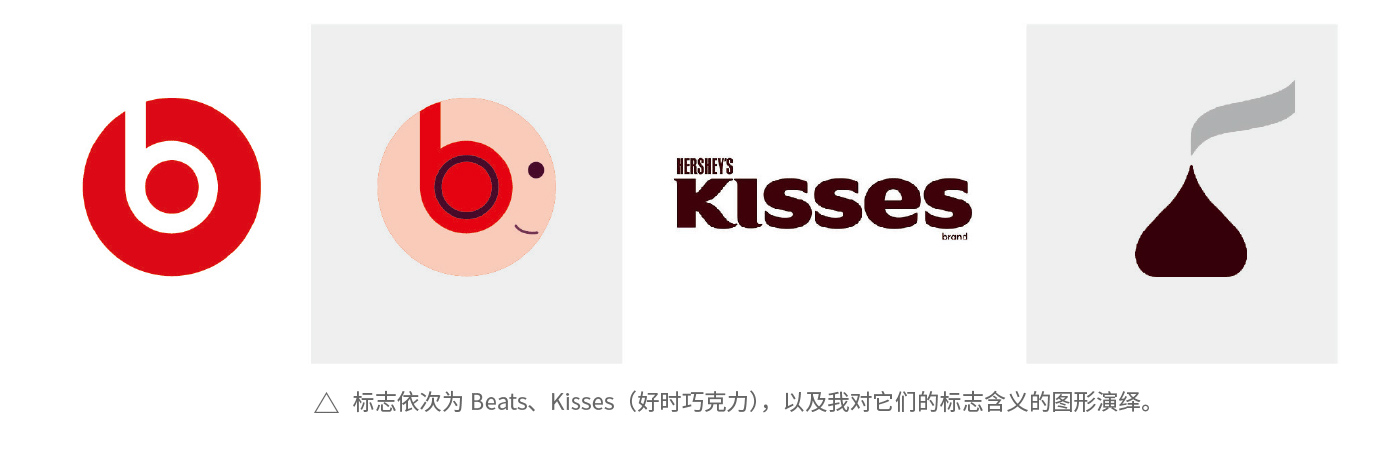
Beats耳机标志的负形很好地把首字母融合到标志里,而且其造型就像一个戴着他们产品的用户的侧脸。同样在标志中融入核心产品的,还有“好时巧克力”利用“K”与“I”的负空间很巧妙地把产品融入进去。

下图中的联邦快递(FedEx)的标志简洁而令人印象深刻,《滚石》杂志将该标志评为世界八大最佳标志之一,该标志在国际上还获得了40多个奖项。虽然联邦快递的标志属于字标(Wordmark),但在Ex之间独具匠心地利用字间距和比例的控制,创造了一个箭头的负形。

平衡律
平衡律概念:完形视觉原理抓住了我们在观察事物时的三种倾向性,即倾向于将复杂的视觉信息概括为更为简洁的、更有对称性的、更易理解其意义的图形。
平衡律的核心是告诉我们,在整个画面的设计元素间不应该提供混乱或不平衡的感觉,否则人们的注意力会被导向寻找不平衡的因素,或者思考这种怪异感觉的解决方法,而不是专注于获取设计内容的信息。
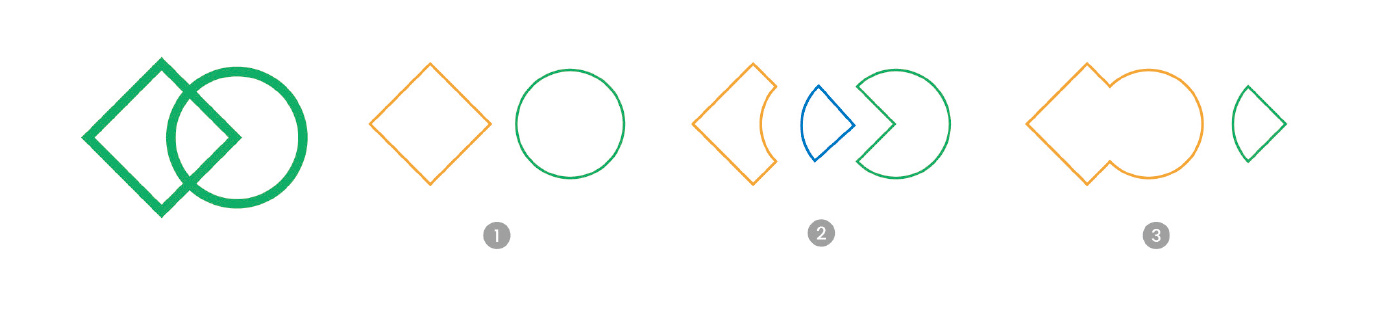
下面的图例中,在我们视觉感知左侧的复合图形的时候,倾向于将其理解为菱形与圆形的叠加,而不是②与③这种更加复杂的形式,而且①的理解相对于其他两者平衡性更强。平衡性指的是视觉上的平衡感,而不是对称性。

平衡性的判断来自人对自然世界的物理现象的体验与经验,当物理世界的物体出现失衡的情况时,它往往会趋向于崩溃。平衡让观看的受众感受到和谐,而不平衡的设计会引发观者的视觉刺激。
视觉平衡的重要性:在设计上达到视觉平衡依赖于我们对设计元素在画面之间视觉重量的把控。视觉对象——不管是标志、图形符号、标准字还是各种设计画面乃至整体画面,要想呈现出良好而和谐的美学,不给视觉受众造成不必要的干扰,视觉平衡是首要注意的因素。视觉平衡的认知是设计构成的美学基础,只有了解平衡才能知道什么时候去制造和谐,什么时候通过合理的失衡制造设计的戏剧性,从而展现内容层次。

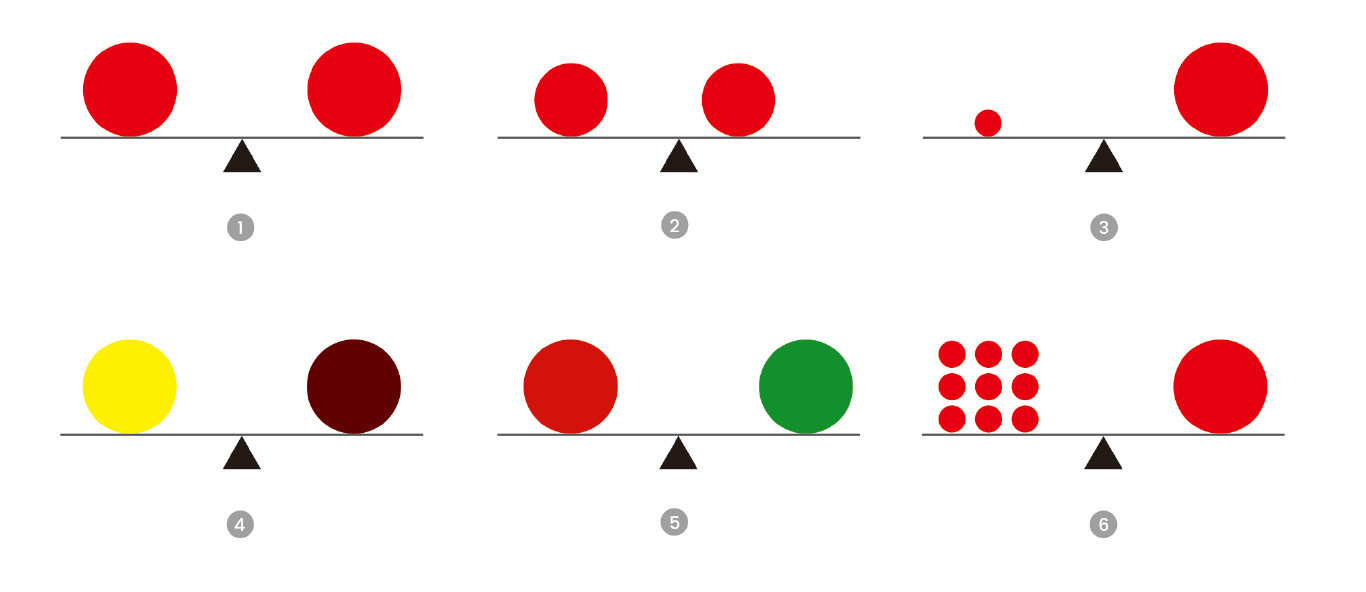
上图我们以杠杆的模拟为例来分析。
图① :左右的圆形所处的位置、颜色、大小相同,因此是平衡的。
图② :右侧圆靠近视觉中心点,造成了画面失衡,左侧有下压的趋势。
图③ :位置相同而大小不同造成了画面的失衡。
图④ :左侧黄球明度高,右侧球明度低则视觉上显得很有分量。
图⑤ :左右球明度、饱和度相似,位置相对,因此左右平衡。
图⑥ :左侧球虽小,但数量多,因此感觉相对均衡。
在对整体画面进行元素平衡的时候,可以把画面想象成是一张贴在画板上的画纸,画板中心点下面有一个圆锥作为支点,而画纸上设计元素的视觉重量会对画板形成压力。

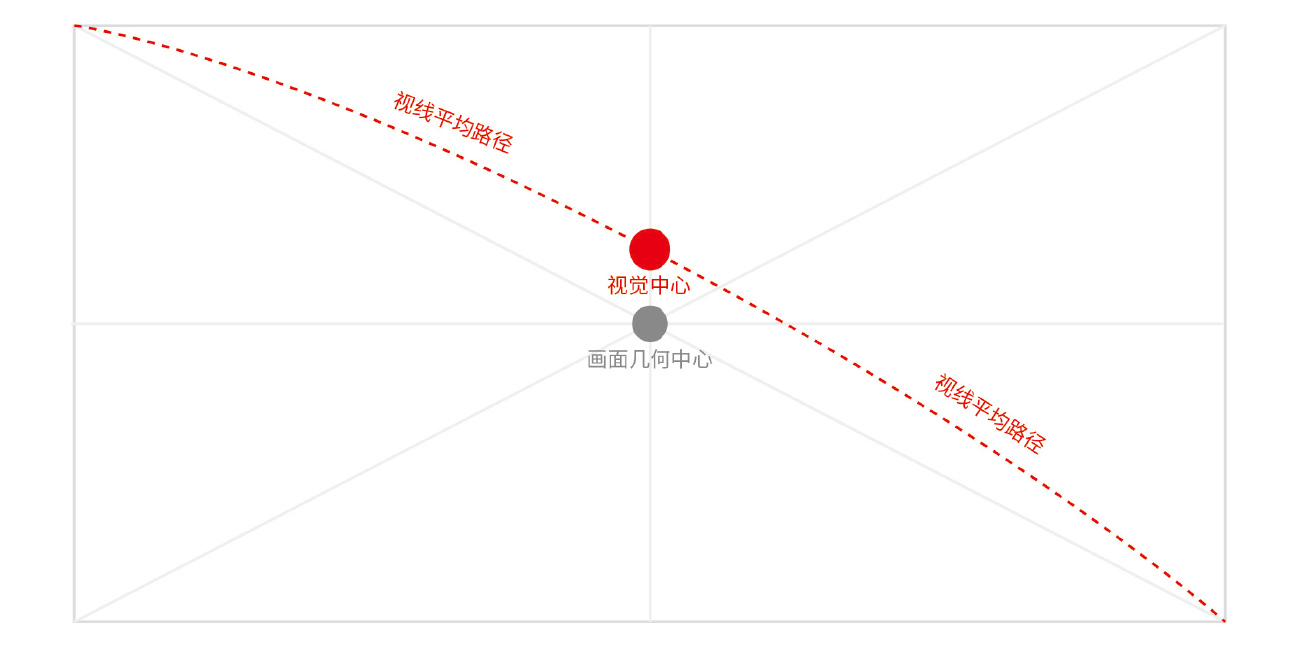
视觉中心:在没有被特别的视觉元素吸引视线的情况下,人的目光将自然地从左上方开始,并向右下方移动,穿过视觉中心。因此,在设计品牌触点应用设计的时候,往往要考虑整体画面的信息布局,根据视觉中心的规律去布局重要信息会得到更好的效果。这也解释了为什么很多时候主体的视觉信息会略微偏上。

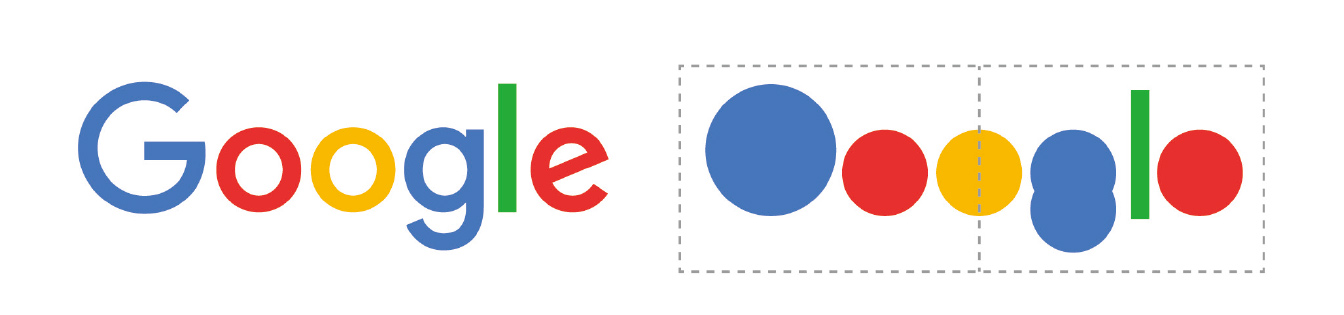
如果品牌标志中品牌色的数量较多,很容易使其色彩平衡难以驾驭,而谷歌的设计团队很好地处理了这个问题。在右下图中,我将其概括为基本几何图形,可以发现其标志的重心是分布在黄球内的,红色球和蓝色球左右侧都在错落的位置分布了,形成了很好的平衡。因为左侧的G为大写,所以面积和视觉重量会大很多,因此黄球右侧的字母“g”及“l”正好均衡了它的重量。整个标志的用色可以说处理得炉火纯青。
影响视觉平衡的因素主要有两个:视觉重量与视觉方向。
视觉重量:图形元素对视觉产生的感知重量。在一个独立视觉空间内,能引发人关注的元素、组合越多其重量则越重,反之则越轻。视觉重量产生影响的因素有很多,如尺寸、肌理、色彩、疏密、位置等。
视觉方向:视觉力量的感知方向。通过线性引导、锐度、色彩等手法制造的张力、引起的视觉方向性,带有视觉方向的元素会增加其视觉吸引力。
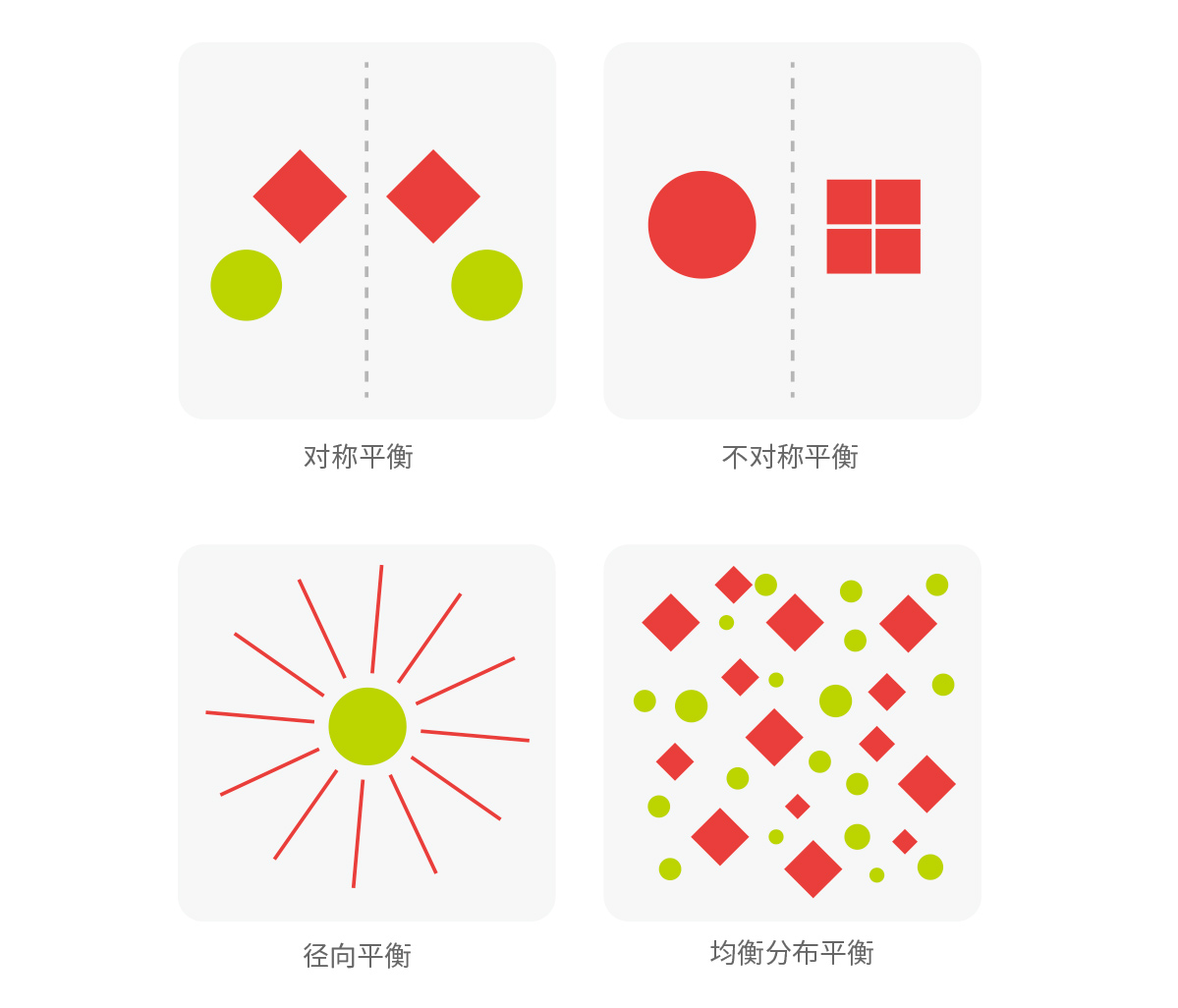
视觉平衡有四种基本形态。
对称平衡:以视觉中心点进行轴对称平衡、对称线平衡。对称平衡形式感很强,但也会因为手法过于单调、画面过于静态而令人感觉乏味。
不对称平衡:不同设计元素构成时通过视觉重量进行平衡的手法。这种不对称平衡可以形成对比性,并且对于元素间不同视觉重量的判断十分考验设计师的功底,形状、尺寸、颜色(明度、饱和度、色相)以及指向性、疏密、肌理等很多因素都会影响到设计对象的视觉重量。
径向平衡:又被称为放射平衡。以一个点为中心向外辐射开,其特点是在视觉上会产生一个向心力,突出其中焦点。
均衡分布平衡:在分布上对元素进行视觉重量上的均衡处理。均衡分布平衡方法可以体现出设计对象的丰富性、空间的充实感。

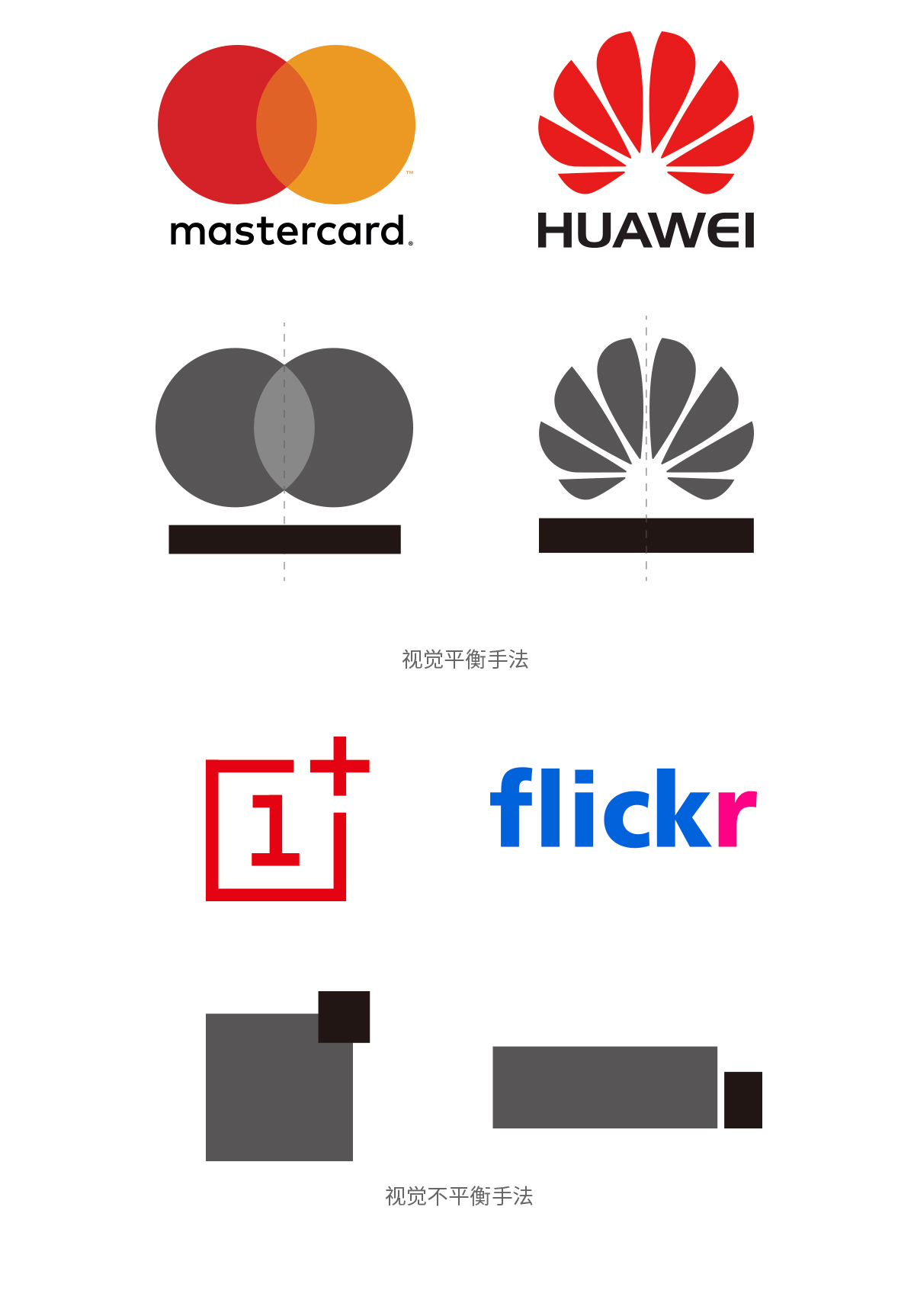
在标志设计设计的时候视觉平衡与不平衡的手法都很常见。标志中视觉平衡的手法,视觉内容表达更稳健、均衡,而视觉不平衡的手法,可以制造视觉刺激点,成为标志中独特的识别印记。

——
以上内容选自我的新书《品牌设计法则》。