史上最全的图标设计教学!


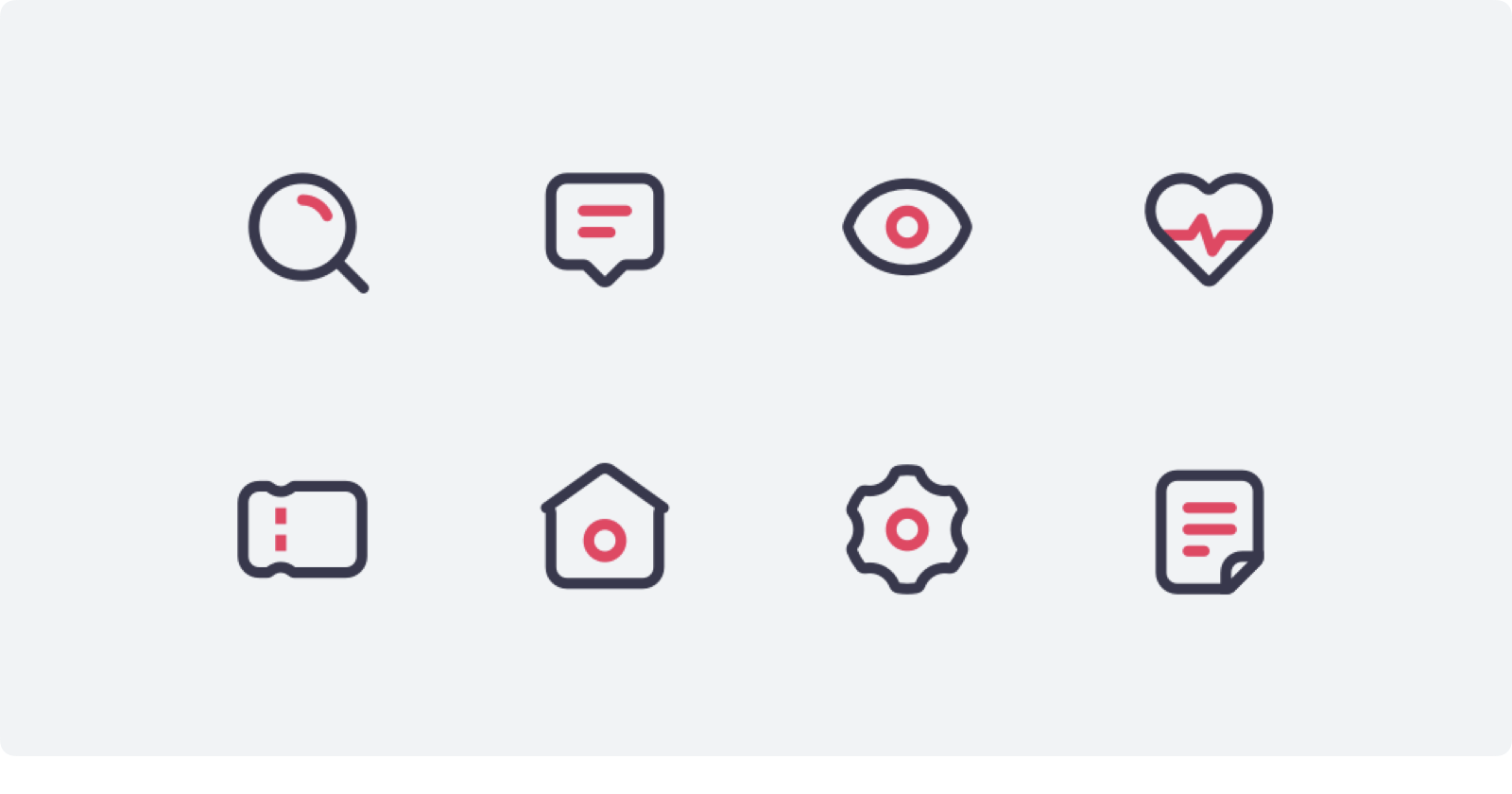
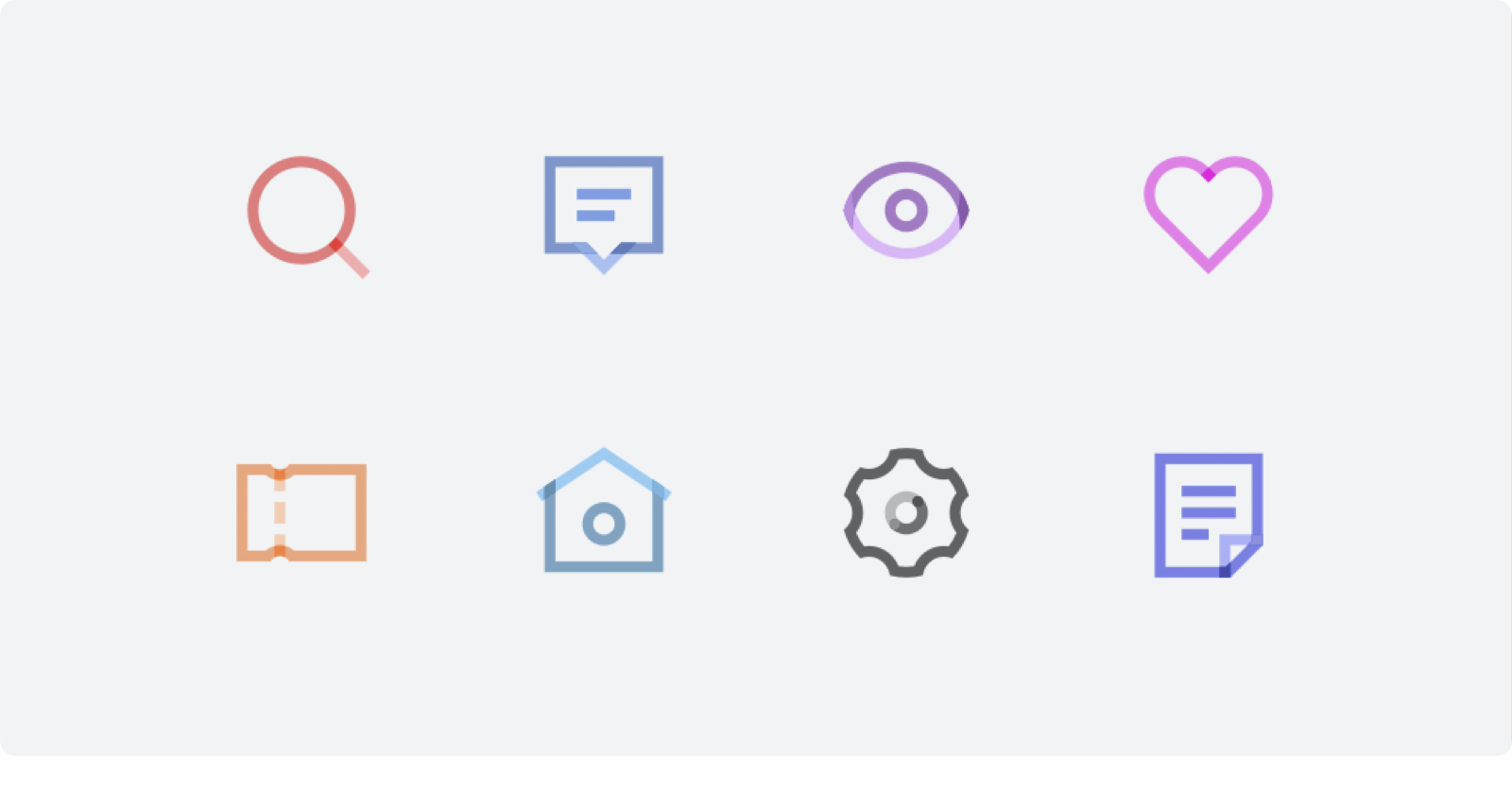
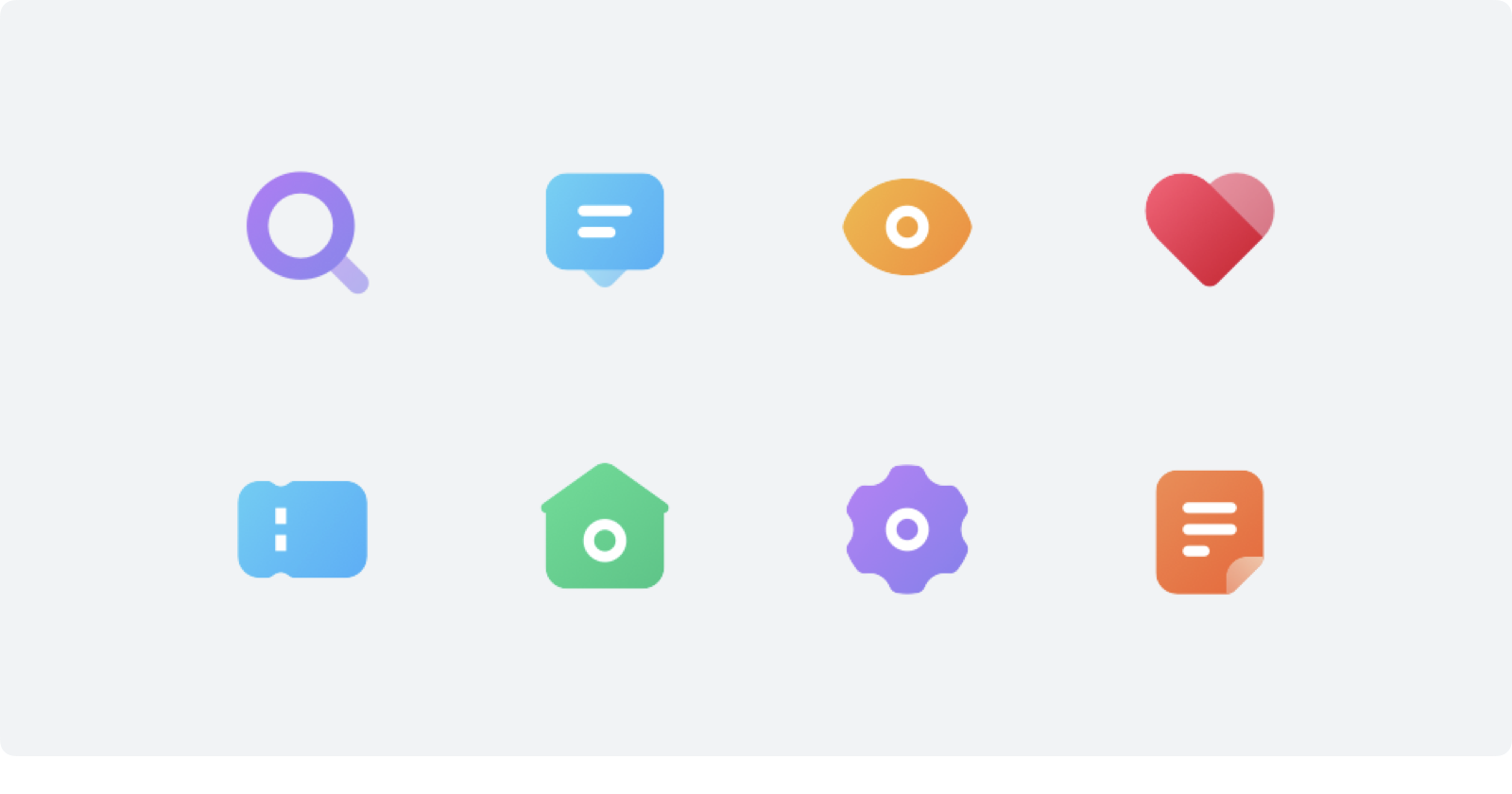
前面啰嗦了那么多,到这篇开始就要进入到大家最喜欢的操作演示环节了!这一部分演示的是线性风格的设计,包含 8 个图标的绘制,如下图所示。

线性图标是所有图标中最基础的设计形式,也是最入门和最简单的。在我们设计后续的其它风格图标前,首先要通过线性图标的练习来打下坚实的基础!
什么是图标的基础呢,有两个方面:
• 制图的规范性
• 图形的合理应用
只要图形的设计上能达到这两个要求,才能在进一步的创作中施展拳脚。并且,我们的案例演示,也会在每种类型的设计中,通过最基础的风格演示,一层层递进演示其它设计风格的设计过程,充分展示任何设计风格与基础之间的关系。
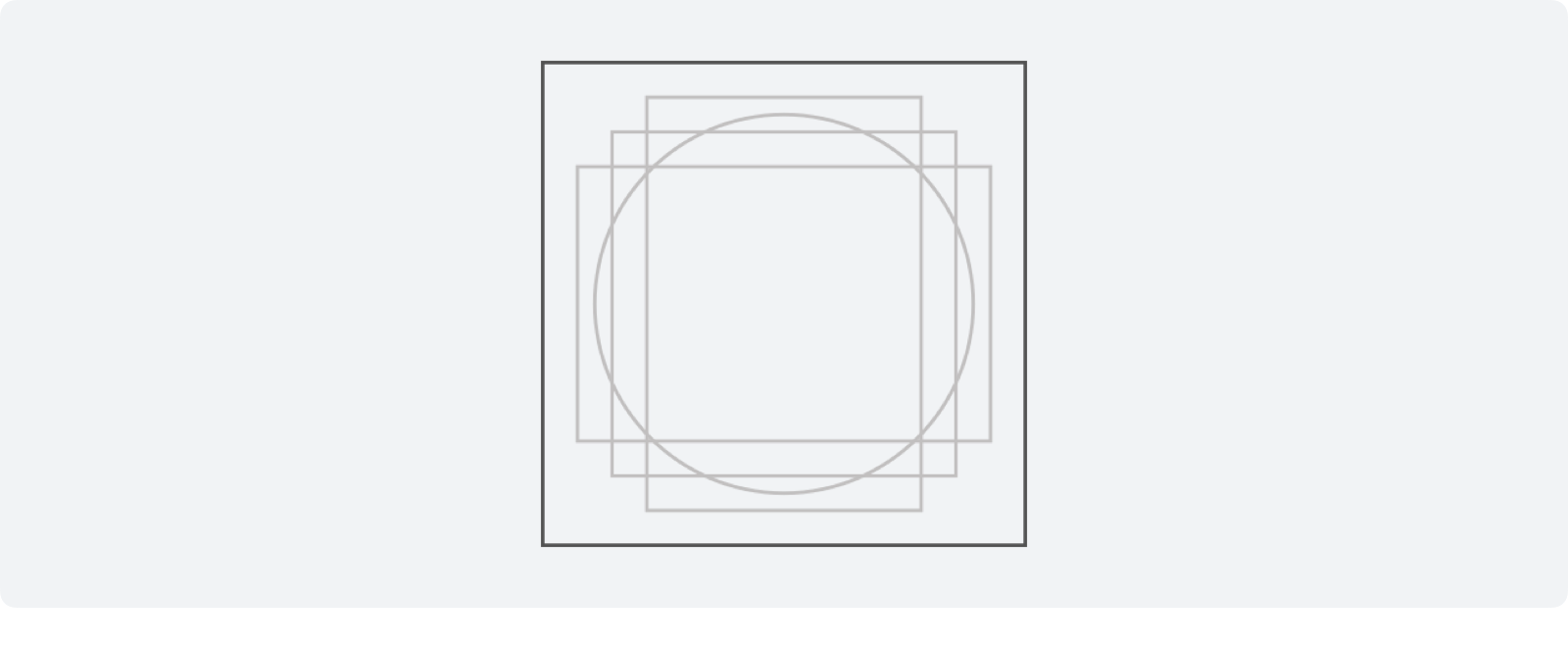
通过上一篇文章我们知道,线性图标的设计首先要确定图标的尺寸、描边的粗细、还有绘制图标的栅格系统,所以我们先确定图标的规格为 28pt * 28pt,使用 2pt 的内描边 (pt 可以等同 于 Ai 中的 px),然后再画出栅格,并进行编组。

5.1线性图标设计演示
5.1.1 搜索图标
搜索图标是 APP 中最常见的图标,绘制原理也很简单,就是一个圆和圆角矩形的结合。
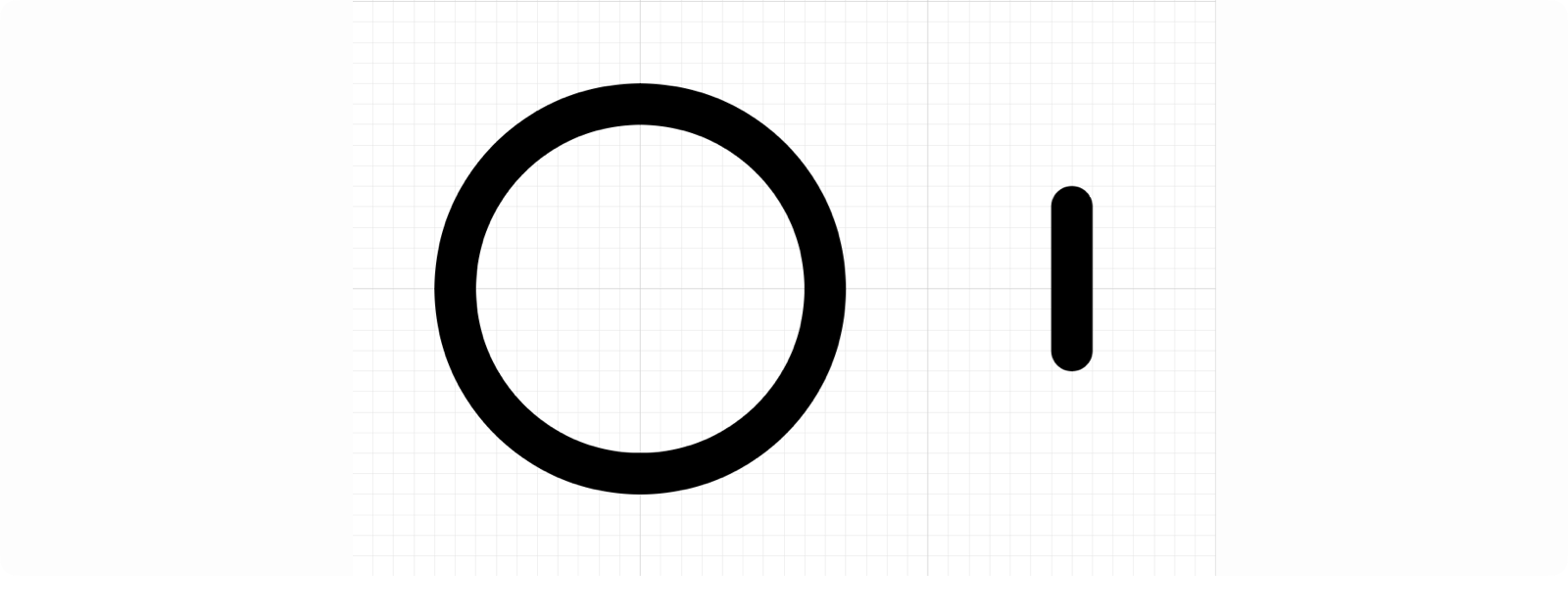
步骤1:在案例中,设计的风格主要是偏圆润一点的,那么镜片的比例就要较大。我们使用了尺寸为 20pt 的圆,和一个宽 2pt 高 9pt 的圆角矩形。

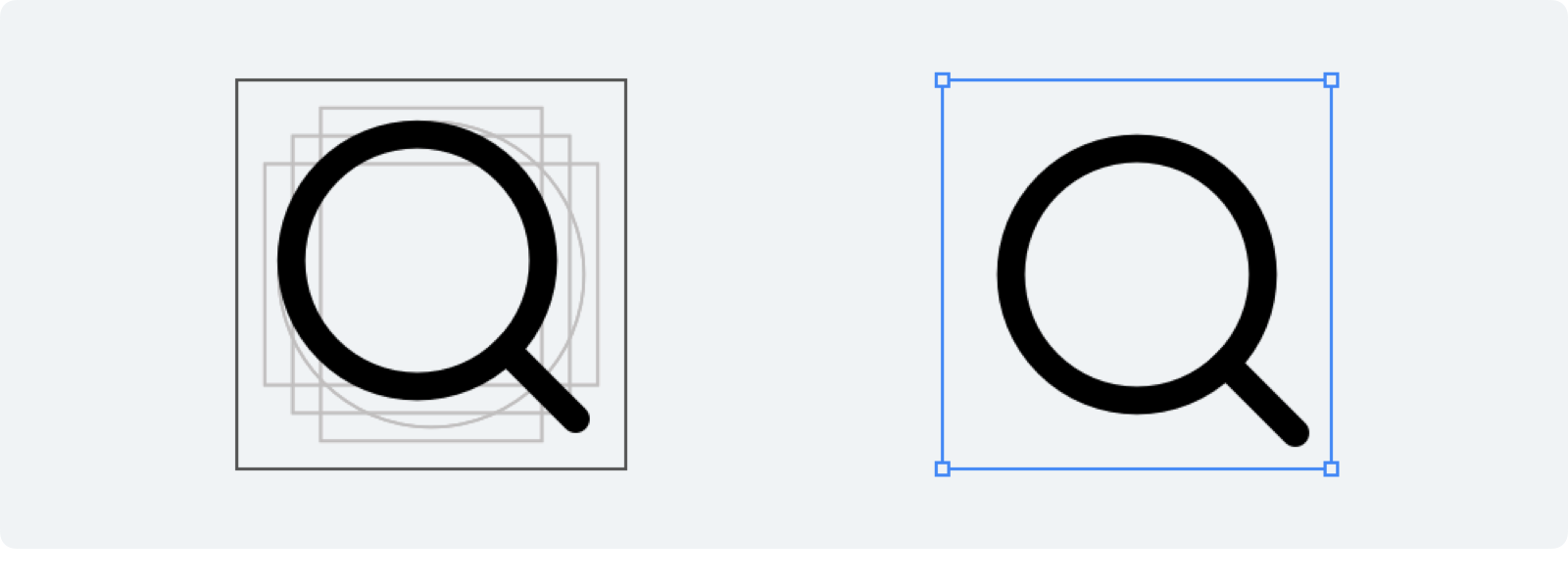
步骤2:将矩形和圆形进行连接并垂直方向居中、编组,然后旋转 45 度。之所以要先垂直再旋转,是因为直接画出一条倾斜的矩形再去连接镜片,那么矩形的中轴将很难移动到和圆心相交的位置(简单理解就是和下面对齐后的效果一致的状态,你们可以自己试试看)。

步骤3:调整搜索图标在模版中的位置,因为几何视觉差的关系,要让图标重心平稳,那么就要向右下角偏移,最终效果见下图。

5.1.2聊天图标
聊天图标的设计和搜索图标一样,需要通过几何图形的组合完成,但不同于搜索的是,该图标需要应用到路径查找器面板的相关功能。
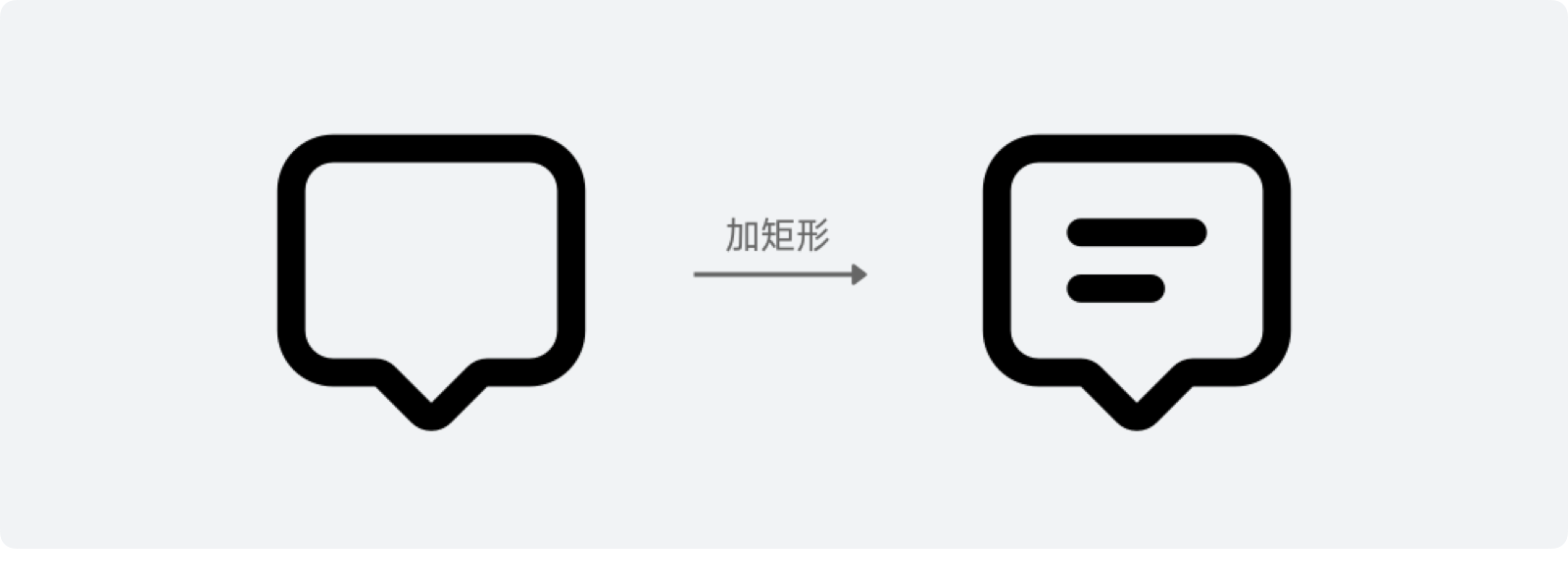
步骤1:首先要画出聊天的气泡外轮廓,我们可以看出它是由一个圆角矩形和三角形组成,所以第一步要做的就是画出这两个元素。

步骤2:将它们连接并垂直方向居中,然后使用路径查找器面板的 “联集” 选项,将它们合并成一个图形。

步骤3:在轮廓内部画一长一短两条 2pt 宽的矩形。

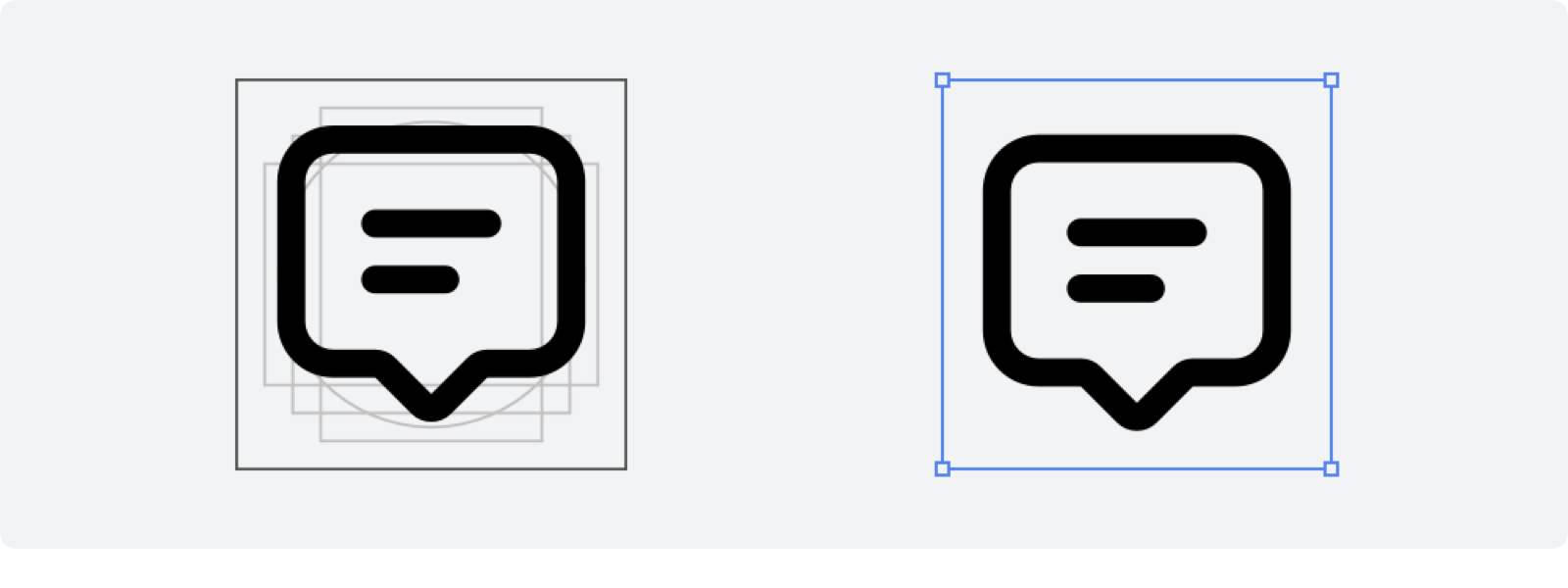
步骤4:调整图标在模版中的位置,根据视觉差要将图标向下偏移,最终效果见下图。

5.1.3 查看图标
查看图标的设计也需要应用路径查找器的功能,实现过程也非常简单。
步骤1:画两个 2pt 描边垂直方向对齐并相交的圆,并使用路径查找器中的 “交集” 功能获取它们相交的部分。

步骤2:将这个图形置入到模版中,然后可以通过拖动图形大小的方式,更改它的的左右两边,到像素对齐的位置(这个形状的比例发生变化是没问题的)。

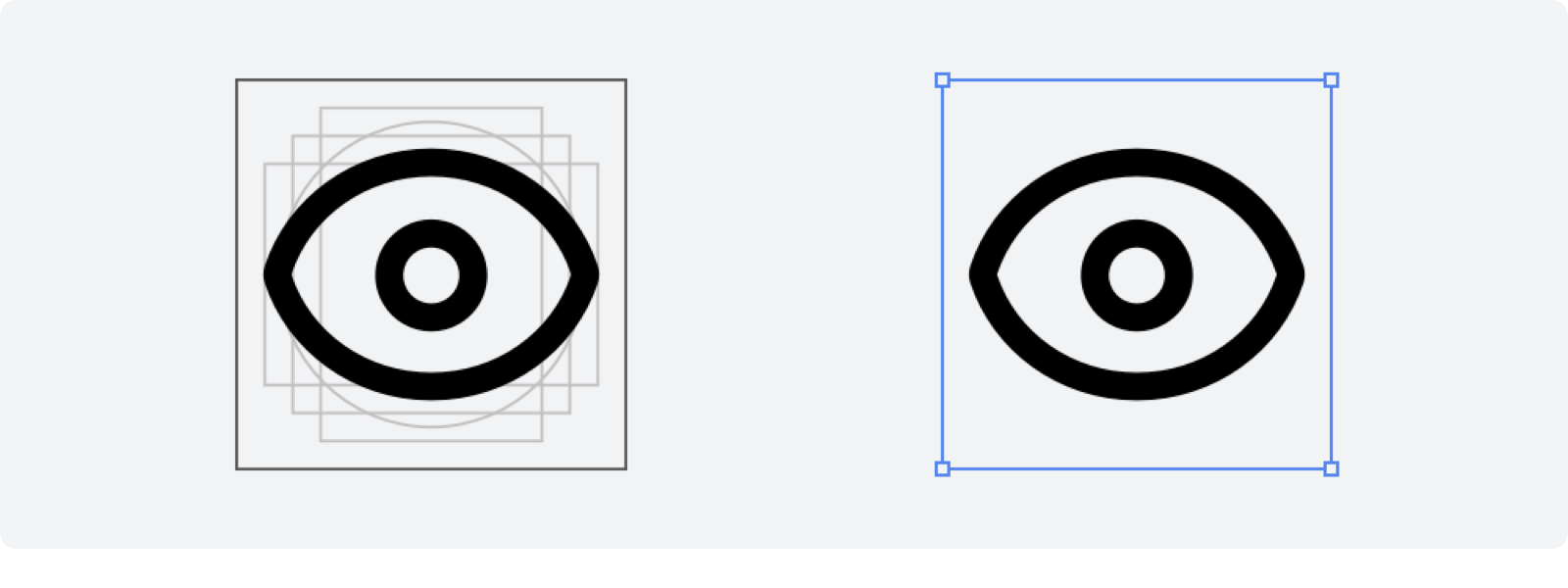
步骤3:在中央位置添加一个 8pt 大小的圆,就完成了最终的效果。

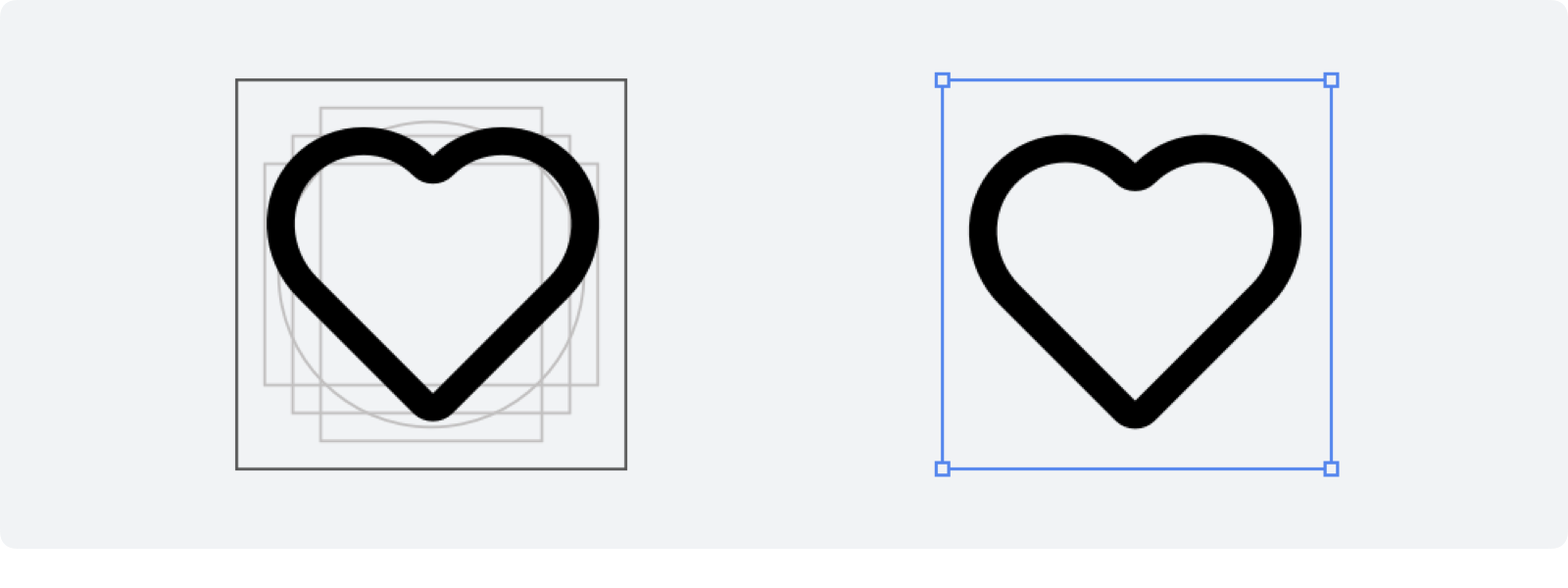
5.1.4 心形图标
心形图标如何绘制,对于新人来说是一个非常常见的问题。很多人都不知道具体该怎么画出这个图形,而心形图标又几乎被使用在所有应用中,所以我们就要巧妙运用用几何图形的组合。
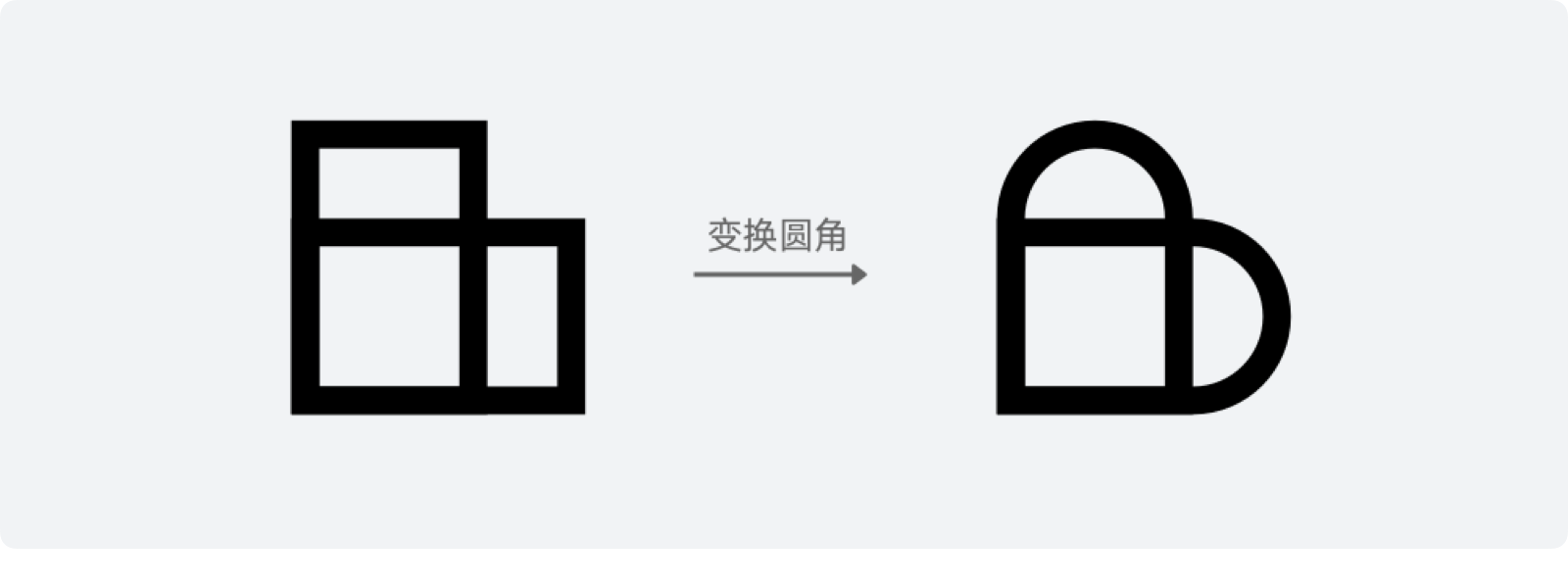
步骤1:画两个矩形,一个竖直一个水平放置,并将上方和右侧的两个边缘进行圆角处理。

步骤2:将两个图形进行移动相交,并保证上方和右侧的两个半圆正好紧贴在另一个矩形的边缘,然后使用路径查找器中的 “联集” 功能,就可以得到一个躺着的心形。

步骤3:将心形进行旋转,并置入到模版中,添加圆角细节,略微向下偏移,就可以得到下图的最终效果。

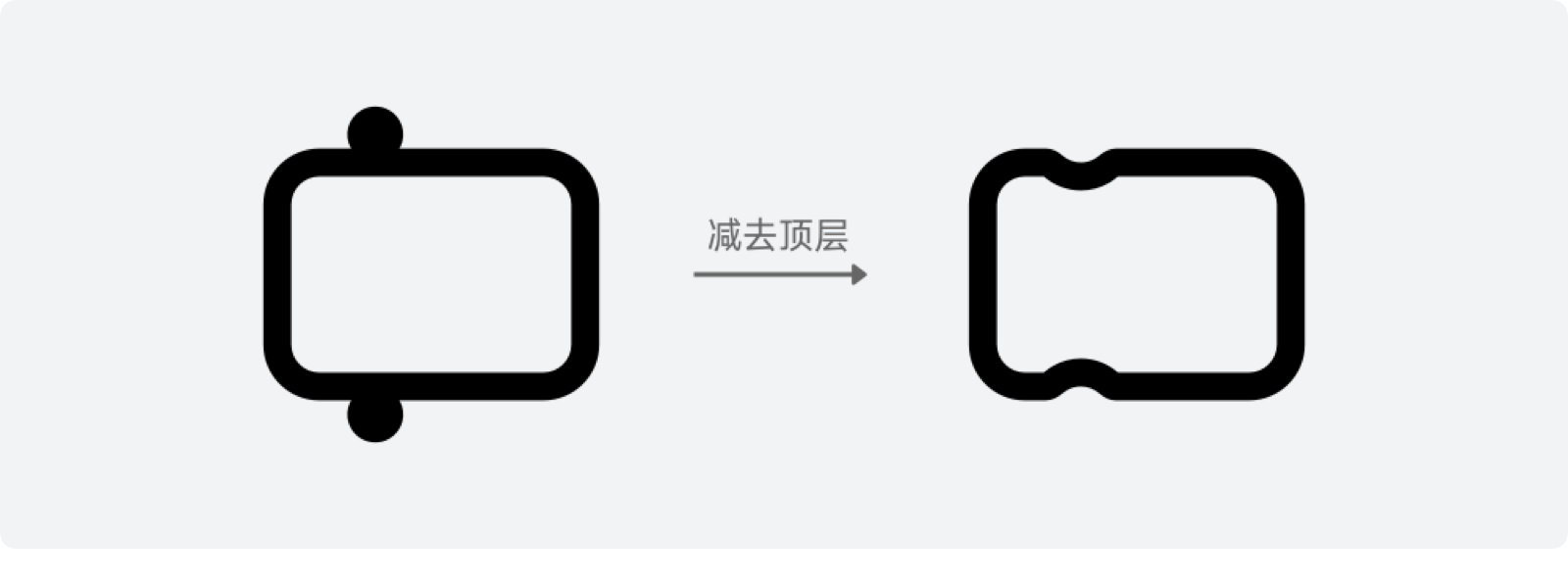
5.1.5 卡券图标
卡券图标有一个外轮廓和内部的虚线部分,外轮廓在上下有两个半圆的凹槽,要通过两个圆进行裁切。
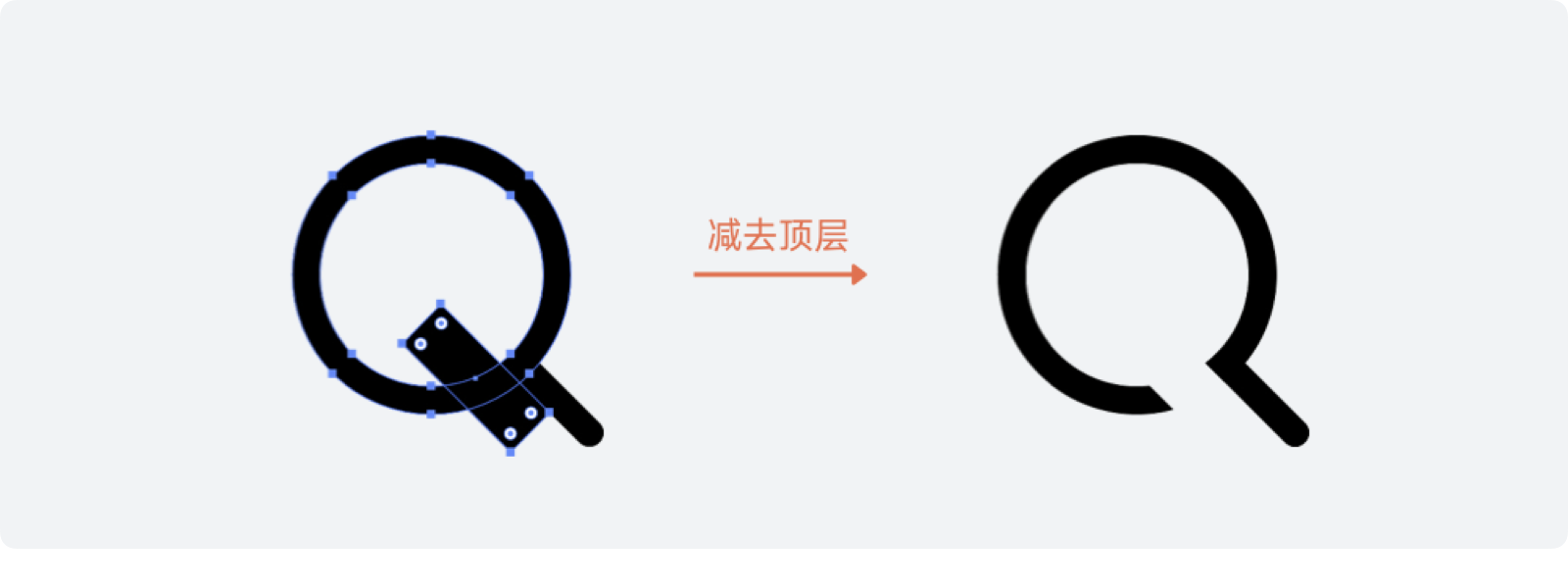
步骤1:画一个 28pt * 24pt 的圆角矩形,并在上下方各画一个 4pt 大小的圆,与矩形的边缘相交。

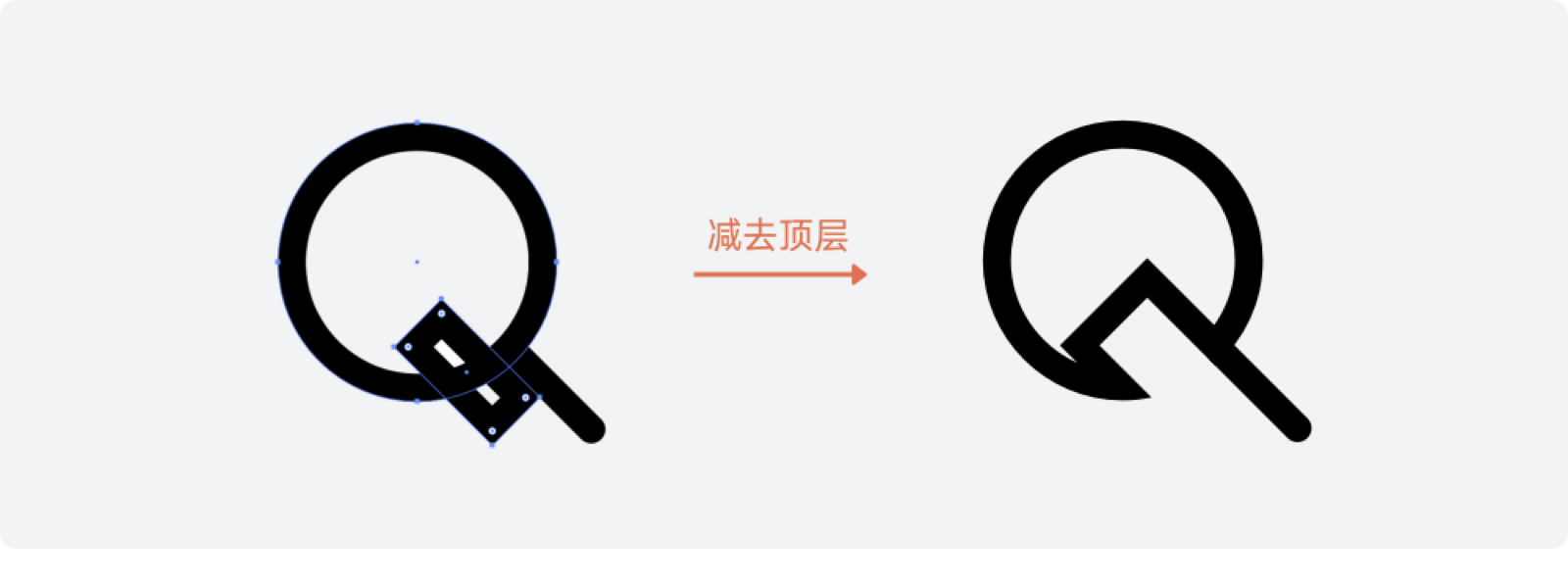
步骤2:确认两个小圆图层顺序在矩形的上方,然后选中三个图层,使用路径查找器中的 “减去顶层” 操作即可得到外轮廓。

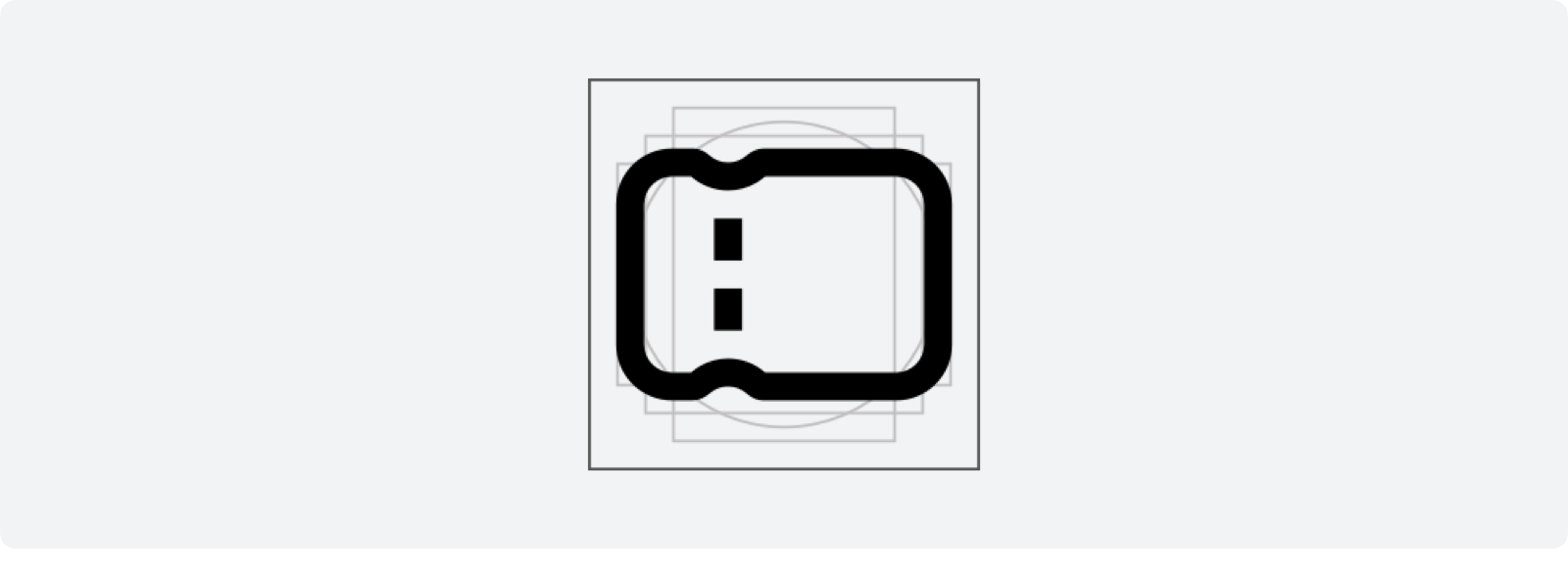
步骤3:最后,就是画出卡片中的两条 “虚线”,再置入到模版中,就可以得到下图的最终效果。

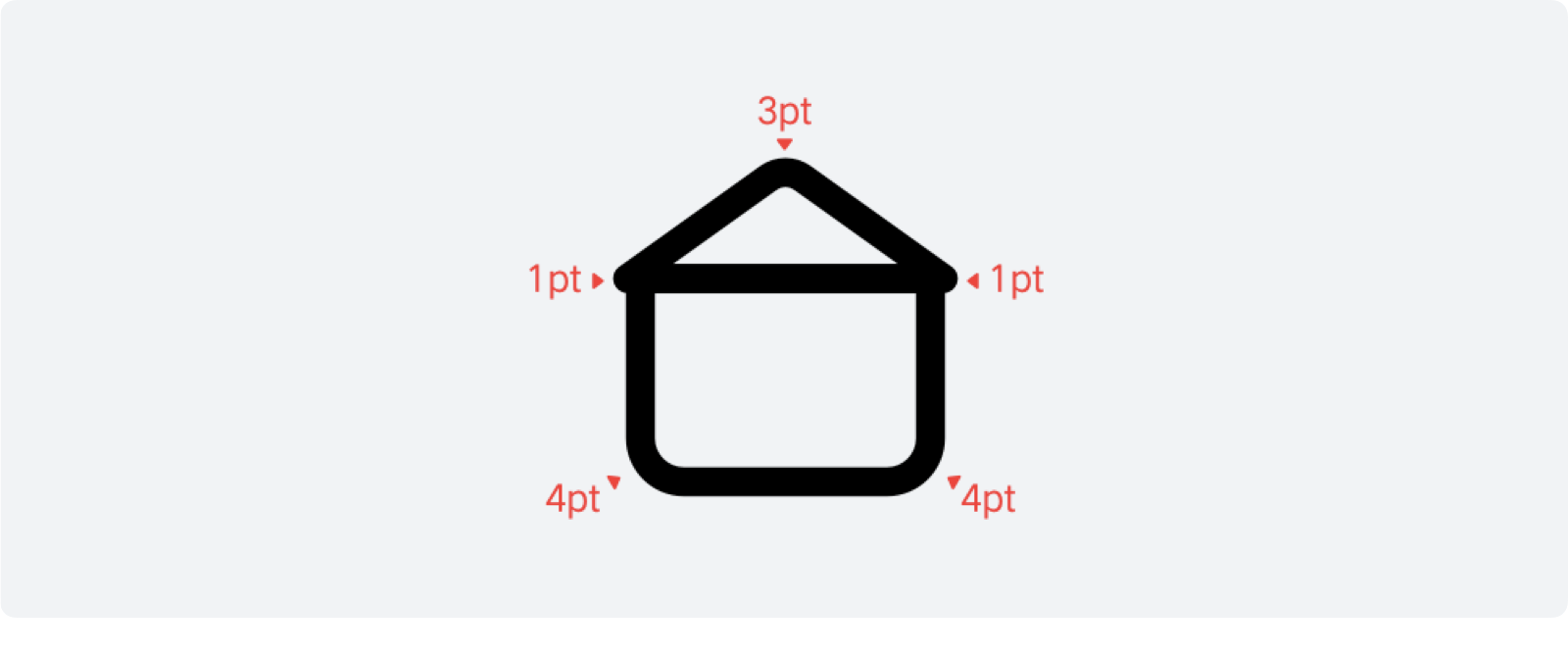
5.1.6 房屋图标
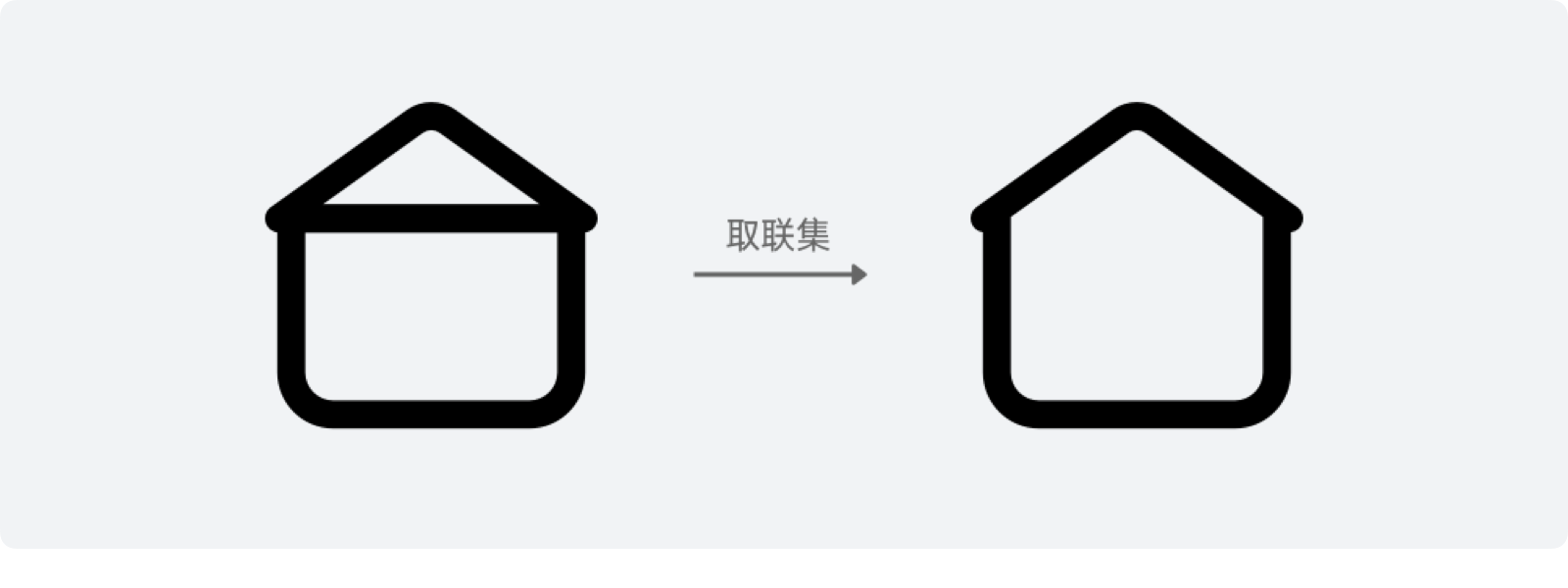
从房屋图标的形状中,我们可以看出它包含了三角、圆和矩形这三个形状,主要的难点就是如何通过三角形和矩形画出外部的轮廓。
步骤1:首先画出一个 28pt10pt 的等腰三角形,再画一个 22pt16pt 的矩形,将它们边缘进行重叠。

步骤2:设置三角形三个尖角的圆角依次为 3pt、1pt、1pt (上、左、右),再为矩形下半部分的两个直角添加 4pt 圆角。

步骤3:执行 “联集” 操作,生成完整的外轮廓。之所以先做圆角再执行联集,是因为提前合并两个形状,会导致一些尖角无法使用圆角工具。

步骤4:画出房屋中间的圆形,然后将图形置入模版中,就可以得到下图的最终效果。

5.1.7 齿轮图标
齿轮在 UI 中一般作为设置的图标使用,也是常用图标中最难画的图标之一。
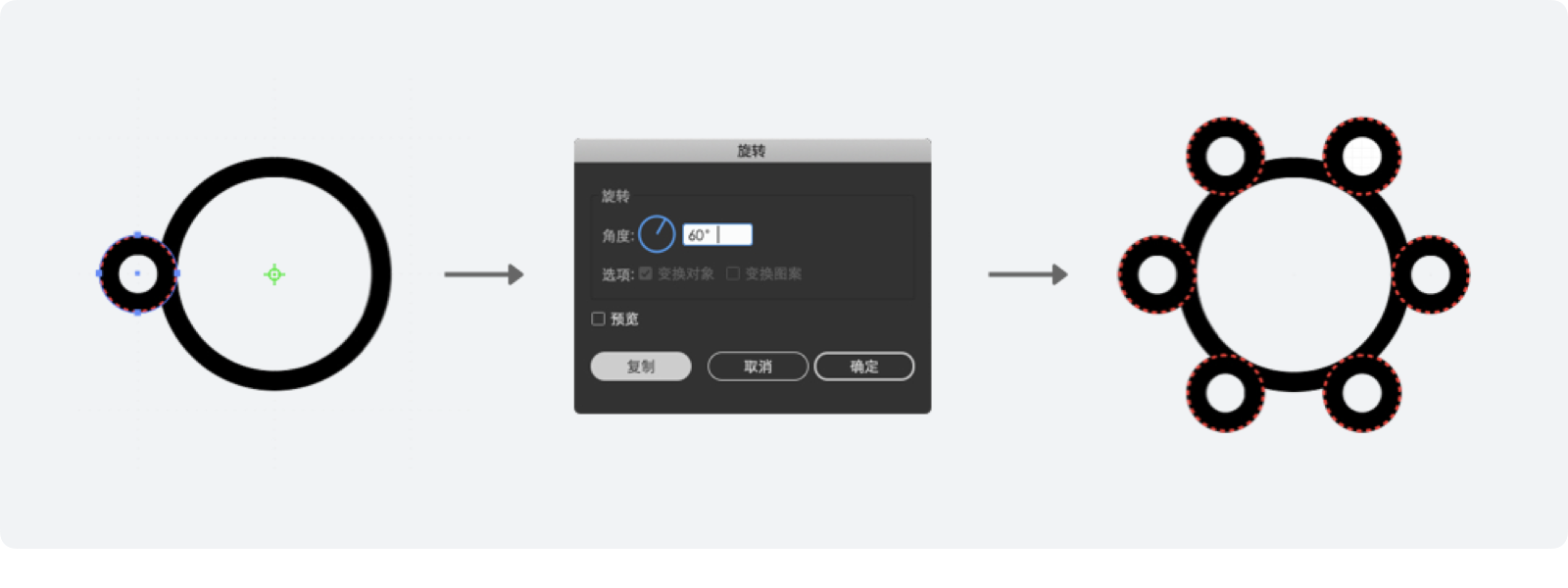
步骤1:画一个 28pt 的大圆,然后再画 1 个 8pt 的小圆,置于圆的左侧。然后使用 “旋转工具”,将小圆旋转中心固定到大圆的圆心中,按回车键,在弹出的对话框中选择 60° 然后点击「复制」按钮,生成第二个圆。之后再按 Ctrl / Command+D 重复操作 4 次,就可以得到完整的圆环。

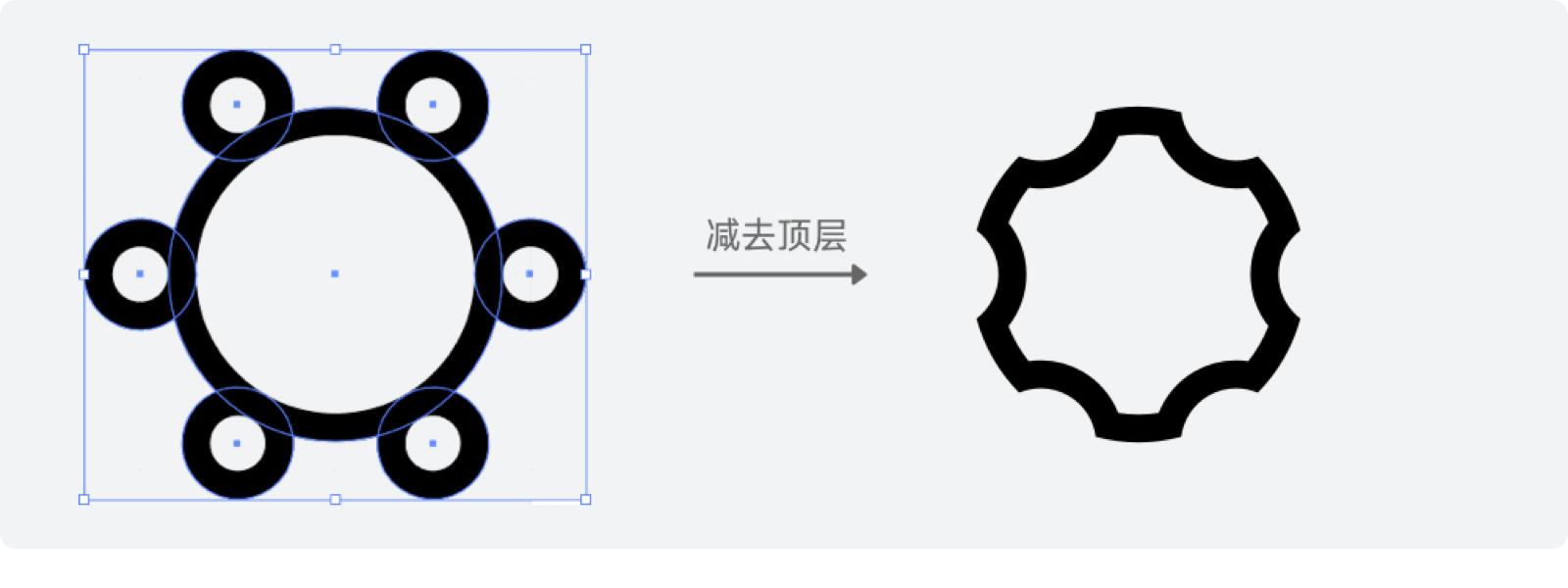
步骤2:保证周围的 6 个圆在大圆的上层 (一般来说,新画的六个小圆必然在大圆上层) ,并将 7 个圆全部选中,执行“减去顶层”操作。

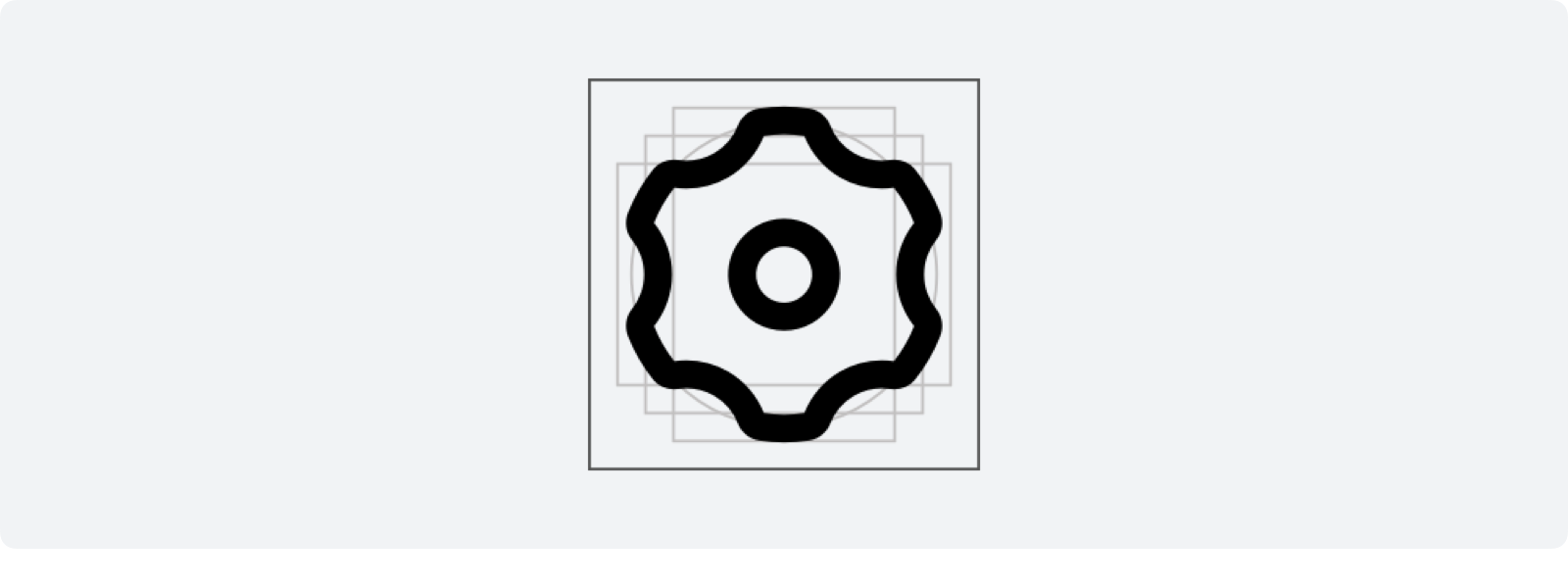
步骤3:最后,将所有内圆角改为 2pt,再画一个直径 8pt 的内圆,然后在模版中调整到正确的位置即可,就可以得到下图的最终效果。

5.1.8 文件图标
文件图标也是一个很简单,但是大多数人就是做不好的图标,右下角的折角难倒了很多新手,在这里我们用一个简单的方法进行实现。
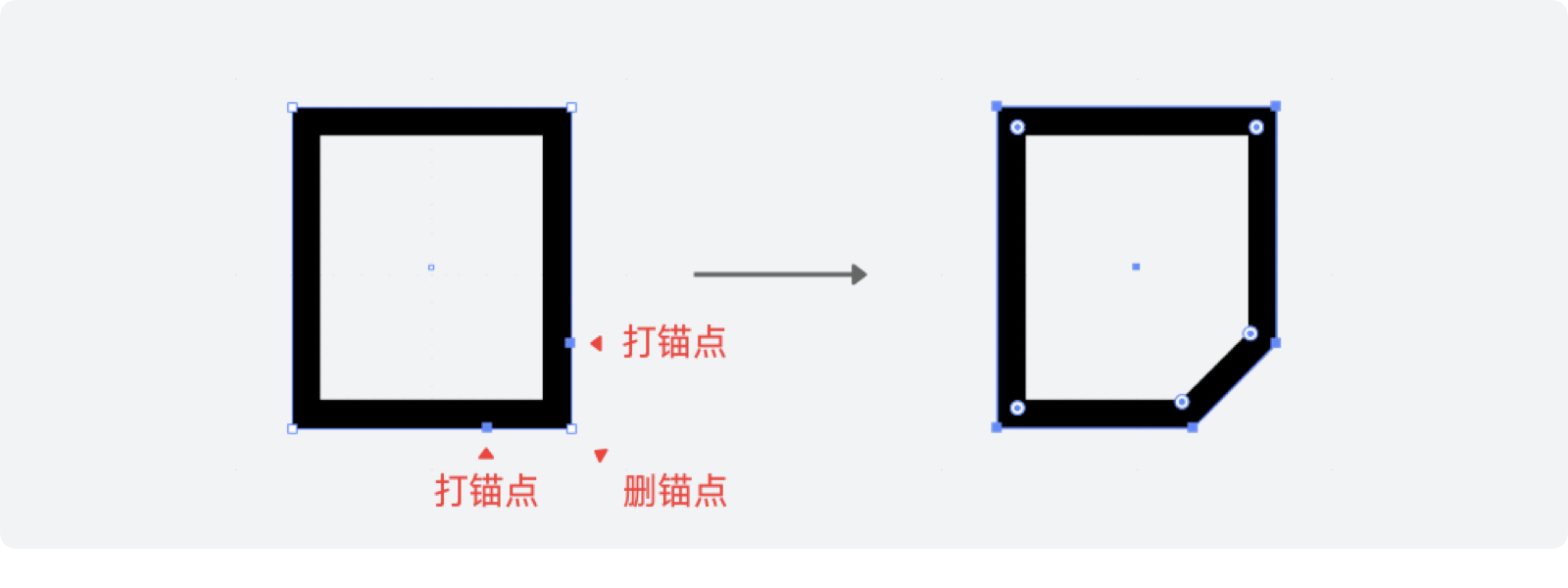
步骤1:先画一个 20pt*23pt 的圆角矩形(高不是偶数,后面会解释),然后要先把右下角的缺口做出来。这里如果要使用减去顶层的方法做也可以,但我们要用一个更简单的操作,在右下角顶点上方和左侧 6pt 的位置各添加一个锚点,然后使用 “删除锚点工具” 删除右下角顶点的锚点,就可以得到一个倾斜的切口。

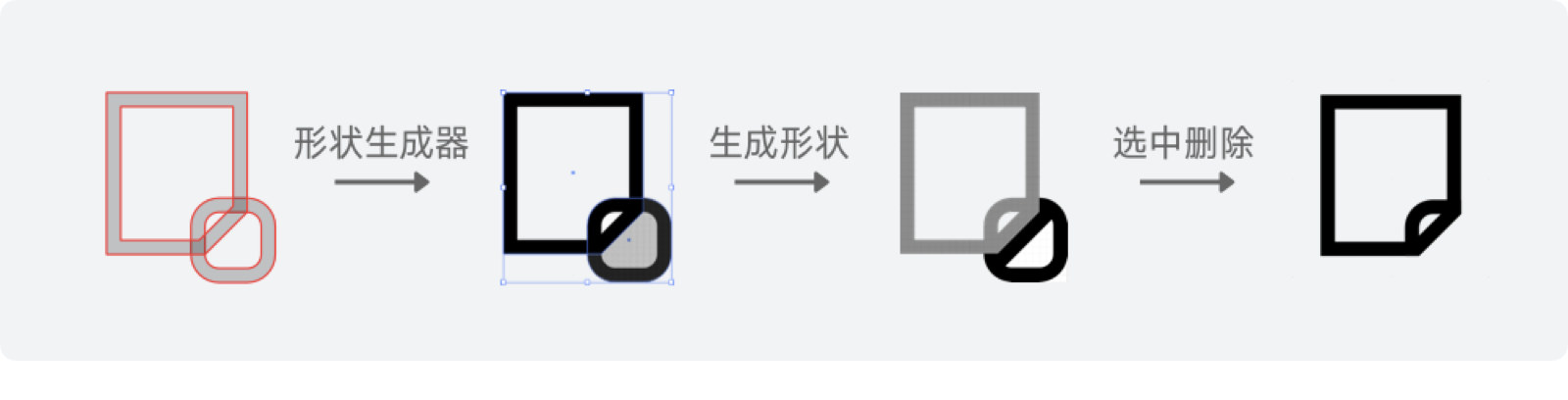
步骤2:在右下角画一个圆角为 4pt 的矩形,然后将其中一个边与上个步骤的缺口相交,相交的部分即为折角的部分。这时候选中两个矩形,使用 “形状生成器工具” (快捷键 Shift+M),点击一下图示的部分,就会生成一个新的形状组,接着取消它们的编组,再选中多余的图形进行删除,就可以得到一个完整的折角效果。

步骤3:最后,设置大圆角 (4pt) 和小圆角 (2pt),并在内部添加 3 条圆角矩形,再根据几何的视觉差将图标置入模版中向下移动一个像素,就可以得到下图的最终效果。

5.2 线性图标操作总结
作为图文教程,没办法精细还原每一步操作,即使我们对第一部分的图标设计理论已经有了深刻的认识,但在实际操作阶段还是有很多小细节会阻挠我们设计的进度。下面,我们会列举一些具体的问题,帮助大家更好的认识和解决操作过程的难题。
5.2.1 栅格的使用
就是针对栅格的使用了,为了便于演示,我都给出了具体的数值,在最后一步才置入到模版中。实际上,我们应该在一开始的绘制中就在模版中进行,而往往刚开始画的图形尺寸是不能代表最终效果的。
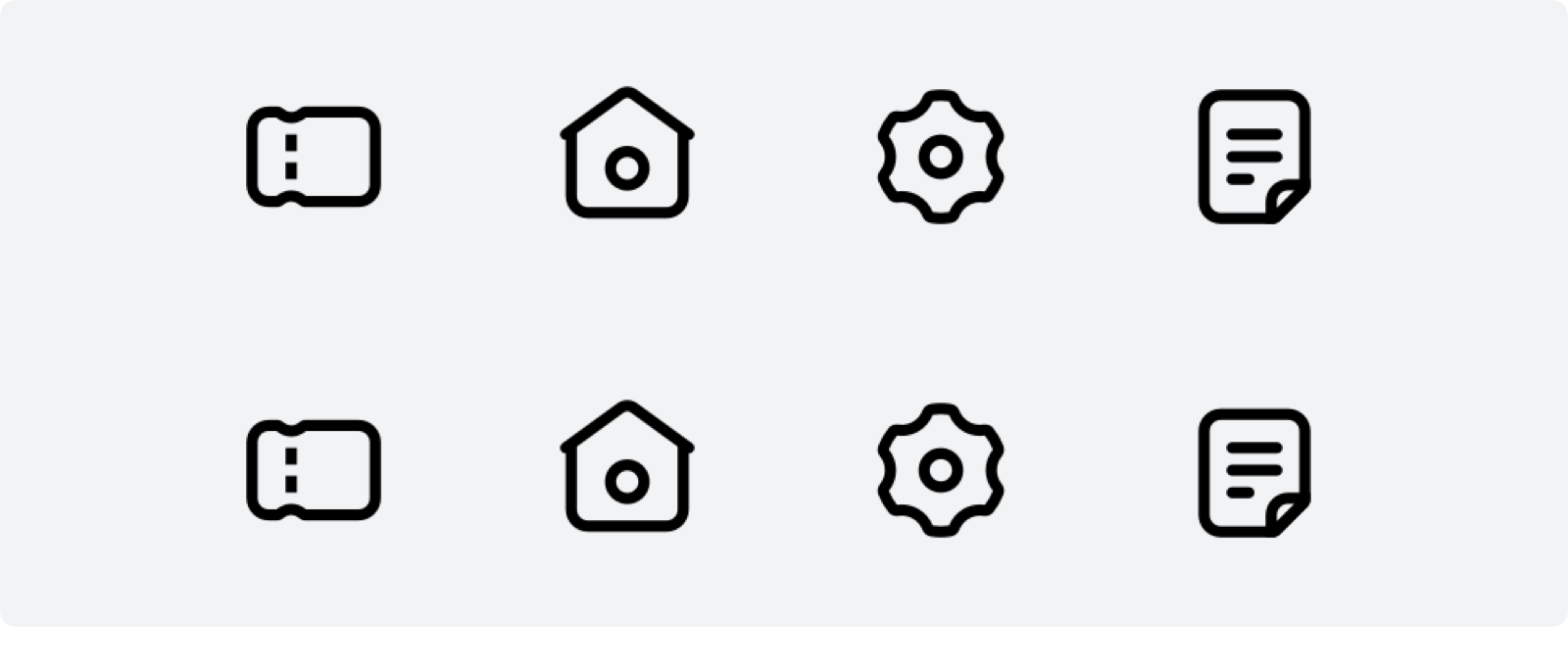
比如最后一个文件图标中,为什么是 23pt,并且偏下 1pt。是因为一开始创建 24pt 高的矩形,在完成最终效果以后会发现重心上移,而且整体偏大了 (下图第一行) ,这时候缩减高度才能保证视觉的稳定性 (下图第二行) 。而房屋屋顶的三角形,我们使用的是 28pt 撑满画布,这也是经过了不断地尝试了,测试了多种宽度和圆角效果后才确定出来的,并不是一蹴而就的。

5.2.2 图形的调整
图形不同角度、尺寸、比例,都会影响图标最后呈现的效果,需要我们在制作的过程保持对图形优化的态度,通过持续调整和比对找到最合适的结果。
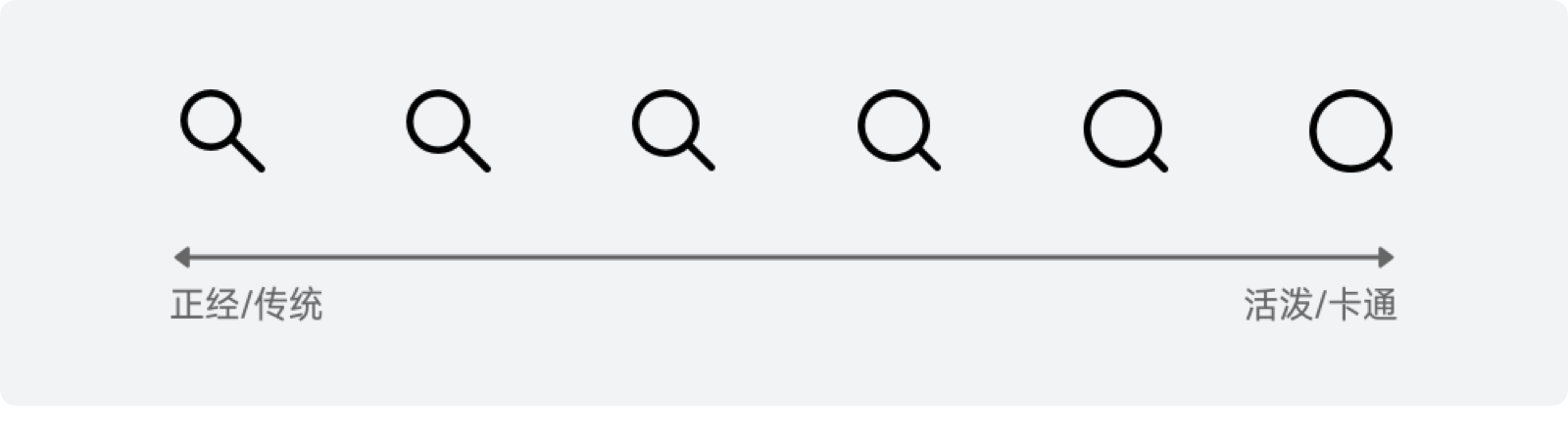
就像搜索图标,重点就在于圆和矩形的比例,不同比例会带给我们截然不同的感受。

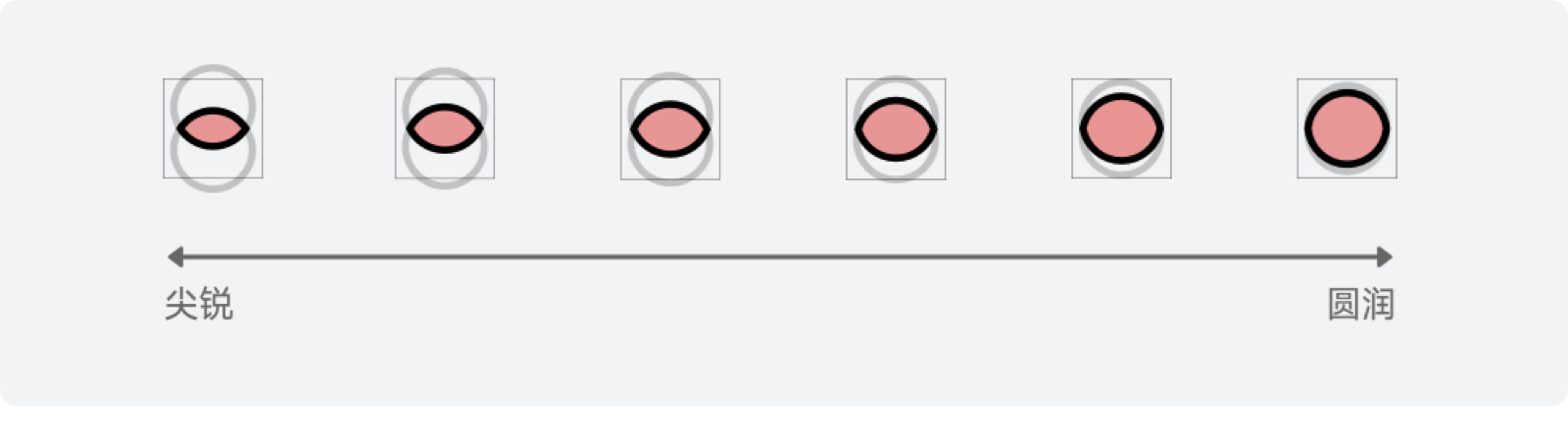
以及在查看图标中,圆形相切的比例不同,也决定了最终呈现出来效果的差异, 相交越少那么感觉越尖锐,相交越多则越圆润。

5.2.3 多种操作方法
实现同一个效果,可以有非常多的操作方法,殊途同归!虽然软件只是实现设计的工具,但对工具的理解越全面越好,很多时候我们都可以尝试使用不同的方法来实现相同的效果,而不用太拘泥于一种固定的套路。
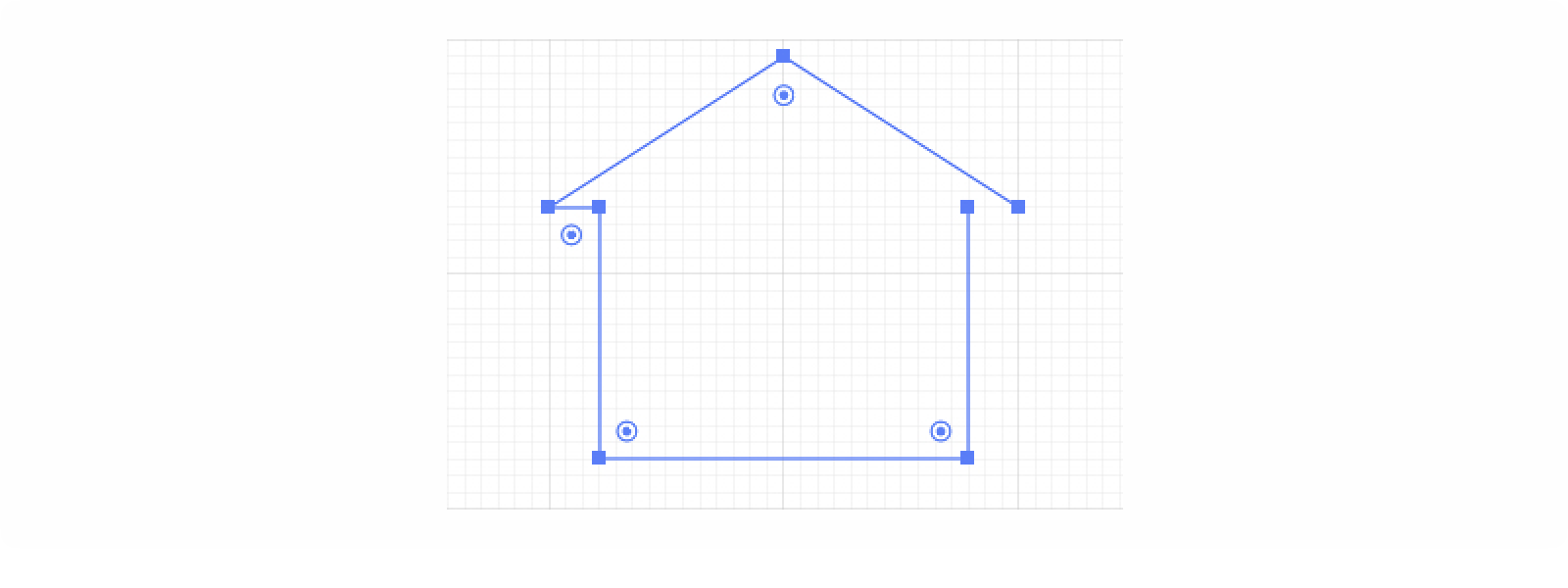
比如在房子图标的绘制中,我们用的是三角形和矩形合并的形式制做的外轮廓,但因为网格的存在,还可以直接通过钢笔工具绘制,自由度更高,但对图形把控能力的要求也更高。

再比如文件图标的步骤 2 中,用的是 “形状生成器工具” ,但如果将两个图形轮廓化,再使用路径查找器中的 “分割”,也能够达到相同的效果。

这部分教学的目的不是为了让大家跟着我的步骤画一遍凑一个小作业出来,而是要从更多的纬度去思考设计过程中操作的细节。因为它们看起来实在是太容易了,从而使新人缺乏敬畏,直接跳过这个阶段,开始设计一些更复杂、花哨的图标,比如下图案例,这种做法对图标水平的提升没有任何作用。

新手想要开启图标的练习,就要从这些最基础的线性图标入手,不断练习和思考如何通过正确、规范的操作制做图标。如果实在不知道要画什么,通过临摹微信、QQ 等成熟应用的工具图标即可。
基础线性图标的演示部分就到这里结束了,软件基础比较弱的同学,可以看我后面补录的演示视频,会对常见的疑难杂症做比较全面的分析。

在上一节中,我们讲解了线性图标的绘制方法,在本节,我们就可以从它的基础中延伸出其它线性风格的设计过程。包含:
• 多种粗细风格
• 描边缺口风格
• 多色描边风格
• 渐变描边风格
• 描边叠加风格
6.1 多种粗细风格

通常多种粗细风格的线性图标,会在图形内部选择某条线段,修改它们的描边值。例如在之前的演示中,我们使用了 2pt 粗细的描边,那么通过将图形内部的线段修改成 1pt 的描边,就能制造这种效果。

然而在这种风格中,如果图形只通过外轮廓展现,就无法融入这个风格的特征,比如点赞的心形图标、搜索图标等。所以设计图形时就得保证它们的内部有线条元素。常见的做法就是在原图标的基础上,进行一些 “复杂化” 的处理,为它们增加内部的线条样式,比如下面的案例。

有时候为了强化线条间的对比,会降低内部线条的透明度或饱和度,来增加视觉观赏性,比如我们将案例中的图标进行对应调整,那么最后的效果如下。

6.2 描边缺口风格

先给初学者浇盆冷水了,这种风格看起来简单,实际在细节处理上有很多麻烦,有哪些问题呢,我们来看看实际的操作和解决方案。
首先我们要做的是搜索图标的缺口,通常开口是在原型的镜片边框上。那么,就可以先画一个矩形,并将它进行旋转,用来确定我们要裁切的区域。多数新手会以为只要用这个矩形,和底部的圆进行减去顶部图形操作就可以得到目标图形,这个想法是没考虑周到的。

布尔运算不会改变图形本身的闭合状态,即使裁切了,缺口的部分也会被连接起来了。所以,要实现真的缺口,就得换种做法。
6.2.1 方法1
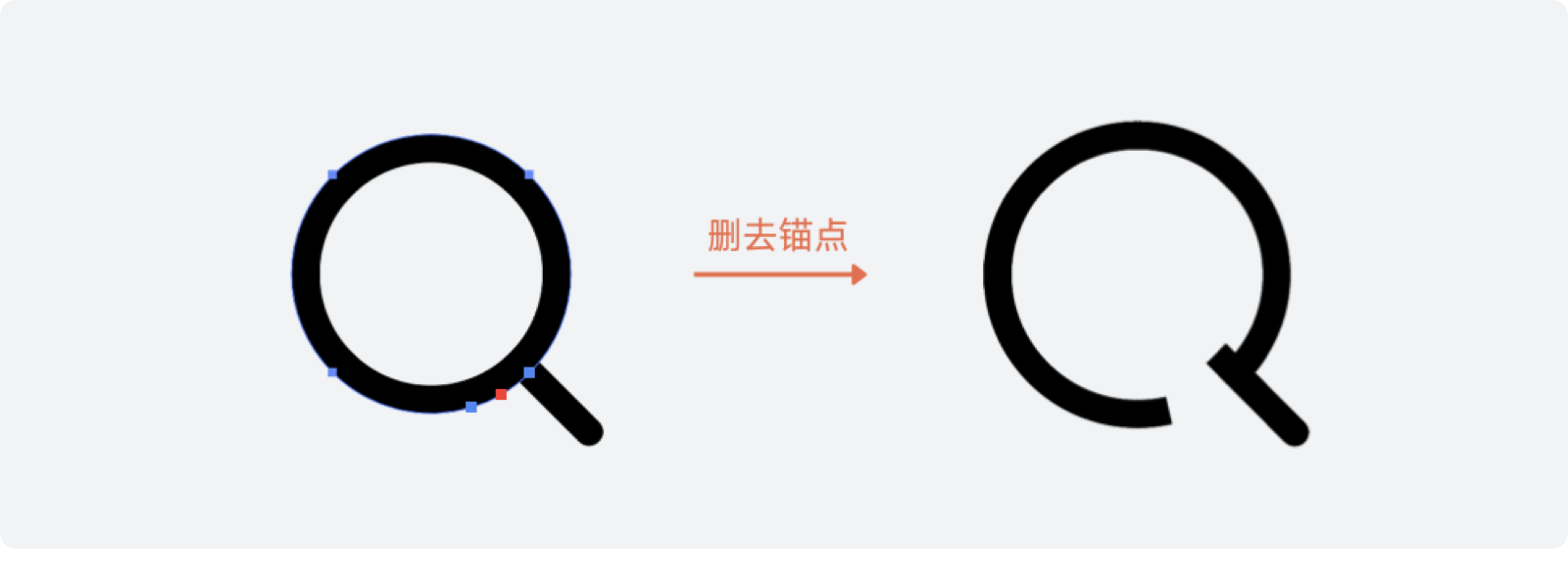
第一种,是使用路径锚点删除的方法。即使用添加锚点工具在两个图形交汇点上打点,然后再在中间随意添加一个锚点,再删除它,就可以获得缺口的效果。

这时候,只要在描边设置中,将边缘设置成圆角,就可以获得圆润的切口边缘。

但是咦?好像不对劲。
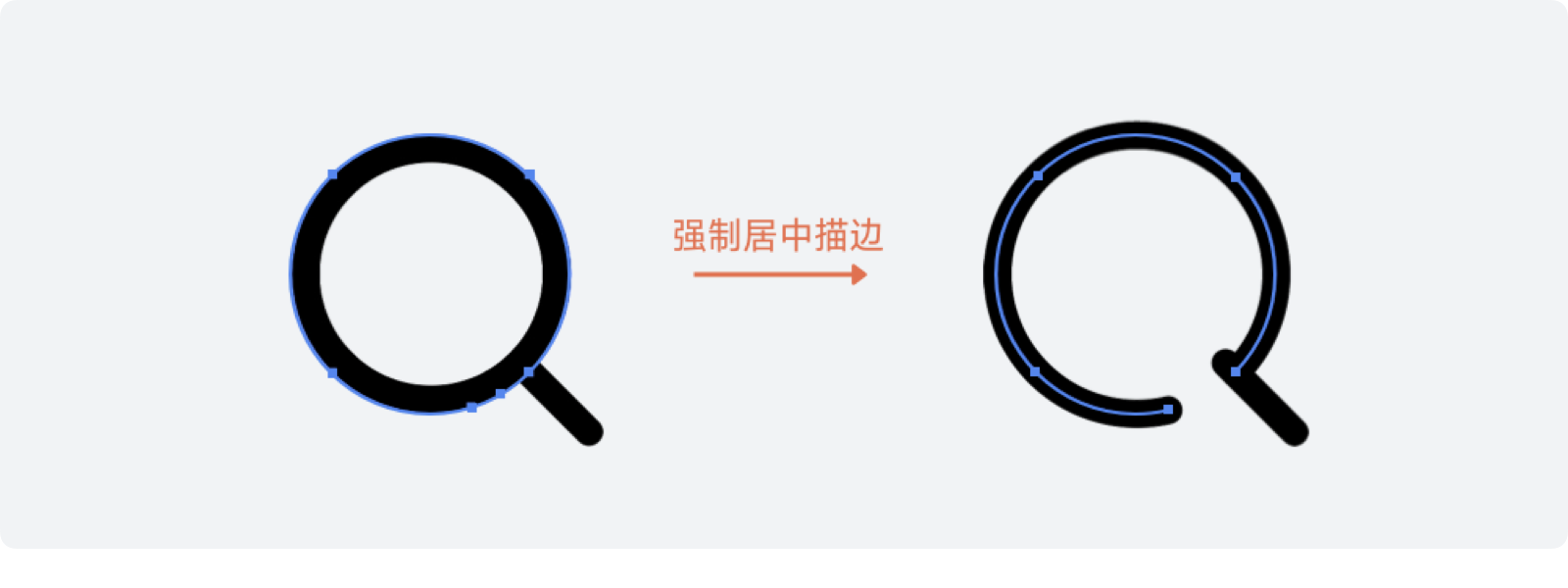
是的,问题就出在描边上面。圆形本身作为一个闭合路径,删去锚点后变成了非闭合路径,那么无论原本使用外描边或者内描边,都会转化为居中描边。

在工具图标设计演示中,我们应该知道,使用内描边是最容易控制图形实际大小,以及符合像素对齐规范的,但在这类风格的使用上我们要尽可能在一开始设计时就使用居中描边。而居中描边的使用需要在画布中开启 ”对齐到像素“ 的选项,并关闭另外两项,才能保证操作的规范性。

通过文章的形式这个问题很难描述清楚,大家可以自己动手尝试一遍,或者在之后的视频分享中查看具体的操作演示。
6.2.2 方法2
应用方法 1,理论上可以解决大多数问题了,但还有一些说不清道不明的原因,会导致演示 1 中的方法失效!所以,在第 2 个演示中,我们来应用另一种方案。
这种方案要重点使用的功能是 “轮廓化描边”,也就是一个将所有路径格式转化成完整的比例路径图形的操作。它具体的操作方式是,选中任何矢量图形,然后点击工具栏的 ”对象“ —— ”路径“ —— ”轮廓化描边“。
通过这个方法,就可以将描边的图形转化成一个完整的矢量图形,而原本路径的描边就失效了,变成了路径填充色。

当这个图形变成了一个完整的闭合路径以后,我们就可以用大家心心念的布尔进行裁切了!

到这一步,操作看起来都很简单,一片和谐,但不和谐的地方,就在切口边缘的调整上。如果设计的风格使用尖角,那么不用做什么处理,如果使用圆角,那么这个半圆就非常棘手。
通常,要制造这个圆角,需要我们画一个直径和描边相等的圆,然后关闭所有对齐的选项,再将圆移动到这个边缘中,使它可以和边缘的两侧对齐。

这一步操作是依靠目测完成的,不够严谨,虽然可以通过一些特殊的几何辅助线手段来得到这个圆具体的坐标位置,但往往操作起来太复杂没有可行性。
并且,路径查找器会破坏原本路径的特征,将描边的状态变成了填充状态,会增加我们对整个图形细节调整的成本。所以,尽可能不要这种方案。
有了这两种方法,就不把其它图标再操作一遍了,大家可以自己尝试着动手做做看!
6.3 多色描边风格

多色描边的风格,设计起来非常简单,就是更改图标其中一个线段的色彩。和粗细不同的风格一样,如果图标图形没有比较合适的线段来添加一个新的颜色,那么也可以对其进行 “复杂化” 的处理,多增加一些线段出来。
如果想有一些更有趣的表现,也可以将图标强行拆分成若干线段,然后再替换其中一条的颜色。比如在优惠券图标中,我们可以将虚线左侧的描边修改成其它颜色,而不是调整虚线的色值。

6.4 渐变描边

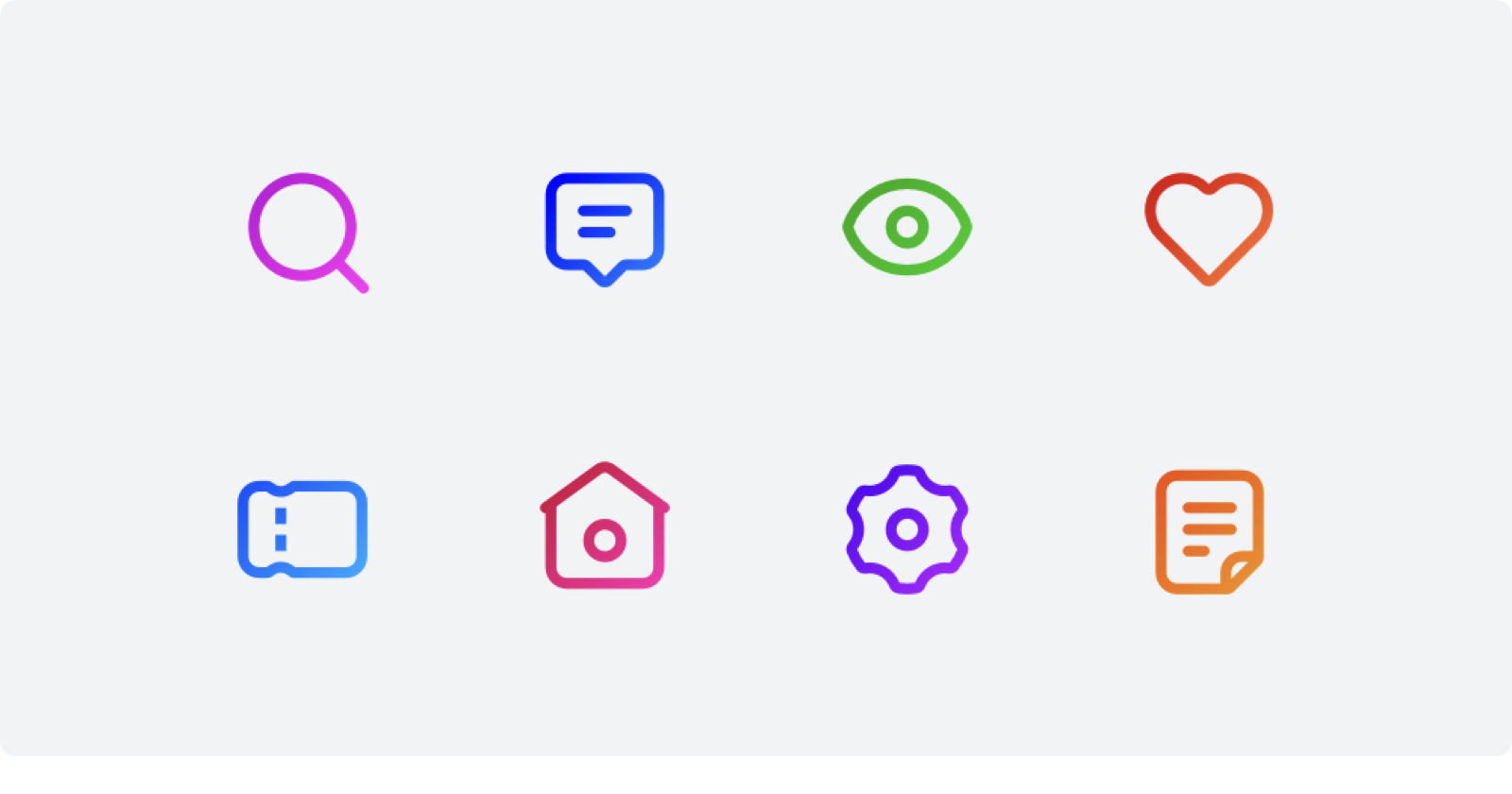
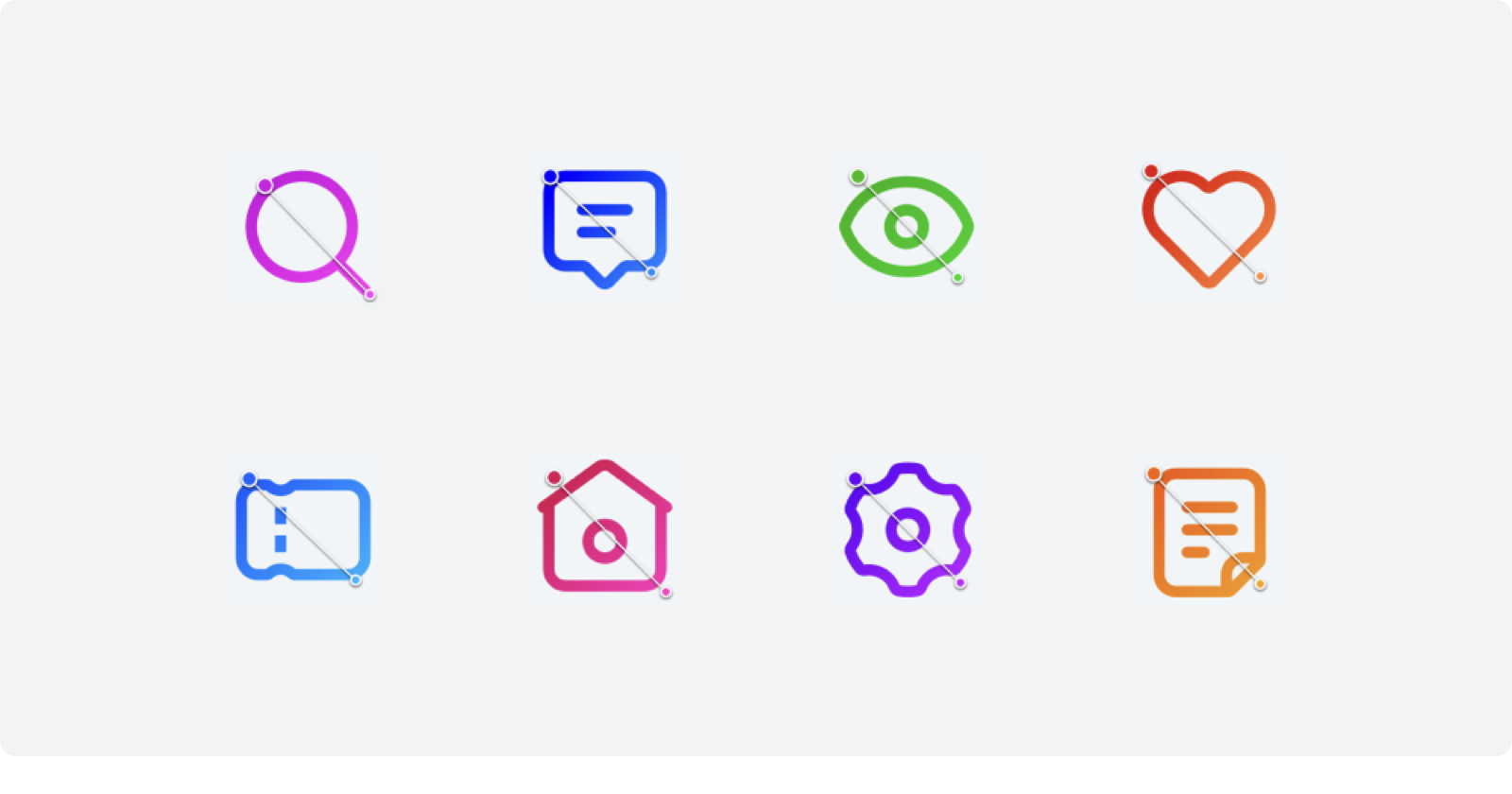
渐变描边其实就是为描边填充渐变色,这也就需要我们提前先将图标的图形进行轮廓化描边,然后将所有线段进行 “联集”,然后才能统一进行渐变色的处理。
在渐变描边中,要遵守一个规则就是我们要保证渐变的方向和强弱关系是一致的。比如我们使用 45° 倾斜的渐变角度,并且左上颜色较深,那么所有图标就都应该遵守这个规律。

只要在做出第一个图标的渐变以后,通过吸管工具吸取渐变,就可以轻松完成渐变的复制。在这个规则下,既可以使用相同的渐变色,也可以使用不同的渐变色。
6.5 描边叠加风格

最后,我们来讲讲描边叠加的设计风格。在图例中应该发现了,我们将圆角改成了直角,之所以有这样的调整,是因为直角在相交的过程能比较好的进行拼合,更适叠加风格的设计。
在设计这类风格的过程中,主要的难点在于拼接的方式,因为有的图形看起来是一体成型的,需要我们额外为它创造出拼合结构。比如心形图标,在制作过程中就可以通过路径查找器的相关功能将它拆分成两个部分。

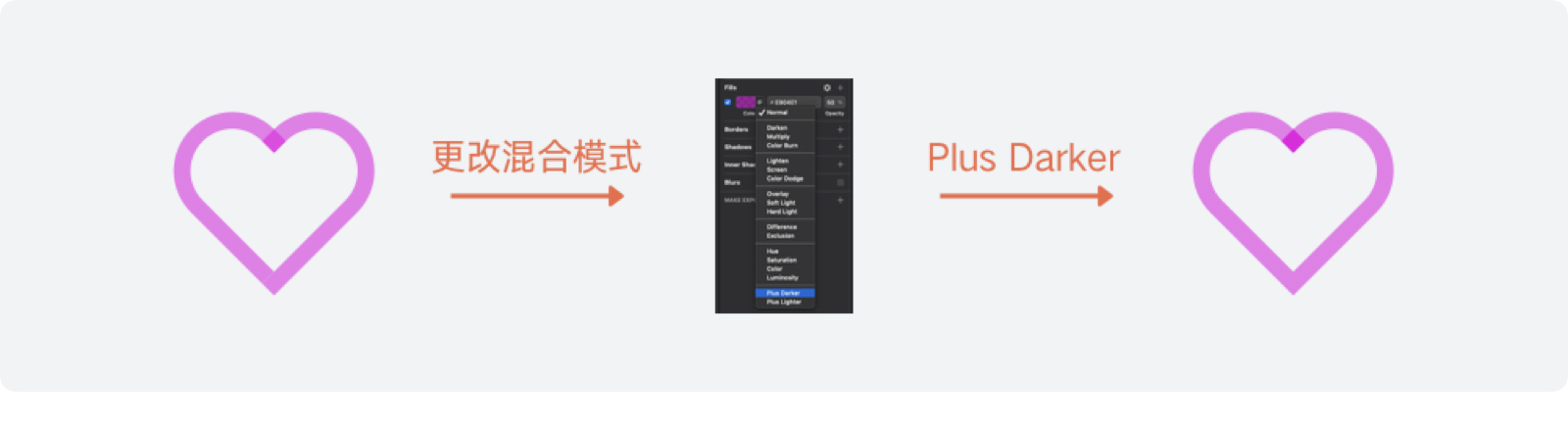
在完成了图形的编辑以后,下一步才是填充色彩,在这种风格中可以使用渐变也可以使用纯色,但是我们要为不同的图层添加透明度,才能制造出叠加的效果。如果是在 PS 或是 Sketch 中,除了使用普通透明度的方式,还可以通过调整 “图层混合模式” 来呈现出更好的叠加效果

最后,要注意的是,如果使用了图层混合模式,那么要把这个图形导出成 PNG 以后再在实际的项目中使用最佳,否则图标应用背景不是白色的情况下可能效果与预期不符。
从这些案例演示中,可以看见只要设计出了基本的线性图形,那么在进一步切换风格的时候是非常容易的。有了这些风格的设计经验,在真实的设计中就不会只禁锢在最基本的基础线性图标设计,可以尝试给它们增加新的视觉样式,丰富界面的视觉体验。

前面用了比较长的篇幅讲了线性风格的图标要如何设计,再讲解面性风格的图标时,就不用这么长篇大论了。只要熟悉了线性图标的绘制方式,那么面性图标的操作就没有难点,并且面性风格的实际操作难度比线性图标更低,所以我们用一小节来讲完面性图标的设计。
面性图标在操作中和线性图标的最大差别就在于描边和填充模式,我们知道为了满足像素对齐的要求,线性描边会在操作中产生很多不可控的因素,要用很多额外的操作步骤去弥补。在面形图标中,就不需要使用描边,并且应用相同的图标模版即可。

7.1 基本的面性风格

如图所示,我们采用线性图标中使用的样式,设计成面性效果。具体的操作步骤就不需要再完整演示一次了,只需要将所有线性风格演示中的描边替换成填充,再使用对应的路径查找器功能即可。
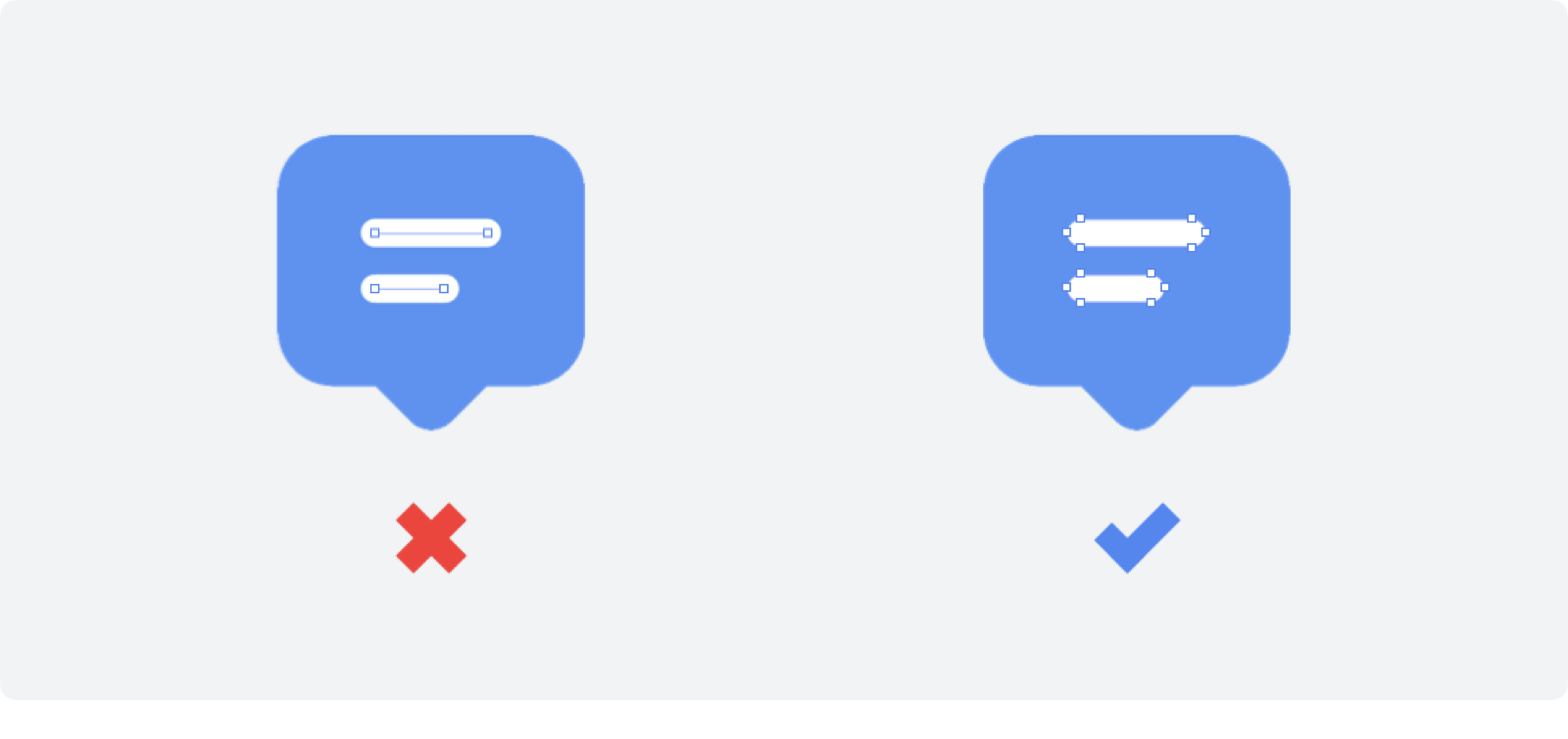
需要注意的是,有很多 1pt 宽的直线,可能我们会习惯于使用线条工具绘制,这是错误的做法,我们需要使用矩形工具画出一个完整的闭合图形,再样在使用路径查找器工具或者对图形进行批量操作时才能保证统一。

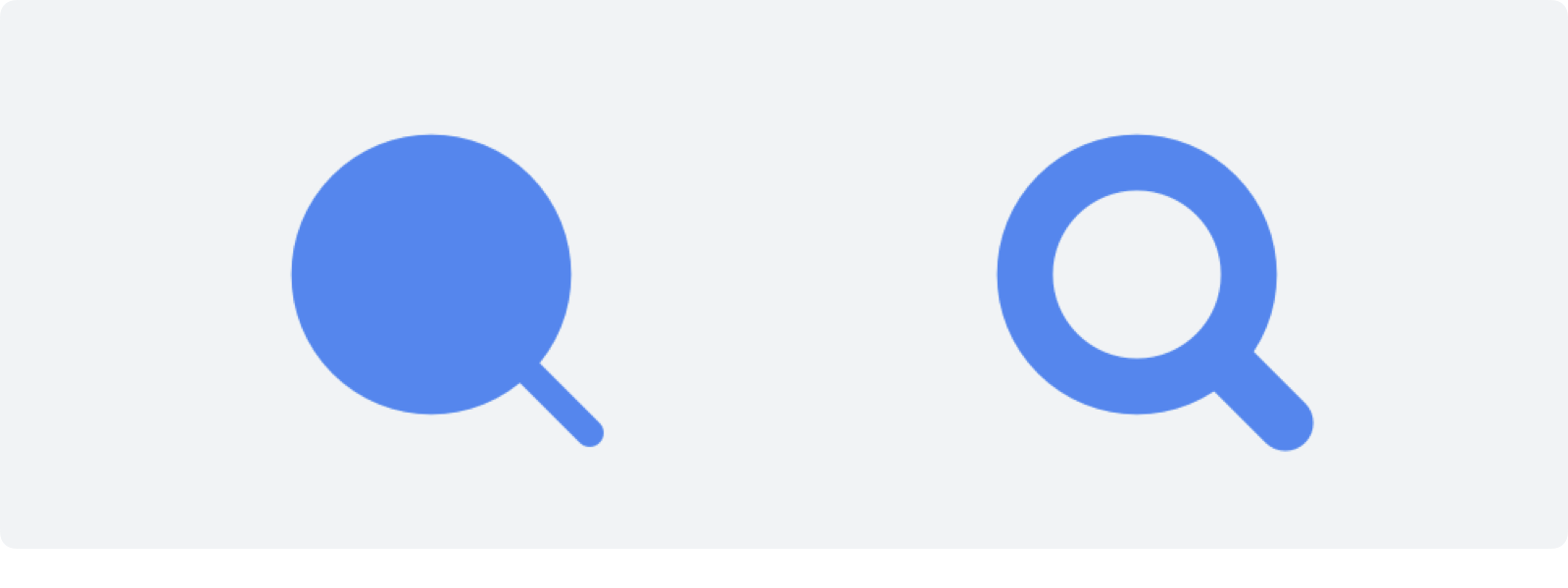
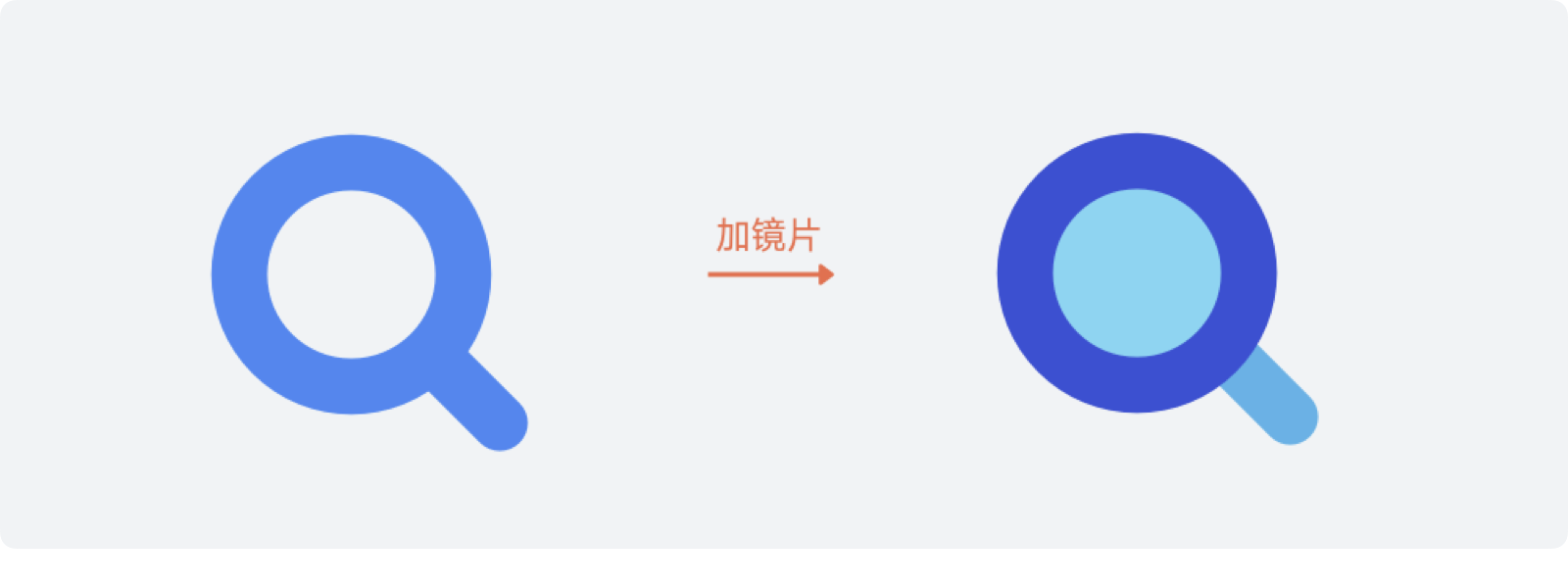
还有,面性图标不代表完全不能出现 “线性” 元素,在一些特定的情况下,我们依旧要通过线条的形式展示图形轮廓,比如搜索图标的镜片,使用全填充的样式显然效果不理想,所以镂空镜片区域是不可避免的。

虽然我们不可避免要使用 “线性” 的元素,但在面性风格中,这些图形的描边元素不能太细,应该使用不小于 4pt 以上的宽度 (在我们这次的网格中) 。并且,为了保证图标的一致性,整套图标的线条都要尽可能使用相同的粗细,而不是这里使用了 4pt,在别的图标中就是 6pt。
7.2 扁平插画风格

扁平插画风格实际上是一个自由度非常高的图标风格,可以设计出很多有趣又极具创意的插画式图标。在本案例中,我们只讲解其中一种最基础的设计方式,便于新人入门。
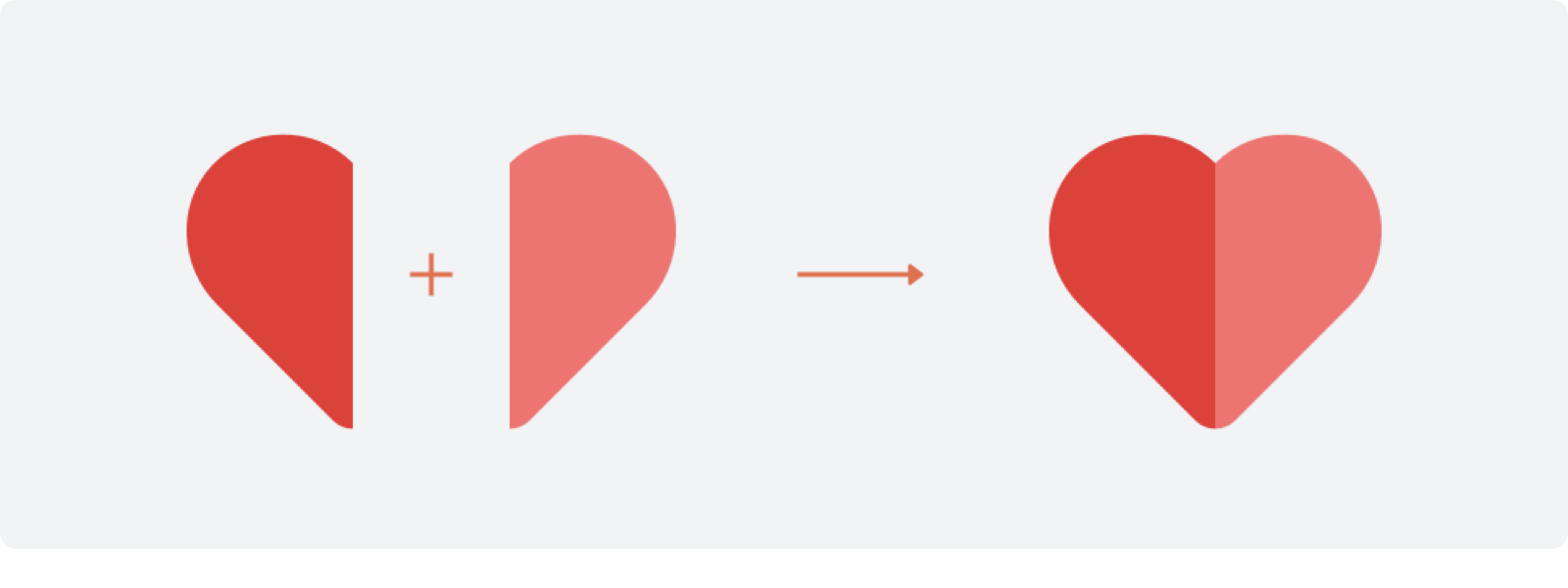
最基础的扁平插画,就是在面性图标的基础上,将图形拆分成不同面的组合,然后分别为这些面填充纯色即可。比如心型图标,看起来像是只有一个面的图形,但我们可以人为居中将它分割成两个面,然后填充色系相同明度不同的色彩,就可以得到一个扁平插画风格的图标。

类似搜索或消息图标这样有镂空区域的图标,那么我们就可以为镂空区域填充不同的色彩,作为独立的面呈现,也能获得相同的风格效果。

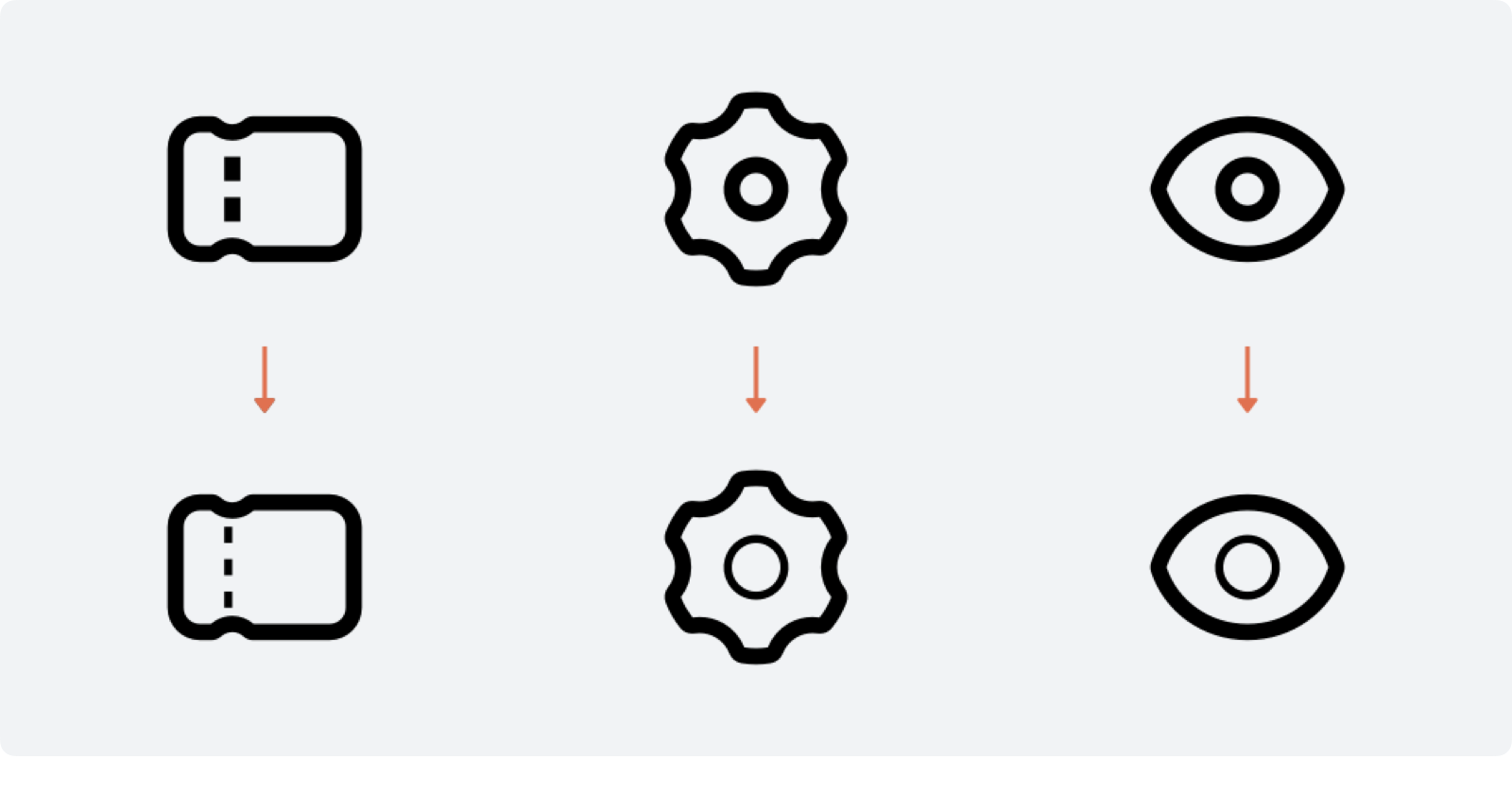
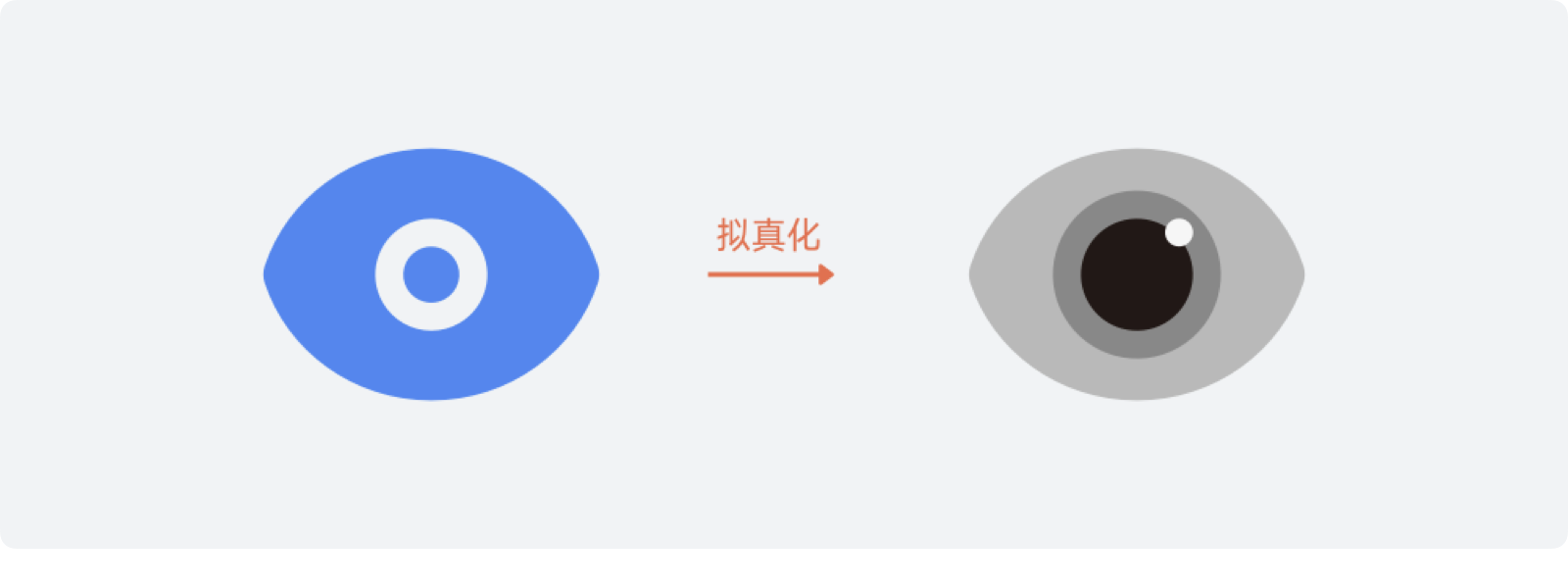
最后一种,就是将图标 “拟真” 化,比如眼睛图标,我们可以用接近真实眼睛的样式来创作,为它增加瞳孔、高光等细节样式,只要依旧使用纯色填充,且将细节数量保持在合理的范围内,就不会与其它图标产生冲突。

7.3 彩色渐变风格

在面性图标的彩色渐变中,也有多种更细致的设计类型,比如整个图标采用一段渐变,或者图标中不同的面采取不同的渐变方式。
采用整个图标使用同一渐变色的做法,和线性的渐变方法几乎一样,只要在开始填充渐变前将所有图层进行合并即可。我们来讲解一个比较特殊的基础渐变风格——不同透明度渐变。
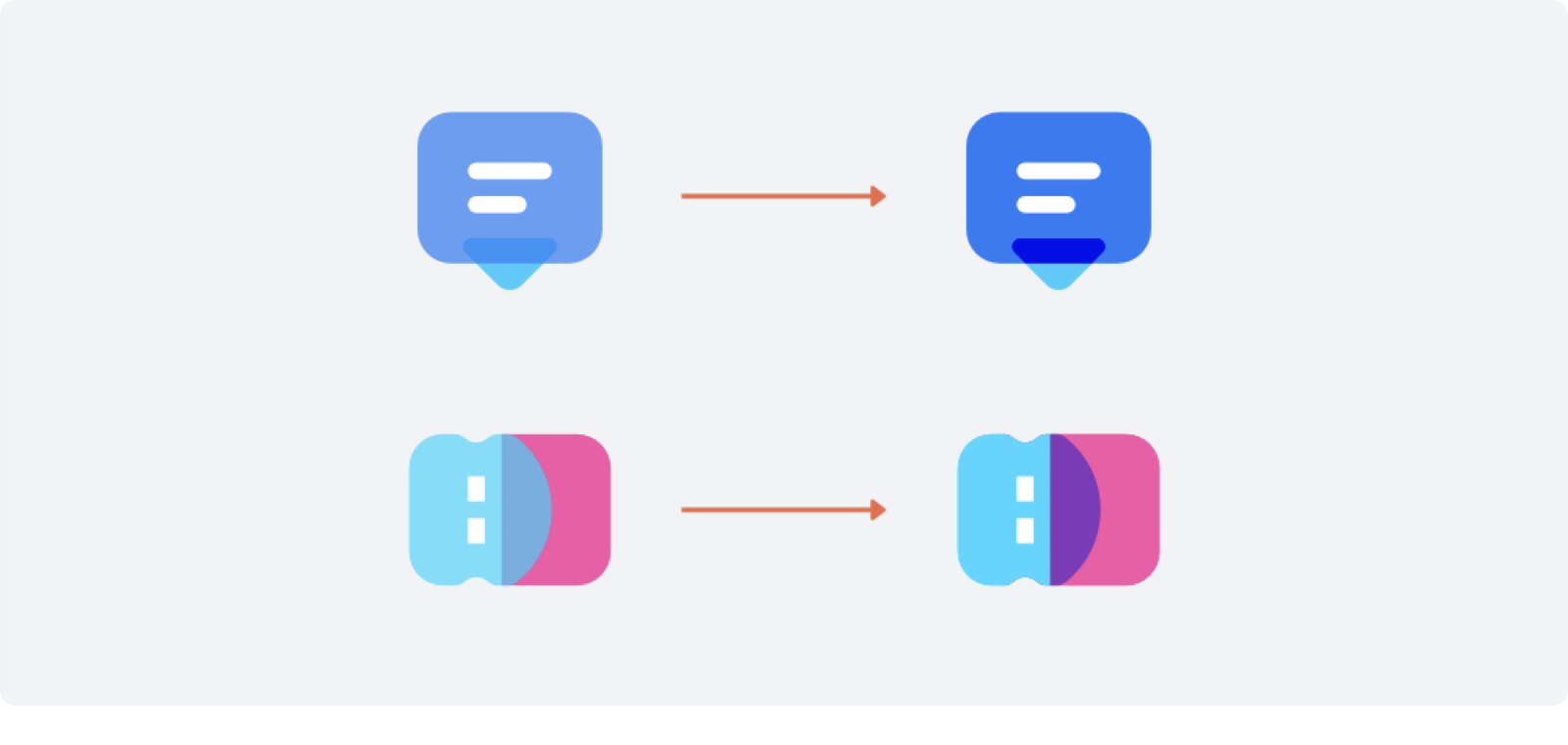
比如心形图标,我们把它划分成了两个不同的面的组合,然后都使用了红色的渐变色,一强一弱。通常,我们只要先设定出较强的渐变,然后再复用这个渐变色到另一个面中,然后降低它的透明度即可。
 在使用了透明度的图形中,要注意的是为了在实际使用中不让图形背面的元素影响到图标色彩本身,我们要将这些图形复制一层填充成白色并置于底部,才能保证正常的使用。
在使用了透明度的图形中,要注意的是为了在实际使用中不让图形背面的元素影响到图标色彩本身,我们要将这些图形复制一层填充成白色并置于底部,才能保证正常的使用。
7.4 透明叠加风格

最后,就是这类透明叠加的设计风格了。和线性图标中的叠加设计方式一样,我们需要将图形拆分成若干面,才能创造出重叠的区域。
在这个方案中,尽可能使用纯色,会比使用渐变的效果更好,原因在于我们对重叠区域色彩的控制上。可能很多同学看到这个风格,会以为叠加的区域只要使用透明度就可以了,但这种效果通常很不理想,尤其在撞色的配色上,相交部分的色彩就会有 ”朦胧“ 感,缺少通透的舒适性,并且图形本身的饱和度也会受到影响,比如下面的演示。

通常,相交区域的色彩要另外配置。也就是在绘制好了图形的所有轮廓以后,将它们一起选中,然后使用 ”图像生成工具“,再为相交的区域独立选择配色。下图就是独立挑选的两个配色和透明度的方式对比。

面性风格的设计到这里就讲解完毕了,相对于线性设计来说,面性工具图标的设计就简单得多,虽然设计风格有非常多的延展性和可能性,但大家始终要记得它们依旧是 ”工具图标“,识别性是优先于视觉风格的,所以切勿过度强调视觉性而将它们做成了装饰性图标。