详细剖析11款字体设计的全过程
-
做一款字并不难,难在做好一款字。
字体设计应该是一位设计师蛮重要的技能,甚至可能说是最基本的技能,因为在太多的时候需要用到这项技能了,比如标志标准字体、海报、主题活动主画面、线上Banner等等,具体重要程度我就不在此赘述了。
我这次主要分享的是年前参加的“智疯字体设计30打卡”课程所做的字体案例的详细剖析,一共11款字体。
蛮开心在这次课程里认识了智疯老师和一帮同样热爱字体设计的伙伴们。
-
-
做字流程
-
下面先讲讲我的做字流程吧~
1_ 首先是先确定要做的字。
2_然后理解和消化字的含义。
3_接着就是在网上搜寻相关参考资料。
4_再接着就是边想边画手稿。
5_然后电脑执行(软件AI)。
(下面案例会重点讲这部分,包括初稿、过程稿、亮点详解、难点剖析等等,还有一些在特点字风格下的做字要点)
6_最后润色包装。
当然你也可以有你自己的做字流程,结果才是最重要的。
我所说的只是一家之言,仅供参考。

-
三大原则
-
在这次的分享中我更多的从设计技法的纬度去剖析,在创意层面则会稍微提一下。
我在设计大部分的常规商业字体时,会严格遵守三条原则,分别是:
1_中宫外扩
2_慎用技法
3_重量一致

-
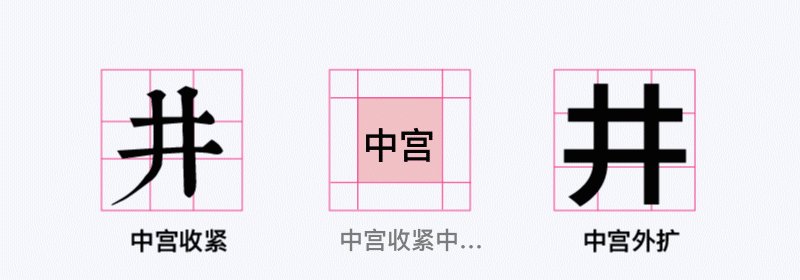
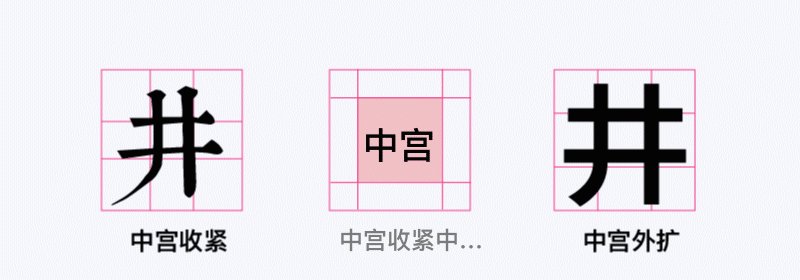
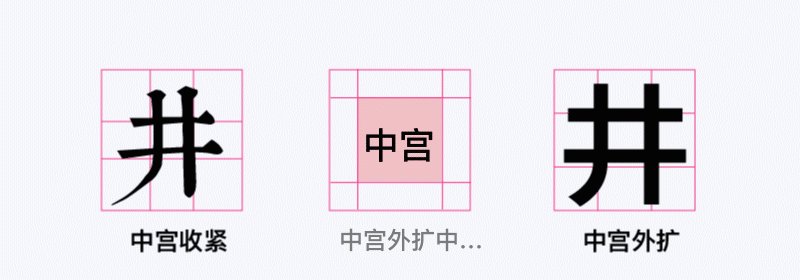
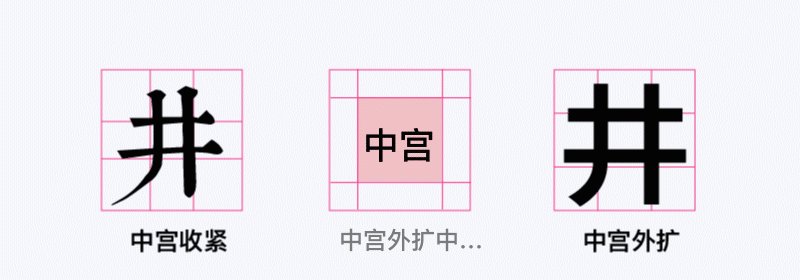
1 中宫外扩
中宫收紧这种情况一般只存在在书法字体中,显得紧凑有力;
中宫外扩则一般适用于方方正正的标准美术字,既常规商业字体设计,使用此形式会让字体宽松而更规整。
因此这两种形式并没有好坏之分,视情况而使用。

-
2 慎用技法
这里的技法是指字体设计时可以增加字体的设计感形式感的一些技法,比如:连笔断笔,比如:笔画特征点缀。
技法需克制使用,如若泛滥使用,则会使字体降低了美感,甚至丢失了识别度。过犹不及。
不信请看下图~
请问下图中设计的字体是什么内容?你是否还看得出来呢?
“感官”二字能看的出来,后面两字是否无法识别只能带猜了呢?是的,因为识别太弱了。字体设计的识别度严重不够,恰恰是因为忽视字体结构造成的。
我个人觉得,美观性和识别度同等重要,好比一双筷子缺一不可。
切记不可一味追求炫技,需克制,把握好技法使用的度。需要更多考虑字体的识别性和美观度。

-
3 重量一致
重量一致是指在一款字体设计中,在视觉上每一个字都保持均等的分量,也就是在视觉上感觉每个字都一样重。
举个例子,如下图中的“一二三四国馨”,这些字的笔画从一笔到二十笔递进,疏密各不一样,为了达到视觉上一致的分量,在笔画少的字体中笔画调得相对粗一些,而笔画多的字体则将笔画调得相对细一些,从而达到整体协调。

下面让我们进入具体字体案例的分析中吧~


-
第1款
-

-
前期思考
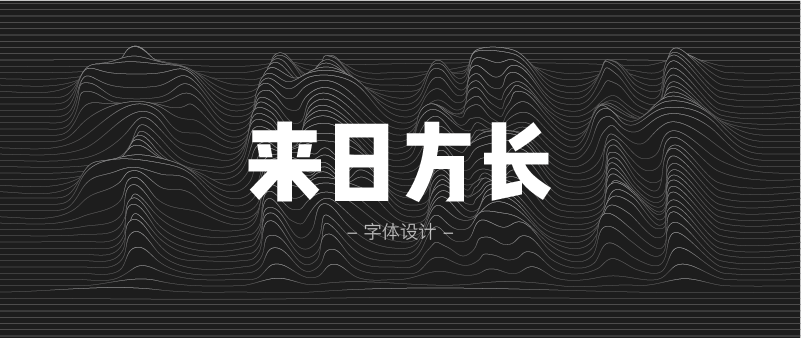
当拿到这个主题的时候,我想到的是唯美、古典。
定下字体气质,便按这个方向找寻合适的参考。
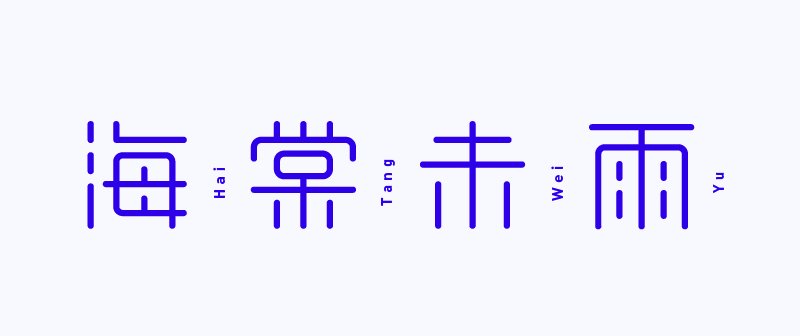
在搜寻参考的时候我突然想到了古建筑的屋檐,也想到了用海浪的形态,既把四个字做成海水流动的既视感。
最终考虑到古建筑屋檐的特征更有唯美气质,屋檐特征更为抽象简约,可以不繁琐且巧妙镶嵌在字体笔画中,与之共生,因此选了这个创意点。
(第一款字体我会稍微讲细一点,后面的字体重复内容我就不再赘述)
-
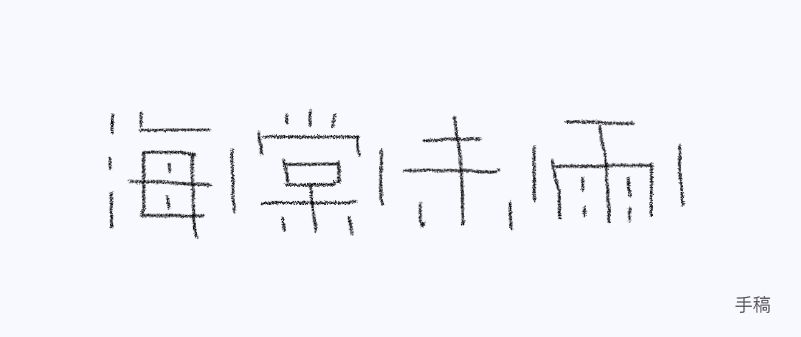
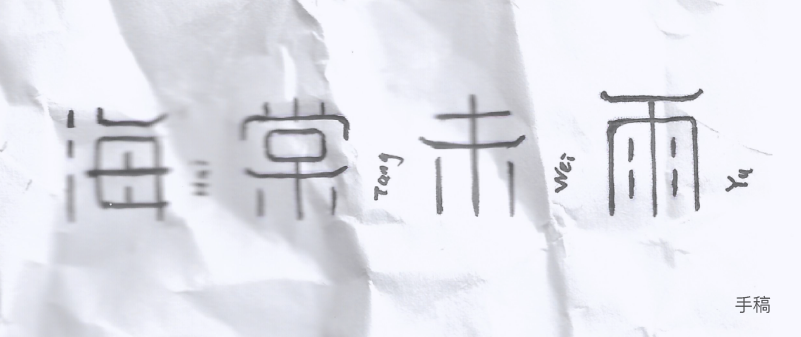
绘制手稿


-
字库字体结构参考
接下来进入电脑执行(软件:AI),首先我会打“海棠未雨”几个字库字体放在一边,便于随时参考字体结构,也能避免自己当局者迷犯低级错误。
相信我,人总会有犯傻的时候。哈哈。

-
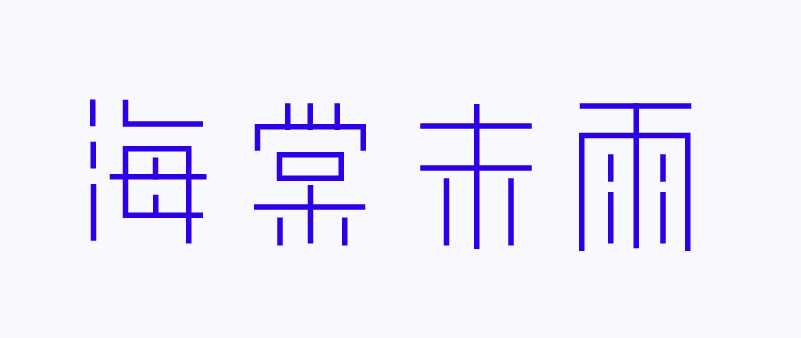
雏形
用钢笔工具勾勒出基本型。

-
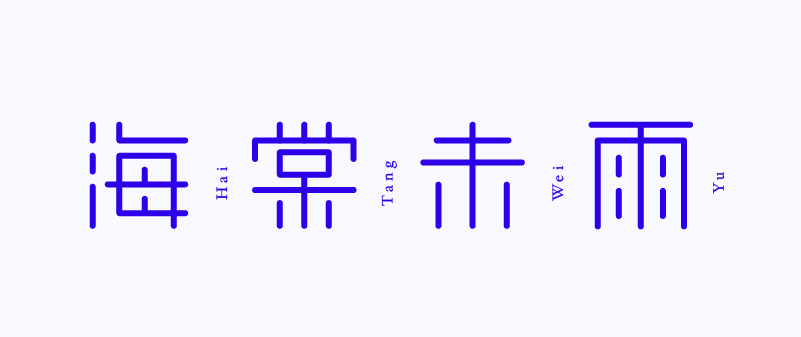
初稿
做字时需不断检查“单个的字”和“整体的字”~
单个的字:主要检查字体内部偏旁部首之间的位置距离是否协调,再就笔画与笔画之间的亲梳关系。
整体的字:主要检查各字体的重量是否一致。
-
总而言之就是观察字体的“识别性”和“美观度”。
现阶段,感觉“棠”字略宽,“未”字略小,“雨”字高了。继续调整……

-
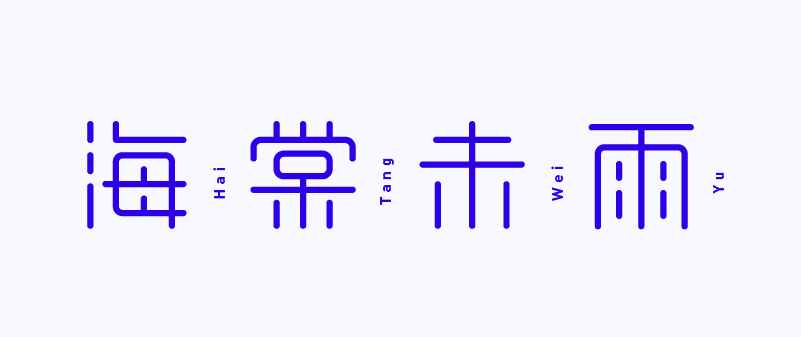
调整
1_ 字体细节调整之后舒服了很多,好多方角部分做了“倒圆角”处理,更耐看了。
2_ 做到这一步,感觉整款字体已经没有什么大毛病了,但依然平平无奇。
好,接着优化~

-
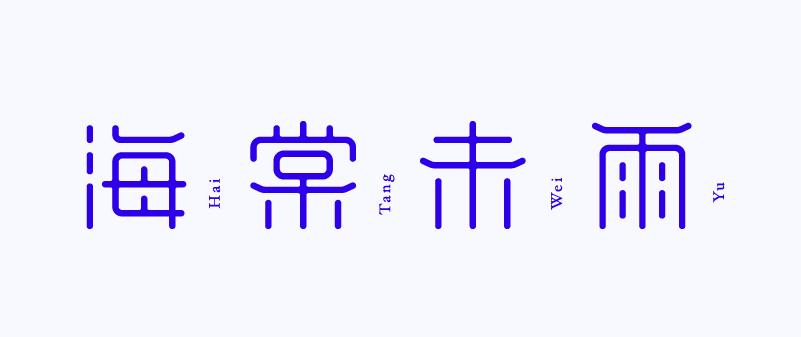
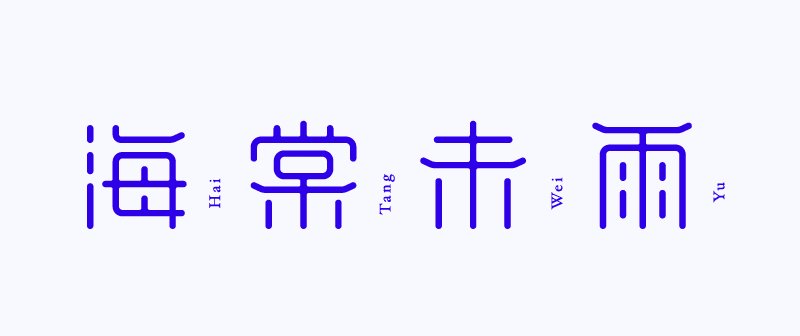
增强字体古典气质 | 最终稿
1_ 加入了古建筑屋檐的抽象形,融入每一个字的某一笔画之中。添加了字体唯美、古典的气息。
2_然后在笔画交汇处都做了“溢墨”(一般书法字才会有都墨水溢开的效果)处理,更加深了字体古韵味道。

-
一些思考
其实还有好多细节都在做都过程中做了恰到好处都优化。
1_ 比如:“棠”字上面三笔,中间高两边低,为了识别也为了美观;
2_比如:有古建筑屋檐特征的笔画的位置安放考虑,相邻两字之间的屋檐特征笔画是坚决不能对齐,按这个标准加上因地制宜安放之后的呈现是错落有致的富有美感的一副画面,仿佛远处有一座座高低不同的古建筑,还飘着雨。

-
做字全流程GIF图

-
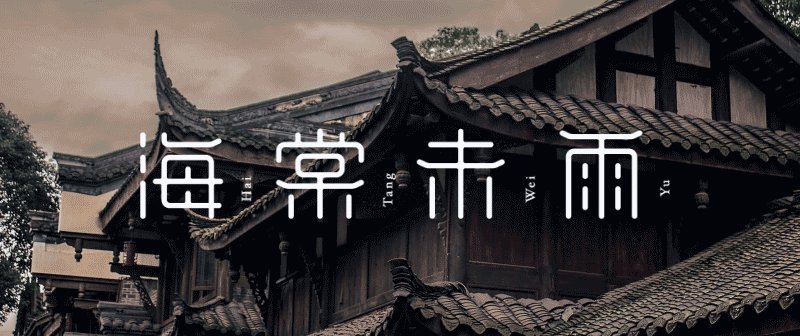
包装

-
第2款
-

-
绘制手稿

-
字库字体结构参考

-
初稿
快速把基本形执行出来~
字体结构:属于上紧下松。
字体特点:
1_ 笔画横细竖粗。
2_ 横笔右端倾斜处理。
3_ 字体的记忆点在于“来”字的撇和捺,其他字也同样保持这样的特征。

-
添加字母点缀

-
优化
继续调整完善~
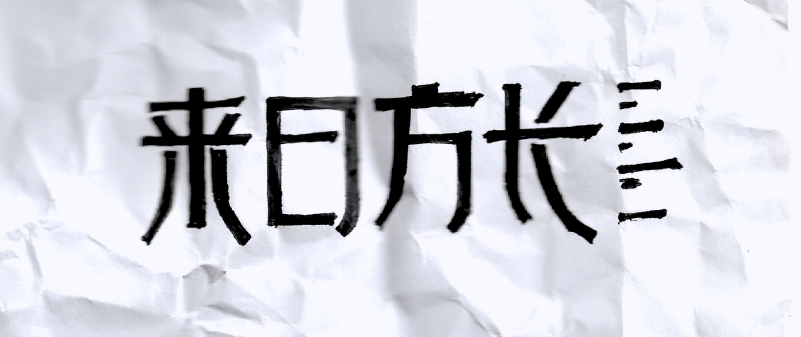
1_ “来日方长”四字更紧凑排版。
2_点缀字母使用更小字重,为了弱化点缀字母,固在每两行之间添加了横杆,亦更显精致。

-
最终稿
最后调整一下细节,比如整体特征笔画的处理,比如“长”字右下角断笔的处理。

-
做字全流程GIF图

-
包装

-
第2款| 第二方案
-

-
绘制手稿

-
字库字体结构参考

-
初稿
快速把基本形执行出来~
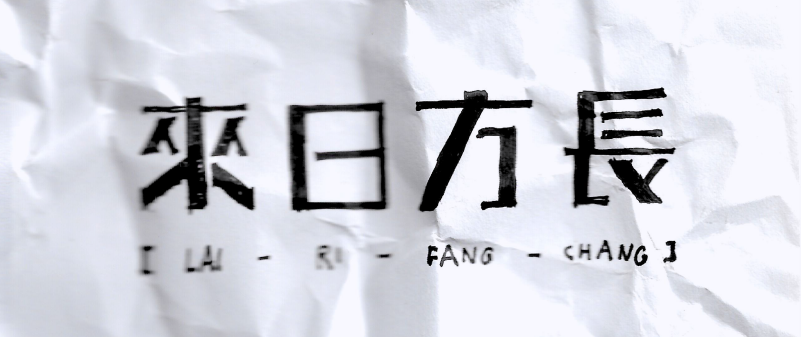
该款字体为繁体字,第一和第四个字笔画繁多,第二第三个字笔画略少,因此在设计时候需要特别考虑到“重量一致”到设计原则。

-
字母点缀
现阶段这款字体各字之间的风格还不算非常统一(基本统一,但还不够)。

-
修改调整
继续调整完善~
1_ ”方“字曾尝试另一种可能,“方”字为了在风格更与”来“字更统一、呼应,因此修改成了下图的方案。
2_ “长”字的繁体字右下角做了调整,更加协调了。

-
横版最终方案
1_经过再三衡量对比,还是觉得“方”字左下角那一画,一笔下来更有力量感,有具设计感。“
2_ “长”字保持上图最终方案。
之前“长”字右下角那一笔跟“方”字左下角那一笔严格对称呼应倾斜度,从而忽略了长字的整体协调性和稳重感。做了调整之后协调稳重多了,舒坦。

-
尝试另外的版式
试一试另外的排版,探寻更多可能性~

-
手稿

-
新的版式 新的味道
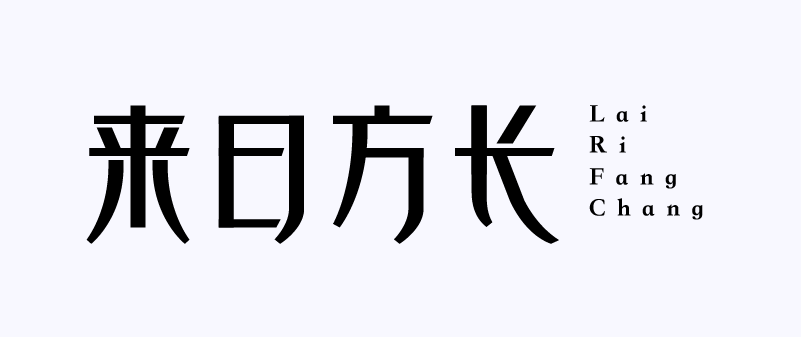
1_ 在上面加了一些数字与线条的装饰,更显精致。
2_由于版式的不同,“日”字本身字体的宽度受限,考虑到拉宽会改变字义(宽则为“子曰”的“曰”)。因此,把“日”字左对齐上面的“来”字,将中间的横笔破型出头到右边,正好填补了该处的空白,更与每个字的最长横笔呼应。

-
做字全流程GIF图

-
包装

-
第3款
-

-
设计这款字体时,我并没有绘制手稿。
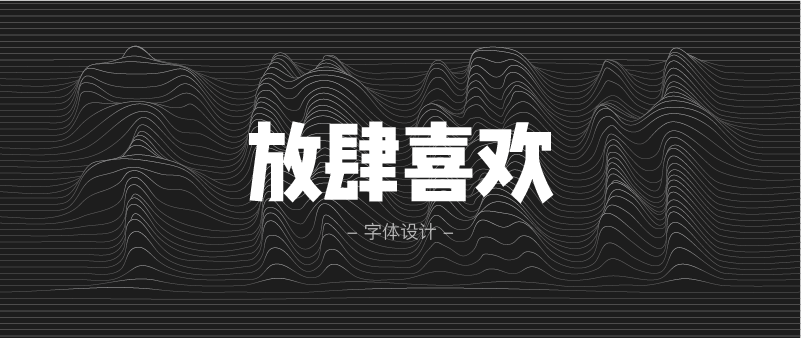
而是找到了优秀的字体设计作品作为参考,这个参考的字体内容并没有出现“放肆喜欢”中任何一个字。
只要能get到字体设计的核心特征,皆可借鉴。
-
字库字体结构参考
老样子,电脑执行打一行字库字体(一般用常规黑体)作为字体结构参考。

-
分析参考设计笔形特征
分析到位了,看透所找参考的字体设计作品的主要特点,或者说风格,将非常有利接下来的造字执行~

-
雏形
1_ 在整体上,四字之间的视觉重量不一致。
2_ 在细节上,很多细节的处理并不到位,显粗糙。

-
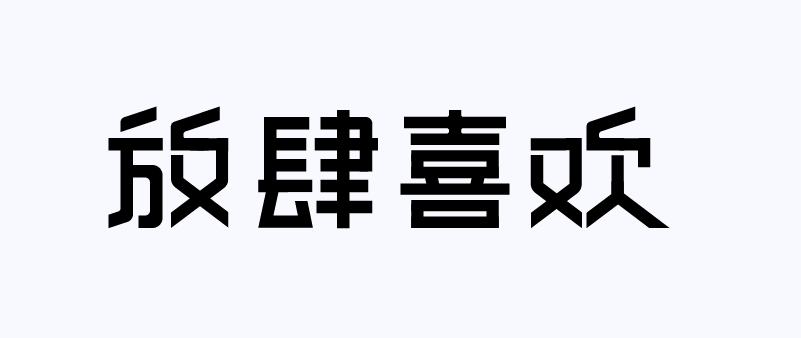
初稿
1_比前面雏形好了很多,但重量依然不一致。
理由是两边的字笔画少,中间的字笔画多。
怎么解决呢?这是个难题。
2_还有一个问题就是:“放”字和“欢”字右边上面那一“撇”属于这款字的显著性的特征,中间的“肆”字和“喜”字却没有体现。

-
调整
“放”“肆”“欢”字在风格上和视觉重量上都达到标准至上,唯独“喜”字差点意思。
继续打磨吧。
“喜”字是特别难做都一个字,谁做谁知道。

-
集中发力 设计“喜”字
尝试更多可能性吧,人都会有惰性,遇到难搞的字会心生厌烦,不过熬过去就好了~

-
多尝试 总有惊喜在等你
尝试了好几款不同的“喜”字,最终找到了最满意的结果。
坦白说当时尝试到最后这个“喜”字的时候,心里还是挺愉悦的。

-
最终稿
最终呈现可以说在标准线以上。
1_ 在字体风格方面,特征统一。
2_ 在字体视觉重量方面,基本一致。
-
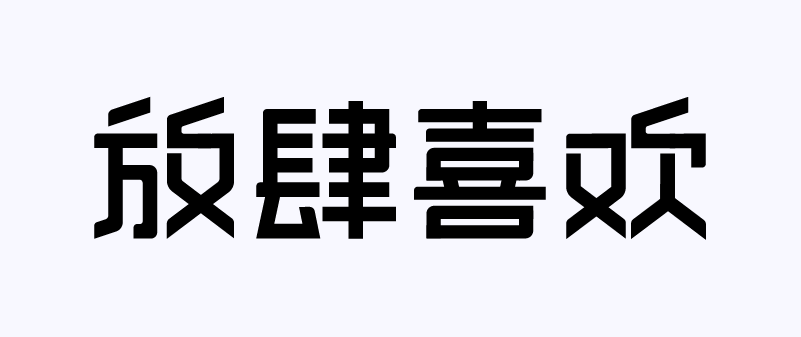
特别讲一下这个“喜”字
“喜”字笔画多,因此在兼顾识别性与美观度的前提下,如何调成得风格一致和重量一致呢?
1_ 最上面那一横笔做断笔处理,避免笔画多而造成的“密不透风”。
2_ 中宫也外扩,既“士”部分最下面那横笔、两个“口”部分的宽度都处在一个合适的占比,因此在视觉重量上与其他三字是一致的。
3_ 最难的点来了,这个字横笔太多,共有7条横笔,悬殊于其他字。怎么解决呢?把两个“口”部分的下面一横去掉(并没有影响识别性,可以做),然后两口之间那部分(喜)两点一横合并成一笔,中间直两边翘起,翘起部分刚好有那两点的特征,因此整体识别性也够。
这个“喜”字,用了断笔、连笔、共用的手法,但呈现出来的效果是简洁的,跟其他字舒适共存的,这就够了。
做字不刻意,不炫技,技法手法都是为了达到合理结果所用的手段,点到为止即可。

-
倾斜处理版本
水平倾斜10度,垂直倾斜-7度,就有下面这种效果了。

-
做字全流程GIF图

-
包装

-
第4款
-

-
我很喜欢这个主题,窦唯有一首歌就叫《高级动物》。
-
这是一款纯粹且凌厉的字,尤其是大刀阔斧的字胚之上加了一些尖角,点到为止。带刺的感觉总能让我想到动物们的爪子,和抓痕。
-
我做字,很克制,不喜炫技,拒绝多余的素材。就好比陈丹青所言,书的封面干干净净最有书的样子,最像是书。
书如此,字亦如此。
-
但我玩心也大,遇见特别的风格也已喜尝试……
克制与放肆同行,一切看心情,
矛盾着前进着!
-
-
绘制手稿

-
字库字体结构参考

-
初稿

-
整体优化
1_ “高”字和“级”字各一处笔画做断笔处理。
2_ “动”字右下角做减法。
3_ “物”字左右部分宽度调节,左加宽了一些;三笔斜笔角度趋平调节。
4_ 整体排版紧凑调整。
5_ 整体字体笔画按视觉重量一致原则做了统一调节。
6_ 增加字母点缀,字体为“Din”。

-
增强字体个性化特征
1_ 在每个字右上角添加尖角细节,让字体更显锋利。
2_ 在每个字最右边竖笔下端左侧添加尖角细节,宛如动物利爪。


-
倾斜处理更有动势
水平倾斜10度,让字体更具动感。

-
做字全流程GIF图

-
包装

-
第4款| 第二方案
-

-
绘制手稿

-
字库字体结构参考

-
雏形
1_ 在AI用钢笔工具用要么竖要么横的直线勾勒出字体的大致型态
2_ “高”字的横笔有6笔,与其他字相比过多,因此把两个“口”字部分各去掉一横,竖笔双双相连。看起来更简约,也更具备设计感了,这是惊喜。而且视觉重量也更有其它三字更一致了。(两“口”部分虽都缺了一笔,但它们共用之间一横笔,在视觉上它们就像从有距离的两个方形变成零距离的两个方形,因此识别性并没有被削弱)

-
笔画圆化软化+添加字母点缀

-
优化
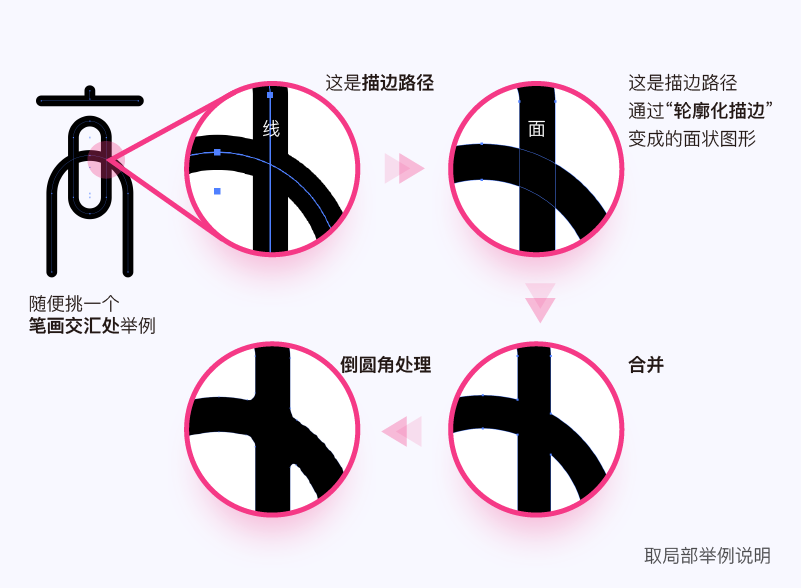
1_ 将字体“线"转为“面”,也就是AI软件里将字体的线条路径“轮廓化描边”成为面状图形,然后合并。接着针对笔画相交处做“溢墨”效果(前面字体有详细讲解了这个概念),也就是在软件里针对交汇处的节点选中然后做“倒圆角”处理。
2_修改点缀字母的字体,由"Din"的字库字体改成了“Rubrik”,风格上更加匹配了,理由是,“Rubrik”这款字库字体的风格也是外形属于圆弧状,笔端为圆头,跟我设计的中文字体风格一致。
留心的朋友应该察觉到了,设计的“高级动物”的两款不同风格的中文字体,与之匹配的字母字体也是不同的。

-
最终稿

-
轻微包装

-
做字全流程GIF图

-
动效包装
闪烁抖动的效果让字体更鲜活更有生命力。你是否也会有这种感觉呢?

-
第5款
-

-
绘制手稿

-
字库字体结构参考

-
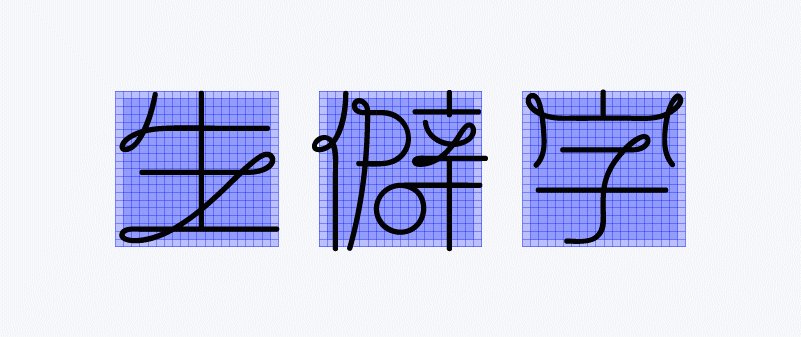
限定字体外框区域+网格参考线
+钢笔工具按手稿勾勒出基础结构线条
这类风格字体调节起来会相对比较麻烦,限定字体的外框区域,有利于节约不必要的试错成本。

-
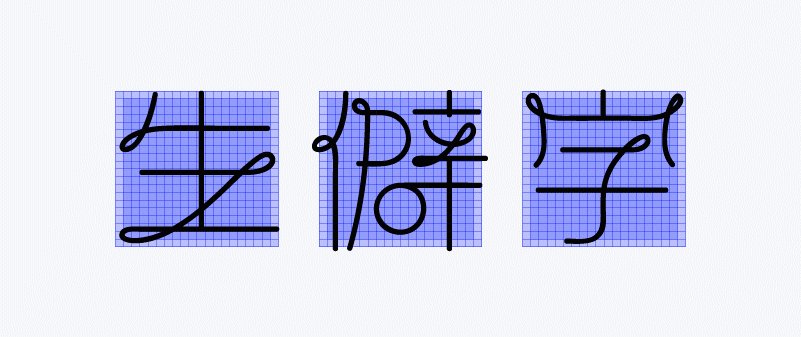
字体基础结构线条

-
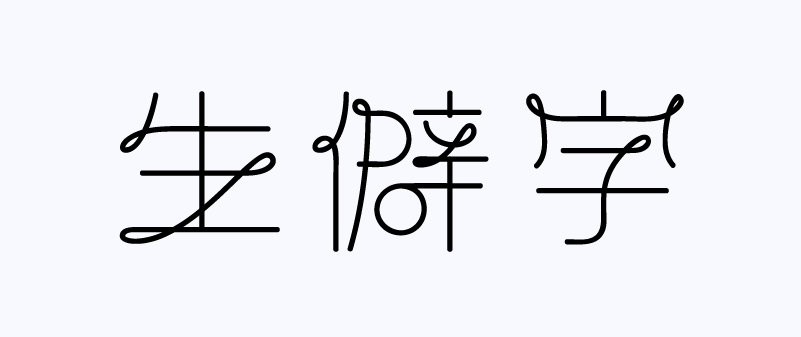
设置字体笔画样式
1_ 调节好字体笔画线条的粗细。
2_调节线条缠绕的走向与前后关系,只要营造绳索缠绕的感觉即可。


-
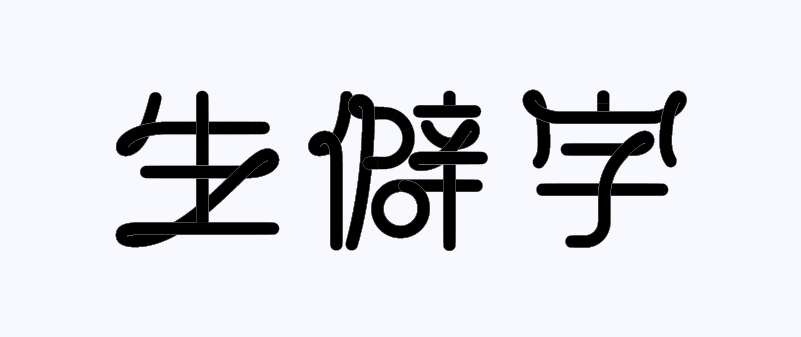
优化_最终稿
1_ 在字体笔画上添加一些小细节,尤其是转折出,有点像是小高光,多了一些质感。
2_ 添加字母装饰。
3_ 字体中英文复制粘贴在底部,并放大,降低不透明度,效果蛮有意思的,有点像字体装于透明塑料袋里面。(题外话:想象力,或者天马行空的怪异想法,对设计也蛮有好处的)

-
尝试不同配色



-
做字全流程GIF图

-
包装


![]()
-
由于文章篇幅过长,固一分为二
若干时间后再发下篇,后会有期
-
觉得不错的点个“推荐”支持一下呗
你的支持是我写下去的动力