学会UI走查表,老板只能说过了
UI走查表有什么用?
一套成熟的UI走查表,能更科学更高效地改稿,减少设计中的反复试错,也能让评审交付时更言之有物;
不仅仅停留于:“看上去顺眼”、“我觉得挺好”、“先这样”的视觉表层。
更深一层来说,走查表有助于:培养设计师的结构化思维,形成一个完整的设计体系。



01. 页面要表达的意思是否正确
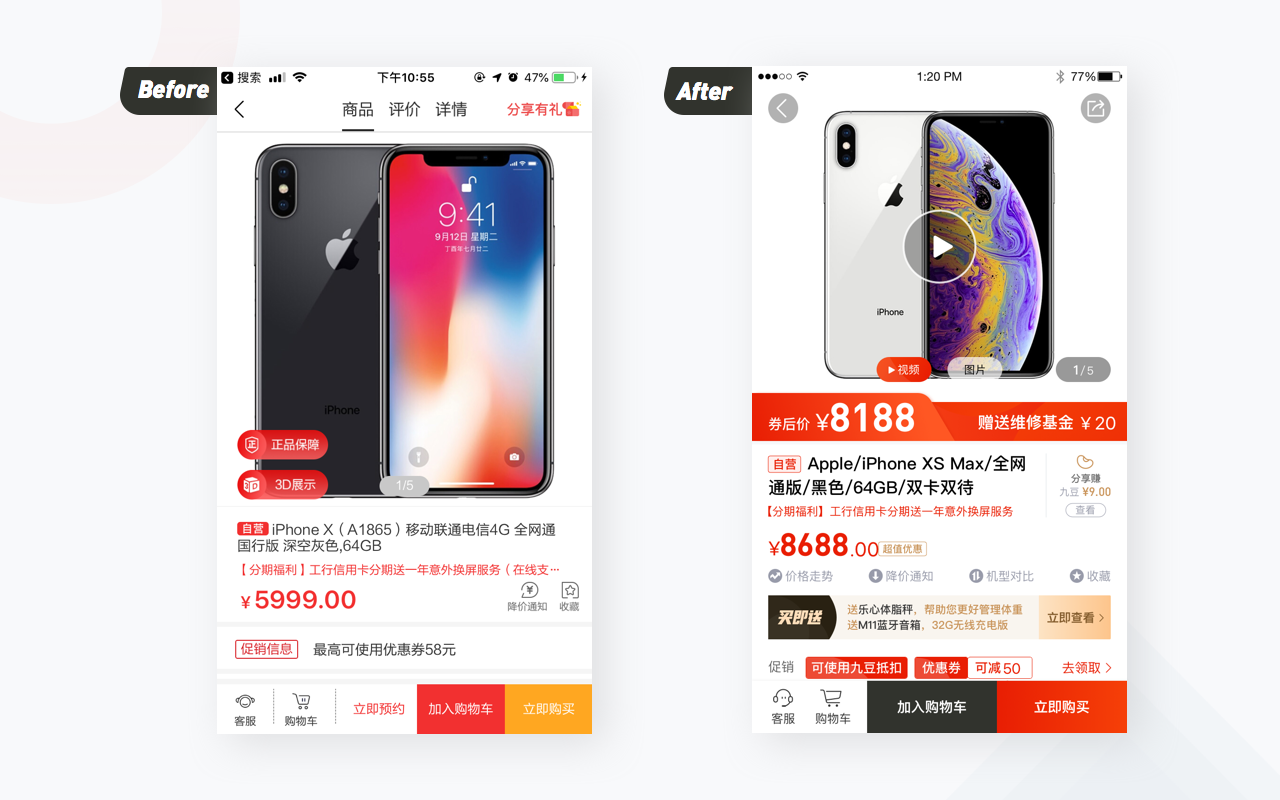
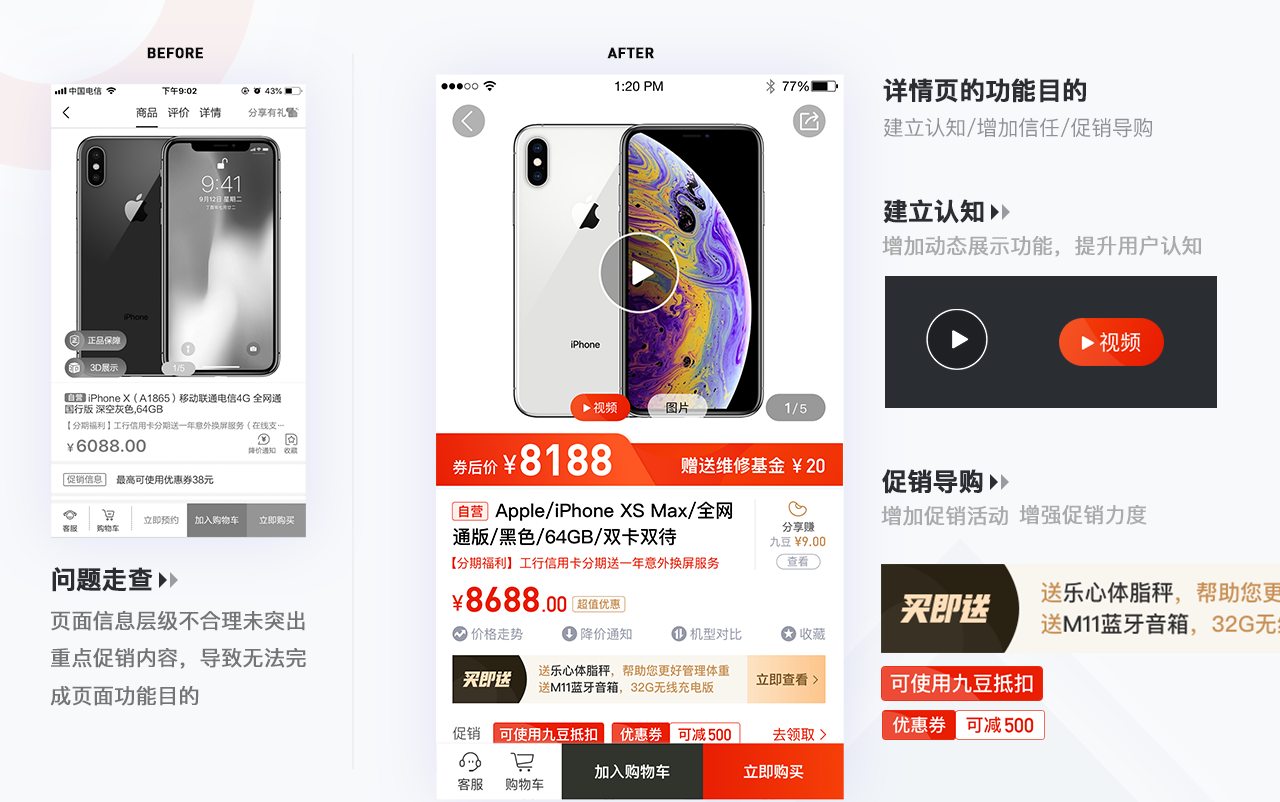
在设计页面的时候,需要注意页面要传达给用户的信息重点;
例如本次案例的产品需求中,该页面的功能是促使用户快速下单,信息上则要侧重于价格与优惠信息(如下图)

首屏信息是给用户的第一印象,在用户打开页面,尽可能展现出更多用户感兴趣的内容;
而此次页面需要突出促销优惠信息,次要信息则放在后面(如下图)

02. 页面视觉重点
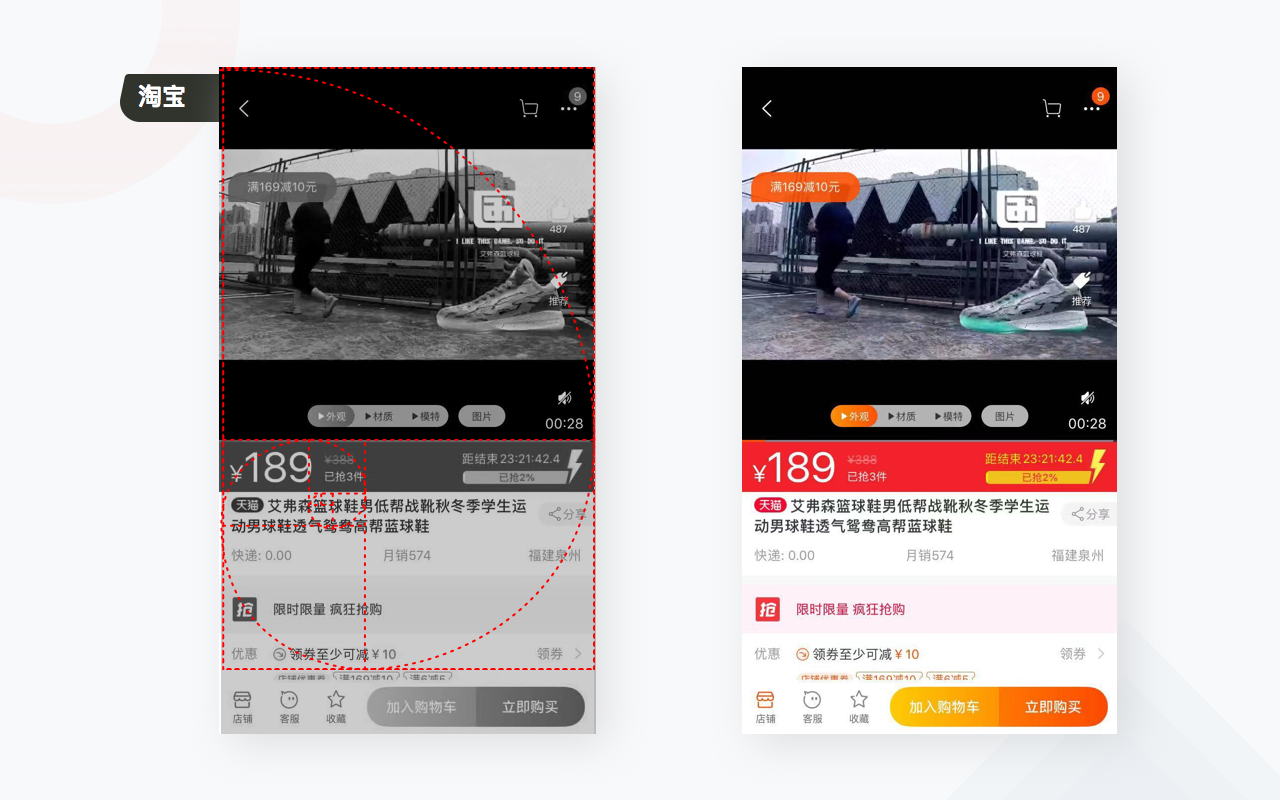
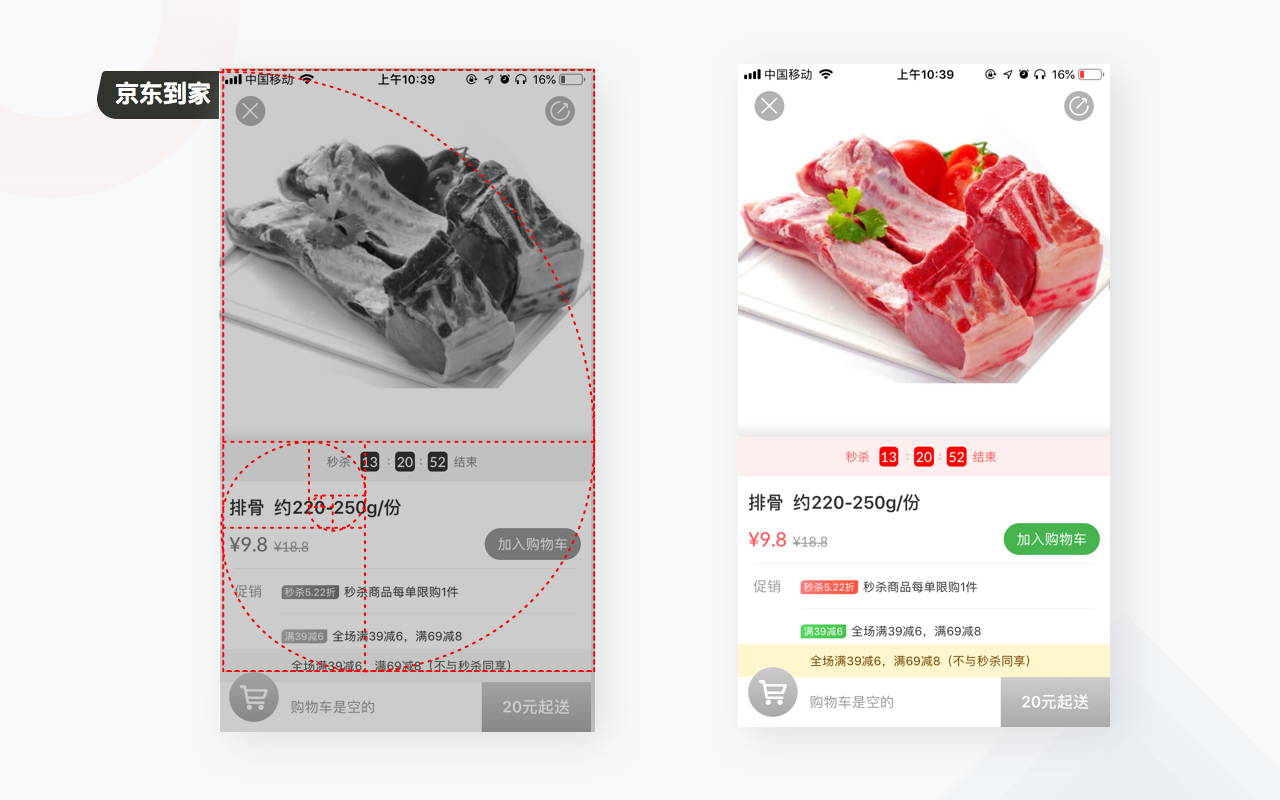
相信大家平时经常听说0.618的黄金比例(斐波那契数列)。
屏幕方寸间合理运用黄金比例可以让界面视觉重心更加平稳,视觉更加舒适。
同时有助界面区域分割,集中视觉焦点,承载更重要的信息,让整个界面布局更加合理(如下图)

淘宝、京东到家等成熟的一线产品黄金比例运用,在视觉焦点区域都向用户展示了关键信息。


03. 元素间距符合各层级的关系
为什么页面会杂乱无章?主要是信息一味地堆砌,分布没有区别,但只要遵从以下方法,页面就会清晰很多,有节奏的呼吸感也出来了。
同类的板块不应被混乱的间距区隔开来,他们应该更集中,并且整体与别的板块区别开来,同理,不仅仅是板块,元素与元素之间也是如此,这样用户可以更加快速地看到自己想要的东西。

那么,如何更好地让信息按照相似属性分布合理呢?
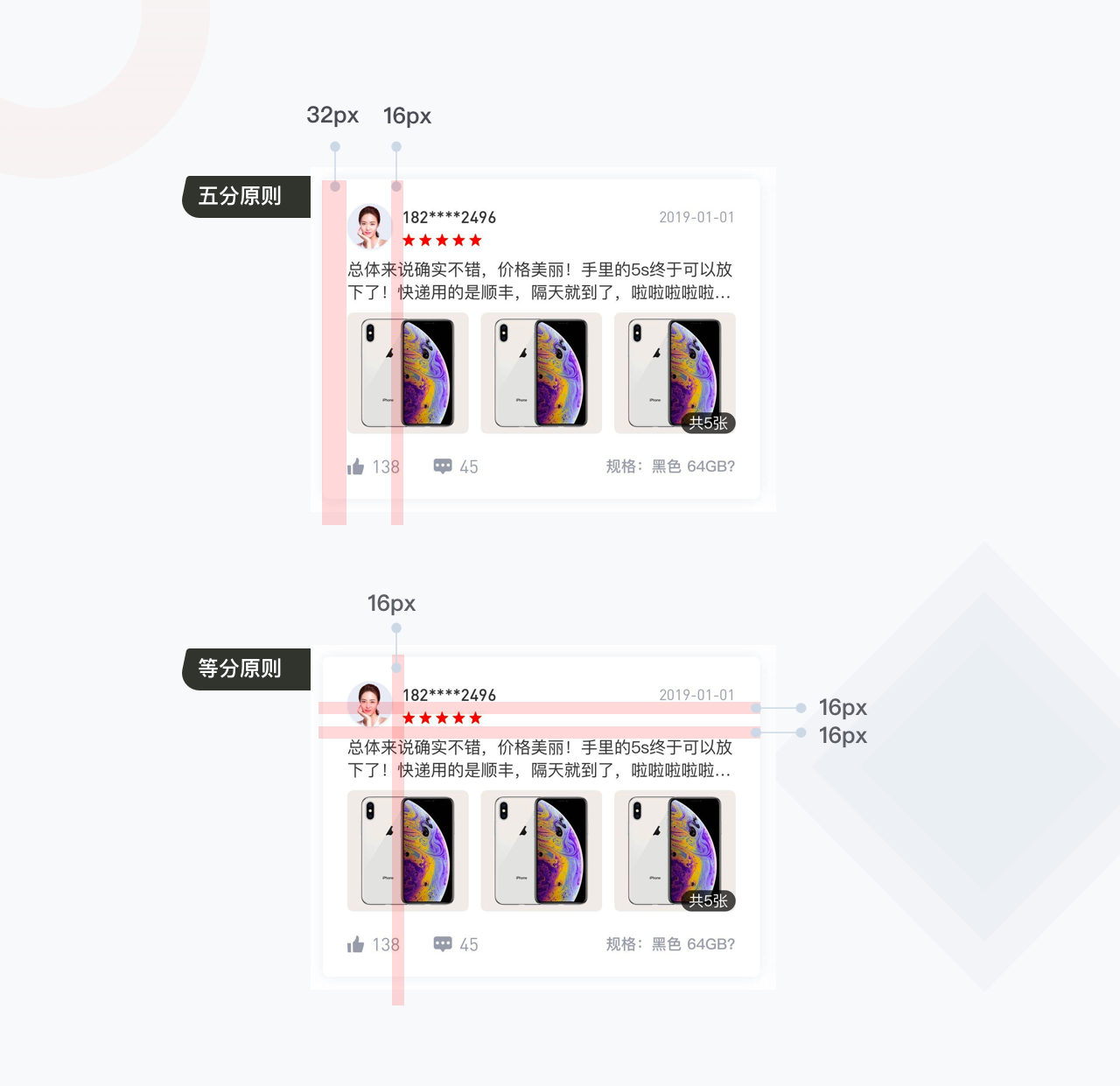
这就要利用5分、等分原则来让分布变得更合理,假设相同板块的间距值为a px,则不同板块为2a px。
这样不仅在视觉可以将信息分布开来,还能让整体的布局更加规整,不会凌乱,尽可能使用同一或者同倍数的间距,更便于开发。
案例中,相近元素的间距为16px(a px),则不同类别的元素则为32px(2a px)。


 01. 字体种类的控制
01. 字体种类的控制
一个产品如果字体种类过多,会导致界面的不统一与混乱。
通常字体控制尽量在2-3种以内,中文字体、英文字体以及特殊数字字体。如下图:

02. 字号与粗细控制
字号过多使信息失去重点,基础字号控制在3种以内,目的在于清晰区分信息的层级。
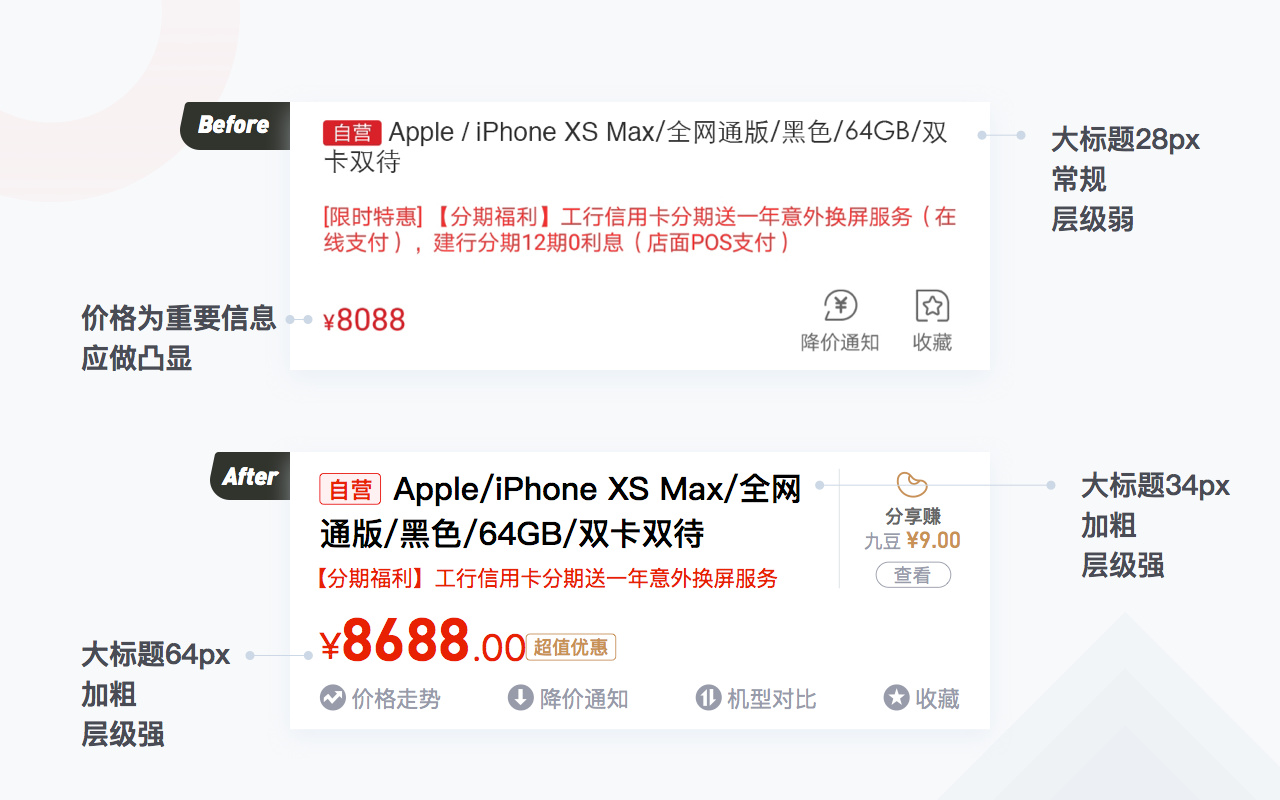
正文字号建议为28px,副文案为24px,大标题、价格等重要信息需按实际情况加大,令信息的层级区分更明显。
加粗字体往往是整个界面的视觉焦点,重点的文本(如标题、价格)需要加粗处理,注意控制字体加粗的使用,以免造成信息层级的混乱。 下图为调整字号及粗细的前后对比:

03. 行距控制
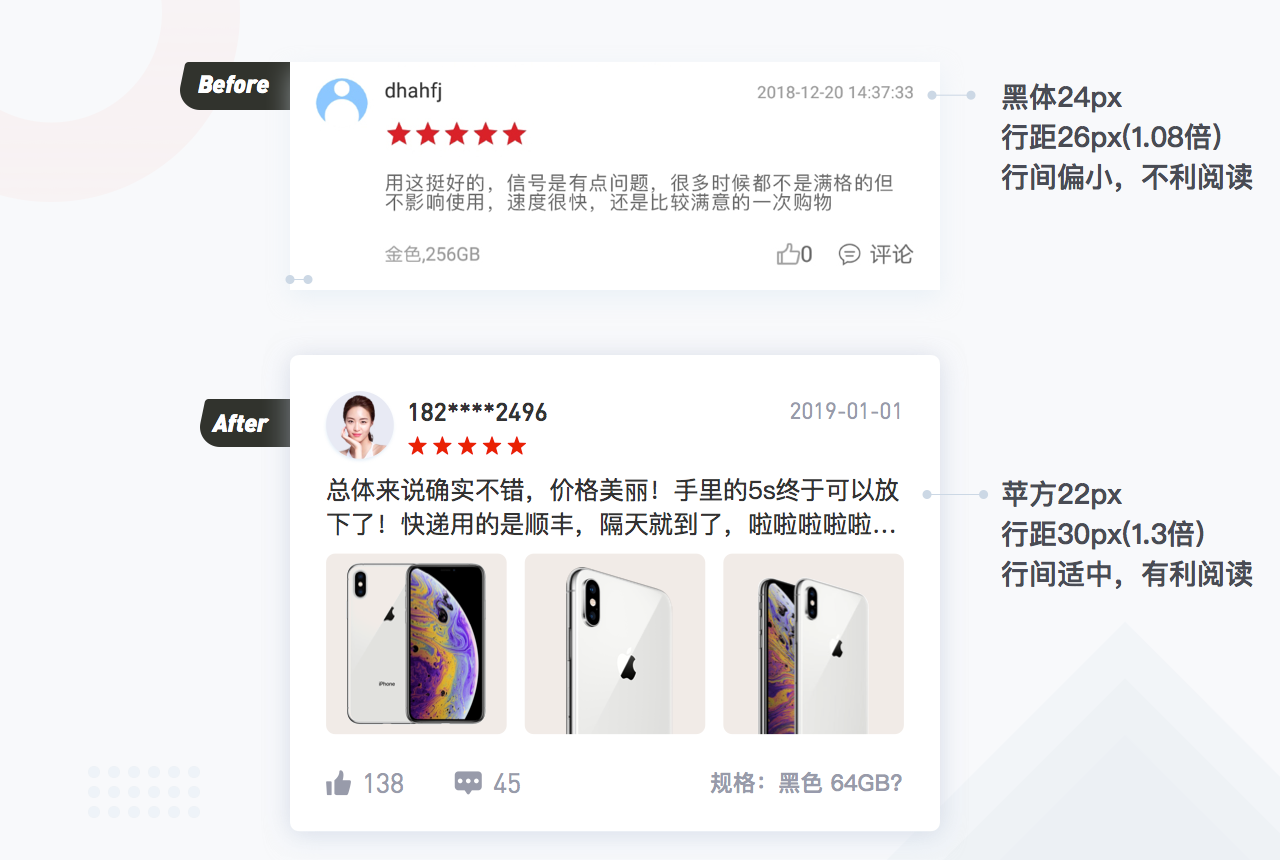
行距太小不便于用户阅读,太大会显得松散,所以控制在1.2-1.5倍的范围是较为舒适的范围。下图为调整行距的前后对比:

04. 字体颜色
字体主要以黑白灰为主:#333333、#666666、#999999;
字体颜色深浅有序能让信息层级主次分明,产品应该根据不同模块以及同一模块的层级需要调整不同的灰度值,并在产品中反复使用,统一规范输出。

信息越重要,字体颜色越深。除此之外我们还需要注意到什么呢?
也是很多刚入行的设计小伙伴很容易忽略的细节,产品的实际使用环境。
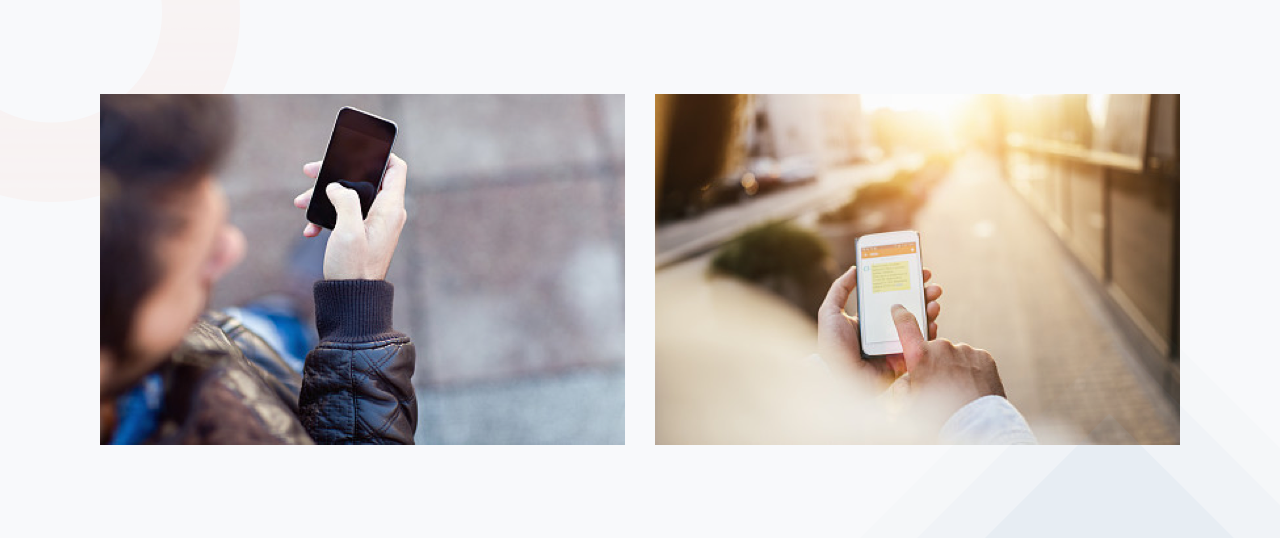
比如,我们此次改版的产品详情界面就是线上下单,线下提货的运营模式,不仅需要考虑室内使用环境,还需要考虑到特殊的室外强光环境。结合下图感受一下:

如何在强光环境下保证产品良好的视觉体验呢?这也是UI走查表需要注意到的细节点:强光测试(大于4.5:1)。
4.5:1经验数值参考前辈行业经验总结:
https://www.w3.org/TR/WCAG20/
https://www.sitepoint.com/making-bootstrap-accessible/
我们先观察一组颜色对比,如下图:

我们会发现字体颜色层级依然是深黑色、中黑色、浅黑色,相信很多设计师朋友已经注意到我们使用的颜色更深了,为什么呢?
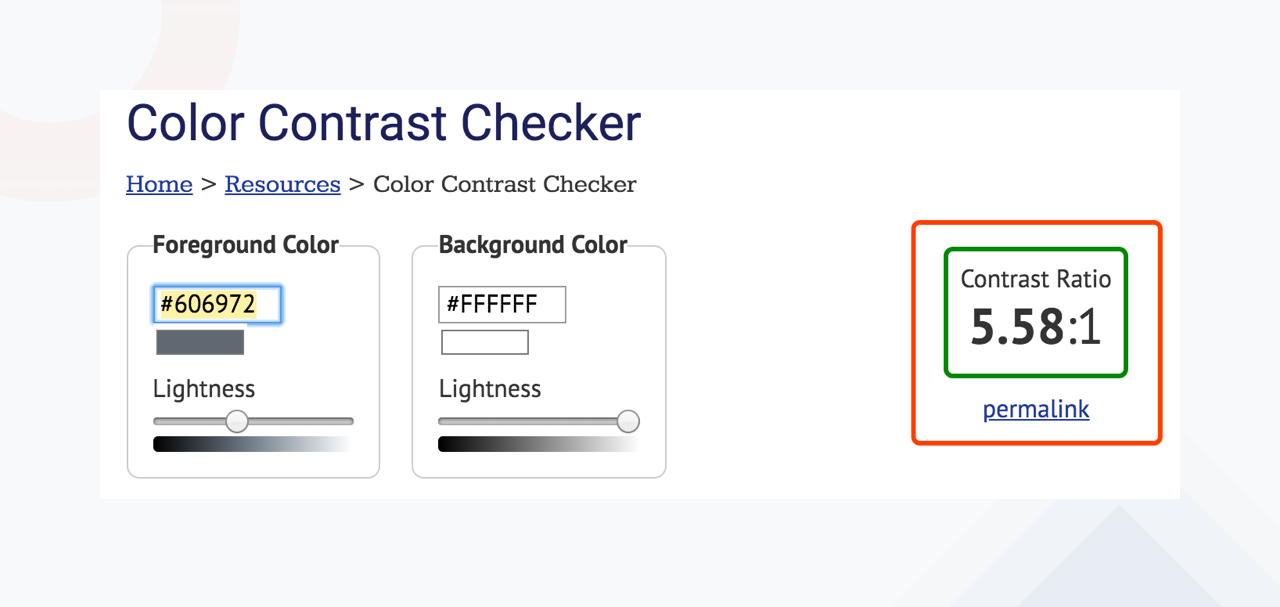
为了保证好在强光环境下的信息阅读可阅读性,如下图:字体信息最浅层级,浅黑色的色彩数值对比数值都大于4.5:1。

强光测试链接:https://webaim.org/resources/contrastchecker/?fcolor=0000FF&bcolor=FFFFFF
有细心的设计师朋友或许已经注意到色彩值并没#333/#666/#999那么便于记忆了,为什么呢?
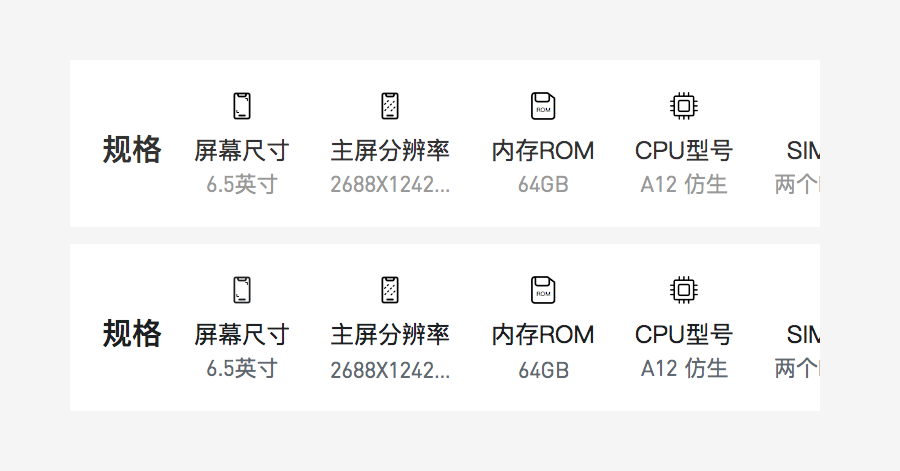
为了提升更好的视觉感受与界面的品质感,我们在字体颜色中采用了偏蓝灰,至于为什么,大家不防给我一起观察下图,上图灰色看上去略微有一些脏脏的感觉,下图视觉更耐看、更有质感。

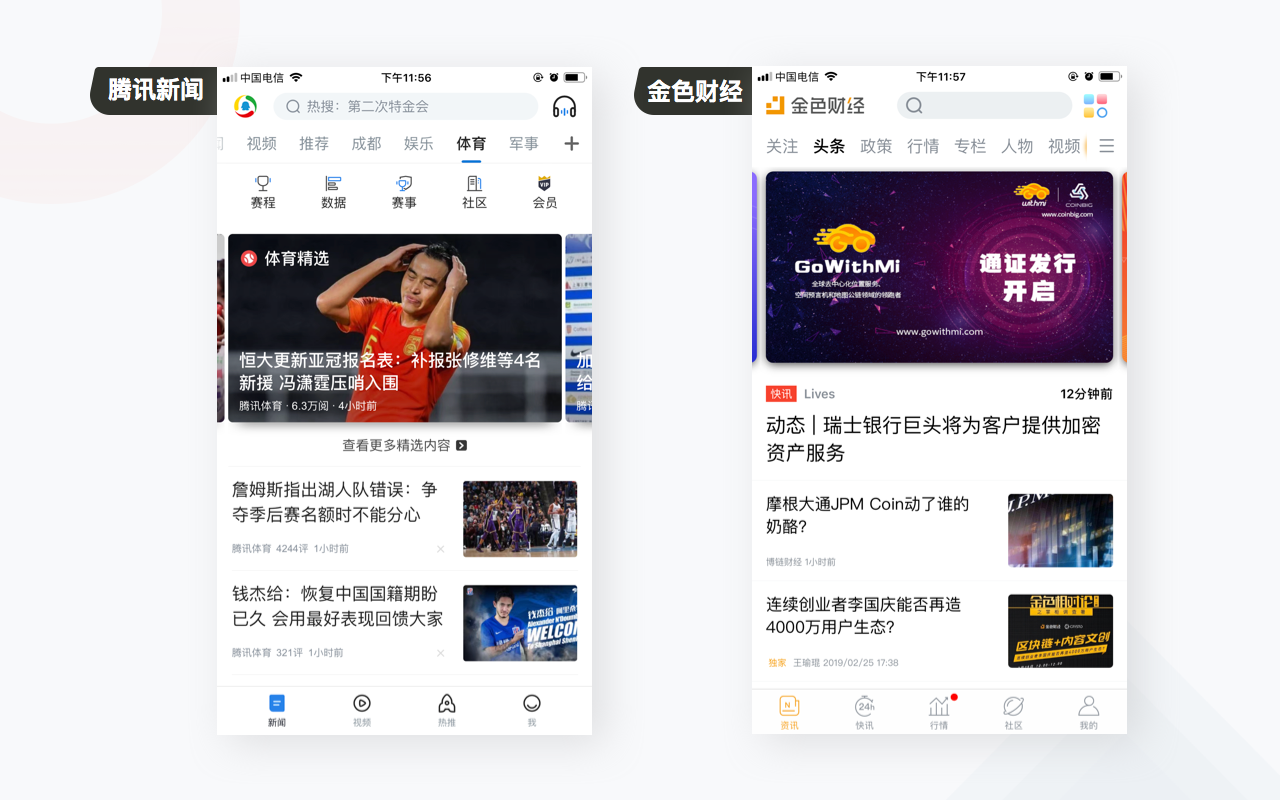
腾讯新闻、金色财经App中的也应用到了偏蓝灰,带来种扑面而来的清爽。

除了常用字体层级的颜色对比,在界面中针对关键的卖点信息还用到强调色,即品牌色。
品牌色也会经常运用到特殊字体、提示文字、链接等等。
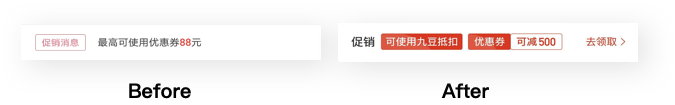
改版前,促销信息缺少提示入口;改版后,以品牌色作为入口字体颜色,引起用户注意(如下图)


01. 视觉比例
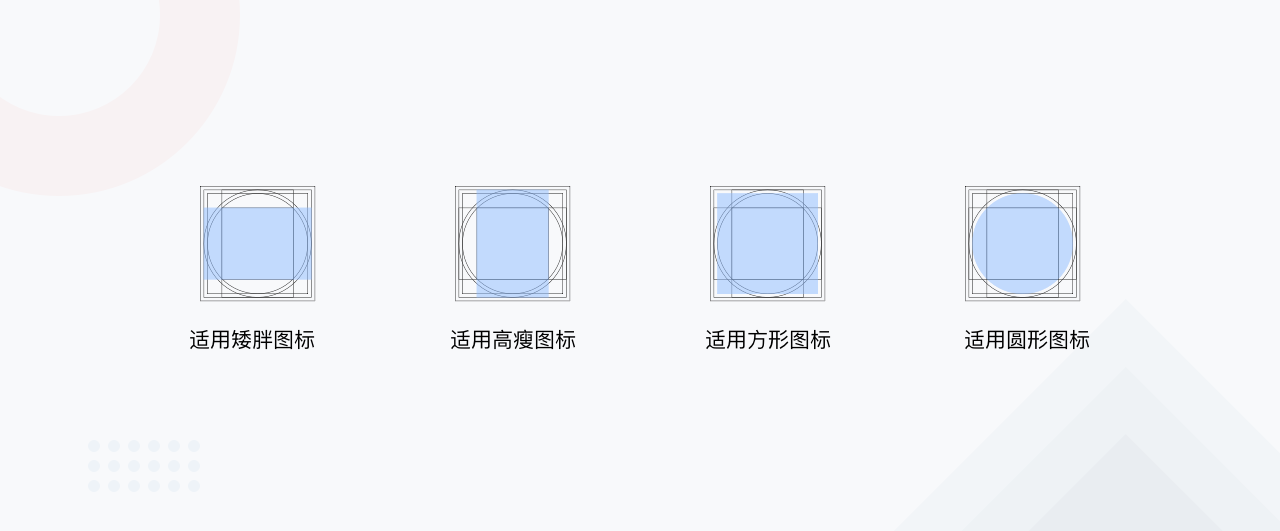
由于图标通常都是成群结对的出现,彼此之际的统一性显得非常重要,但是常常容易被忽略,可以制定如下图的图标盒子来规范尺寸。
 (图标盒子的源文件,我会打包上传至附件)
(图标盒子的源文件,我会打包上传至附件)
02. 图标设计要点
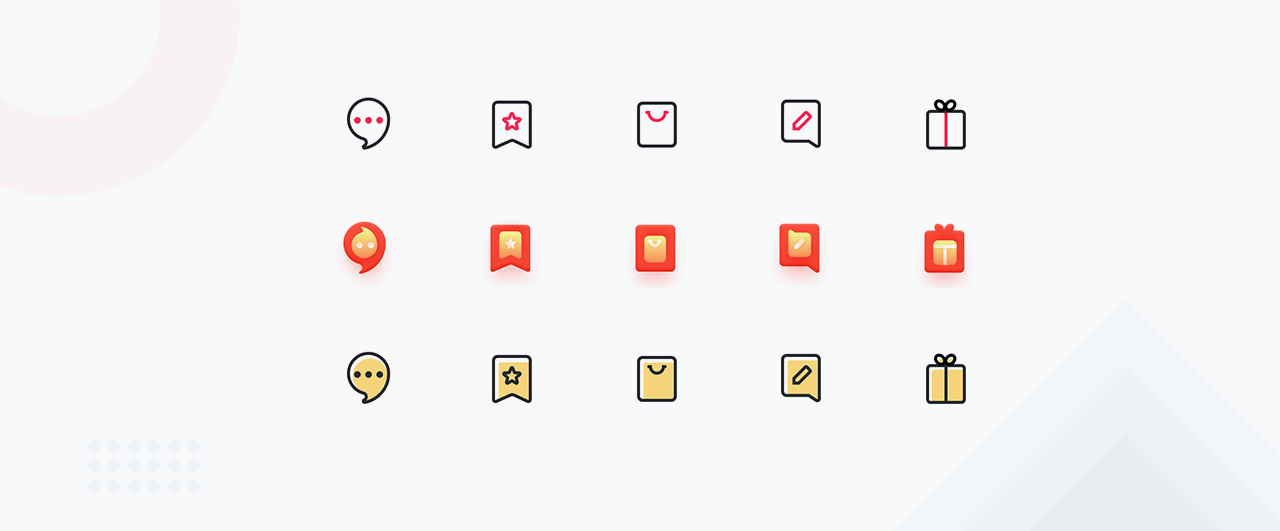
设计图标时应注意基础形状复用,保持整体识别性。如下图重复使用矩形、圆形、椭圆形等基础形状进行设计,既能统一大小又有整体感。

面性图标
设计时需要注意挖空比例的一致性,保持图标的整体性。如价格走势、降价通知这一排图标,挖空比例控制在20%。

线性图标
设计时应注意保持良好的线条粗细的统一,案例中使用2px的粗细线条重复使用,所有图标的粗细与文字粗细一致,和谐统一。

03. 图标尺寸
在app中,功能图标大致可分成两种:可以点击的按钮;不可点击的展示图标。
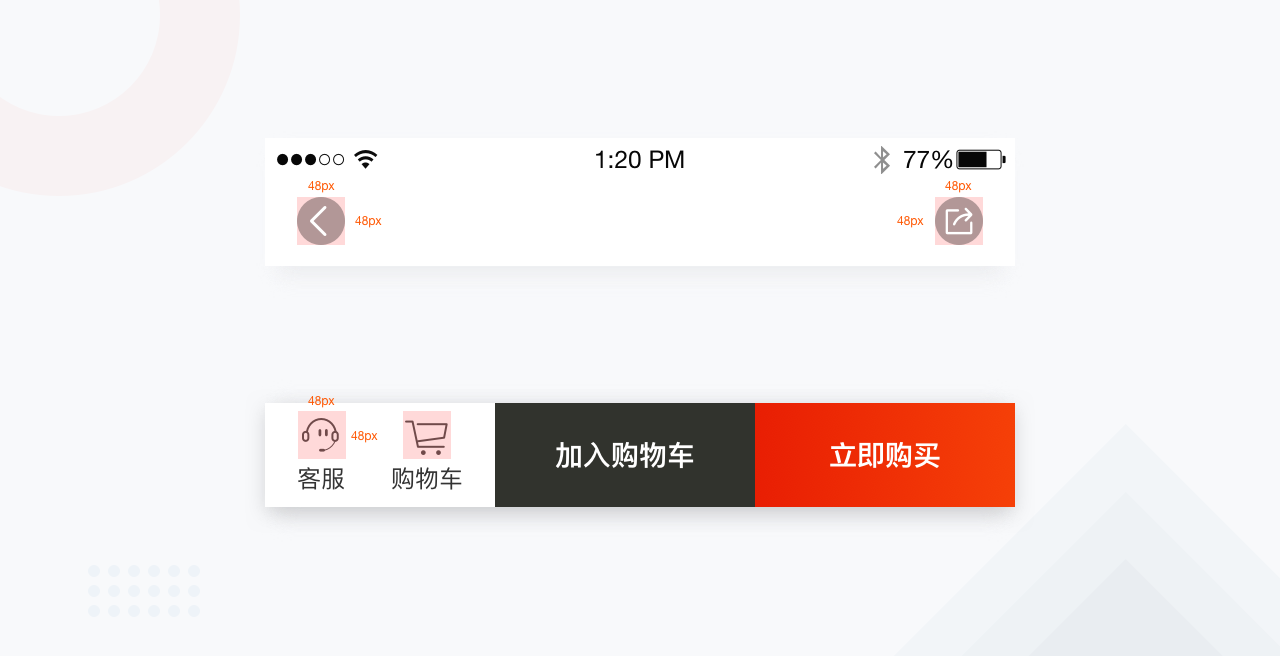
可以点击的按钮常用于导航栏、tab栏、操作栏(吸底按钮图示)常用尺寸为:48x48px、64x64px。
如下如的导航和吸底按钮都用了48x48px的大小。

不可点击的展示图标常用于信息展示位置(价格走势/规格/评论等图示)常用尺寸为:24x24px 32x32px。
如下图,评论模块中的展示图标使用24x24px,价格走势则使用了32x32px的尺寸。

04. 标签的走查规范
从商业的角度,标签是为了凸显产品卖点,比如你在商场时常能看到“全场低至2.9折”这类的促销信息。
其实在界面中同样也会有,目的就是为了抓住用户薅羊毛和的刺激性消费心理,对比没有标签的同类商品,用户会更佳倾向与有有标签的商品。
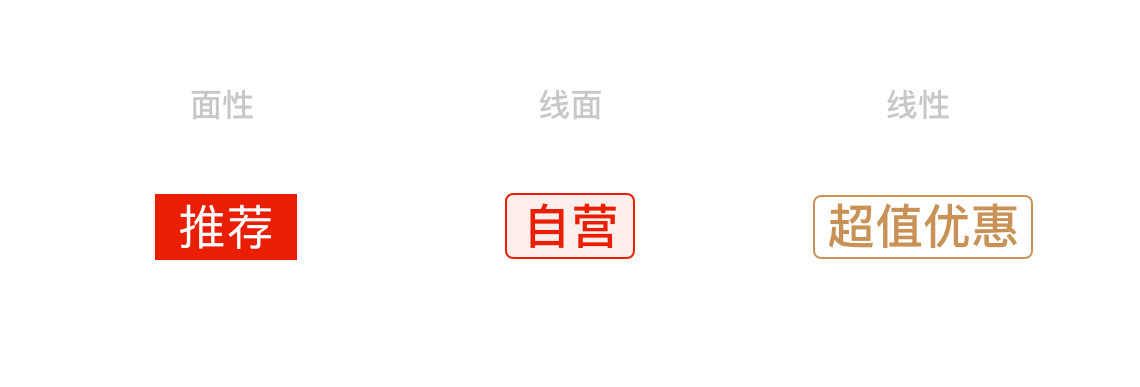
常用标签样式有三种表现样式:
面性:填充一整个色块;
线面结合:低饱和度的色块结合高饱和度的描边;
线性描边:1px粗细描边;

如上图:为展示清楚,在原来基础上放大了1倍,运用规则与之前提到的图标一样,根据模块功能的重要性去搭配,按照重要到次要的排序是:面性>线面>线性。
标签呼吸感规律:
很多初级设计师都在疑惑到底标签文字定多大合适呢?标签字号一般为:18-22px
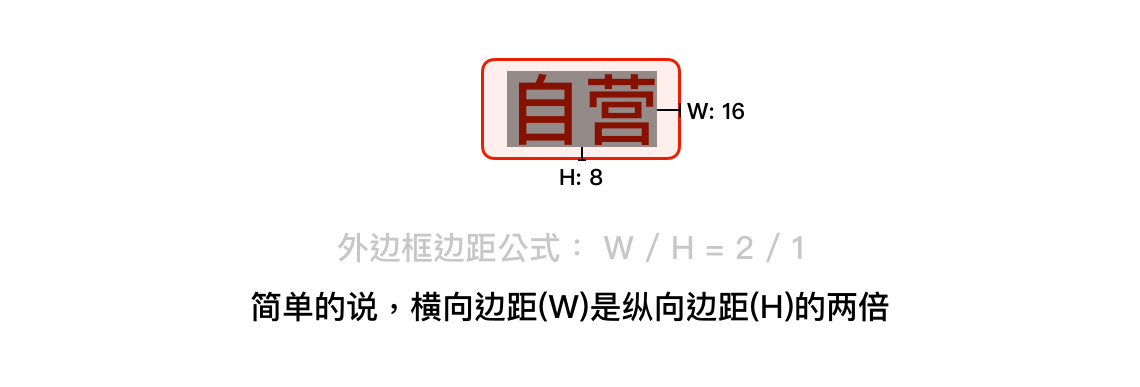
以"自营"标签为例:

如上图:外框边距横纵向成2倍的倍数关系。
所以以后在画标签,只要先定好字号大小,剩下的边框边距就按照2倍的关系去拓展。
 为了确保我们做视觉稿的时候易于文本的阅读我们通常会用到一些配图,而这些配图通常也影响着我们整个界面的美观度。
为了确保我们做视觉稿的时候易于文本的阅读我们通常会用到一些配图,而这些配图通常也影响着我们整个界面的美观度。
一个优秀的设计师在设计作品时都会特别的注重图形与图象的比例,图片的选取当然也是重中之重,那么我们在项目中应该如何选取图片并且正确的使用图片的比例呢?
01. 图片使用的规范
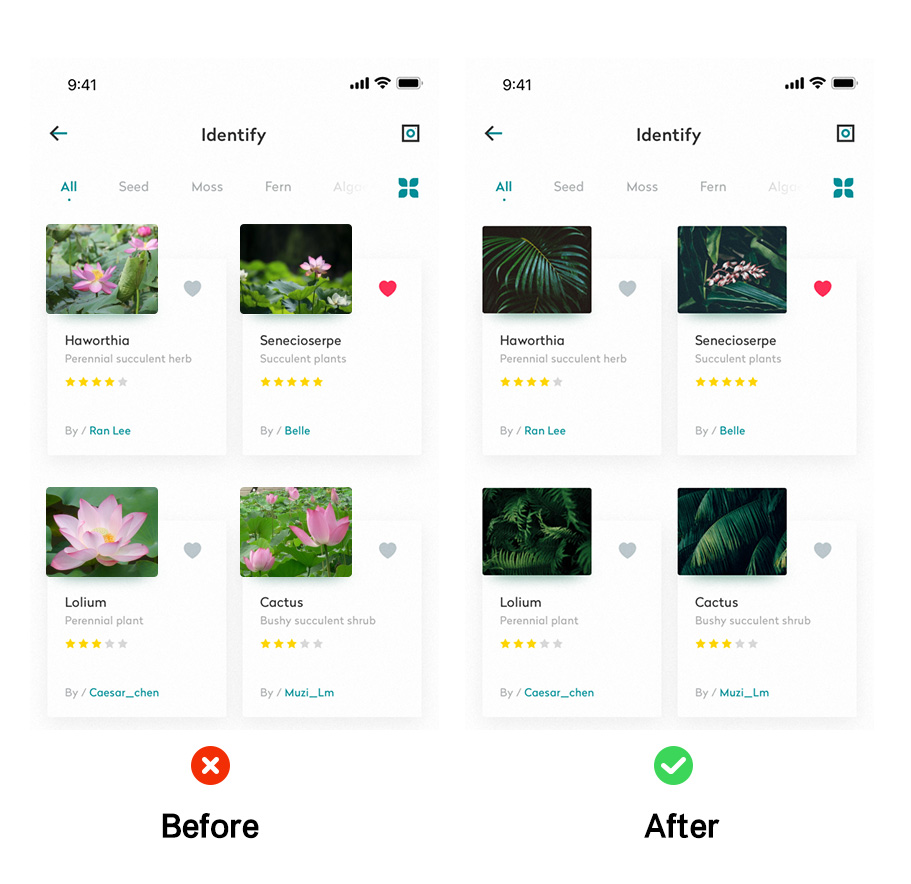
第一点:首先就是要做到让图片的背景保持统一并且做到干净整洁;
第二点:图片主体的比例大小跟其他图片保持统一避免出现有些图片展示局部有些图片展示整体(如下图)

02. 图片模块的常用使用比例
UI设计中图片的比例会比较的多常用的有下列几种:
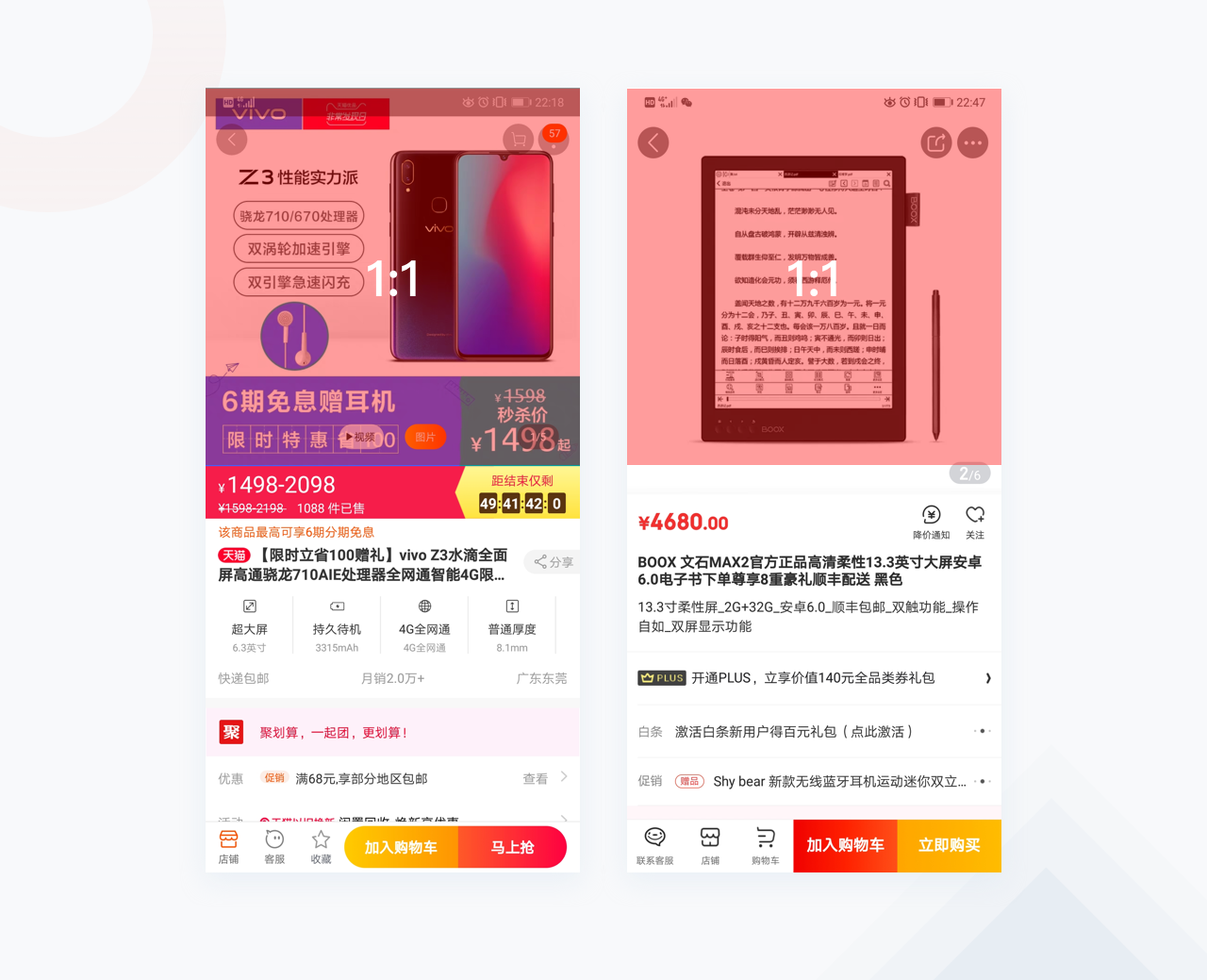
1:1,这种比例比较适用于电商,它可以让商品图片展示最大化。也是目前电商最主流的图片使用尺寸。如下图:

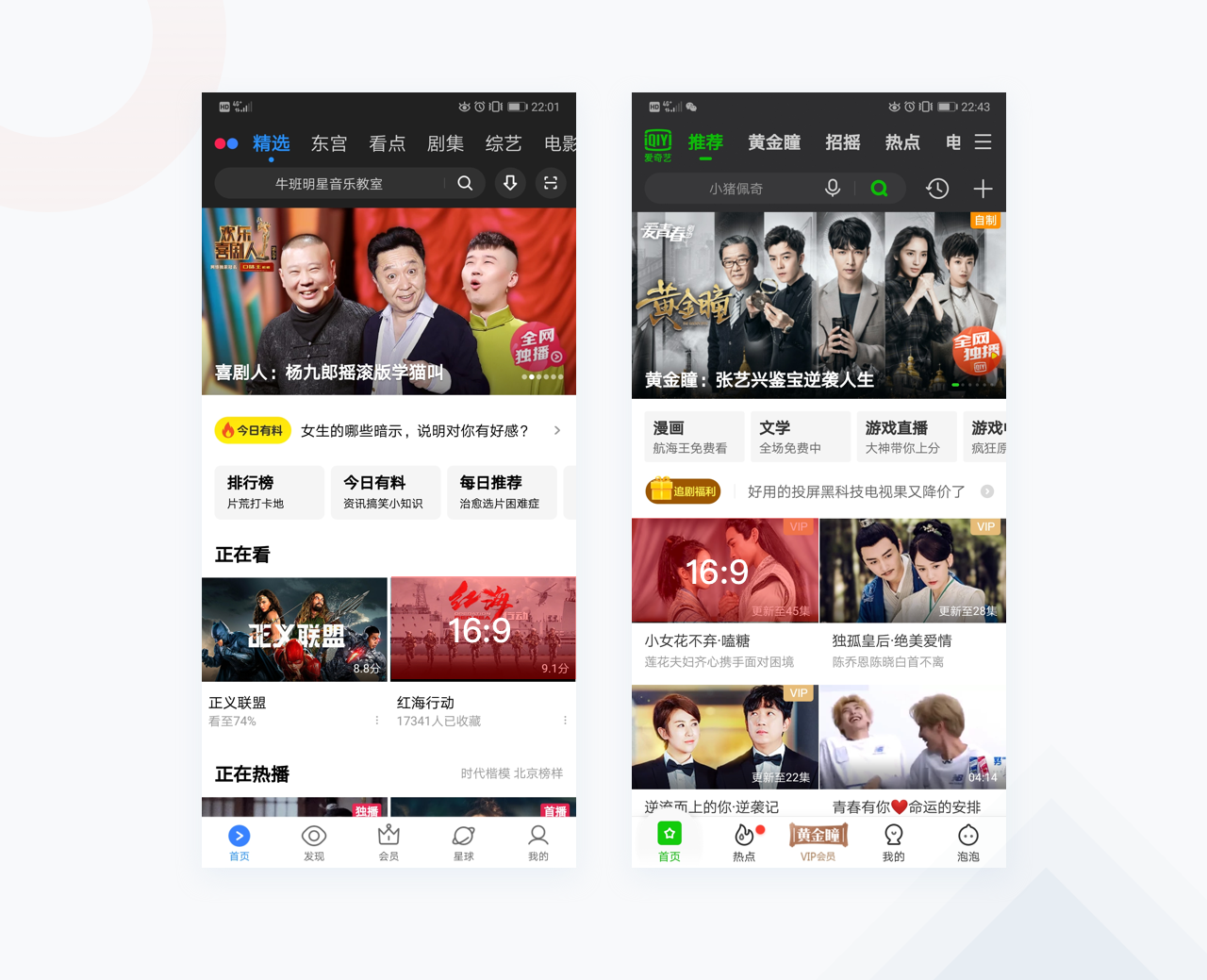
16:9,这种比例比较适用于视频,这是标准的人体工程学比例,根据人体工程学家的研究发现人的两只眼睛的视野范围并不是方的,而是一个长宽比例为16:9的长方形,所以我们看到的视频比例通常会采用16:9。如下图:

4:3,这种比例应用于新闻类APP比较的多。
它源自于一些微小型相机最原始的尺寸比例,不需要进行过多比例的裁剪,应用起来比较方便,对于需要展示大量的图片信息类的产品来说特别的适用。如下图:

如果你还是不知道如何去使用尺寸,那么你可以直接查找相关竞品进行设计。
 压轴给大家带来一个小惊喜,我们整理了一个较为完整的设计走查表,希望在实践中能够帮到大家。
压轴给大家带来一个小惊喜,我们整理了一个较为完整的设计走查表,希望在实践中能够帮到大家。

除此以外,作为一名UI设计师,不仅要懂得执行设计,同时也要做好前期对产品的认知工作,如了解项目背景、目标用户、品牌特点等信息,从而能更深层理解产品,让设计更加贴近产品。
· 频繁过稿被老板pass?
·被要求执行无理的设计工作?
·接到改稿任务无从下手?
当老板对你的设计产生质疑时,不妨用设计走查的思路说服Ta。