4个方法帮你一稿过设计!
大多数设计师在实际工作中,经常会碰到设计稿改来改去,改得焦头烂额,甚至怀疑自己的设计水平,这是为什么呢?又有什么解决的方法?这篇文章为你答疑解惑。
「设计」这一门工种,似乎是永远避免不了「改稿」这一环节的,即便是非常顶尖的设计师,不为甲方不为外部原因所妥协,也会在自我实践中寻求改变。但是,「改设计」也未必是越改越好,如果沟通不当,也会存在越改越糟的结果。所以,作为设计师,一方面我们要吸取不同的意见,另一方面也要全面提升自己的知识架构、坚守自己的原则。
接下来以「UI设计」为例,剖析我们日常工作中「改了又改」的问题。在实际工作中,UI设计师通常会面临来自老板、产品、运营、开发等各方人员的意见,也常常会因为字体的粗细、间距的大小、颜色的选择等等问题各执一词、争论不休,就像下图一样:

为什么会这样呢?其实,在UI设计中,频繁改稿主要存在三种情况:
第一种:在与产品经理需求对接的时候沟通不到位导致理解有偏差,产生方向性错误,这是信息传递的问题;
第二种:设计师经验不足、设计能力有限导致产品经理的需求得不到最佳程度的实现,这是UI设计师本身的问题;
第三种:UI都已经做到一半或者已经输出了,产品需求又变动了,这是产品经理或老板的需求不确定的问题。

针对以上问题,在实际项目中怎样避免陷入频繁改稿的死循环,从而提高工作效率、推动项目进展,提升自己作为设计师的成就感呢?
认清工作流,保持全方位的沟通
首先我们来了解一下UI设计的工作流,只有清楚自己岗位的流程,才能更好地拿捏设计。每个公司的类型和规模可能都不太一样,但基本一致,无非就是5个阶段:需求 – 设计 – 开发 – 测试 – 上线。如果按职位划分就是:产品经理 – 交互设计师 – UI设计师 – 前后端开发工程师 – 测试人员 – 产品上线。

所以我们UI设计师是处于流水线中游的状态,向上对接产品,向下对接开发。在这个流程中,要做到减少设计修改的频率:
向上要明确产品经理的需求,将原型需求准确恰当的视觉化;
向下要考虑开发实现以及时间成本,因为如果一个设计做的非常绚丽,但是开发实现不出来或者很难实现或者实现的时间成本很大,那么肯定需要对设计方案做出调整,采纳折中方案。
所以,不想让自己的设计改了又改,那么一定要全方位的多沟通,一定不要「闭门造车」。
确定需求,吃透交互原型
UI设计师接到产品原型后,一定要弄清这几点,再开始设计:

1. 原型是否确定,会不会存在变动?
我们在接收到产品经理递交过来的交互原型稿之后,先和对方确定收到的需求是否完整,是否是最终稿件以及是否会存在变动。一般来讲,在大型企业里面流程都比较规范,产品经理输出最终原型之后,后期变动的可能性较低。但在中小型企业,通常因为项目时间紧张,流程不够完善,反复的可能性较多。一些大型需求,产品经理有可能会分模块、一部分一小点的流转到UI设计,这样存在的问题隐患比较多,因为经验较少的产品经理全局概念较差,虽然口头上说这一部分的需求已经完善了,实际上当所有需求汇总之后极有可能需要再次调整。所以作为UI设计师,我们尽可能不要去接局部输出的原型,需要再次确认无误后,我们再着手设计,这样就避免了原型需求的变动造成设计的变动。

还有一点,在产品经理给到交互原型时,我们是被动的接受,还是在需求沟通之中也能及时参与呢?最好在产品需求的评审阶段,对应的UI设计师可以积极参与讨论,一起沟通。一来可以熟悉产品思考的整个过程,二来可以在原型的沟通中站在设计的角度及时发现问题,提出建议,避免在原型定稿后再去修改的尴尬。
2. 项目的时间周期
在接到产品的原型后,一定要及时确认项目的时间周期,通常产品经理会主动告知项目的周期,询问UI设计完成时间,我们根据需求的复杂程度给出UI输出的预计时间,再根据这个时间节点来划分每一天完成的工作量。如果产品经理给的时间周期比较短,那么尽可能的阐述原因申请设计时间。如果时间过于仓促的话,设计思考的时间就少,考虑的问题很难全面,不利于界面效果的最佳呈现,导致后续改稿的可能性也很大。

3. 理清设计意图,处理好信息层级
接到产品原型,一定要理清设计意图,处理好信息层级。
当产品经理递交给我们确定的需求原型之后,切莫盲目开始设计,UI设计并不是把原型框架进行简单的排列,我们需要理清设计意图,熟悉功能架构、掌握交互逻辑,明白产品经理想要解决什么问题,达到什么程度以及具体的设计方向。
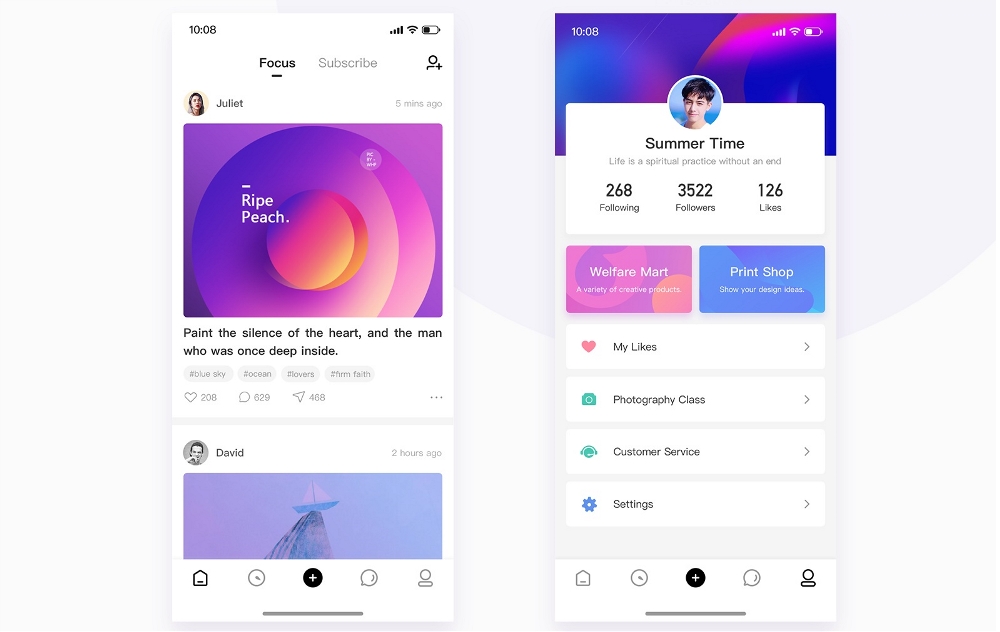
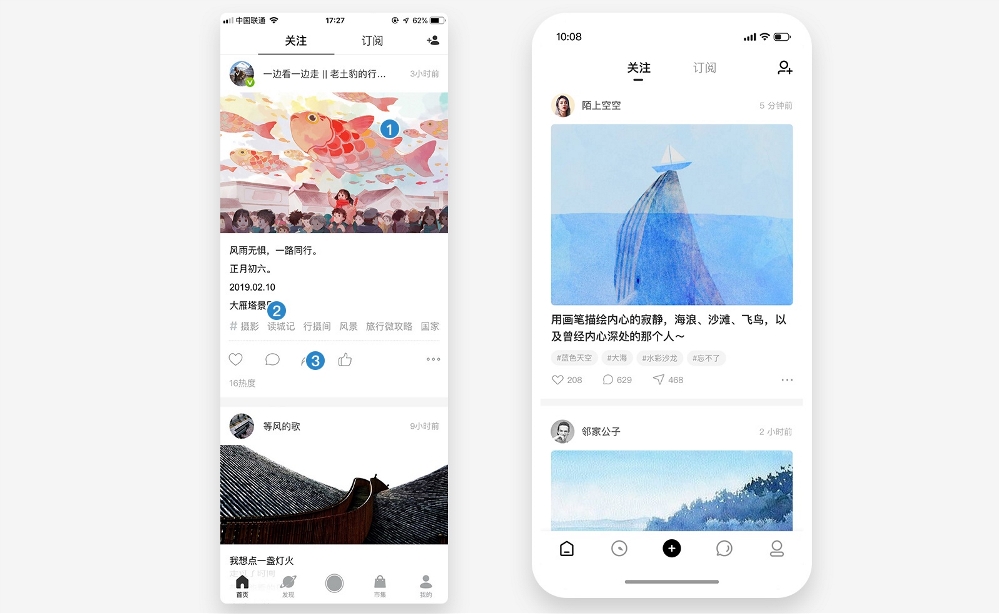
信息层级这个问题,好像我们在实际工作中经常会提起,但是要做到恰如其分的标准还是有点难度的。准确把握界面的信息层级还需要跟产品经理多方面的沟通,因为有些时候我们以为的,并不是产品想要的,所以一定要多次确认,才能精准把握。

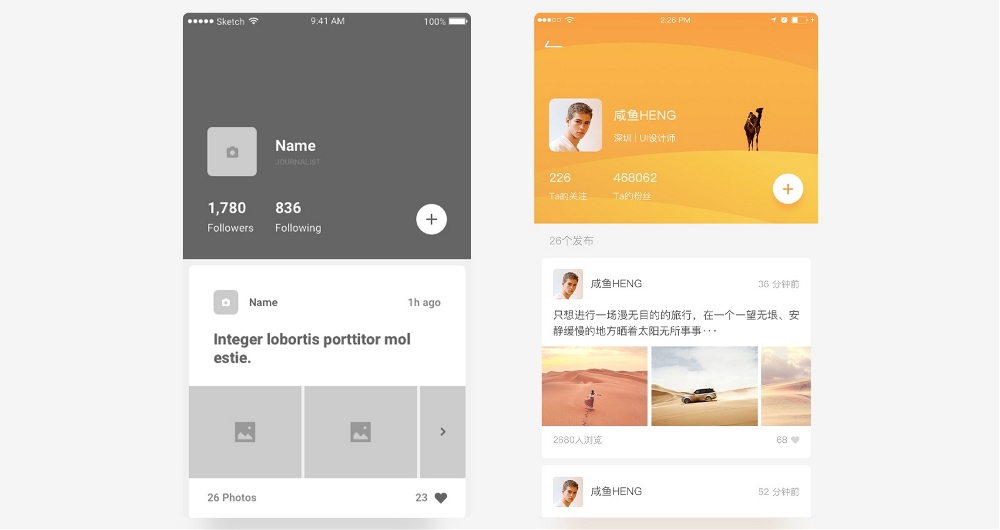
△ 上图左侧是lofter首页列表,右侧是我统一梳理层级关系之后的效果
改动的重点:
将配图采用四周留白的卡片式布局,让界面更通透,增强呼吸感,视觉焦点更为集中;
优化标题与标签话题的展现形式,通过文字大小及字色深浅拉开主题文字与话题标签的层级关系;
将热度与喜欢、评论、转发的实时数量跟随图标后面,增加用户参与的积极性。
多个设计稿比较,让每一处设计有理有据
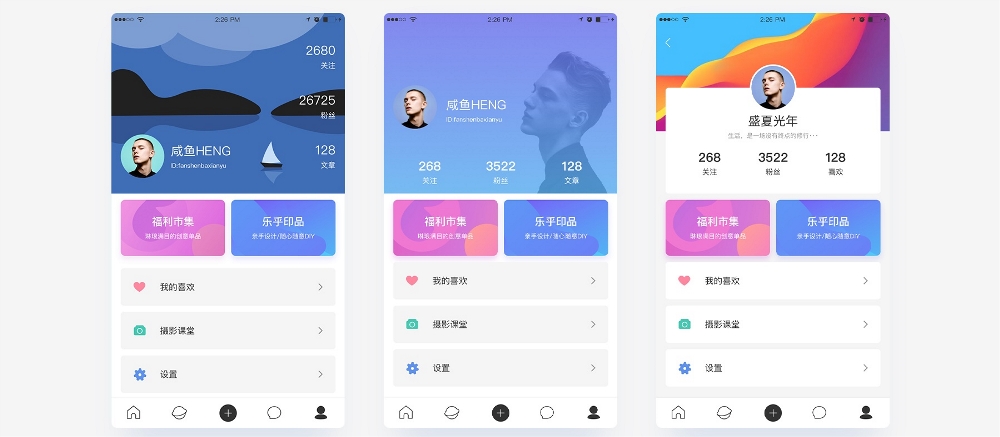
在实际设计过程中,当碰到一个设计模块拿捏不准的时候,可以在 sketch 或者 ps 中建立多个画板,将几种不同的设计方案平铺展开,进行视觉对比分析。如果自己拿不准,可以叫组员或者其他部门的「小白」来进行选择投票或者提出改善性建议。不要小看「小白」,不要觉得他们不懂设计,提的建议对设计无用。其实不然,我们的设计最终目的是给人用的,而且要好用,所以一定要多结合小白用户的多方面意见,才能让自己的设计更经得起推敲。

上图为笔者在处理个人中心界面效果拿捏不准的时候,布局了多个效果进行对比,通过对比的呈现后,就可以清晰判断每一个界面存在的问题。
另外,UI设计中,不要停留于表面,不要用「好看或不好看」去做简单评断,在设计过程中我们的界面布局、颜色把控、字符间距、icon设置等多方面都要经得起推敲:为什么这样设计?换一种设计合不合适?
只有让每一处设计都有理论的支撑,深思熟虑后,才会让设计更切实际,才能让人信服,才能实现产品指数的增长,也更能体现设计师的价值。
以产品为核心,尊重各方立场
当设计稿出来之后,一般会组织 UI评审,UI设计师一定要将自己的设计理念表达清楚,将设计中考究的观点输送给参与评审的各方人员,这样会让你的设计更有信服力。如果在评审过程中,产品、运营或开发对设计稿提出不同的意见,我们首先不要急于否定,要确定立场:大家都是以产品为核心去思考问题,也不要人云亦云,要清楚他们为什么会提出这个意见,是不是自己的设计哪里没有展现好?即便对方的建议本身没有可取性,那么你也要站在你的视角用你的观点解释给对方听。这决定于每个设计师的自身知识架构和理论支撑,所以一定要让自己不停地吸收,才能让自己的设计更经得起推敲。

以上是我在实际工作中的一些比较浅薄的总结,如有阐述不周的地方大家可以相互探讨。