方法终归是方法,我们要知行合一,多在事上磨练才能真正吸收其最终奥义。
设计中我们的画面组成部分基本上就是图形图形和文字信息,那这个时候我们要去考虑,有些设计项目客户没有提供图片的时候,我们有没有其他的设计方法呢?
今天就要来讲一讲这个问题,就是文字在某些适合的场景中也是比较适合做成图形符号来使用。

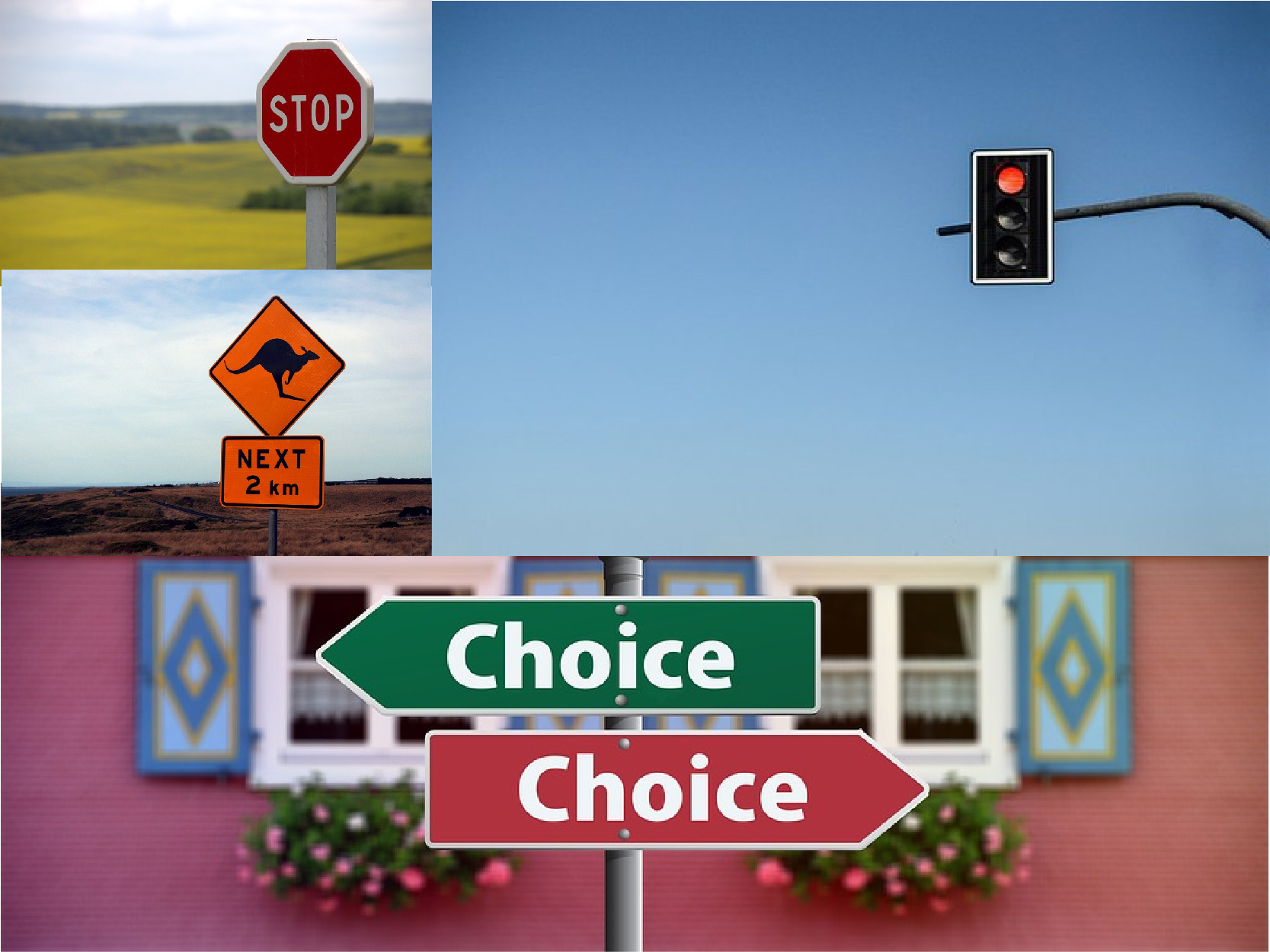
我们看看生活的四周,符号化的运用不仅仅是在设计中,而是全部的生活中,我们总是想要用各式各样的视觉符号,来让别人快速明白你的意图。
比如上面图片里面的红绿灯、路标等,我们都在试图用一些符号来让大家能够清晰地去指引行动。你可以想想一下,如果没有红绿灯的场景,街道会乱成什么样子。
回归到设计上来,很多地方我们都想寻找一个能够让大家记住的符号,而且现在设计的视觉性要求越来越高,如果你的设计画面没有一个视觉焦点,那么就无法做到吸睛。
比如你做一张海报,没有第一步的吸睛,那么他肯定不会去看你的文字信息。所以我们首先要做的就是吸引别人,然后是信息的展示。

那么今天我们来分享几种把字体符号化的表现手法,来让我们的整个画面变得吸睛,增强视觉焦点。总结为四种表现方式:文字提取、位置角度、空间叠层、移花接木。
跟随着我,一起来吸收这几种设计秘籍吧。
01 文字提取
字面意思就是从我们的主题或者文字信息中去提取关键词语,然后用这些词语来进行文字符号化转换,话不多说一起来在案例中吸收一下。

采用主题里面的“江苏”两个字,把字体与当地特色水还有建筑的一个结合,做成了一个有故事性的符号化图形,识别性稍微弱一点,但是在做创意呈现的时候,取舍一下也是有必要的,这个度把握好就可以。
 这个案例也比较直观,直接从主体中去提取数字“31”,然后进行符号化,结合人物进行创意,整体视觉上也是非常吸睛的,这样的画面呈现,大家肯定也都想要去了解一下是做什么的。
这个案例也比较直观,直接从主体中去提取数字“31”,然后进行符号化,结合人物进行创意,整体视觉上也是非常吸睛的,这样的画面呈现,大家肯定也都想要去了解一下是做什么的。
来实战案例看一看
如下提供文案,我们要来设计一款招生简章海报,看一下如何运用符号化文字来展示效果。
 很多的朋友拿到这样的一段文字信息,都会为文字少或者是没有提供图片而不知所措,或许会很直接的排出一个很普通的版式,比如下面。
很多的朋友拿到这样的一段文字信息,都会为文字少或者是没有提供图片而不知所措,或许会很直接的排出一个很普通的版式,比如下面。
 我花了两分钟排版了一个很平淡无奇的版式,猛一看还行,再猛一看还是这样,没有设计感,就是文字与图片的一个结合,这就是在设计上偷懒了,没有更好的去思考其它方式切入。
我花了两分钟排版了一个很平淡无奇的版式,猛一看还行,再猛一看还是这样,没有设计感,就是文字与图片的一个结合,这就是在设计上偷懒了,没有更好的去思考其它方式切入。
那么就算是偷懒,我们也要让画面呈现的更加具备设计感,我们继续转变一下设计角度,试试把文字变成图形化符号来运用。
 继续花费几分钟来试验一下把文字符号化的效果,我们提取出其中的重点主题关键词“招生简章”,然后把文字放大,让它成为一种图形化方式来表现,同时保留识别性,先有吸睛的效果,才能更好地留住别人的视线。
继续花费几分钟来试验一下把文字符号化的效果,我们提取出其中的重点主题关键词“招生简章”,然后把文字放大,让它成为一种图形化方式来表现,同时保留识别性,先有吸睛的效果,才能更好地留住别人的视线。
02 位置角度
第二个表现形式可以看做是文字提取的延伸技能,我们提取出文字,如果都是板正简单的排版方式,那么整个版式就会显得非常简单,还是没有看点。
那我们这个时候可以通过文字的位置或者角度来调整,以适应整个画面的视觉性,增强视觉焦点,我们一起在案例上面看一看。
 从主体中提取出OFF,但如果只是简单的整齐排版,整个画面的视觉性就比较普通平淡。那么如图,调整三个字母的位置,因为这个英文比较常见,把位置错落以后同样识别性还是很强,然后再把其它的可阅读性文字保持一个错落的对比,整个画面就活了起来。
从主体中提取出OFF,但如果只是简单的整齐排版,整个画面的视觉性就比较普通平淡。那么如图,调整三个字母的位置,因为这个英文比较常见,把位置错落以后同样识别性还是很强,然后再把其它的可阅读性文字保持一个错落的对比,整个画面就活了起来。
 这个就很明显了,把英文F进行位置翻转,阅读性文字穿插在文字符号的空隙间,这样更让整个画面兼具联系性和活泼性,当然设计时还要考虑主题是表达什么思想,不能使随便切入穿插摆放。
这个就很明显了,把英文F进行位置翻转,阅读性文字穿插在文字符号的空隙间,这样更让整个画面兼具联系性和活泼性,当然设计时还要考虑主题是表达什么思想,不能使随便切入穿插摆放。
03 空间叠层
空间叠层的表现形式也是很常用的,还是一起在各种案例上GET一下这个技能吧。
 直接提取首字母“Z”然后文字与具体事物的一个填充结合,无论是从空间和裁切的方式上,都营造了一个较强的视觉焦点,会吸引看的人去细读。
直接提取首字母“Z”然后文字与具体事物的一个填充结合,无论是从空间和裁切的方式上,都营造了一个较强的视觉焦点,会吸引看的人去细读。
并且“Z”字母前后裁切和空间的营造,让整个简单的版面增添了趣味性和视觉性,这种方法还是比较简单实用的,大家可以做一个练习,尝试吸收一下。
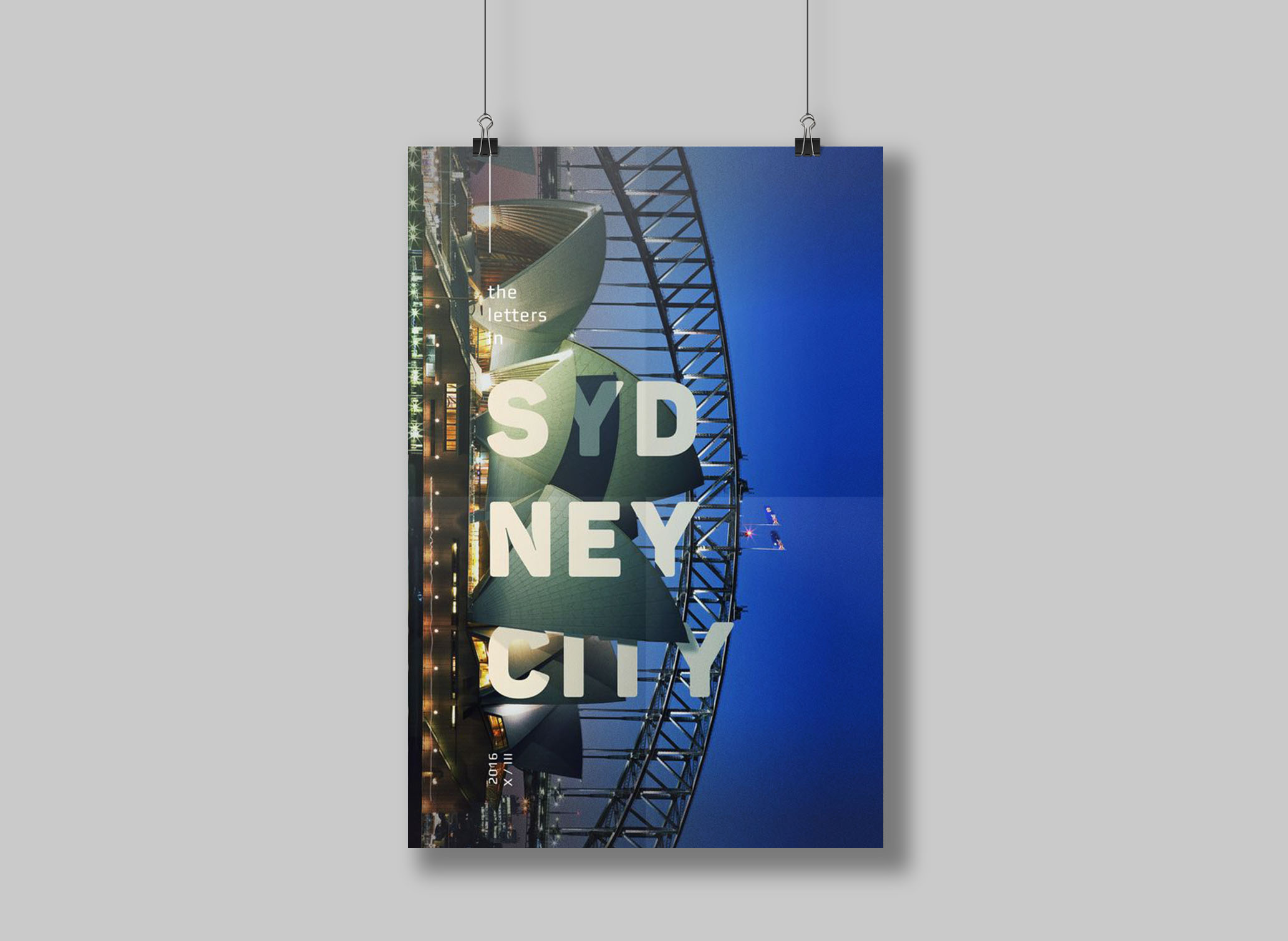
 这样的方式就运用的更多了,是利用文字与图片的穿插,营造前后的空间感,让整个画面产生一种既大气又有设计感的视觉性,设计起来也是很简单的,非常实用的一种“空间叠层”方式。
这样的方式就运用的更多了,是利用文字与图片的穿插,营造前后的空间感,让整个画面产生一种既大气又有设计感的视觉性,设计起来也是很简单的,非常实用的一种“空间叠层”方式。
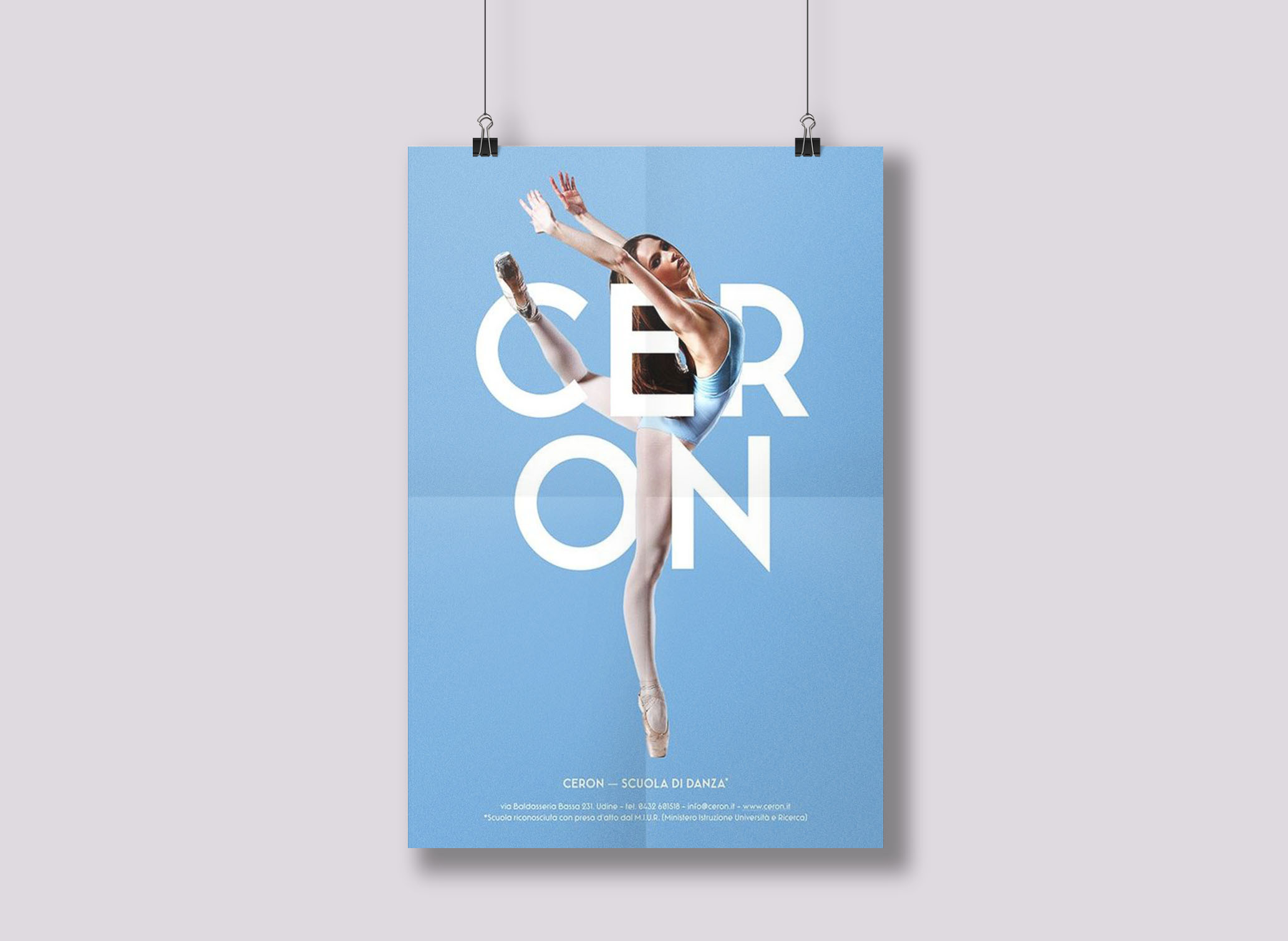
 文字处理与跳舞的灵动性相互穿插叠层,在不失识别性的情况下,还能体现出很好的空间感和活泼性,真的是好用又不难,并且设计的作品也很大气,百试不爽的一招。
文字处理与跳舞的灵动性相互穿插叠层,在不失识别性的情况下,还能体现出很好的空间感和活泼性,真的是好用又不难,并且设计的作品也很大气,百试不爽的一招。
 把数字2作为符号化,然后结合填充图片来与设计主题产生联系性,并且也增加了数字2得重量感和故事情节性,很有代入感,让人想要去了解画里面是什么样的一个情节。
把数字2作为符号化,然后结合填充图片来与设计主题产生联系性,并且也增加了数字2得重量感和故事情节性,很有代入感,让人想要去了解画里面是什么样的一个情节。
 看似简单的一个画面,但很有设计感,但这种看似简单的文字符号化,运用的时候一定要注意细节,还要考虑是不是符合行业特性,否则照葫芦画瓢容易,但是要想具备同等的商业价值,还是要下点功夫去琢磨一下的。
看似简单的一个画面,但很有设计感,但这种看似简单的文字符号化,运用的时候一定要注意细节,还要考虑是不是符合行业特性,否则照葫芦画瓢容易,但是要想具备同等的商业价值,还是要下点功夫去琢磨一下的。
04 移花接木
听起来有点意思,并且肯定对这个词也不陌生。其实就是运用字体的一些特性产生变化,我们可以进行删减、增加、或者融合一些元素的手法,用途也是非常的广。
 我们看着这个案例,单从文字符号上去分析,设计师把黑马两个字进行了结合,这两个字体的结合其实识别性是有些弱的,不过后面又添加了一匹马,就填补了识别性的这个bug。
我们看着这个案例,单从文字符号上去分析,设计师把黑马两个字进行了结合,这两个字体的结合其实识别性是有些弱的,不过后面又添加了一匹马,就填补了识别性的这个bug。
如果单看这俩字肯定要想一下,才能看出来是黑马,因为在人的潜意识,如果加上一个图形马就变得容易了,直接会联想到是黑马,也丰富了画面的视觉性和趣味性。
 这个案例和第一个很像,字体的一个相互结合,直接形成一个画面的主体,也会让人忍不住要去阅读一下中间的小字。
这个案例和第一个很像,字体的一个相互结合,直接形成一个画面的主体,也会让人忍不住要去阅读一下中间的小字。
 这样的表现方式和上面的Z有点类似,很有趣,值得我们结合运用在设计中,只要做的恰当,画面也是非常的具备视觉性和有趣性,一定会让消费者产生想要了解和阅读的兴趣。
这样的表现方式和上面的Z有点类似,很有趣,值得我们结合运用在设计中,只要做的恰当,画面也是非常的具备视觉性和有趣性,一定会让消费者产生想要了解和阅读的兴趣。
 无论我们有什么样的设计秘籍,最终还是要以解决问题本质去思考切入,而在设计中我们要突出的就是功能性和视觉性两大块,所以在设计的时候,不能一味地照葫芦画瓢,还是要结合项目本身去恰当运用。
无论我们有什么样的设计秘籍,最终还是要以解决问题本质去思考切入,而在设计中我们要突出的就是功能性和视觉性两大块,所以在设计的时候,不能一味地照葫芦画瓢,还是要结合项目本身去恰当运用。
我们把文字符号化,在强调主题的同时,也增加了页面的丰富性,在某些版面环境里还可以增加版面的趣味性,让整体的视觉更加的吸睛。
但是别忘了吸引了消费者,最重要内容阐述还是要做到位,这样才能更好地产生转化。
最后一句话结束:
方法终归是方法,我们要知行合一,多在事上磨练才能真正吸收其最终奥义。
——END——
鱼先生丨90后新媒体成长型广告人
推荐文章:版式设计法则之留白(下期对齐)
上篇文章:福利04波:25款圣诞节海报素材EPS源文件,颜色文字随便更改替换