文中比较系统的讲解了视觉设计师应该如何进行视觉大型视觉改版。有方法论归纳结,也有实例讲解。希望能给设计师们一些帮助。

对于所有的设计师来说项目要进行大型视觉改版都是很重视很头疼的一件大事。有幸我在2018年年初完整的跟进推动了全民K歌5.0的大改版。此次改版是k歌项目成立以来最大的一次改版,获得了较好的业界口碑。而我自己全程参与,收获很多。
我在鹅厂工作数年,经历过QQ音乐到全民K歌再到音兔项目大大小小数次视觉大改版。我觉得能驾驭好大型视觉改版需要的知识、流程、套路是可复制可学习的。它就像是数学是一种工具。所以我将我的感悟,我的经验所想写下来形成文字。因为我觉得知识只有付诸于文字或是语言,才是最大发挥它的价值。同时也希望我的这些经验能给那些正在进行着视觉改版或即将进行视觉改版的设计师们一些启发,一些帮助。
项目背景
为什么要做5.0视觉大改版
至2018年年初全民k歌已经三年了。经历了3年的全民K歌逐渐暴露了以下问题:
-
交互方面,框架拓展性不足,优质内容缺少曝光
-
基础体验方面,功能堆叠较多,急需梳理简化
-
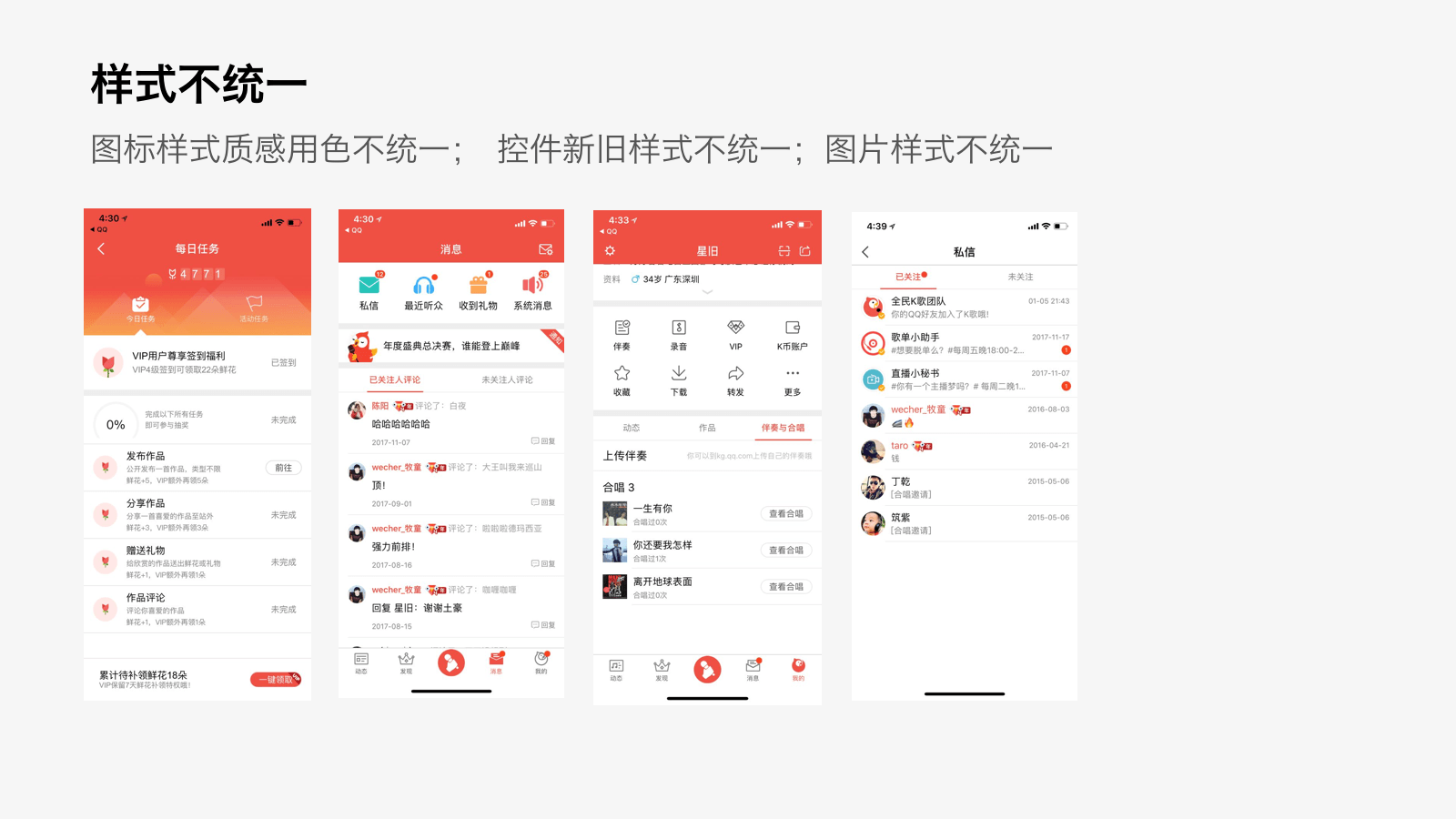
UI方面,样式陈旧,缺乏一致性



而作为年终的大版本,我们想借此机会对全民K歌的视觉做一次大的升级改造。
前期规划
我们要做哪些,如何进行?
万事开头难,对于一个大的改版,制定规划尤为重要,我在这里是这么做的。
(1)确定改版内容
产品方的主要诉求是对appUI的升级。但是我觉得作为一个大的、关键性的改版,仅仅UI升级是不够的,是还欠缺一些什么的。于是我想将5.0的改版拔高一个高度,不仅限于UI,而是一个整体的全面的改版。我将改版内容分为三部分:UI升级、品牌升级、VIP升级。后两者是设计主动提出推动的。品牌升级是因为全民K歌往期都没有健全的品牌KV体系,外部宣传时候设计随意性太大,想这次改版完善品牌体系。VIP升级是因为之前K歌的VIP没有独立的视觉体系,随着增值营收业务的增长,这部分诉求逐渐增长,现有的视觉样式最贵感不够。

(2)确定时间规划、以及老板汇报规划
大改版一大不确定因素就是前期发散方向上的不确定,这部分不确定会使得项目的时间不可控。这种不可控往往使得改版进度一落再拖,陷入改版泥沼。
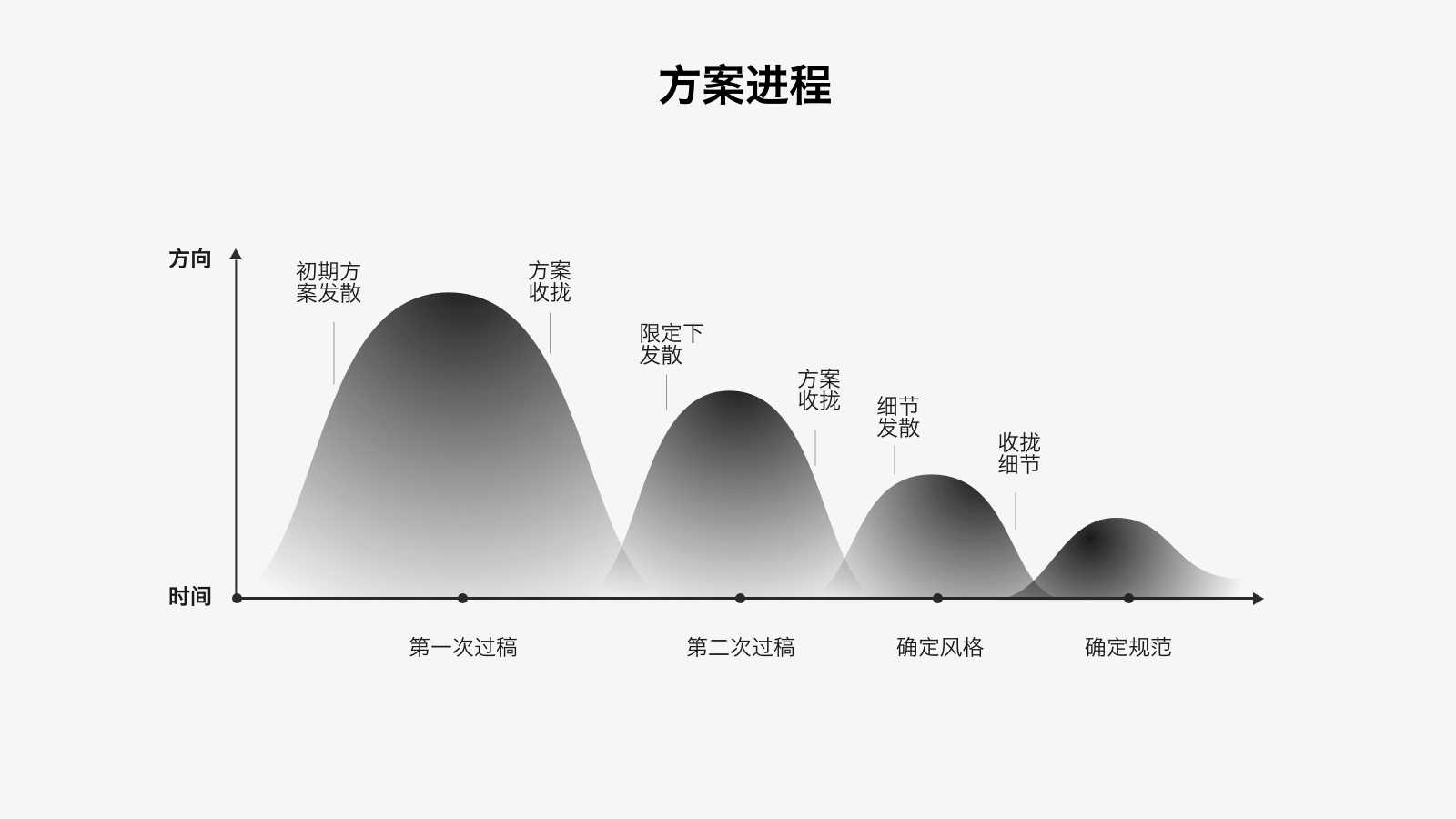
这我看来这里的进程也是有规律可循的。

这里的规律是发散—收紧—发散—收紧的过程
从最初的启动项目到最终的定稿普遍要经历两至三轮发散—收紧的过程。
而这里面一般至少会有两轮老板汇报的过程。在初期设计发散的时候往往是交互还没有定型的时候,这时候视觉的束缚可以小一些,任由设计自己的理解自由发挥。这里的尝试可以是更大胆的方向性的探索,到第二轮第三轮的产出就需要回归到交互,依托于交互进行发挥。
进度上通常我会定制一个大致的时间规划。每周一次小会议碰进度,约两轮碰面后积累足够的产出再找老板汇报收拢方向。
(2)临时组队战副本
一个人的能力再强,效率再高,精力也是有限的。不可能凭借一个人去完成这样一个大的改版。必须要团队合作,要协调大家一起去完成任务。在我的理解中5.0改版就像是一个大的游戏副本,而面对这样的一个副本我们就需要拉起一支队伍去应对这样一个副本,就必须要有分工规划。
在初期所有人一起出探索方案,大致方向确定之后,我们就分了3组人来应对UI升级、品牌升级、VIP升级这3部分任务。
方案探索
多方探索,集思广益
前期我和我的小伙伴们出了众多的视觉探索方向稿设计稿。具体内容如下。
方案1:

方案2:

方案3:

在此方案地基础上我们对BOSS进行了汇报,得到了批示反馈,再此基础上延展出了后续定稿的。
归纳收拢
经过几轮探索,最终方向收拢为以下方案
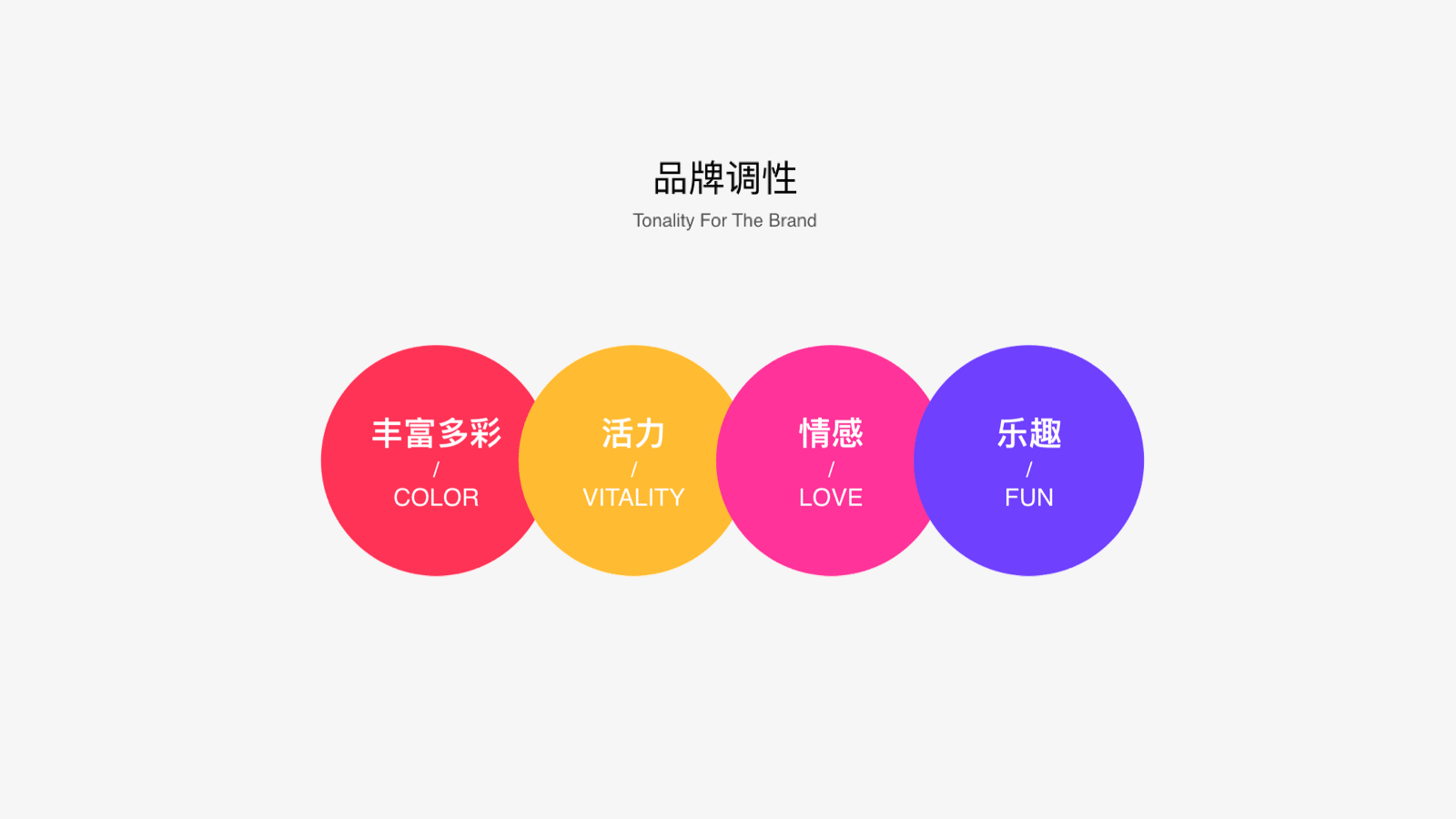
将品牌调性定义为:丰富多彩、活力、情感、乐趣。

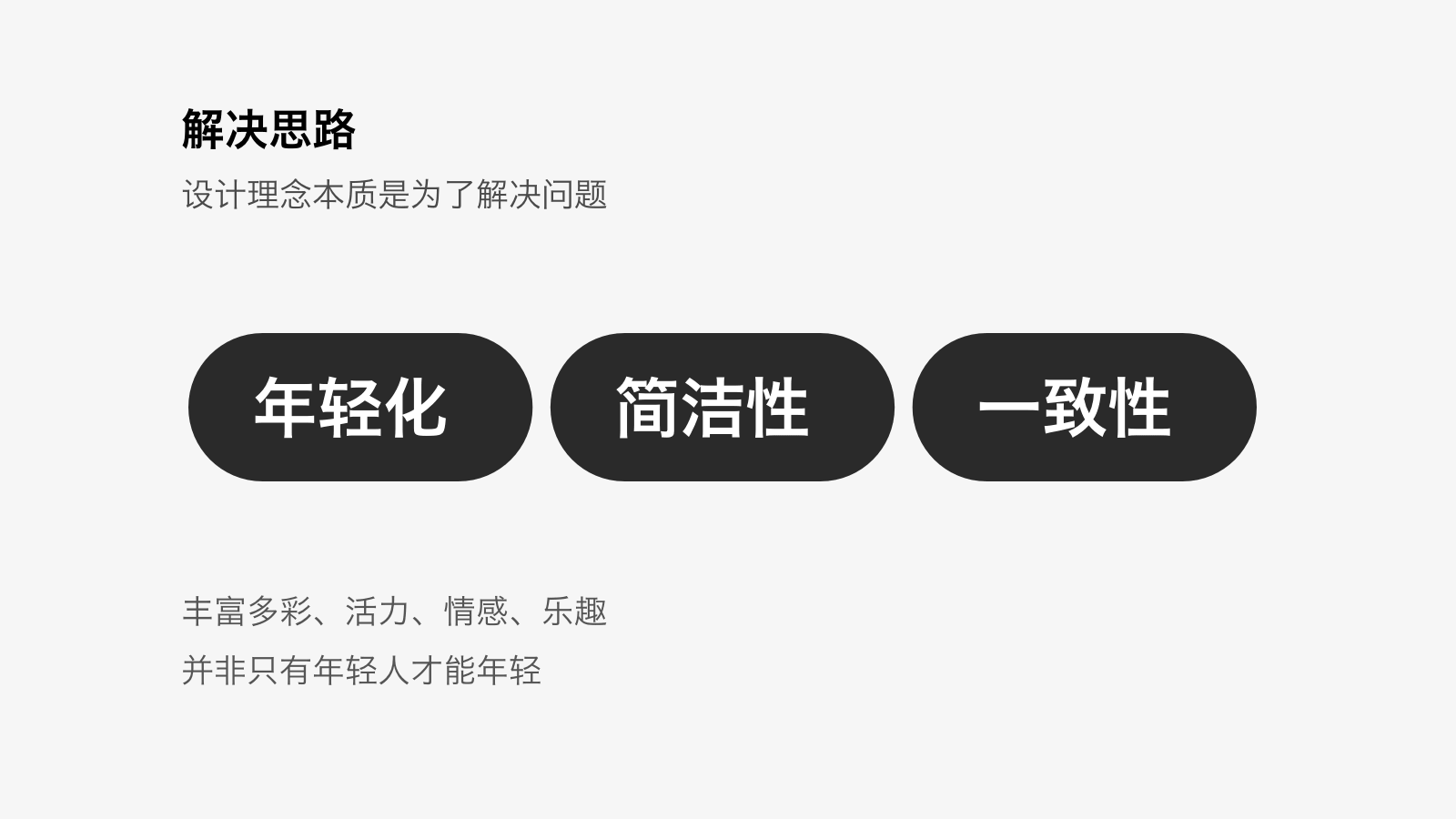
解决思路是:年轻化、简洁性、一致性。并非只有年轻人才喜欢年轻化。

设计的理念因子是:活力、简洁、高效、自然。

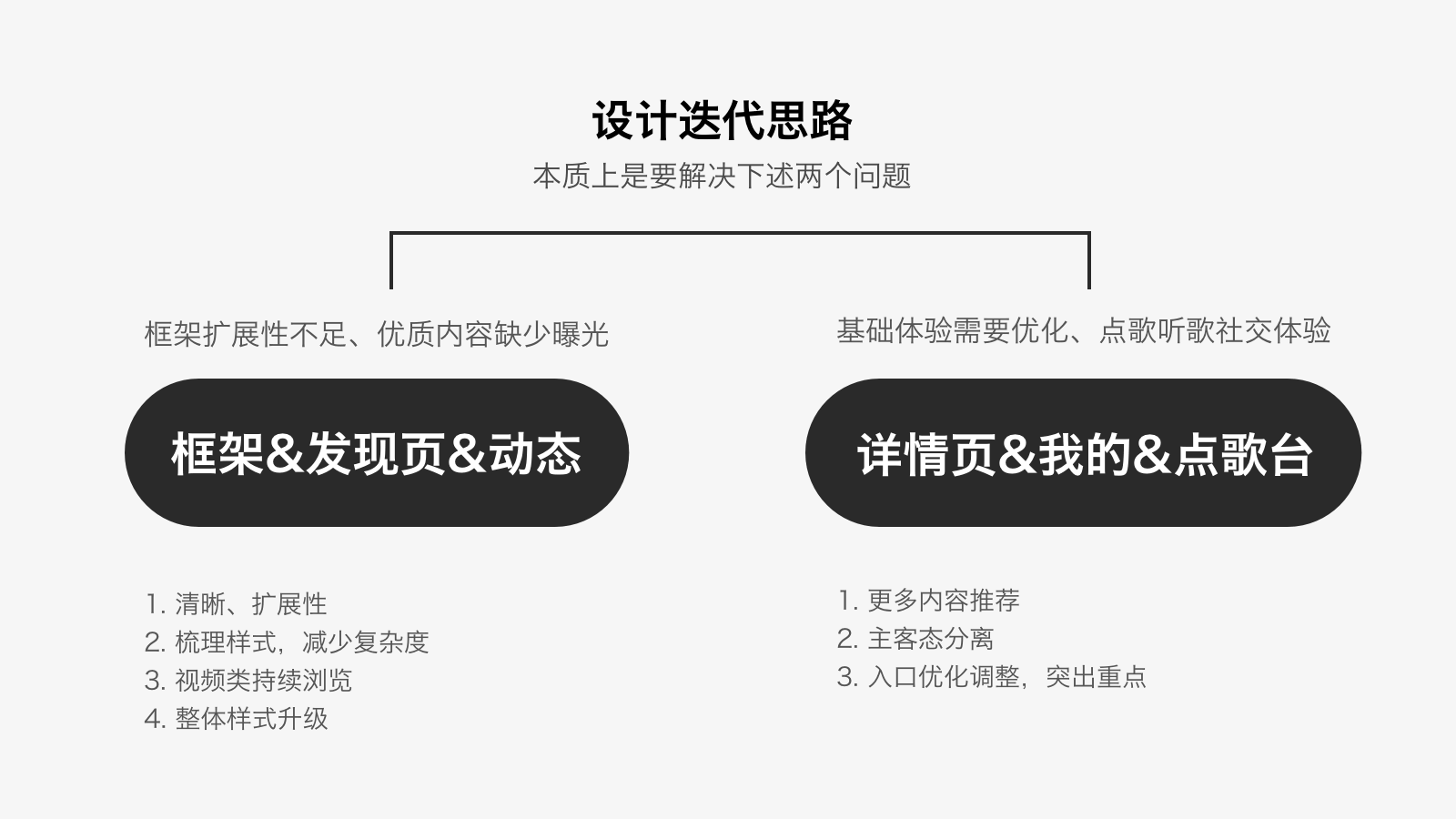
设计迭代的思路本质上是要解决下述两个问题:
1.框架面临扩展性不足、优质内容缺少曝光
2.基础体验需要优化、点歌体验、听歌体验、社交体验等



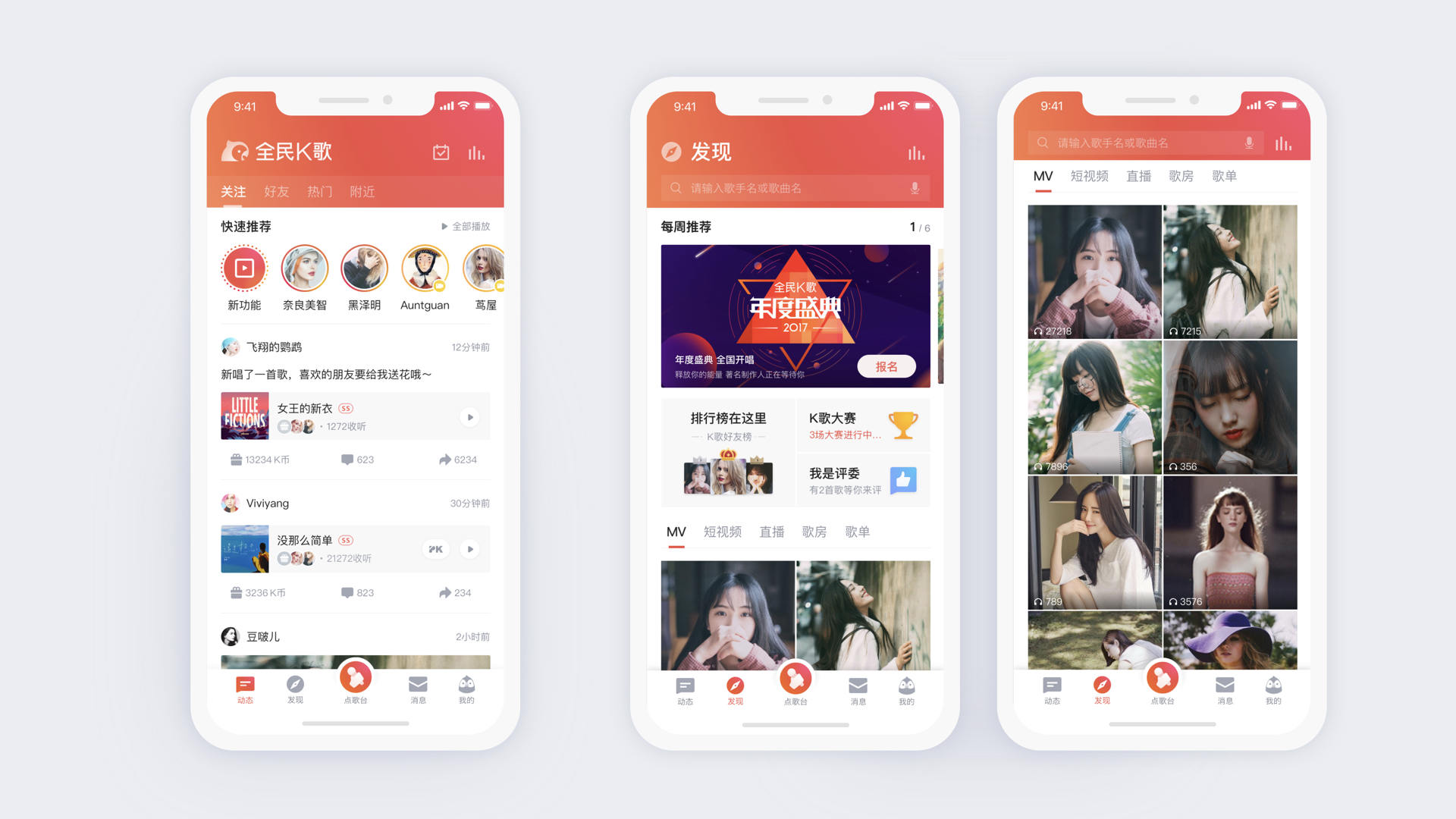
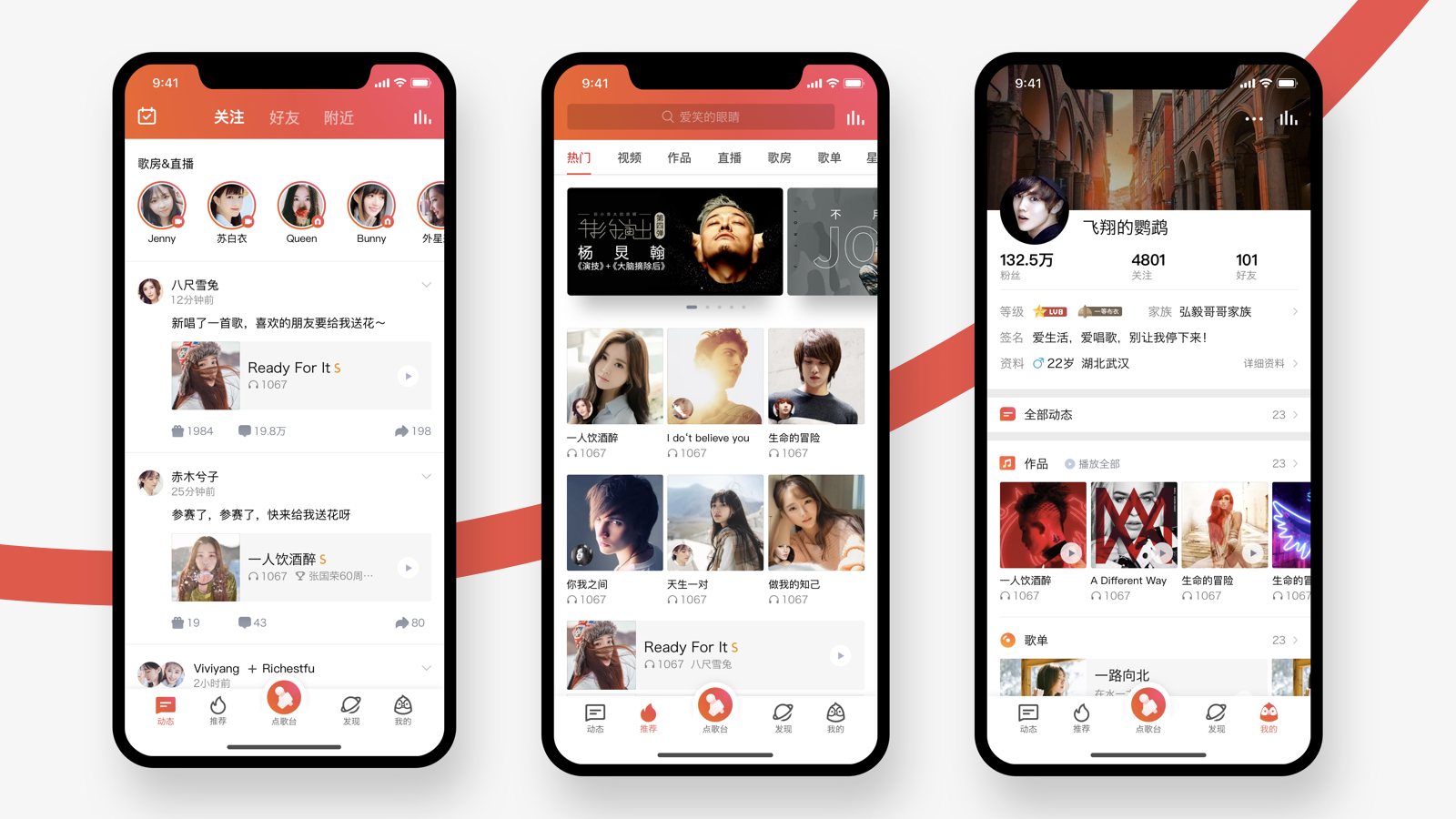
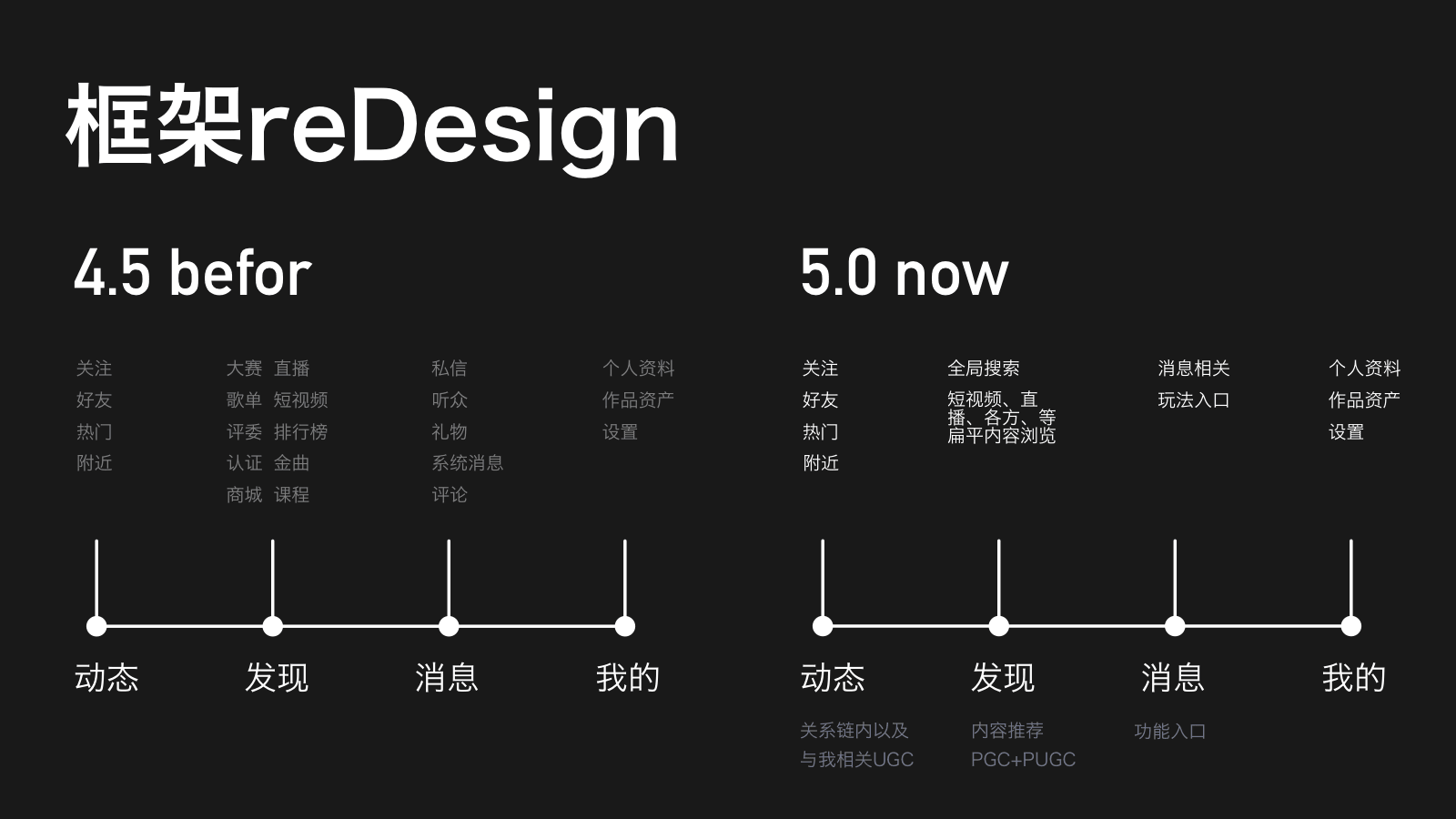
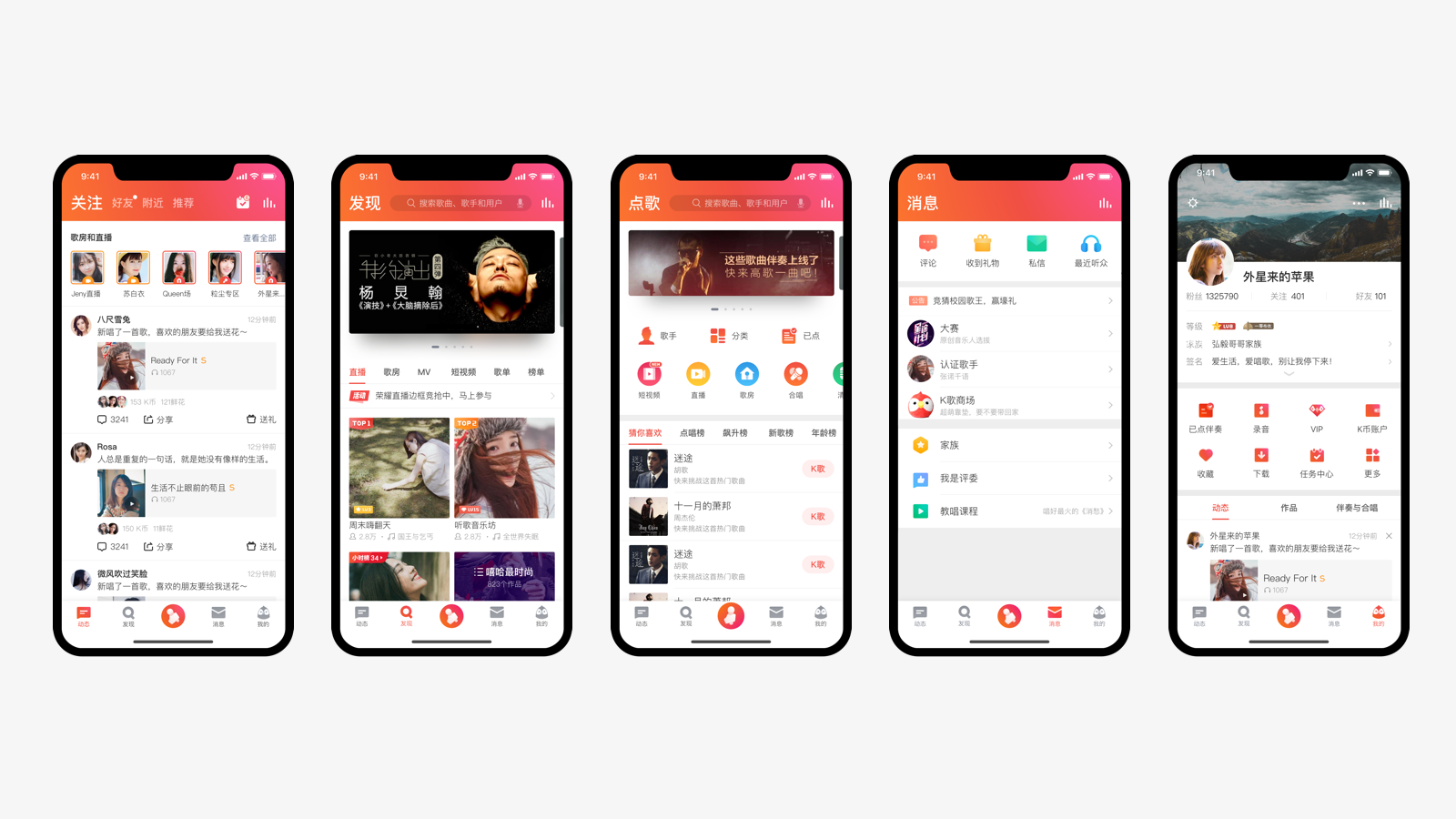
改版的整体风格
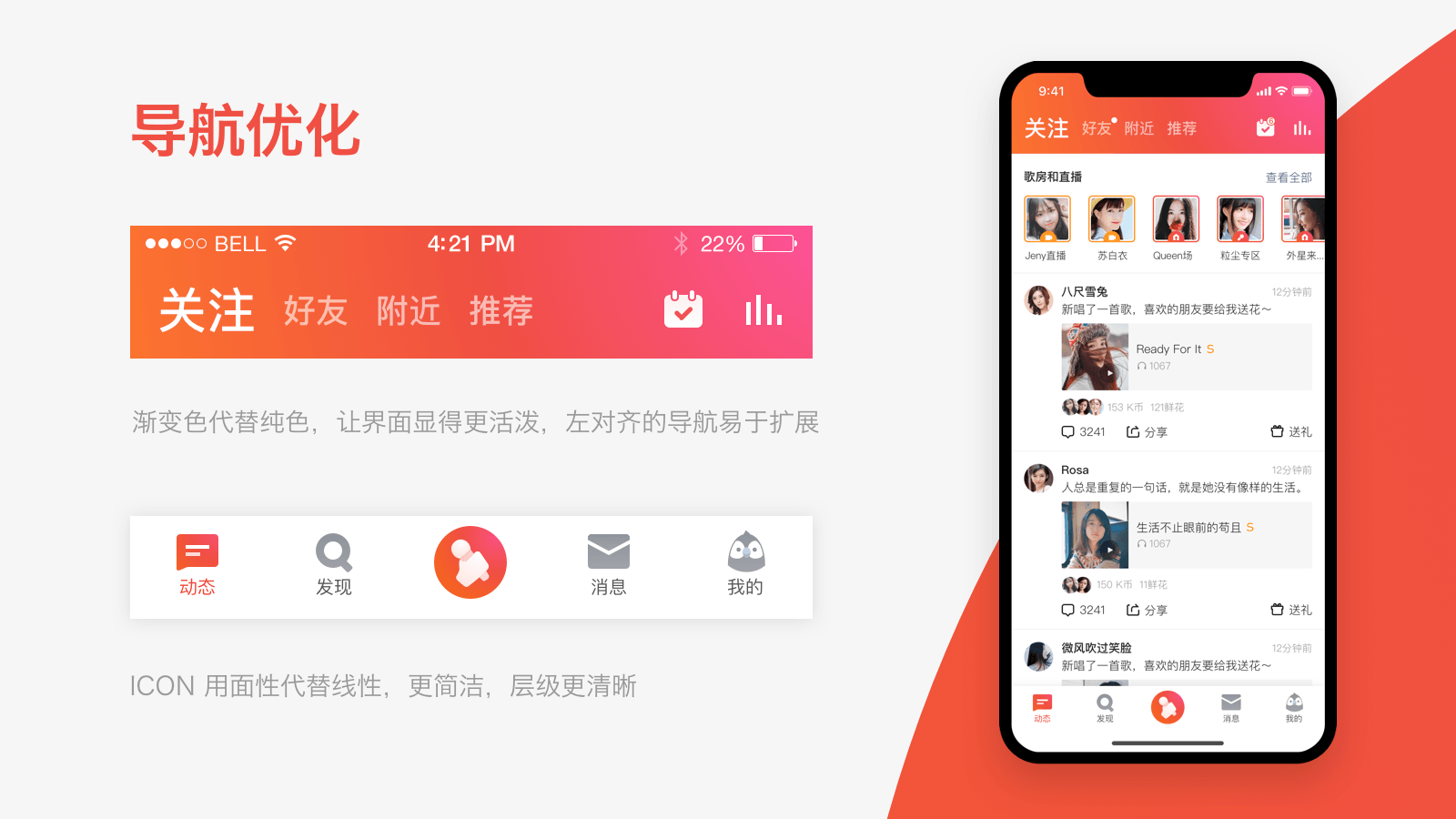
整体框架做了这样一个改动。依然保留品牌识别性较高的红色标题栏,但是采用了跟新品牌相同的渐变色处理。底部导航采用面性图标更简洁也更能压得住。

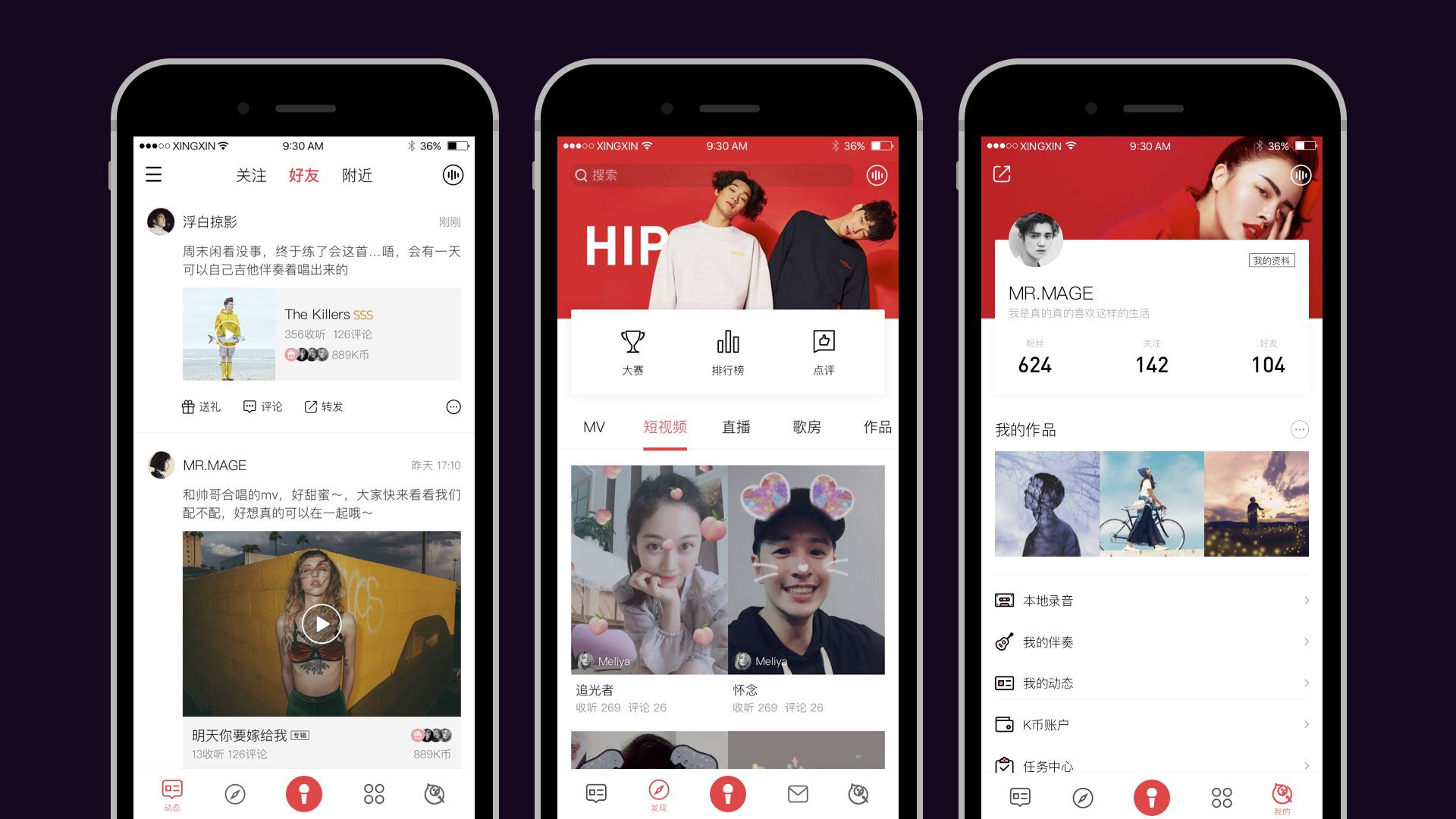
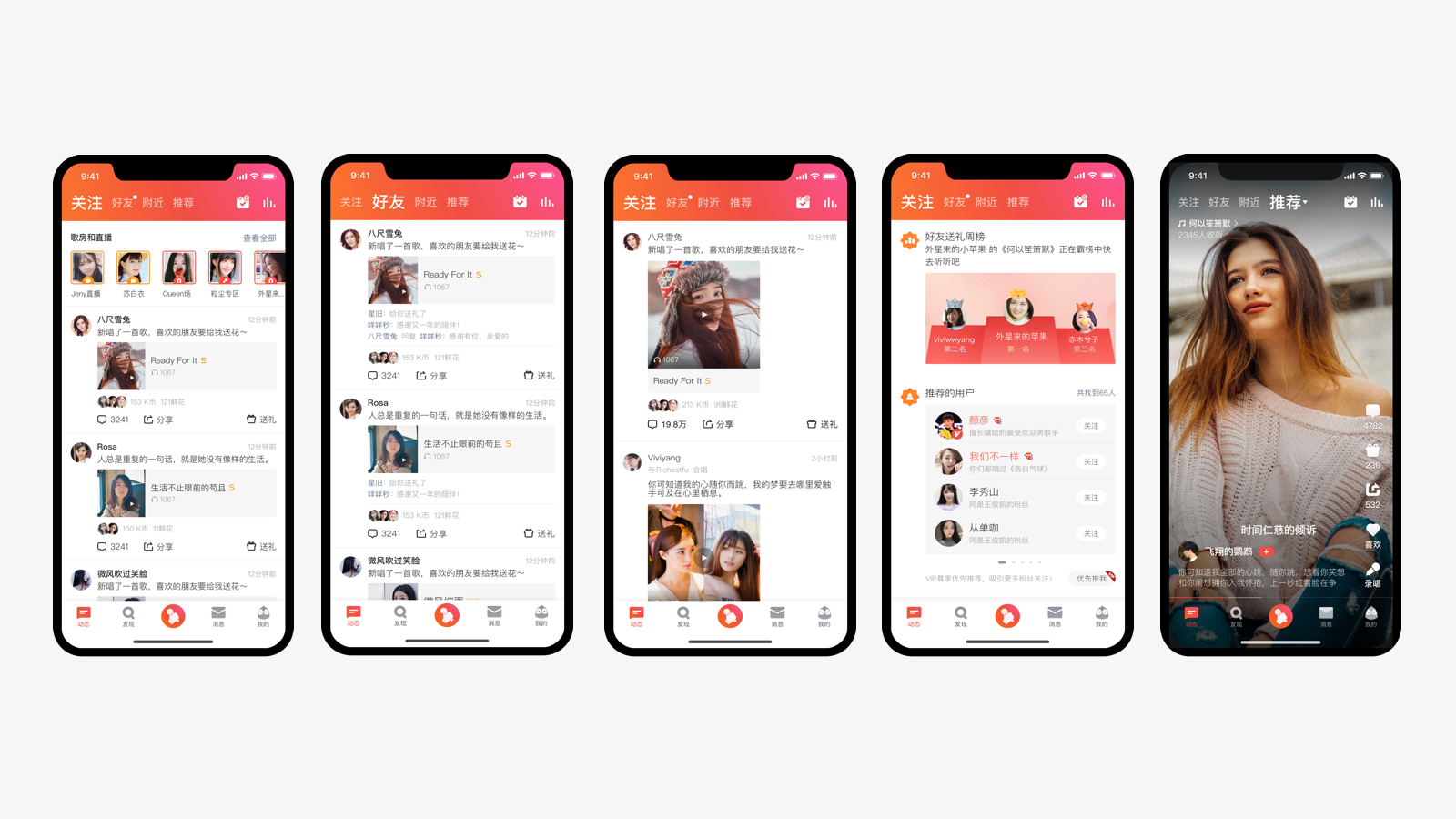
动态的改版
动态的改版着重需要满足的是对视频内容的更好支持。原有样式字段杂乱,需要对展示信息作梳理,简化字段。

K歌的feed类型非常复杂,将它梳理成2大类,8小类,共26种。
动态的整体视觉:

原来的推荐直达区模块用颜色去区分类型,对普通用户效果视觉感知很弱,且效果不可控,故此做了优化

简化了feed结构,梳理了展示字段。

去掉了之前的卡片间隔,给人一种连续不断使人下翻的感觉。

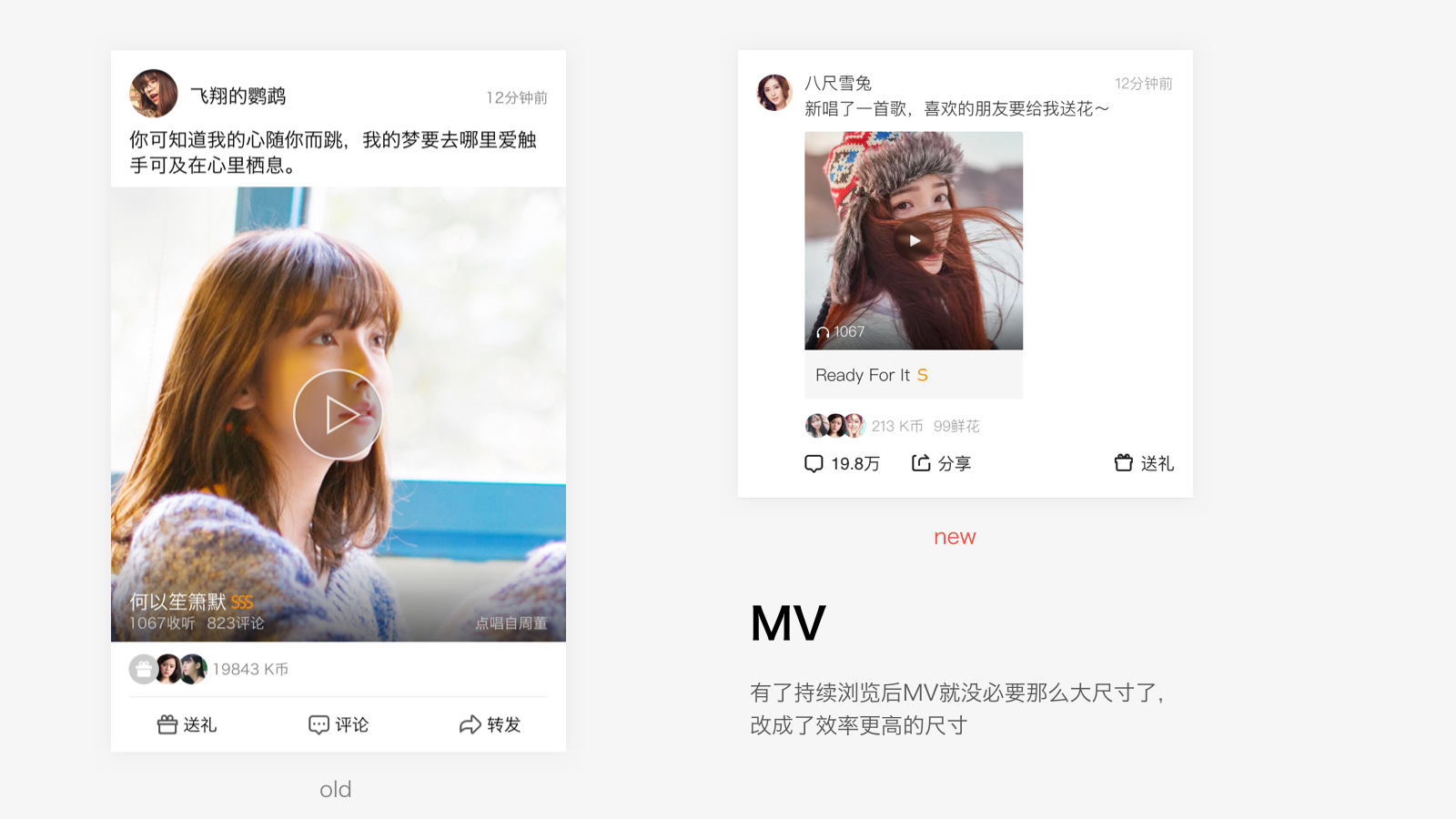
因为5.0新增了POPUP持续浏览的功能,不需要在当前界面播放视频,所以视频feed也不用占用整屏宽度的空间。
新MVfeed相对原来的会更高效。

短视频feed对它的展示尺寸做了优化。短视频本身有1:1;16:9;9:16 三种比例,直接用该比例显示的话在feed流里会显得16:9的feed特别小,9:16的feed特别大。故此做了部分裁剪,16:9裁成4:3。9:16裁成3:4。裁剪区域不多不影响完整性,也能识别横屏竖屏。

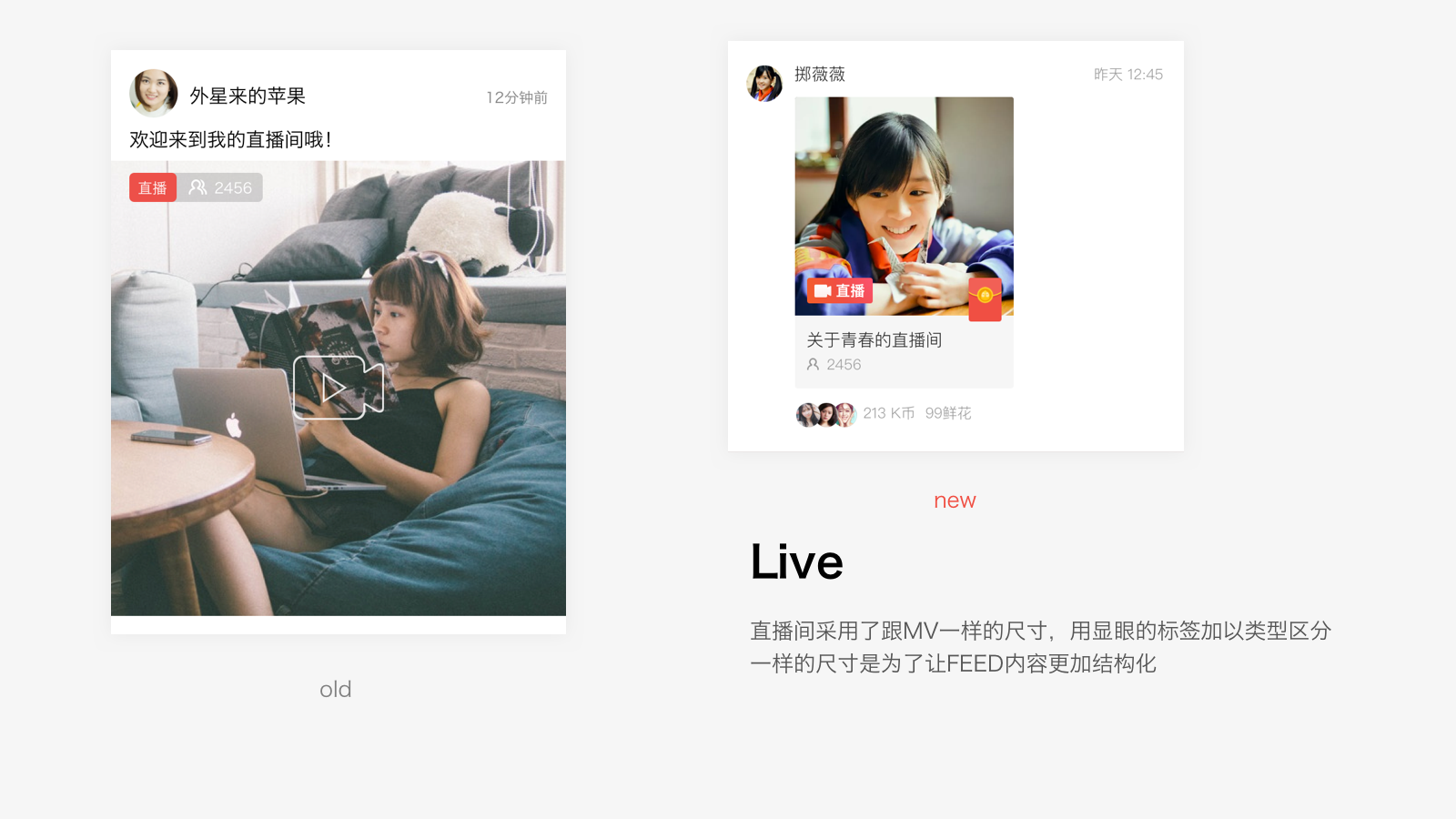
将歌房和直播也梳理成跟mv一致的尺寸。减少Feed流中不同规格的feed带来的界面混乱,提升一致性。

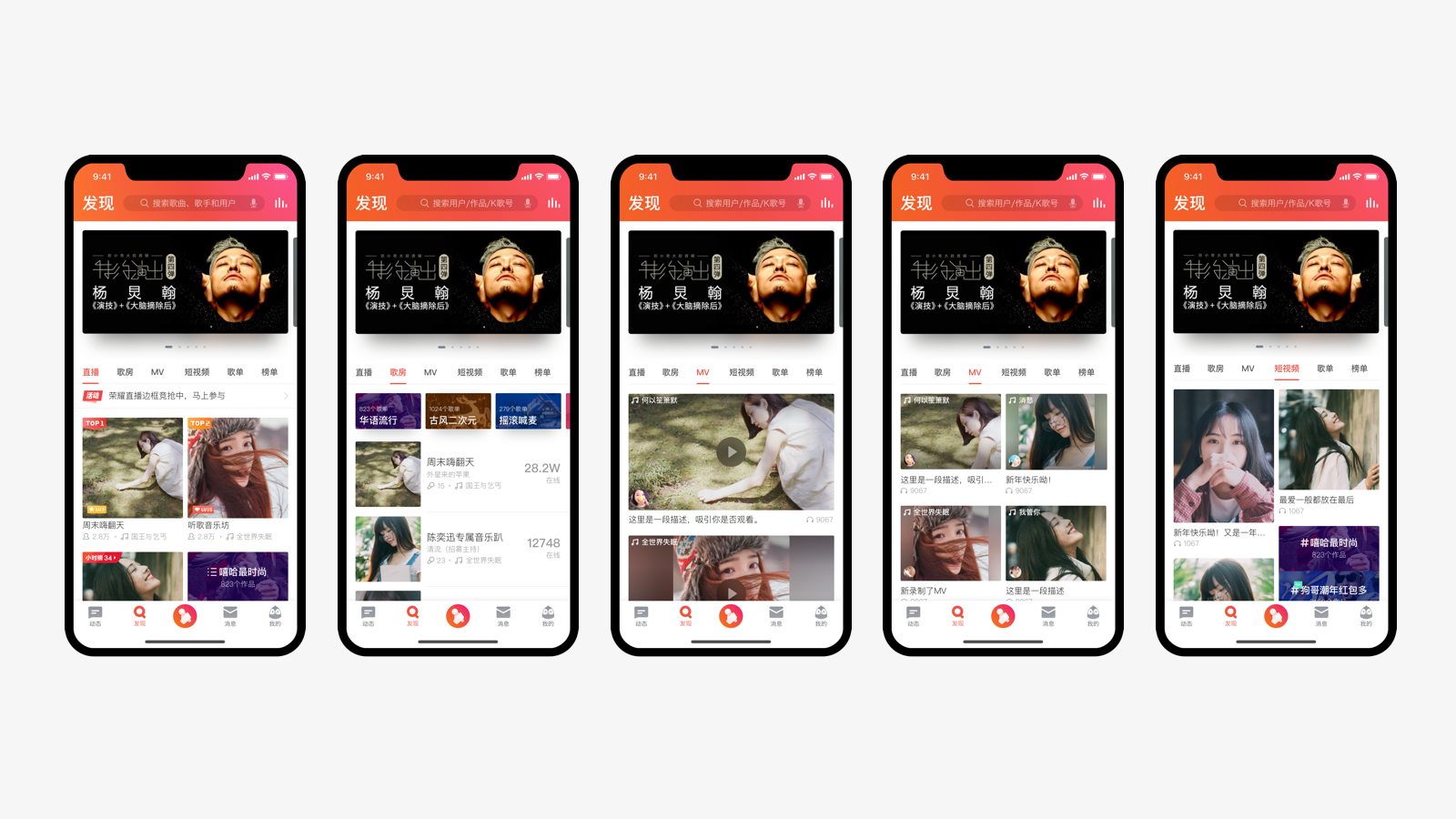
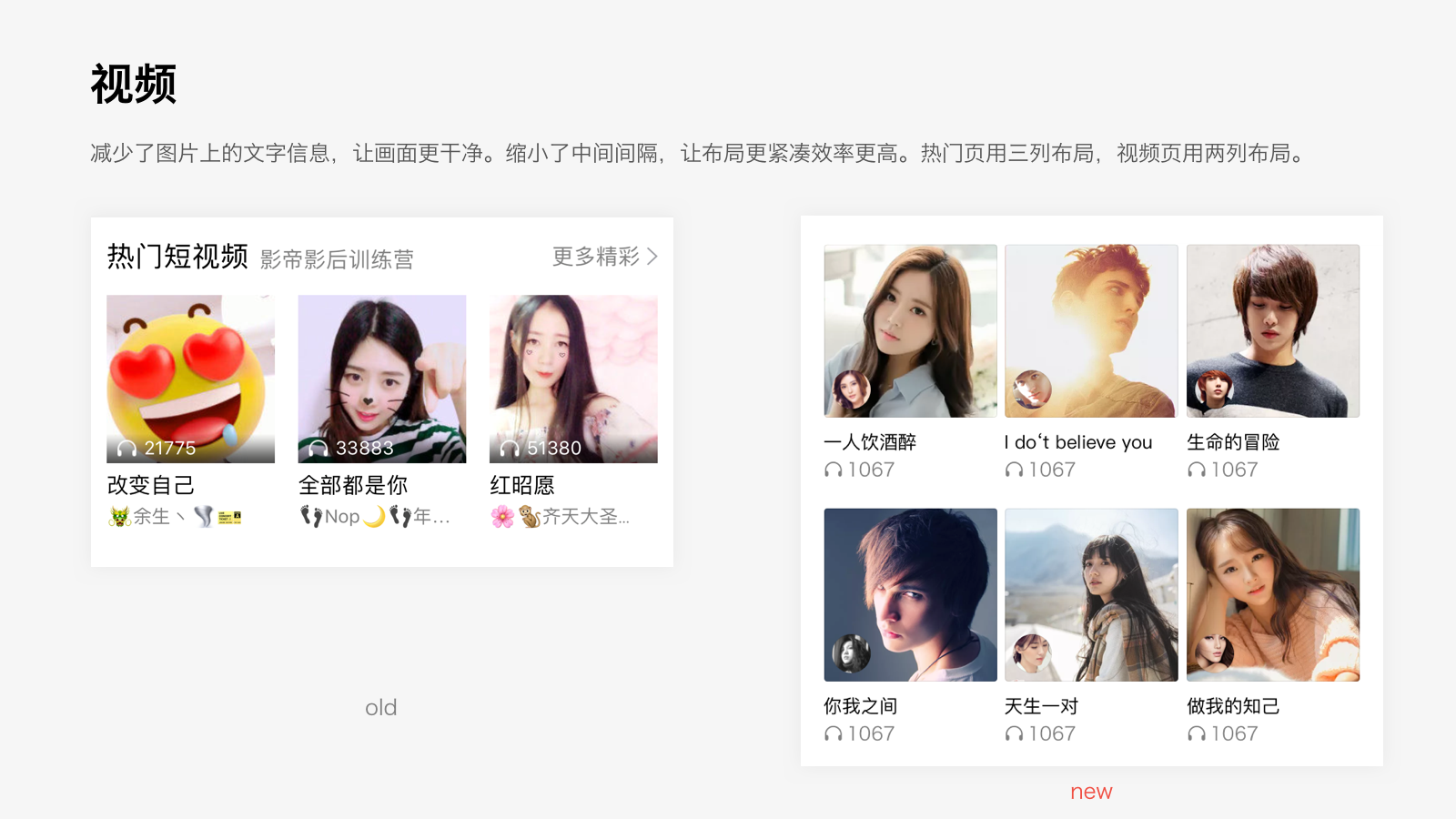
发现的改版
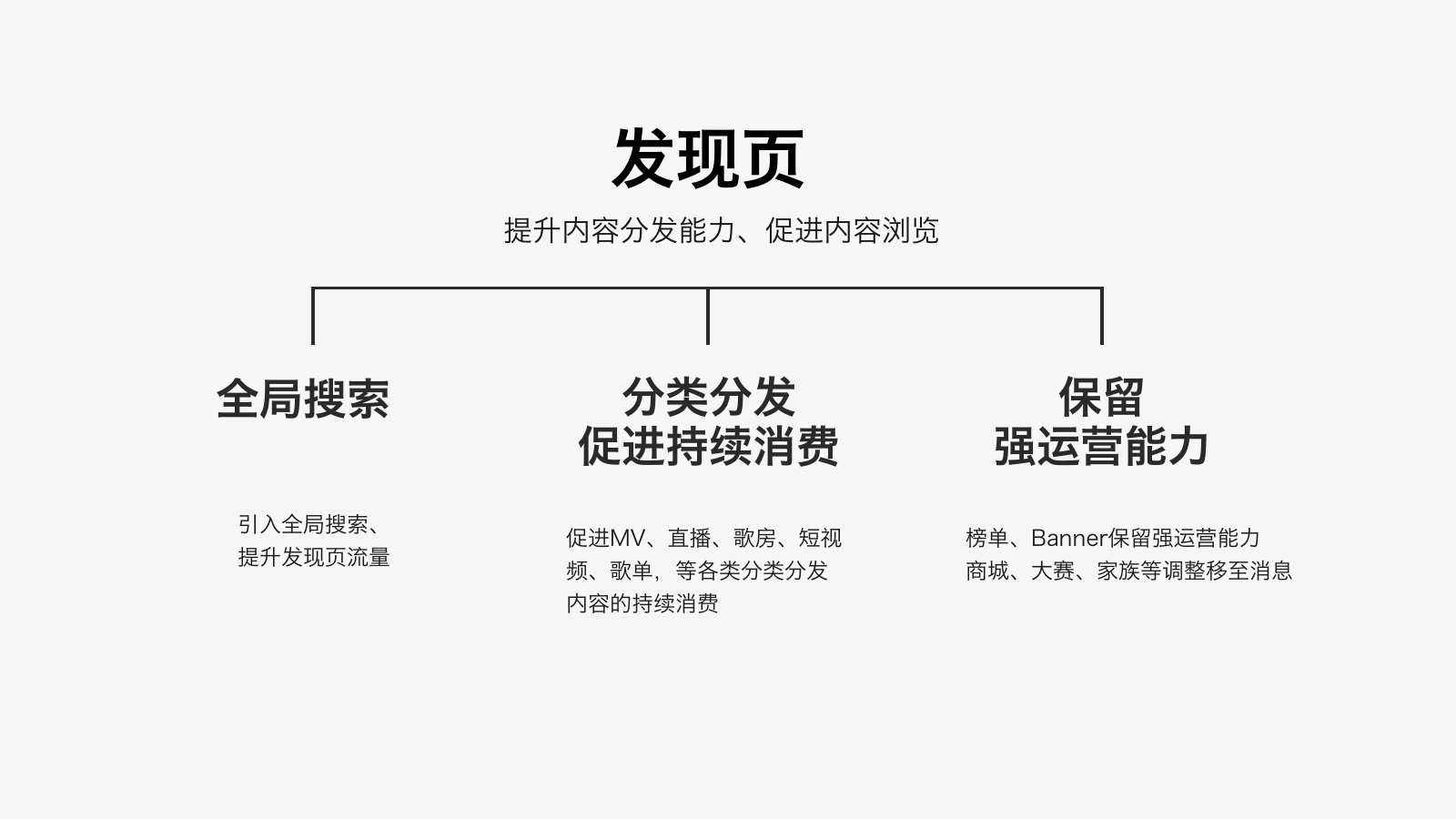
如果说「动态」承载的是熟人社交,那么「发现」承载的就是提升内容的分发,促进优质的内容能得到足够的曝光。
满足想发现优质内容的用户,让他们在这里能持续的消费优质内容。

发现页的整体视觉



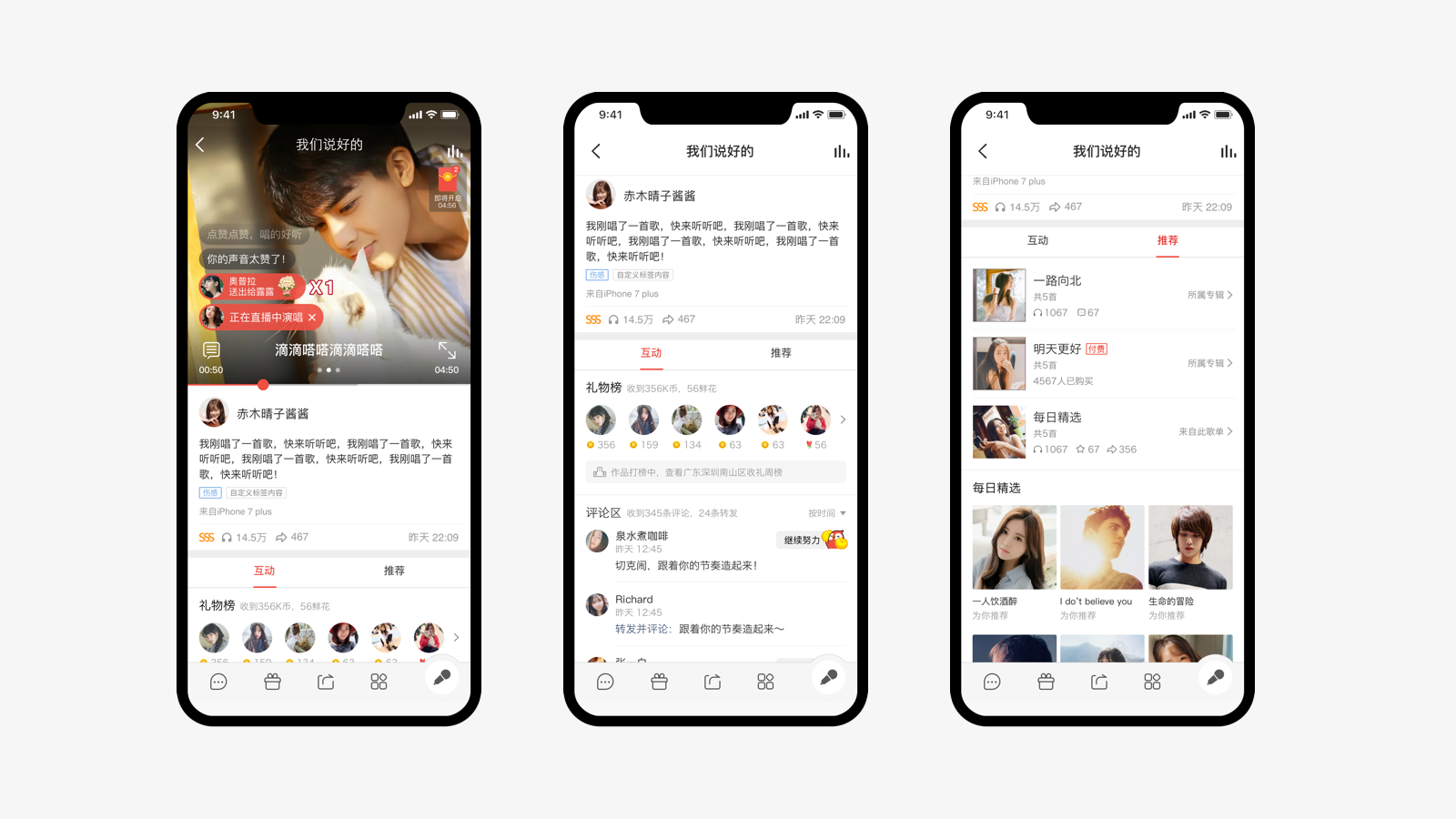
详情页的改版
详情页承载的是作品的播放以及社交互动的页面。所以这次优化一方面要梳理信息统一体验,另一方面要给到更多的相关内容推荐,形成浏览的体验的闭环。


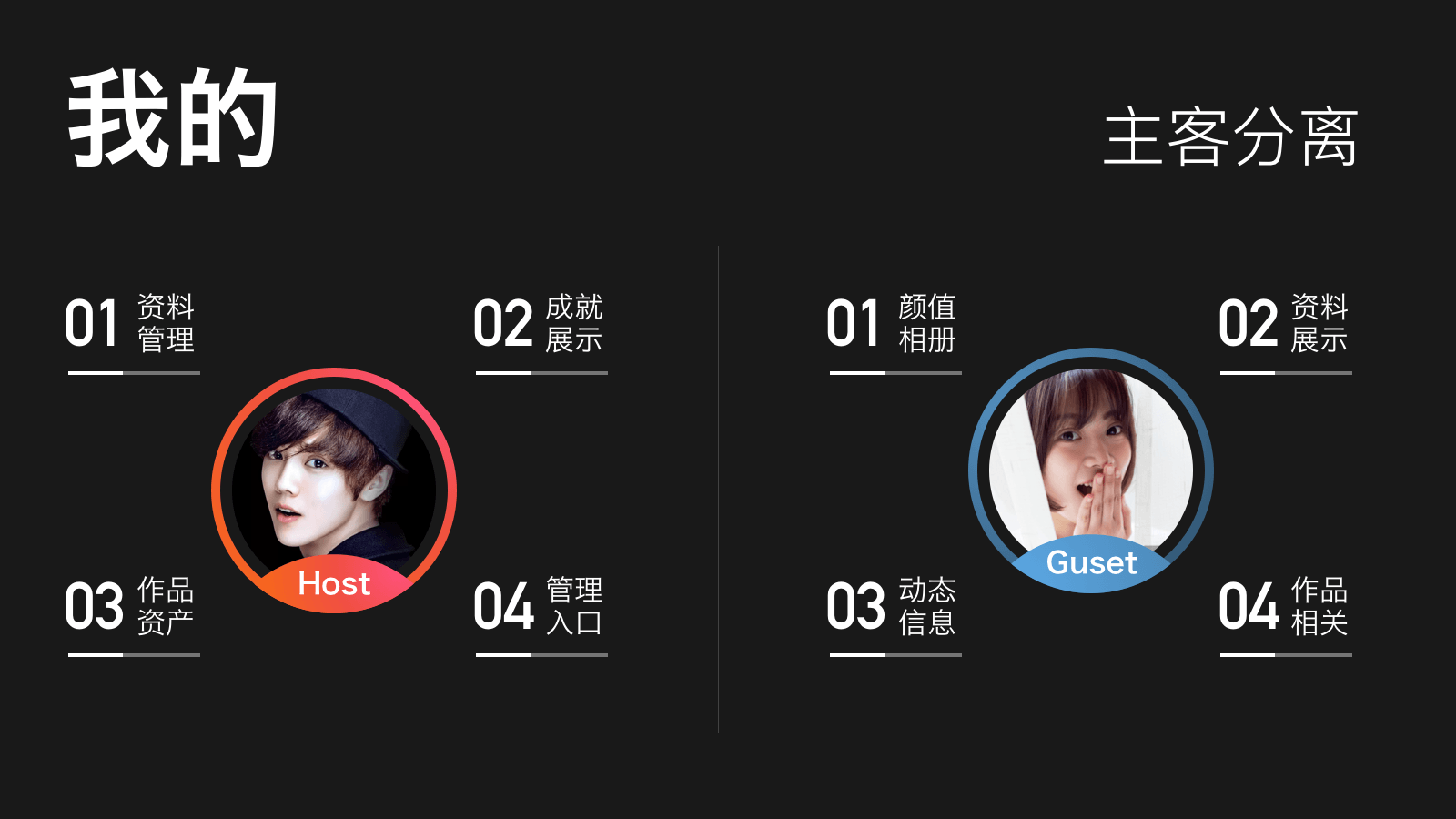
个人主页的改版
原来的个人主页既要承载主人态的管理诉求,又要承担个人信息展示的诉求,内容非常繁多信息非常复杂。然而主人态和客人态他们的诉求是完全不同的,所以个人主页的改动点就是住客态分离,针对主客们的不同诉求做不同展示。



这一部分由于开发资源有限5.0改版的时候并没有上线个人主页的改版。但是这一部分作为储备依然会对后续的个人主页改版产生影响。
规范拓展
统一的视觉风格是由一系列详尽的规则取舍组成的
风格稿确定虽然是改版中最重要的环节但并不是全部,风格稿确定的只是关键界面。K歌的功能界面纷繁复杂,将关键界面的设计延展到所有界面并保证其一致性需要一套简介明确的规则。而规则就是一系列判断取舍的集合体。好的规则应该是简洁自洽的,是为美。
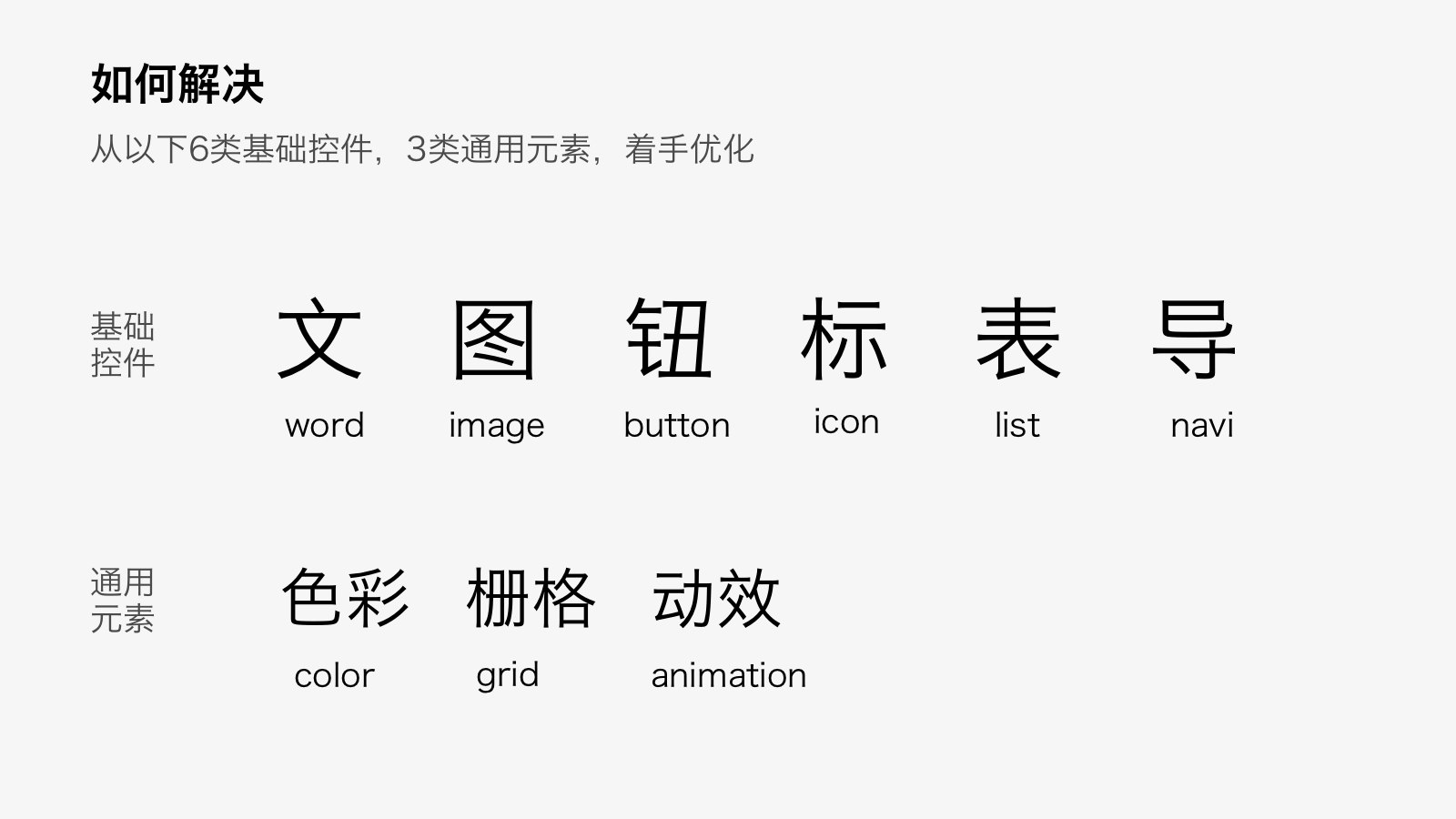
K歌的规范我准备从以下几点着手优化。


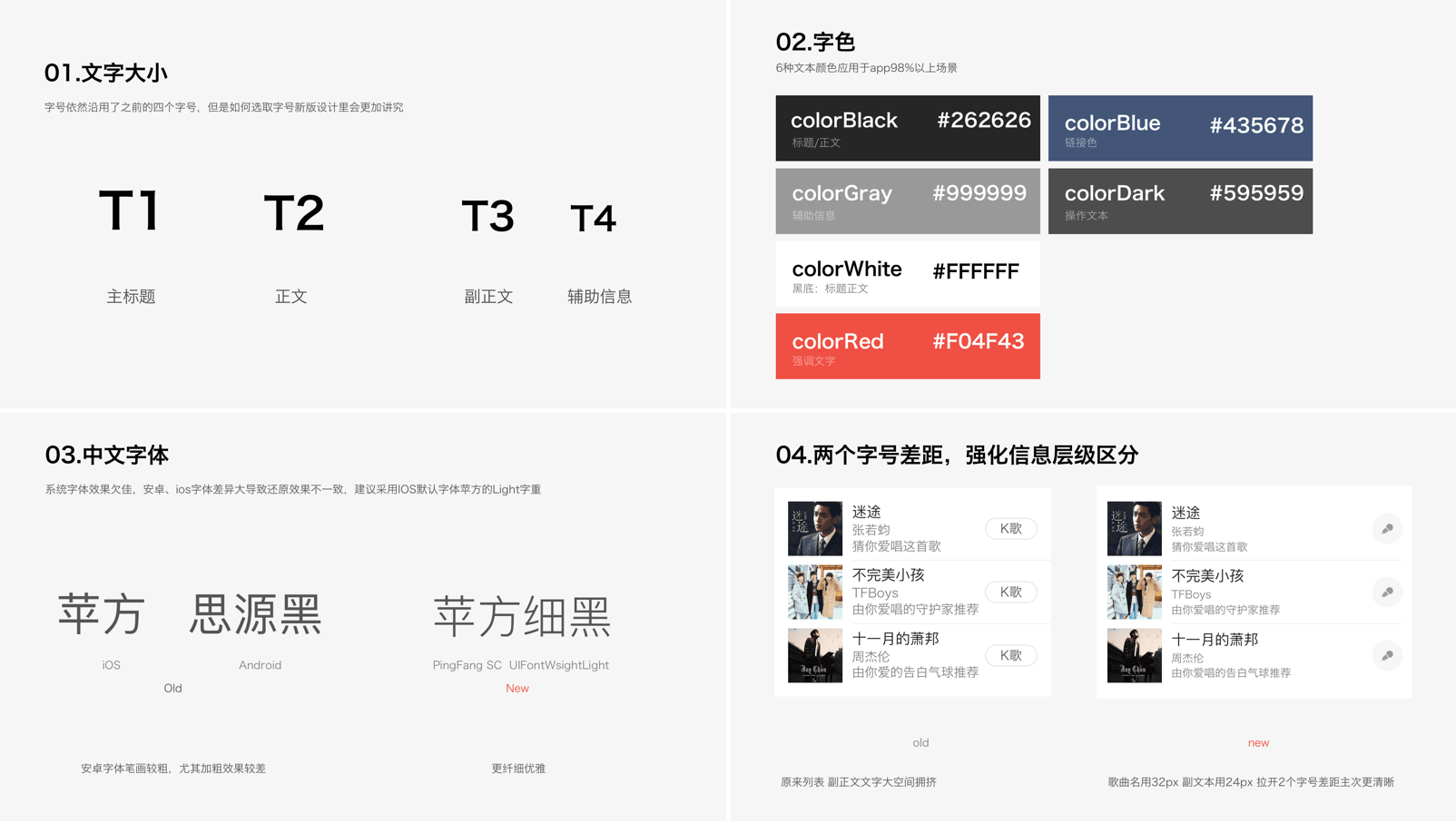
文字
将字号收拢为四种。默认字体选用了苹方的light字重,标题以及操作文案采用medium字重。拉开粗细差距,来做信息层级区分。

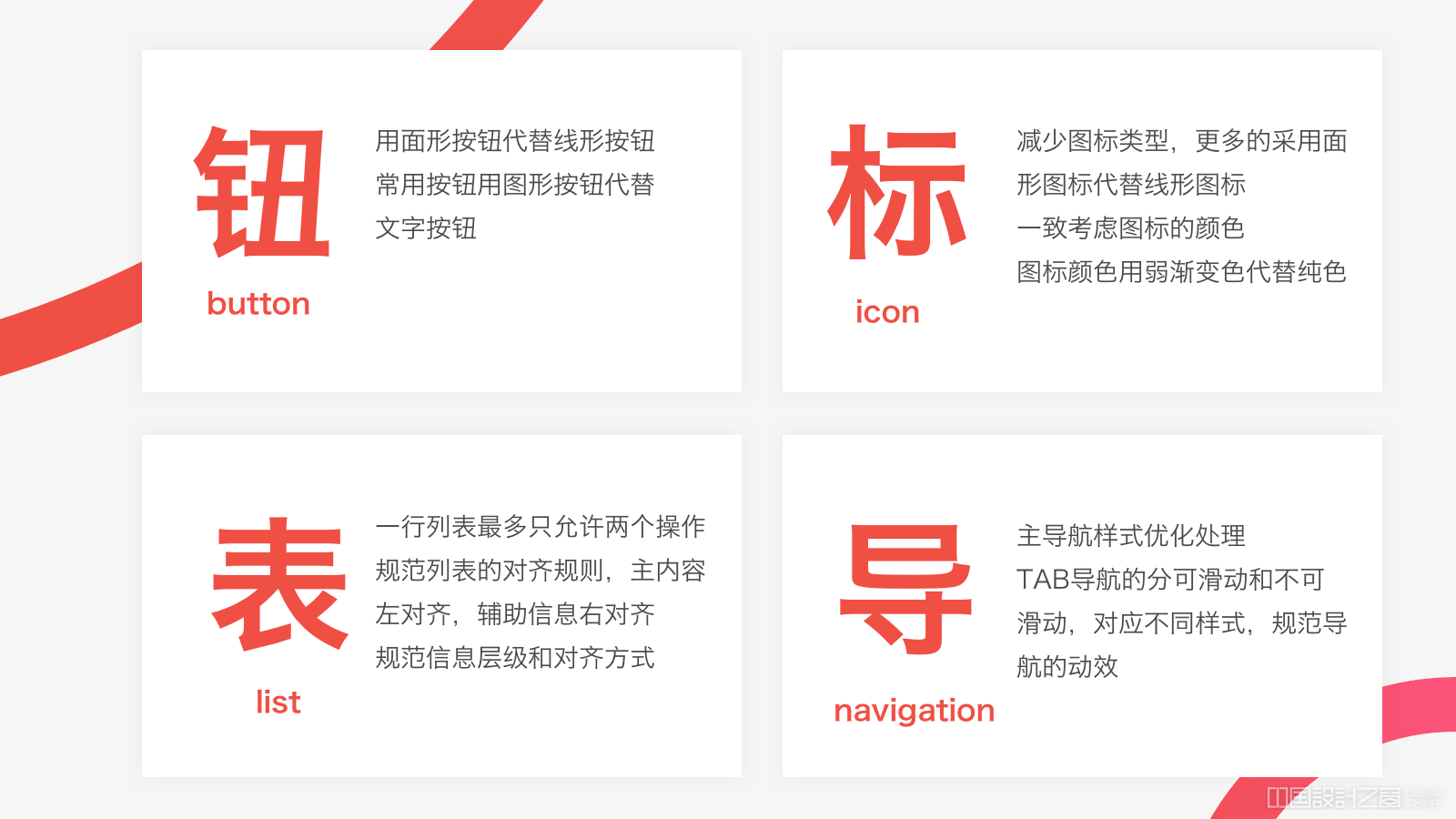
图标
我们规范了所有图标的切图尺寸,将所有图标切图都收拢为方形的六个尺寸。这样以后维护替换图标会更加方便。并且出了一套详细的图标设计指引,来统一同一APP里的多名设计师的输出的一致性。

图片
收拢减少了图片规格,统一了图片的圆角处理。并且考虑到k歌的用户作品封面经常会遇到白色的图片跟UI相融,为了解决这一情况我们将所有图片都加了一层3%的黑。
列表
减少了横向列表中间的间距,让区块化更明显,统一了图文列表的展示规则,字段限制。例如图片上尽量不压文字保持保持图片简洁;图文列表的用户展示尽量用头像代替用户名规避emoji带来的界面杂乱;图片下的文字字段不超过两个等…。
这里限于篇幅就不对规范一一详述。
完整的体系
好的视觉改版应该是从UI到品牌的一个完整的体系
前面面说到过,在我的规划中,全民k歌的大改版,由三部分组成,UI的改版、品牌的改版、VIP体系的改版3部分组成。在这三部分里我参与较多的是UI的改版。品牌的改版和VIP的改版我只是少量的参与意见。但是组内的小伙伴们他们都完成的都非常出色。小伙伴们的努力一起构建了完整的心的全民K歌视觉体系。
全民K歌新品牌


全民K歌新VIP体系


结束感悟
掌控大型视觉改版的秘诀:
前期规划+节奏推动+协调合作+方案落地+规范拓展+完整体系
一路跟完整个5.0的改版,在改版过程中我用我前面文中的方法,一路把控整个改版节奏以及输出质量,应用起来得心应手。这些方式方法以前仿佛就像河边的一粒粒珍珠。这次总结的这个过程就是收集这些珍珠的过程,最终形成漂亮的首饰。所以写下这些我的知识经验与大家分享。希望我的这些经验能给那些正在进行着视觉改版或即将进行视觉改版的设计师们一些启发,一些帮助。