在设计环节中,对于视觉层次的营造是最重要的环节之一,理清主次之分,这样在视觉上的变化才能更富有层次感。
在设计环节中,对于视觉层次的营造是最重要的环节之一,也是每个设计师所要精通和了解的,无论是海报设计还是页面设计,都要能够层次分明,理清主次之分,这样在视觉上的变化才能更富有层次感。
在最近这段工作中,有很多同学向米醋反应,自己在视觉内容层次化的设计中无法处理好其中的关系,导致设计经不起推敲。所以今天米醋就针对视觉层次来进行一下分析,以此来帮助大家解决这其中的难题。
那么问题来了!
什么是视觉层次?
视觉层次是从视觉上认知的一种空间关系,也就是我们经常说的前后关系。以阅读和购物为主的界面,内容信息量一般都很大,用户在查看的时候需要花大量的时间进行信息处理,所以在设计时需要从视觉上进行区分,让用户找打自己的感兴趣的点和内容,这样才能留住用户。

有层级的设计不仅能提高使用效率,还能引导用户激发使用兴趣, 所以视觉层次的处理在版面布局设计中非常重要。为了提高信息前后的关系,设计师可以利用大小对比、冷暖对比、明暗度、视线规则和中心点引导等方式来进行区分。
举几个栗子

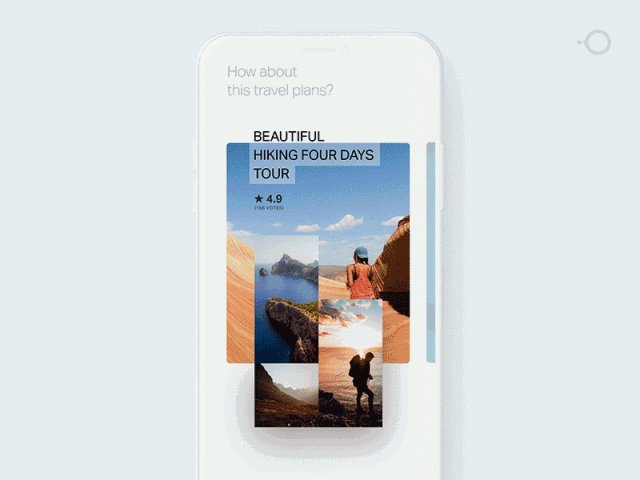
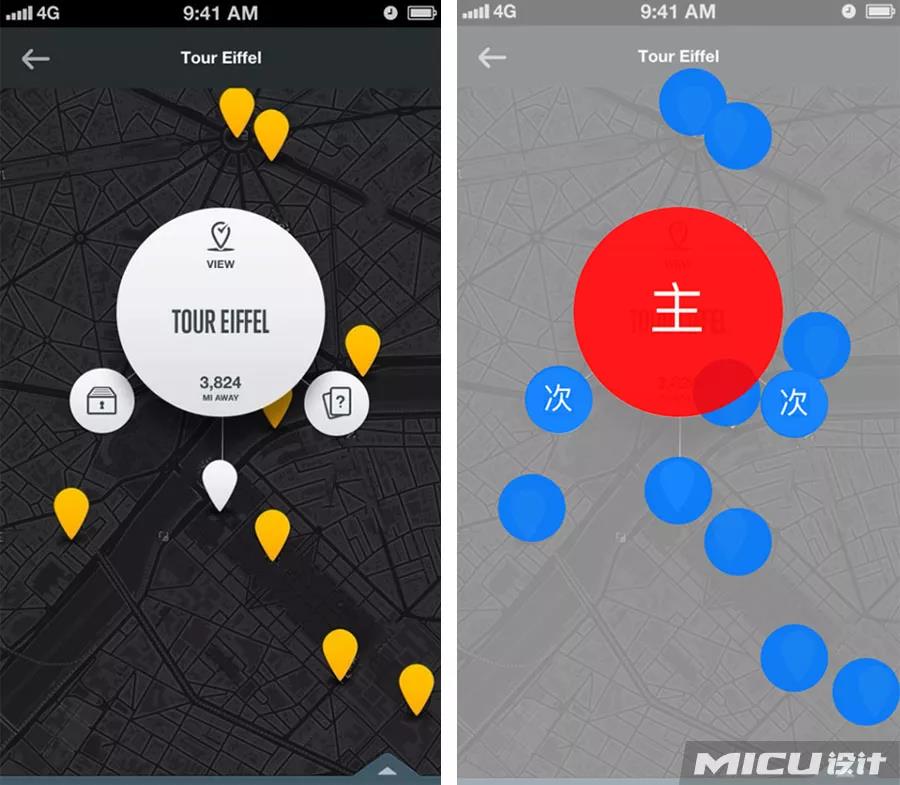
通过大小区分
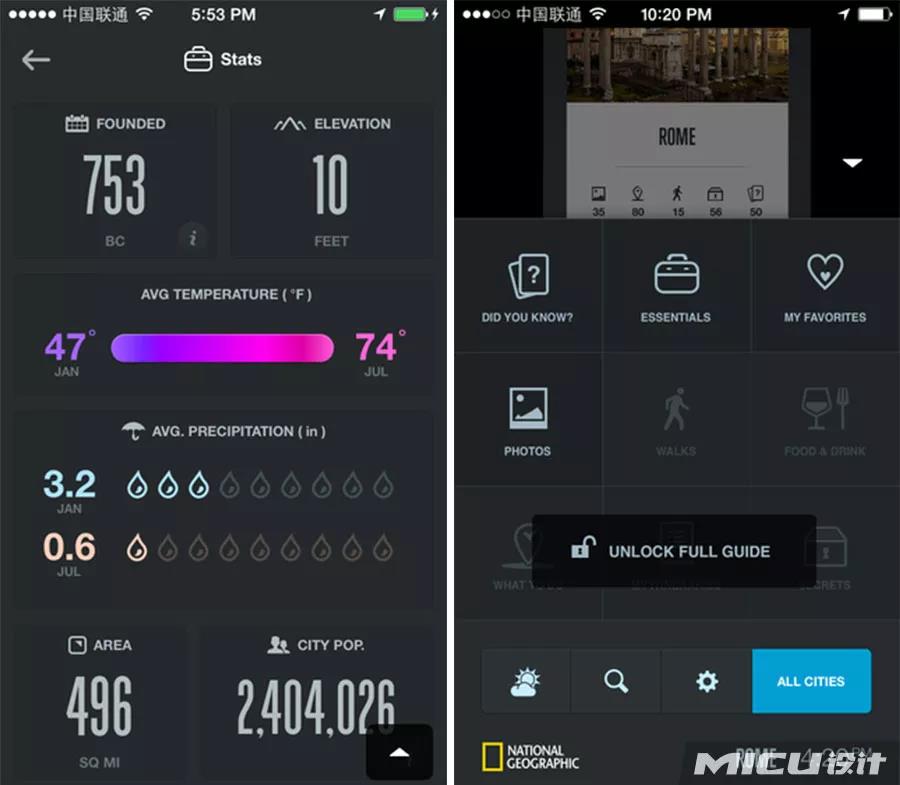
在设计中,同样的颜色元素,面积越大的层级应该越靠前。在地图展示中,当用户搜索到建筑的位置或选择大头针时,会弹出大圆展示详细的信息和功能按钮。通过按钮的大小来区分详情的主要信息和辅助功能,有利于用户快速找到自己的需求。

通过大小区分视觉层次

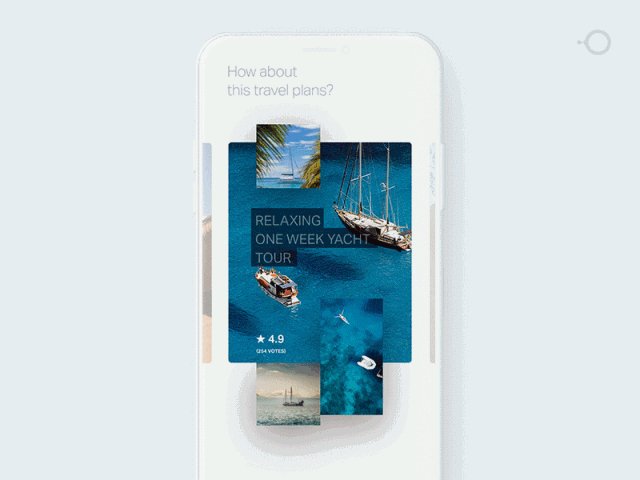
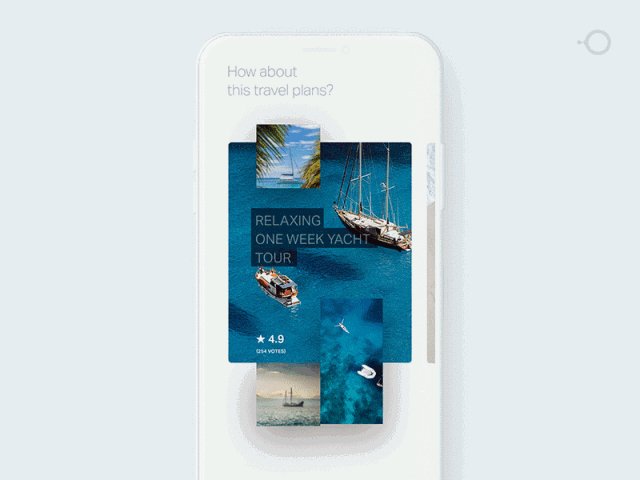
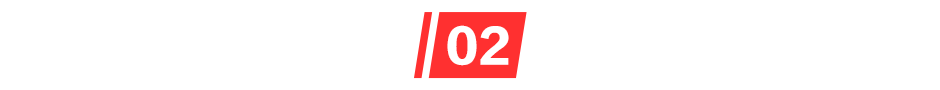
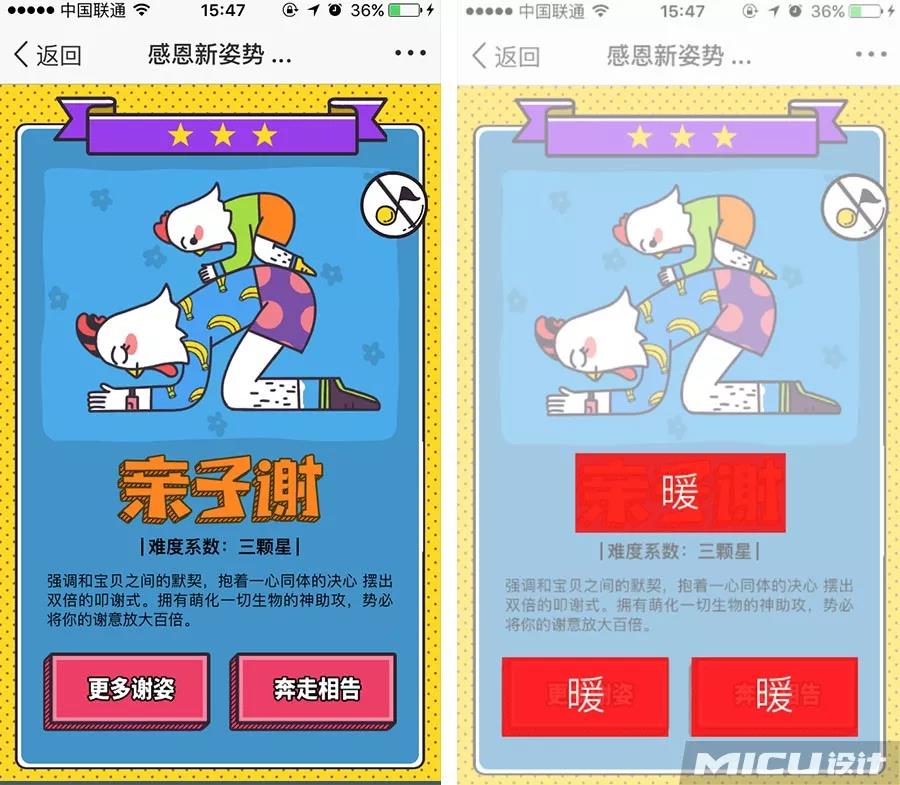
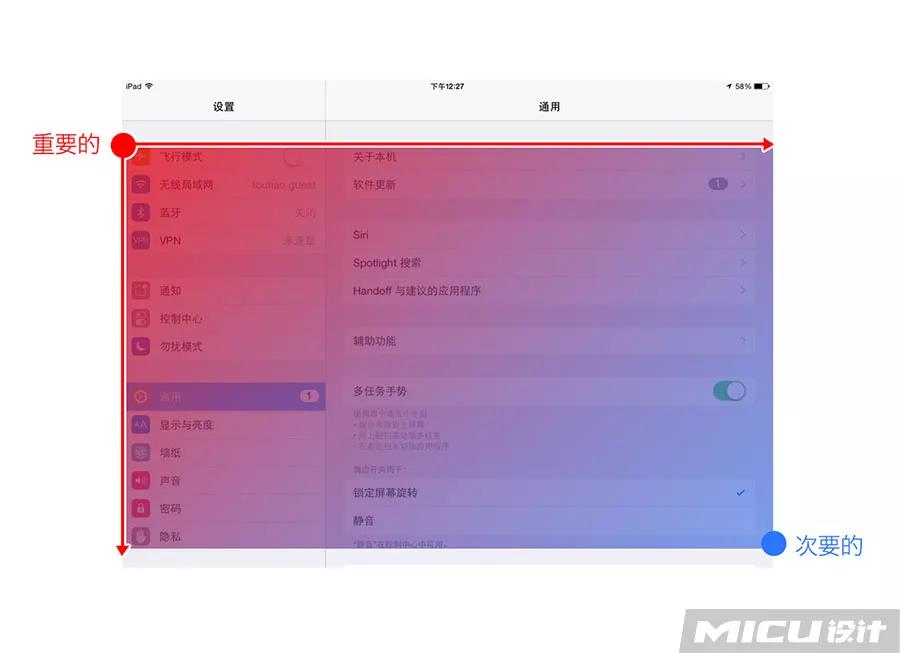
通过冷暖区分
这种设计一般暖色靠前,冷色靠后。

通过冷暖区分视觉层次
在设计中经常将主视觉或需要突出的按钮用相对暖一点的颜色,同时还可以用暖色突出主标题和主插图,从而将重要的信息快速传达给用户,而次要的信息用相对冷一些的颜色即可。


通过冷暖区分视觉层次

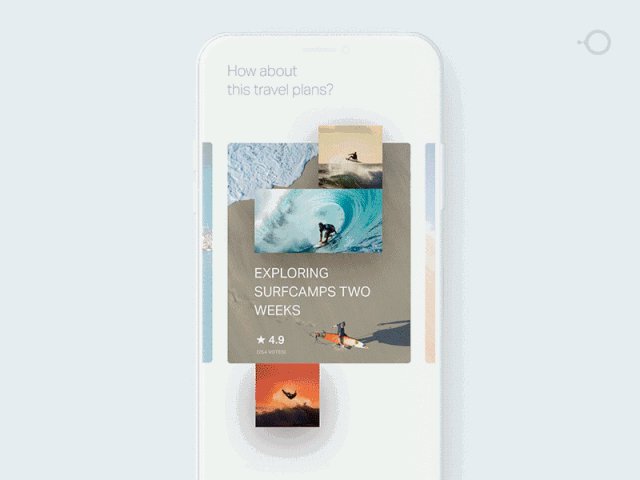
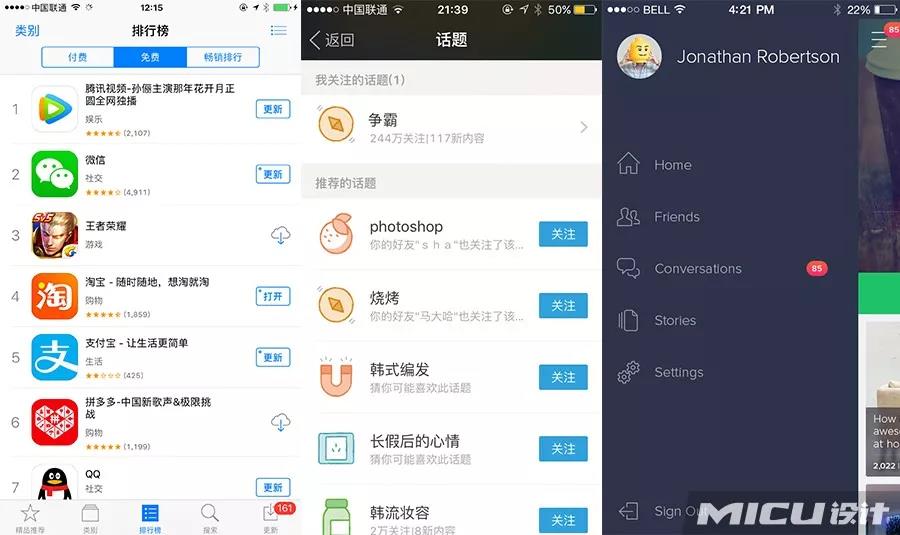
通过明暗程度和颜色饱和度区分
这种方式可以区分信息的关系,最常见的例子就是利用透明度来区分可操作和不可操作。


通过视线规则区分
从左到右,从上而下的阅读顺序决定了内容信息的排布,图标一般位于左侧,描述文字一般位于右侧,而排列顺序则遵循从上到下的规律。



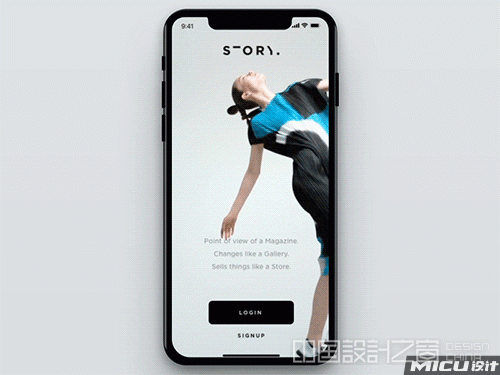
通过中心引导区分
在通常情况下,中心位置是最先被看到的。
一般闪屏和引导页就几秒钟,为了突出品牌或产品介绍等重要信息,经常会将元素放在中心位置,通过这种方式可以在最短的时间内将重要信息传递给用户。

视觉层次的目的就是为了让用户的视线集中在主要的目标上。这里总结一下,从视觉上划分层次关系有以下5 种方式。
大小:占有面积大的图或元素能覆盖用户的大量视线。
冷暖:利用相对的冷暖颜色,通过暖色来凸显出重要的内容,可以有效的引导操作。
明暗:通过明暗透明可以区分可操作和不可操作性。
视线:利用阅读视线来排布图标及文字。
中心:将想突出的品牌或信息放置于中心,能以最快的速度传达到用户眼前。

视觉层次是提升整体设计感很重要的一种形式,在设计中如何灵活的进行使用,对于画面的视觉效果有着至关重要的作用,即使在设计手法中有很多的共通性,只要在形式上学会创新,打破传统束缚,那么设计作品就不会显得平庸无常。
此次米醋通过不同的界面设计,从大小、颜色、元素、明暗。视觉规划等五个方面结合案例进行简单的分析,希望大家在设计过程中多去尝试和对比,一定能设计出需求最合理的层次视觉设计方案。