版式设计中的原理和技巧
对于很多设计师来说版式设计和色彩的掌控看似很难掌握,
但如果你掌握其中的原理和技巧,就能很容易设计令人满意的作品.
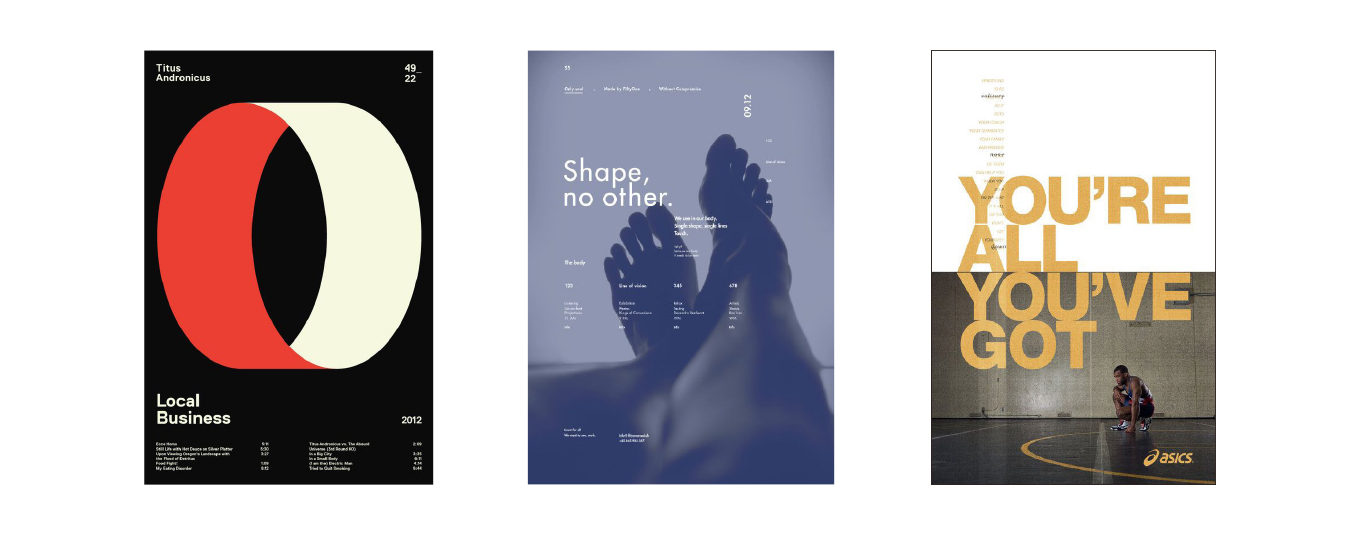
Visual Line - about
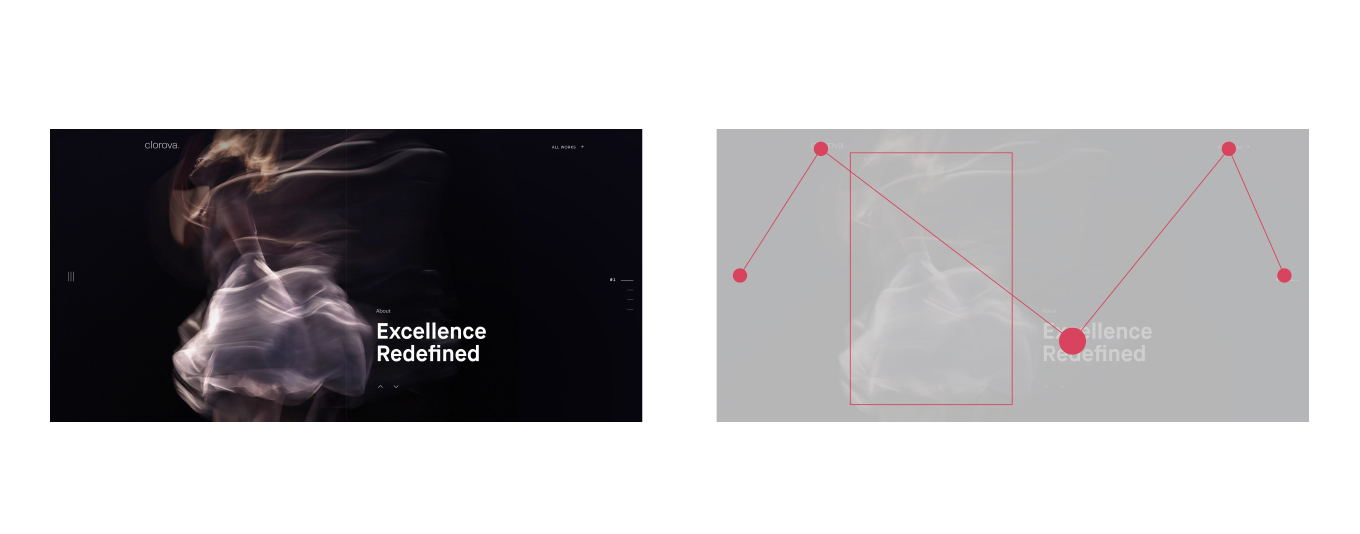
关于视觉动线
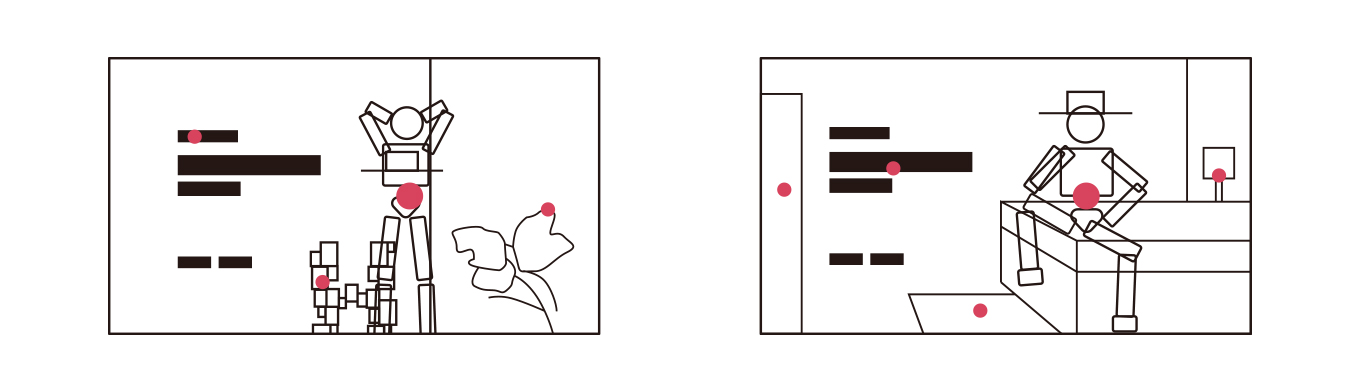
对于视觉动线,也就是眼睛看物体的视觉顺序。
在海报画面上,视觉动线就是图片元素的信息主次,很多说都遇到过“信息很乱”的评价,
这主要是没有突出主要元素物体,周边的元素抢了视觉点。

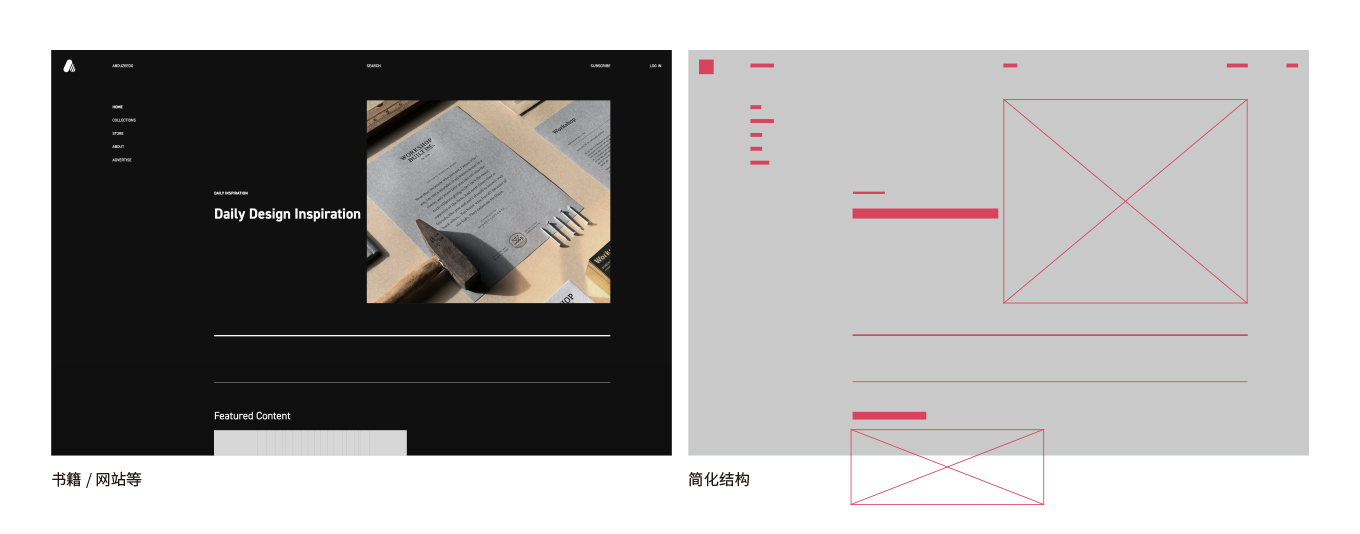
对于不同的媒介,在目的上是相同,在结构上是有区分的,主要是元素以及视觉主旨的区别。
例如书籍,UI界面,网页,KV海报等载体。

在整体上设计动线分为2大类,一类是具有动态性和变化性的网站,视频,UI界面和书籍设计,
另外一类是海报,书籍封面,等固定画面形式的设计。


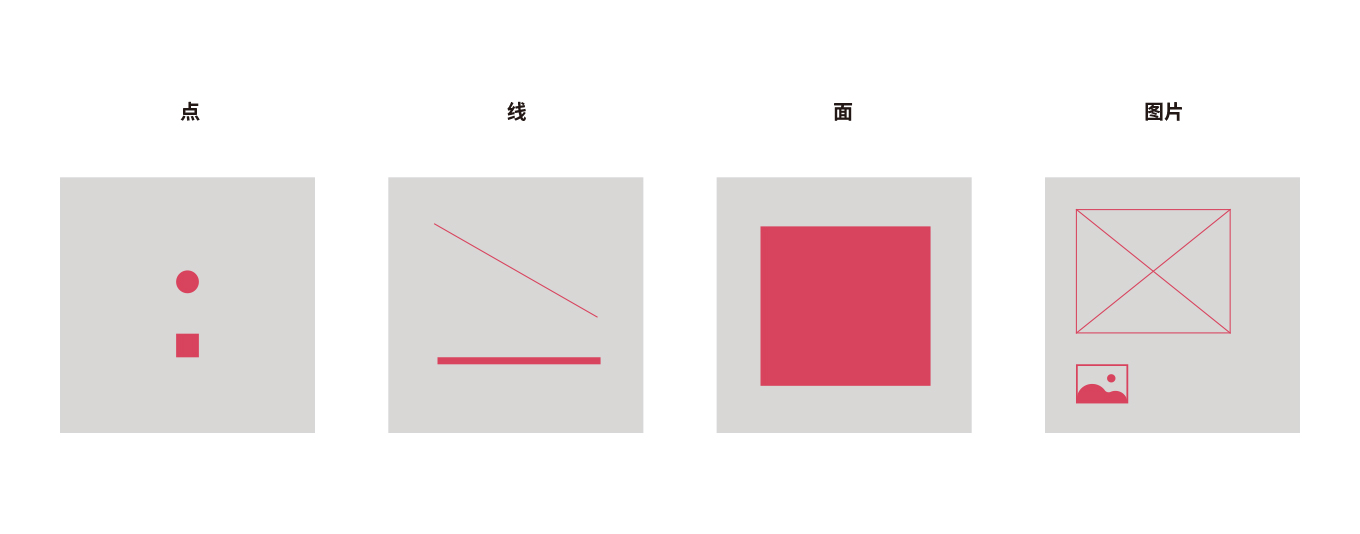
将元素整合为点,线,面,在视觉上进行层次和位置的结构调整。
在这里需要忽略元素本身的细节,要从整个格局上看待画面,看待元素的位置结构。


Visual Line -Apply
视觉动线的应用
在所设计之前,我们都应该明白我们设计的主题是什么,然后将信息在视觉动线上进行组合设计,需要将元素整合为点,线,面,在视觉上进行层次和位置的结构调整。
在这里确认好基本信息之后,要从整个格局上看待画面,看待元素的位置结构。



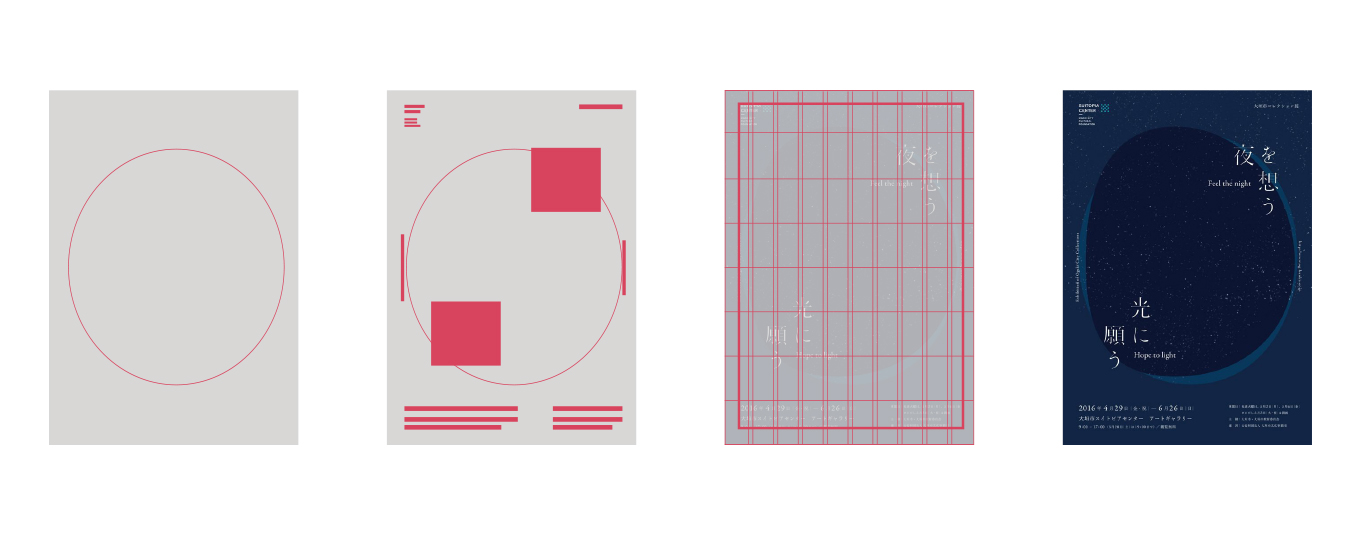
Layout and Gravity - Type Area
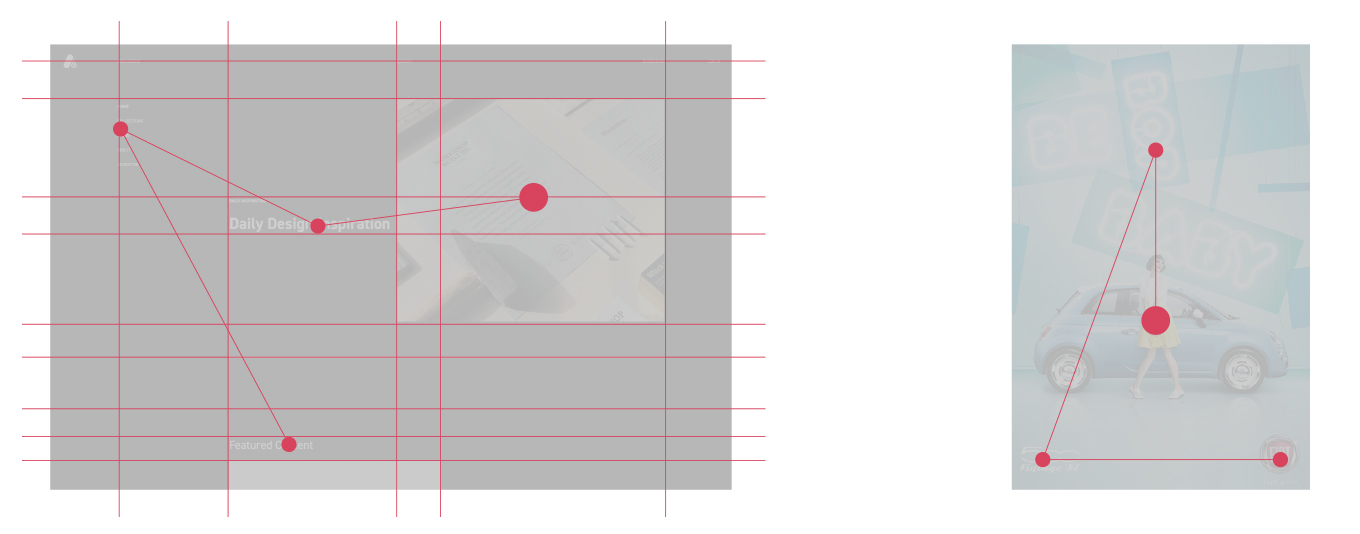
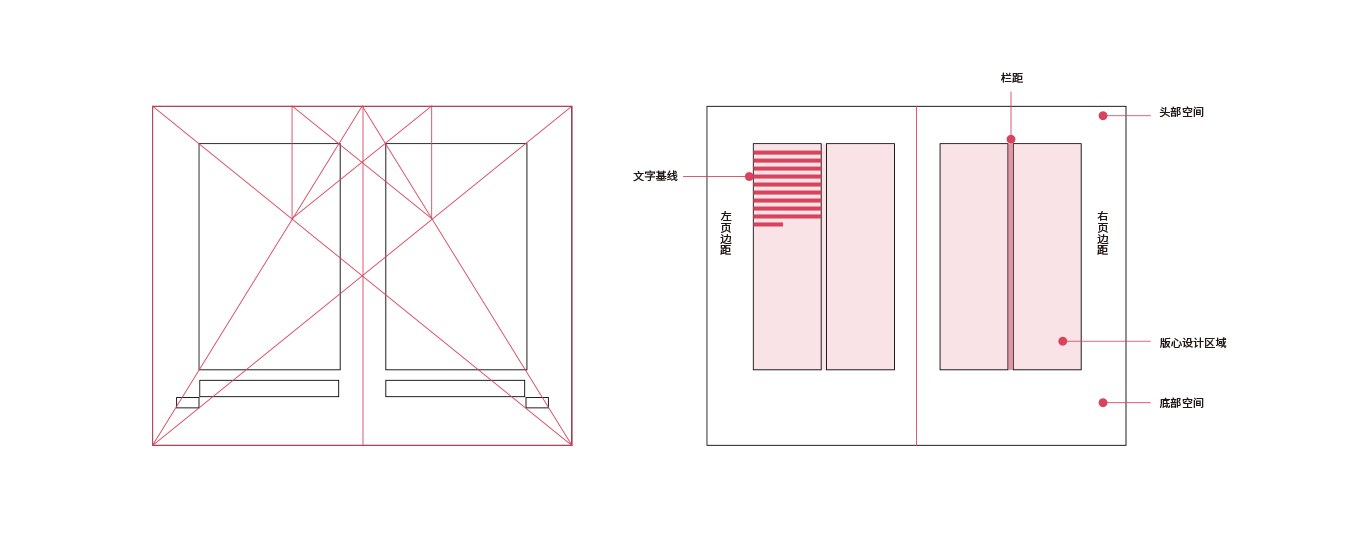
版面的版心
版心就是我们所设计画面的安全尺寸。
在设计的应用上,版心具有其独特的位置,对于书籍网站等文字性排版的媒介,版心是能规范视觉,在海报设计上,版心主要规范主信息的位置,给视觉以安全距离。

版心的计算
在标准情况下,(文字的磅值+行间距)x 行数-行间距=版面的上下尺寸

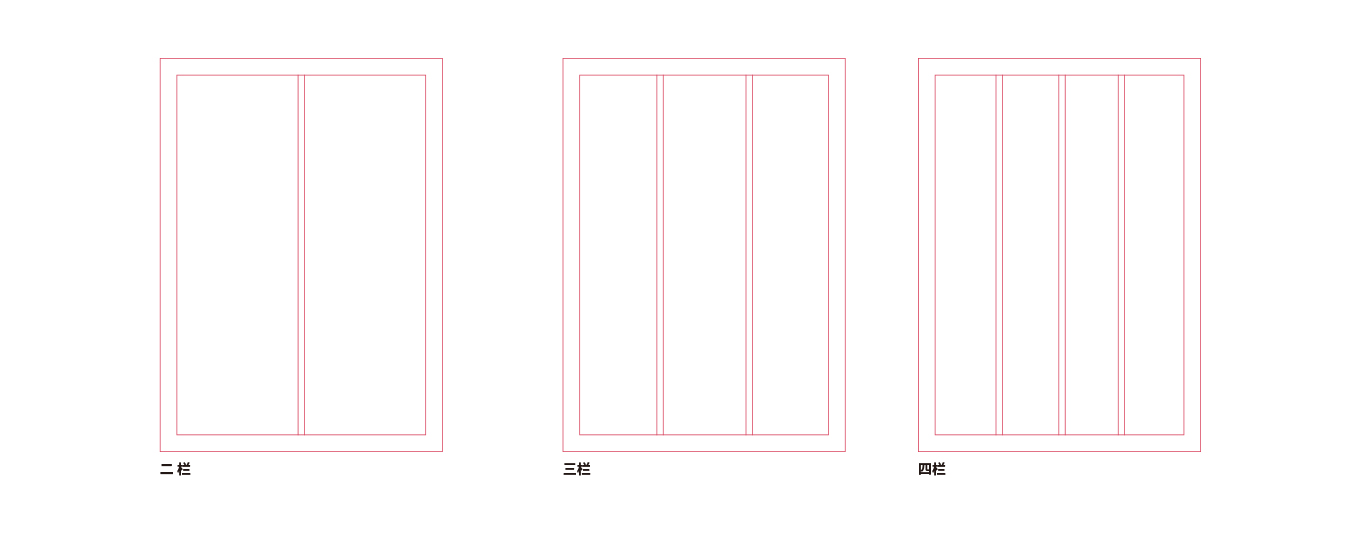
版心以及版面的分栏
对于是基于版心的基础上,对整个画面进行标准的网格划分,以规范元素的位置,使得整个画面更加整洁,结构平衡舒适。


Layout and Gravity - The center of gravity
版面的重心
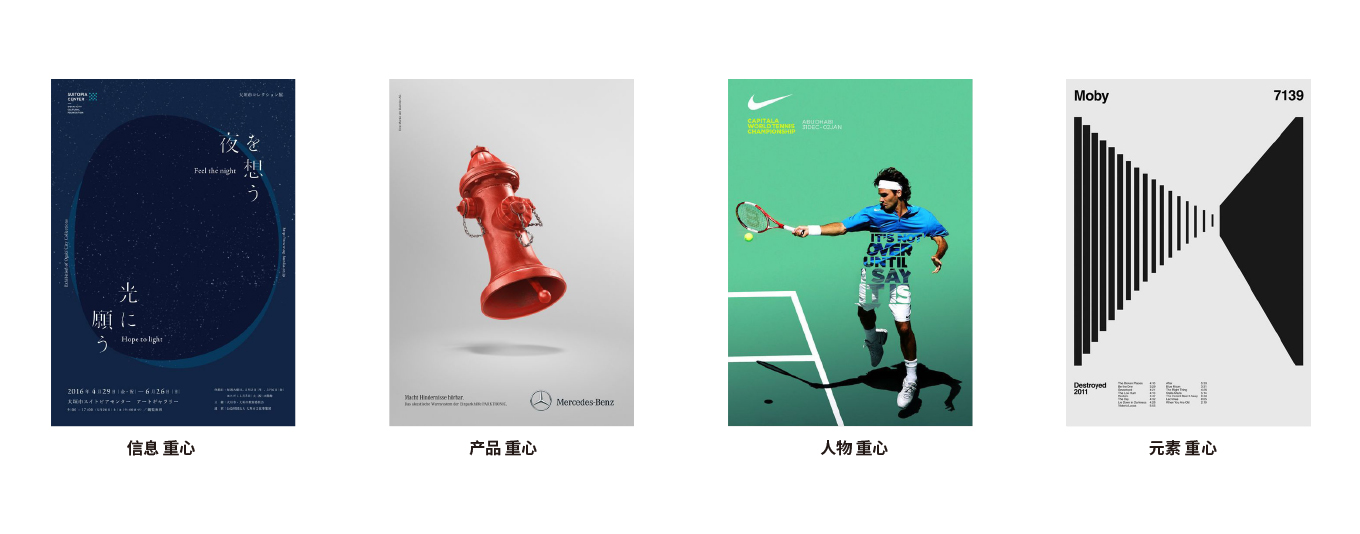
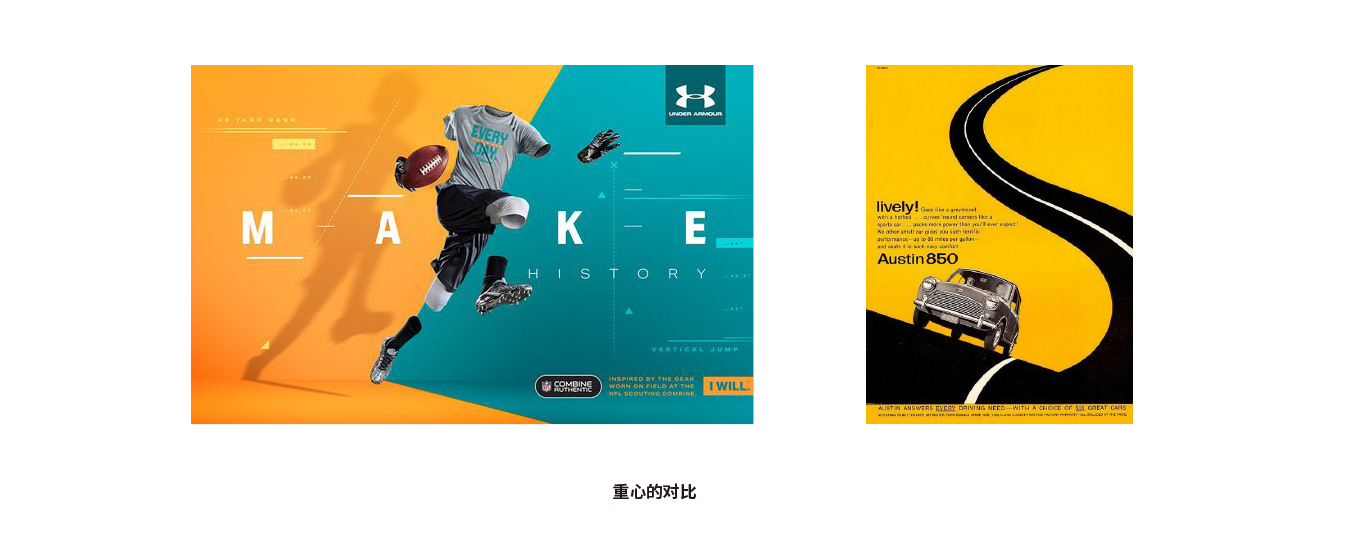
重心就是画面的视觉主体,是画面的视觉中心。
在设计中“重心”主要是处于一个范围内,并不是固定的位置,也不是画面尺寸的中心。
在画面中,是需要其他元素进行重心平衡。


在设计中,我们对重心的调整是很微妙,这也就是我们会不停的尝试,不停的试错,总在想找到那最适合的位置,颜色,字体,字号大小等因素.
对于设计师来说,我们应该本着对自己画面负责的态度进行设计.

Structure System- Grid systems
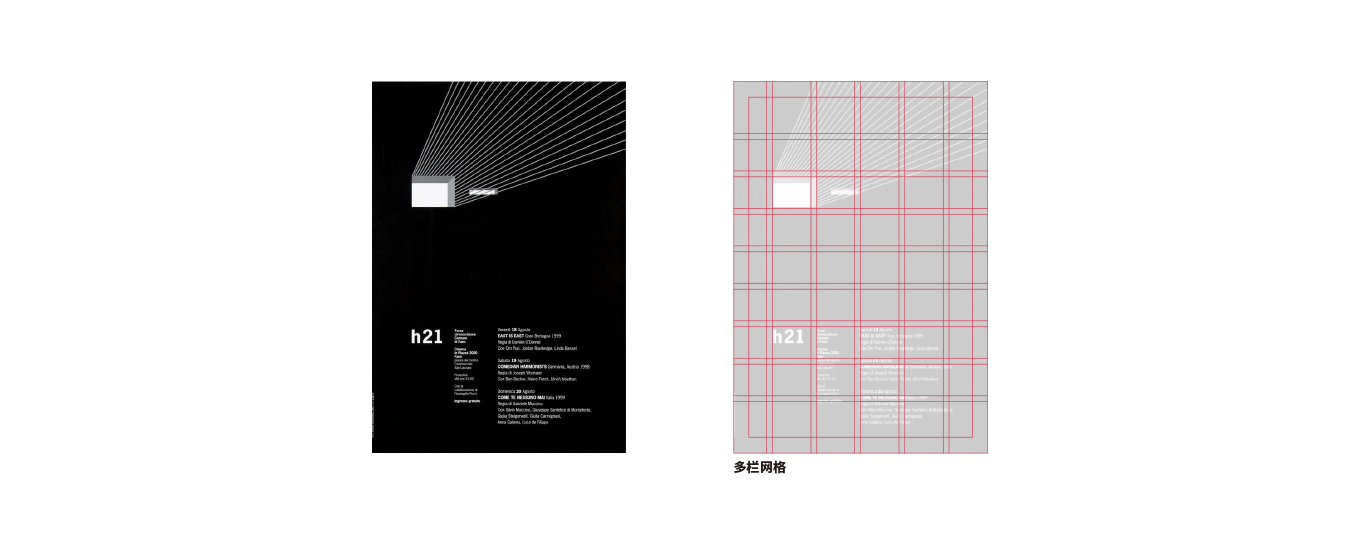
网格排版系统
主要以垂直和水平来划分版面的系统。
网格排版系统最早是源于印刷的书籍排版上,因为在文字印刷中,是必须对所有文字信息进行标准规范的编排,以满足批量印刷的需求.在现在的网络环境中,同样也需要如此规范的编排,以减少出错率,
这也是这几年网格系统被流行的主要原因。

以垂直和水平的分配方式排列版面元素
网格系统的网格编排主要是
3 x 3
3 x 4
3 x 5
3 栏/ 4栏 / 5栏/7栏/10栏/12栏等
具体的设置根据主体设计的要求,
以及媒介载体可以自行调整.

网格系统
网格系统的主要优势是具有通用性,具有模块性.

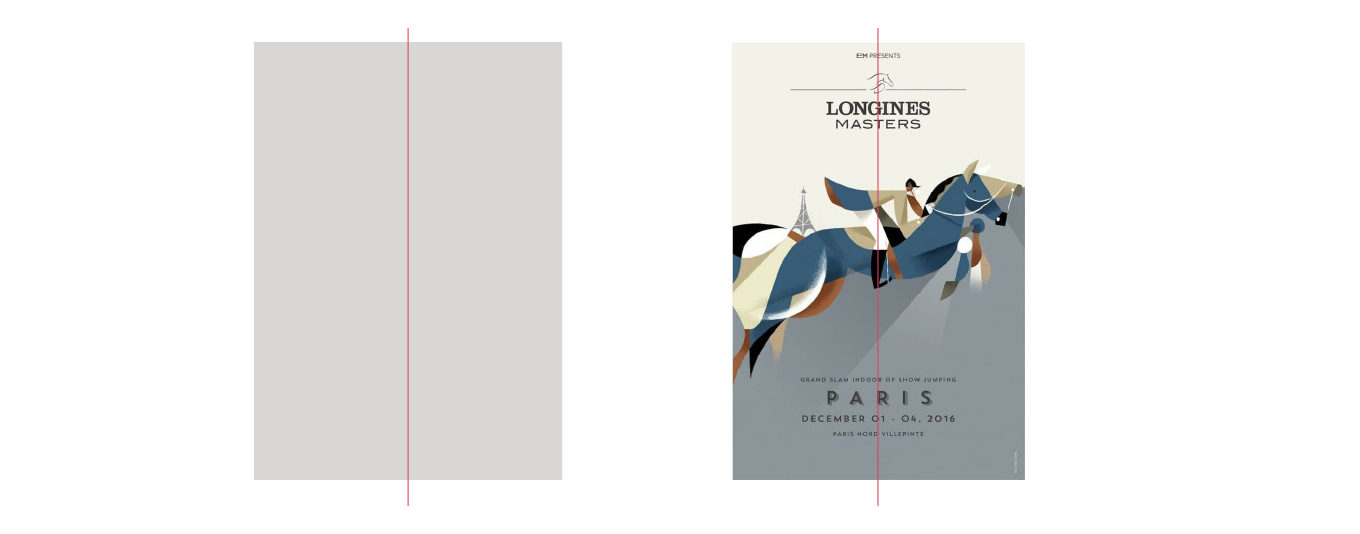
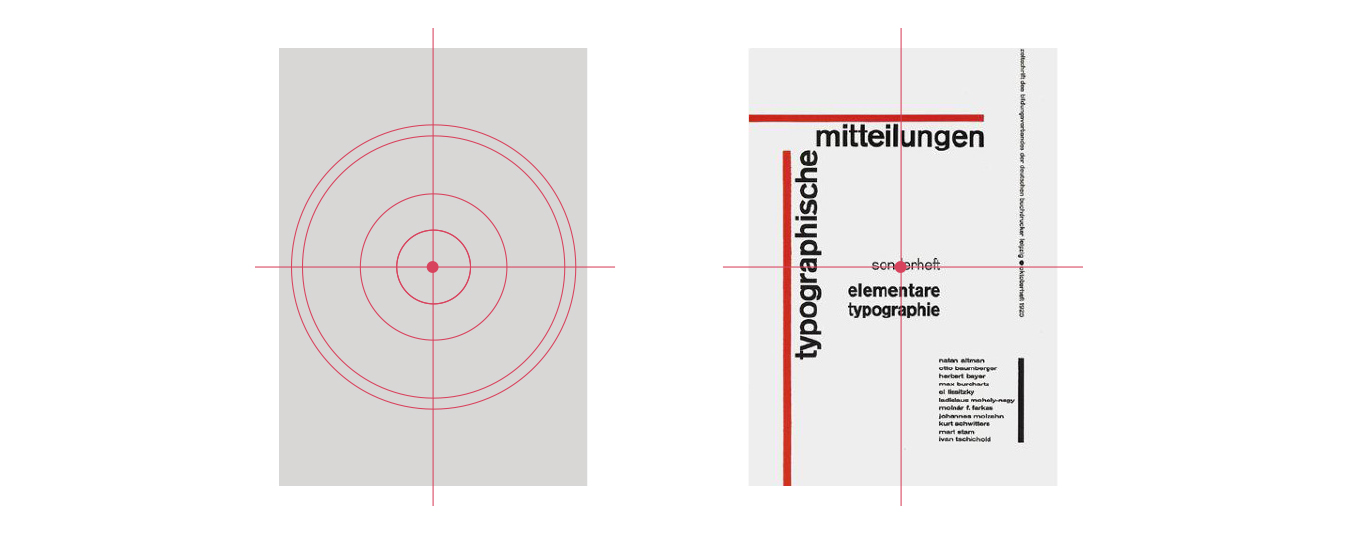
轴线式系统
轴线式只有一条,所有元素都放在这轴线的两边。

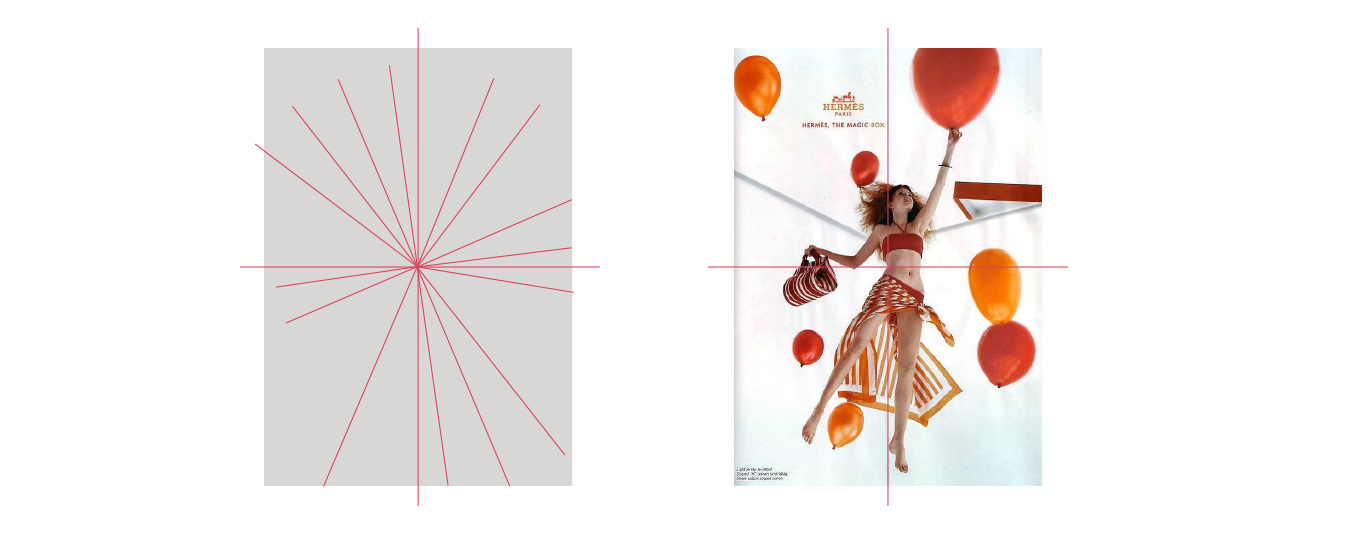
放射式系统
所有元素皆从焦点延伸出来。

涟漪式系统
所有元素皆从中心点环状散播开来。

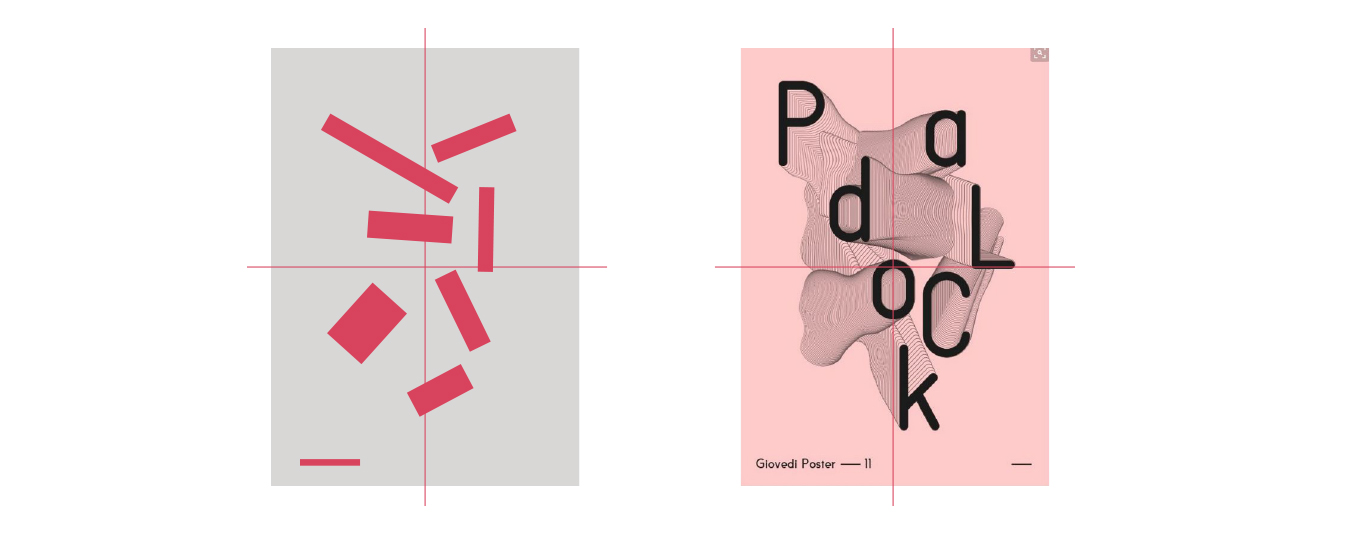
随机式系统
元素没有特定模式关系,主要以平衡法则进行排列。

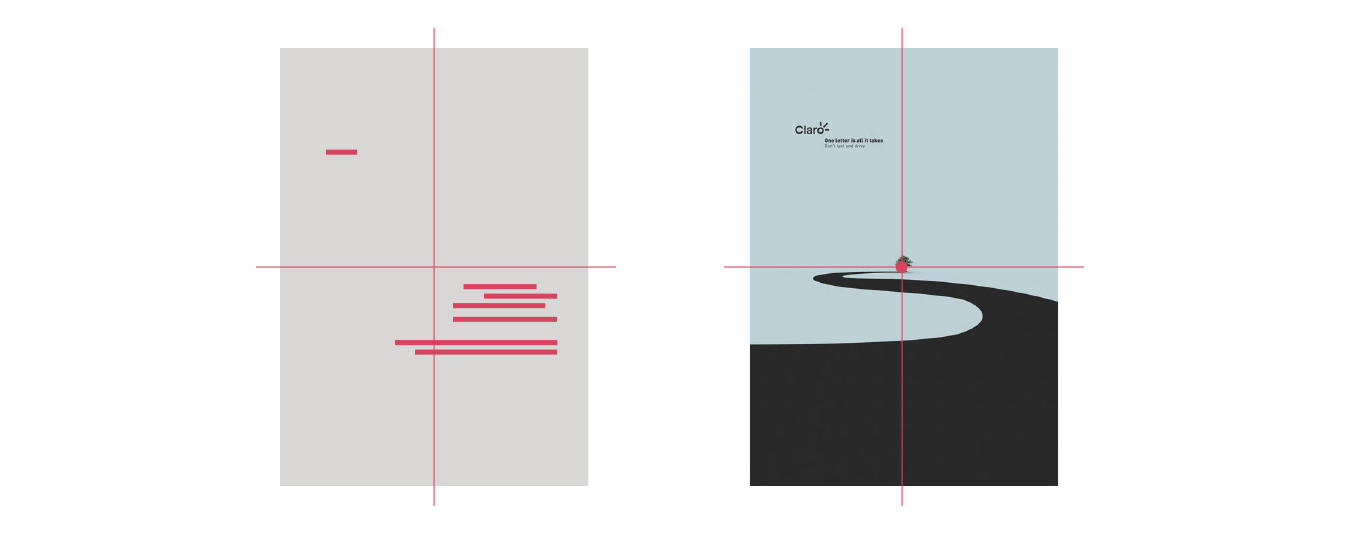
行进式系统
这是把元素层层结合,没有固定形式的系统。

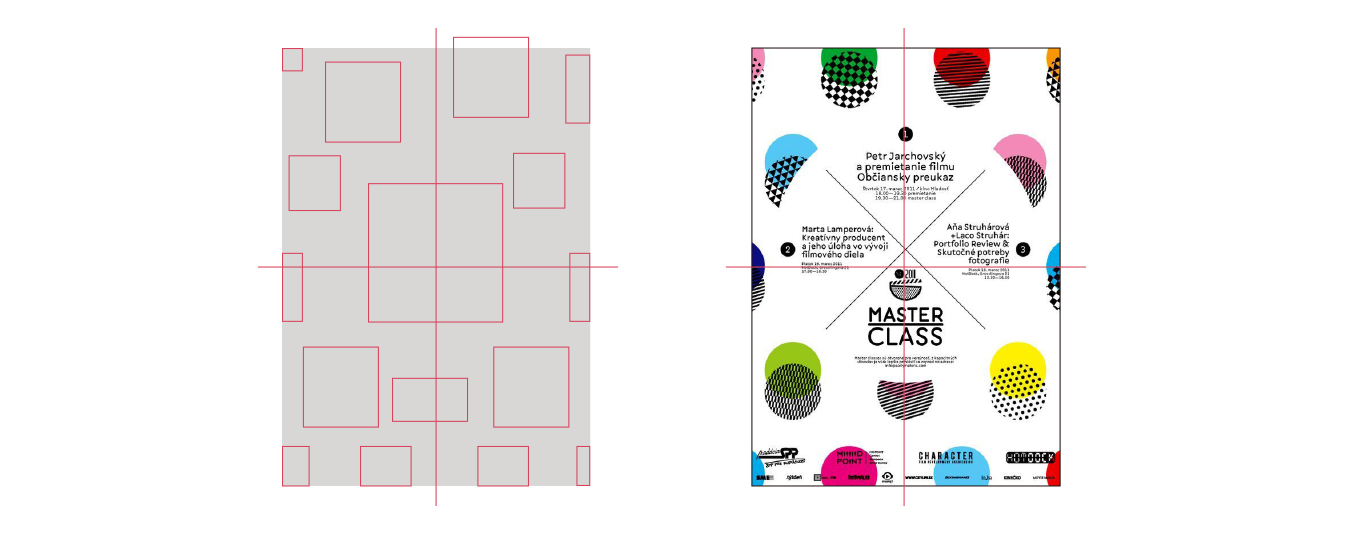
模组式系统
将诸多抽象元素变成标准化单元,架接起来。

两边对称式系统
所有文字或元素以左右对称的形式,安排在一条轴线上。

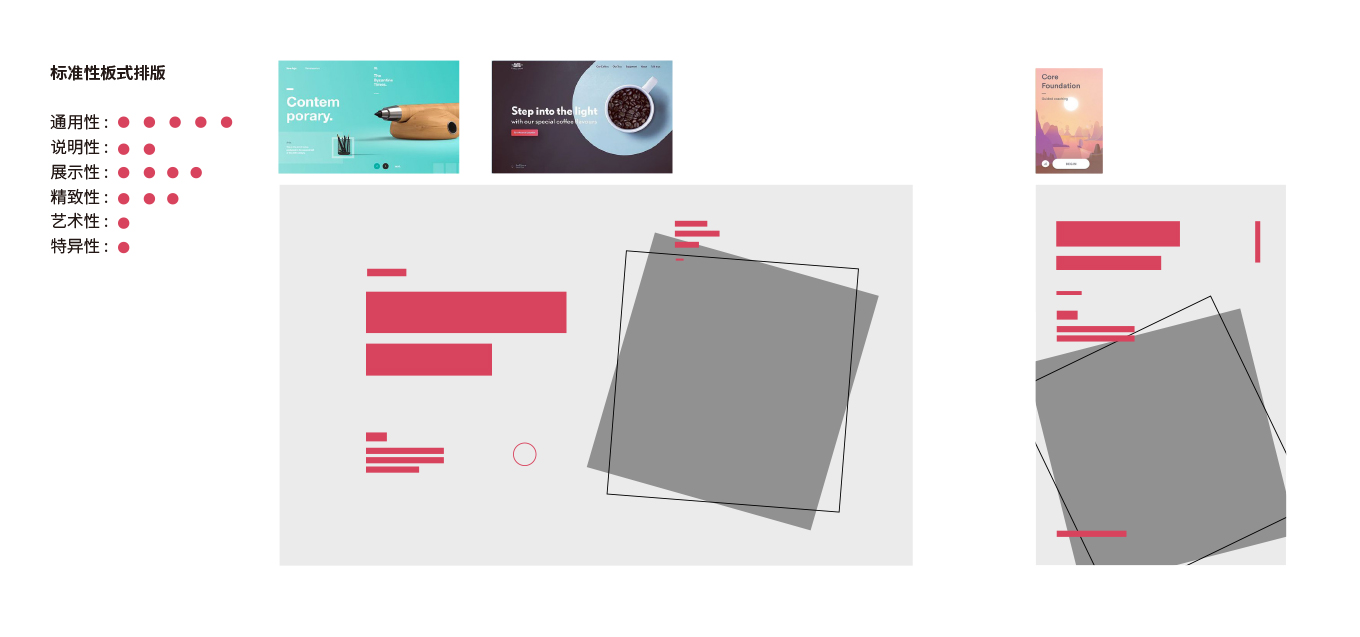
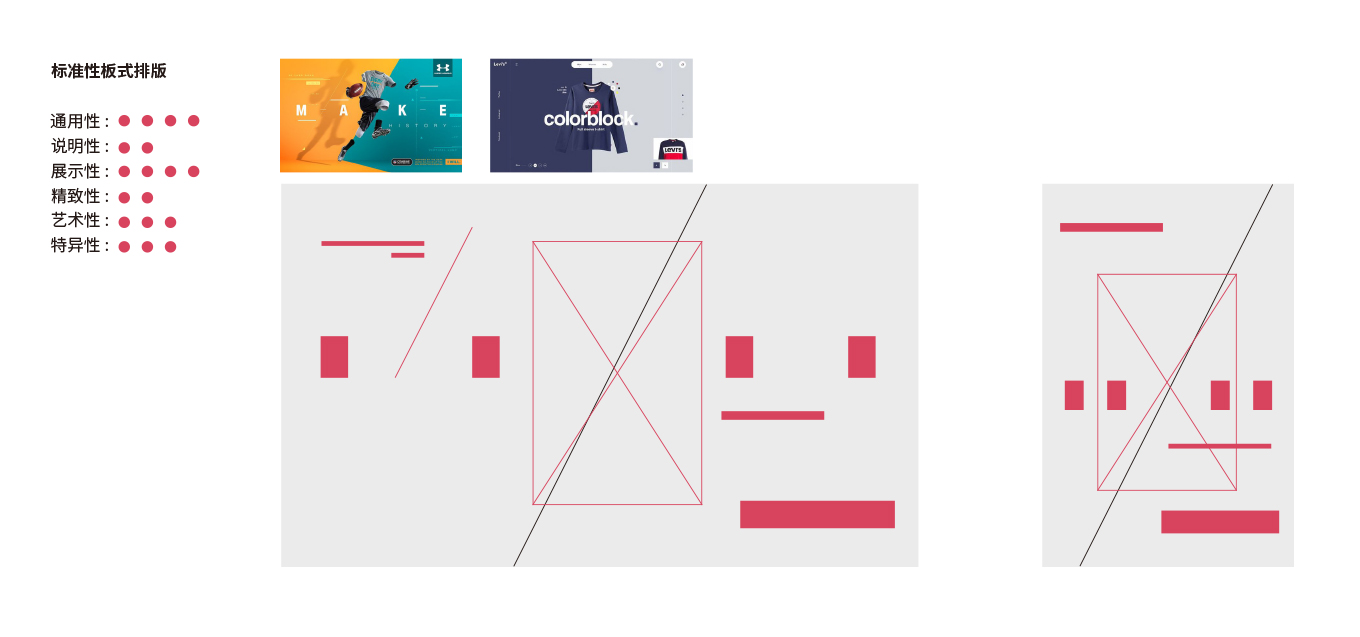
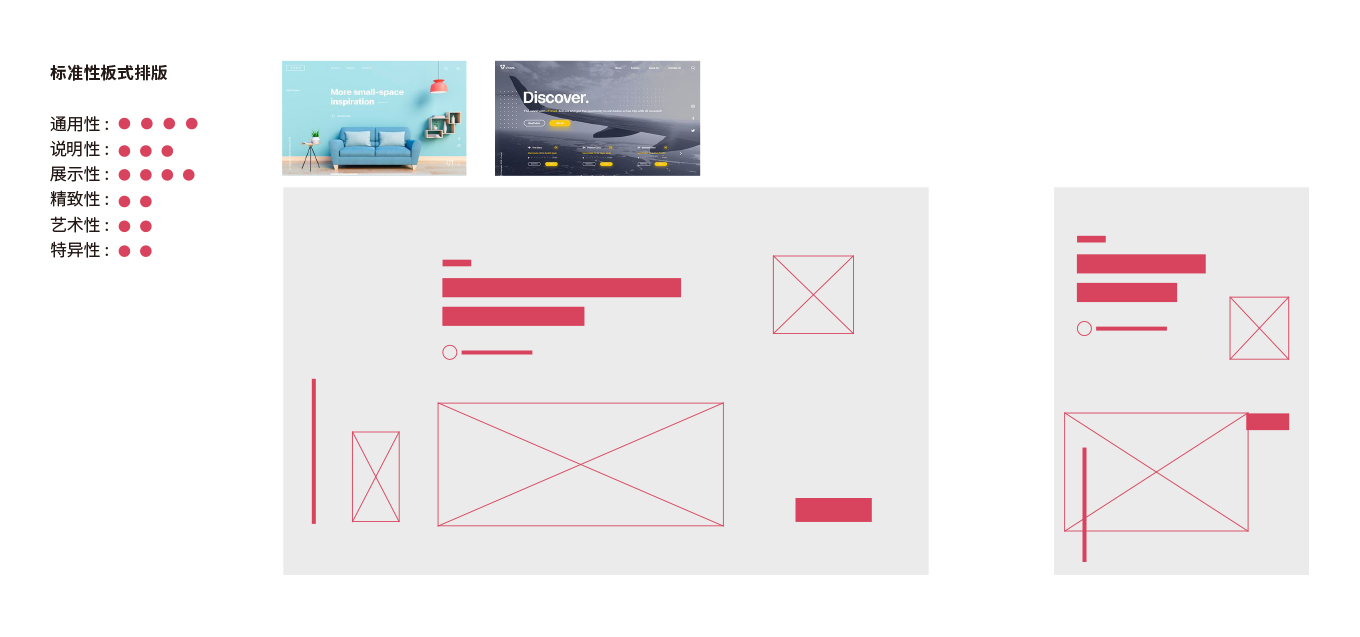
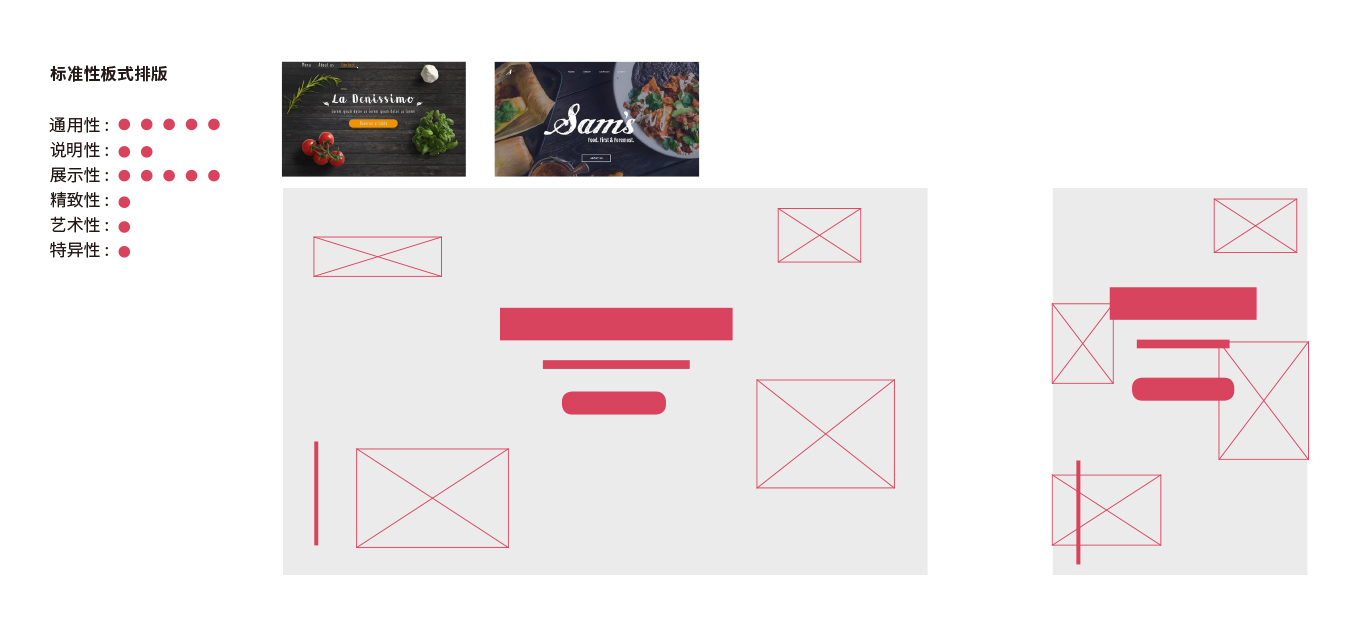
Layout Reference
常用板式参考





Color Composition - Hue
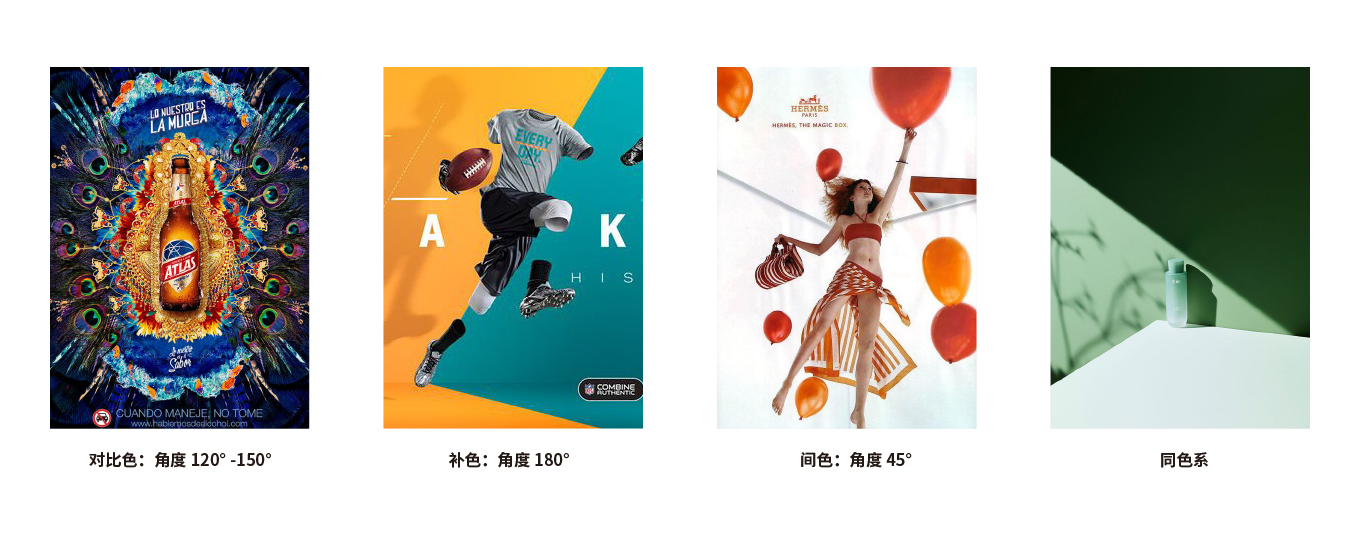
色相
色相顾名思义就是,颜色相,也就是外表.
对于设计师来说,色相这个词大家都不会陌生的,这就我们日常看的物体颜色会说的,红/橙/黄/绿/青/蓝/紫

色相,在这里有2个色以上的对比,按照角度划分为,间色/补色/对比色/同类色.


不同的色相,在自然中都有不同的印证,都能唤醒内心不同的情感。

Color Composition - Valve
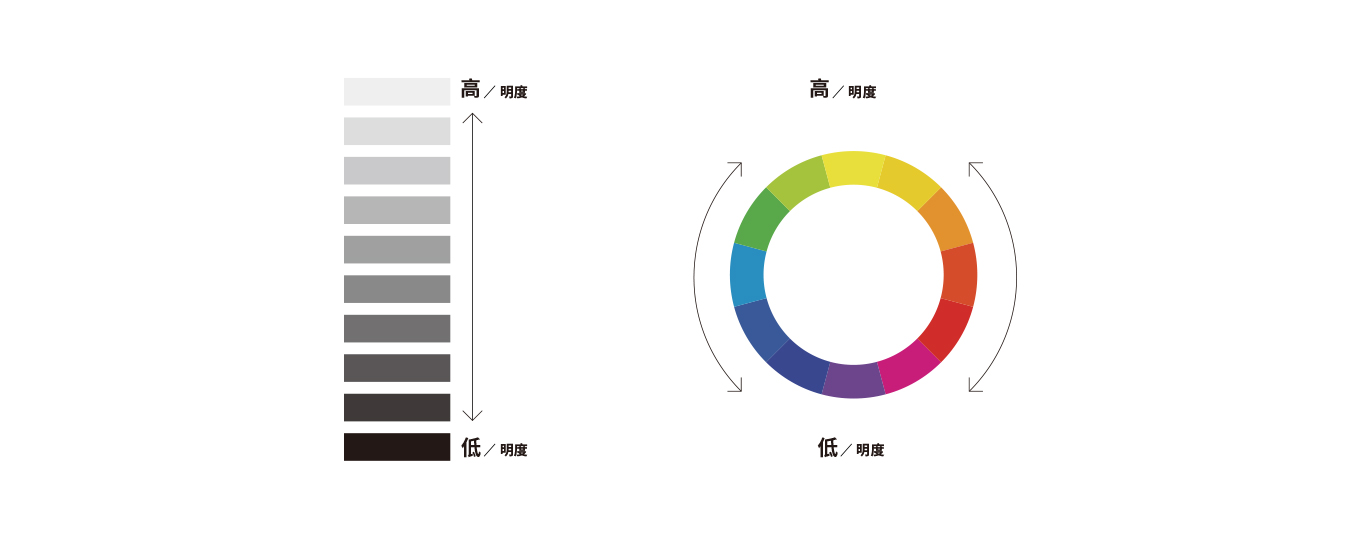
明度
明度是指颜色的明亮程度.

在明度这里就有我们在设计中常用的高级灰,这也是统一色调的方式.

Color Composition - Purity
纯度
纯度也是颜色的饱和度,是指这个颜色含有对应色相的多少.
这里有一个概念是黑白不算颜色,因为没有色

在对风格的把控中,颜色纯度的变化,是很容影响风格的.
这里会涉及到,不同文化,不同主题等等.

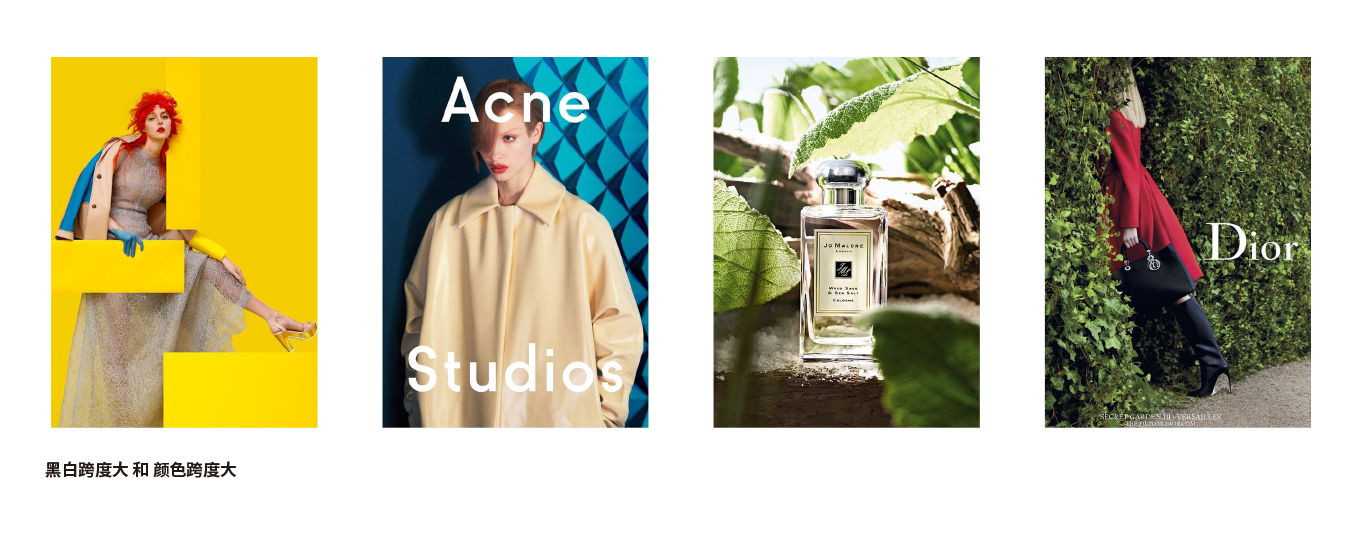
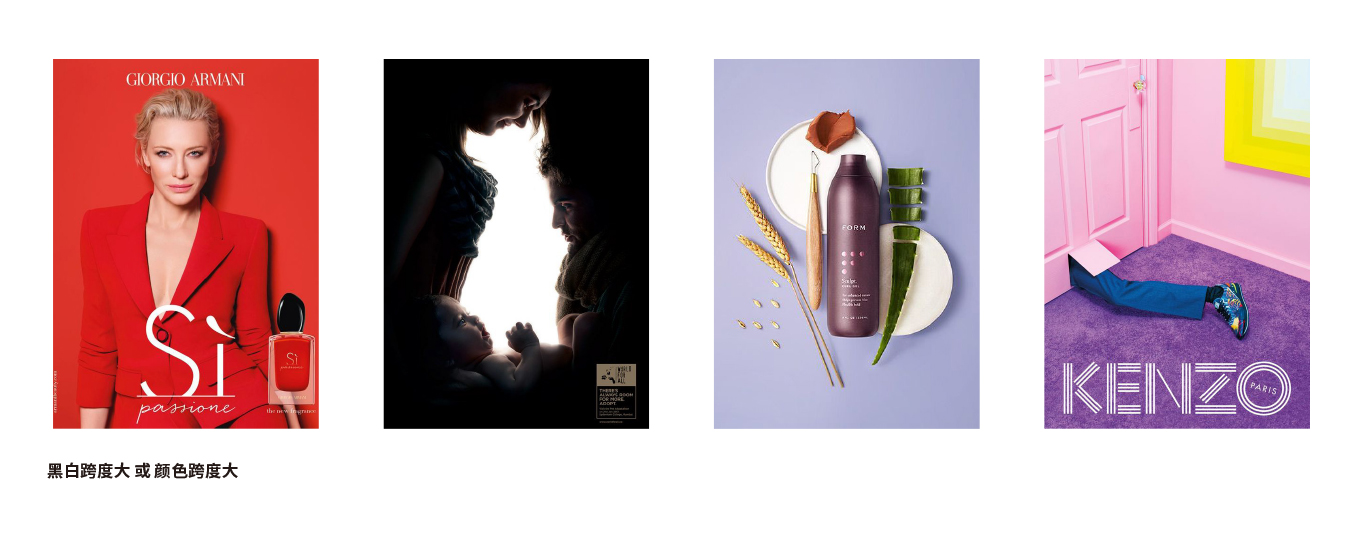
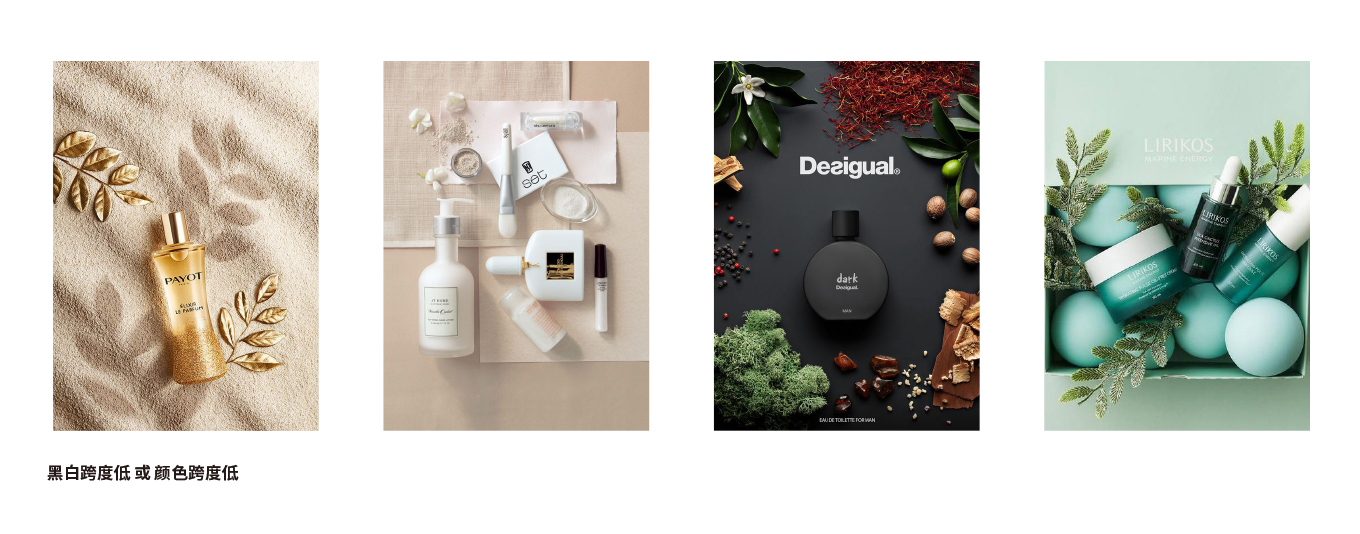
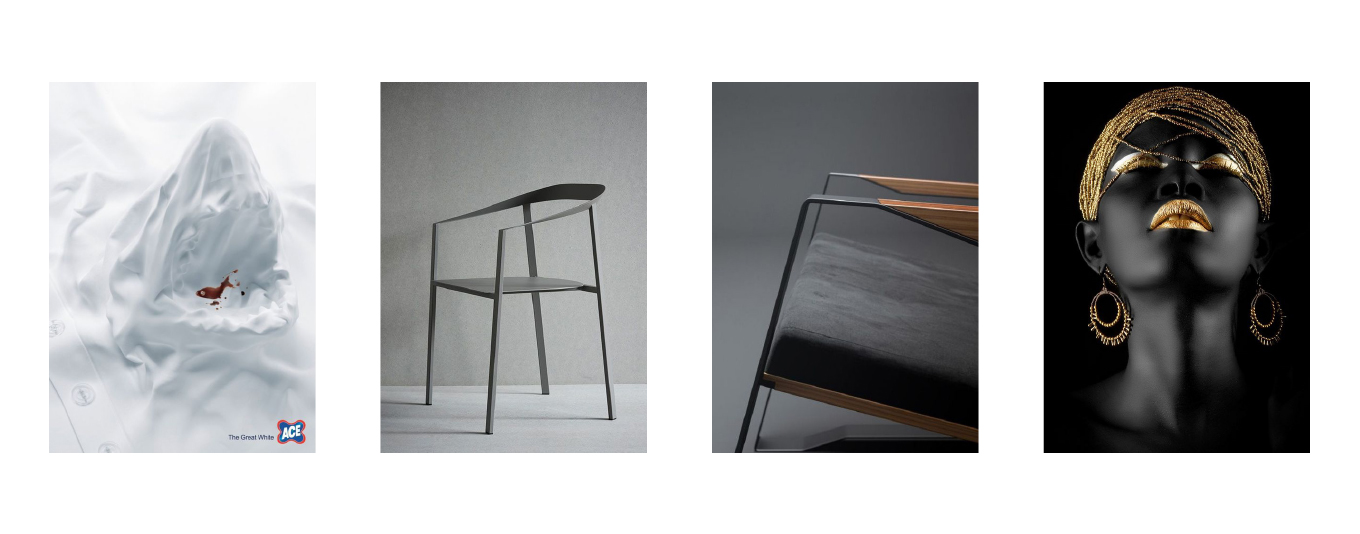
Tonal
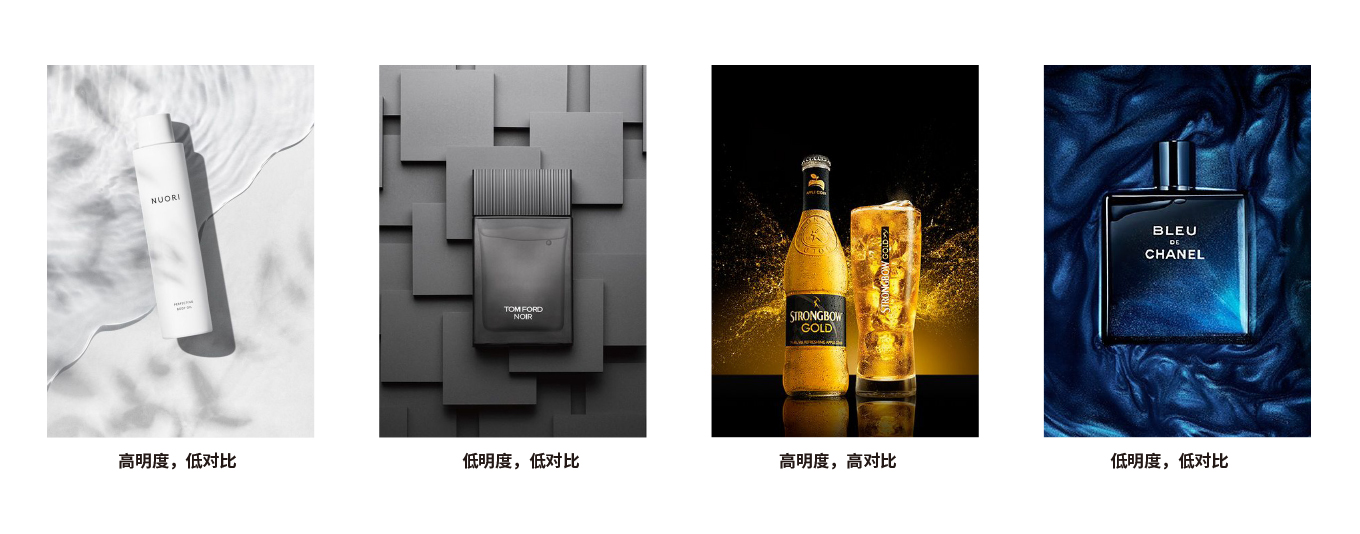
色调
长调,在音乐里面主要就是高昂奋进的乐章。
短调,主要是一些特定文化的音乐。
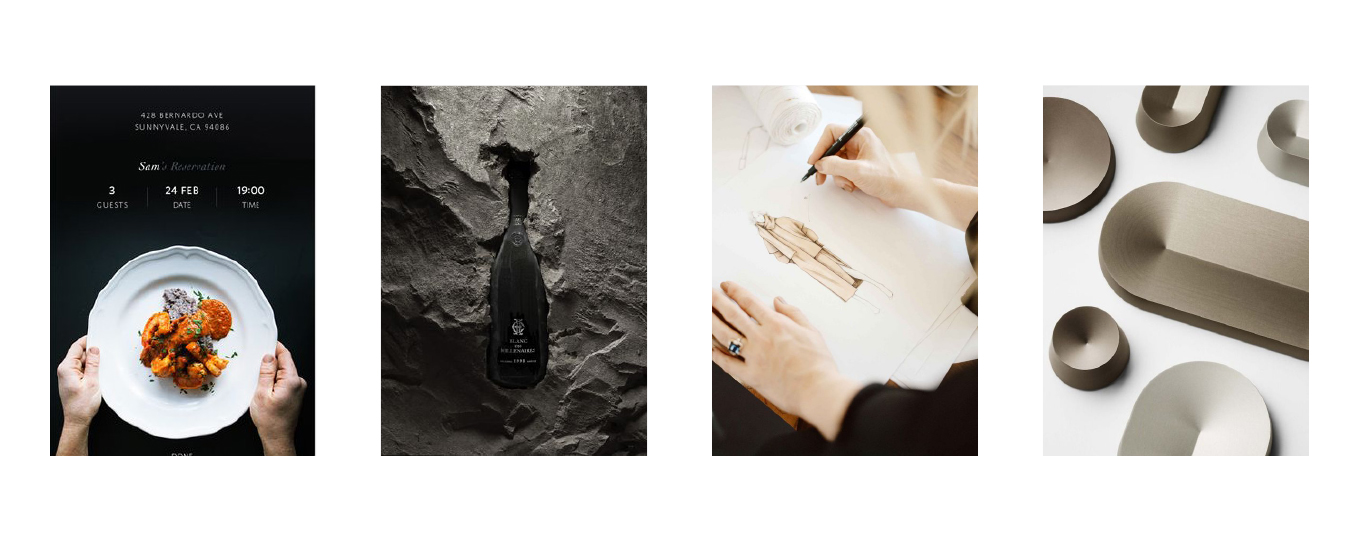
在设计里面应用以品质感的氛围为主,主要做一些背景使用,
以及一些艺术作品里面。
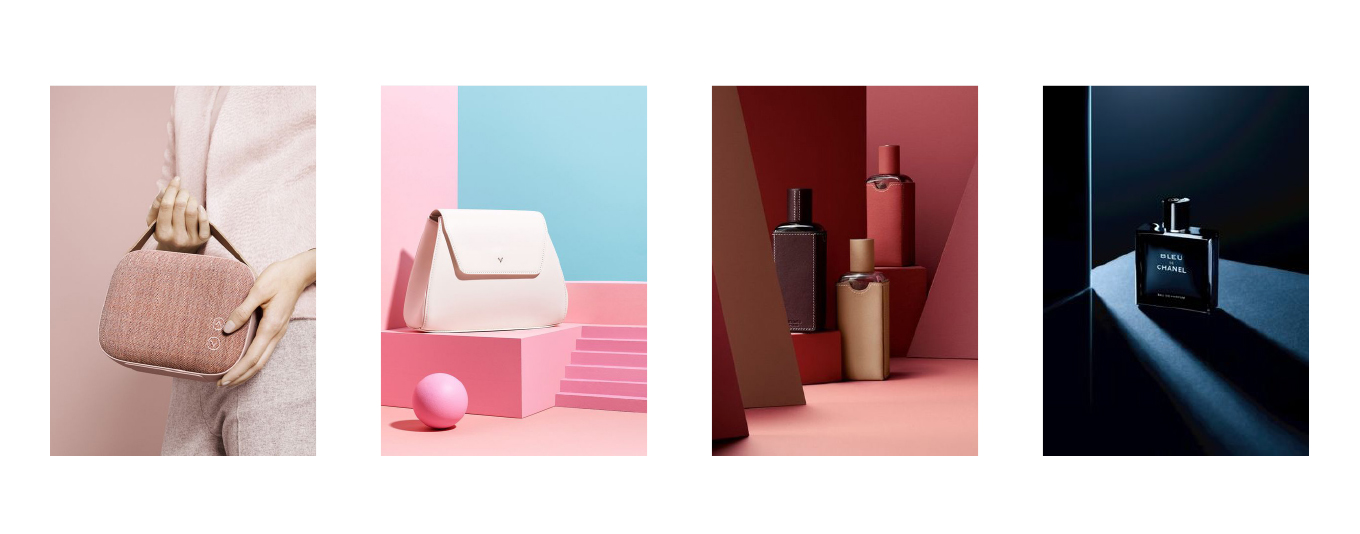
在设计里面主要应用范围是,海报KV,产品展示等主题较强的设计。
在长调里面主要需要体现的是高对比,画面明快,颜色饱和度高的设计作品。

中调,在音乐中主要是一些过度场景,也有一些特定文化的音乐。
在设计里面主要应用范围是,节日活动,等氛围性设计。

短调,主要是一些特定文化的音乐。
在设计里面应用以品质感的氛围为主,主要做一些背景使用,
以及一些艺术作品里面。

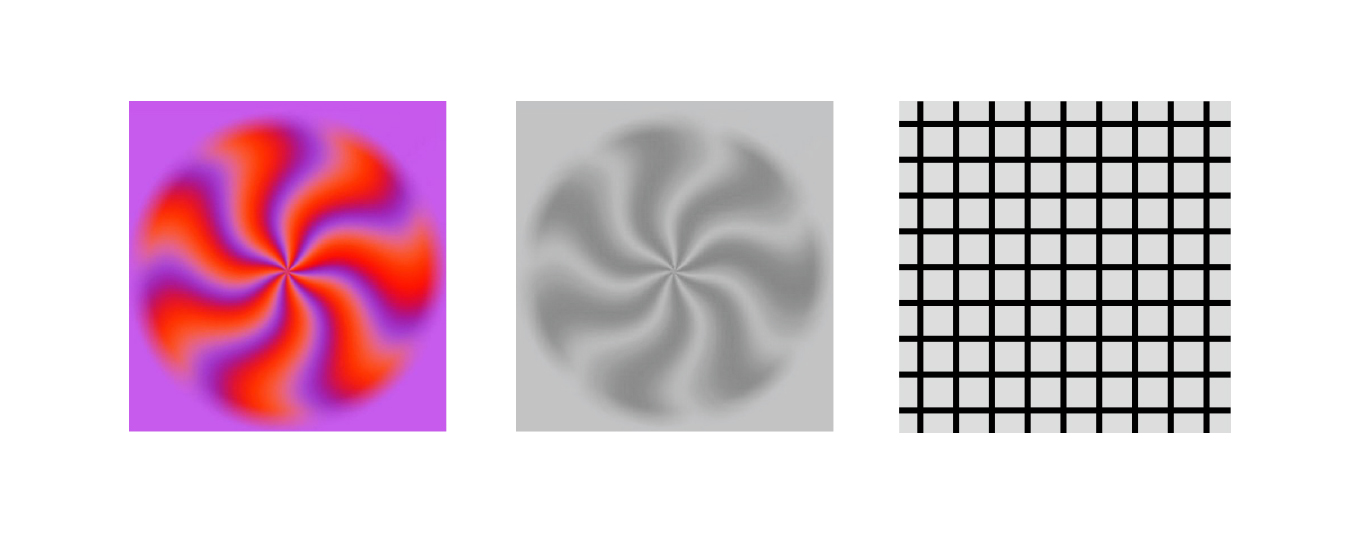
Color Character - Graphic
色彩的图形
色彩对图形的影响。
这也是在设计需要对图形的位置以及体积进行微调的主要原因。

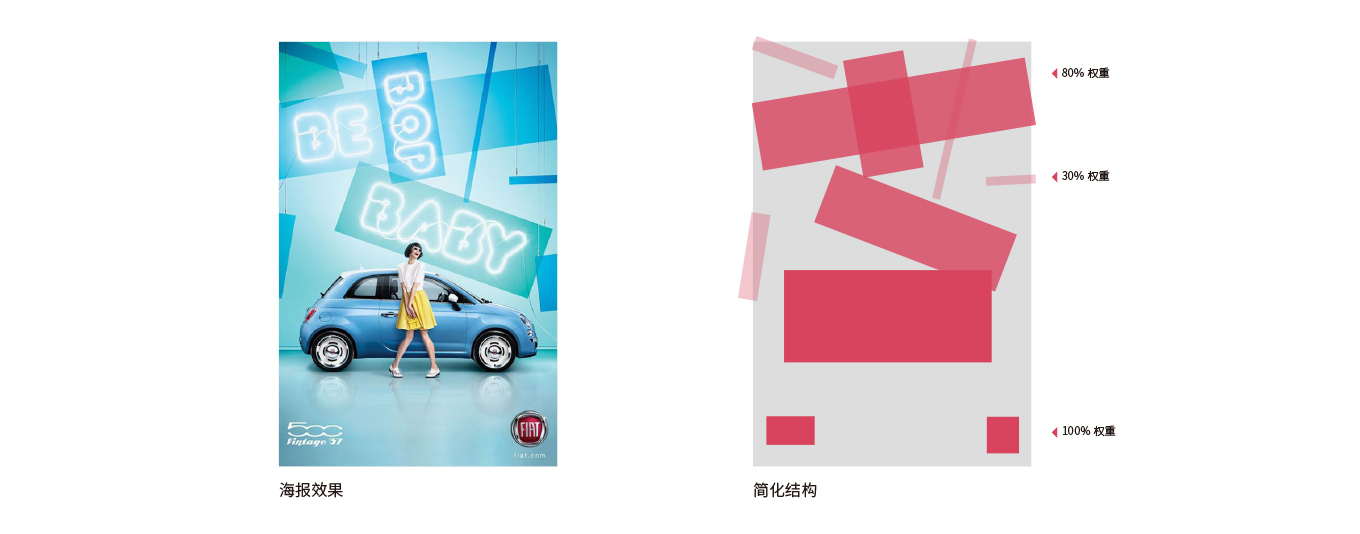
Color Character - Weight
色彩的重量
不同的颜色是具有不同的视觉重量。
色彩的体积取决于,色彩的色相,明度,纯度。

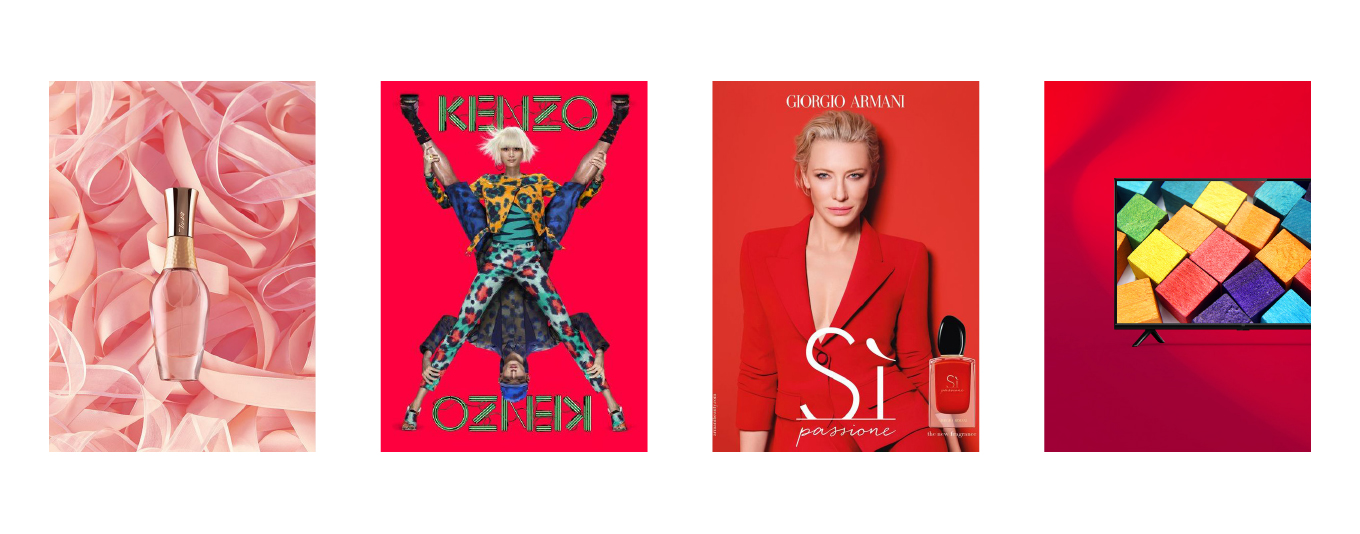
Color Character - Emotion
色彩的情感
红/橙/黄/绿/青/蓝/紫,就是这些色彩来引导我们的情绪。
带动我们的喜怒哀乐,带动厌恶欢喜。
我们是生活颜色的世界里,不同的颜色能带动我们不同的情绪,这也是世界如此多彩的原因。


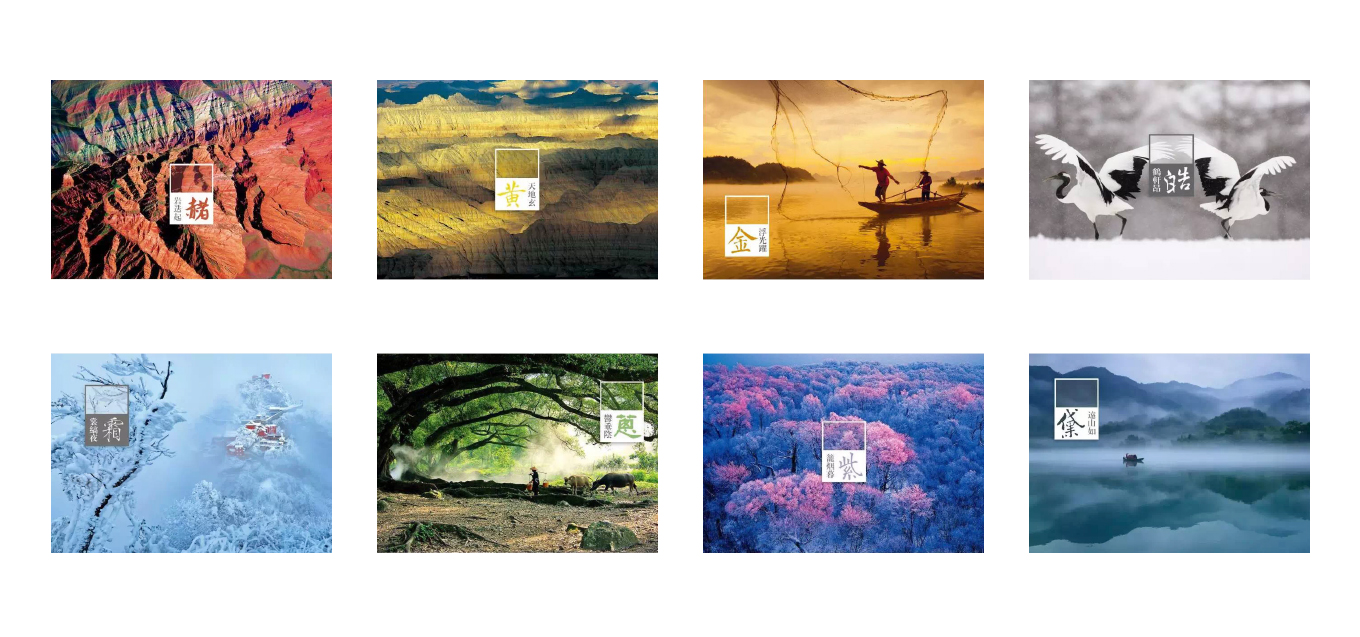
Color Character - Culture
色彩的文化
色彩的文化性,是由色彩本身的组合和混合产生的。
对于色彩的文化,主要是人类在长期的生活劳动,以及各种活动文化中慢慢演变产生的。
但颜色的组合不一定能代表特定的文化,颜色需要同特定的符号图形一起,才能彰显其魅力.
色彩的文化性和其特定的形状也密不可分。


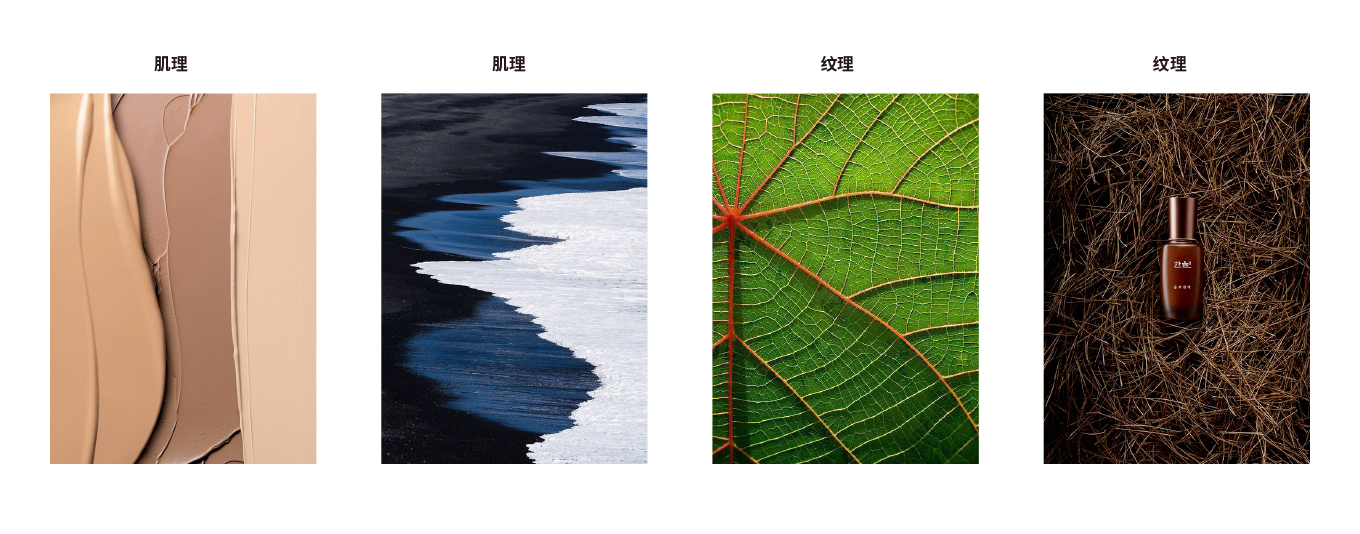
Color Character - Texture
肌理和纹理
肌理和纹理是由区别的,我们日常说的质感主要是指对肌理的描述。

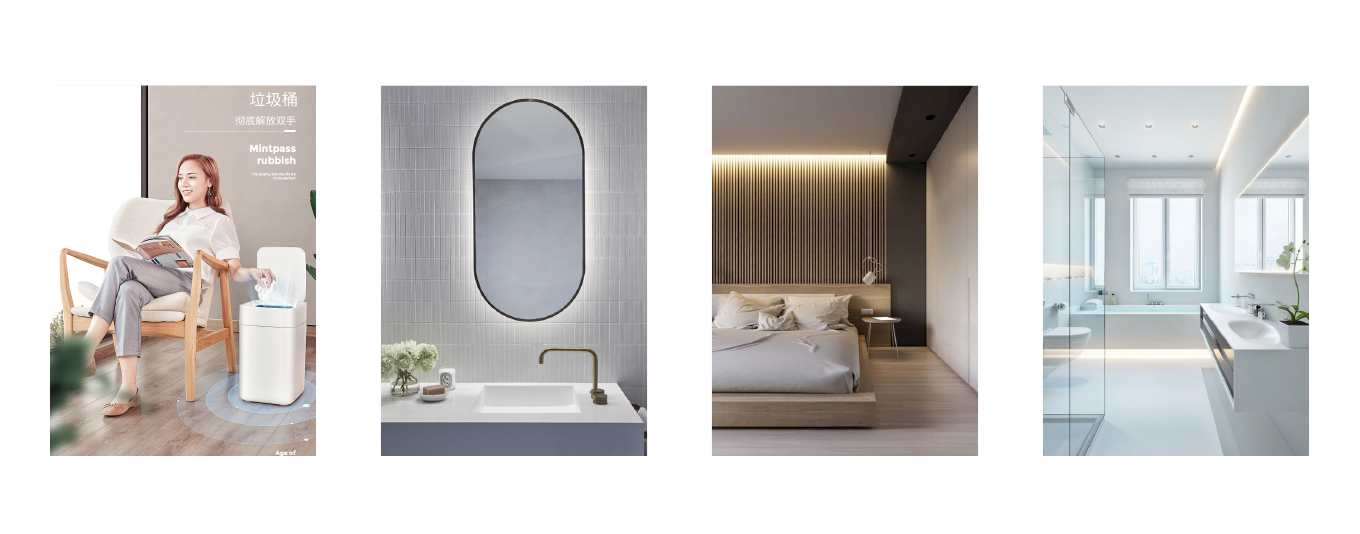
Design Style
常用的风格展示
品质科技

精致生活

智能生活

独特匠心

时尚艺术

个性潮流

天然有机

品质工业

儿童时尚

节日活动
