优秀的版式要怎么欣赏?

大家好,这次见面,给大家来点干货,本期想跟大家分享一下优秀的版式要怎么去欣赏,它到底有什么不一样,好在哪?该看什么东西?俗话说,外行看热闹,内行看门道,看待一件事情要追根溯源,只有知其然才能知其所以然。希望对大家有所帮助。一起学习,共同提高!
——————————————————————————————————————————————
开始前,先反问一下自己,一个设计作品它有哪些东西?抛开外部因素,从学术的角度来讲,无非就是字体丶图片丶图形丶颜色,它们之间的相互摆放,相互堆叠在一起组成一个画面呈现在我们眼前。至于元素为什么要这样摆放等原因,同样可以反问自己,不这么摆那会是什么样的呢?有什么规律和秩序?

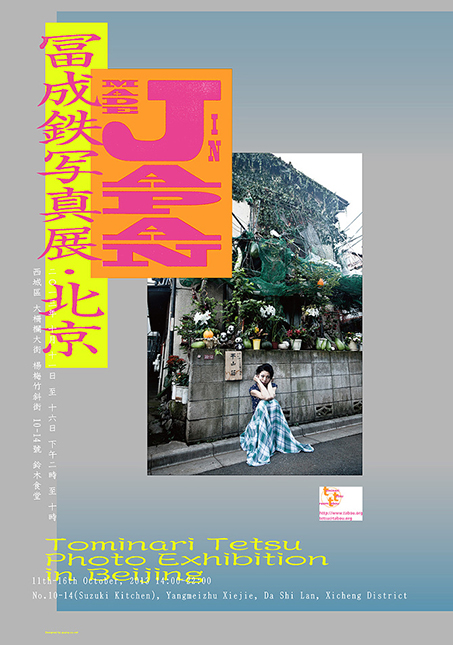
反问自己,这个作品上有什么元素?一开始我们可以从局部看作品,一直细分。

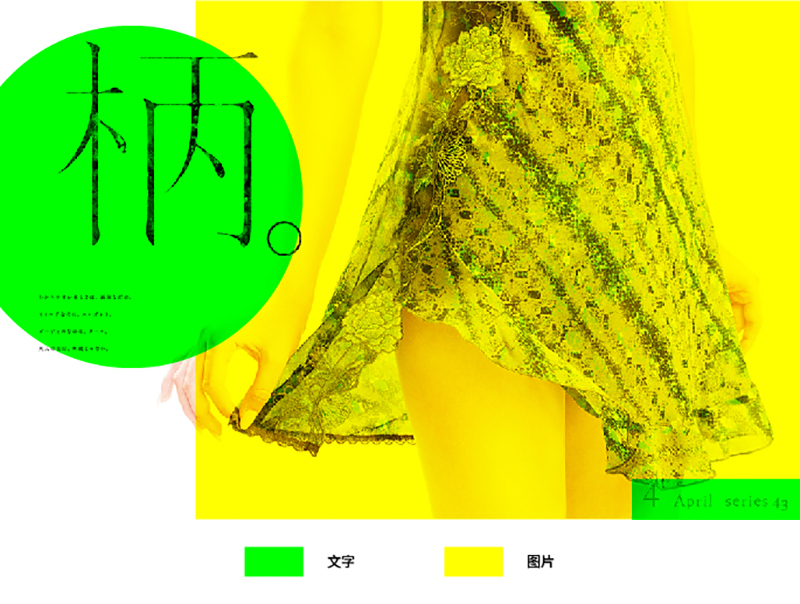
1、 文字 2、图片 (典型的图文搭配。)

理解到这,再反问下自己,为什么文字要有大小。可以举下反例,去做一版对比,看看是什么效果。

经过这样一调整,文字的层级关系就没了,看不出重点是什么。文字的层级关系很平,几乎没有对比可言了。由此可以看出,放大文字是为了突出重点,这样才能让主角有更好的展现机会。
那这里的字体是很纤细的宋体,为什么呢?同样可以举反例来验证心中的疑问。

将字体一换,是不是觉得很别扭,为什么会有这种感觉呢?是因为图片可以看出这是一位女性,因此选择了宋体来表现,而且图片整体的明度很高,包括身形手形以及裙子的形态都是给人一种飘逸、轻盈的感觉,所以选用的字体不能太粗,要不然图片镇不住字体反而被抢了风头。同样,下面那段小文字之所以行距放那么大,也是为了符合图片所以表达出的气质。
继续,这个作品第一眼看到的是什么?

毫无疑问,是最大的图片,那么这个最大的图片就是这个作品的主体。
分析玩图片和字体后,我们可以看看这个作品的构图是怎么样?

左边文字信息,右边是图片,那么就可以得出,这是左右结构的构图形式。
那么文字为什么要放在左边的上面呢?小段文字为什么要和大标题放在一起呢?我们试着把它们分开来放,看看最后呈现的效果是怎样的。

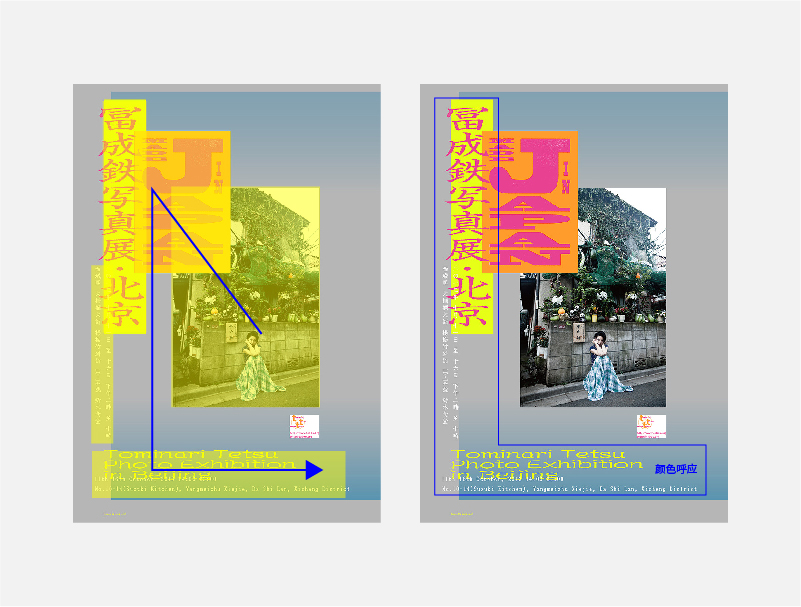
这样一看,元素太散,负空间也由此变得复杂起来,正好左上角是空白最大的,所以将它们放在一处原来是很合适的,而右下角的文字与左上角的文字成对角线,起到呼应的作用。
——————————————————————————————————————————————

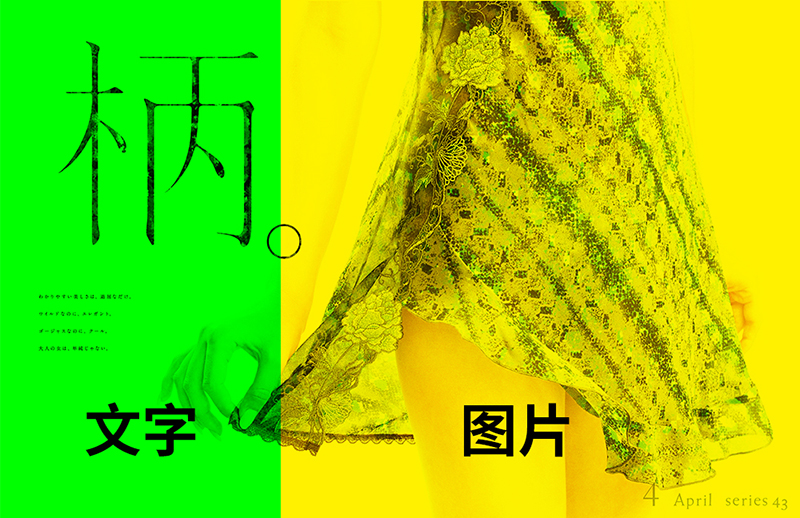
这个画面也是属于图文搭配,选用的字体有很强的曲线感,正是因为画面的主体是一位性感的女性,有女性的曲线柔美感,同时图片明度很高,就决定了字体不能是粗犷的字体,颜色上只用了一种。构图同样是左右构图布局。
——————————————————————————————————————————————

这个画面除了文字就是图形,那么怎么来欣赏这个版式呢?
我们可以尝试分解画面中哪些部分是属于图形,有多少个文字群?主体是谁?

区分文字群要看具体内容、贴近远离、组合形式、对齐方式、字体的运用、加上自身经验和阅历来进行判断。这里大的文字群是4个,大的文字群里又包含了小的文字群。图形无疑是这个画面中的主体。

我们欣赏作品时可以看它里面是否运用的有对比和统一等手法。文字群的对齐方式都是统一的左对齐形式,文字群的字级大小就是对比(在字级最大的文字群里还运用了两种对齐方式。)
——————————————————————————————————————————————

同样,这个也是属于图文搭配,中间的文字为什么要放在中上的位置呢?这样放有什么用意?试着用网格去解构一下,发现这个画面上下左右都被划分了三等份,如果框内文字群放在画面的中心,会显的画面很呆板,而且人眼一般看画面视觉中心会偏向中上,将文字群位置上移很好的避免了这两个问题。

图片和文字整体的视觉流动都是从上到下,在底部放入的信息最后会映入人眼中。

——————————————————————————————————————————————

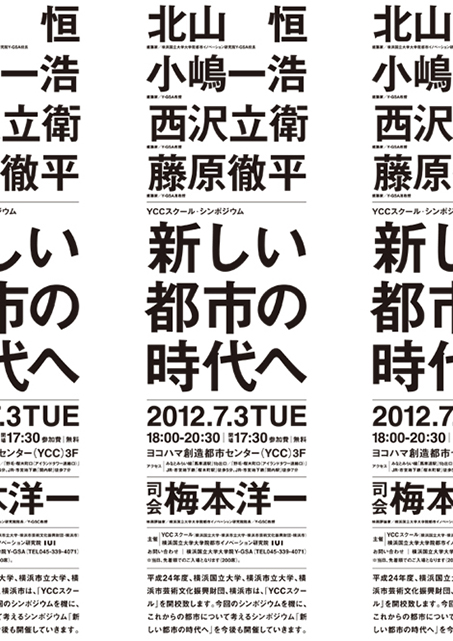
这是一张纯文字海报,这个怎么看呢?
首先我们来看看它的比例,用网格来解构一下。

中间文字群和两边的文字群的比例为86.783/60.325=1.438(白银比)。构图形式是左中右构图。采用了文字群重复出现并超出页面的表现形式。
除了这些还能看出字体都是用的现代无衬线字体和黑体,字重也很均匀。文字群是两端对齐的形式,大文字群中又包含了小的文字群,里边的细线起到了分割文字群信息的作用。
画面中有黄色块是什么原因呢?试着把黄色块去掉,看下结果 。

去掉之后是不是有点太单调了,没有一点颜色来衬托,加入黄色后有一种现代的都市感。

同样的我们可以举一反三,用其它的颜色,不一定非要用黄色。也非常好看。
——————————————————————————————————————————————

这种简约图配文版面设计怎么去欣赏呢?
画面用的是现代感的黑体字,符合图片中的物体属性,视觉流向是从左上到右下,运用了对角构图。

用网格解构一下,竖向是六栏,横向三栏的网格形式。

画面中运用了左对齐、右对齐、顶对齐、底对齐四种对齐方式。三个字级大小对比。对齐形式的统一、字级大小对比、画面整体元素的布局使整个设计得到均衡。

——————————————————————————————————————————————

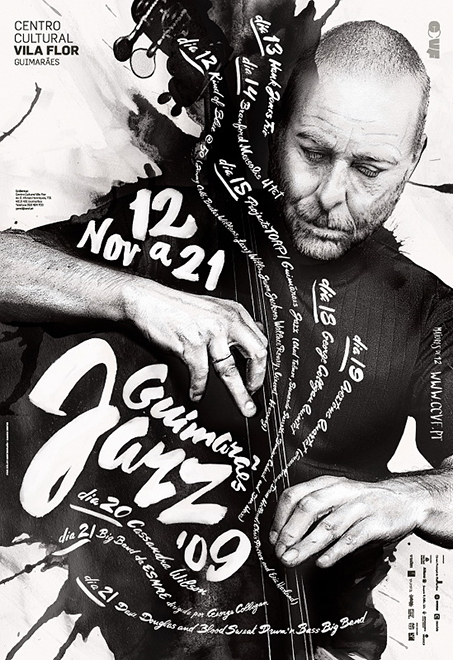
这个海报用文字编排成乐器的形式,创意形式非常好。可以记在脑中用文字编排成某个器物的形式,有类似项目就可以考虑这样的形式。

这样的海报同样有要清晰传达的信息。
——————————————————————————————————————————————
这种非常规的设计怎么欣赏学习呢?

同样是图文搭配,先在脑海中把文字全部屏蔽掉,那么就只剩下色块、图片、渐变色和背景了,再屏蔽掉色块,那剩下的就只有图片、渐变色和背景,再屏蔽掉图片和渐变色呢?是不是就只有灰底了。为什么要这样看呢?有没有发现,单从设计上来讲这个画面就是分了这么几层堆叠在一起组成的。字体上对比非常强,可以明显看出是想要用粗犷的字体来突出想要重点传达的信息,画面中的色块和字体的颜色以及底部的渐变色在图片中也都能找到源头。

图片和色块、文字的叠加摆放,形成流畅的观看视线。画面中颜色运用也有相对应的呼应关系。画面中,文字字体、粗细、颜色、色块等到处充满了对比,同时,文字群的分组和颜色、图片和色块的形状又保持统一。
——————————————————————————————————————————————
最后分析一张名片作为本次的结尾吧。
设计,到最后讲究的是细节,细节到位才能体现作品的精致。有时候失之毫厘,便差之千里。下面我们就来分析,名片到底隐藏了多少设计细节。

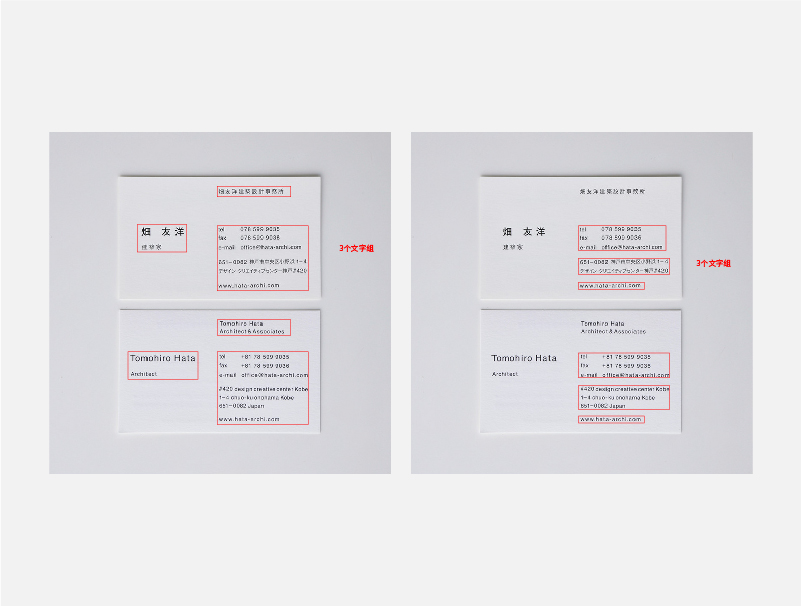
同样,这个版面上只有文字,没有任何其它东西,那么这就考验设计师对文字编排的功底了。
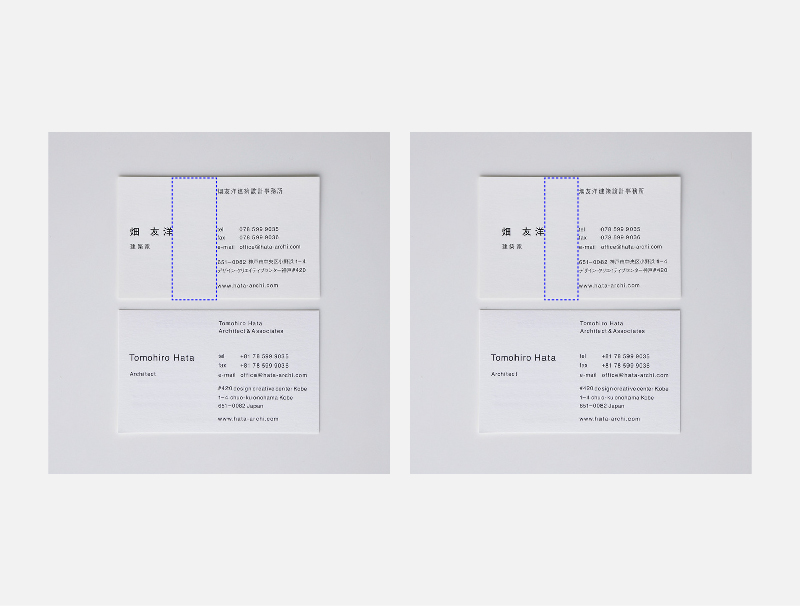
怎么解构这个名片呢?首先,这个名片是从中间划分为两半(左右相等)。

接着看这个画面上有多少个文字群?文字群里是否又包含了小文字群?

3个大文字群,同时信息最多的文字组里又分了三个小文字群。
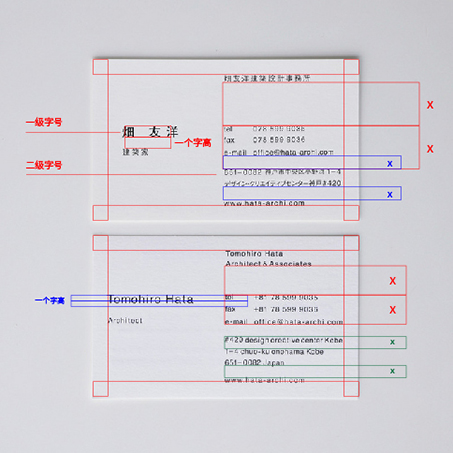
字级为二个字级(忽略模糊不清的字级大小),文字群的间隙和行距都是有依据可寻的。

对齐方式都是左对齐,同时文字群和文字群之间也是左对齐的形式,姓名职称文字群和联系邮箱文字群上下是对齐的,达到统一秩序。

这里要注意的是正面和背面的姓名和职称这一文字群是采用了居中对齐,为什么不采用统一的左对齐形式呢?


经过对比发现,如果左对齐,由于正面文字长度的原因导致后面空隙太多,视觉上不舒服,所以巧妙的将它进行居中对齐,很好地解决了视觉上问题。同时,中间空隙正好是页面边距的2倍。

从大的方向看这个名片都是呈三角趋势,长度上的比例节奏韵律都很好,字级上有对比,相关的信息都摆放在了一起,需要区分或强调的信息进行了单独的提取摆放(公司名)。
——————————————————————————————————————————————
好了,最后做一个知识总结吧。都讲了什么,该看什么?
一、看字体(字体的类型、字重、字级的大小、字体和字群的组合方式,对齐方式、文字长度比、)
二、看图片的使用是什么感觉的,整体画面的构图是什么样的构图,视线流动在画面中是怎样的?用了什么样的美学比例?
三、看新颖的形式感,存储在脑中的记忆库。
四、看优秀设计所用的配色手法(理解表达的是什么气质,遇到想到项目气质的就可以参考这些优秀的配色)