对需求拆解的一点方法经验
为什么会这样?
菜心觉得还是思维问题,没有一个属于自己的系统性的做事方法!
这里介绍一下我个人做事的思考路径,供大家参考。
当我拿到一个需求后,我会迅速把需求进行拆解,将其分为三类:
1.搬砖类
2.优化类
3.创新类
什么意思?
下面结合最近刚做的社区模块来依次介绍这三个类别的意思。
先来简单说下项目背景:
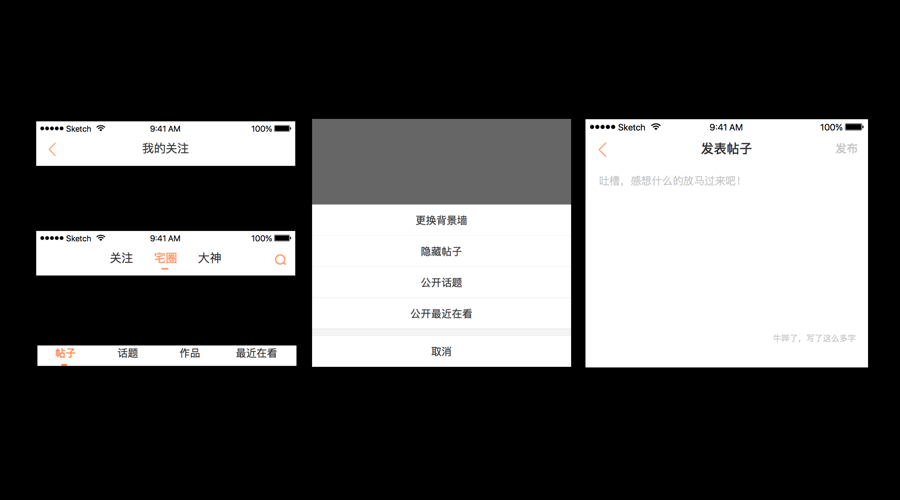
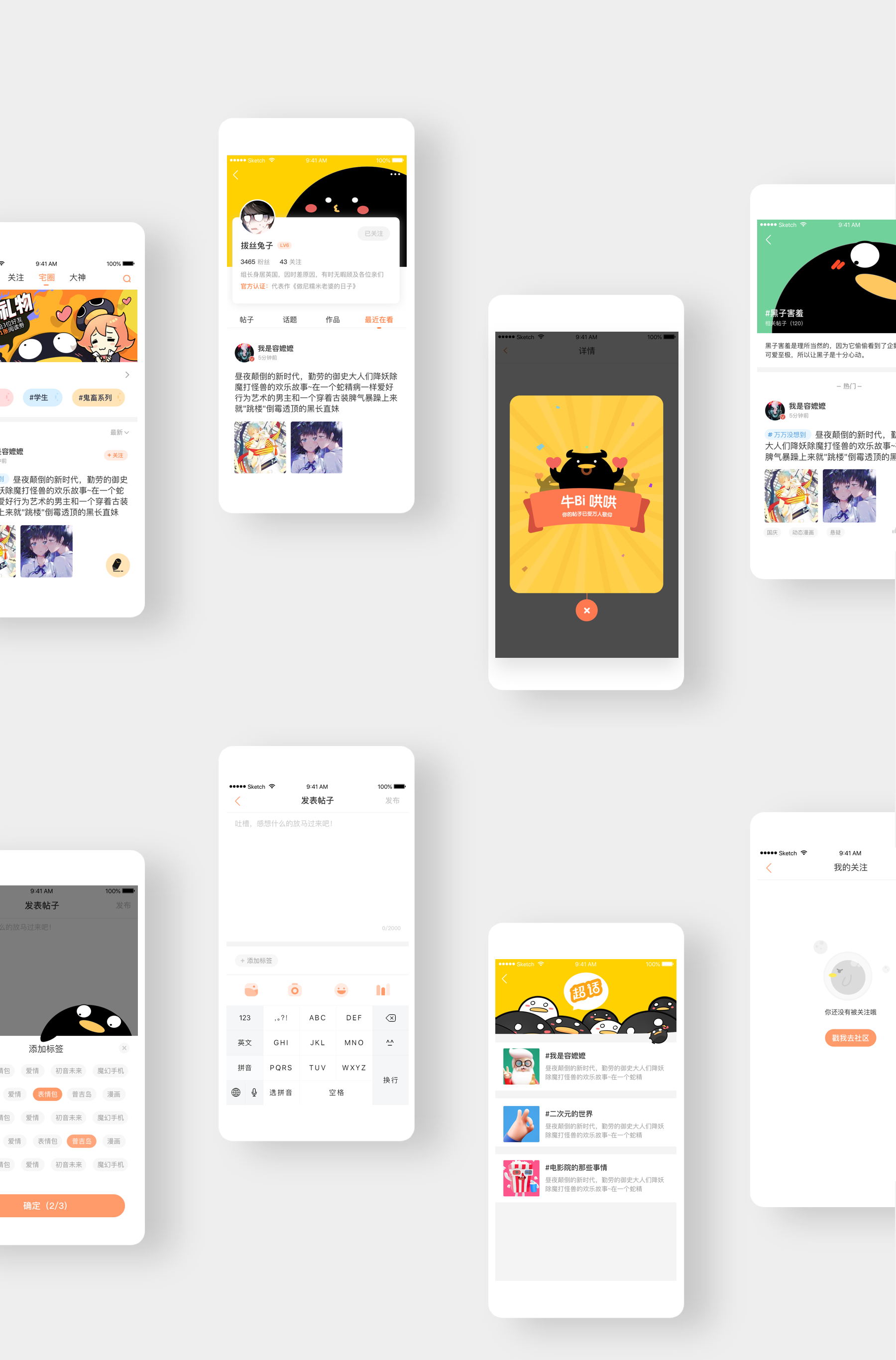
腾讯动漫app有一个社区模块,是推进粉丝、作者互动的地方,以前只有作者可以发帖,现在我们要对普通用户也开放权限,当然,这是功能上面的诉求,对于视觉方面,经过设计侧和产品侧的讨论,我们一致认为当前的页面不够活泼、好玩,与我们的目标用户定位不符,比如目前的部分页面如下:

当了解了项目背景与需求后,就像前文所说,我会立刻将整个需求拆分为三类:搬砖类、优化类、创新类。
1.搬砖类:
意思是指不用思考,直接搬用控件,改改文案即可的内容,例如一个页面的导航栏,只是文字有变化,直接套用控件即可,这一类的执行是不需要思考的。
下图就是做需求中搬运的部分控件:

2.优化类
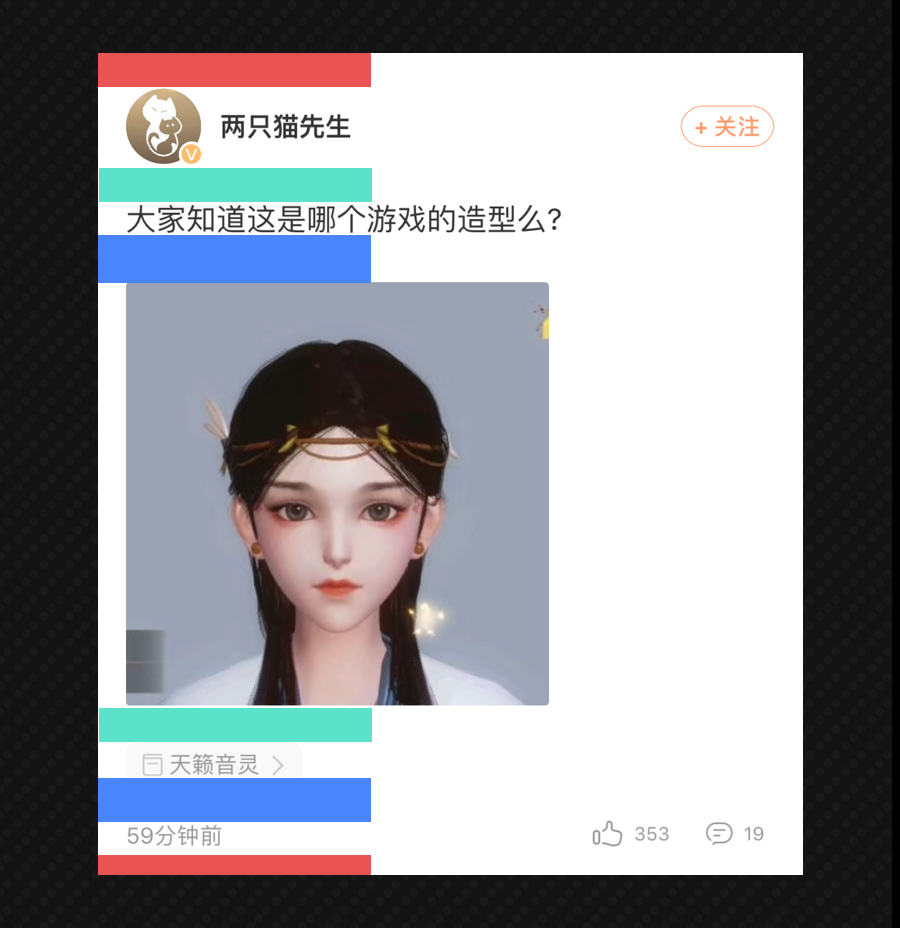
这一类属于基础性优化,需要简单的思考和基础理论进行支撑,比如说大家耳熟能详的亲密性、统一性、视觉流等等,举个例子:社区原版帖子的样式是这样的:

最大问题就是整体信息不够聚焦,比较松散,但这只是现象,作为设计师,不能仅仅停留在现象层面,而是要根据现象进行解析,并最终根据理论给出解决方案。
比如我认为导致信息松散的原因有三个:
2.1 信息间距不讲究
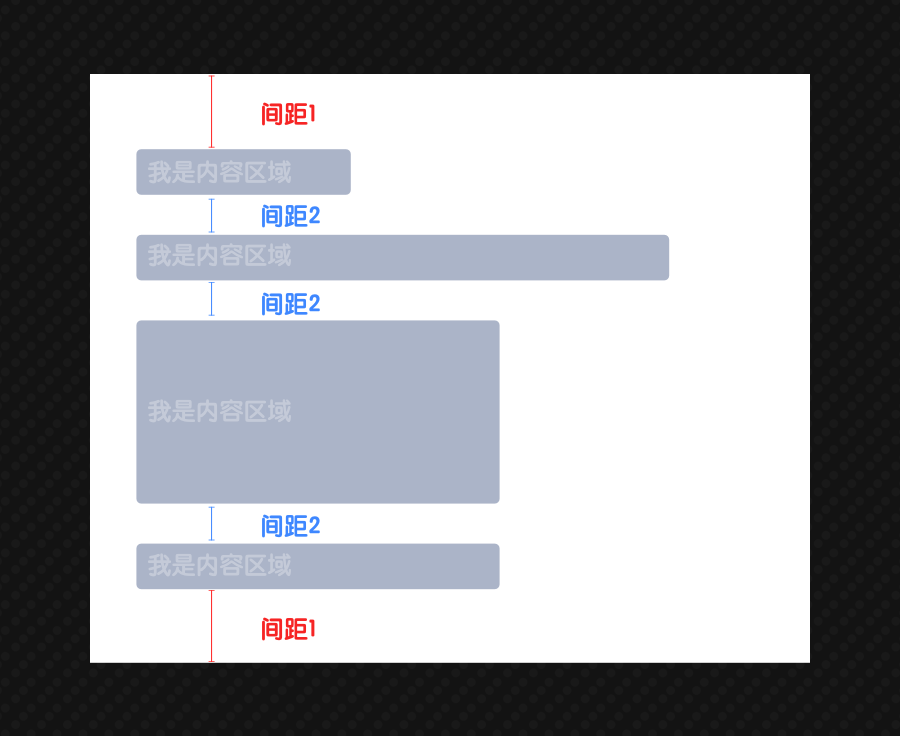
根绝亲密性原则,内容内部间距一定要比内容与边界的间距小,因为内容本身是一个整体,更加亲密,如图:

所以我会认为一般情况下,间距1会大于间距2,并且尽量让间距1和2都分别保持一样的大小,这样会让整体间距更加统一。
有了这样的理论之后,我们会发现原版的页面间距其实是有很大问题的:

首先违反亲密性原则,红色间距没有大于蓝色间距,其次间距的种类过多并且没有规律。
2.2.空间利用不合理
看下图我们很容易发现,红色和蓝色区域都很空旷:

那何不把两部分内容重新整合,比如把时间和昵称放在一起,点赞评论和标签放在一起,这样就可以节省一行空间,移动端寸土寸金啊!
2.3.图标按钮不精致
最后就是精致度的问题了,比如点赞评论的图标、关注的按钮,都可以优化。
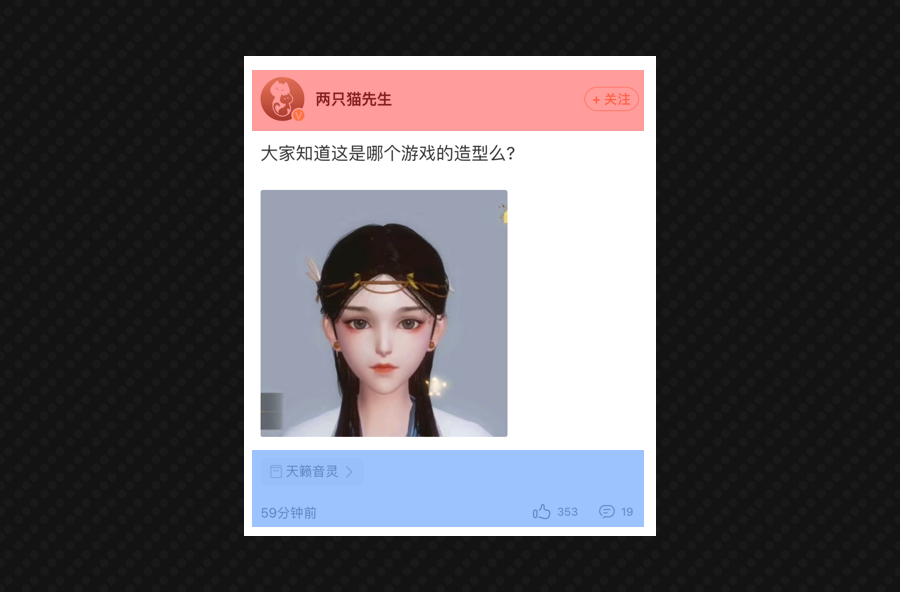
在以上三点理论的支撑下,优化的结果取下:

以上就是基础优化的一个例子,是设计师必须要掌握的。
当搬砖类与优化类的内容做完之后,其实基本框架内容已经完成,如果你是面对非常赶的项目,这时已经可以将视觉稿输出给开发,并与你后面的创新类设计同步进行,这也是我将需求分层执行的主要原因之一。
3.创新类
这一类是体现设计师能力的关键,因为前面两类,大部分设计师都可以做到,如果想给自己的价值形成壁垒,就必须要做一些独特的东西。
当然,在做之前还是要先理清思路,其实在做创新类设计执行之前无非就是做好两件事:提炼主题与挖掘触点。
3.1 提炼主题
还是以这次社区改版来举例,改版背景简单来说就是让社区的用户活跃起来,让社区看起来更加热闹、有趣。
接下来我们要做的事情就是:

于是我通过刚才所述背景提炼出创意类主题:“让社区动起来!”
在这样的主题下,还可以发挥自己的技能小优势——动效。(虽然我不是专业的动效设计师,但通过项目来自我成长这项技能也是一件不错的事情)
3.2 挖掘触点
有了主题之后,我们就需要去挖掘可以发挥创意的触点了,最开始可能找的不全或者不准,没关系,在执行的过程可以调整修改。
最终我本次改版发挥创意的主要触点有以下几个地方:

这里挑几个主要的给大家展示一下:
3.2.1 个人名片背景墙
页面如下:

这里顶部的卡片后面有个背景墙,目前不开放用户自定义,官方会提供一些模版,所以这里是一个发挥空间很大的触点。
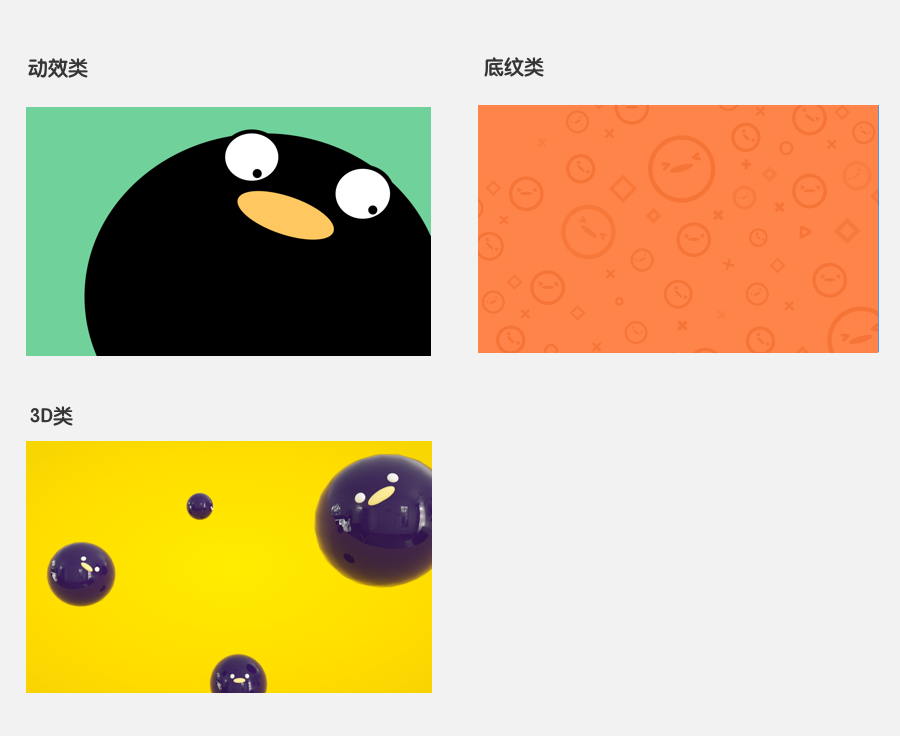
我将模版类型分为三类:

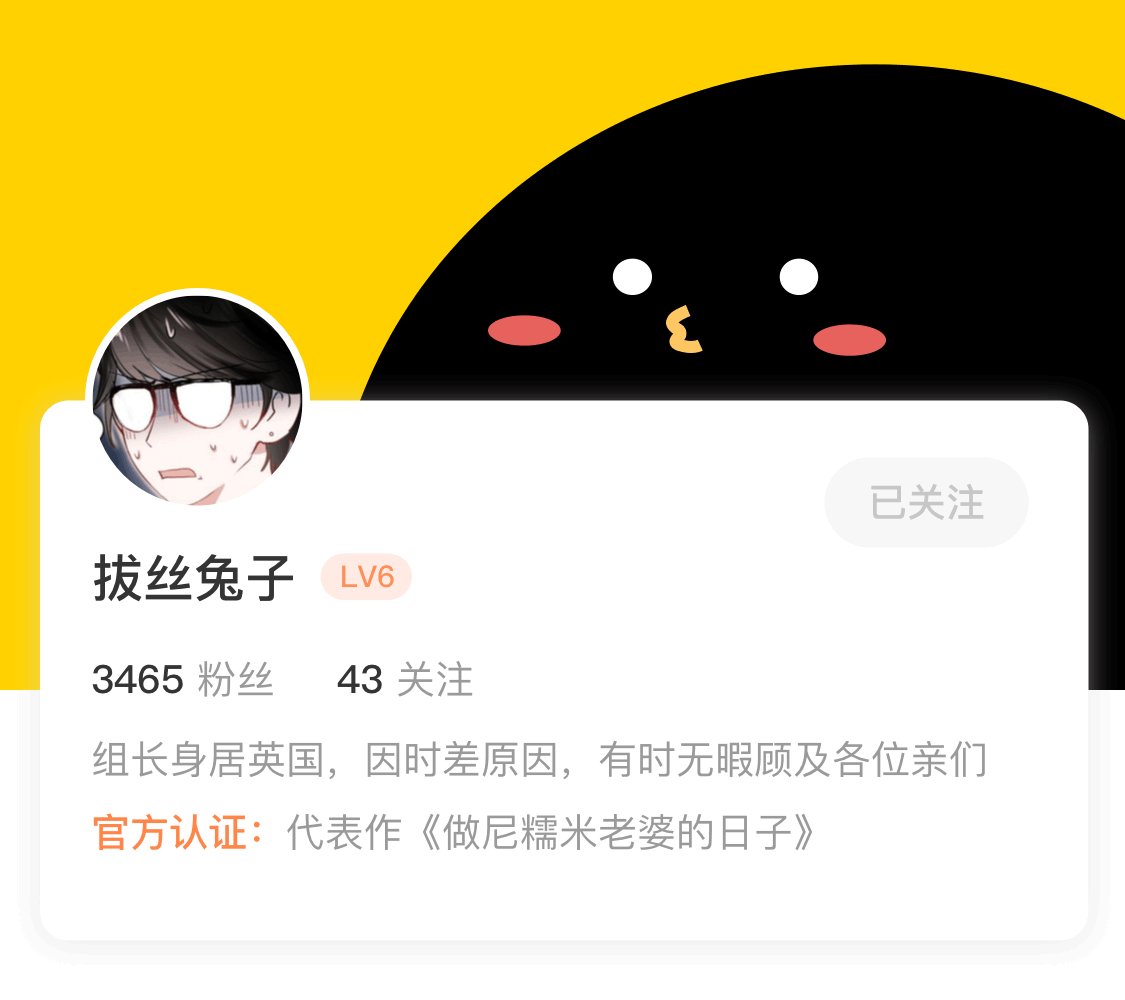
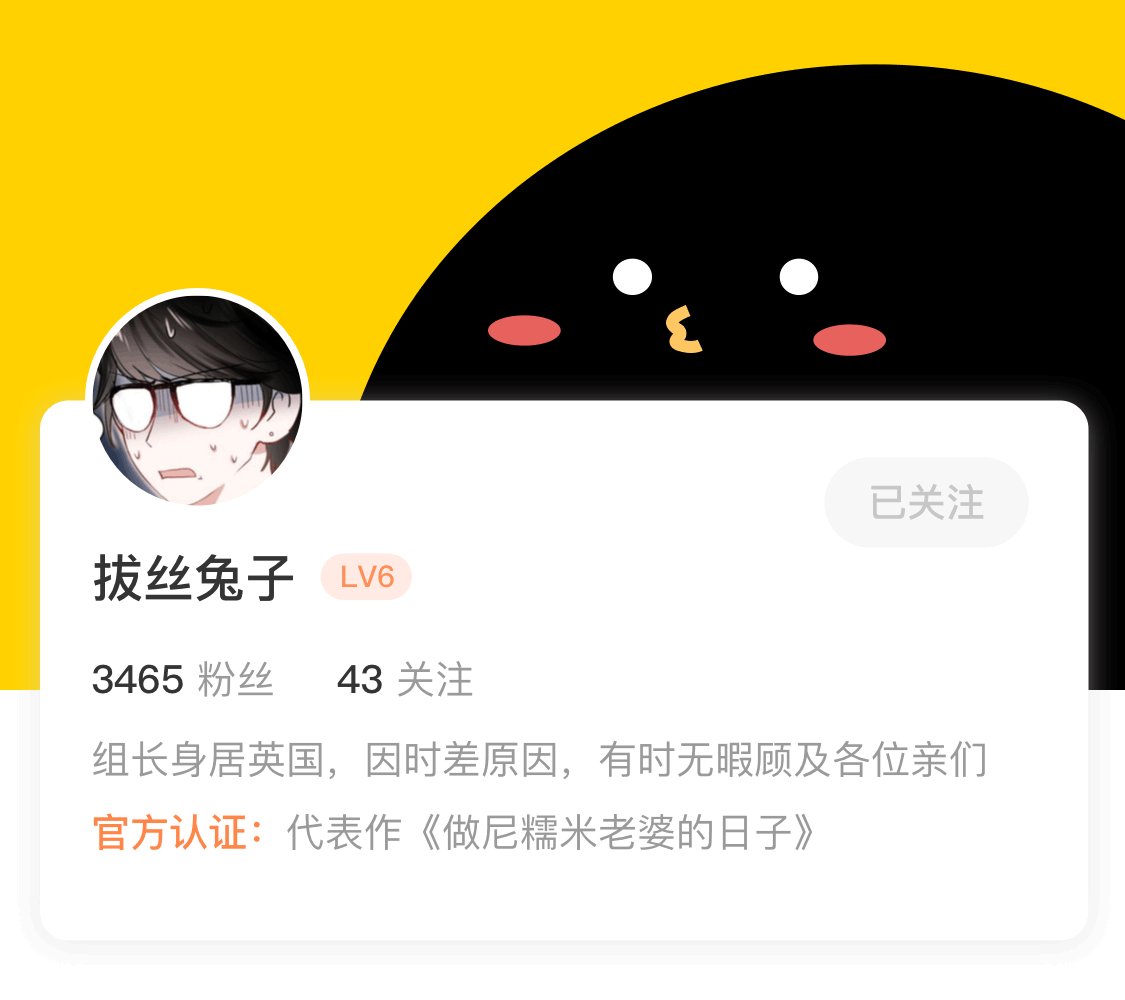
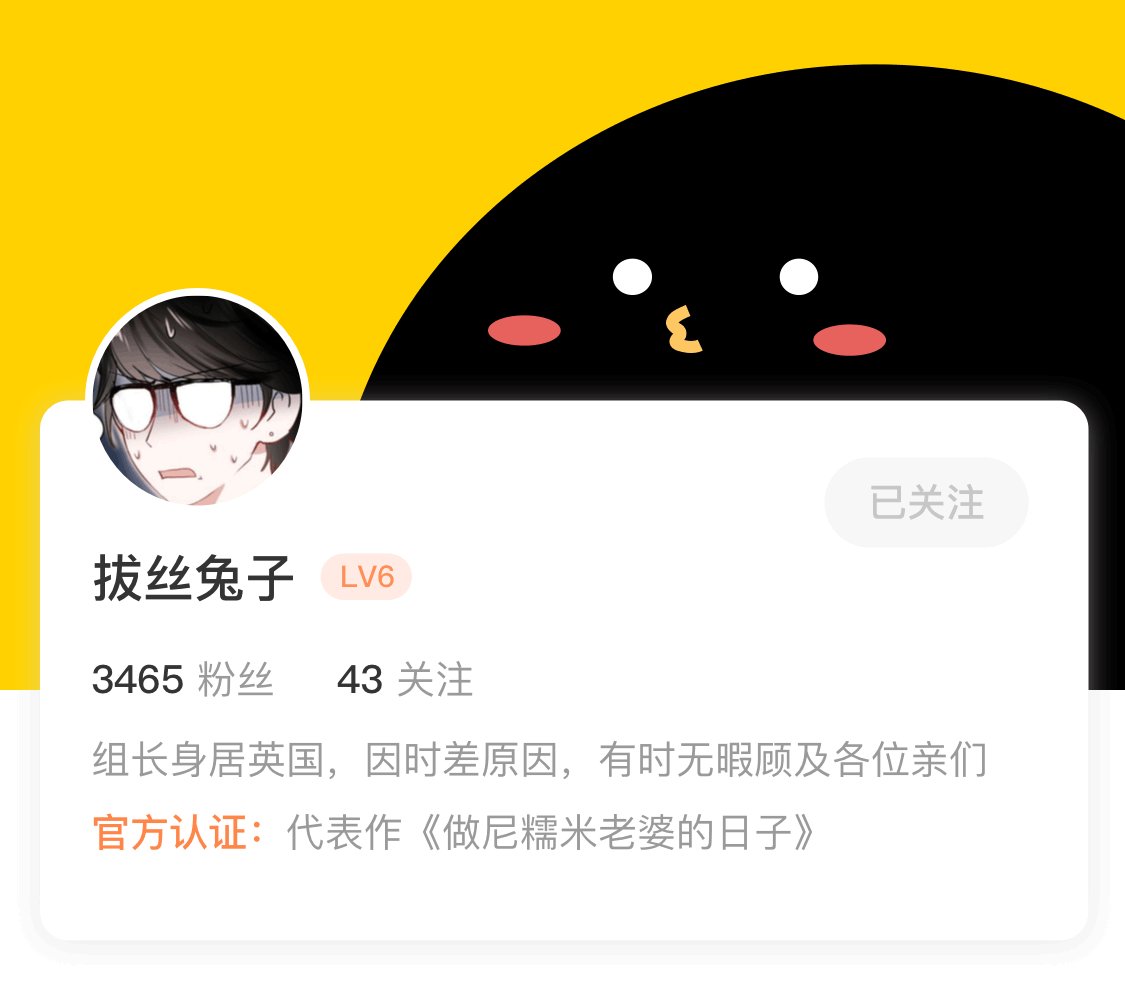
其中第一类就是呼应我们主题的——“让社区动起来”。这里也有一些小的创意细节,用自家的吉祥物形象就不多说了,这是保持品牌性的一个方法,另外一个就是,形象的微动效会与头像产生一些关联,比如我们的黑子亲亲头像:
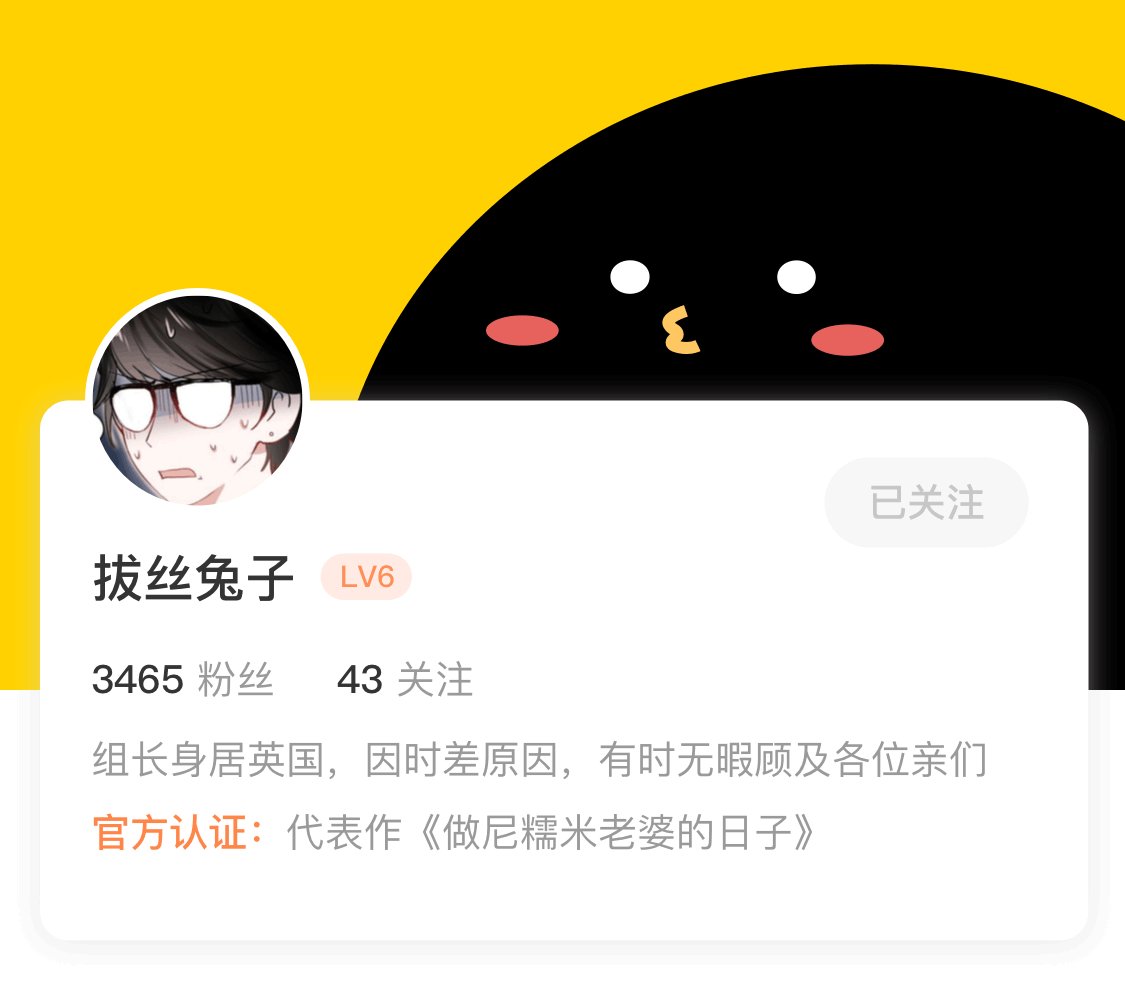
 我们的黑子看了美女头像害羞了:
我们的黑子看了美女头像害羞了:

以上就是第一个创意触点——个人名片背景墙。
3.2.1 弹框彩蛋页
这个弹框的背景如下:当你的帖子被赞数到达500个以上,系统就会出现一个提示,告诉你“你很屌,你的帖子收到了万人崇拜”。
作为一个彩蛋页面,可以从两个方面出发,要么给福利、要么画面有趣让用户开心一下,毋庸置疑我们走的是第二个路线,这对设计师就有点考验了,因为很容易做不好就变成类似一个广告弹框的东西。
最后通过无数次的修改得到了下面这样一个页面:

如果大家有兴趣,之后可以单独写个关于这个动效创意和执行的过程,本期由于篇幅原因就不过多阐述了。
除了上面这些还有很多创意点动效,比如神评论的出现方式:

发帖入口的动效:

等等吧。
当然,我们的很多动效都是只动一次的,这样既可以保证趣味性,又不会过多的去打扰用户。
总结
最后看一下社区主要页面的总预览图:

当一个看起来很大很难的需求给到我们的时候,不用害怕,只要有条理的拆解分析,就一定可以把它做好,或许中间可能会遇到不同的困难,但团队或身边那么多前辈,多问多探讨嘛,一点点的答案就出了,哈哈哈!
以上就是我个人对需求拆解的一点方法经验,希望可以对大家有所启发。
部分素材取自团队画手veles(p哥)
作者:菜心