50张精美图文设计案例解析下
50张精美图文设计案例解析
“设计提供了一个继续讲述故事的机会,而不仅仅是总结一切。”
设计师通过应用文字、颜色、图像和其他图形功能来为观众讲故事。就像作家在讲故事时一样,设计师也有一些特别的方法和技巧,来确保语气语调的正确性及信息的真实性。
通常情况下,这只是调整文本大小,或者使背景图像变暗,以便文本更易于阅读。但有时做很小但意义重大的改变,就像把一行一行的文字分解成一个有节奏的形状一样,可以极大地改善图形在视觉上与观众的沟通方式。
在这里,我们提供了50个独特的技巧来帮助你讲视觉故事......
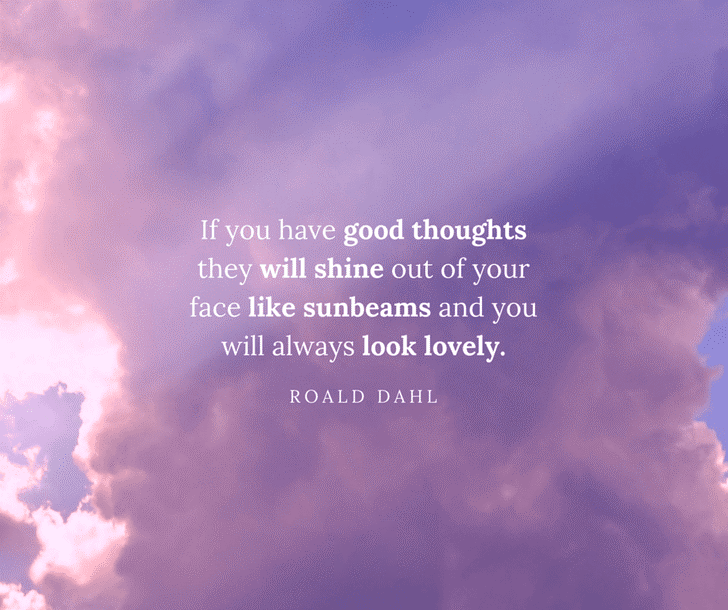
26 使用色调和“X-处理”的组合,来创建双色调滤镜效果

通过减少“X-处理”,图像变成冷色调更明显,因此蓝色的水被强调,再配上紫色色调,图像的较亮部分突出显示,云彩变成粉红色。
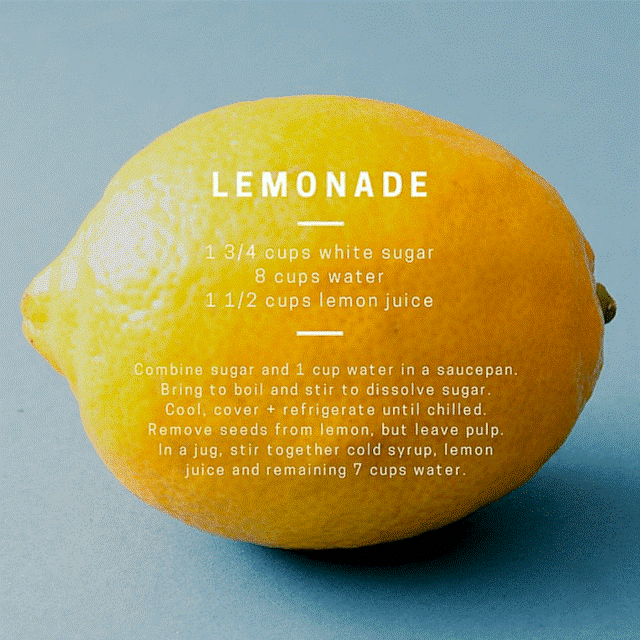
27 通过图像中的特征,指导性地放置文本,从而创建巧妙的合成图

使用食物的图像构建文本框架。你使用的图像显然会成为你放置文本的决定因素,所以试着找到一个尽量细节图少的,呼吸空间更大的地方来放置文本。
28 单色风格的图形永远不会过时。使用黑白滤镜结合白色文字,达到了史诗般的对比效果

黑白照片给人一种很酷的风格效果。由于色调平衡,它们也是一种利用形状的好方法。图像中的海岸线被用作“chill”(寒意)这个词作为其组成部分,同时也是冷空气的一种视觉表现形式。
29 通过在图像上覆上一层白色并调整透明度,来创建柔和效果

颜色叠加,是增强图像色调并创建柔和色调效果的好方法。在整个图像上使用透明形状,也会使图像中细节图变得不明显。
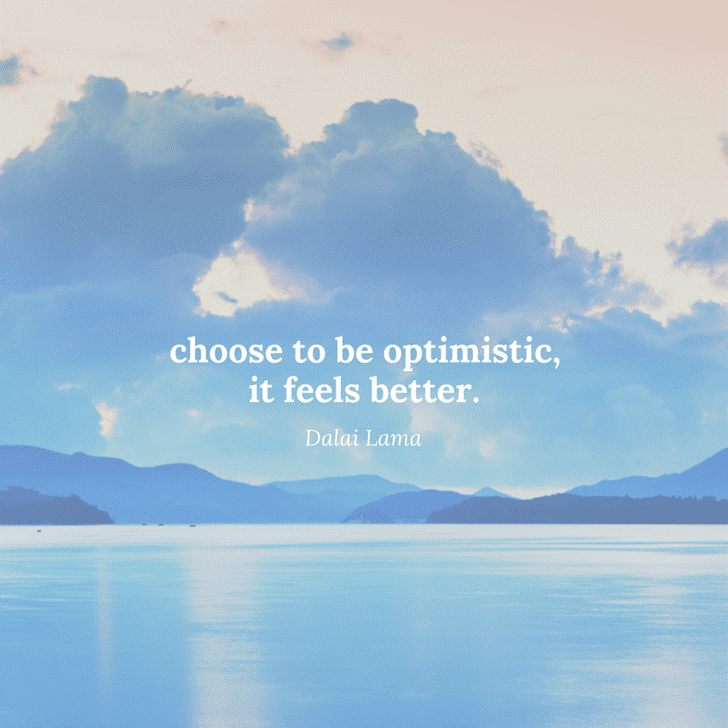
30 利用背景图像的自然图形构图,以获得巧妙的文本位置

这幅图像的渐变层是一个很好的文本空间。文本被分成了三行,与三层薄雾完全对应。
31 使用粗体风格字体与精细的无衬线字体搭配,以获得最佳对比度

两种工具字体之间结合使用,产生强烈对比,非常和谐,因为有一个明显的区别,所以呈现出两个独立的信息片段。
32 使用比例作为视觉元素,来强调文字

当文本或元素在页面上以不同的大小放置时,将形成层次结构。这就形成了信息被读取的顺序。你可以看到已经放大的单词更容易被看到,因此在层次结构中更加突出。
33 旋转文字,使其遵循背景图片中形状/角度,创造视觉上的和谐感

字体排版设计是一种很好的探索设计的技巧。此背景图像提供了放置文本的一些很好的空间。把一个字斜着排版,如上图:底行字排版角度与大海的波浪的线条相一致。第一行前两个单词之间的空格被用来让第二行中的“d”突显出来。
34 使用带有细节图的背景图像,来获得美丽的纹理图案样式

云是一种美丽的视觉效果,非常适合用做背景图。使用滤镜以获得更清晰的形状或强化颜色。或者,你可以通过添加一些模糊效果来弱化云层。
35 使用滤镜给无光泽图像增加亮度,来增强图像的鲜亮度

单一颜色的图像有时看起来有点暗淡沉闷。通过调整亮度来让它们变亮,但要确保你不会过度曝光或是照片爆裂。为了避免这种情况的发生,你可能要降低对比度,以适应增加的亮度。
36 在文本中,使用字体样式创造细微差别,来强调特定词

美丽的衬线字体,可用于这种情况。它有一种微妙的优雅,是一个传统的故事书风格的字体。常规的粗体字样式也有很大的重量差异,这使得粗体得到了很好的关注度。
37 使用透明度这个设计元素,来帮助纹理表现出来

白色文字或形状可能会看起来有点强烈生硬。对白色元素应用微妙的透明度,是一种柔化图形简单的方法。此外,当与一个细节图背景搭配时,纹理将通过文字来表达。
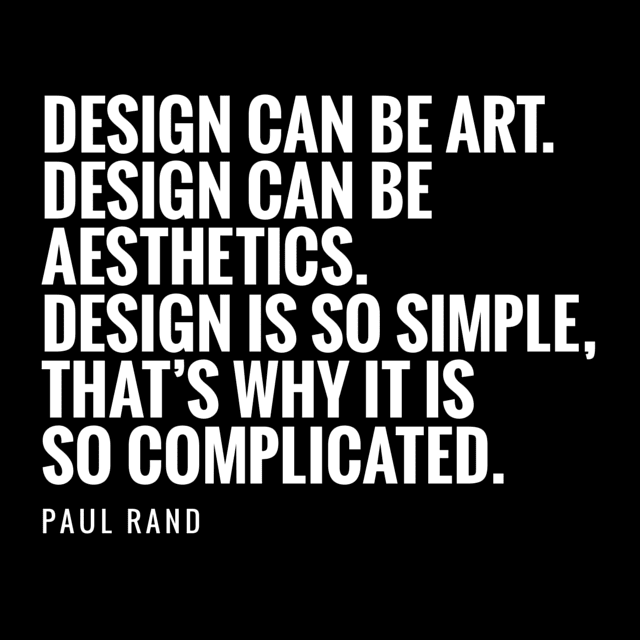
38 以强烈的节奏感放置文本内容,同样具有强烈的设计风格

在这张图的三行开头,“Design”一词的重复使用了几何字体。
39 通过降低滤镜中的对比度,来平衡图像中的色调分离

想要增加图像的对比度是很自然的,但低对比度滤镜具有非常美丽的效果。这创造了一种类似于老式摄影的处理方法。图像中的细节图越多,滤镜就越明显。
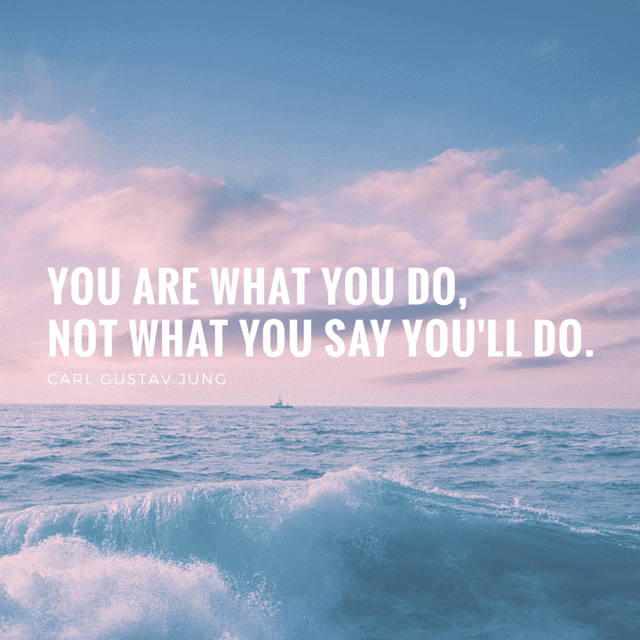
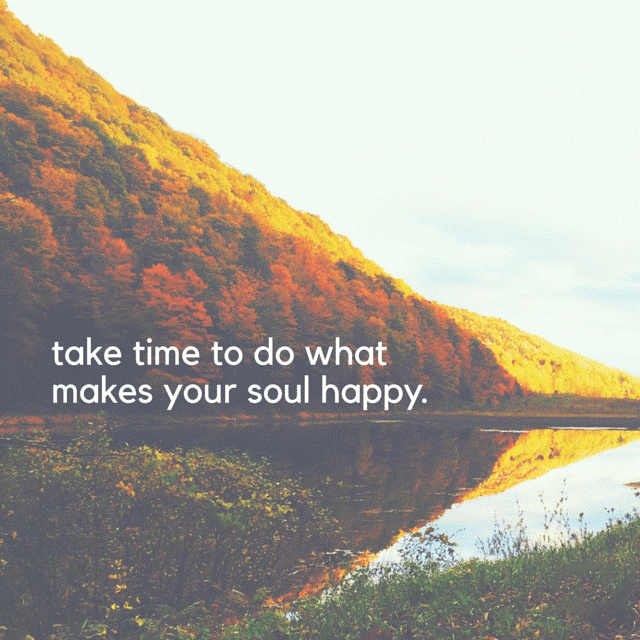
40 使用图像空间清晰的区域,来创造性地放置文本

在这幅图像的山丘上的阴影处,为放置文本提供了绝佳的空间位置。除此之外,湖滨作为基准线,在其上放置文本,创造了与引语基调相关的和谐构图。
41 通过在页面上应用柔和色调,使图形去饱和度,创造一种异想天开的效果

这种风格模仿了经过修复的老式学校的照片。一个黄油色的形状被用作叠加层,以创造一个朦胧和复古的效果。
42 裁剪图像以补充构图

你无需为了创建有效的布局而将设计复杂化。裁剪良好的图像是一个伟大的方法,通过减少背景干扰图利于文本空间,集中在一个主要的特征,并创造组成和谐感的画面来实现。
43 在相同字上使用不同的字体,看看它们的调性有何不同

所有的字体都有不同的特征,无论是外观还是与观众交谈的方式。为了说明这一点,当一个字以优雅的衬线字体应用时,它会有一种优雅的格调。当相同的字以大写的几何无衬线字体应用时,这个单词看起来会显得狂暴而有力。
44 通过堆叠不同的重量感的字体,提升创造性技能,以获得风格化的效果

水平堆叠式文字,是推动排版技巧的一种简洁而有趣的方式。无衬线字体在叠加文字时,特别有用。它们的几何形状意味着它们在四面都能很好地对齐。
45 把图形中的所有元素,都使用一种颜色

一致性是创建视觉和谐的好方法。背景图像上的蓝色色调与蓝色文本的组合,形成了舒缓和互补的美感。在应用色彩之前,将图像变为黑白,以获得最佳效果。
46 使用柔和的色调和透明的图像,创造安静、酷炫的设计

为了达到这个效果,请使用浅色调背景图。然后给图像一个固定的框架,确保框架内填充整个画面。为了帮助文本脱颖而出,提高透明度。选择一个精美细节的图像,以便在应用透明度后仍然可以制作出形状和纹理。
47 使用能视觉传达你信息的相关图像

始终将文本放在能够清晰读取的版面位置。对比度越强,信息就越显强大有力。使用字体样式为内容提供一些字符。在这里,F被用来在视觉上象征“适应”行为。
48 通过在文字周围使用框架,来框住文字内容

使用一个形状或框架,来包含文本是一个聪明的方式,能更强调突出信息。如果你用的是框架,那么确保边框的粗细不会超过字体的粗细。
49 把背景图像中的颜色,应用于文字颜色上

一些更简单的设计理念是最有效的。文本颜色是从背景图像中提取出海洋的颜色,使文字闪闪发光。这种将金色简单地应用到此图形上的文本,具有很大的影响力。
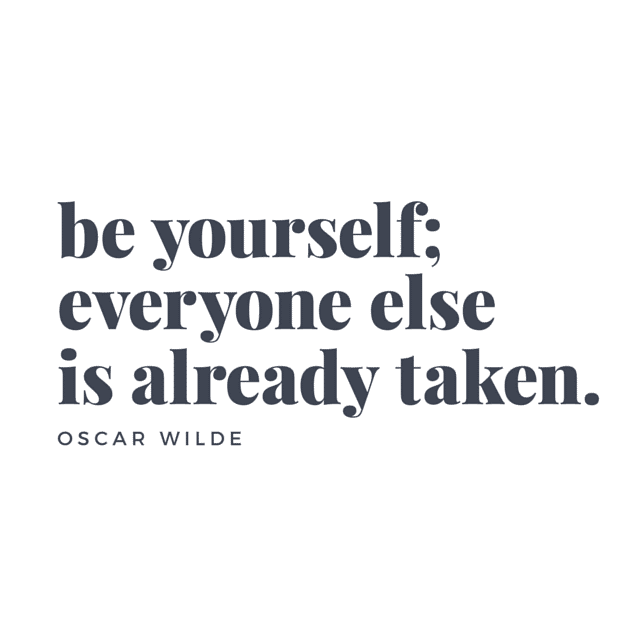
50 永远不要低估一张漂亮图片和干净文字的能量

不要使设计复杂化。如果你正在努力寻找一种好的方式来表达信息,请保持简单。找一个没有太多细节图的漂亮的图片,用在你的背景图上,然后文字颜色使用与背景色有对比度 的颜色,以便文本的易读。
启发到你了?开始设计!
当你接近项目尾声时,很难找到可以改进的地方。让这个列表可以帮助你创建更有高度的设计决策,为图形添加一些专业的设计效果。