线下发布会场景的设计与应用
Demo这个词每个互联网人一定都耳熟能详,虽然在音乐、影视等领域中也有“demo”的应用,但在互联网场景下“demo”一词已经有了其独特的含义和作用。
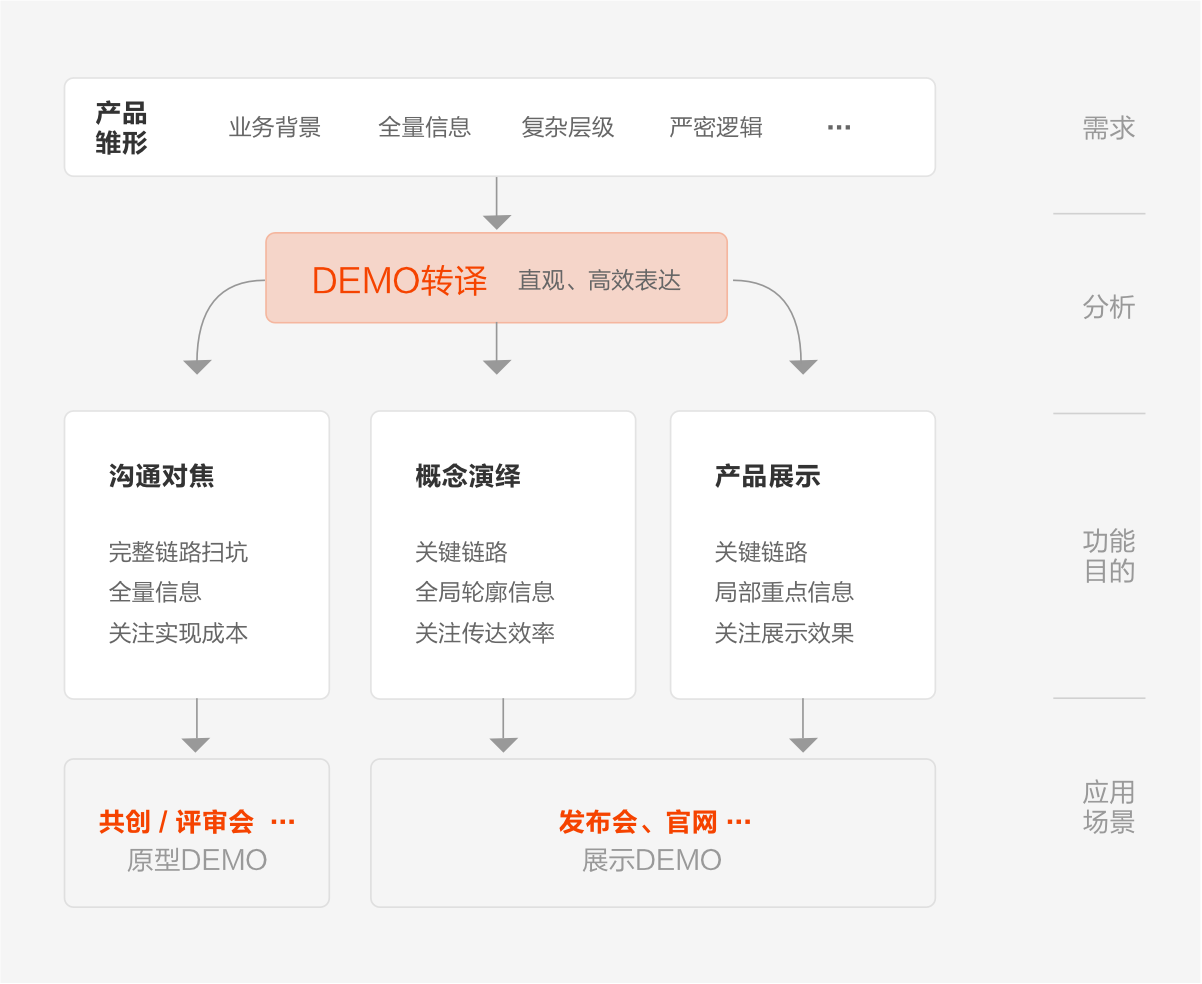
Demo是英文Demonstration的缩写,意思是样片、原型、展示、示范。与音乐、影视等行业中“小样”的作用不同的是,在互联网人的日常中,demo有更多的使用场景。用作原型,在共创会、评审会等场景帮助不同专业背景的人高效沟通对焦;用作产品展示,在官网等场景触达用户、传递价值;作为概念演绎,在发布会等线下场景影响现场与会者和观众。

Demo其实本质上就是一种高效沟通的表达方式:它将原本复杂的产品雏形,直观高效的表达出来,原型demo帮助团队内部各个角色高效沟通、决策;展示demo帮助产品和用户、观众高效沟通、交流;在一些重要的评审会、大型战略发布会上,这些作用和价值将会加倍放大。

在前不久结束的零售通2018战略发布会上,有许多新的产品功能需要在大会上发布和演示,但大会的与会者多是传统渠道的品牌商、经销商以及前线拍档,对线上产品的理解程度有限,同时大会也有议程时限,所以这时候显然需要借助简洁的demo化表达,才能有效的将复杂的B端产品讲述清楚。
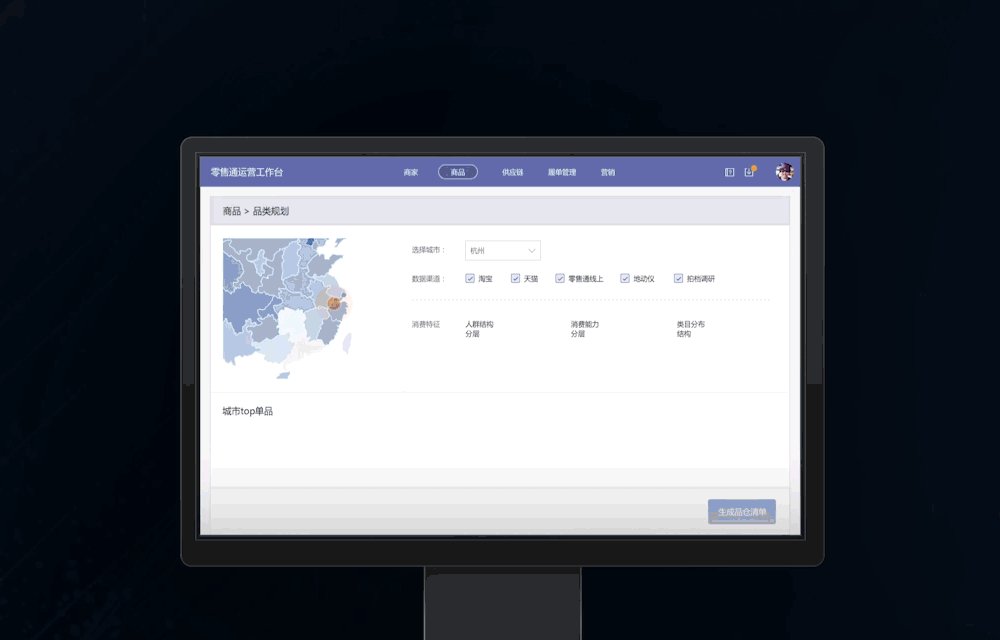
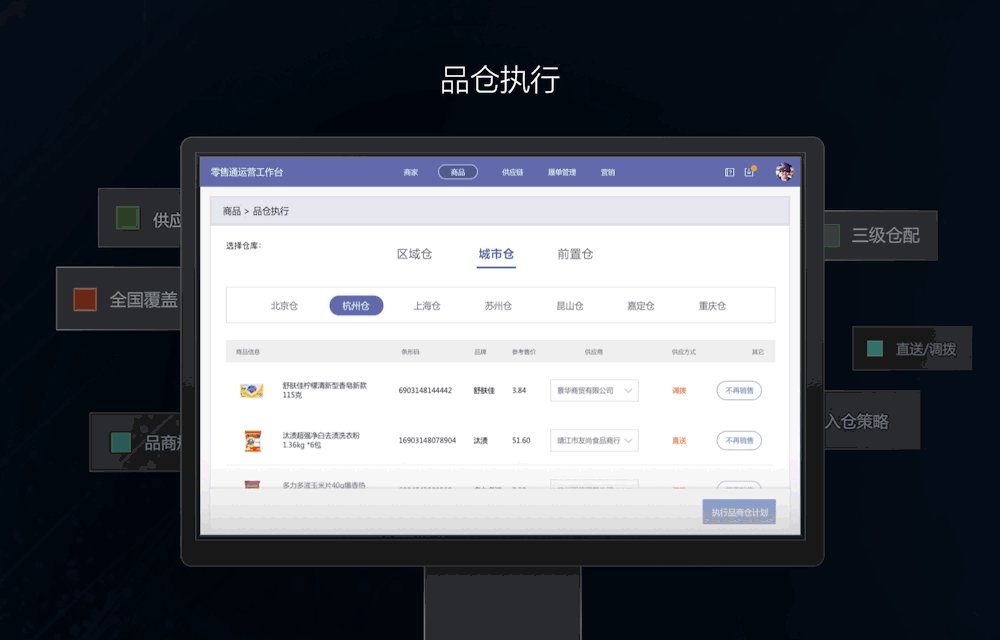
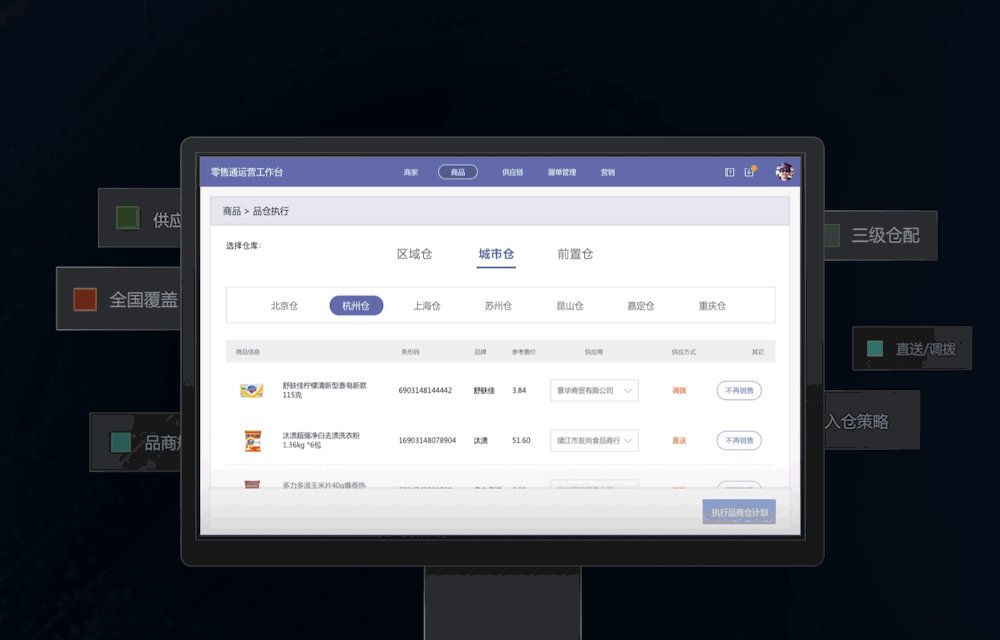
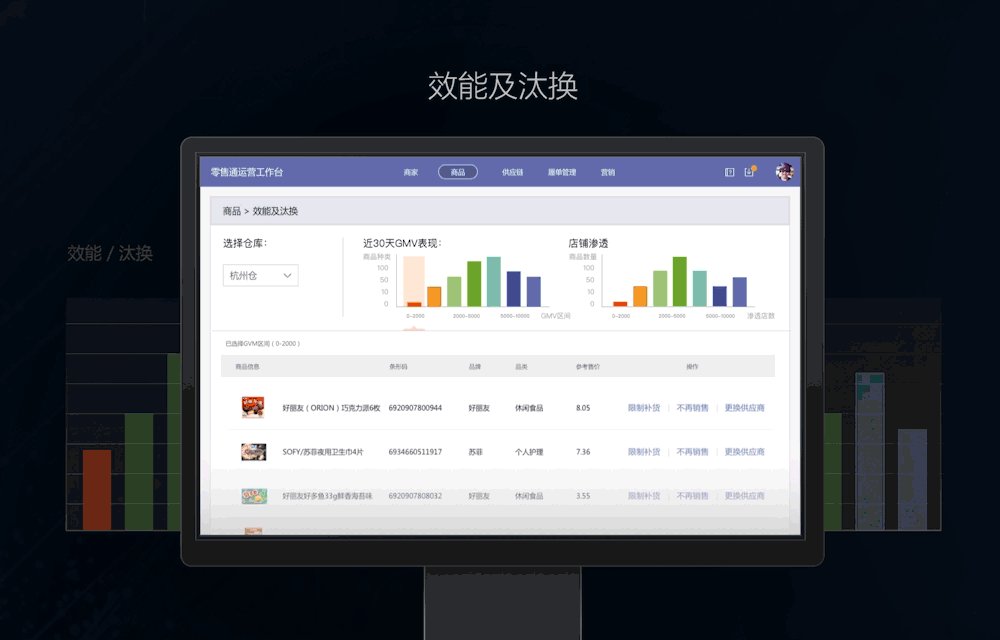
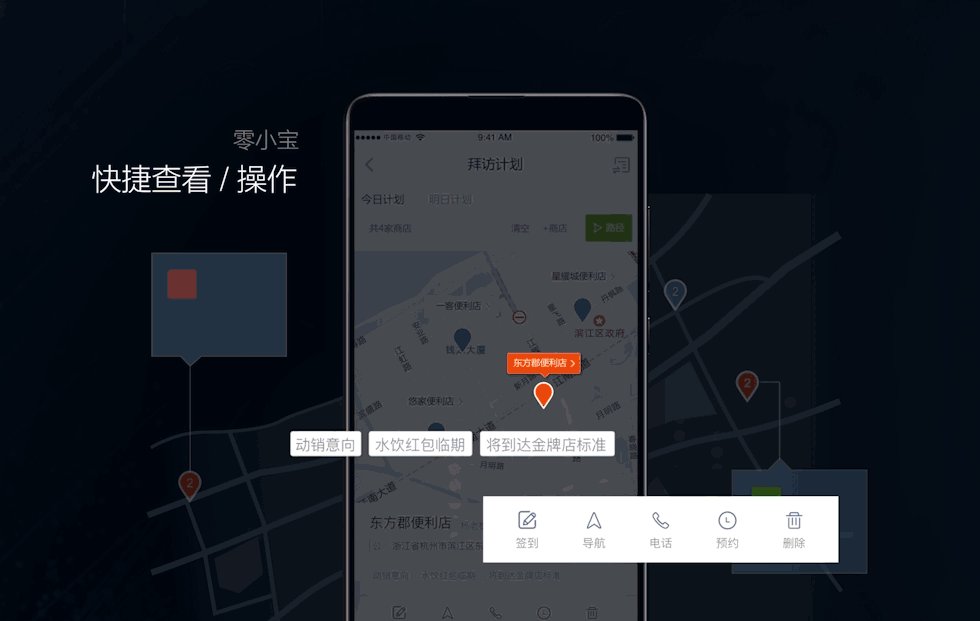
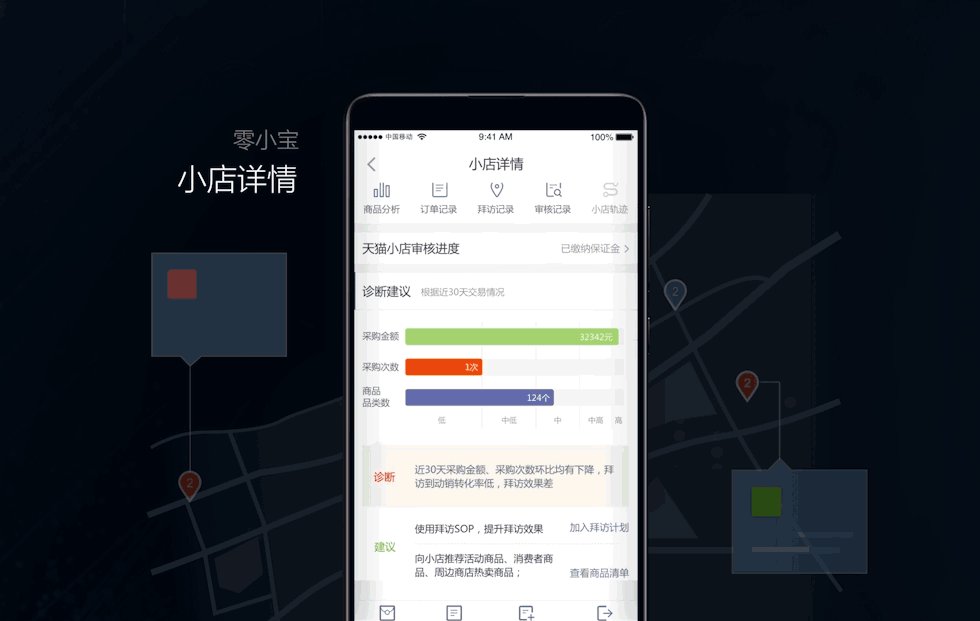
最终我们为大会PPT设计输出了一组动效demo,用以展示零售通各种数据化产品,以简洁清晰的方式,让与会者快速理解吸收产品的核心价值,达成高效的“沟通”。这一次的demo设计案例,让我看到了demo设计能给业务带来的价值,意识到了其中的潜在能量。趁着活刚干完还热乎,我想赶紧沉淀下来其中的经验方法,从线下发布会这一场景,和大家交流分享demo设计的点滴心得。

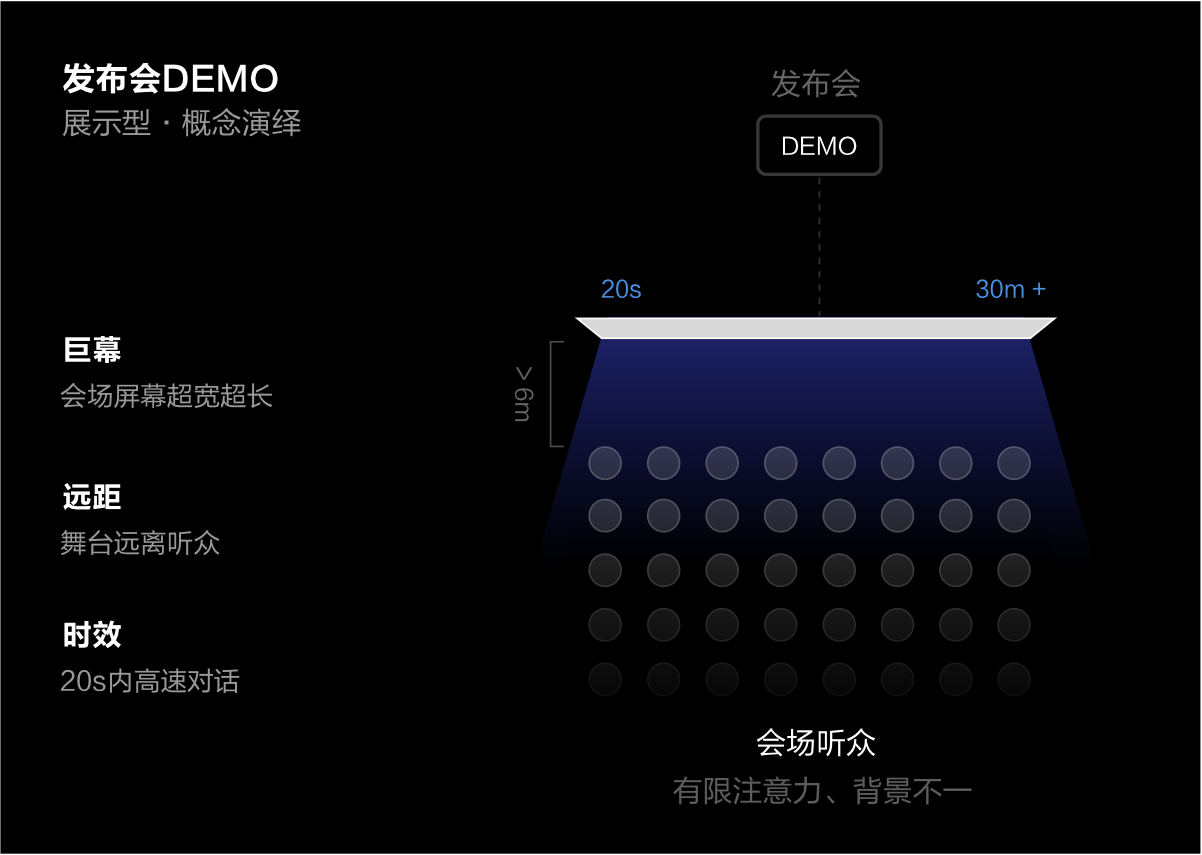
线下发布会场景下,会场本身会给demo设计带来几个显著的挑战:巨幕、远距、时效,同时还有与会听众的自身特点,在零售通2018发布会的实践中,我找到的应对方法是:合理布局、统一语法、页面重构、时间重塑。


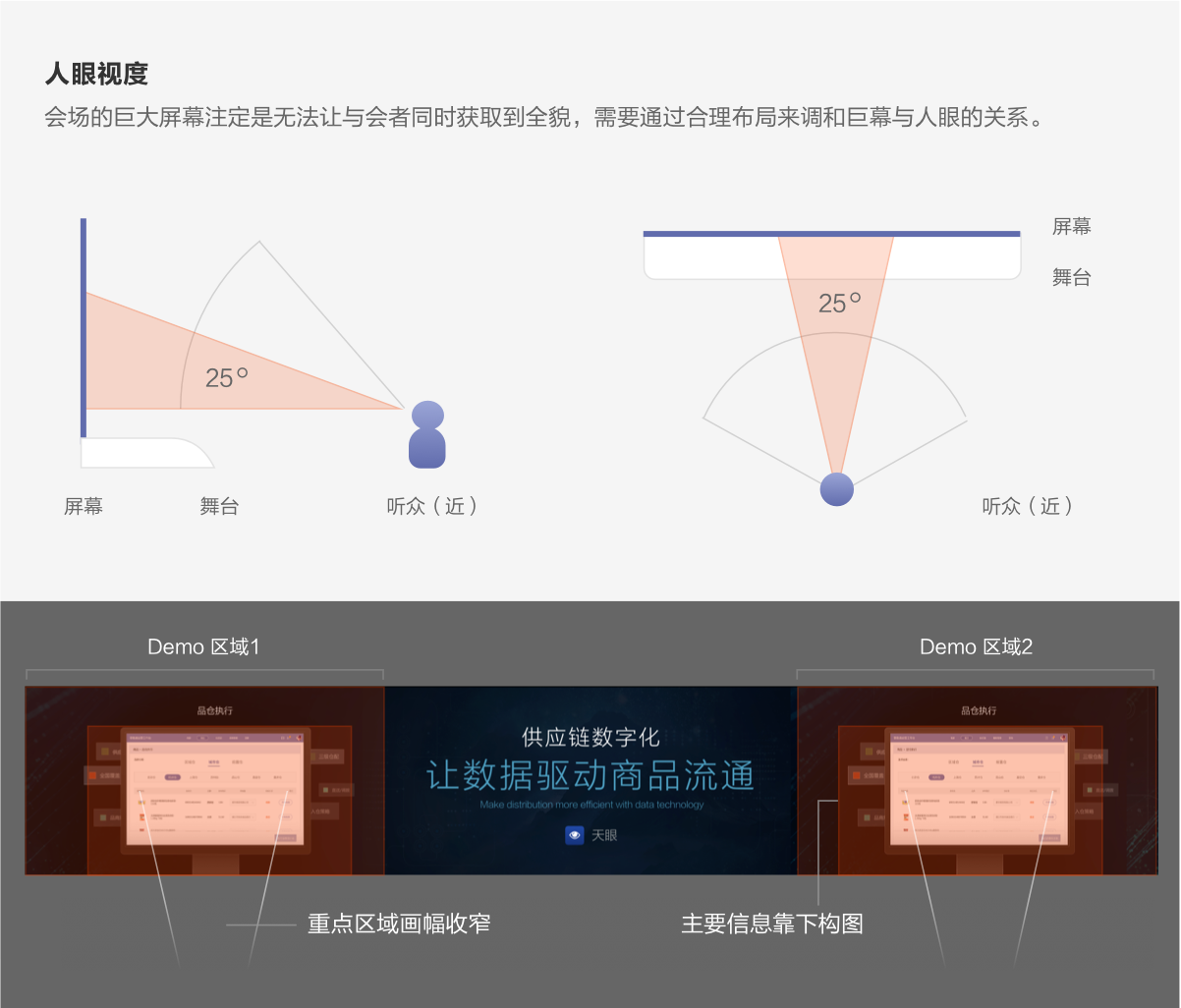
Demo是用来沟通、展示的,每一个demo都必定会有其特有的场场景,发布会的场景特殊之处就是超大空间里的超大巨幕,对我们人眼视度造成的挑战。人眼视度即指人的肉眼可视角度的度数。人类通常是124度,当集中注意力时约为五分之一,即25度。同时人眼平视时上方可见区域为50度,舒适视域为25度。
所以在设计以会场巨幕为载体的demo时,就必须要考虑demo相对布局方式,比如为了人眼在观看demo展示时能处于比较舒适的状态,就应该尽可能让demo尽可能处在会场观众纵向、横向的舒适视度范围内。

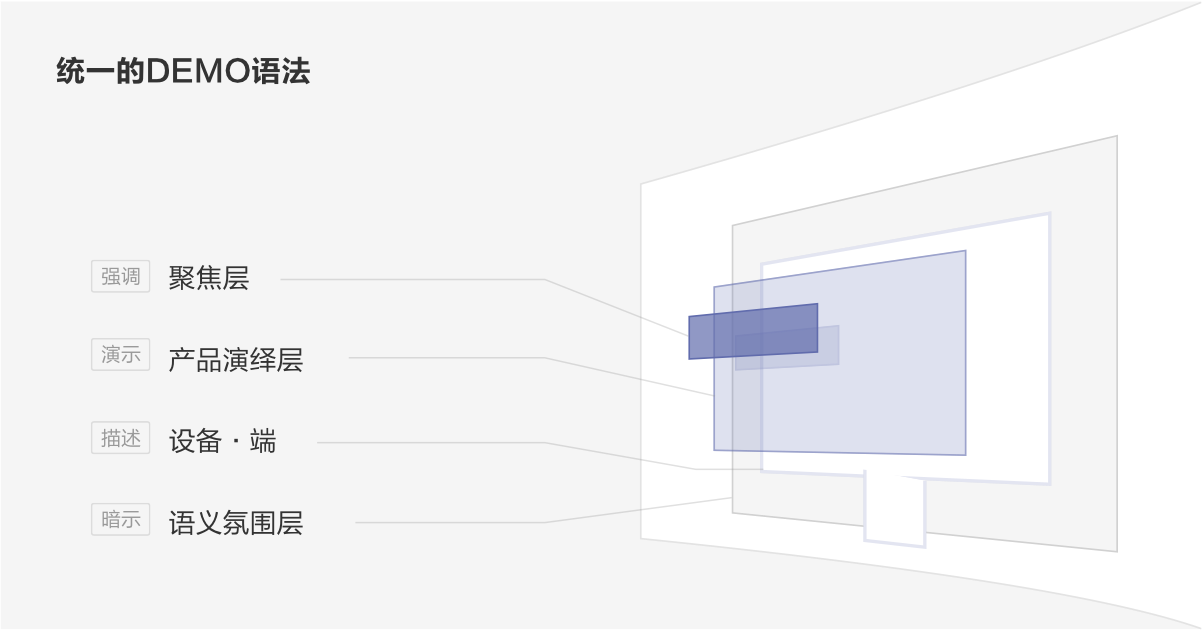
确定了demo的整体布局后,demo区块内的元素要怎么呈现呢?如果能预设一套统一的语法结构,让同类信息元素以相似的形式出现,减少信息繁杂给观众带来的认知负担,则既能降低人眼视度局限性的影响,又能减少产品信息和观众之间的“沟通”成本。
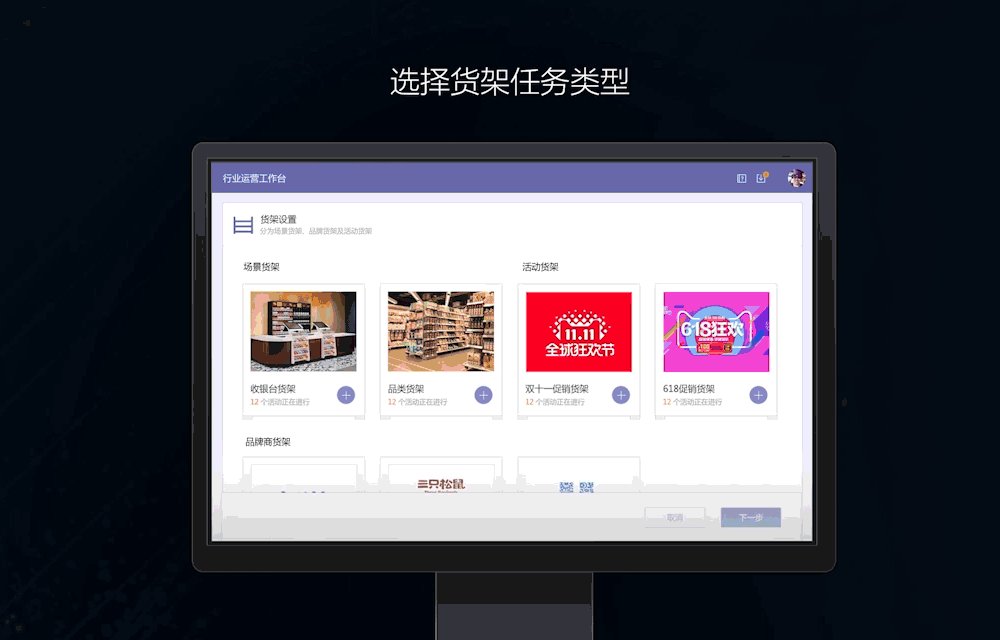
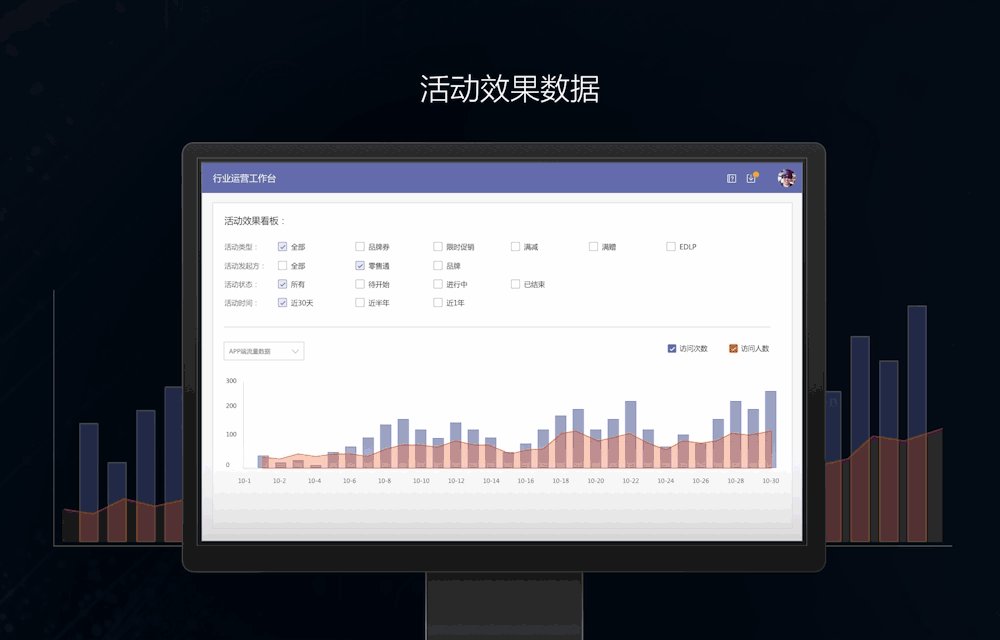
在零售通2018战略发布会中,我们为Keynote中呈现的demo设定了统一的展示逻辑,统一的语法结构,既保证了视觉上的统一,也降低了与会者和观众的理解成本。


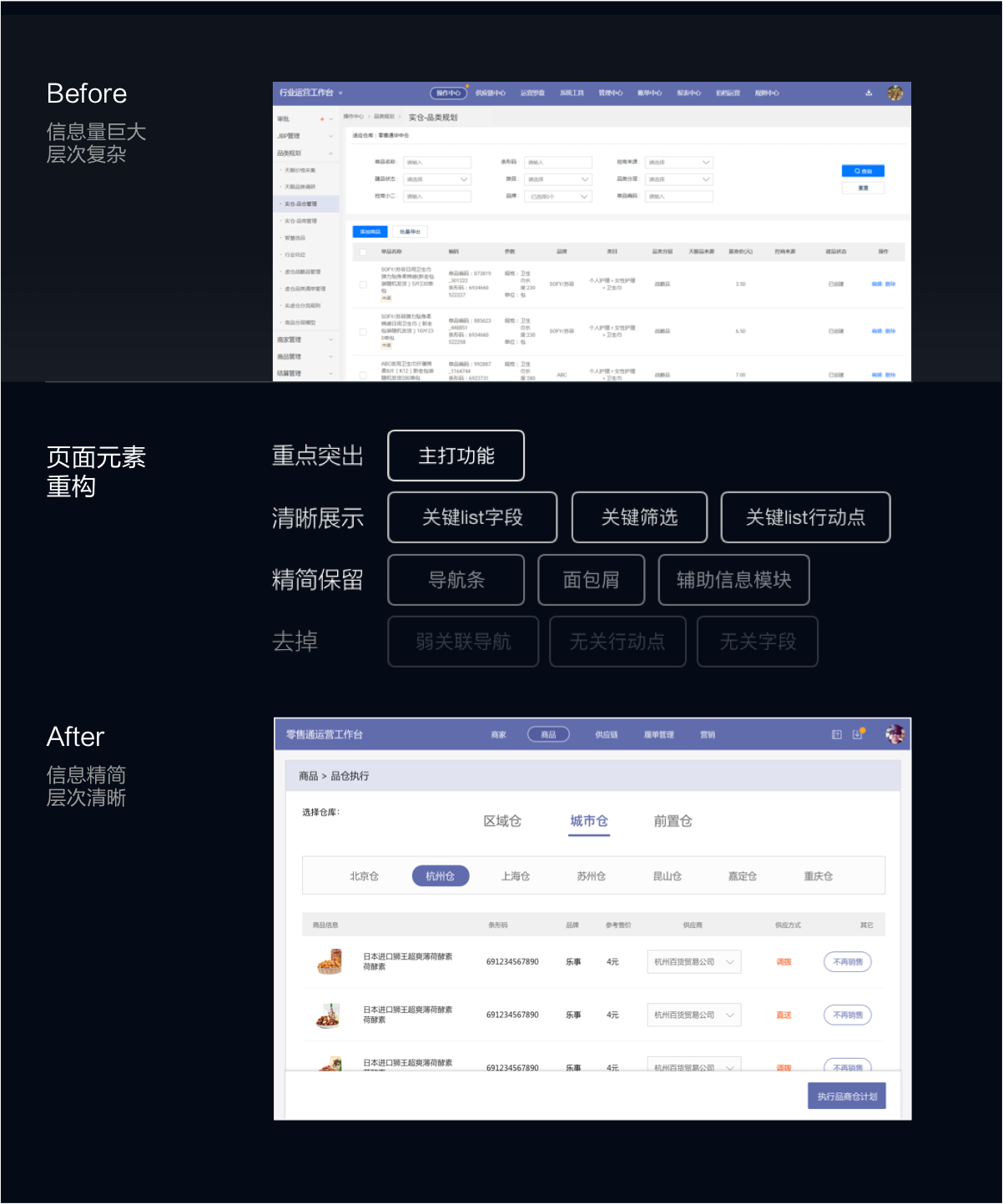
展示demo通常需要将原有产品做简明扼要的表达,一方面demo的受众专业背景不一,在有限的注意力内是不愿意接受太过繁杂的信息的;另一方面产品设计开发等流程上下文缺失,观众对产品背后的各种逻辑有理解成本。
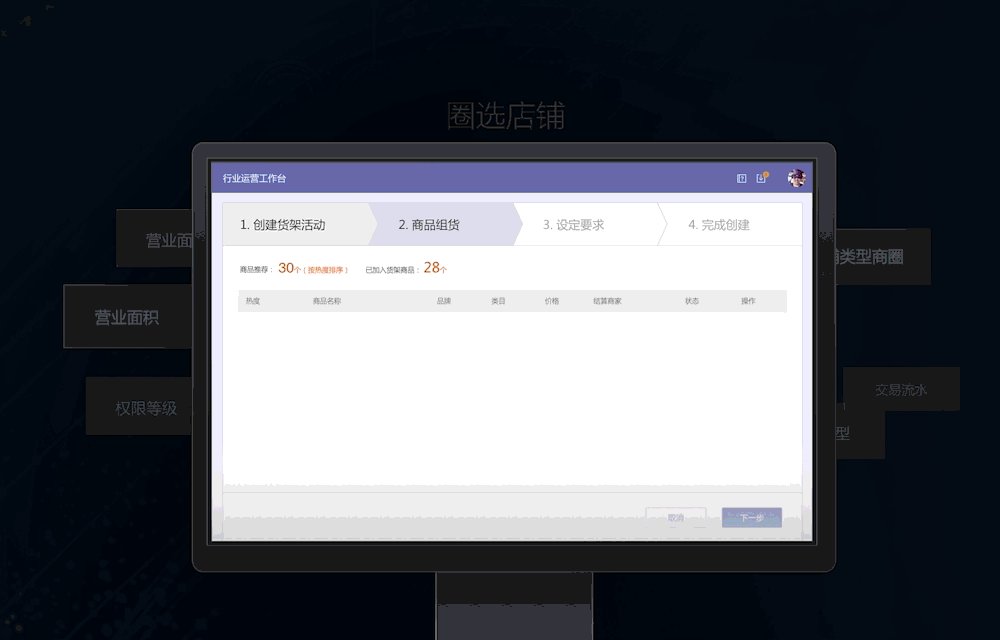
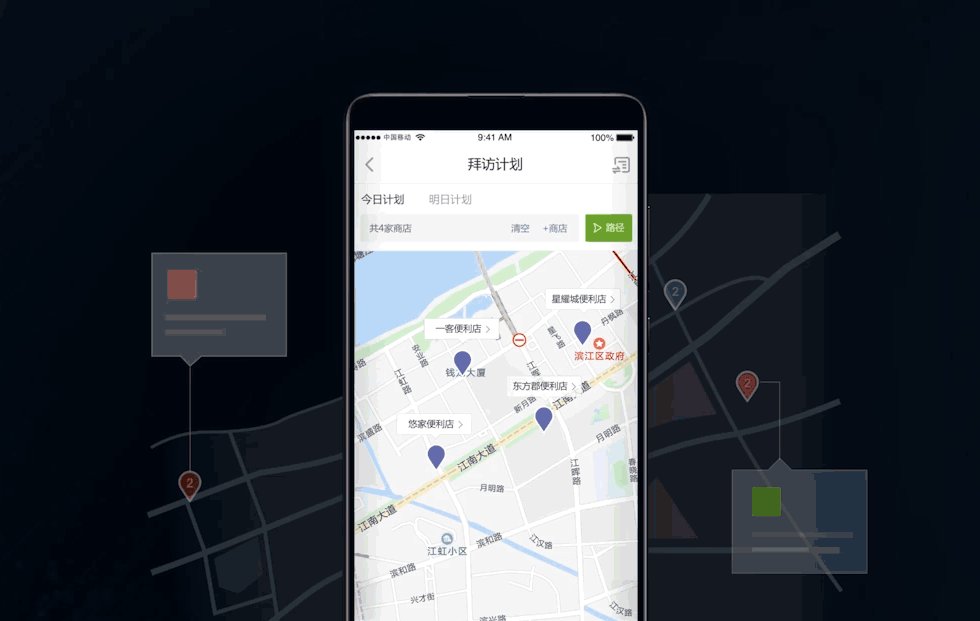
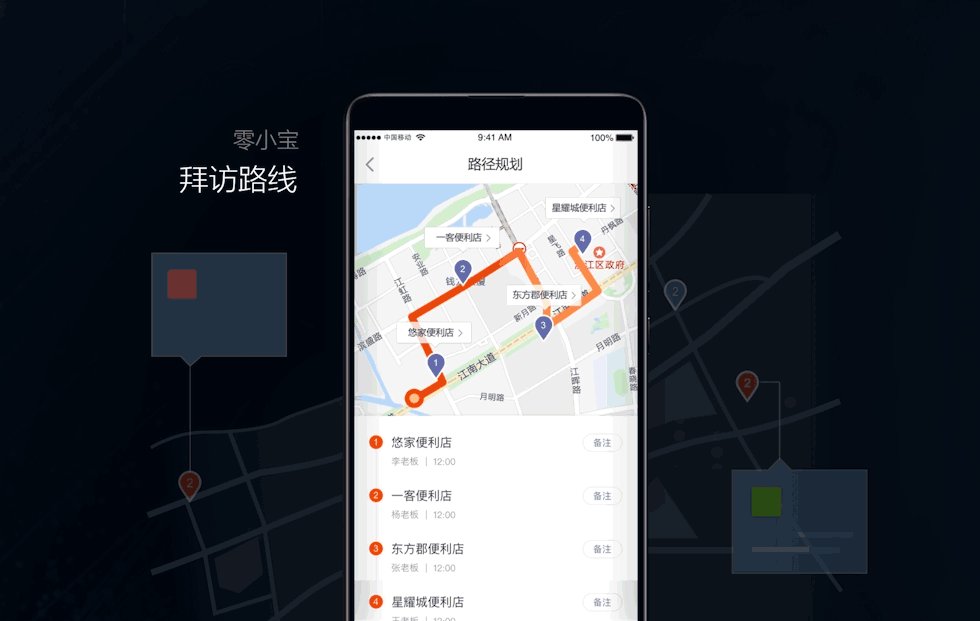
线下发布会由于会场较大,如果事无巨细的还原产品页面,观众肯定要看的不知所云,所以必须通过精简甚至重构原有页面,让与会者能大致感知到产品轮廓。



动效demo的设计相较于静态demo,增加了时间的因素,每个流程占据的时间决定了观众注意力的留存,而在线下会场中,更是需要分秒必争,让有限的时间发挥出最大的价值。
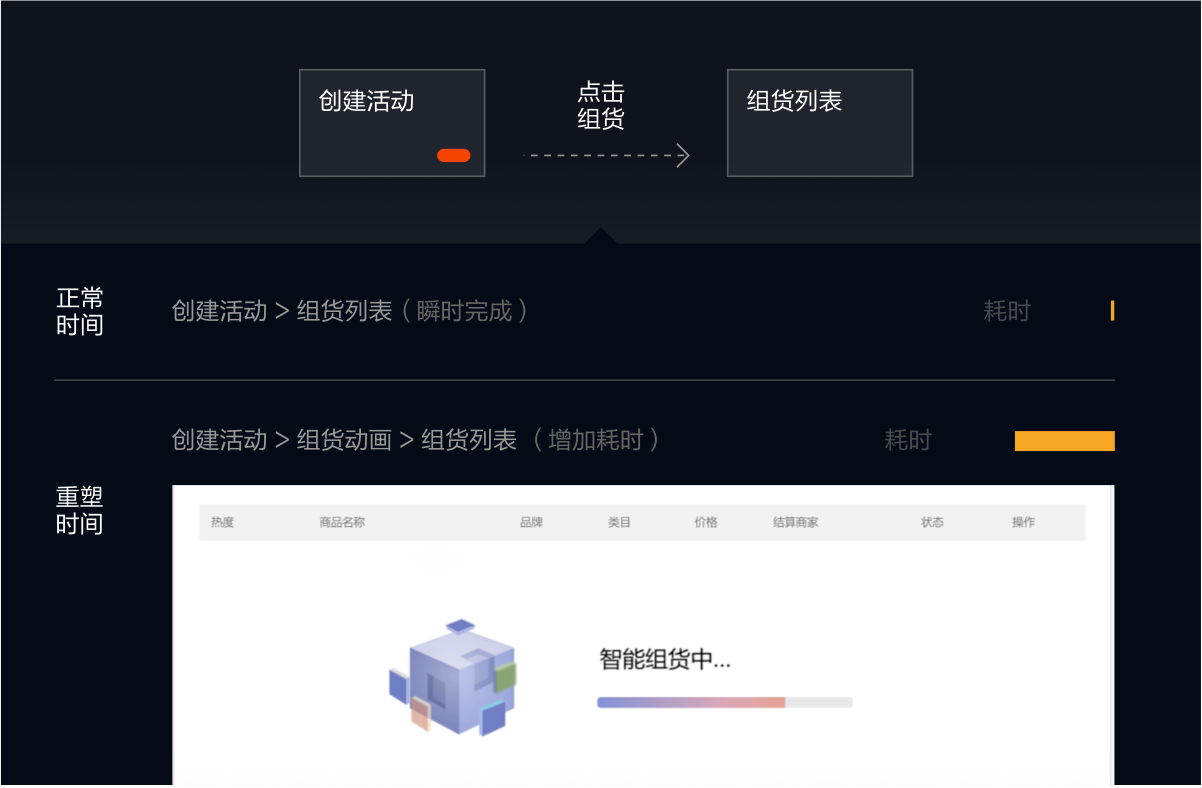
在零售通2018发布会上,每一个demo基本都只有20s不到的时间,要想成功的和与会者达成一次20s的高效“握手”,除了精简流程,还需要重新调整时间分配,重塑时间:将正常的操作/演示流程的时间重新再分配,延长重点流程耗时以展示更清晰,压缩冗余流程耗时以减少多余干扰。

在发布会展示的demo中,背后往往是数月设计开发的过程积累,如果死板地按实际的流程演示,将会有非常多冗余:操作、勾选、点击等等,短短20s内,如果不做取舍,要么说不清楚,说不完整。要么关键步骤被各种冗余操作淹没。
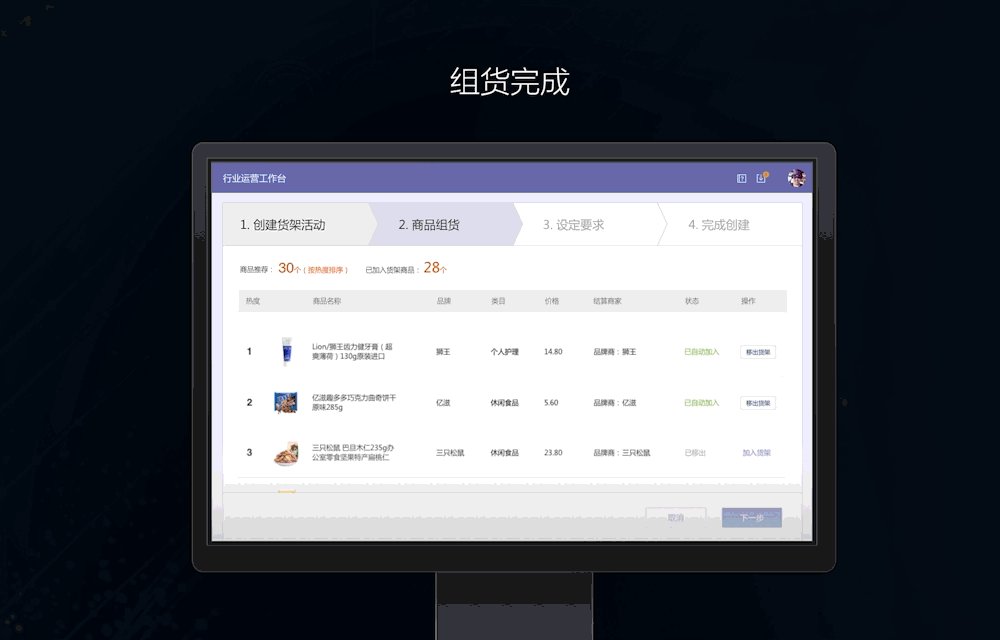
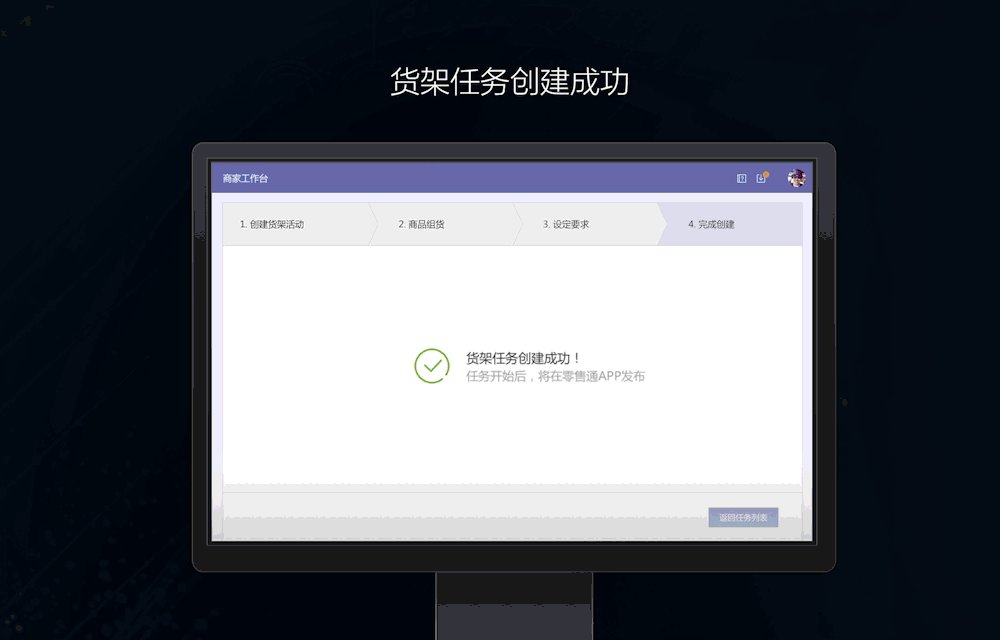
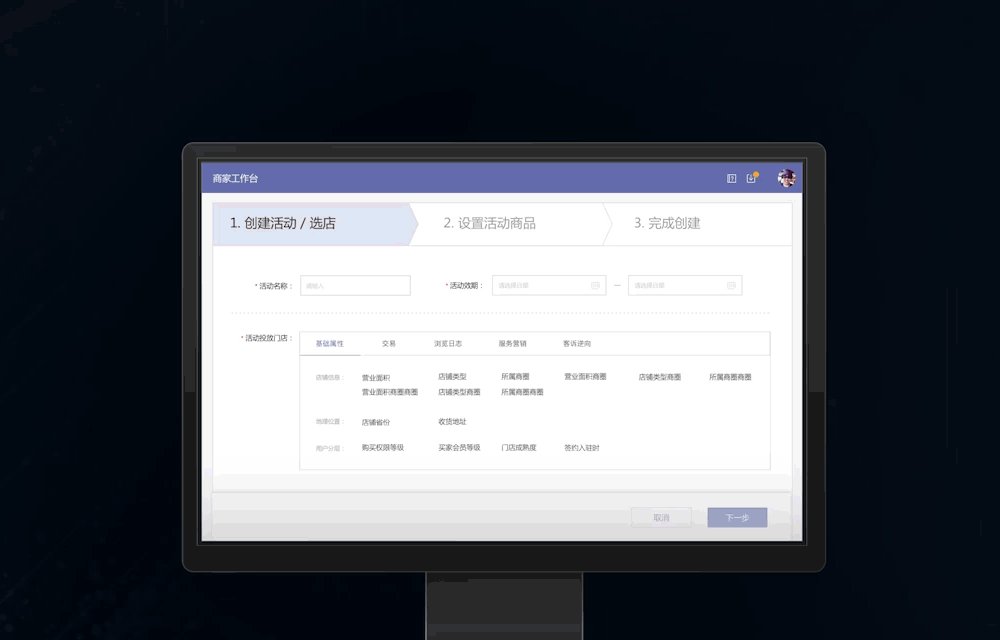
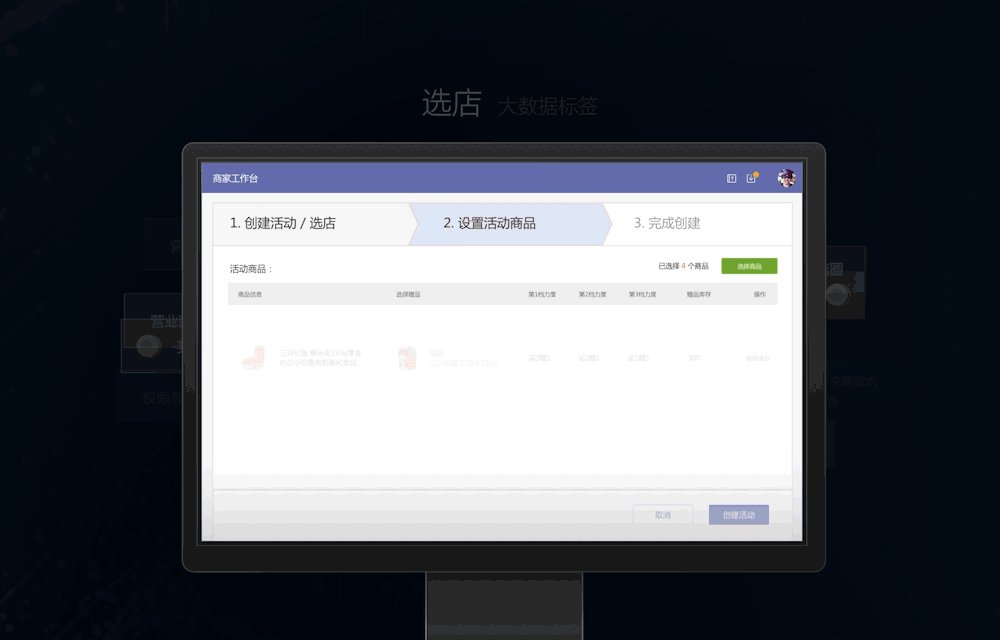
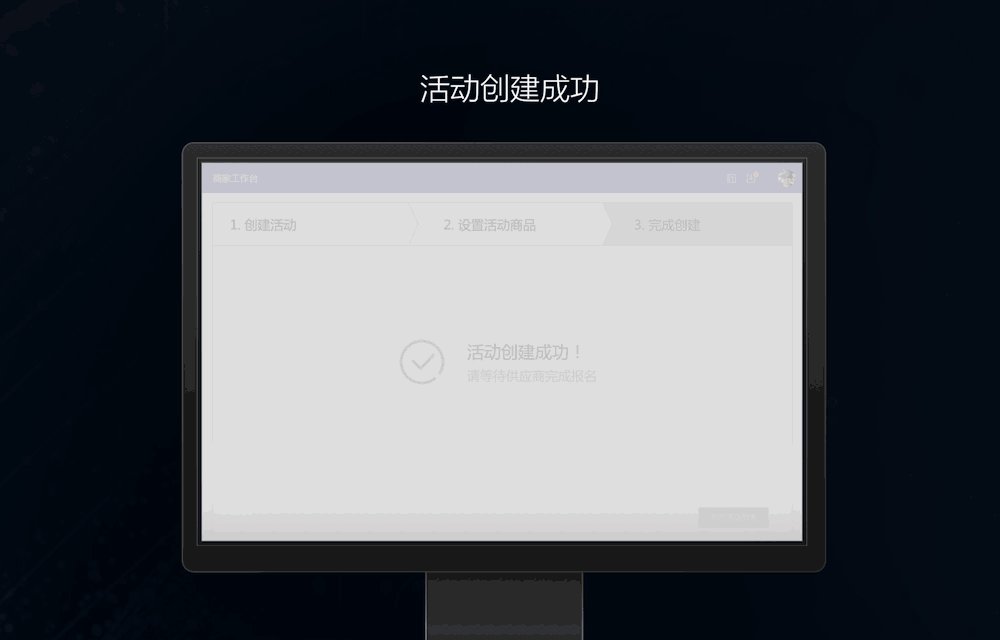
例如在智能组货的demo中,正常的演示流程是:在填写完创建内容-点击组货-智能组货列表。这个流程中,点击组货到生成列表的过程几乎是瞬时的,如果如实演示,观众对智能组货的过程几乎无感,但其实这个过程才是我们最想强调的,所以这我们人为插入了一段组货进度动画,原本瞬时完成的智能组货被人为增加了时长,虽然不够写实了,但让观众清楚的看到了智能组货这个过程。



零售通2018发布会上,一共展示了6枚产品动效demo,这6枚动效demo成功的把6个背景复杂、链路繁多的产品各自在20s内直观有效的展示清楚了,并且内容得到了同事、用户、听众们的认同,在之后的投资者大会和云栖大会和前线的各种宣导场景,这些动效demo都被复用传播,十分受欢迎。





以上就是基于零售通2018发布会demo设计的过程中沉淀下来的一些经验和心得,不同demo设计覆盖的场景各不相同,线下发布会是今天集团内越来越多的一个独特场景,但愿通过我们此次零售通发布会的些许经验,能起到些抛砖引玉的作用,给其它证在进行demo设计的同学一点点参考和启发。
我以为,demo设计应该是每一个设计师的必修课,是我们需要认真对待的设计对象,在平日匆匆的需求设计中,偶尔的间隙去理解和思考下demo的设计,必定能让我们收到一些惊喜。
作者:谢辉敏