制作2.5D字体设计教程
大家好, 今天发布的教程主题是:制作2.5D插画立体字的设计,先来看一下最终的效果图:
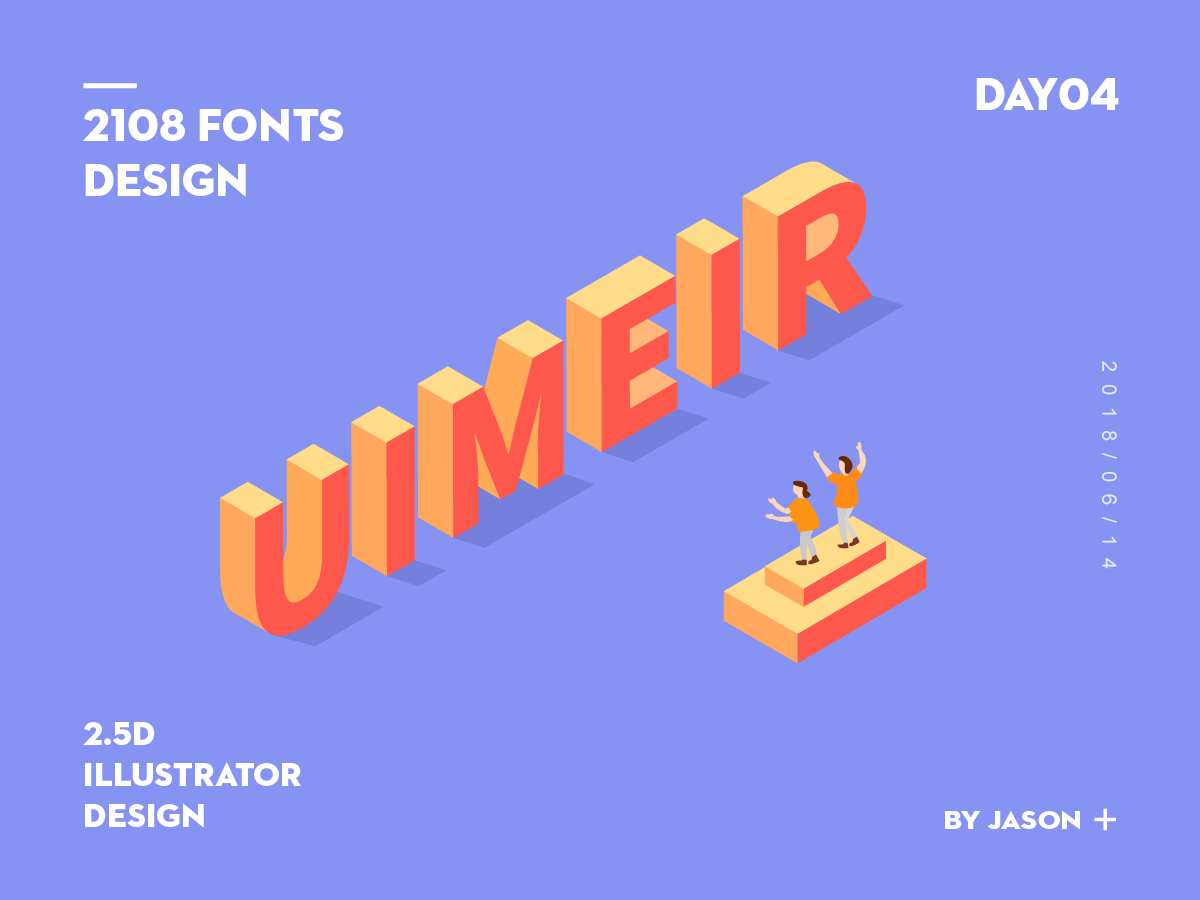
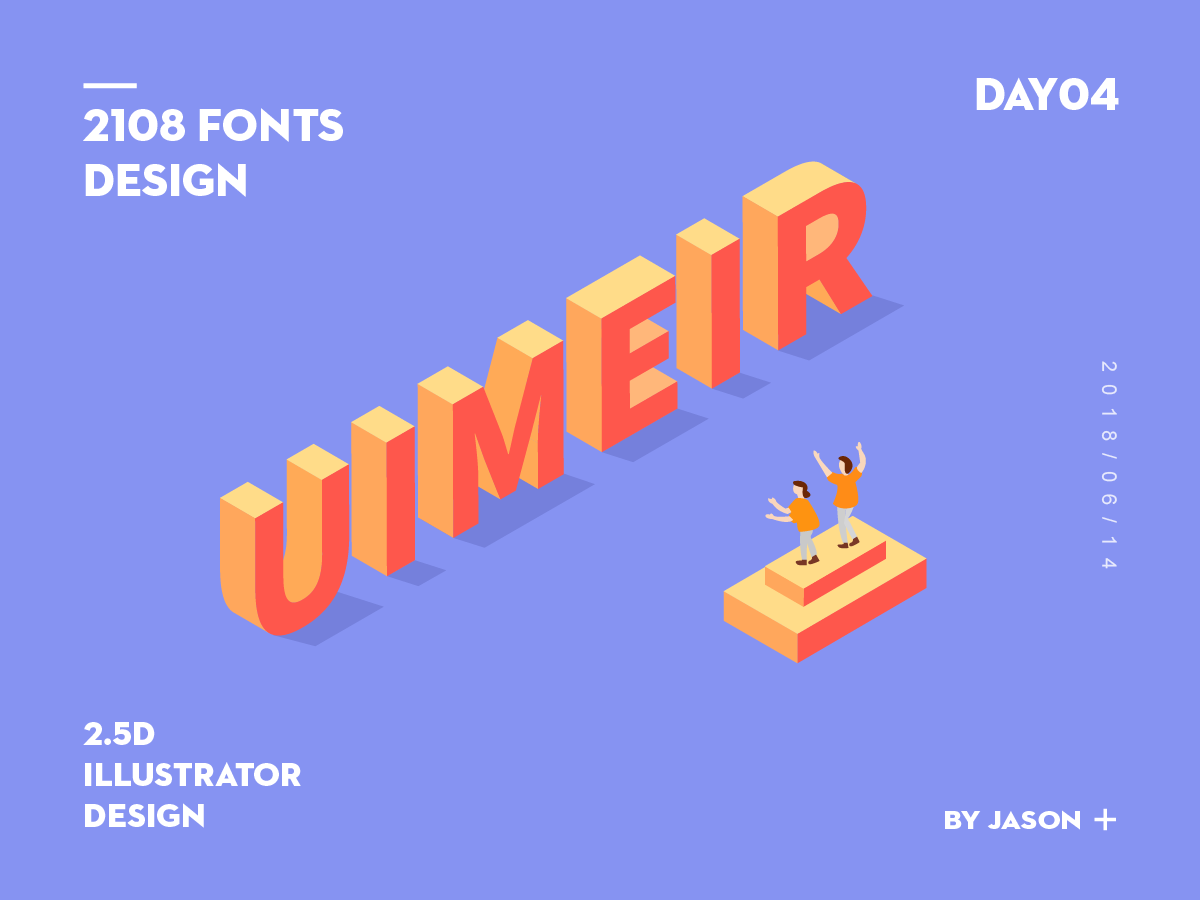
 2.5D插画设计之立体字体设计效果图
2.5D插画设计之立体字体设计效果图
1、操作步骤
第1步:打开illustrator,新建一个:1200x900px的画板

然后打开图层面板,新建图层,并命名为做图层(用来做物体造型图层)、参考线图层(用来做2.5D插画参考线图层);在做图层里画一个和画板一样大的矩形,按ctrl+2 将矩形锁定,如动图:

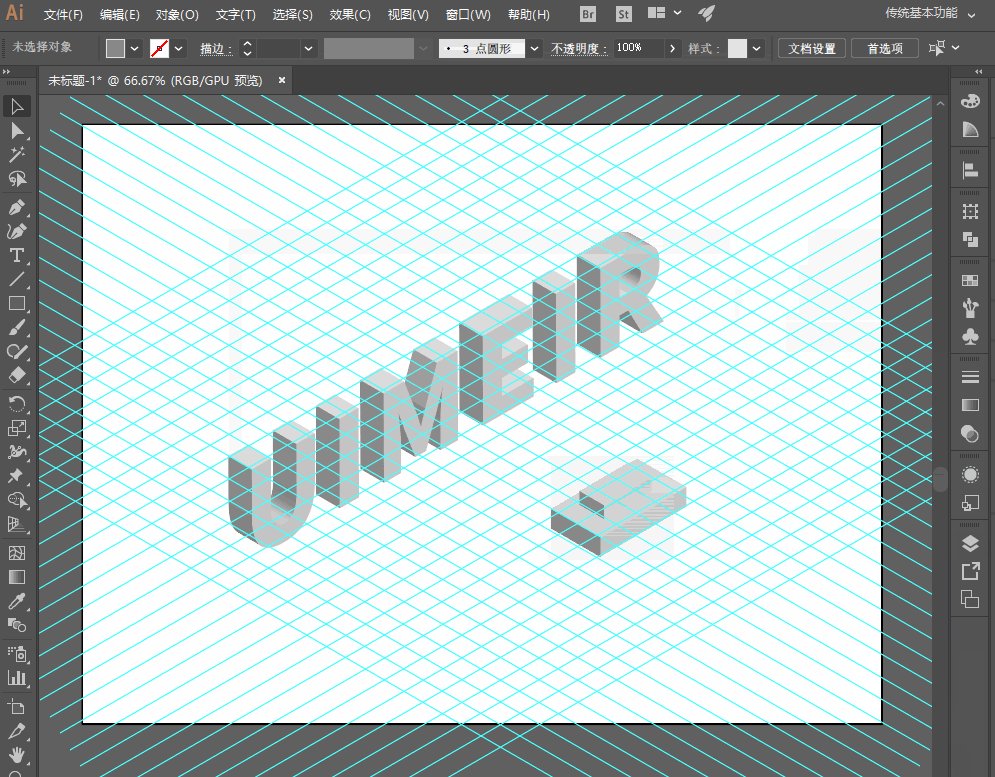
第2步:新建参考线,选中参考线图层,用直线段工具,画一条直线,点击选择工具,按住alt键,向下拖拽复制出另一条线,然后按Ctrl+D(多次复制),多复制一些,然后全选中直线,鼠标右键:变换-旋转(角度:30度)-确定

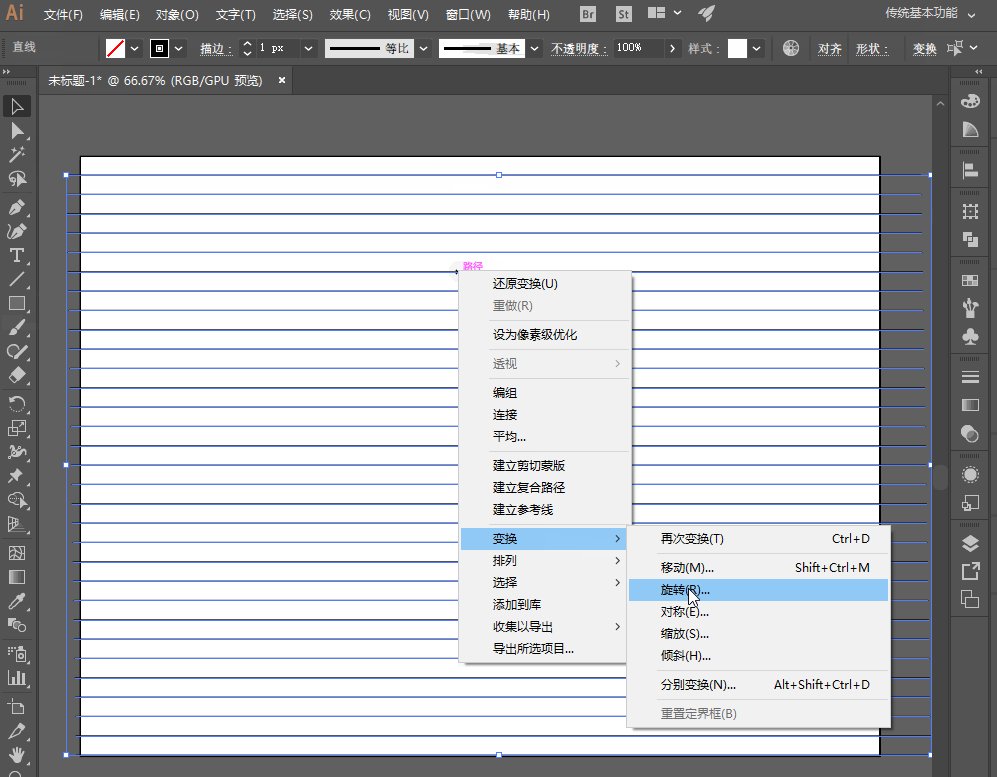
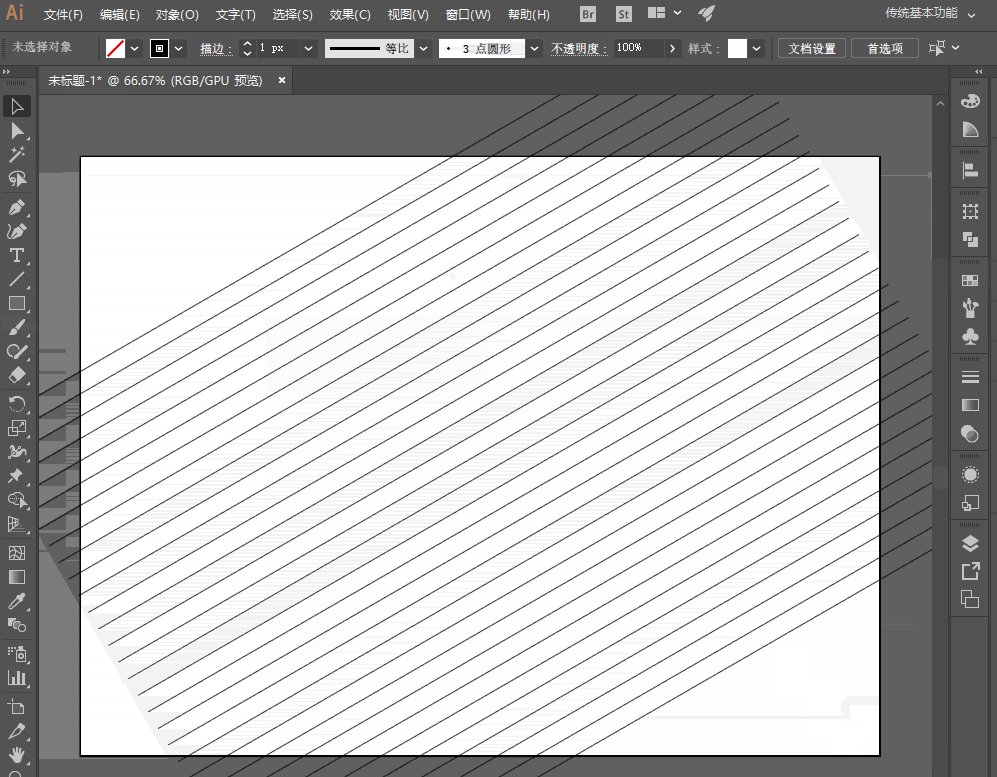
然后,再次选中这些线,鼠标右键:变换-对称(垂直,角度:90)-复制;全选所有线段进行编组(ctrl+G),编组后,按ctrl+5,把所有线段转换为参考线,如动图:

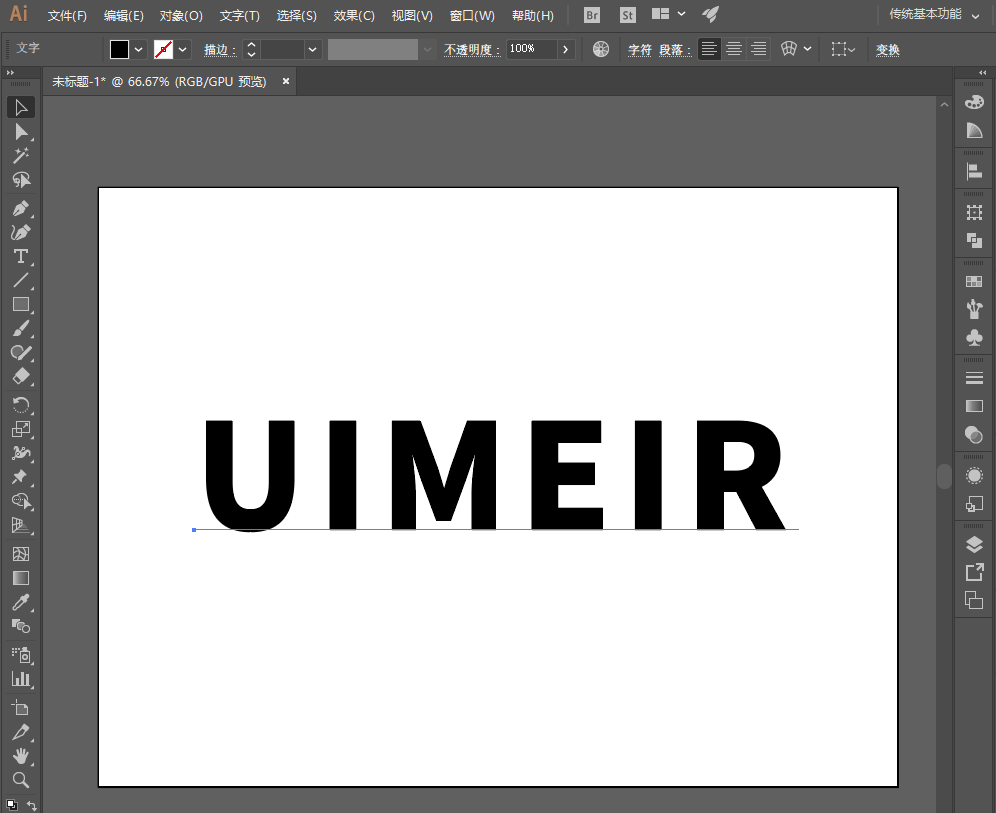
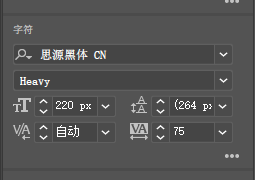
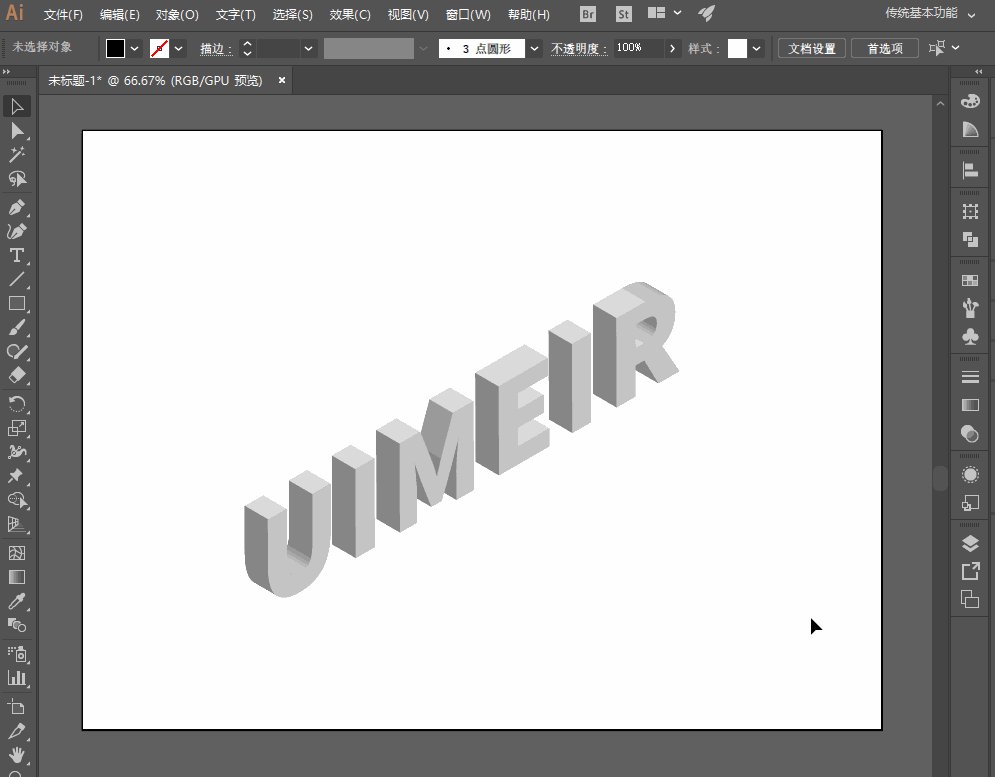
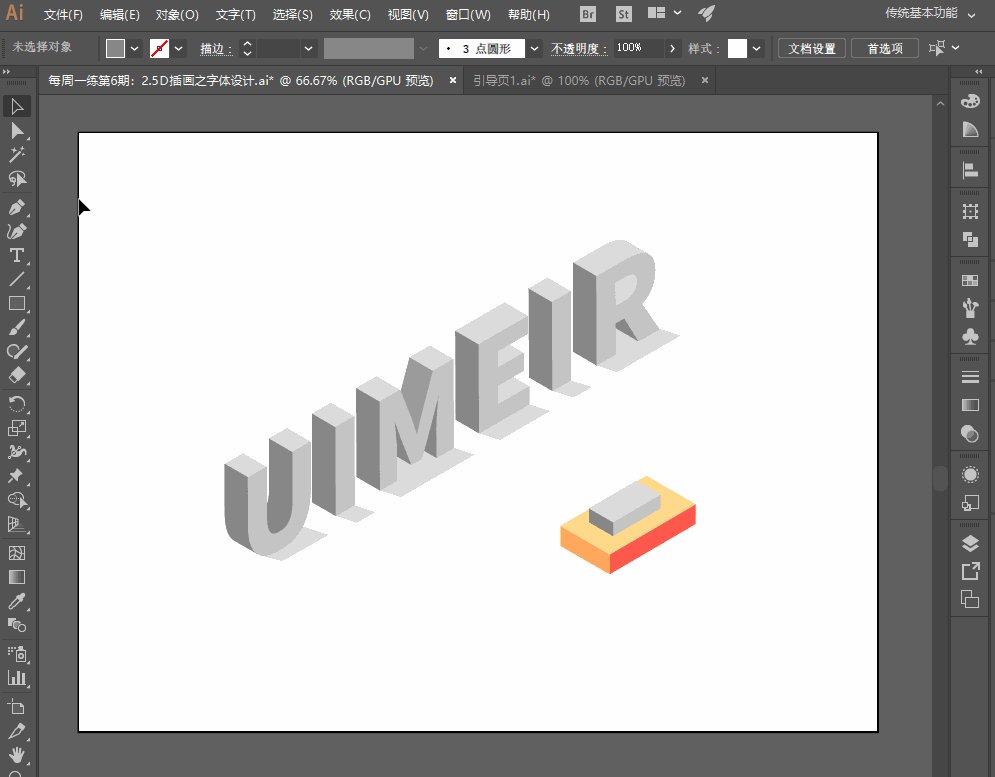
第3步:做文字3D造型,选择文字工具,输入“UIMEIR”,并设置文字属性,动图:(此处文字,你可以用你的名字或者品牌名称都可以)


在菜单栏选择:效果-3D-凸出和斜角,数值分别为:-45、-35、30,其他默认,后期都是可以调节的,如动图:

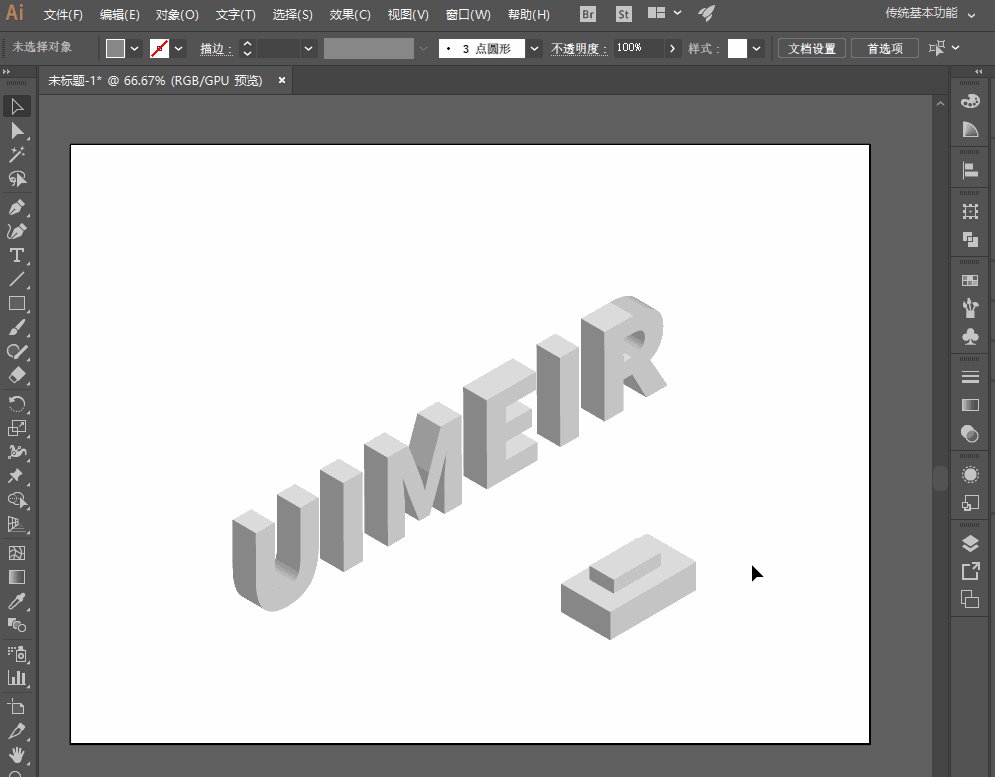
接下来,在菜单栏选择:对象-扩展外观,效果如图:

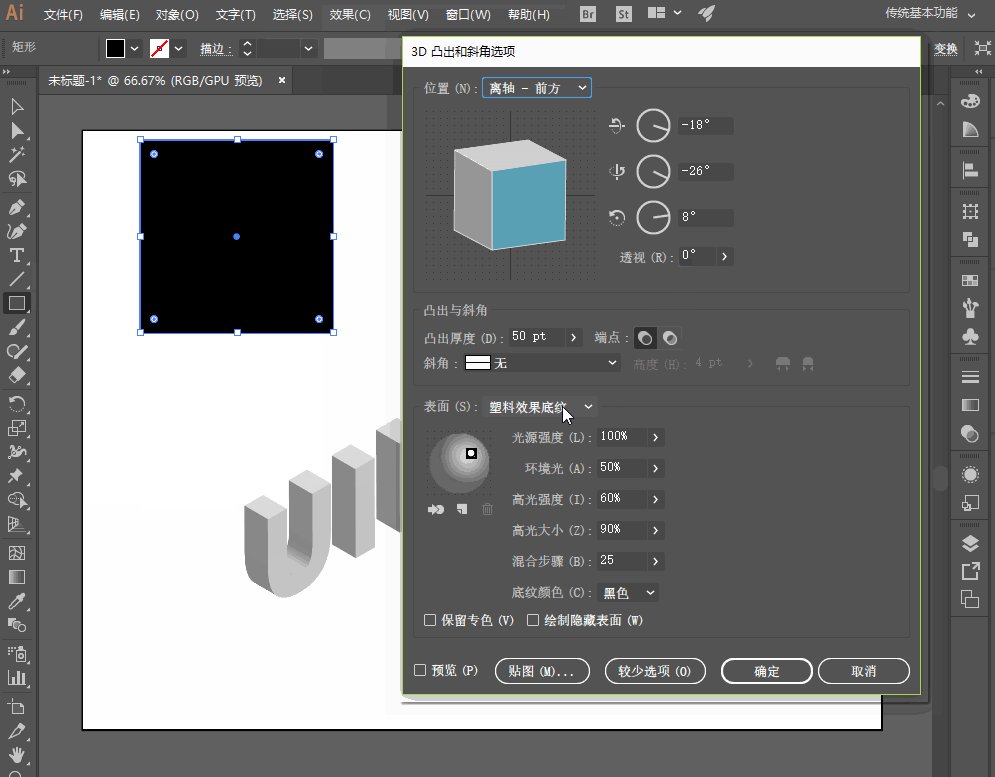
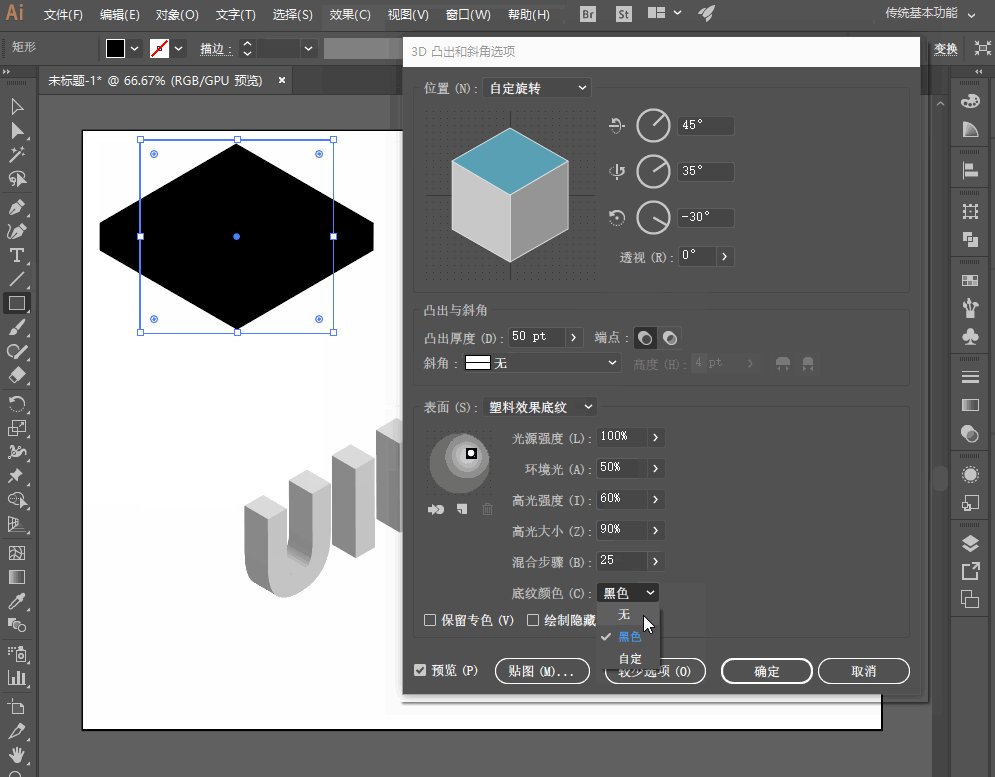
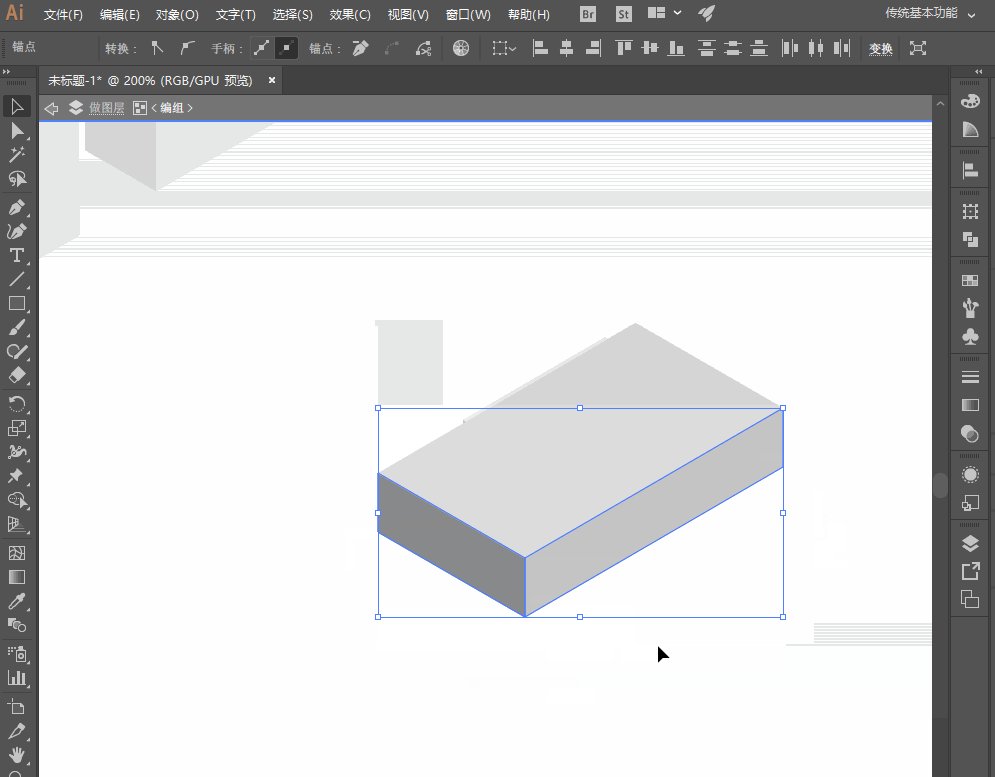
第4步:搭建正方体造型,用矩形工具画一个正方形,在菜单栏选择:效果-3D-凸出和斜角,数值分别为:45、35、-30,其他默认,后期都是可以调节的,确定后在菜单栏选择:对象-扩展外观,如动图:

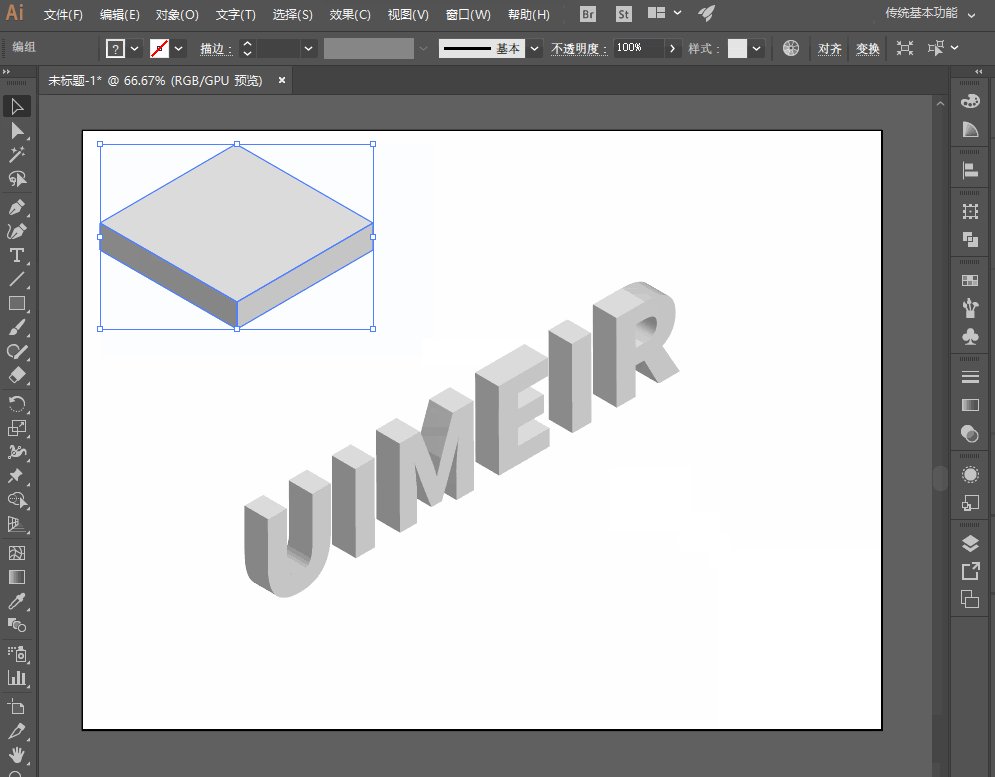
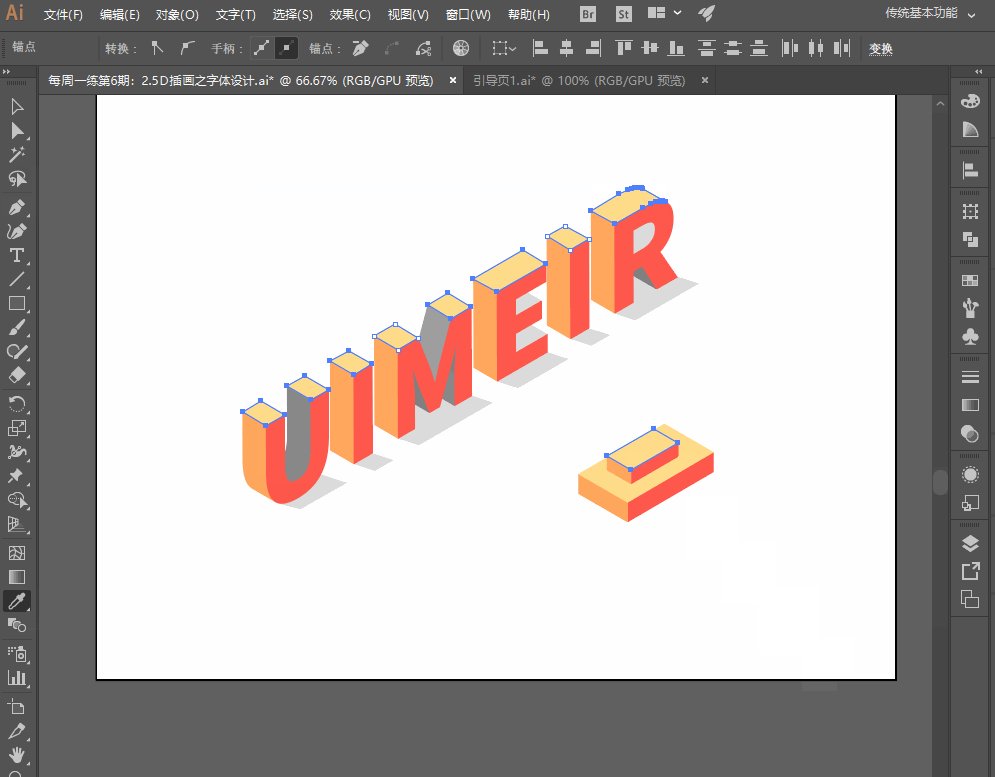
第5步:对正方体造型进行调节,如动图:

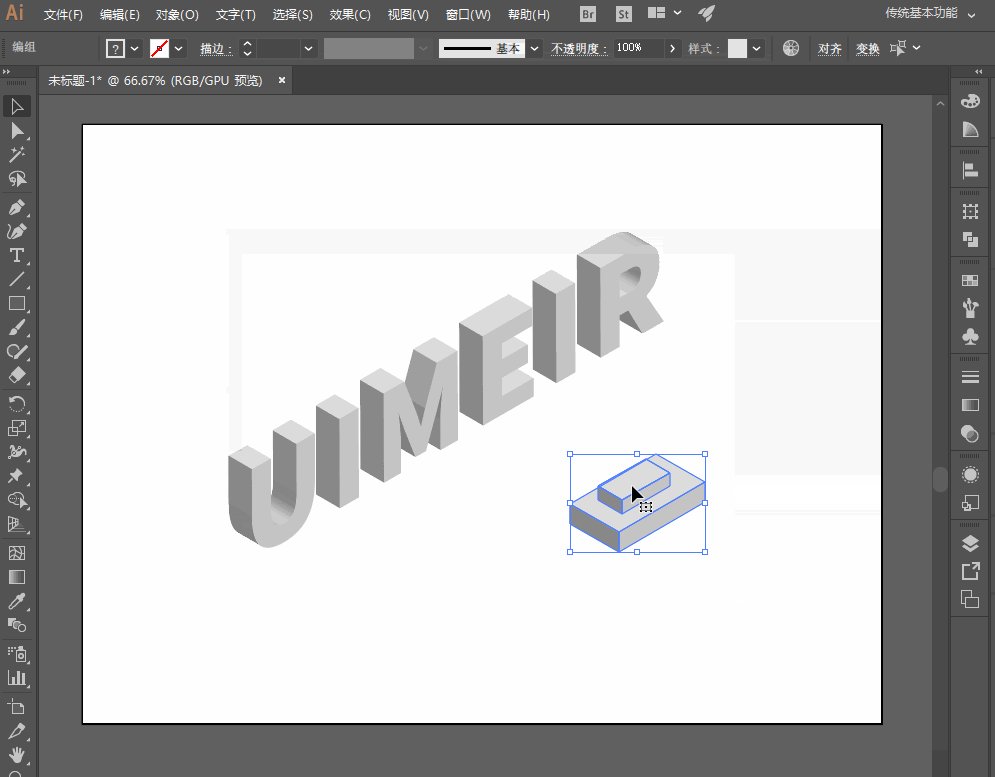
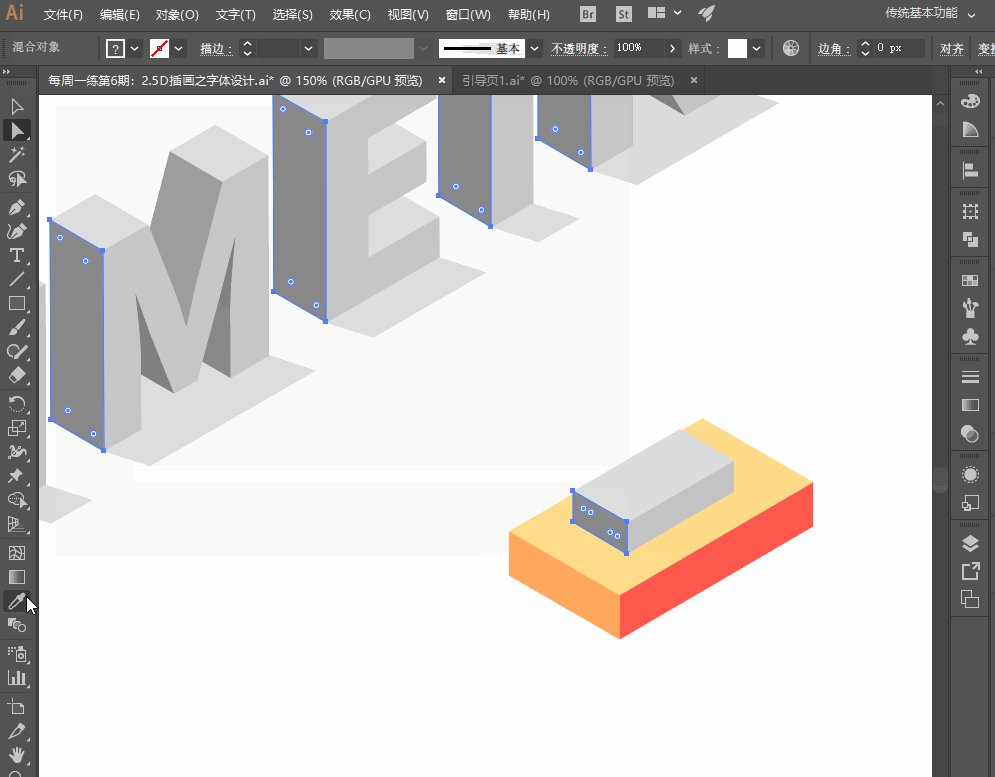
第6步:做2个长方体造型,调整期间一定要打开参考线,实时观察参照,以防调整期间出现错位,便以及时调整回来,如动图:

小技巧:以上的调整方法是通过选择工具和直接选择工具进行锚点调整的,就是我们常说的黑白箭头,多选锚点:需要按住shift键+直接选择工具框选锚点即可。
第7步:调整文字造型和长方体造型,已摆放至我们视觉和比例够舒服和协调的大小和位置,如动图:

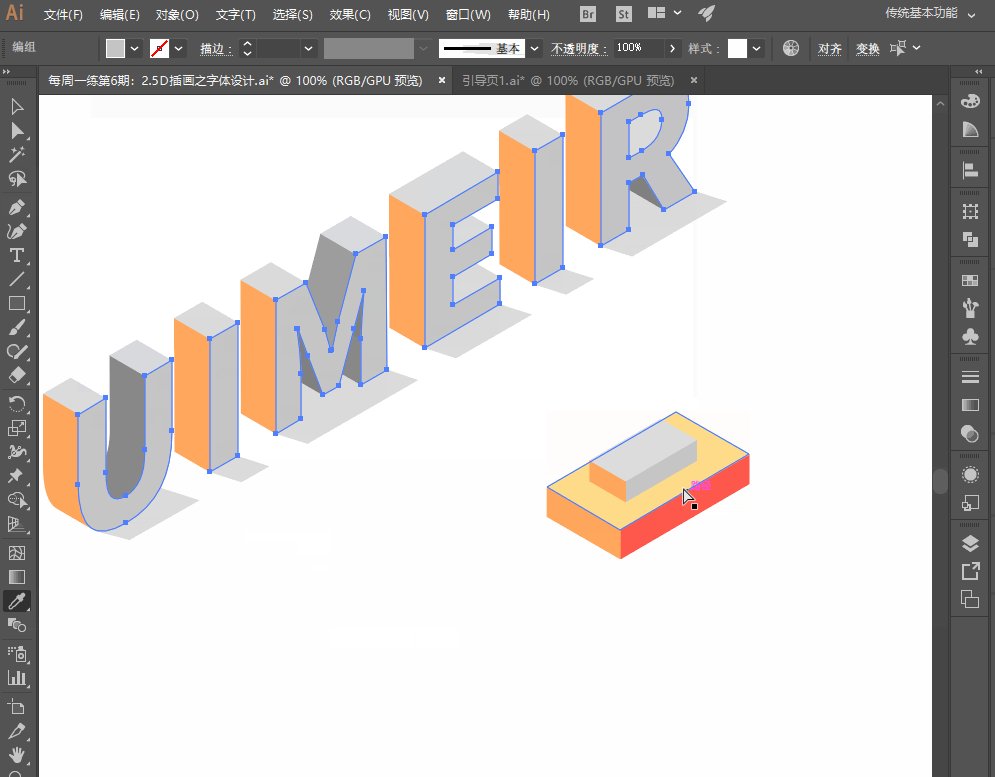
第8步:上色前的准备,将字母文字造型中的曲面位置的面选中,然后点击:窗口—路径查找器—联集,目的是为了我们方便上色,如动图:

其他面,大家也按此方法进行操作即可,如图:

第9步:添加文字投影,将长方体复制出一个(ctrl+C,ctrl+F:贴在前面),删除左侧面和右侧面,只保留上面,用这个面来做投影,如动图:

其他字母投影也是如此做法,投影效果如下图:

第10步:上色,用直接选择工具(白箭头)选取对应的面,我们可以先给长方体造型上色,左侧面色值:# ffa75c,右侧面色值:# fe574c,上面色值:# ffdc89,字母颜色,各面用吸管工具吸取长方体对应面颜色即可,目的是为了快速上色,如动图:


暗面上色,字母U、M、R暗面色值:#ffaa57,字母E、R暗面色值:#ffb77a,如动图:

第11步:添加背景色、投影;点击矩形背景层,按ctrl+alt+2解锁图层,双击设色器,设置颜色为:# 8693f2;选中所有投影层,双击设色器,设置颜色为:#0b0b54,透明度:14%;然后将我提前画好的插画人物复制进来,摆放到长方体上,调整大小至合适大小,如动图:

最后:大家可以写上作品的名字、时间、打卡、天数、作者等信息,进行一个排版和对界面进行简单的修饰,然后就大功告成,2.5D插画多彩魔方效果图,如下: