非常感谢站酷平台的邀请,能和前辈@邵飞Design参与本次UI板块的点评活动
前言
这里附上近期精细点评的8个作品,同时也欢迎其他同学的踊跃参加,我与邵飞老师会尽可能帮助大家做到细节上的指引;
UI设计是一个科学而严谨的工作,掌间的方寸之中,我们要思考在保证界面视觉规范的同时,展现出优秀的视觉设计,还要思考如何让设计更合理的服务好产品与用户;
下面我们从规范、配色、界面层次、设计落地等角度解析一下本次活动收到的一些作品。
作品一
@vvan10 作品名:伽友
规范层:★☆☆☆☆
视觉层:★☆☆☆☆
产品层:★★☆☆☆
整体点评:
对于在校时期完成的作品,还是值得鼓励的,App品牌周边的探索也值得肯定。
作品在规范层面上做得不是特别好。在UI设计中,一些常见组件的规范要处处遵守,只有做好了每处小细节,最后才会有一个完整规范的产出。
排版、色彩等方面的视觉设计上,可以多看视觉竞品,并进行更多的尝试。
问题总结:界面设计要遵守设计规范和组件规范。
代表性界面点评:

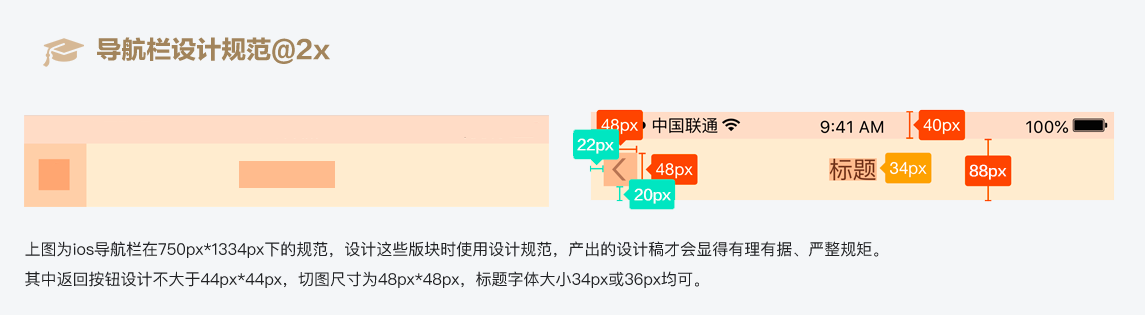
设计规范和组件规范如何落实?
小小的一个导航栏也会有具体到像素级别的规范,这些点上可以参阅操作系统的规范文档。

作品二
@野生驯兽师 作品名:袋鼠理财——金融APP设计
规范层:★★☆☆☆
视觉层:★★☆☆☆
产品层:★★☆☆☆
整体点评:
作品在图标等设计细节处都有花心思刻画,并且有自己的想法。
但在规范层面,太多没有深思熟虑的想法,表现在界面中,造成了组件不规范,层级不合理的视觉观感;
视觉设计上,过多的深色和金色的刻画,显得部分界面变得杂乱,影响信息的传达;
产品层面上做了很多细致的分析,但出发点应该更多的从产品和用户的层面思考。
问题总结:界面层级略显凌乱。
代表性界面点评:

如何理解界面的层级?
一个扁平的界面,由不同的规范组件构成,这些组件在界面中由于出现的频次、重要程度的不同,在Z轴高度上也略有不同,通过下面的案例可以一起来观察一下:

作品三
@YiiChang 作品名:ii Movies App Concept Design
规范层:★★★★☆
视觉层:★★★★☆
产品层:★★★☆☆
整体点评:
作品整体风格统一,视觉设计上也非常出色。
在规范层和视觉层基本没有问题,个别版面的排版问题需要注意,不能为了视觉美观造成版面拥挤,牺牲阅读体验。
同样地,如果是国内的产品,使用英文排版也会显得不落地;
设计最终是要推出市场接受检验的,部分界面要多从用户和产品的出发点思考,要有理有据且避免过分炫技。
问题总结:视觉设计概念化、不落地。
代表性界面点评:

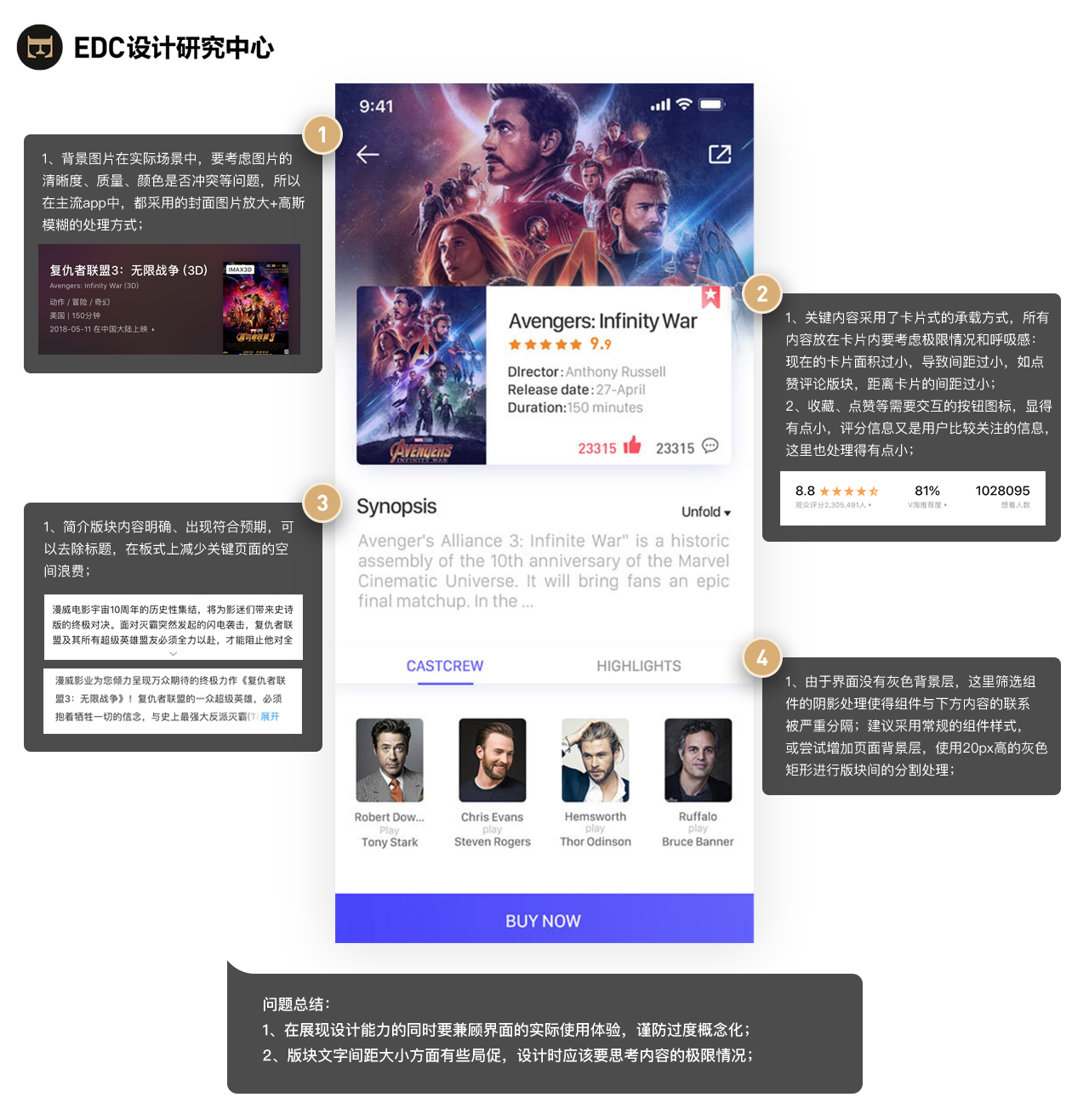
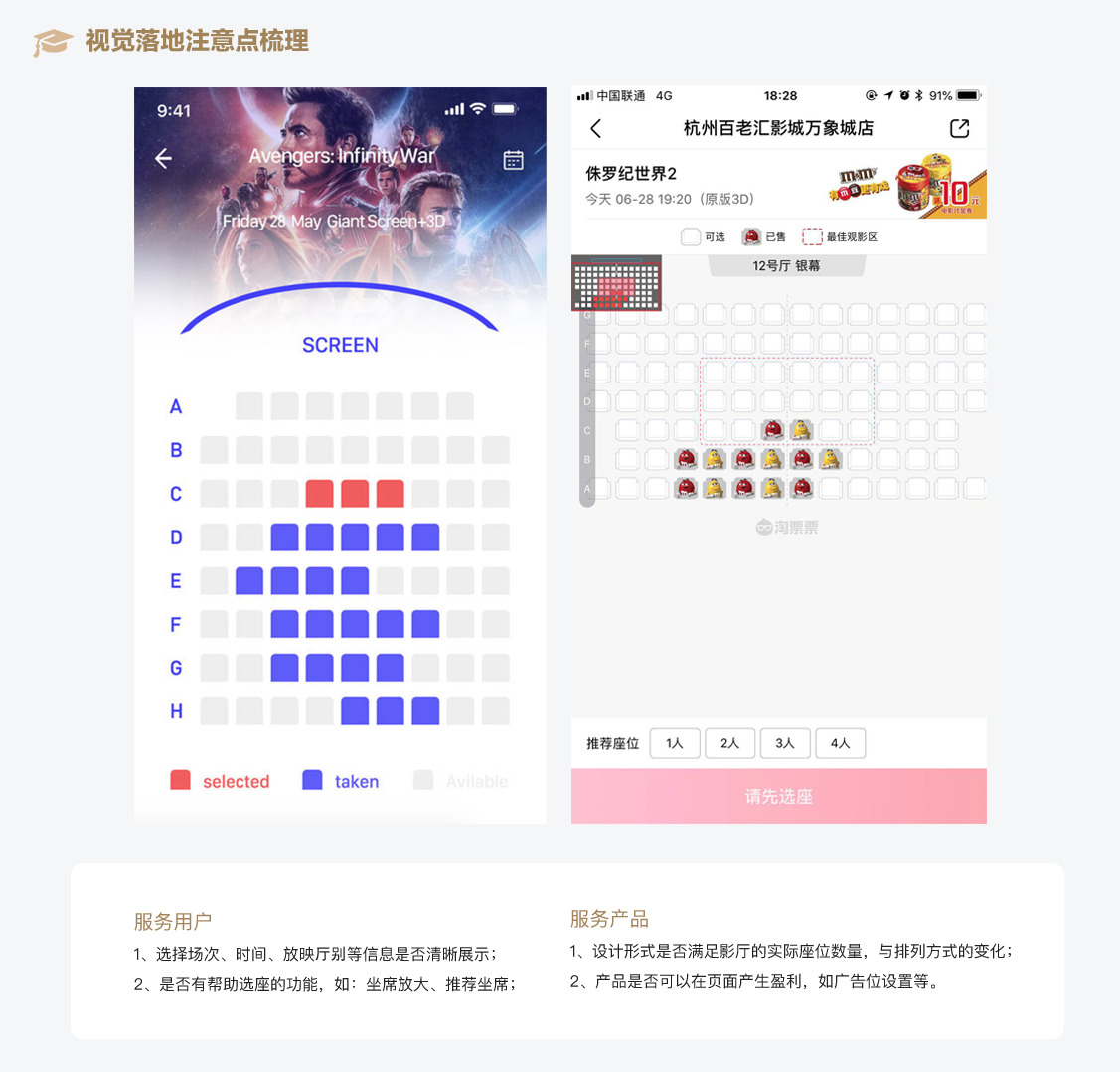
怎么理解分析界面的不落地性呢?
界面在视觉上完成度已经比较高时,主要通过服务产品和服务用户两个方面来思考,可以通过下面的案例来一起思考:
大多数成熟优秀的竞品,并不是在视觉上做得十分完美,但是在产品层面上必定是非常优秀的,必定是通过数据检验可以良好服务产品与用户需求的。

作品四
@Mooguer 作品名:一格网APP
规范层:★★★★☆
视觉层:★★★★☆
产品层:★★★☆☆
整体点评:
作品的插图和情感化设计非常亮眼,设计整体感觉相对成熟平稳。
规范层面没有太大问题;视觉上,部分界面要注意版块层级和版块的精细度刻画,如作品中常见的卡片设计;
一些banner等视觉版块也可以融入更多的视觉技巧,相对而言整个产品比较平整,缺乏视觉亮点;
问题总结:设计细节加工、卡片化设计细节。
代表性界面点评:

怎么应用设计趋势?
最近流行的卡片化设计有哪些设计要点,小小卡片有什么门道,我们从形状、投影、色彩来进行分析:

作品五
@明天出去玩 作品名:美食星球-美食社交类APP视觉设计
规范层:★★☆☆☆
视觉层:★★★☆☆
产品层:★★★☆☆
整体点评:
作品完成度比较高,运营氛围的营造也还可以。
在规范上,版块内容的字号、间距、高度等规范需要重点注意,各个组件的细节也要进行统一;
视觉上,配图的质量和统一性需要注意,视觉层级的划分上比较凌乱,比如重点版块使用卡片设计而非卡片的滥用;
作品展示中可以多从产品和用户角度进行分析阐述,相信你下一次的作品会更棒~
问题总结:产品配图质量低、不遵守设计规范。
代表性界面点评:

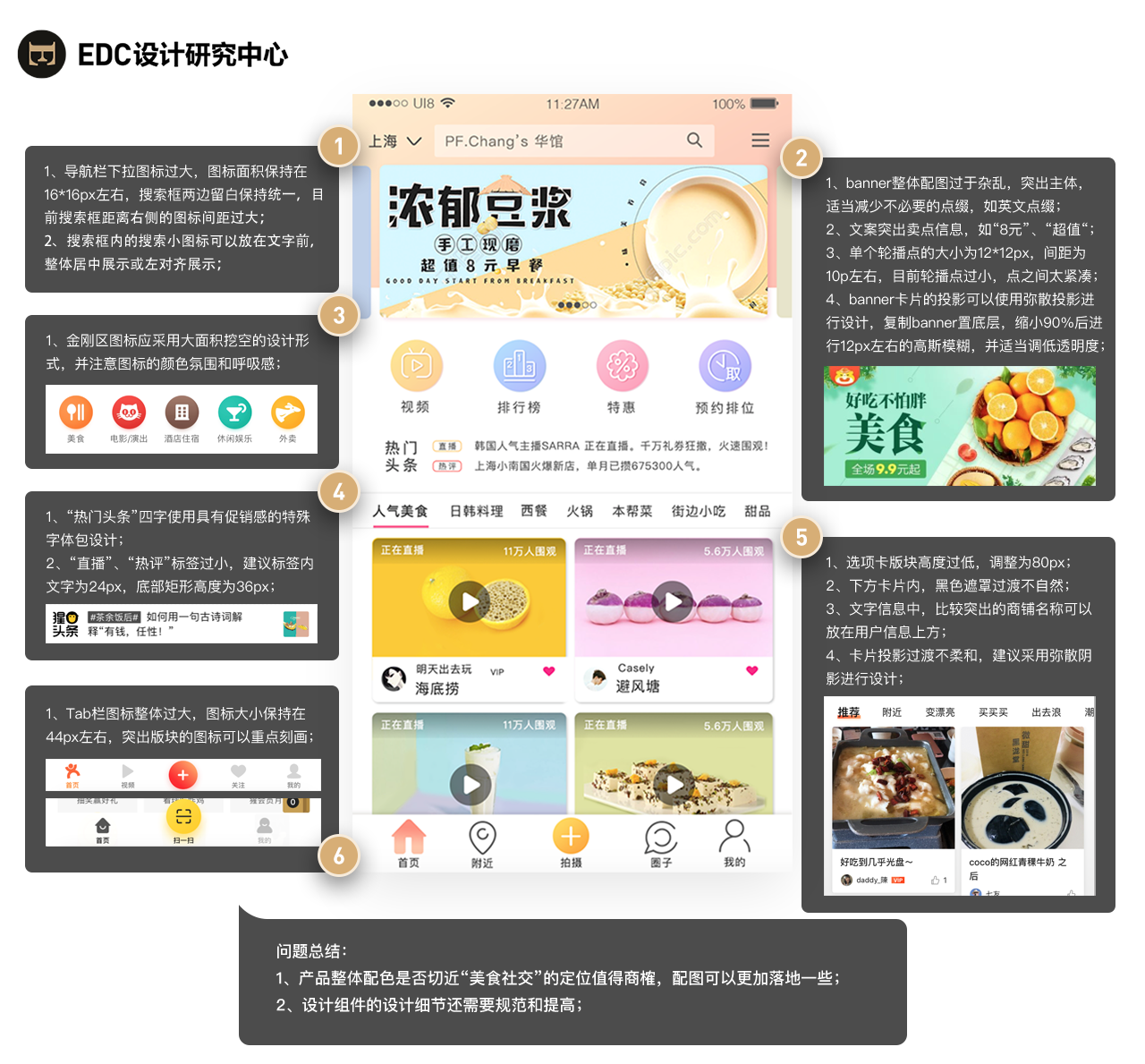
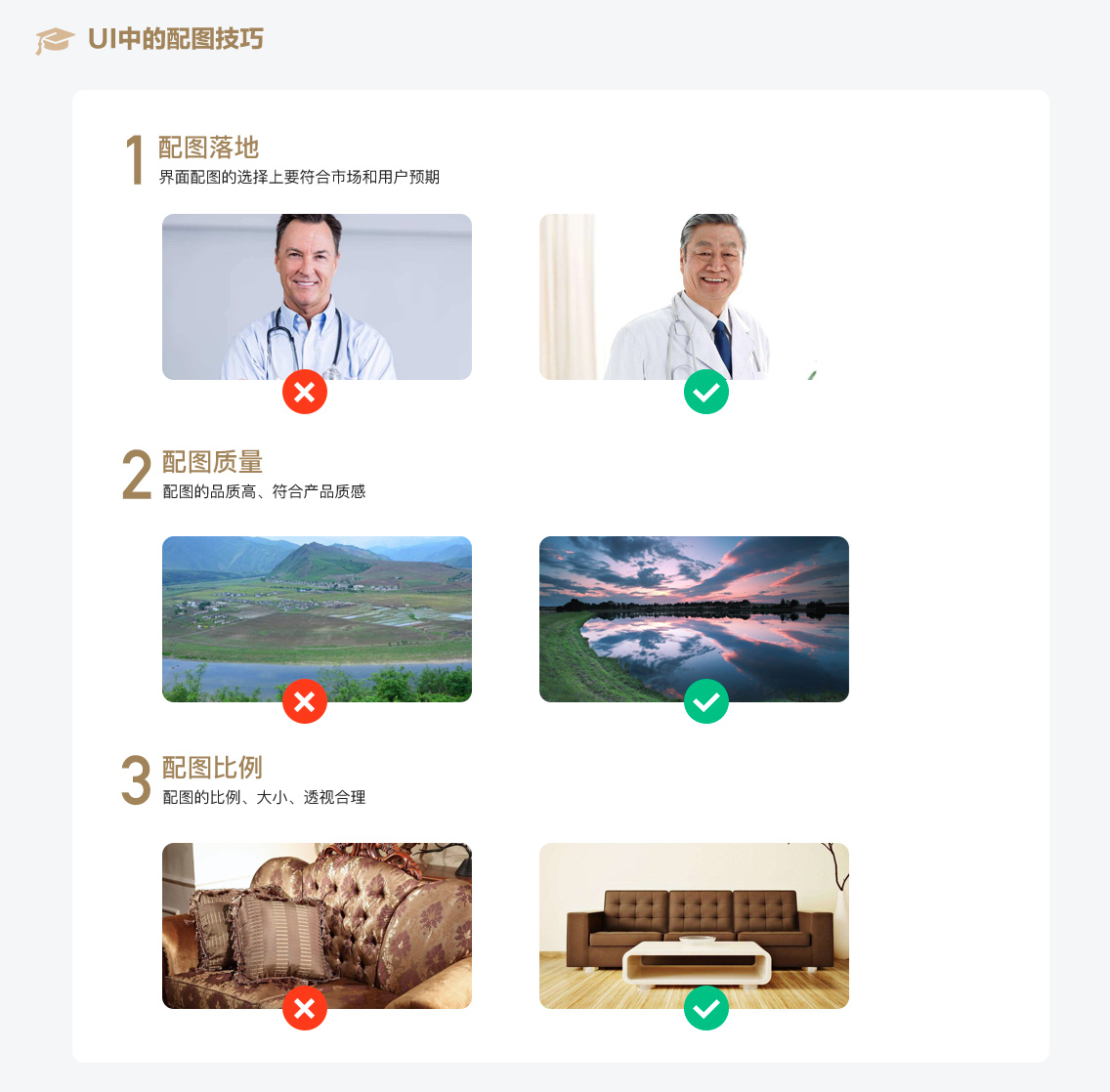
怎么控制图片品质?
界面的配图怎样才能好看且合适,下面从配图的落地性、质量、构图比例三个方面来梳理:
举例说明:
假如是挂号产品,配图中专家配图的选择就应该是中国人;
旅游产品的景点描述,配图则要注意色彩清晰度和图片的艺术感;
如果是商品列表,就要保证所有商品的配图,主体明确、空间透视相同......
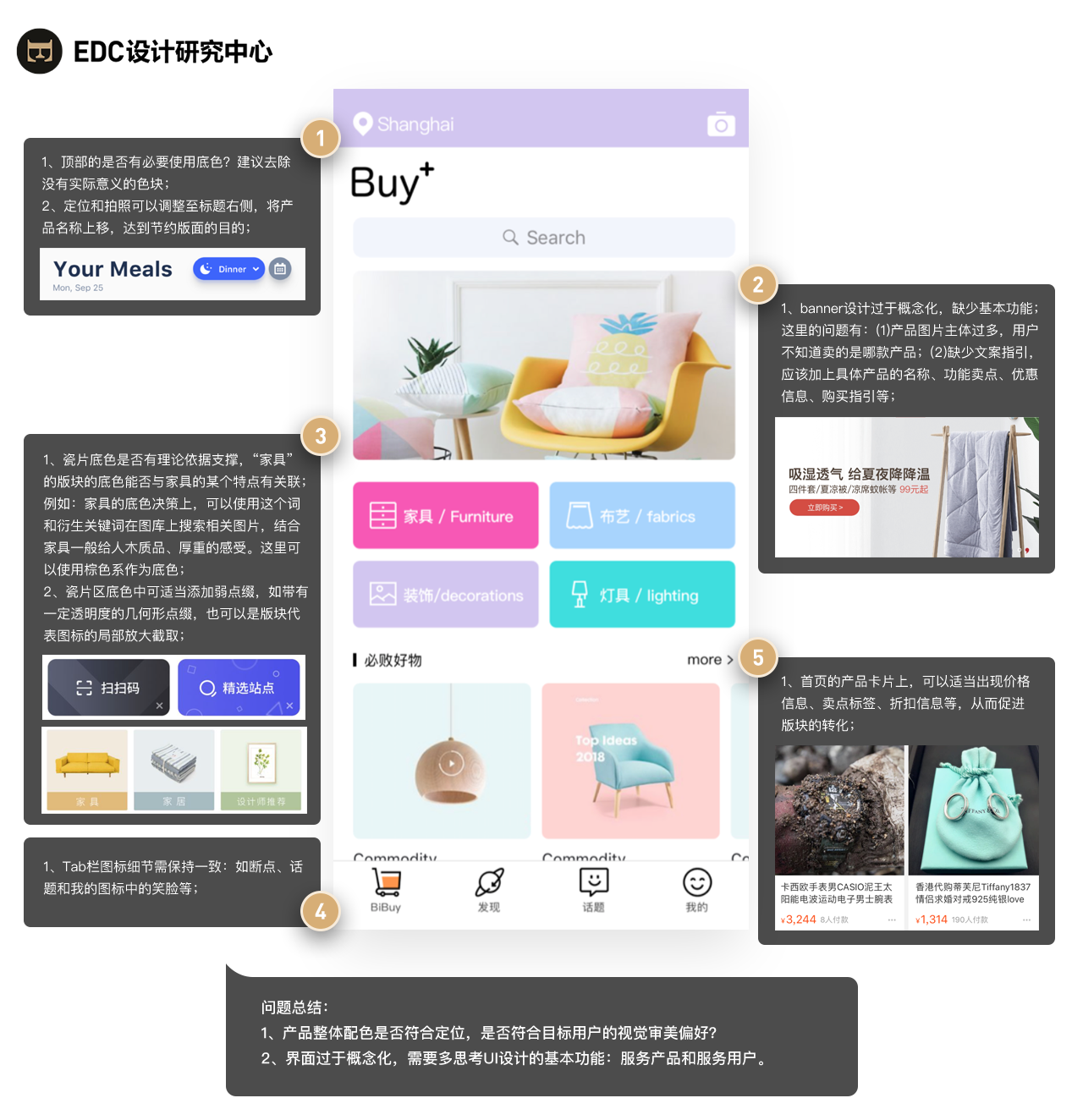
作品六
@丸纸SAMA 作品名:高品质家具零售定制APP_Buy+
规范层:★★★☆☆
视觉层:★★★☆☆
产品层:★★☆☆☆
整体点评:
作品的整体风格色彩比较概念化,组件的规范上还需要加强,视觉上虽然偏向于简洁风,但是部分版面缺少产品基础的信息,如没有文案的banner;
在长图中进行的描述比较细致,但是很多功能点都没有具体展示在界面设计之中;
在分析中可以适当使用方法论,比如产品主打的“高品质”“定制家具”,可以通过分析用户画像和情绪板确定产品主色,这样得出的结论会比现在的色彩搭配更加科学合理。
问题总结:产品分析不够严谨、界面不够落地。
代表性界面点评:

如何理解方法论在设计中的应用?
善用设计方法论,可以帮助设计师在具体设计上有理有据的进行输出。
如下方例子,金刚区版块图标的重新排版设计,跟据十字交叉分析,最终的结果兼顾了版块盈利和用户需求:

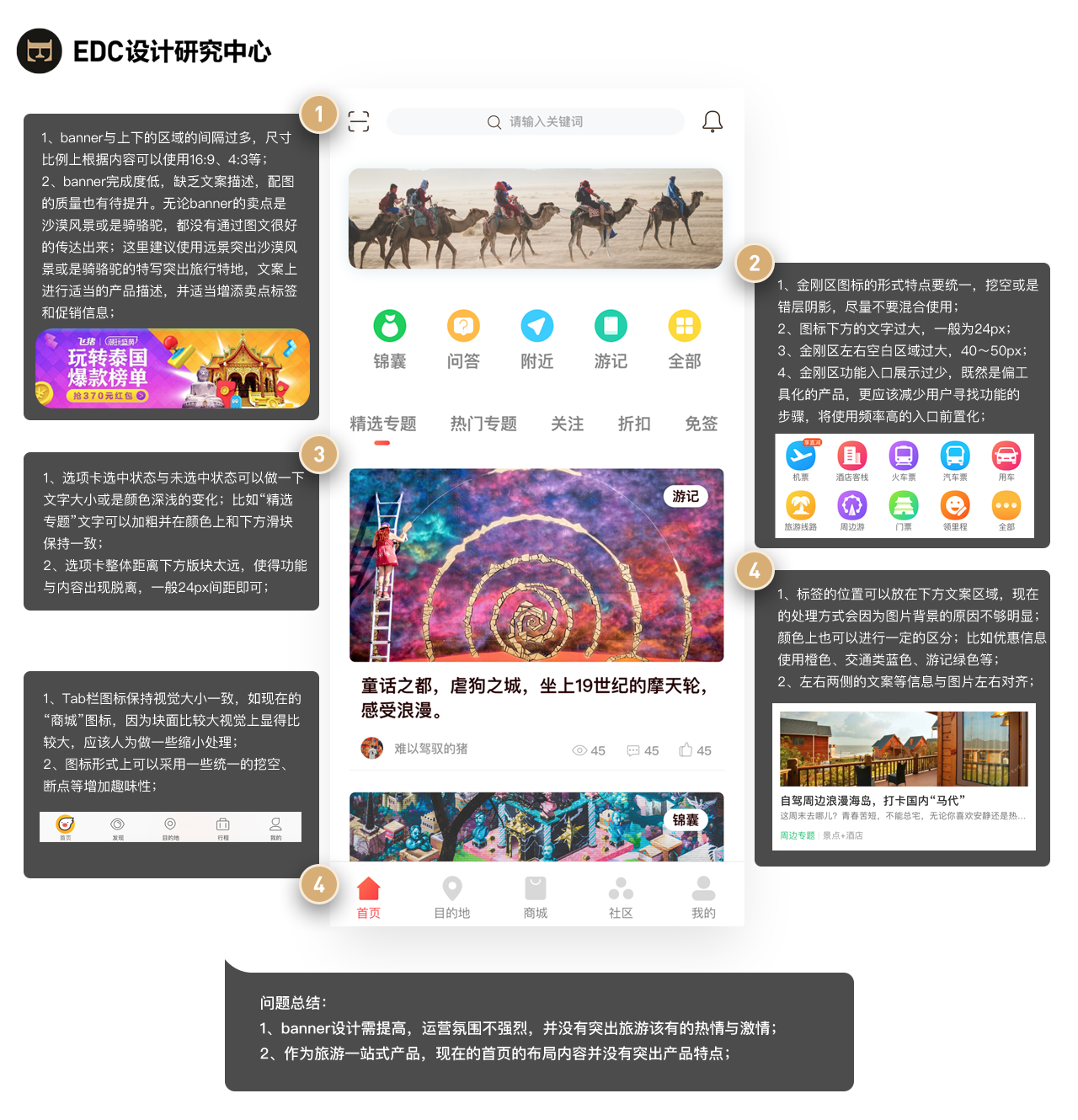
作品七
@利云designer 作品名:便游-APP设计
规范层:★★★★☆
视觉层:★★★★☆
产品层:★★☆☆☆
整体点评:
整个作品清爽简洁,给人一种夏日出行的清新感。
各处规范细节掌握的也比较到位,整体看下来完整度较高。
注意作品中大量的标题字体采用了黑色偏暗红的倾向,看起来有点脏,不符合的产品的气质,可以尝试使用偏蓝色;
视觉基础达标,但是运营设计较薄弱,banner等设计不完整,氛围并没有展现出来;
产品层面来看,作为旅行一站式的工具化产品,首页展示的功能不全面,旅行各个阶段的痛点解决入口没有妥善呈现,大篇幅的出现了游记等信息是否符合产品的功能定位呢?
问题总结:运营设计待加强、产品功能布局待优化。
代表性界面点评:

如何更好地入手banner?
banner设计如何入手呢?
我们可以运用拆分思维,将复杂的版块拆分成若干个组成部分,然后再逐个击破:

作品八
@大pig佩琦 作品名:某地产企业应用app-万科e生活
规范层:★★★★☆
视觉层:★★★★☆
产品层:★★★☆☆
整体点评:
作品交互合理,排版错落有致,对信息的分类和模块的复用都做得不错。
规范层面基本已无问题,注意个别卡片内的信息,排版过于紧凑,字体过小,导致呼吸感较差;
视觉上中规中矩,但对版块与版块间的层级梳理还有待加强,可以着重突出数据版块,弱化部分视觉点缀;
作为管理展示后台,一些功能的分布,以及交互的入口展示可以根据产品需求进一步优化凸显。
问题总结:版块内排版优化、功能交互的梳理优化。
代表性界面点评:

如何理解呼吸感与大小控制?
UI设计中任何版块细节的大小呼吸感都十分重要,在具体操作时,有哪些值得注意借鉴的细节点呢?下面的图标案例一起来看一下:

感谢阅览
阅读到这里,不妨点赞支持下吧;
同时也希望:同学们多多参与本次的UI点评活动,我们也会尽可能给大家做好指点工作~