这是我做电商页面的一些体会,分享出来,希望对大家有用
既然作为参与式探究,清晰的了解来龙去脉是必不可少的环节;我尽量用尽可能少的文字描述清楚,但我毕竟不像作家那样擅长用语言去表达。以至于文章可能显得有些啰嗦,请大家包涵。
前言:
在话题展开前我想提出一个怪现象:为什么现站酷,简书上这么多人分享板式设计,banner设计,字体设计其中不乏一些工作十年以上的资深前辈,但是还是有很多人当设计页面的时候还是脑袋空空,只能素材网站搬运,然后修修改改草草了事,长此以往。

在以往的工作中我遇到许多的设计对各网站的vip趋之若鹜,然后设计的时候很自然选选模板,点击下载, 随便换换文案图片就完事了;
大量模板的使用确实加快设计出图的速度,但我并不认为这是个好的现象,在我看来设计好像是在一中不断纠结,甚至是难过中感悟,而随之我们的感悟渐深对于同一种事物看的转态变发生了改变,这种对设计的感悟来之不易,他需要我们不厌其烦的一版一版的做和思考;或长或短取决于:做的多少,看的多少,思考多少,时间的跨度以及智商的高低;而经常使用模板减少了我们的做和想,从而延迟这种感悟的到来,让我们进步愈发的缓慢。

以上是设计要经历并持续的过程,这个话题当然需要更全面更深入的描述;但我们此次的重点不在这里,姑且聊到这里为止。
切入正题,下面我于进行描述:1.“分成设计”形成的起因和概念
2.banner中的“分层”表现和方法
3.“分层设计”的应用和延伸
4.总结
1.“分成设计”形成的起因和概念
让我形成“分层设计”这个概念是前一段时间在做了一个电商的活动首页时产生的;当时和雇主沟通了页面的展现形式,在网上找了些参考,心里有了一个模糊概念便开始用c4d建模了,结果模型建了两天仍然效果不理想,一气之下就删除了,决定重新构思。
冷静下来我决定反思为什么首屏构建了两天仍然没有达到理想的状态,是与雇主沟通的不清楚吗?或者技法实现不了我想并不是;
坐在楼梯上想一想有点苦恼,对于一个设计而言想做去一次大的,结果却做上不足做下有余,毕竟不是才入行的新手。
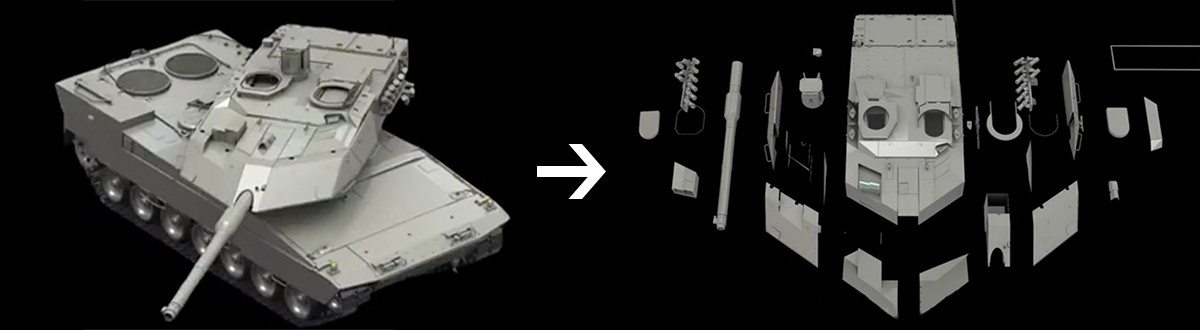
我想起了本职工作中:UI界面的信息层级呈现和CG建模中一个经典的坦克分解案例

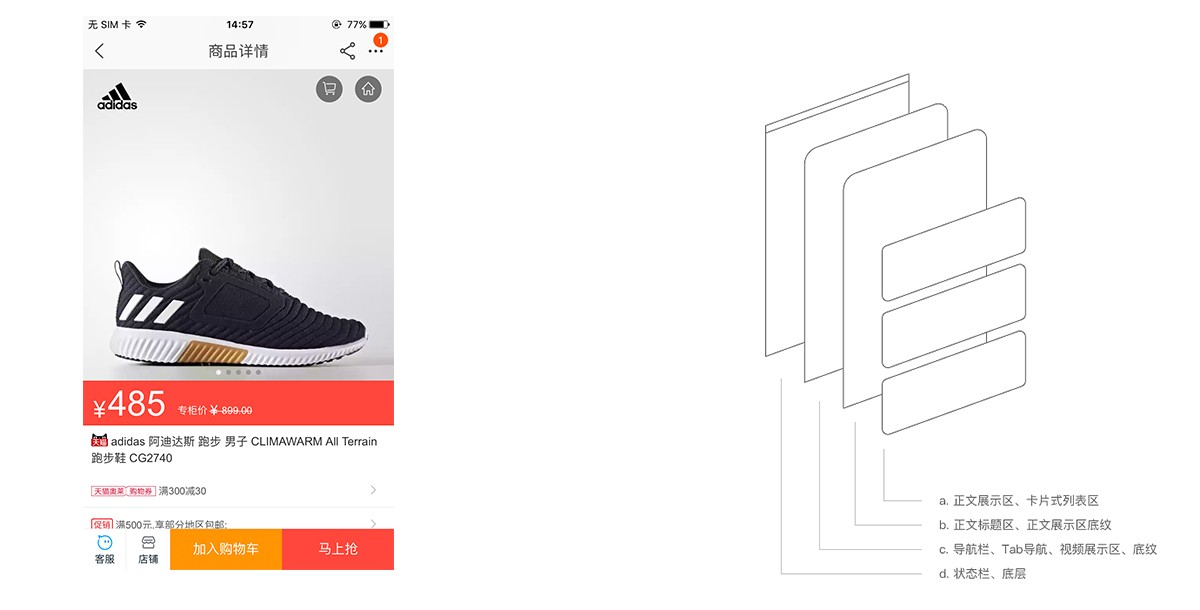
UI信息层级:通过对页面信息的层级划分,让用户通过眼球移动,按照一定的顺序获取信息,帮助用户高效自然获取和理解信息

CG坦克模型分解:通过对坦克模型逐步分解成单个的几何形体,从而实现整个坦克的建模
在我们了解了UI界面中的信息分层,和CG建模坦克的分解设计后;令人惊讶的是,两个不同的行业却有着惊人的相似都在于一个“分”字,将整体分解成简单的个体。那为什么我们不能尝试将这些理论应用在banner的设计上呢?
“何理论都不如现实具体”这话不是我说的,是别人说的;确实,不得不说实例更直观,更让人信服
但在这之前我们可以通过以上的讨论得出banner“分层设计”概念:将banner分解成不同的层级元素,让复杂的页面转化为简单的元素进行设计。
2.banner中的“分层”表现和方法
当我们经过“纠结——思考——总结”得出了一个令人惊喜的banner设计方案,这似乎比成功设计一张满意的作品更加让人兴奋;因为我们在陷入灵感匮乏的牢笼,却在角落里发现了一把看似无往不利的大宝剑。这似乎让我们有种冲破牢笼翱翔于九天之外的希望,将大促页面,详情页,ui界面设计等各种强大的敌人狩首于剑下。
当我们意测了这么多内容却还没付之于实践,当有纸上谈兵之嫌;我们不妨用一些“敌人”试一试这把大宝剑是否锋利;在选择“敌人”的时候,我想试试电商类的,大家都应该了解电商类的“敌人”是较为凶悍的一种。
我在素材网站上搜索三张电商类banner,依次对决;
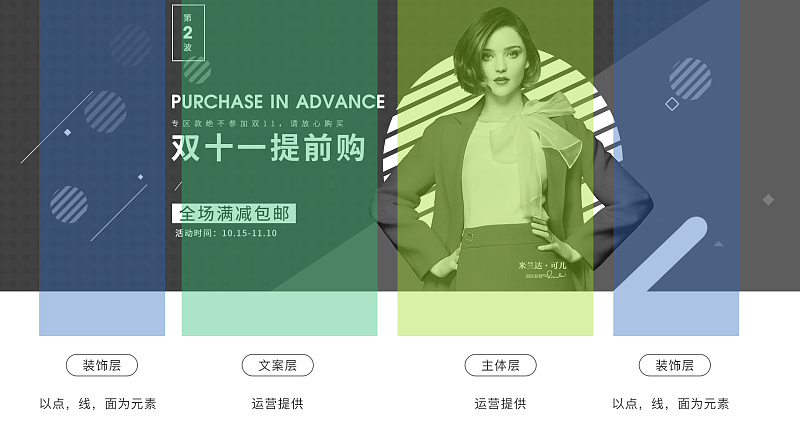
我们先看第一张:


如上图所示:我们以纵向和横向为结构进行分层,通过观察这是一张平面的banner,背景较为简单,比较适合横向分层;
我们将这张banner分为了三层:①装饰层,②文案层,③主体层,④装饰层;不难发现当这张banner被分为三层之后,每一层的内容所剩无几,且变的极为简单:
①.装饰层:是简单的几何体构成;
②.文案和主体层:是运营提供的素材;
可能会有疑问文案还有排版的难度,我有两种不错且快速的方法:1.继续分层可根据大小,主次,中英文,亲密性等等等;2.花瓣搜索文案排版,将有成千上万的排版方式你可以优雅的选择其中一种。
有了以上的讨论我们很自然的得到“分层设计”的第一种方法:横向分层
ok,接下来我们再探索有没有别的方式,来看第二张:

这是我们讨论的第二张:这张贝贝的图片可不好找,大概花了十分钟才找到比较合适的案例图,至于原因我在后面会聊到。通过观察很容易发现这张图比较适合在纵向分层:①背景层,②文案背景层,③文案层,④产品层,⑤前后景装饰层等
我们逐个讲解下
①背景层:填充主题贝贝少女色系,然后模糊了一下,这哪怕对于学ps两天的人都能做的出来
文案装饰背景层:圆形几何形体,然后叠加图层样式,色彩用了不同的深度,好了这些都是技法以及基本的色彩理论,这里不做过多的描述,如果你想做个类似的完全可以圆形改成正方形或者别的形状,楼梯改成圆柱或者舞台等等的几何形状
②文案层:字体稍作了变形,在ps中两键+T结合三键+T这些基础的技法对于一个设计的难度不高于打开一个榴莲
为了少点啰嗦,后面的产品和元素的摆放我这里就不做过多的说明,后面还有一个案例需要仔细的讲解
这里可以直接得出“分层设计”的第二种方法:纵向分层
通过上面两个案例的分析相信大家对“分层设计”的概念已经有所了解,但在实际的工作中单一的横向分层和纵向分层确实十分少见,如果有认真观察第一个案例,不难发现单一的横向分层并不准确,因为他还有背景层和主题装饰层,所以在实际应用中多以横向+纵向的形式呈现,那么我在第三个案例会结合纵向+横向去分析这两年比较常见的C4D的页面,也是较为复杂的页面。

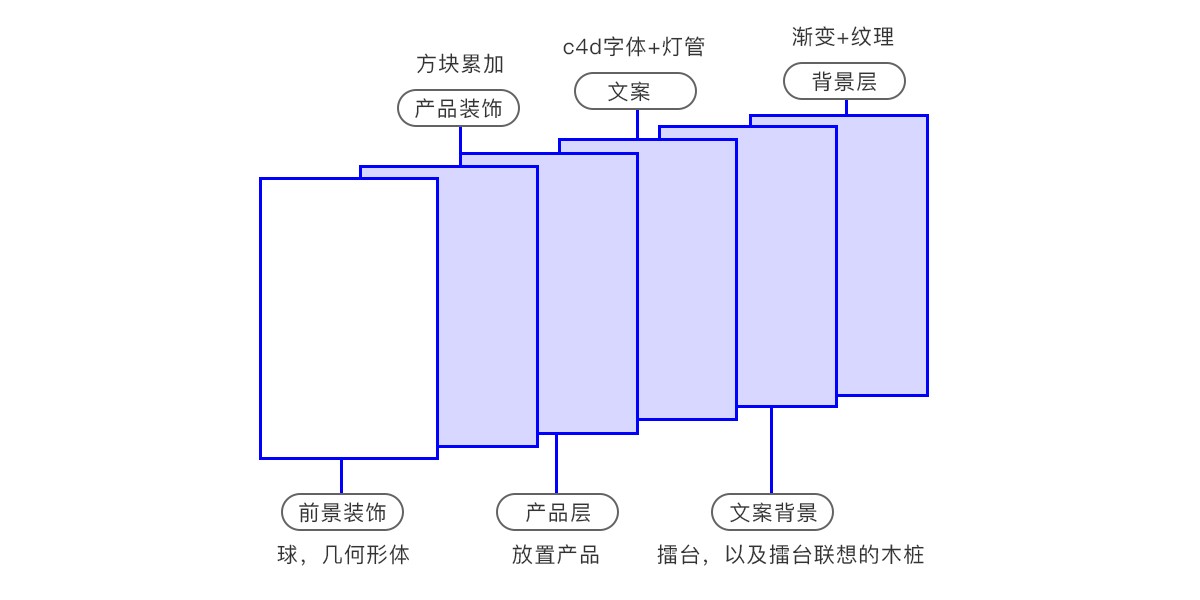
这是浦桑尼克天猫618的页面

在复杂页面的设计上,如果单以横向+纵向去分层可能理解起来并不是那么容易,场景中出了有很多复杂的元素。我们不妨进行深一点的思考这个页面的构成,通过观察他是否类似一个擂台;是的,这个页面构成的场景类似擂台,如果我们已经理解到这里了,我想已经开始分析了。
方法如下:纵向分层+横向分层+场景联想
我们从纵向开始(从后往前,因为背景总是简单易识别):①.背景层 ②.文案背景层 ③ .文案 ④.产品层 ⑤.产品装饰层 ⑥以及前后景的装饰层
①.背景层:一个深色渐变的背景+叠加一个线条图案,这样的纹理图案素材网站上很多。
②.文案背景层:到文案背景层的时候内容就很多了,且变的复杂了,可能有些无从下手,可能会有疑问为什么会左边摆两个柱子后面又摆一个,但别忘了我们还有一个场景联想,那么现实场景擂台是怎样的我找了张图(大家请忽略图片质量)

看到这里的时候我想大家已经可以理解场景中元素是如何来的;基于现实场景的设计,由擂台联想到木桩做为装饰元素,而在c4d中齿轮是作为最常见的元素,作为设计发挥下想象应用一下我想这是不难的。设计来源现实且高于现实,这并不是我说的,我只是合理的拿过来应用一下,显然这句话很好诠释了设计之道。
③.文案层:c4d的文字设计+灯管这些设计很常见,各大素材网站都可以搜索的到;关于技法这里不做过多的探讨,这是设计的基础。
④.产品层:这个没有可说的,放上在自家的产品,调整下色彩融入场景。
⑤.产品装饰层:我们可以看到,产品下面放的是方块,设计基本准则有一则便是亲密性,很显然这里放方形比圆形更符合擂台场景。
说到这里这张海报所剩的装饰元素已经不需要再说了,装饰元素太多了。很多的几何元素都可以作为装饰。
那么这三个案例已经都说完了,我们这里可以总结下“分层设计”的方法有哪些:1.横向分层 2.纵向分层 3.横向+纵向+场景
3.“分层设计”的应用和延伸
当我们了解了“分层设计”的概念和方法,是否还是和以往一样前面读了感觉不错,有那么点意思。但是实操起来还是一脸懵逼,不急,我会运用这个我们探讨出来的概念进行实际案例的设计,并分享完整的流程,希望通过案例的演示能理解“分:的含义和用途;
但是在实操案例之前,我想请大家理解并记住“分层设计”的概念。以便思路可以参与探究,废话不多说,我们这就开始

这是我在前一段时间做的618活动页面(完整的可以去我的主页看看,就在上一篇),我解读下思路和流程(毕竟我不是专业的电商设计,可能没有专业的做的震撼人心,但技法不是我们这次探讨的范围),大家如果产生很好的想法,或者更棒的设计大家也可以交流指导。
在和甲方沟通后,抛去前一稿,在这一稿我运用了:纵向分层+横向分层+场景联想
第一步:在我看了很多电商大佬的高端操作之后,我用了场景联想:就做个舞台,对我们这个场景就是舞台,是舞台,不是上面的擂台(这里要偷笑,我借鉴了不少第三个案例大佬的设计,作为设计我们大胆的承认我们是站在前人的肩膀做设计)
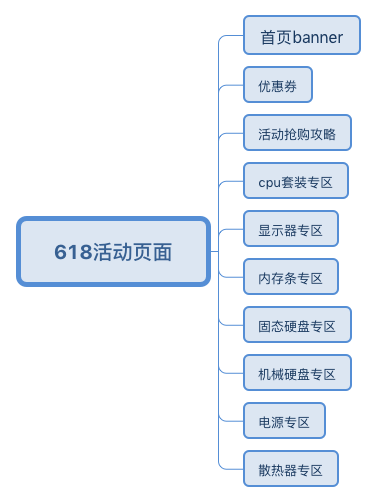
第二步:当我们有了场景之后,就要开始分层,不单单是banner的分层,我把正个页面也做了分层,如下图

当我们把整张页面分层排列出来后,大家有没有发现,这似乎由设计首页在向填充首页转变,只要在对应的位置填充上对应的内容,实际而言抢购内容,优惠券额度,产品图片,文案,价格都是甲方准备好的,那似乎只有banner才使我们的重点;
第三步:ok,我们回到banner上,我直接把第三个案例分的结果搬过来:①.背景层 ② .文案背景层 ③ .文案 ④.产品层 ⑤.产品装饰层 ⑥.以及前后景的装饰层。然后依次进行填充来组成我们banner
我想先从背景层开始,因为背景通常较为简单且容易出效果( 我会按照步骤填充东西,内容可能有点长,但胜在更直观)
①.背景层:渐变背景+叠加纹理

②.文案背景层-⑤.产品装饰层:在有了背景之后便开始填充文案背景层,之前我们已经用场景联想:得出用舞台作为我们的场景;对可以百度有一万个舞台选择一个进行建模。对于一个舞台,大屏幕,音响,背景音乐,人这些都是很轻易联想到的,也是舞台标配;于是就了一个我们的舞台场景;然后在舞台的两侧放置一些方块,来放置我们的产品。

③.文案层-④.产品层:c4d的立体字+齿轮+灯管常见到不能再常见的表现形式;产品找个适合的角度摆放上去

⑥.装饰层:在现实场景中丰富舞台的装饰是必不可少的,我们不妨找些和舞台相关的元素作为装饰,比如灯管,烟雾,和一些几何形体至于后面的大楼我直接在c4d自带的模型拿出来的,适当的偷懒一下。

通过案例和实操我们发现“分层设计”确实很实用,那么能做些延伸应用到别的事物上吗?
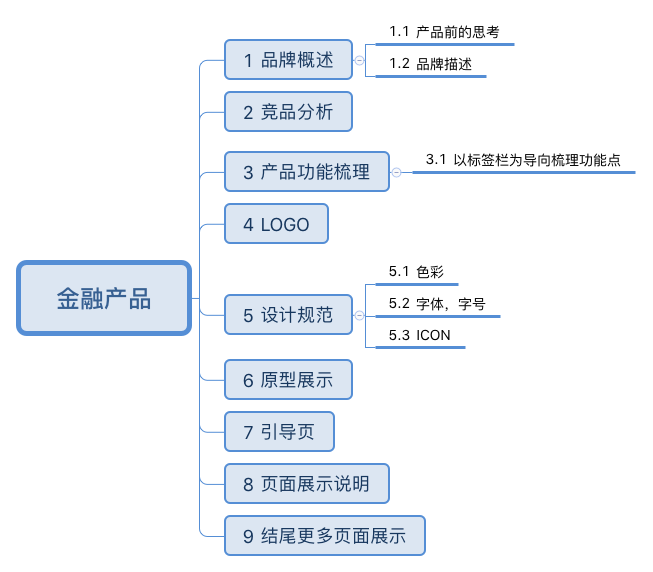
当然可以,我举个小栗子:记得第一次在站酷发完整的项目的时候,包装起来感到十分着急,想法很多,但不知道要怎么说,说哪些内容,然后半天憋不出一屏来,结果最后也是说的乱七八糟。后来我就换了种方式,我打算先看看别人都是怎么发的:


我准备了十几个产品进行分析,结果在我分析到两三个之后我就感觉我不用分析了,他们的套路都是一样的,我们只要拟好了框架,剩下的就是填充内容。现在想一想这算是一种分层方式的延伸。我们再一次强调了“分”字的含义,希望能灵活的运用。
4.总结
“分层设计”的概念探究到这里相信大家已经明白了,但这是不是掌握了就能做出好的设计呢?这个问题显然是不够严谨的,就像米饭煮的好不好吃,不单取决于米的质量;水,时间,煮的方式也在其中。这和设计类似,方法有了,我们还需要合理的排版,场景的联想(比如要做个中秋的页面,我们是否由中秋联想到月亮,嫦娥,月饼,玉兔等相关的元素),色彩的运用等;
当然这些在分层之后是可以借鉴的,但这些都是设计的基础理论,这也是考验一个设计的基础是否扎实。这就像职场中流传一个老板分别让一个员工和一个领导咨询客人什么时候来访,员工回了明天到;领导说了具体到的时间,位置等,我想设计也是一样,页面是否合理,流畅,美观基础的深浅和经验很关键,这就需要我们不单单是理解,要多记,将理论结合案例多做。
当然如果你是一个入行不久的,但是也想做一些复杂场景的设计,“分层设计”不失为一个好方法,至少比模板更有益处一些。
ok,这便是我在上一次做618页面的时候一些体会,这感悟来之不易看似因只是一次页面而产生的,但如果之前不知道UI页面的信息分层,以及CG建模坦克的分解案例诸多等等,或许就不会有“分层设计”的概念。所以多看,多想,多做时间久了总会产生一些令人惊喜的想法。
这次暂且聊到这里,如果大家有更好的见解,更棒的想法欢迎留言讨论;最后,希望这次的探究性分享能为你带来一些帮助。