app中的体验问题—苏宁金融
















王M争:苏宁金融是国内 O2O 金融的先行者,自己从事的也是互联网金融行业。为了进一步提升自己的产品思维,我就尝试着把 app 中的体验问题分享出来。
当然因为自己没有参与过这款产品的设计研发过程,我所提出的问题可能他们也发现了,但是因为各种客观原因无法得到很好的解决。所以我这里说的都是自己一些个人看法,仅供苏宁团队做个参考。
以下是我从品牌化处理,轻量化原则和一致性原则三点对苏宁金融这款产品做的分析。
品牌化处理
品牌可以在用户心中创建一种产品区别于其他竞品的态度,有效的品牌化处理可以为产品或者服务增值。对于互联网金融类产品来说,品牌化处理的重要性尤为明显。

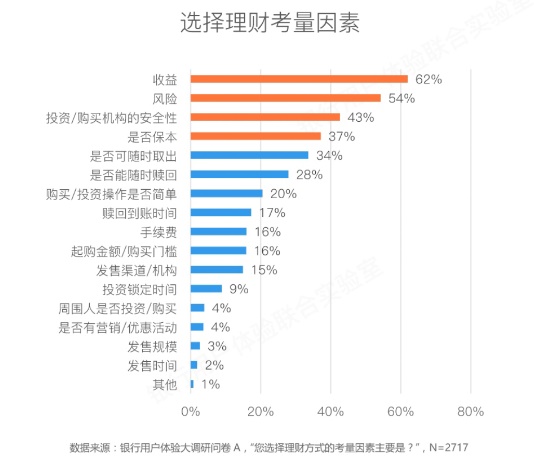
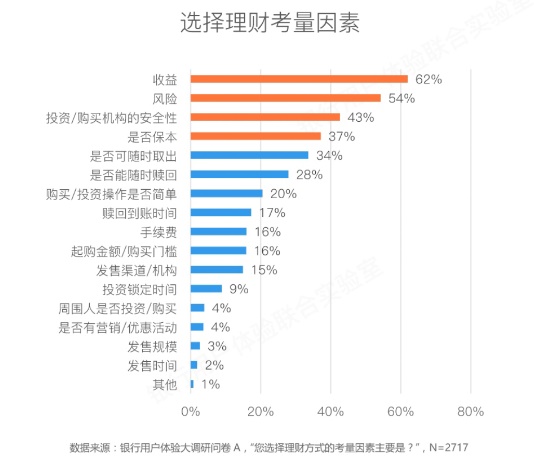
根据2017银行用户体验大调查可以发现,影响用户理财最主要的四个因素依次为:收益,风险,投资/购买机构安全性,是否保本。
从中我们可以发现用户在理财过程中非常关注资金的安全性。所以对于互联网金融产品来说,首要目的是要营造用户对于产品的信任感,而信任感的建立非常依赖其背后的品牌。
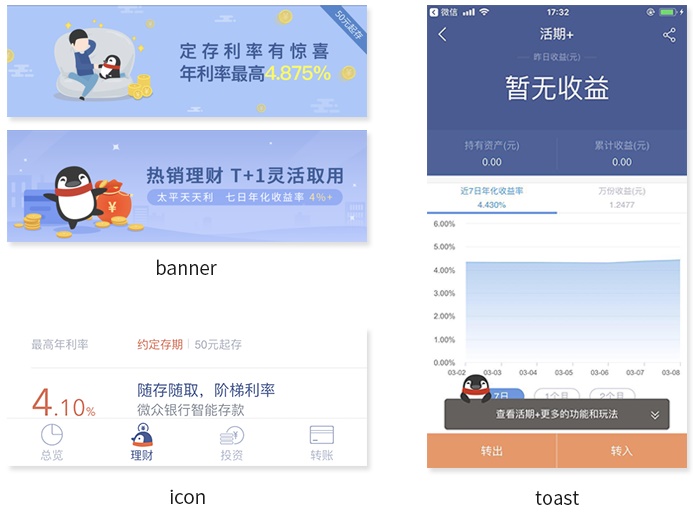
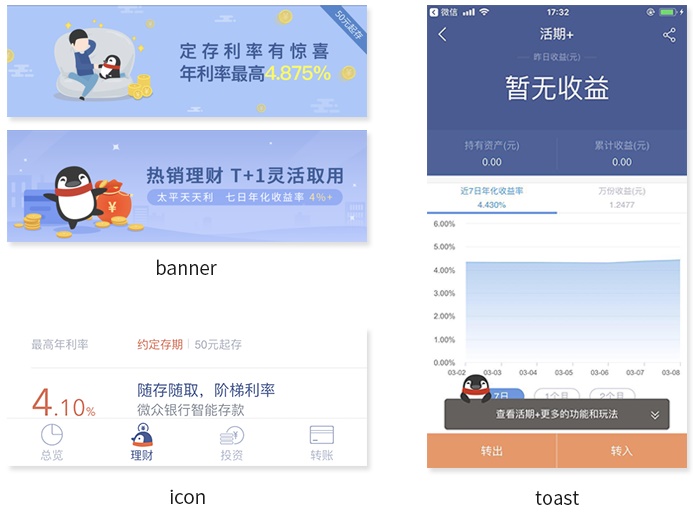
例如,支付宝,蚂蚁金服后面的阿里,京东金融后面的京东,微众银行后面的腾讯。阿里跟腾讯都有其特有的视觉形象,蚂蚁和企鹅。以微众银行为例,其界面中多次出现企鹅形象,这样的设计无时无刻都在向用户传递一个信息——钱放我(腾讯)这里你放心。

而苏宁的形象是一头狮子,但是这头狮子并没有很好的融入苏宁金融这款产品中。其实这也无所谓,因为并不是每一个品牌都有一个深入人心的视觉形象,例如,网易。但网易所有的产品都采用同一款色系,增强了关联感。

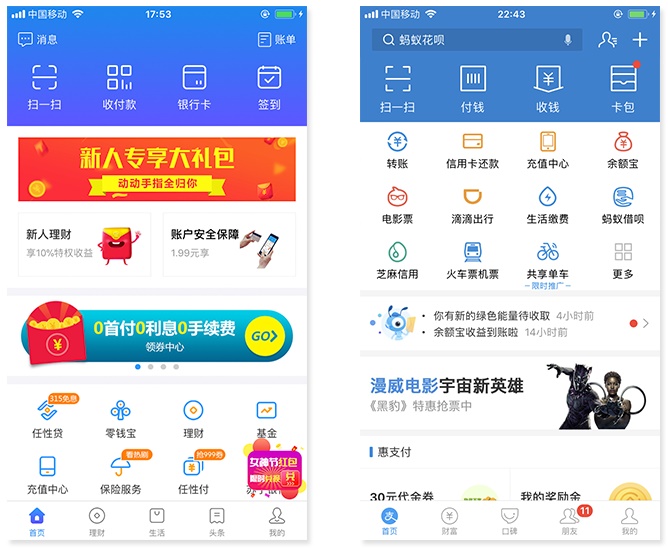
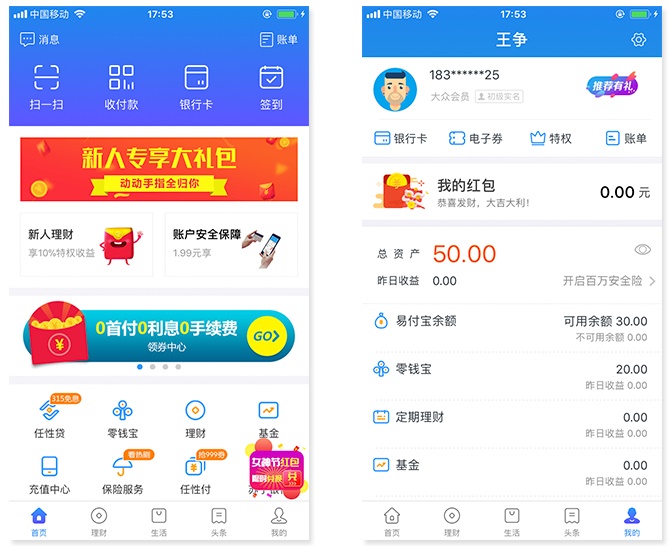
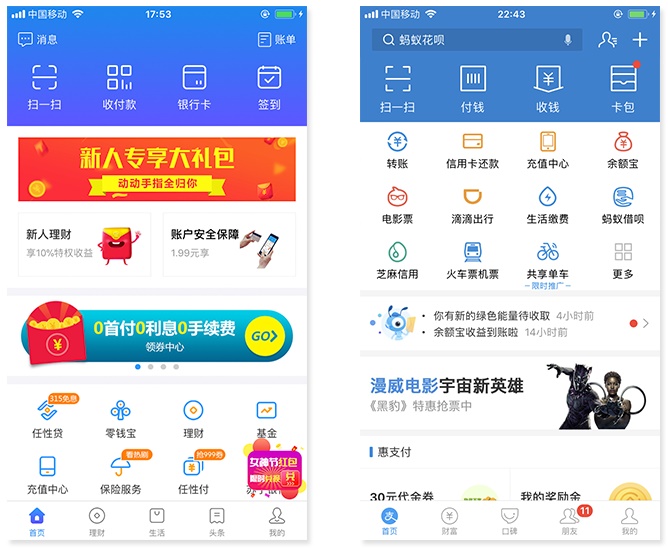
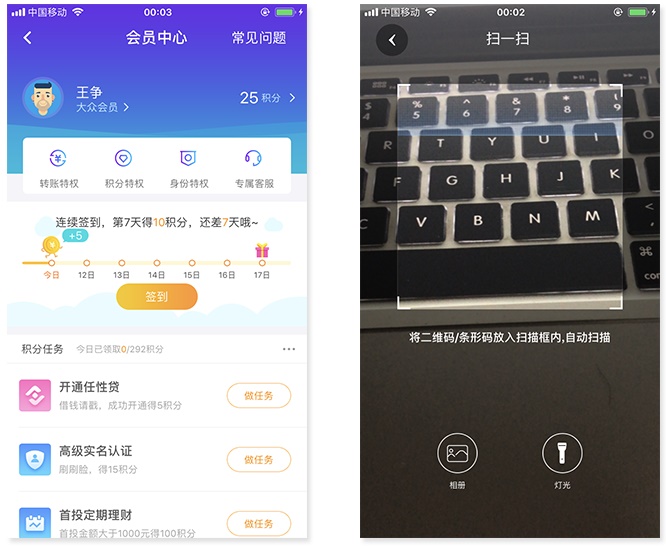
而苏宁金融的主色不是红色也不是黄色,而是蓝色。更过分的是苏宁金融的首页跟支付宝过于相似,支付宝的也是蓝色,直接撞衫了。从差异化设计角度来说,如果你的产品跟其他竞品过于相似,就会造成用户混淆,不利于该产品自身的传播,不能更好的建立属于自己的品牌忠诚度。

总的来说,我认为苏宁金融在这品牌化处理方面有很大的提升空间,如果不看 app 名字,我根本不会把这款应用跟苏宁联系起来。
轻量化原则
对于苏宁金融这个产品,我的第一印象就是很凌乱,东西很多很杂。以上面刚提到的首页为例,目前几款比较常见的金融产品首页一般为1.5—2.5屏( iPhone6 尺寸),而苏宁金融的首页长达5屏。

我们设计任何界面,首先要明确核心功能,任何一个界面有且只有一个核心功能。在一个页面中堆砌过多的功能会影响用户对于信息的读取效率,而且越往下面,用户点击欲望就会越低,如此一来寸土寸金的首页位就会显得很鸡肋。而且会出现一种奇怪的现象就是页面越长,用户停留时间反而越短。历史经验告诉我们,光长不持久是没有用的。这里我建议对首页的信息内容进行一个优先级排布,一些次要功能可以考虑放在二级界面,这样可以节省出界面空间。

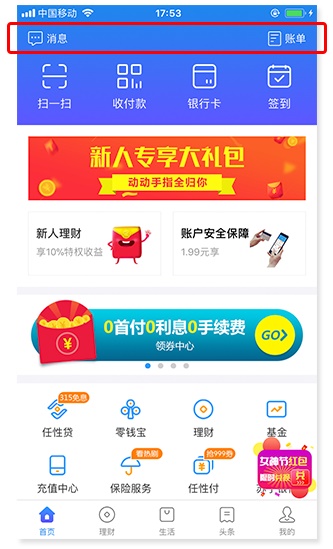
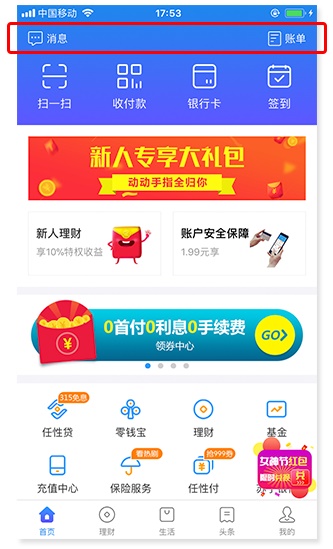
首先从最上面的「消息」和「账单」来分析。我看了「消息」中的推送记录,发现其实类似于公众号消息推送,主要用于活动营销推广。但是其实首页中有 banner 位完成营销宣传功能,而且有出现活动重复推送的现象。例如,消息中推送的延保满100立减20在 banner 区也有。另外女王节的活动也不止一次出现,同一个页面中为了宣传同一个活动配置了两张不同的 banner,从此可以看出苏宁对于营销功能过于看重。在这里我觉得「消息」的功能完全是重复的,可以删除。

可能会有人质疑,出现的地方越多,用户看到的概率就越大,这样营销力度也就越大。这不假,但是我们要知道用户的注意力是有限,同样的内容的反复出现降低用户对于产品的好感度,谁都不喜欢去浏览重复的内容。我们需要秉持一个少即是多的态度。
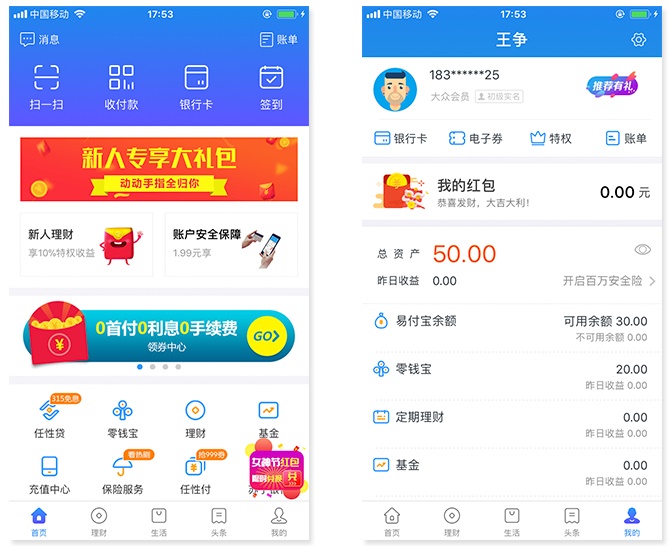
同样重复的功能还有「账单」,「首页」和「我的」都有账单功能。那么我们应该怎么取舍呢?这里我先说出我的看法:删除「首页」的「账单」。

交互设计师在构建产品框架的时候,需要准确把各个功能放在合适的界面中。这个需要设计师准确的把握每个功能的维度。
例如「账单」这个功能应该属于「我的账户」这个界面的维度,因为「账单」等于「账户流水」,你要查看的话肯定要在「我的(账户)」界面。用户很少会意识到原来从首页也能看到账单,账单查看根本不属于用户对于首页的期望。在产品中同一个功能出现多个入口,客观上给用户提供了一个「选择」的难题,其实用户期望的是线性的操作流程,尽量不要给用户创建选择的场景,don’t make them think。而且两处的 icon 的样式不统一,所以首页的上方的两个 icon 完全可以删除。
但是我们考虑问题一定要结合实际情况,要不然思想就会过于极端,那样会发生矫枉过正的错误。下面我们看个例子:对于用户来说,如何去查看自己已经购买的理财项目呢?一般用户会进入「我的」界面,然后查看具体产品。

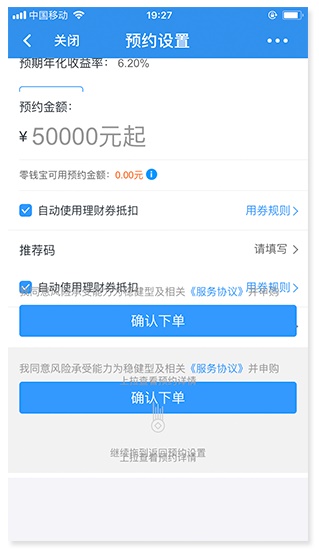
但是我们发现在理财模块中,多次出现了「我的理财」入口。其实这里的设置我觉得是完全可以的,因为用户挑选理财产品时会希望跟之前已经购买的产品做一个比较,所以在这里放「我的理财」入口,用户可以直接完成跳转,非常的方便。更重要的一个原因是,我的理财的入口放在这里并没有侵占额外的界面空间,界面右上方本身就是空的。
一致性原则
一致性原则也是评价一款产品的重要因素。从设计师和开发的角度来说,一致性原则的确立可以极大的节省功能迭代的时间。从用户的角度来说,一致性可以减少用户的学习成本,更能增加用户对于产品的认可度。这里我来举几个具体的例子。

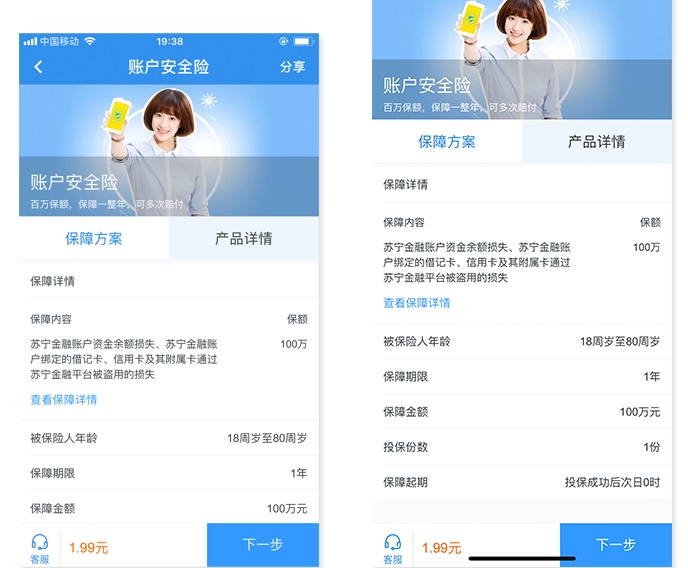
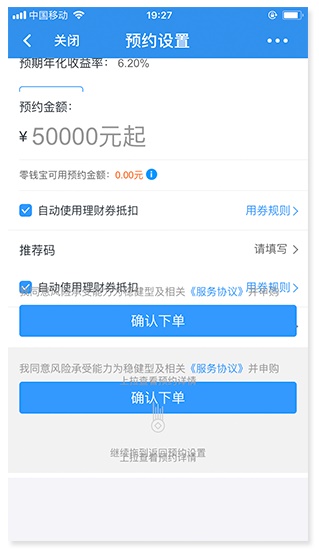
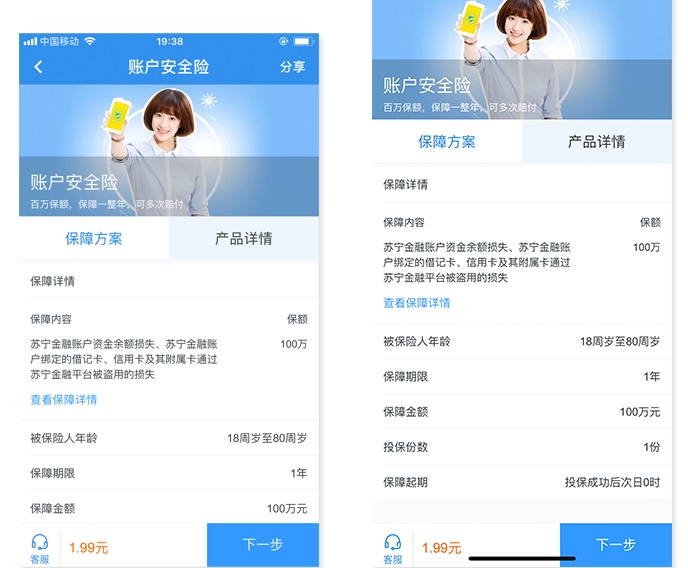
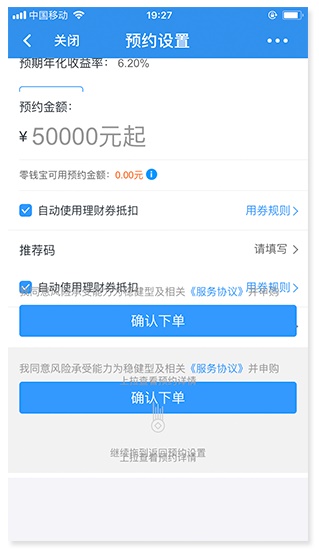
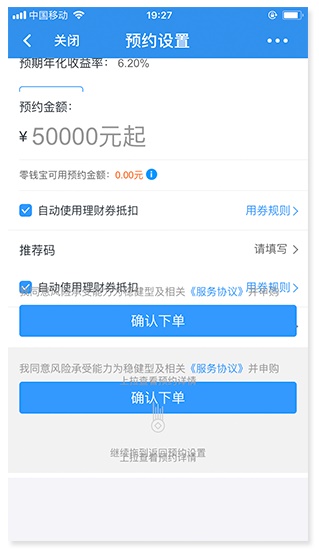
当我点击进入账户安全险这个界面,看到了底部按钮样式,立刻就觉得不对。这种底部按钮样式在 iPhone X 里因为 home indicator 的存在很难进行适配,我立马截了一个 iPhone X 的图,果不其然。设计师应该保证自己的产品在不同机型中都能提供相同的体验,这里明显没有做到。

对于这个问题,我们可以考虑将样式改成上面这种。其实这种样式在基金详情页面中已经出现,这里可以统一一下样式。

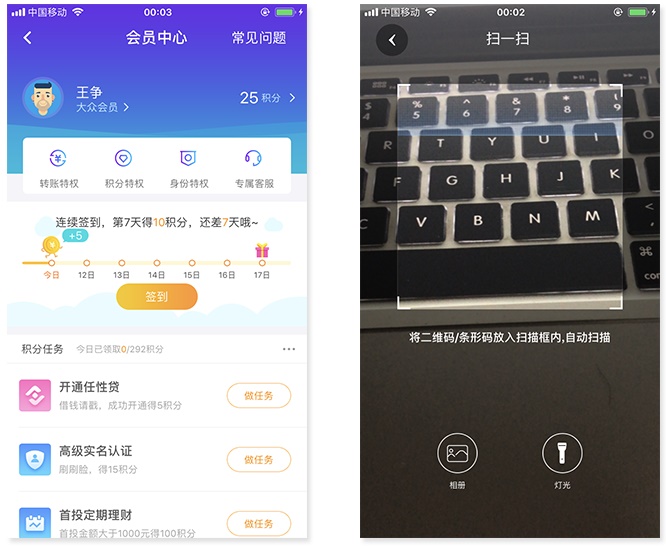
当我点击进入扫一扫的界面,我发现顶部的返回 icon 出现了变化,这里换了一种 icon 样式,我觉得没有任何必要。而且底部「相册」和「灯光」两个 icon 一个是线状,一个面状。
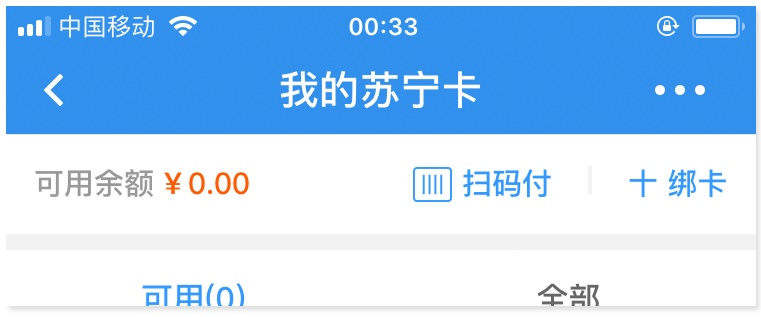
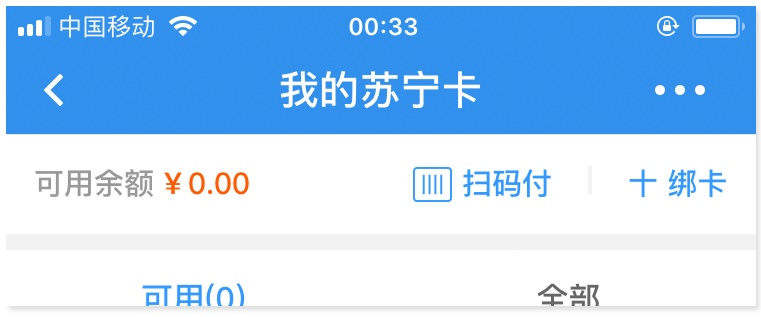
还有页面细节问题,严格上说不属于破坏一致性原则,但是我还是在这里放出来。例如,页面加载故障、绑卡 icon 出错、tab 样式错误。

△页面加载故障

△绑卡icon出错

△tab样式错误,这应该是切图没切好
其实这些东西都是小问题,不影响用户的正常使用。但正是这些小细节没有处理好,会给用户带来负面情绪,连这些小问题都没有处理好,我怎么放心把钱放你这里。
总结
我们在使用一款产品的时候,感觉很舒服,也就是常说的用户体验很棒。你可能会认为这类产品是因为界面做的好看,但在我看来更深层次的原因是它们可以精准的解决用户的特定需求,或者交互做的很好。就像你看红海行动很过瘾一样,真正能打动人的是故事情节和民族情怀,而不是特效。有些东西看不见摸不着,但是它一直存在。