用principle可以实现在手机端实时交互
本次教程是principle的晋阶篇!
或者说是动效demo的教程更贴切。因为在实现一款动效的时候常常用到的不止一款软件。今天的案例三合一,用到了AE PS等软件配合principle去实现交互动效。我认为教程文章跟去网上自己看教程的区别在于。可以分享我的经验,思考,而不是单纯教给大家一些软件的操作,那样做出来文章毫无疑义。希望特别是新手,能够举一反三做出自己的原创。但是在原创之前你需要大量浏览。需要理解动效的规律。运动的曲线。你需要知道现在最好的动效做成什么样。在ui中的动效,要尽量遵从ios跟Android的规范.




















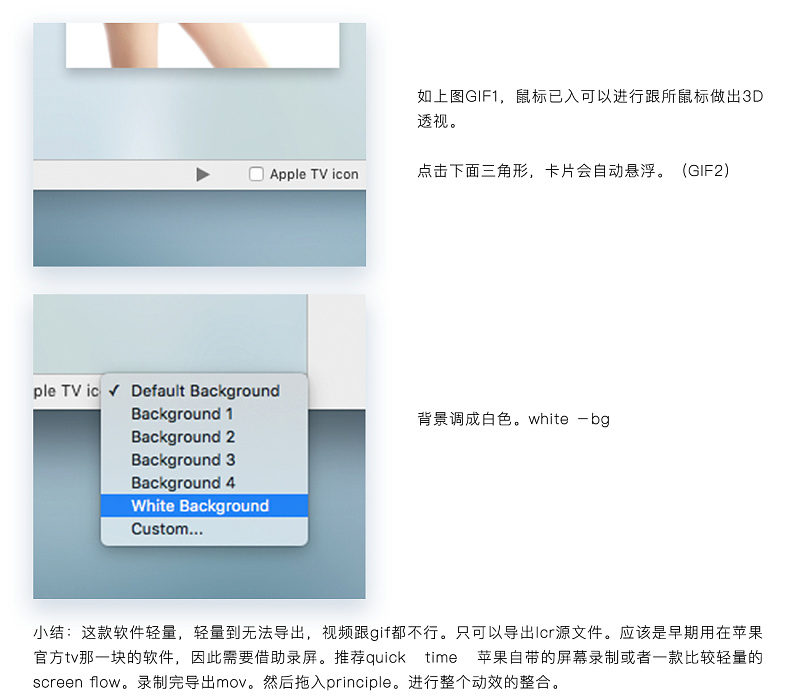
这个案例需要注意录屏时的细节,画板调大点,背景调成白色。录制的时候不要录制到卡片到边缘,不然会出现穿帮。利用app实时预览pp的动效并且可以高保真交互。在进入灯页面的时候给灯图片本身一个可以拖拽属性(drag)跟调解页面切换的属性(page)一样。

悬浮demo。

这个动效利用drivers滑动老司机切换页面。切换的同时背景颜色有变化。如文章初篇中讲到到页面切换。
在配合tap点击事件跳转到其它页面。页面切换后手表有个旋转跟位移的变化。神奇移动。

这个动效在进入数据页面的时候,图表从右边到左自动进场的一个demo,用到的是pp中的auto,页面自动跳转。把图表做的很长,这时候画板就起到了一个蒙板的作用。就形成了这种障眼法。

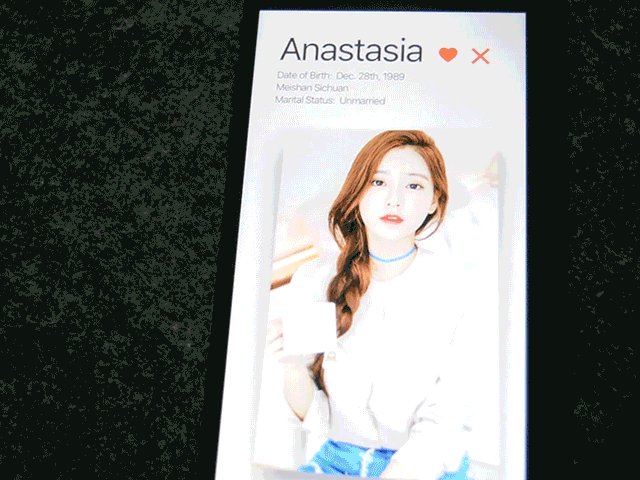
很多同学说炫酷的动效为什么在应用中见不到。这不就是模拟的探探的交互吗。利用dervers老司机切换页面,切换的时候卡片旋转,位移。其它元素透明度跟位置的变化让整个交互丰富与和谐。

tap点击,图片放大 位移。

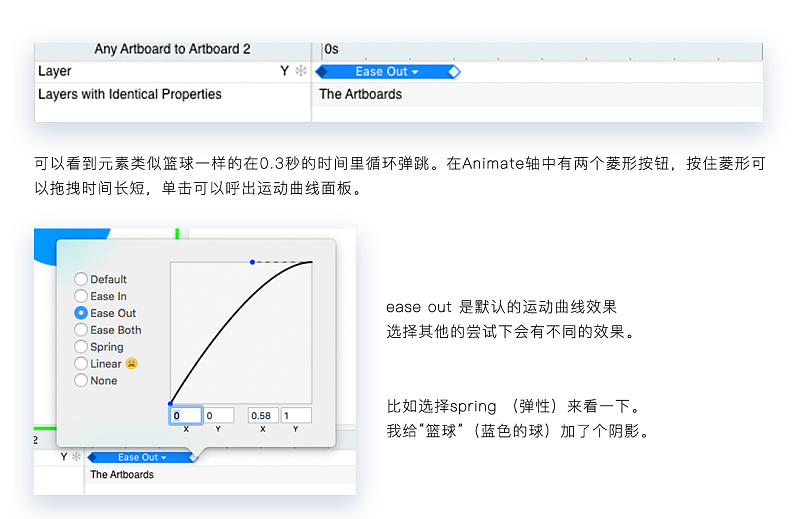
这个跟上面类似探探的案例相同。只不过把老司机横向移动改成了纵向,那么给元素在drivers轴上添加效果的时候就不是x属性了,应该是y。还是那句话,举一反三~带着思考去创新吧。