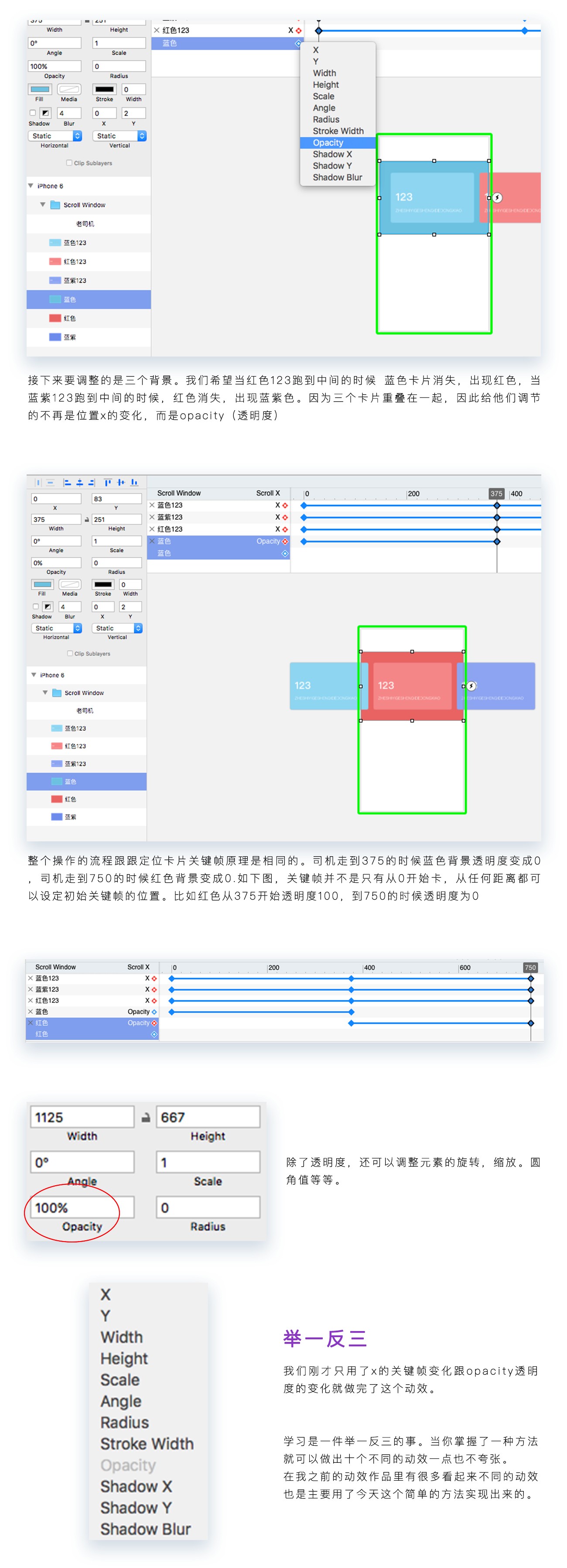
掌握了这一个小的案例,举一反三可以做出十几种不同的动效效果
首先新手朋友们不要误解了,产品中的动效是用来表意的。给用户传递信息。今天的动效包括我搜集的案例只是跟大家分享以及解析。动效的使用范围已经不单单在app中。闪屏,h5,电子海报,邀请卡,摄影作品,简历设计等等。甚至是跨界的融合。
principle的教程跟下面的案例要区分开,声明下案例除了部分自己临摹的大多是从principle动效网站跟dribbble采集下来的个人认为比较优秀的作品。看案例为了增长见识,了解规律。很多案例无法用一款软件实现~要注意配合
在实际落地产品中的动效考虑用户体验是不会有浮夸的效果的。至少国内现在的上线产品都比较中国中矩。但是不排除未来随着移动设备的升级甚至蜕变,有可能往所谓“浮夸”方向的发展趋势,那可能是新的互联网时代。
本次principle教程只是简单的页面切换,虽然方法简单但是利用的好足以做出酷炫的启动页了。要让大家学到到不单单是一个软件的技法。希望大家能仔细看文案,能在对动效的理解或创意上起到一丁点小作用。下周会分享我在一些落地产品中的动效应用。principle晋阶篇。敬请期待~






文章开头提到了 以下大部分案例来源自principle动效网,dribbble、behance等。
个人原创动作品效连接https://www.zcool.com.cn/work/ZMTg0NDY0NDg=.html

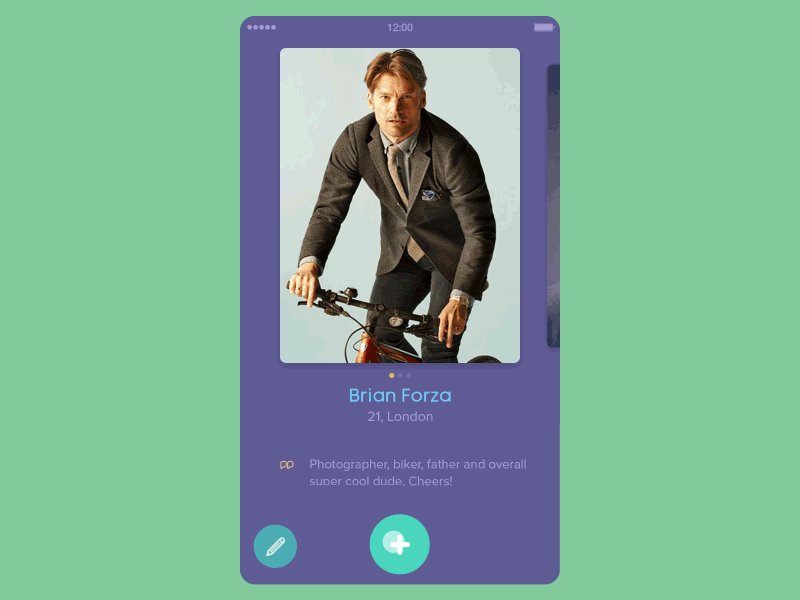
这个交互用hype3 。PR没有y轴的概念。无法做出3d透视效果.非要强硬做不是没可能,配合ps边角定位,把卡片修成两张,命一样的名字,可以做。

这个交互用hype3同样简单。,ae也可以实现卡片折纸的的效果。pr做不出折纸效果,控制animate的数值可以做模仿但是没有y轴还是很麻烦,只建议大家学习它的运动规律。关于animate的重点过段时间整理教程再跟大家分享。

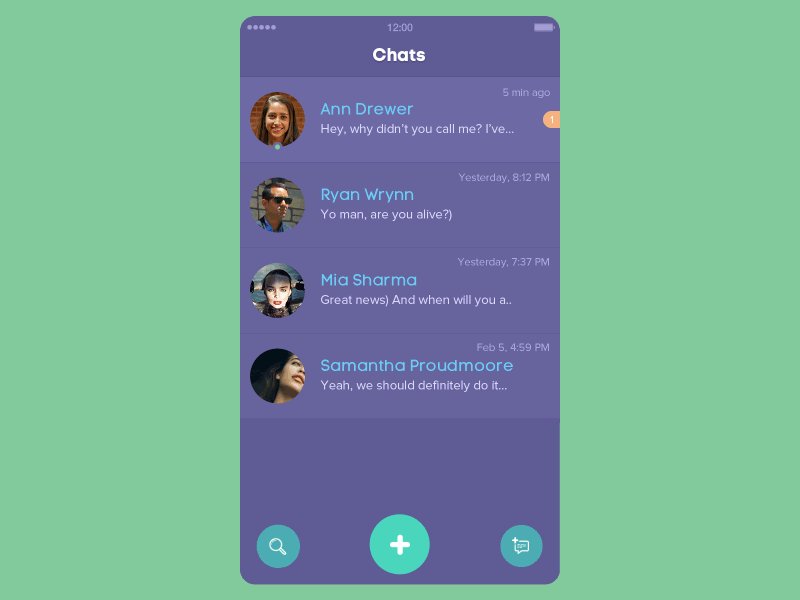
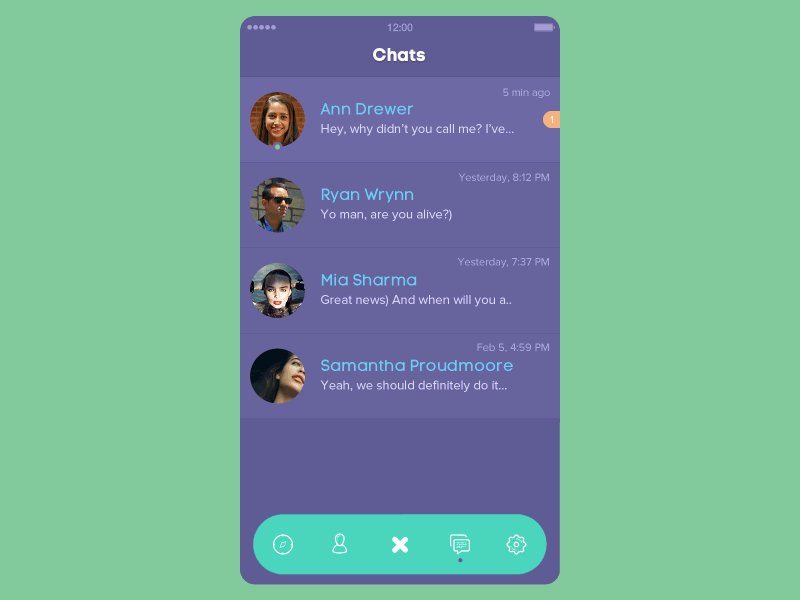
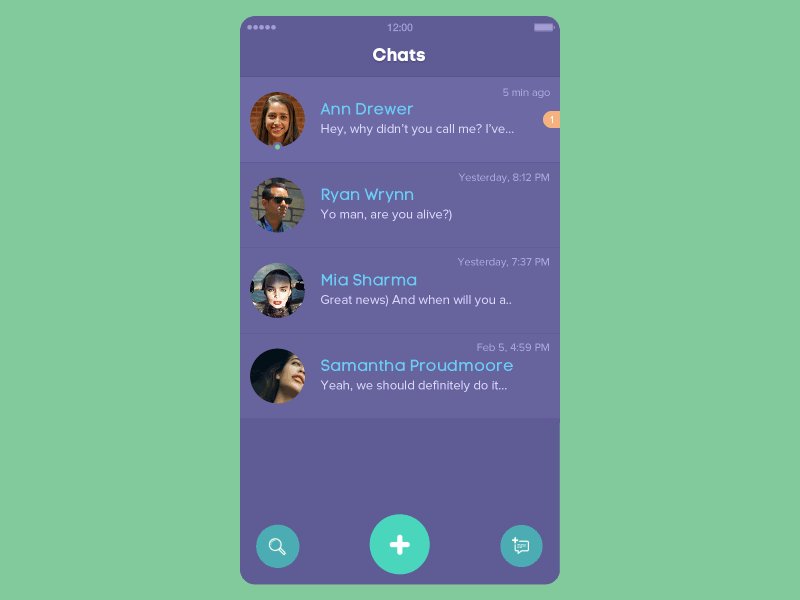
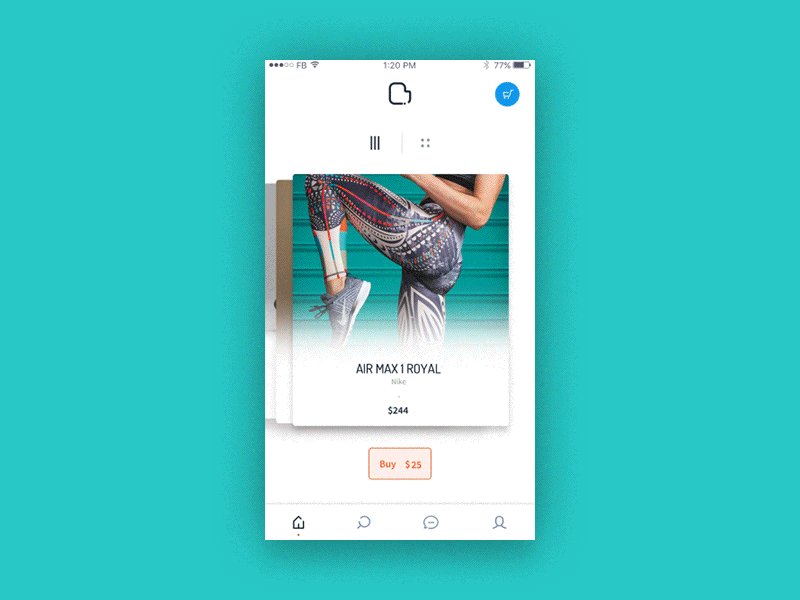
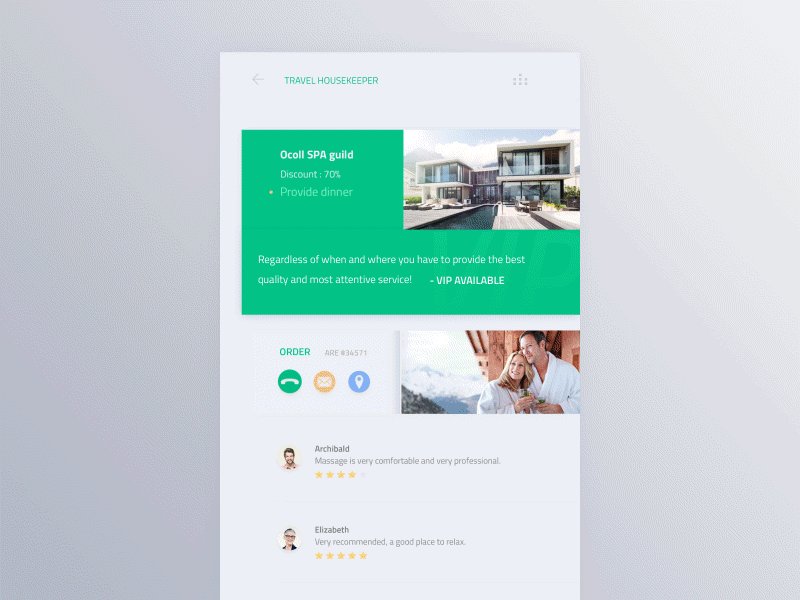
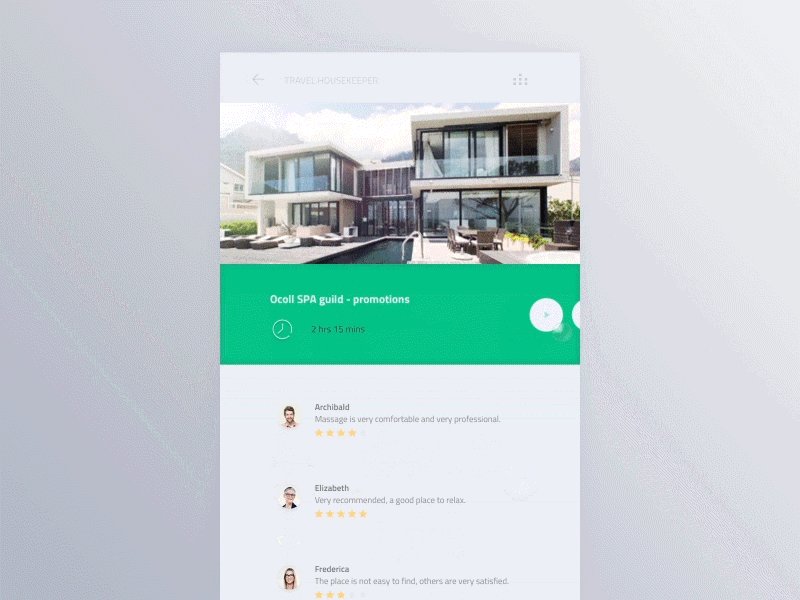
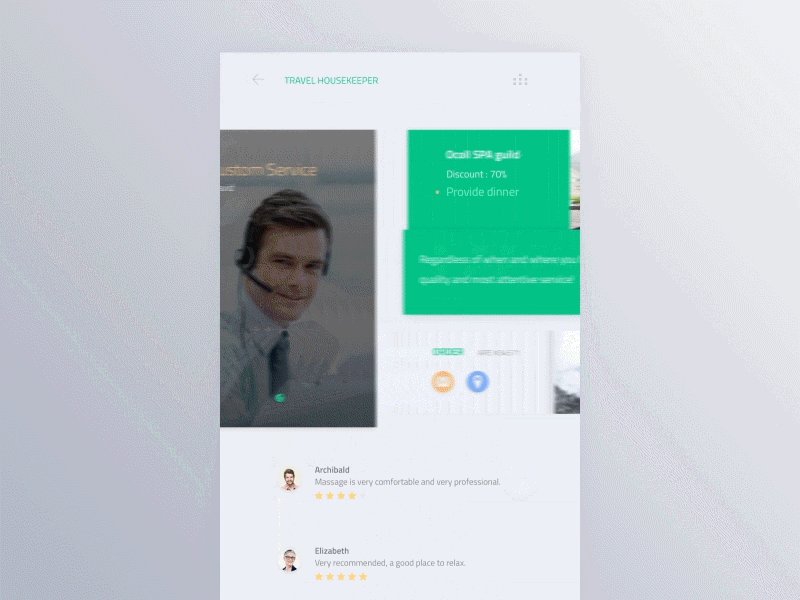
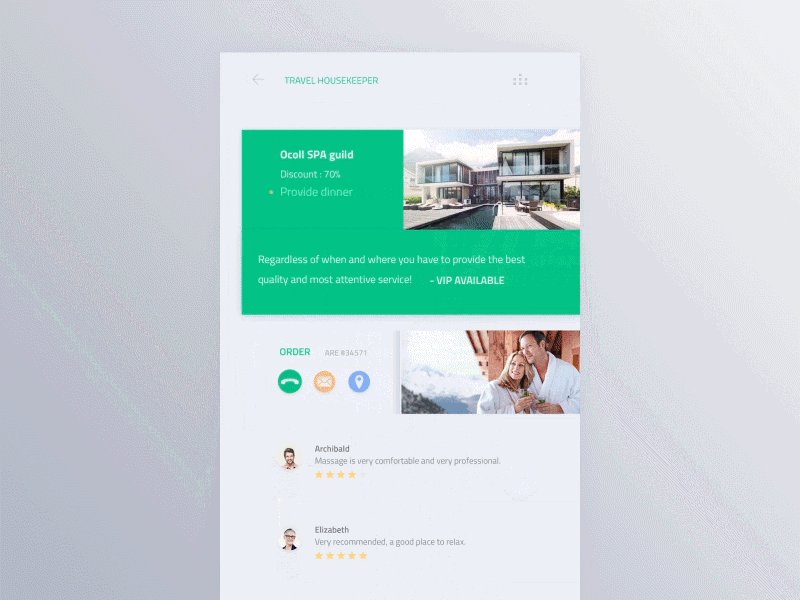
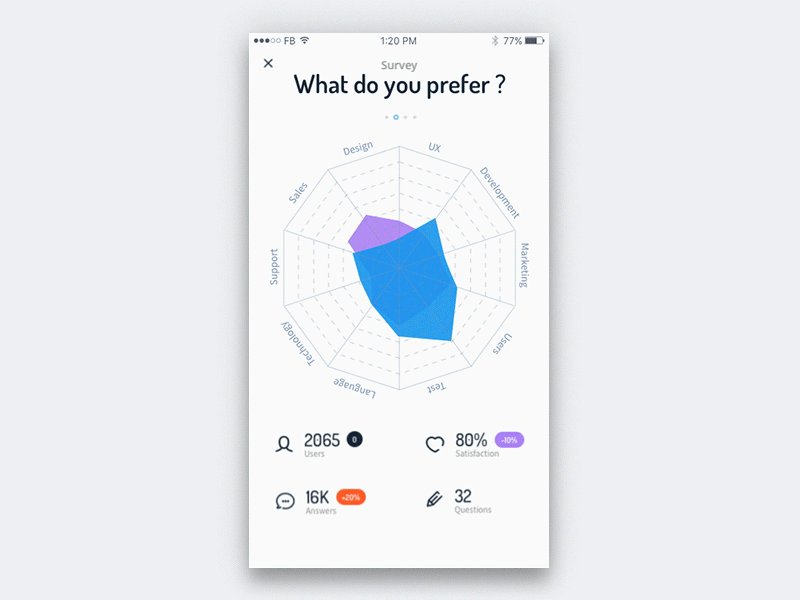
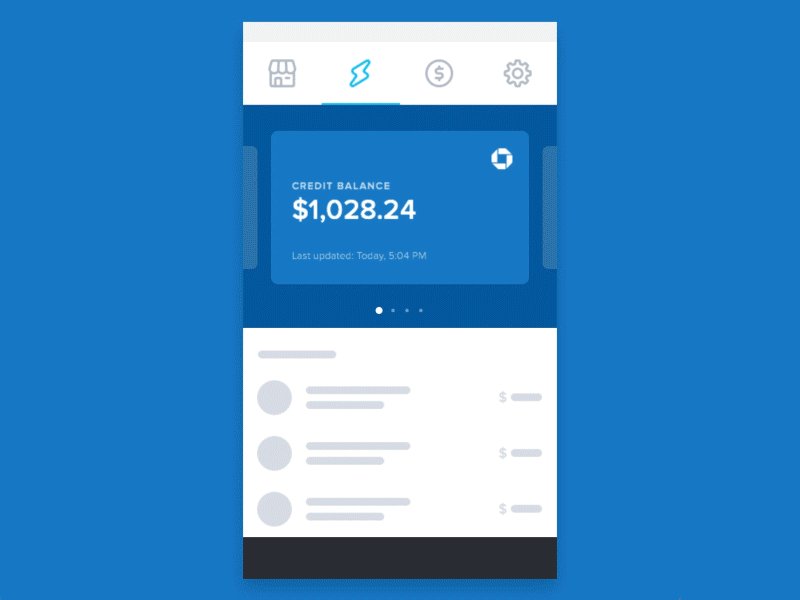
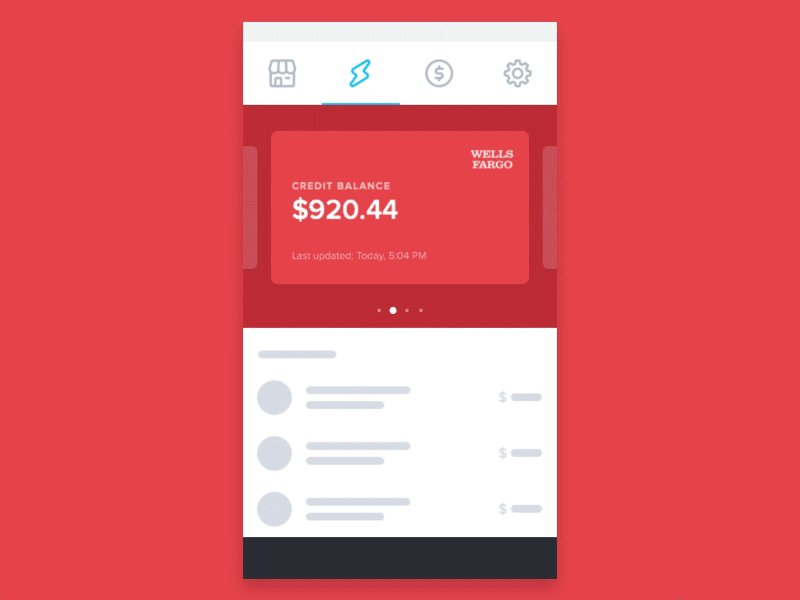
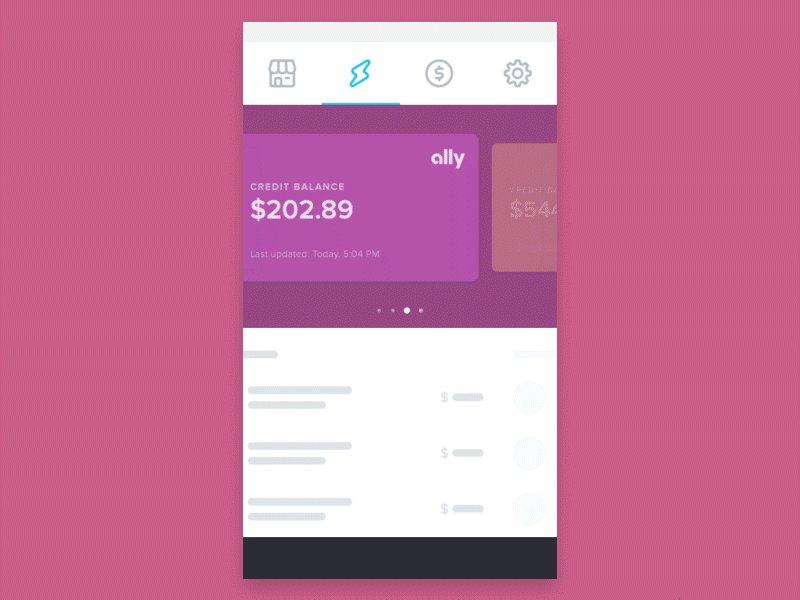
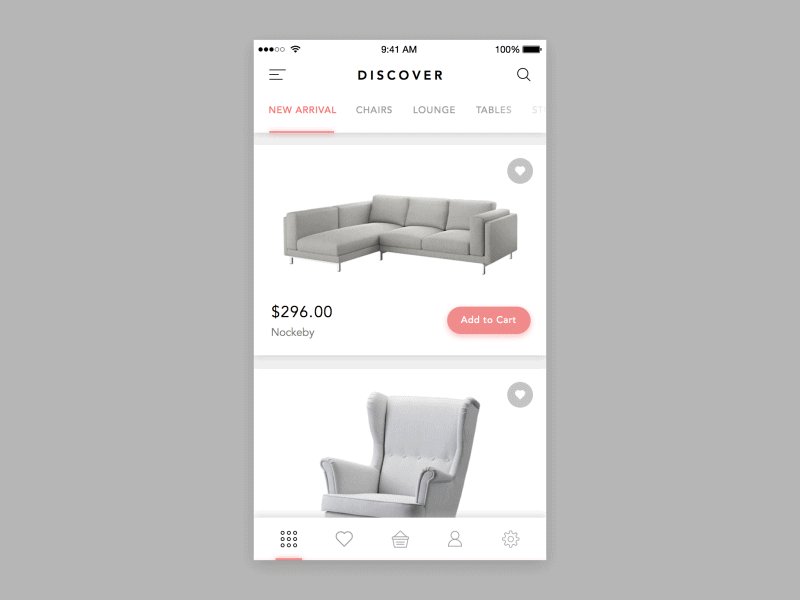
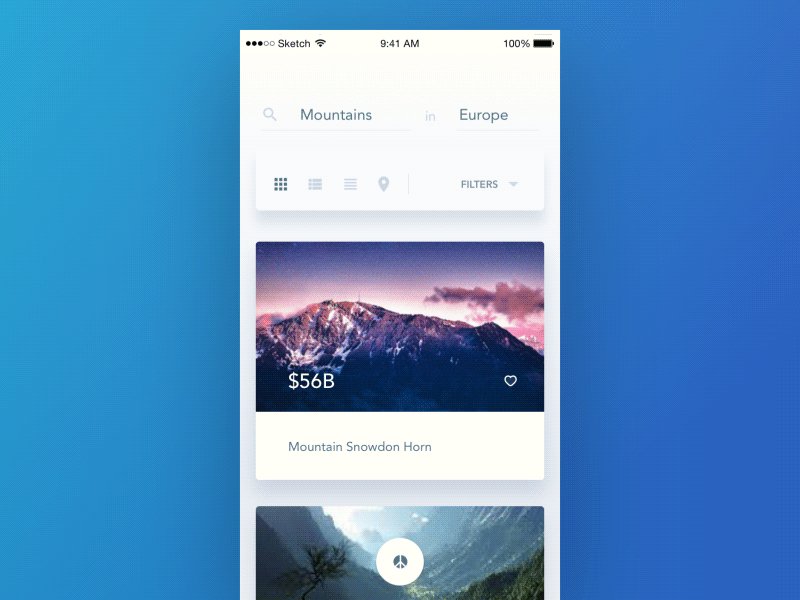
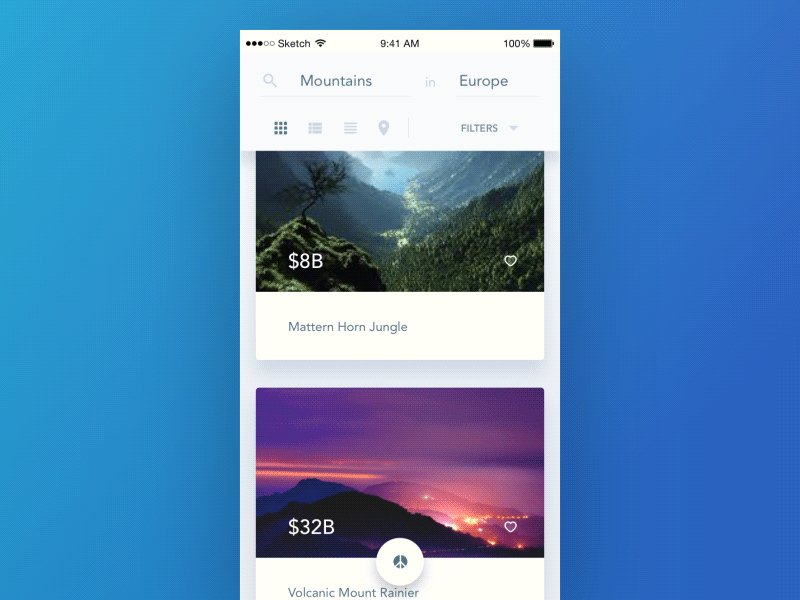
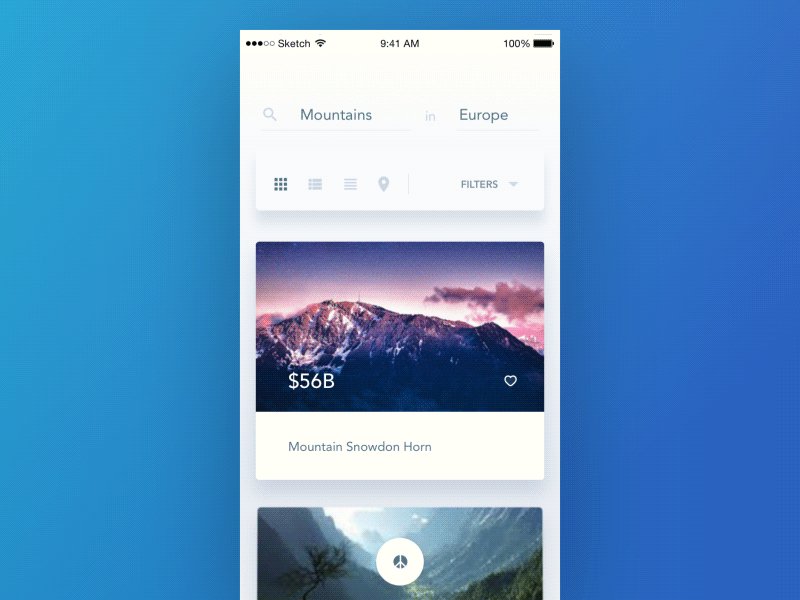
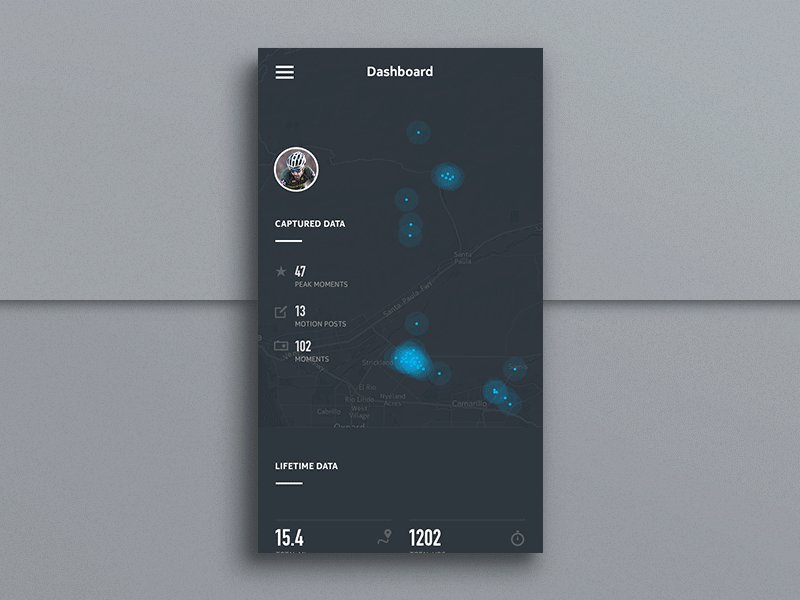
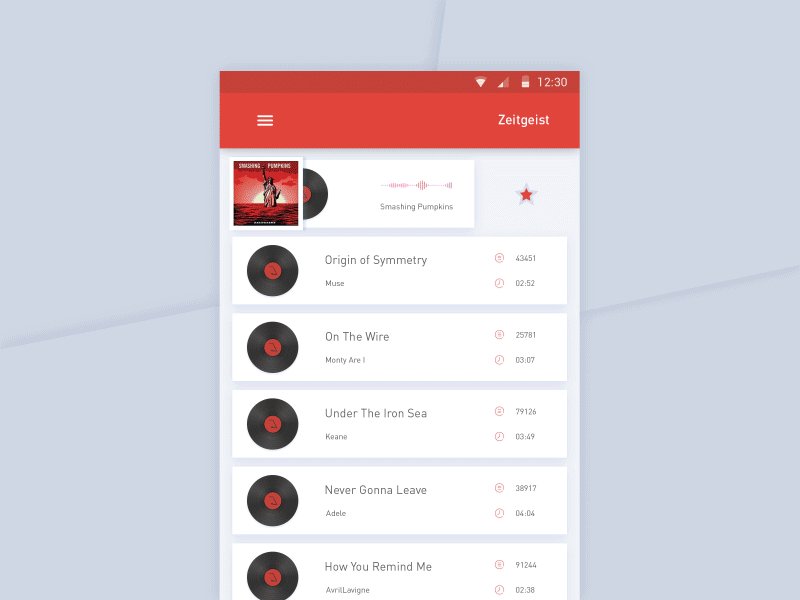
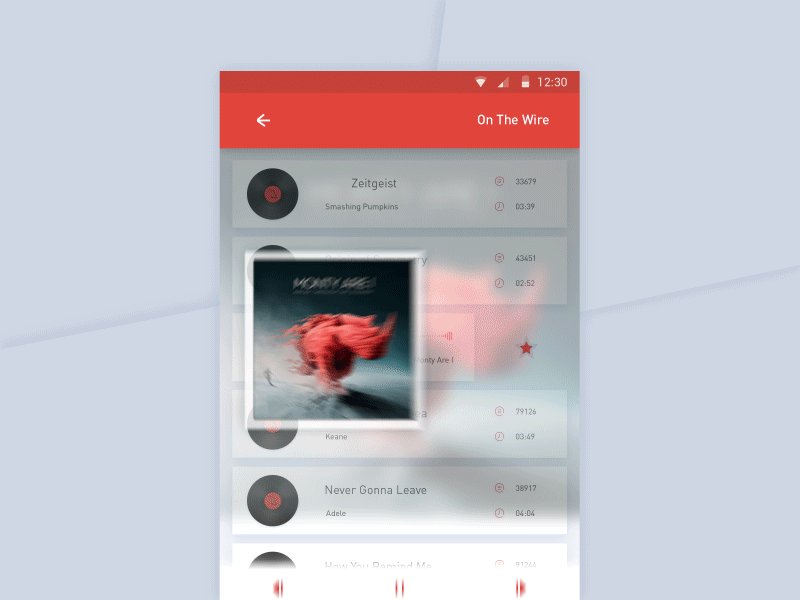
典型的pr动效。界面元素类似keynote的神奇移动。通过控制老司机就可以简单实现。

这个动效可以借助gif图或者视频。比如从ae里做好mov的笑demo插入到pr中。单纯用pr做是没法出现融合的效果。

这个利用今天的知识完全可以实现~方法一样具体怎么做要同学们开动脑筋~~


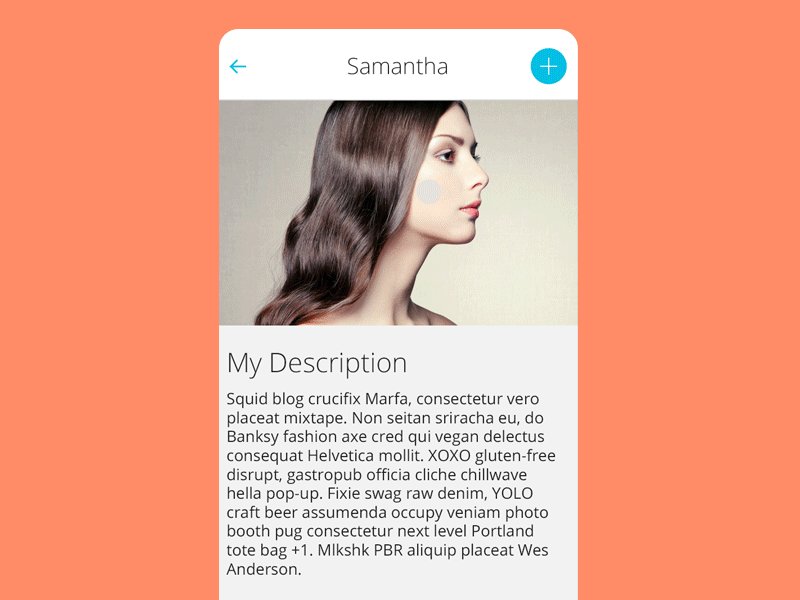
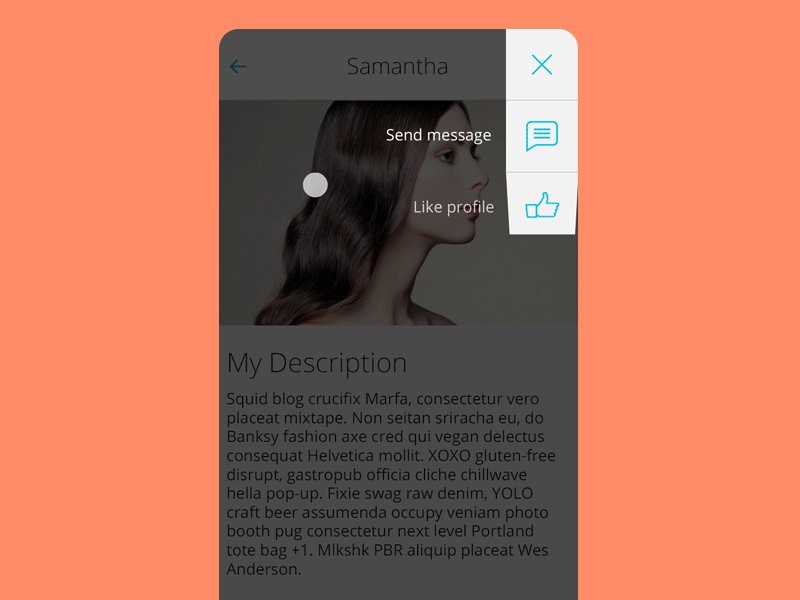
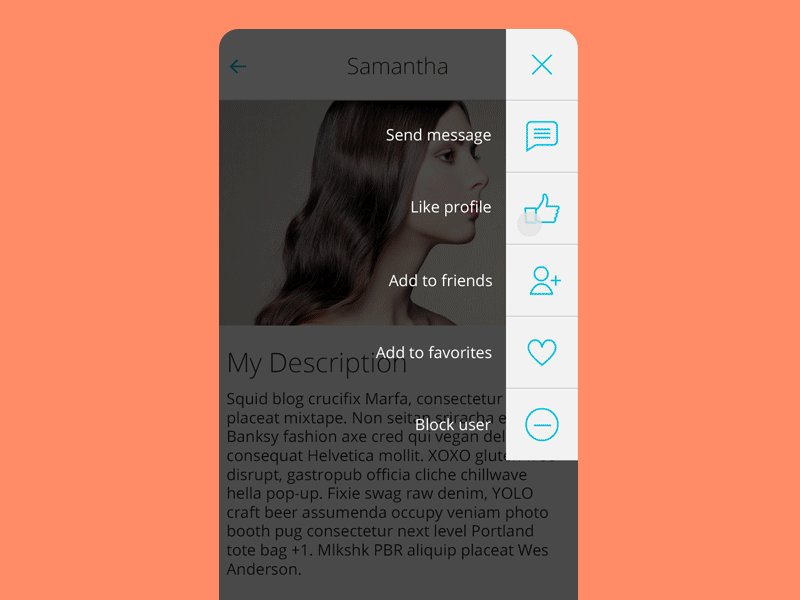
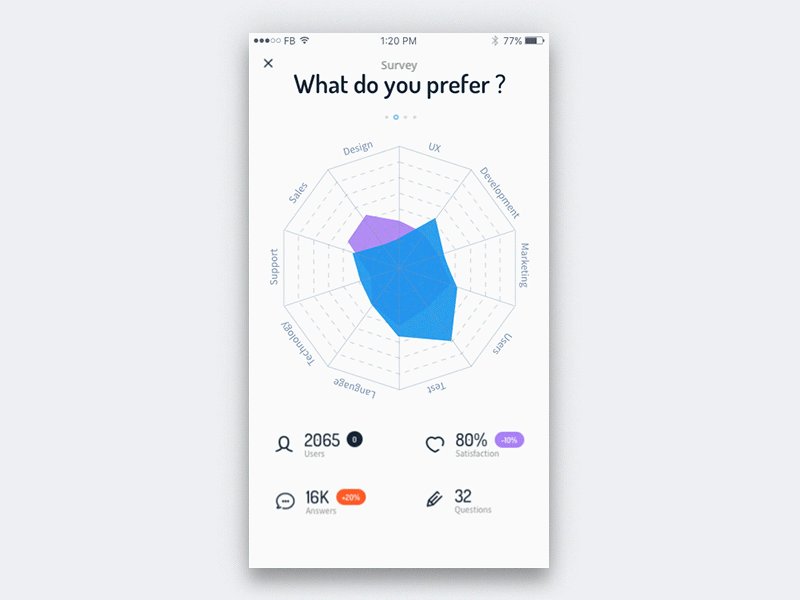
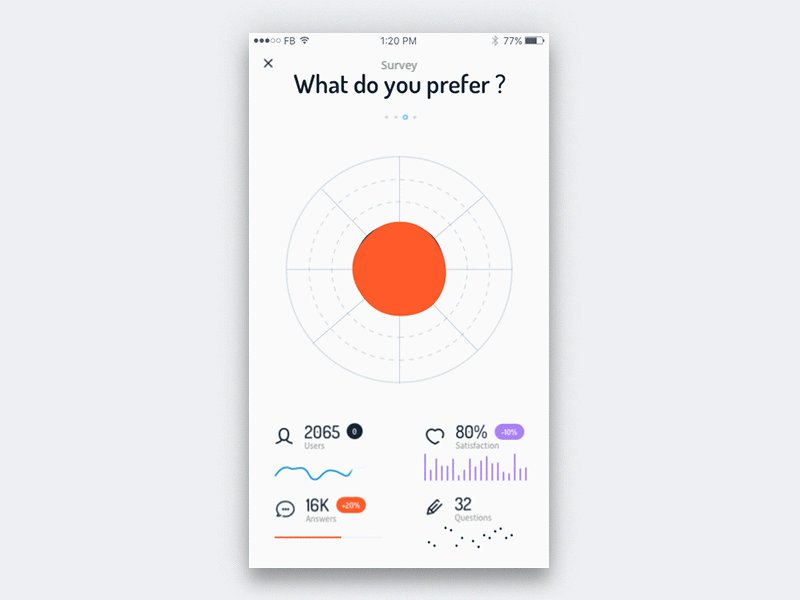
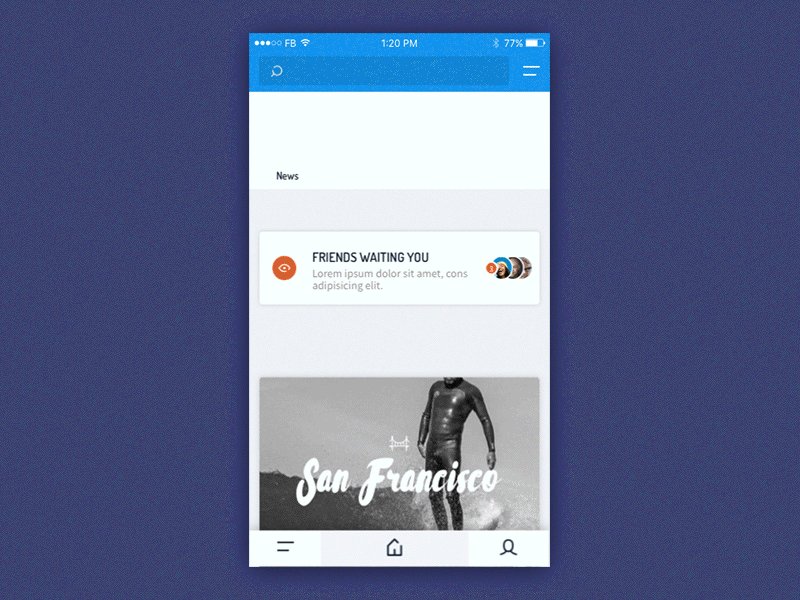
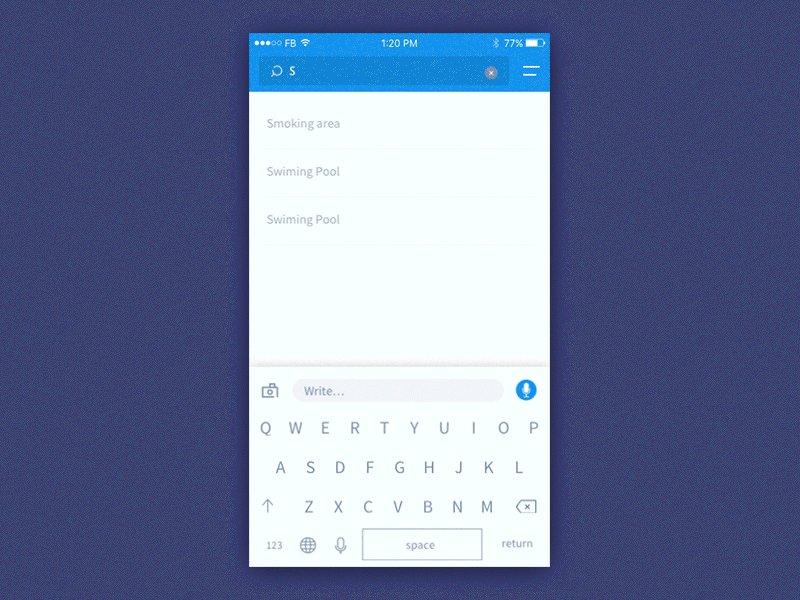
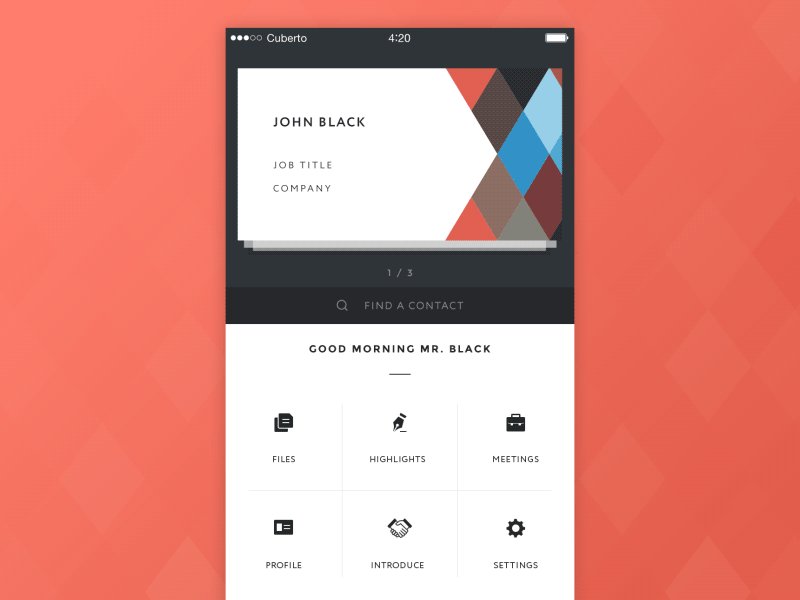
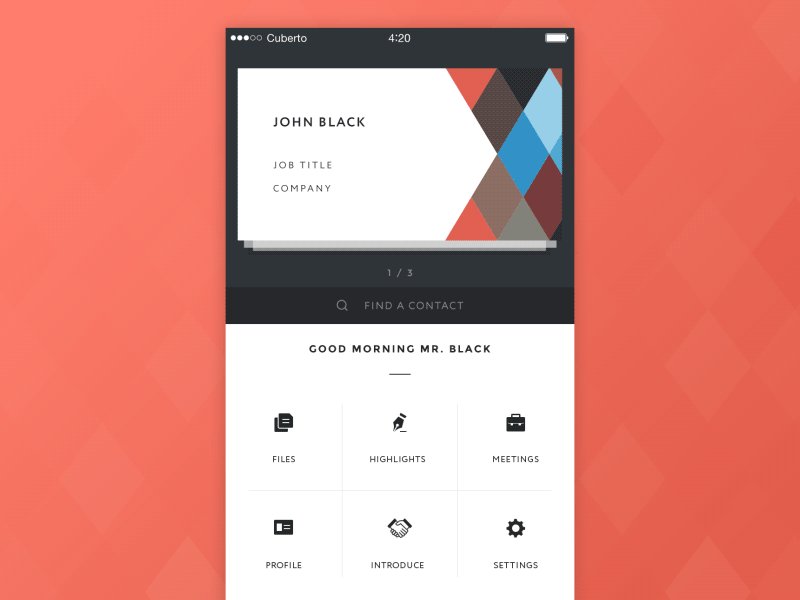
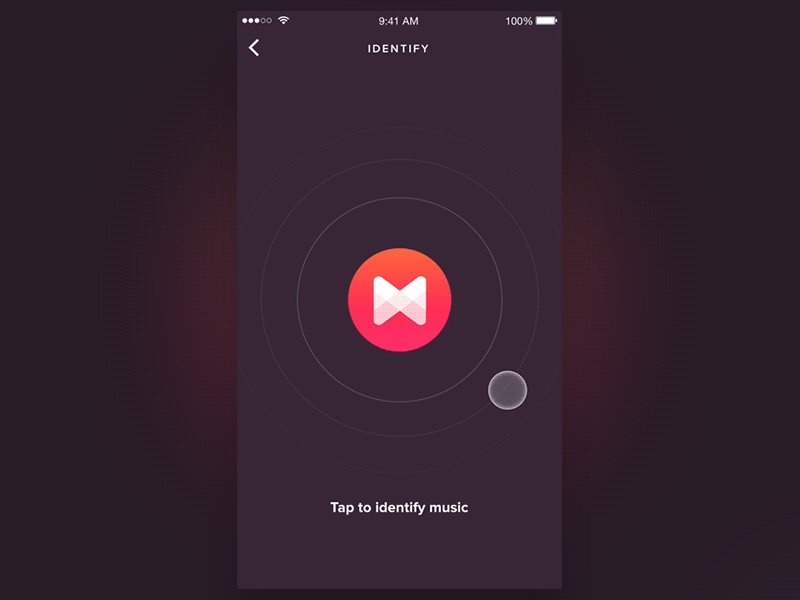
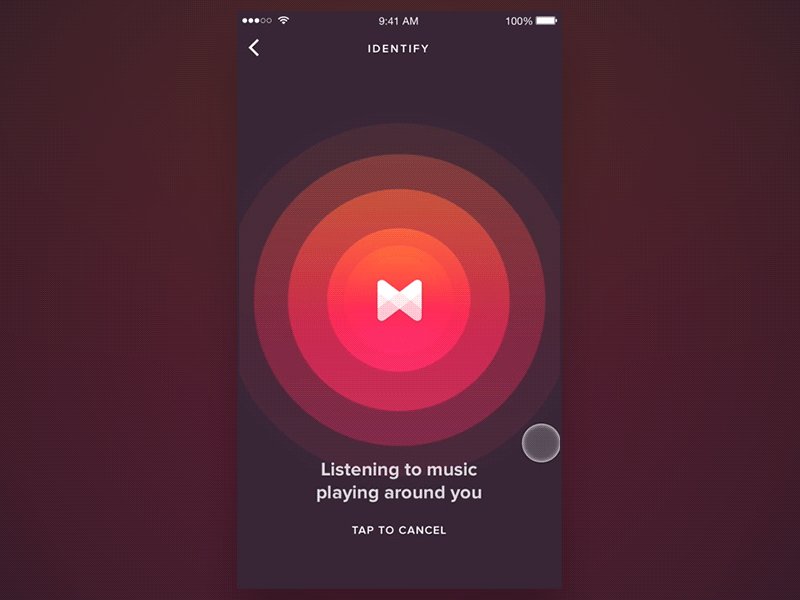
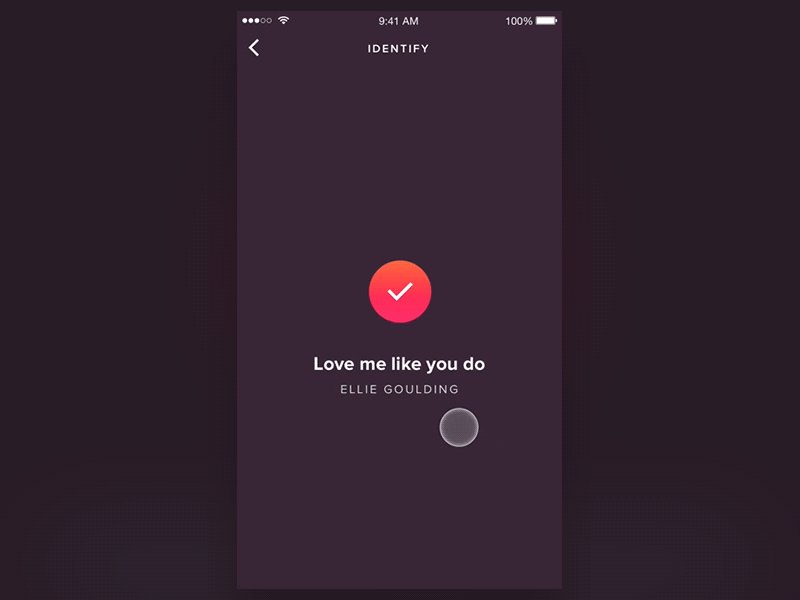
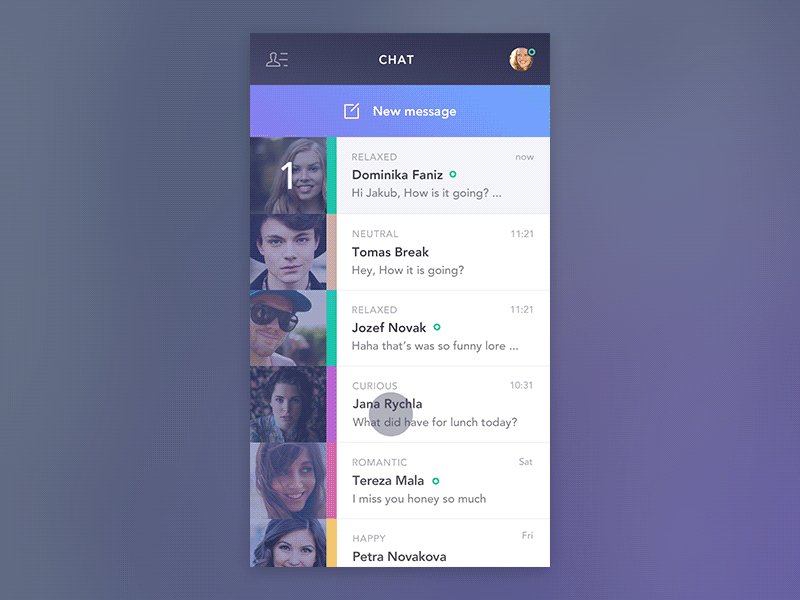
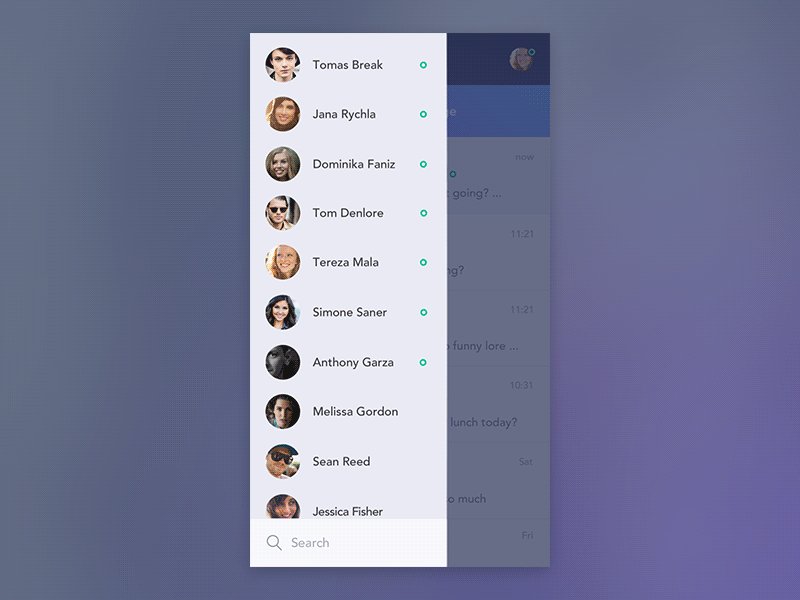
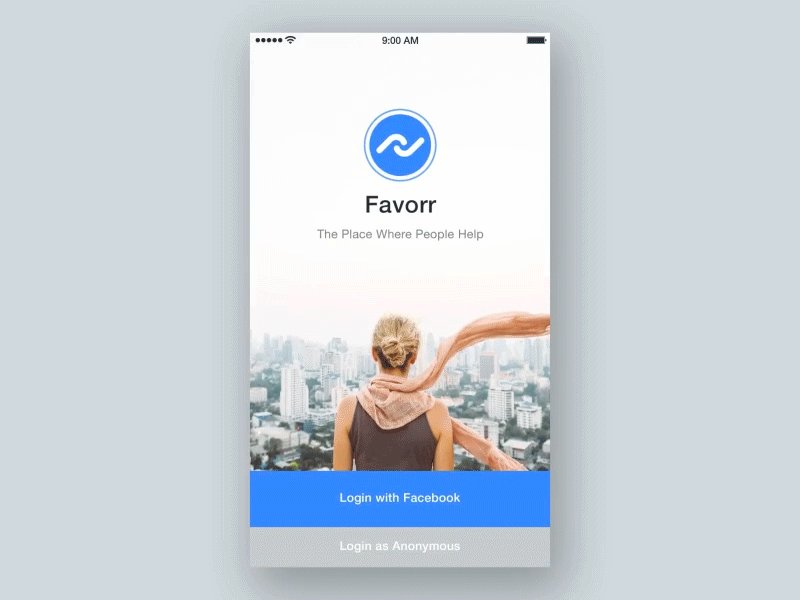
哈哈 是不是似曾相似,没错今天的教程是依据这个动效给大家做的演示~


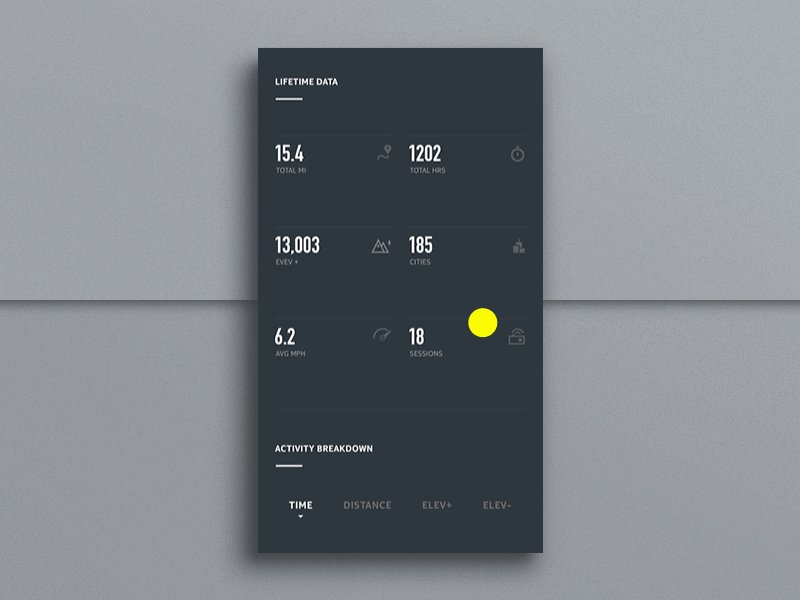
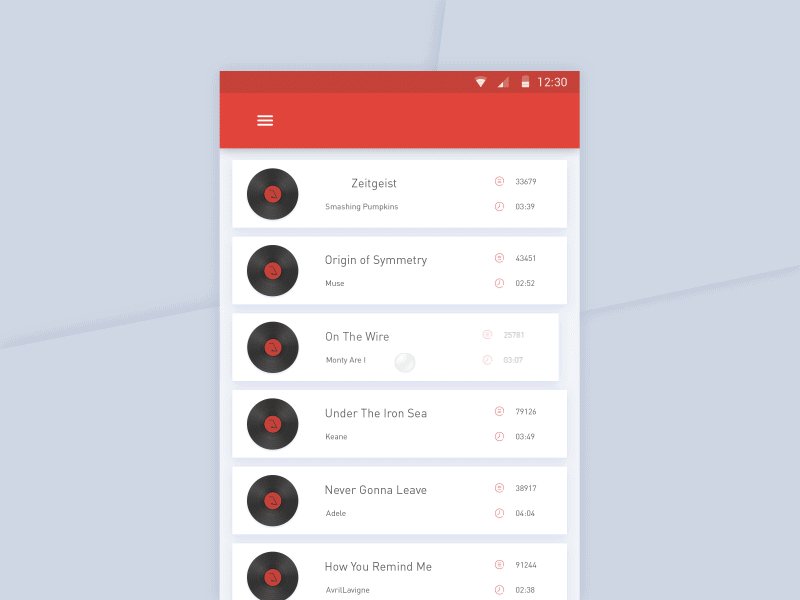
卡片移动 列表缓慢进程,都需要控制animate轴。
后面的动效基本跟前面的类似。方法不一。一款好的动效实现起来有多种方式。

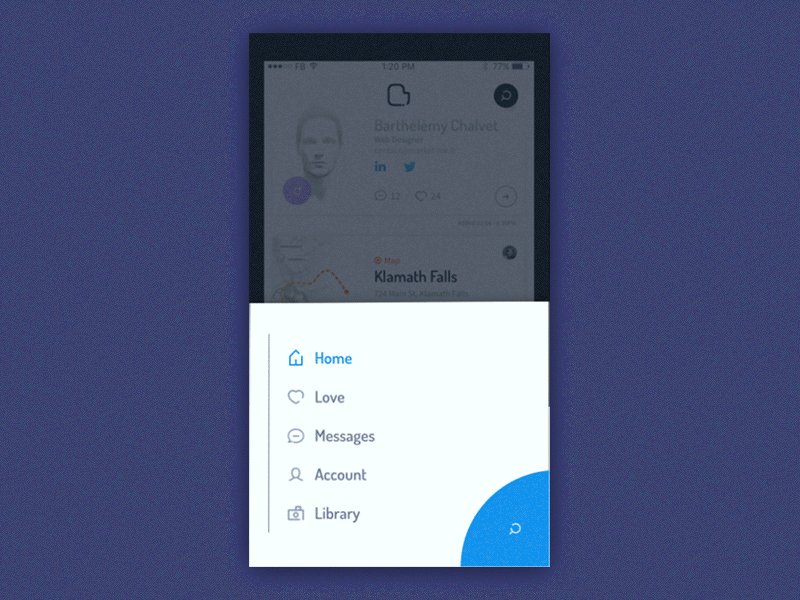
material design风格的界面 他的动效也是为了表意。贴合自然界的运动规律。这个动效中要注意缓动处理。

同样神奇移动~



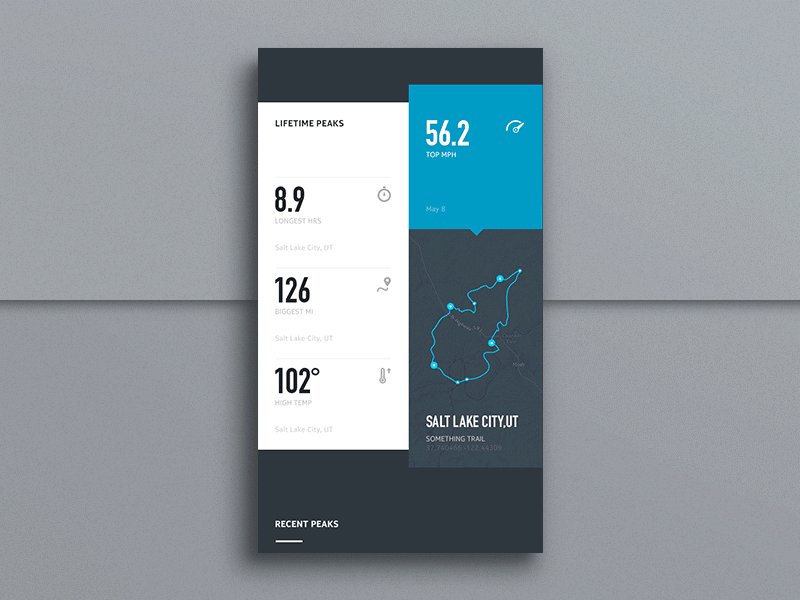
修建路径~使用软件ae

在pr中有个auto的画板跳转方式。就是自动的意思。通过控制animate轴让两个或两个以上的页面进行不停的自动切换。他们之间图形的变化会产生自动的补间。类似于flash中的传统补间。




水波纹的缓动在ae里相对更容易实现。注意编辑速度图表,控制速度不要太强硬。


同样路径动画在ae中相对简单。