手把手教你制作一个gif小动画!

厂哥有话说:当你学习了一些基本软件操作后我们可以来制作一个gif小动画!动画入门必须得做这些小东西哦,别看它们小,里头有很多知识点呢~那现在跟着(动游方向)厂哥一起来做这个标枪小动画吧!

步骤1:首先我们打开PS建新图层把角色的原型画出来。
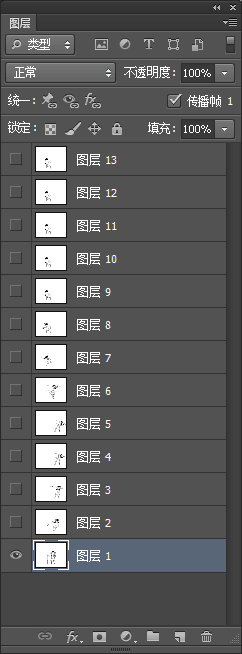
(关于图层:这个小动画共有13帧,也就是13个图层,可以一开始就建好,也可以在制作过程中建立)


步骤2:我们这个标枪动作分为三个部分(动画的各个部分是由每个动作的停顿来做分解的)
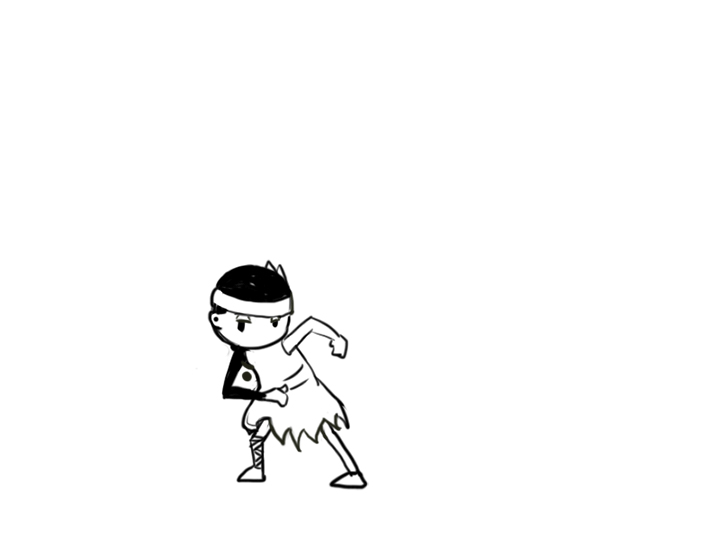
第一个动作是蓄力,第二个动作是射标枪,第三个动作是观看远方,我们先要把各个动作的起始(也就是“关键帧”)都画出来。一共有四帧。
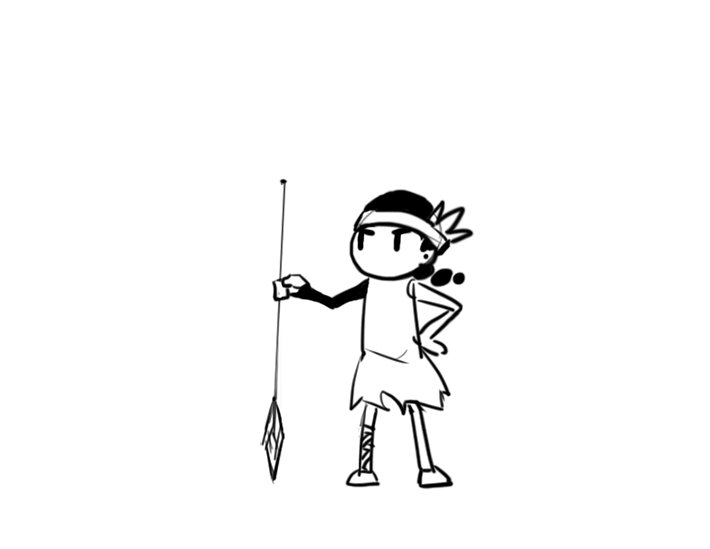
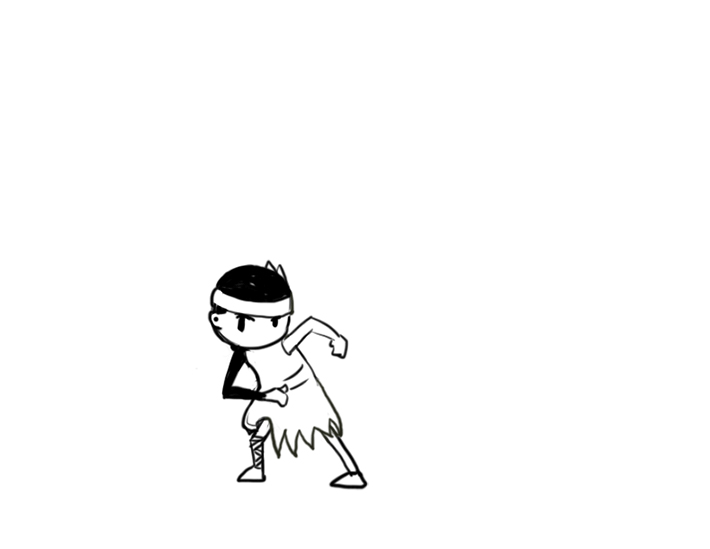
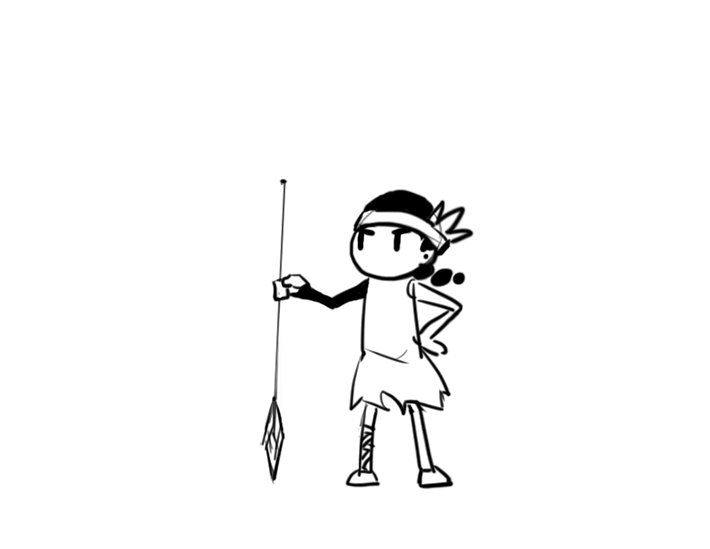
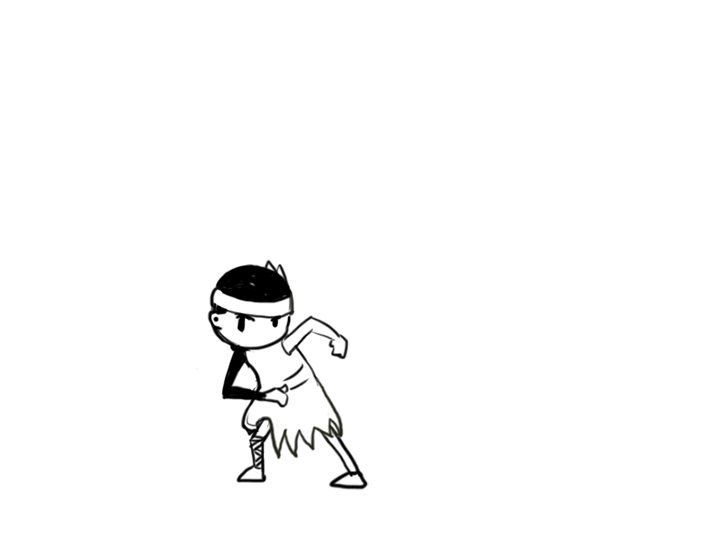
关键帧1:

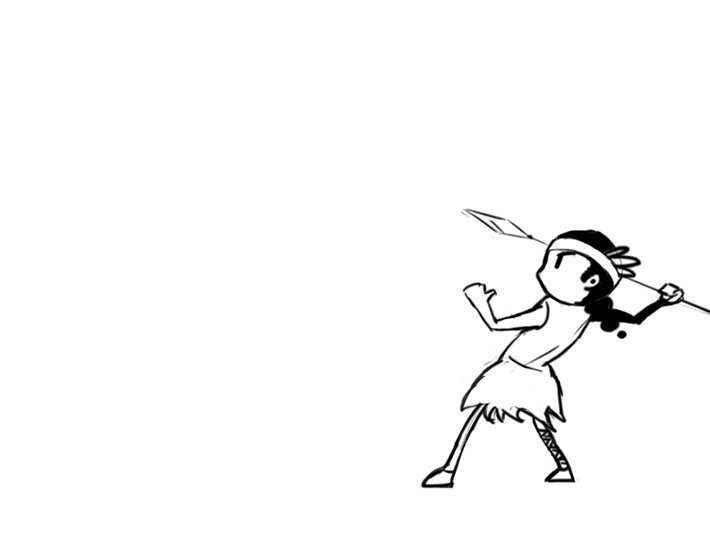
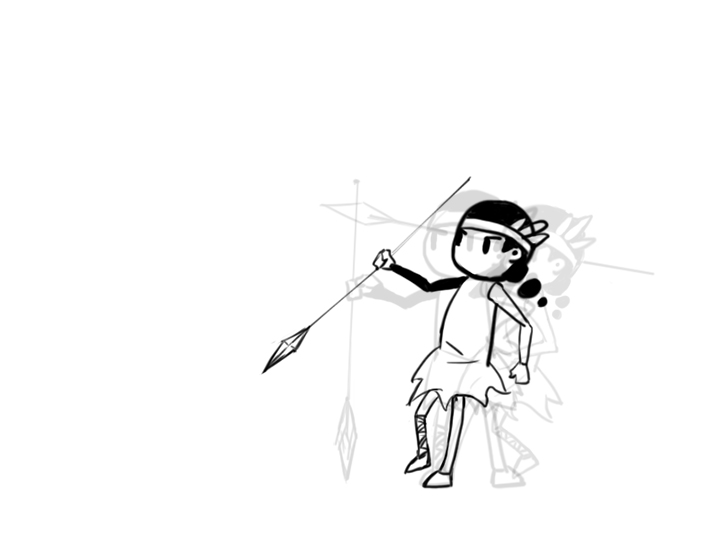
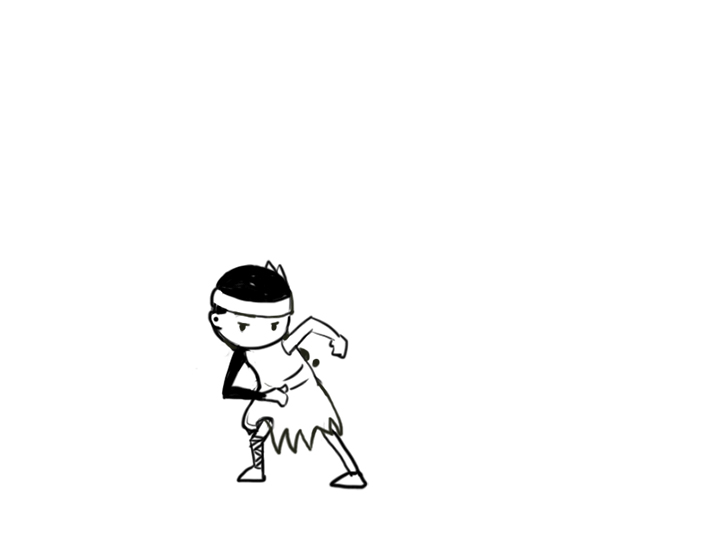
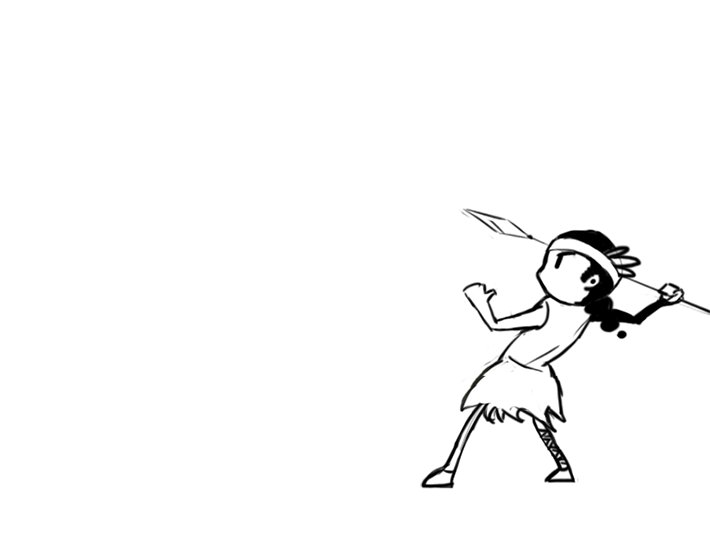
关键帧2:

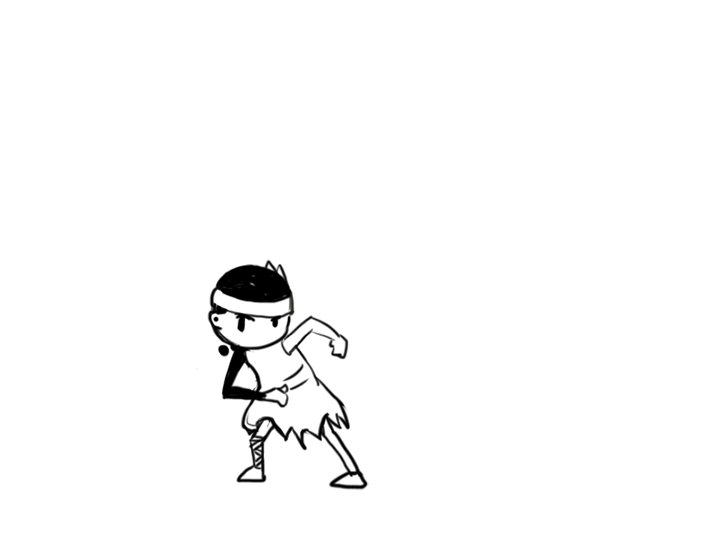
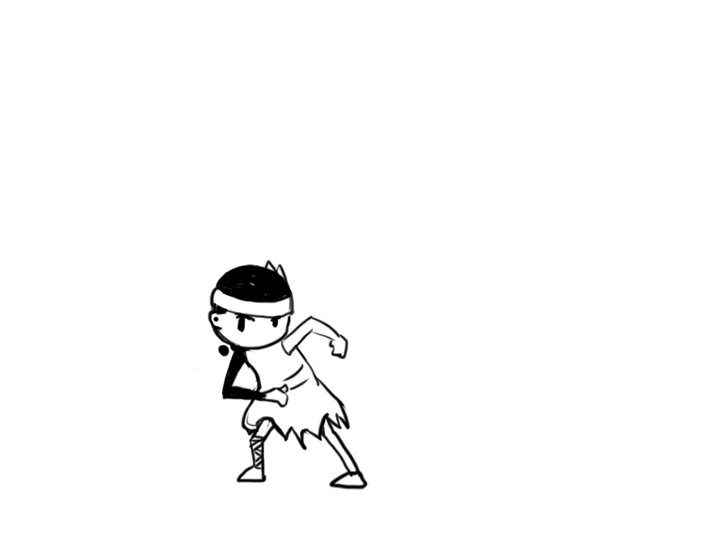
关键帧3:

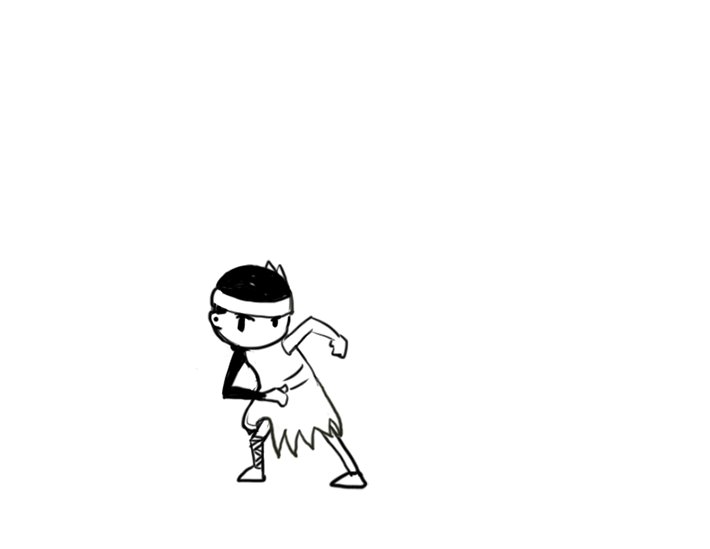
关键帧4:

步骤3:之后我们在每两个关键帧之间插入“中间帧”中间帧能让动画过程更加流畅,共三帧。
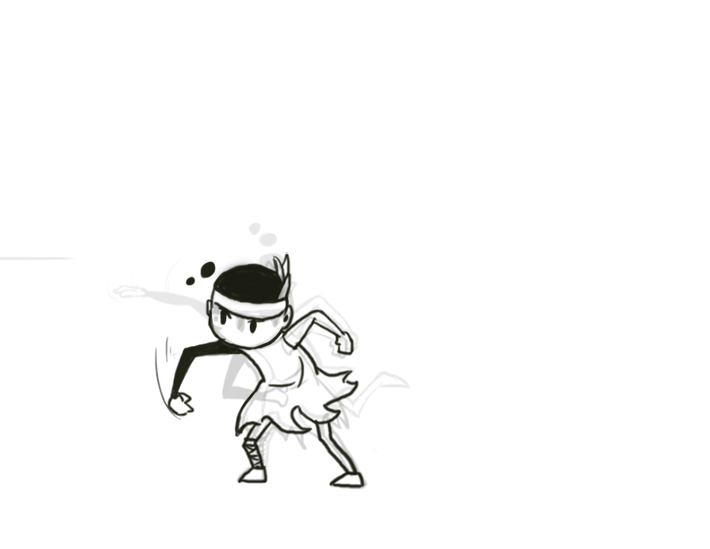
第一部分中间帧:

第二部分中间帧:

第三部分中间帧:

步骤4:这一步是加帧,这个要结合我们现实的表演,在动作越慢的地方加帧就越多(离开做了几个射标枪动作……),表演动作后发现“准备时间”和“蓄力时间”动作比较慢,射标枪时间几乎就是一瞬间,观看的话可以很久也可以一瞬间。所以我准备在“准备阶段”加一帧,“蓄力阶段”加一帧。
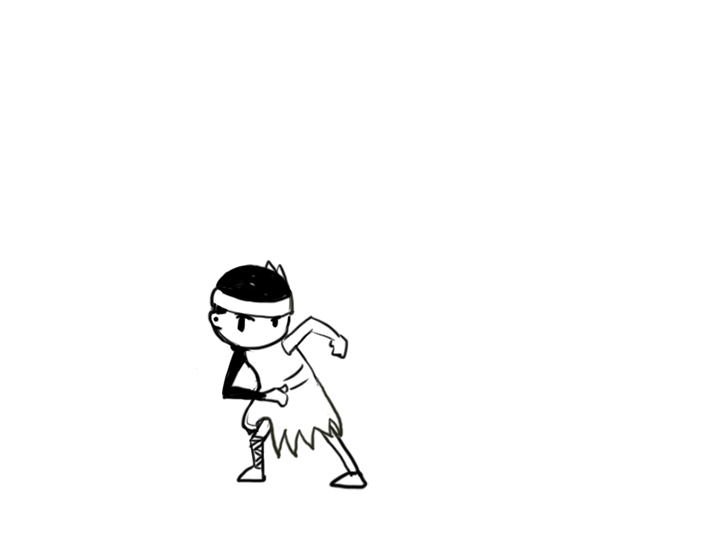
“准备阶段”加帧:

“蓄力阶段”加帧:

步骤5:然后是添加细节,我们可以逐帧的调整头发的摆动或裙子的运动,这里我在结尾观看部分加一个眨眼给他。




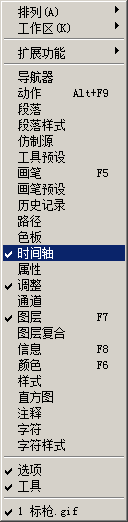
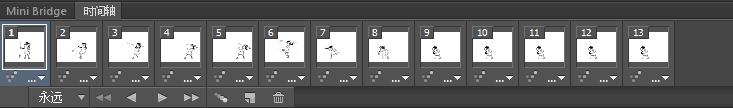
步骤6:图层内容基本完成后,我们调时间轴,打开“窗口-时间轴”,建新十三帧然后一帧一帧按顺序显示对应的图层。


步骤7:最后我们调整秒数,这个也是靠自己的表演推算时间的,大家也可以按照下面的秒数来调。

完成!

这里所涉及的帧的意识和步骤都是迪士尼二维动画的常规做法,先画“关键帧”后面再加帧加细节能让动画制作变得更加的高效,希望这个gif能对您的动画制作有些许帮助。
---------------------我是分割线-----------------------
厂哥的教程会分视觉传达方向/图形媒体方向/动画游戏方向,都是我们自己出的或者是翻译的教程,大家可以持续关注我们,我们会定期分享教程。本次分享就到这里啦,要是有任何遗漏或出错请告诉厂哥哦,我们会及时更正。
