关于选择原型工具的一些经验和建议
选择移动原型开发工具的因素
几年前,一个孩子试图通过一把小刀去切割树枝。他的祖父看到了后,递给他一把锯,说:“始终使用正确的工具去工作!”作为故事中的孩子,我学到了宝贵的经验:当你选择解决问题的工具的时候,有很多很好的工具,但其中一些工具比其他更加合适去完成任务。
最近几年,新的原型工具已经出现了,很多为移动端而设计。这种情景经常在改变,很多工具正在失去UX设计师的喜爱,被其他工具所取代。然而本文不作为一个完整的数字涂鸦手册去选择一个原型工具,我们将讨论影响这种选择过程的重要因素。
我将依靠我个人使用和研究各种工具的经验来解释为什么某种工具比别的更加合适。临近文章结尾的“ 资源 ”部分将给您更多的上下文让您在决策时有更具体的比较方向。
你需要一个移动工具,你是做什么的?
即使你有很多的工具可以为您的移动项目进行选择,挑选一个不必须的是一项艰巨的任务。您可以通过回答问题的形式来形成选择标准以缩小可选范围。
该项目的需求会给你很好的初始约束。你在测试可用性?视觉设计将是原型的一部分吗?这个原型将捕获一个高层次的概念或成熟的生产工作吗?
UX设计师们不断地评估给定的问题并规划路线。那么,我们为什么不采用同样的方式去选择一个原型工具?分解成更小的选择因素会在你最终追求的方向上建立你的信心。以下每一项对你的决定具有重要作用:
-
交互保真度
-
动画和运动
-
手势的支持
-
视觉设计
-
简单的演示
-
数字化协作
-
文档
-
响应能力
技术因素考虑
手机原型业内每年都在发展令人兴奋的新工具。每个工具都有不同的特性,允许设计师来解决各种各样的问题。一些工具比另一些更有价值来完成任务。没有一个工具什么都是最好的。
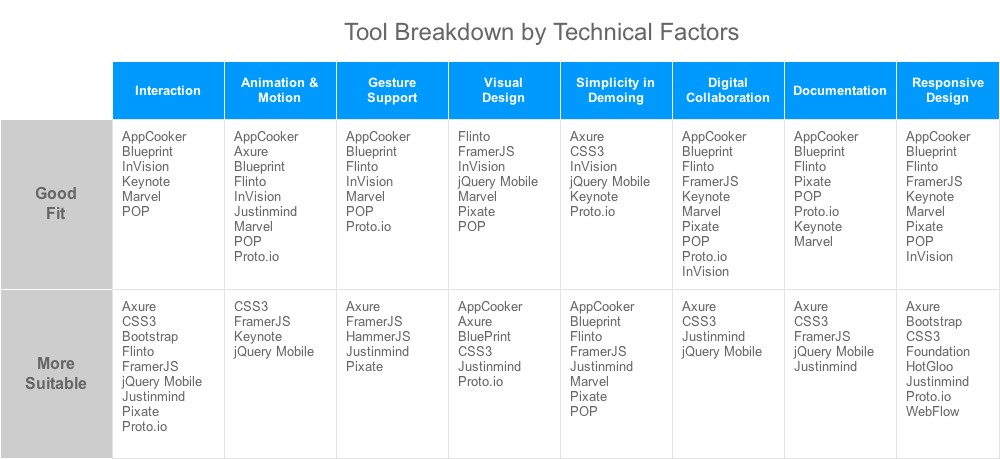
下面是常见的原型设计工具和技术如何适用的一些解读,给我们的选择作为参考。
评级“合适”只是表明一个特定的工具是强烈推荐的,但另一个工具(“更合适的”)表示功能更高,使某些任务更容易完成。
 基于技术因素分解的原型工具
基于技术因素分解的原型工具
1. 交互保真度
交互有不同的偏向。你可能只需要沟通交流,因此点进原型是理想的(典型的概念和可用性测试)。相反,项目可能需要您来说明多步条件交互作用(如果你需要生产准备和集中文档原型)。不管怎样,一个原型工具的存在是为了辅助!

单个元素可以相互作用
合适
一些移动工具能够通过点击原型热点链接来实现效果。演示软件如 Keynote 和纸稿转换工具 POP 和Marvel 都是很好的例子。
更合适的
交互的灵活性来自于工具支持变量、详细的事件模型和重用的元素的功能。适合该原则的工具包含云端的有如 Pixate 和 Proto.io,还有桌面软件如Axure和Justinmind。还有编程技术如BootStrap,JQuery Mobile 和 framer 也提供这些功能,并且它们的效果取决于那你能够构建原型的速度。
2.动画和运动
动画在移动通信交互领域起着很大的作用。在移动项目的开始,确定你或其他人是否负责创建动画原型,就像一个开发人员或者动效设计师。不管谁将处理这个,它有助于知道什么级别的控制动画中需要原型。

动画能够联系复杂的交互
合适
这类移动工具通常内置动画但缺乏可定制性(如Blueprint,PoP和Xcode)。一些更加强大的工具提供了动画设置功能,包括时间和弹性设置;Axure,Justinmind,和Proto.io有这个功能。
更合适的
额外的要控制动画的速度,弹性,阻尼和其他基于物理的属性,你可以试试编码的工具如framer 或者 CSS3动画。这些工具也可以设置单独小部件的动画属性,包括大小、选择、透明度、颜色和模糊度等。
3.手势
手机原型包括设计手势输入,所以考虑你的项目是否需要这个。大多数UX-specific工具都是支持开箱即用的,一套工具将内置有共同的手势,还有一些将支持手势创建和多指输入。

移动体验原型要能手势输入
合适
在Pop,Blueprint和AppCooker中可以找到内置的手势,还有许多基于云计算的移动工具如Proto.io。这些工具支持点击,滑动和快速轻击。一些还支持长按和双击。如果你需要触发特定的手势输入交互动作,没有什么设置参数可以限制。
更合适的
如果你的原型需要更好的手势控制,包括拖拽操作、速度和方向,你将需要利用移动工具某种形式的API,不管是基于代码还是抽象的人类可读的操作形式。例如Hammer和Axure都是很好的。一些工具甚至可以支持多指手势:Justinmind,Pixate和framer支持双指缩放和旋转。
4.视觉设计
当原型为移动端时,确定交付预期的视觉保真效果,在大型组织里一个任务委托给专业设计师,UX设计师们通常负责视觉设计。保真程度将由项目的目标和用户决定:高保真的给实际生产工作中使用;中保真用来可用性测试;低保真来证明描述概念。

颜色可以在原型中表达不同的情绪
合适
纸稿转换工具(PoP和Blueprint),基于代码的工具(framer和CSS3动画)和基于云的工具(Flinto,Pixate和InVision)围绕视觉资源创建可交互的视觉应用。其中一些工具甚至能够使用内置视觉效果的小部件。在这种类型的工作流中,UX设计师们可能发现自己都在原型设计工具和可视化应用程序之间切换如Sketch或Photoshop。
更合适的
一些原型工具能够实现复杂的视觉效果,包括渐变、阴影、自定义字体和可重用的样式(如Axure和Justinmind)。这使得其作为一个独立的过程,解决你的原型设计的需要。然而,对于更复杂的视觉效果,包括遮罩、多路径编辑和摄影增强,UX设计师们必须依靠专门的可视化工具。
5.简单的演示
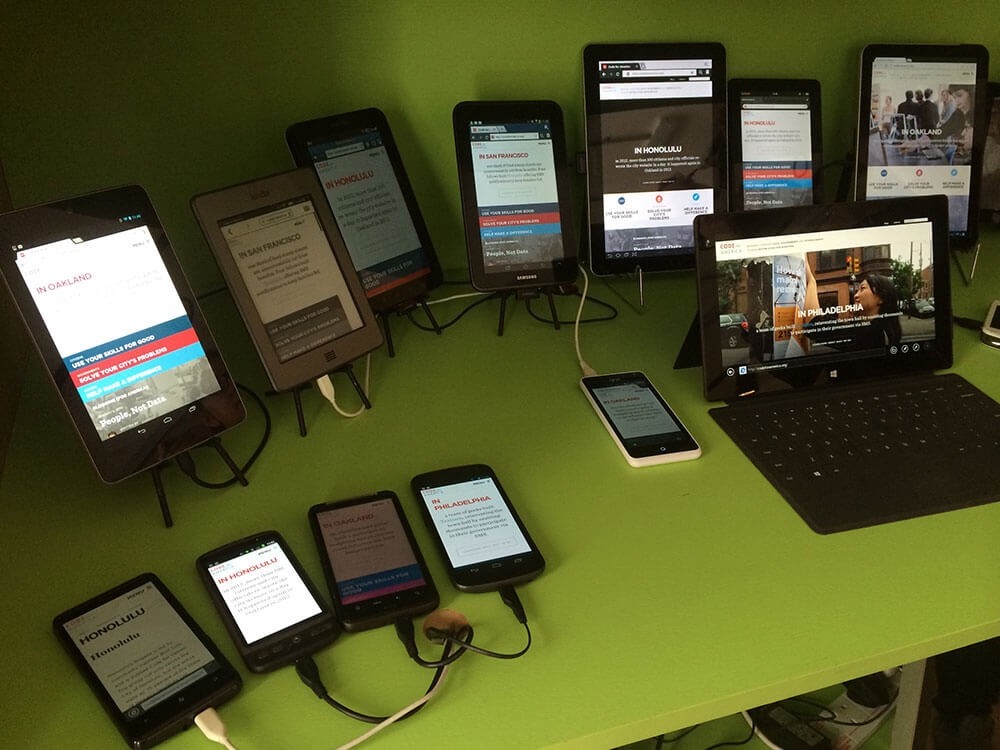
让手机原型呈现在用户面前是验证设计的关键。有两种方法来演示移动原型:在电脑上或者直接在目标设备上。从计算机镜像到设备之间有变化,反之亦然。当开始一个项目的时候,应该考虑那种方法最适合由原型工具支持。

一个原型应该根据上下情景进行测试
合适
许多基于代码的工具(JQuery Mobile和CSS3动画)在需要在云端通过一个链接把原型加载到目标设备。这为演示创建额外的步骤。如ProtoSee在IOS允许直接生成原型加载在设备上,更加快速的解决方案。一些移动工具更进一步通过提供应用程序就能够提供从云端同步原型到设备,包括Axure,InVision和Proto.io。
更合适的
许多供应商已经开始推出对应目标设备的应用程序。这让用户体验原型在桌面上能够通过wifi实时反映在移动设备上。Pixate,Flinto甚至framer都通过本地应用支持这个功能。请注意wifi的安全性和原型的总体大小。
有趣的是,移动工具允许您直接在目标设备上创建一个原型并且还提供一些简单的方法来演示原型。
AppCooker,Blueprint和Marvel有内置的功能在编辑和预览模式之间进行切换。
6.数字协作
设计师不单独工作。UX设计师们在一个项目生命周期中协同利益相关者还有其他专业人士(包括视觉设计师和开发人员)一起合作。因此,协作创建原型是很重要的。预先发现你将如何与他人一起工作。

合适
许多手机原型工具是为单一UX设计师设计的,并不支持协同创作和意见反馈,类似Pixate和framer。一些工具不支持协同创作但是提供一定程度的协作,如PoP,Marvel和InVision允许获取外部反馈驱动迭代。
更合适的
移动的原型工具,提供最强大的协作项目共享,版本控制和分布式的协同创作功能。Justinmind和Axure是有能力做到这一点的。并且允许评论员评论原型。
文档
并不是所有的手机原型都需要文档。交互和工作流有时是足够的。但是由于系统业务逻辑的复杂性,文档成为开发人员的一个重要工具来澄清细节。文档获取尚未实现的交互设计但是存在UX设计师的想法的细节。

文档获取原型微小不可见的细节
合适
许多原型工具依赖于原型作为文档(Flinto和Pixate)。一些工具更进一步通过让UX设计师导出设计为PDF或一堆png。在这一类,工具集合了注释功能。举个例子,Proto.io没有这个功能,而AppCooker和Blueprint允许自定义注释。
更合适的
最灵活的文档来自平台原型工具如Axure和Justinmind。你可以标注单个UI小部件或整个页面,创建动态文档类别,并一键生成完整的规格!此外,许多基于代码的工具提供内联文档(framer和jQuery Mobile),它可以帮助开发人员。
响应能力
确定您的原型将支持本地体验或响应式。此外,如果你正在设计响应式web,考虑是否该工具支持自适应或流体布局,是否有一个响应小部件的库,以及响应式如何在工具中演示。

需要在实际设备测试响应式原型
合适
一些移动工具在不能显示屏幕不同的断点,Pop,Marvel和Keynote等演示软件就是很好的例子。然而,断点可以单独记录和并排显示比较。
其他工具支持不同方向的一个断点,甚至在断点变化相同的设计,但是他们还没有在断点在演示的动态开关。Blueprint,InVision和Pixate是其中一部分。
更合适的
专用的用户体验新兴工具支持响应式设计。Axure有一个功能,允许您创建自适应原型为多个断点。允许流体设计,尽管它需要一些能力。Proto.io和Justinmind能够进行真正的流体设计。
前端响应式框架可以实现更大的灵活性,如Bootstrap和Foundation。其他工具,包括HotGloo和WebFlow支持响应式.
隐藏影响你的选项
你现在已经完成了工具的调查。你很满意你的选择想立刻进行设计。创建令人敬佩项目的憧憬是一个伟大的动力,但有时候它阻止我们看到大局!除了技术方面,我们必须考虑次要因素。在这之前让我们简要回顾下一些建议!
易学性
选择一个原型工具,特别是你没有任何经验。除了项目本身所花费的时间,你需要花费时间学习移动工具的复杂和bug以及创造设计的过程。
 学习需求处在一个困难局面
学习需求处在一个困难局面
成为熟悉基本使用的工具大概需要6个月到一年。掌握并且持续的使用一个工具,有需要就立即知道如何解决问题而无需研究的程度,大概需要两到三年。这些估计来自我个人的经验,但是取决于你自己的熟悉编码和原型的程度。
成本
对于你安装的产品,分级定价。例如Axure标准版和pro版,就需要不同的成本获取不同的功能。包括设备的许可数量的支持和升级的频率等也是影响的因素。
基于云计算的工具按月定价。六个月和一年期为限来计算成本,适用于大多数中型到大型项目。工具将允许不同数量的项目,功能和评论者。看看InVision和Proto.io就在这一类。也有混合的,有独立的和基于云的版本,如Justinmind和Pixate.
不要低估免费的力量,一些云服务为一到三个项目提供免费计划。通常有一个月的试用版本工具下载。对于仍然在学校,在公司的UX设计师提供免费或者打折的工具。Pixate在被谷歌收购前曾经有个“学术账户”;Axure有一个优秀学生项目;Proto.io提供50%的教育折扣。
技术支持
你的选择不仅只有一个工具的功能,还提供的技术支持。我指的是公开的文档,视频教程,API库等等。Proto.io有一个很好的月度网络研讨会计划工作;Axure详细一步一步的引导;framer有一个API的网站和社区的建设.
另一个考虑是工具的更新速度以适应变化的用户体验的需求。原型设计工具的小版本每三个月一次,主要功能发布每六到十二个月一次能够保持领先的设计曲线。例如,framer有许多小bug修复和新功能的更新,而Axure通常每隔12个月发布一个主要版本,增量更新。
第三方资源
手机原型工具开发商专注于社区建设。设计师通常解决同样的问题,因此,知识共享是高度相关的。在许多工具的网上论坛,用户可以贡献自己的原型和信息,包括Axure,Proto.io和Justinmind。其他供应商,包括framer,使用替代的解决方案,比如Facebook群组。
 第三方资源可以帮助您解决原型的难题
第三方资源可以帮助您解决原型的难题
你的选择也应该基于使用工具的UX圈子、出版物的数量和专业设计师感兴趣的程度就是一个很好的指标。广泛采用的工具,您将看到认证课程和销售设计资源的市场。例如,有书籍、文章和一年一度的研讨会的Axure,而framer在多个城市有专业研讨会和用户贡献的GitHub库。
总结
在本文中,我们为UX设计师介绍了实际考虑选择一个移动原型工具的因素,包括技术因素和更具战略性的选择标准。记住,没有正确或错误的决定——设计师有不同的工作方式,专业知识和需求!
让你的选择更明智,确定你的长处。你会编码吗?你是一个优秀的视觉设计吗?你确定有多少需求?回答这些问题并收集有关项目的信息将帮助您确定合适的工具。
建议
没有人想“一招鲜吃遍天”。因此,我们建议你的手机原型工具包至少有以下类别之一:
-
全平台应对各种各样的移动问题:Axure,JustinMind
-
基于代码的工具,用于控制交互和动画:framer,JQuery Mobile
-
基于云计算的协作工具和分布式工作:Flinto,Proto.io,Pixate
-
设备内置快速原型工具概念模型:Blueprint,AppCooker,POP
在你的专业上努力做到最好,保持对新的交互工具(如principle,InVision Motion,Adobe Comet)的好奇,并继续为你的业务合作伙伴和用户创作原型。我期待听到你关于选择移动交互工具的经验。