功能性动画设计的6大特性
功能型动画是一种清晰有逻辑性的微妙动画,它能减少认知负担,防止盲目修改,在空间关系上建立更好的回馈。值得一提的是,动画把用户界面带到了生活中。
运动能让界面看起来生动,通过乘法或除法,改变它们的形状和大小。你应该使用功能型动画在导航上下文流畅地传递给用户,解释屏幕上元素的有序变化,强化元素间的层次结构。成功的动画设计过程遵循以下6个特性:
1、响应式
在用户界面设计中,视觉反馈是非常重要的。它之所以会起作用,是因为它吸引了用户对认知的原始诉求。在现实生活中,按钮、控制器和物体对我们的交互做出反馈,这就是为什么用户期望事物能起作用。

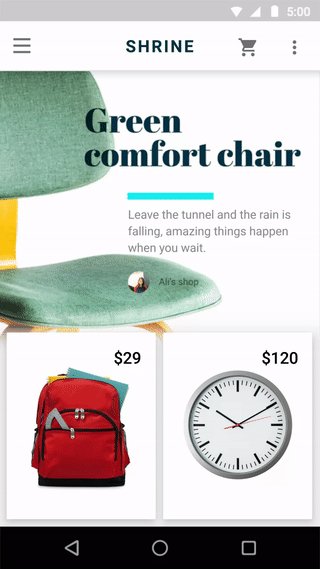
图片来源:material design
用户界面应该在被触发输入的地方快速响应用户进行精确输入,并展示新界面和构成界面的元素或动作之间的联系。点击APP的感觉很棒,总觉得你知道发生了什么。

对象恰当地回应用户的意图
2.组合
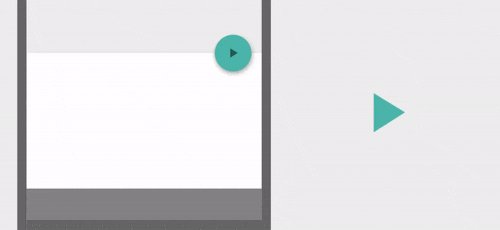
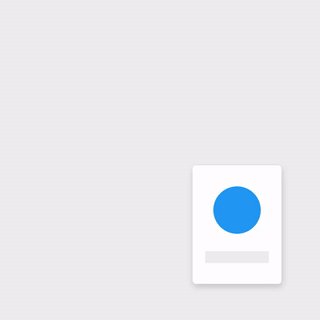
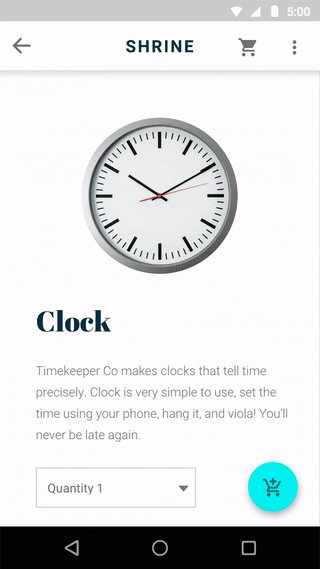
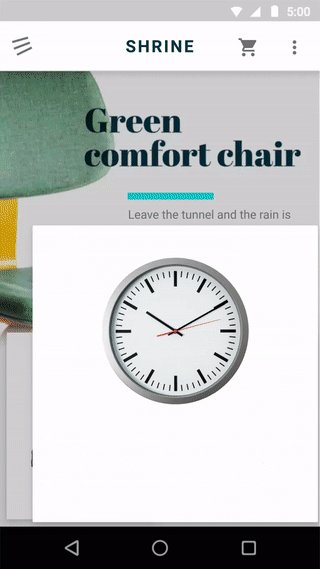
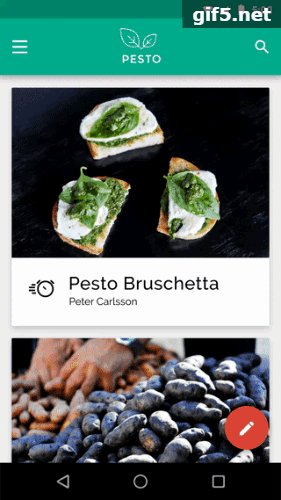
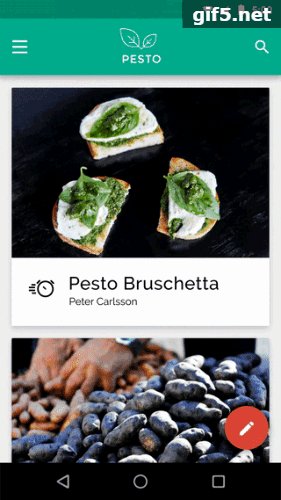
将新创建的界面和构成界面的元素或动作连接起来。组合联系背后的逻辑是帮助用户理解刚刚在可视布局里发生的变化,是什么触发了这个变化。下面你会看到两个过渡菜单动画的例子,在第一个示例中,菜单出现得离触发点很远,这打破了它和输入方法的联系。

不正确
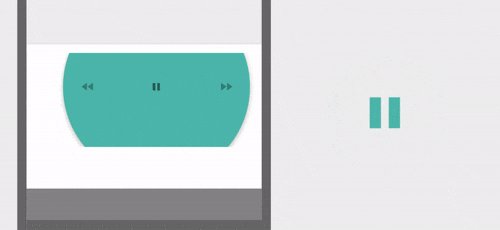
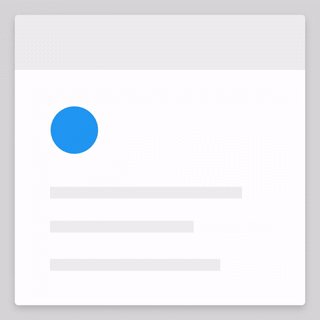
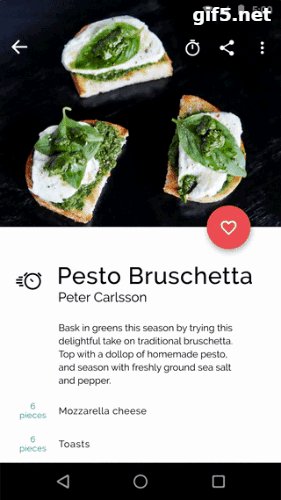
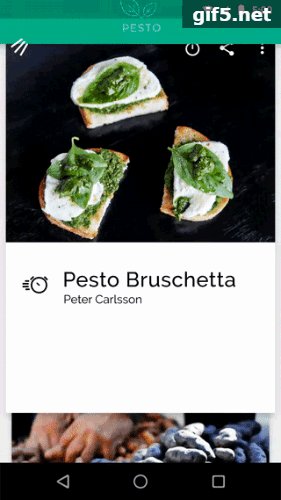
在第二个示例中,菜单是从触发点右侧出现的,建立了元素间的联系。

正确
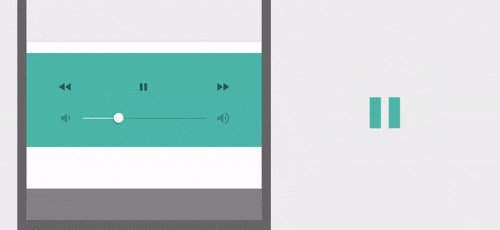
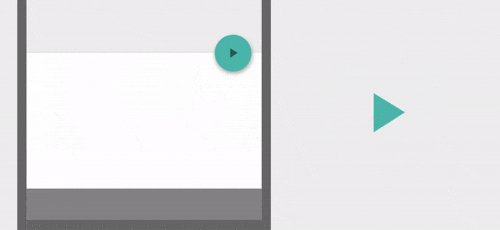
还有一个示例是关于动作按钮,在特定环境下它的功能发生了改变。播放和暂停按钮可能是最常见的转换按钮,从播放按钮变成暂停按钮,意味着这两个动作是相连的,按下一个意味着另一个操作将会出现。你应该让状态之间的过渡充满生气,让它看起来很平滑流畅,而不是间断的。

控制器平滑的过渡,告诉了用户按钮的功能,也在交互中增加了有惊喜的元素
3.自然
避免出现让人惊讶的过渡,每个运动都应该是被现实世界的作用力激发的。在现实世界,物体迅速加速或减速是受重力和摩擦力的影响;类似的,在好的用户界面设计中,开始或停止也不是突然出现的。
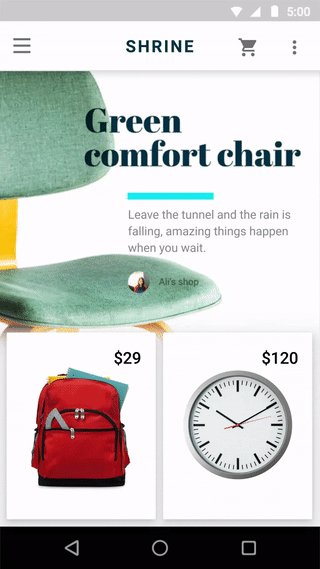
下面你会看到一个范例,用户在一个列表中选择一个条目,放大看它的详细内容。在扩大的过程中,随着扩张为一个大卡片,这个小卡片是以某种弧线运动到终点的。

屏幕上元素的上移要同时描述向上的加速运动效果
4.有意图
在恰当的时机指引到恰当的点,运动,根据它的天性,在用户界面中能最显著的突出来。不论是文字段落,还是静态图片,都能通过运动完成,一个好的过渡能帮助用户引导到交互操作的下一步。
第一次进入的用户可能不能预知一个将要发生的交互动作,但是合理的动画能帮助用户保持方向性,不会觉得内容图突然发生了变化。当把窗口缩小时,Mac OS使用了一个功能性的动画,这个动画连接了第一个状态和下一个状态。

Mac OS缩小窗口的动画
另一个好的示例是一个继承性过渡,当用户在列表中或卡片元素中选择某一项,放大看它的细节内容,这个交互允许用户保持上下文的一致。

继承性过渡动画
5、快速
当元素在位置或状态上运动,这个运动要足够快,不会引起等待,但是适当慢,过渡能更被理解。动画不要太慢,因为会导致不必要的延迟,会延长持续时间。

不正确
许多元素惊人而缓慢的运动会延长时间。

不正确
快速运动的话,让用户不必等到动画结束。

正确
保持过渡时间足够短,因为用户会频繁地看到他们,保持动画的过渡间隔低于300ms。


正确
6、清晰
过渡应该避免一次做太多事情,因为当众多的条目需要在不同的方向或路径运动时,它们会让人困惑。

不正确
过渡应该清晰、简单而连贯。记住,在动画设计时,少即是多。所以我们应该只关注动画为用户做的实际事情。

结论
综上,运动不是随机的,每一个运动背后都有目的。运动引导并让你不错过最重要的信息,无论你的app是好玩有趣的,还是严肃直接的,使用动画原理能帮你提供一个清晰快速连贯的体验。用心设计,注意每一个细节都是成功的关键,让人机交互更容易使用。