如何用PS设计一个简单的皮卡丘动画
鼠绘皮卡丘
第二章 让皮卡丘动起来
【概要】:
本堂课的内容主要是带领大家学习如何用PS设计一个简单的皮卡丘动画。
【内容框架】:
1.PS动画介绍
2.让皮卡丘动起来并输出为表情
【使用软件】PS
【设计难度】:★★☆☆☆
【讲师】:承辉学院谢志瑶
【最终效果图】:

1小节:ps动画介绍
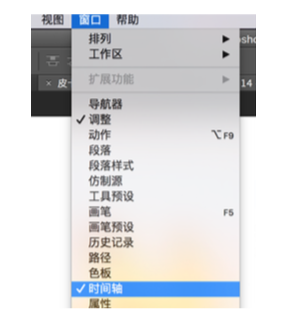
在学习动画制作之前,我们需要先熟悉在ps里制作动画的一个功能——时间轴。在“窗 口”里面勾选“时间轴”,这时这个窗口就会出现了。

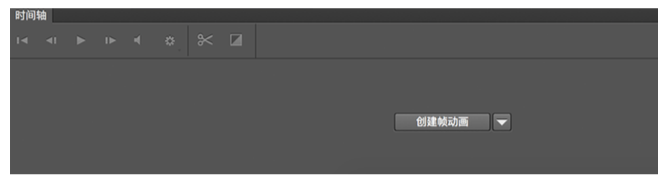
时间轴窗口

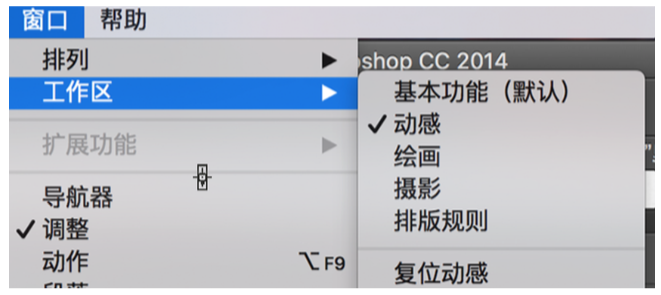
也可以选择默认工作区——动感,动感工作区是ps里自带的制作动画时比较方便的工 作区的排布。

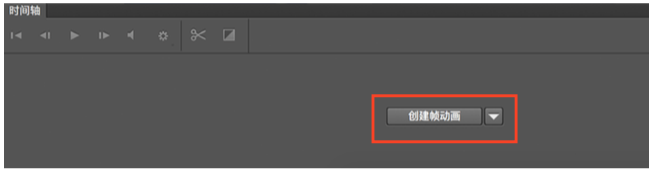
时间轴窗口出现后,我们就可以开始制作动画了,点击“创建帧动画”

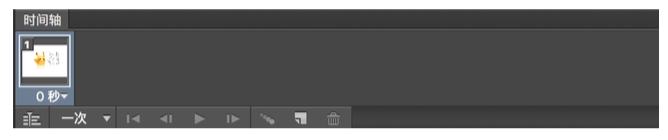
时间轴就会开启帧动画模式,如图所示

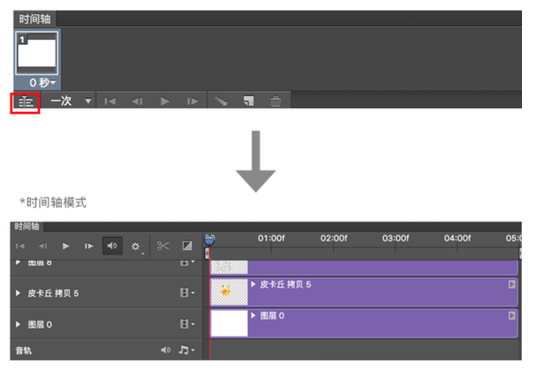
如果点击左下角的按钮可以切换到时间轴模式。 时间轴模式我们可以看做简单版的AE,可以制作复杂点的动画,帧动画模式就比较简 单一些。我们这节课主要用的就是帧动画模式制作,之后的课程会讲到时间轴模式的 制作,点击可以再切换回来。

我们可以看到帧动画模式,默认状态是只有一帧的,帧是什么意思呢,我们制作动画都是以帧为单位的,可以把每一帧看做一个静态图片,比如说我们看一个动画片,是1秒20帧,那么就可以说这个动画每1秒钟是由20张图片组成。
最标准的动画是一秒24帧,早期技术没那么发达的时候,制作动画就需要一秒钟画24张画,比如迪斯尼啊,皮克斯这些比较知名的动画公司,他们的动画都是这个帧速率,所以我们的观看体验都会觉得非常好,非常流畅。因为据科学研究证明人的眼睛一秒钟之内能最多能捕捉24张图片组成的影像,所以在这个帧速率下人眼观看是最流畅合理的。但是我们制作简单的GIF动画的话,一般几帧就可以了。

默认帧动画模式只有一帧,一帧当然是不可能组成动画的,那我们为了能让它能动起来,需要添加新的帧数。
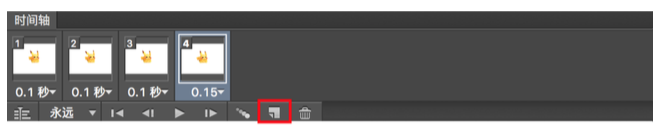
点击新建按钮新建动画帧,可以看到窗口就随之多了帧数。

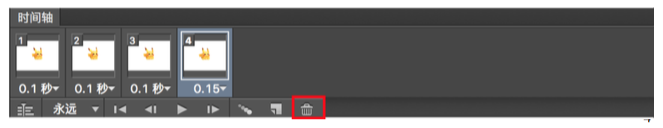
将动画帧拖到垃圾桶上可以进行删除。

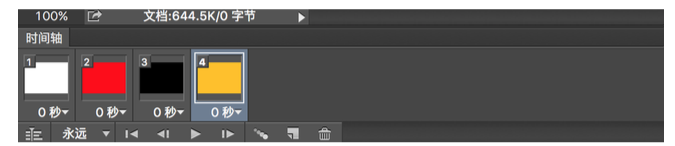
下面我们新建几个不同颜色的图片尝试一下动画制作。

动画帧和图层里的图层相对应,这些动画帧也可以拖拽移动位置。

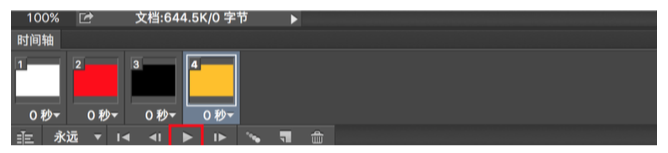
这时按播放按钮就可以播放了,形成了一个小动画,也可以点击停止。播放按钮的快捷键是空格键。

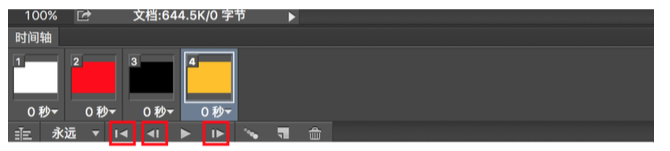
播放按钮旁边的按钮从左到右分别是选择第一帧,选择上一帧和选择下一帧。

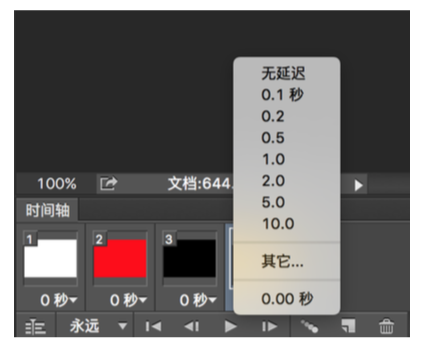
如果发现动画播放过快或者过慢的话,可以点击秒数改变每帧的播放时间。也可以按住shift键选择多个帧数一起改变。点击“其他”可以输入任意想要秒数。

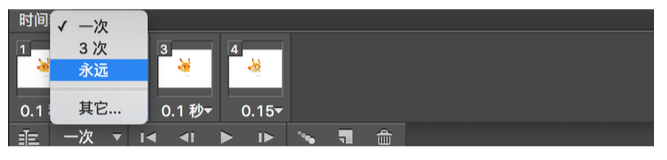
播放时一般默认状态是仅播放一次,我们可以把它调节成“永远”,循环播放模式来看效果。

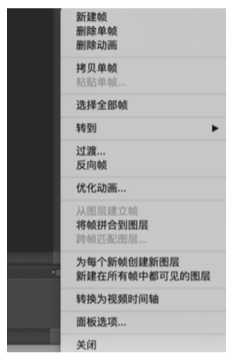
一些拷贝单帧,粘贴单帧,和删除帧等操作可以在窗口右侧的三角按钮里找到,大家可以试下这些操作。如果对制作的动画不满意,也可以选择删除动画。

这样我们帧动画模式下制作动画的基本操作我们已经掌握了。
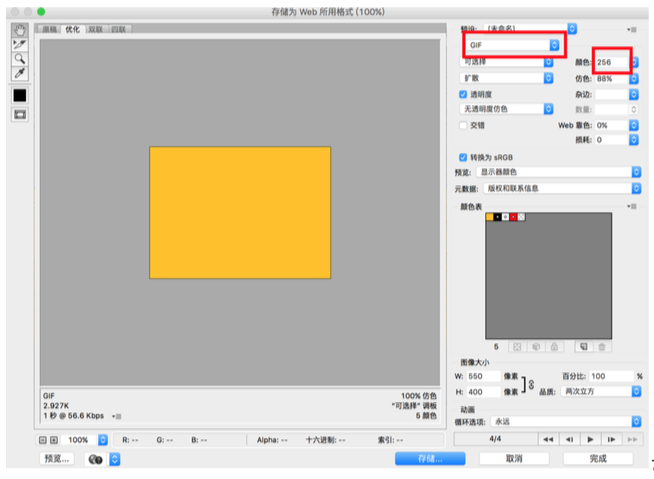
接下来看下如何输出GIF动图,在“文件”里选择“存储为web所用格式” 快捷键:mac电脑是com+option+shift+s,PC电脑是ctrl+alt+shift+s。选择GIF模式,颜色选择最大颜色识别个数256,是清晰度最高的,之后进行存储。

2小节:让皮卡丘动起来并输出为表情
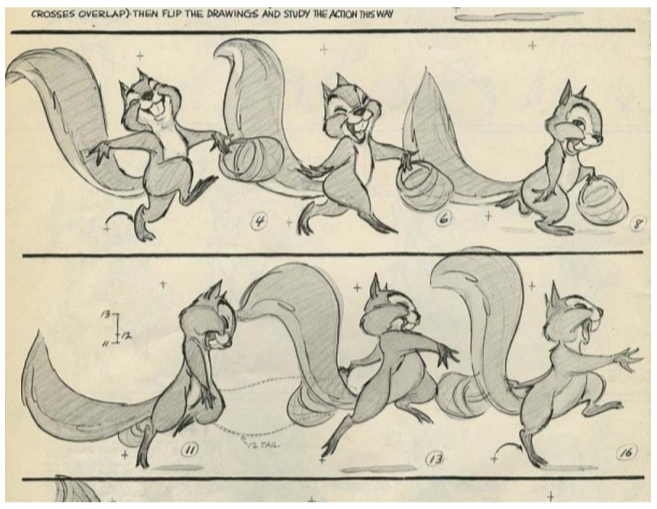
学完ps里动画制作的基本原理和工具后,我们就可以开始做一个QQ的弹跳感的皮卡 丘了,这里我们用4帧组成一个GIF动画,可以到达一个基本流畅的感觉,当然也可以增加帧数,制作更加流畅有难度的效果。 制作原理虽然我们已经明白了,但是一个流畅真实的动画其实是基于力学的原理存在 的。一个动作的完成是由预备——进行——缓冲组成的。拿人跑步为例子,跑步的时 候,我们一般摆好姿势,进行的下一个动作不是直接冲出去,而是身体会有一个膝盖下压或者身体下倾的预备动作,这个时间会非常短暂,再向前弹出去,停止的时候, 也会有一个缓冲,缓冲也是非常短暂的一个效果,而且根据物体的质量或者物体的速度不同都会有不同的变化,如果大家都有学过物理的话应该不难理解,所有的生物和非生物都是遵循这个理论而存在的,所以我们想要制造真实的动画效果,模拟真实的 动画原理,就一定不能脱离开力学的基本作用。

但是我们做动画的时候一般都会夸张化和戏剧化一些,就像《猫和老鼠》动画片,就有很多超出常识的夸张手法的表现,这也是动画的魅力所在。


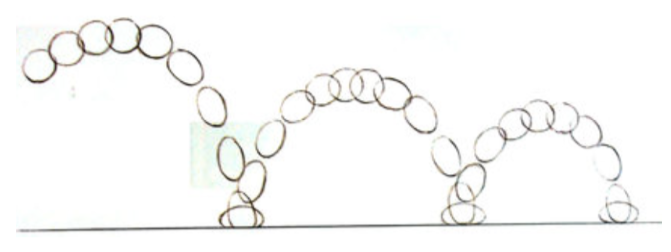
我们做的简单小GIF也是在遵循基本动画原理上来做的,我们这次的案例是做一个Q弹感比较强烈的皮卡丘,类似一个橡皮球原地弹跳,那我们就可以想象一下橡皮球弹跳的质感,先弹上去然后再收缩回来,这样一个简单的动作。(下图为小球弹跳参考)

因为我们做的是简单的原地弹跳,所以动作很简单。接下来就可以进行尝试了,因为我们之前做皮卡丘的时候分好了骨骼,做动画的时候会方便很多。

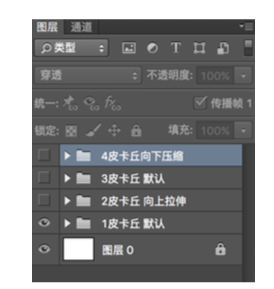
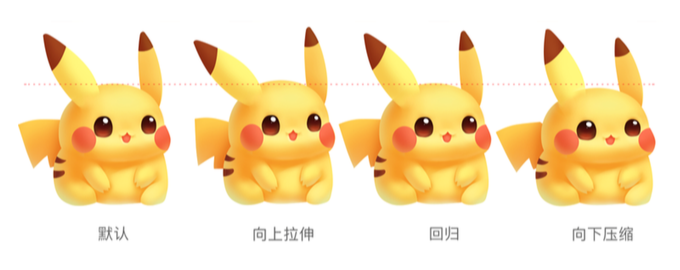
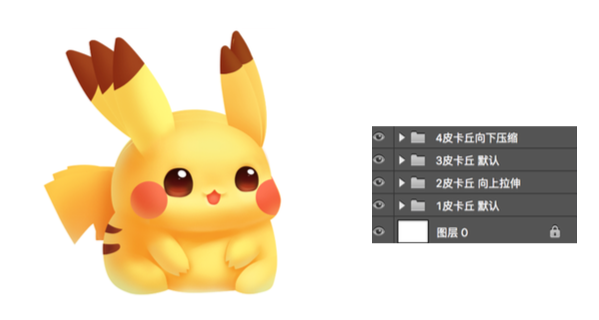
这里我们需要4帧动画帧,分别为默认姿势——向上拉伸——回归——向下压缩四个动 作。
为了方便调整骨骼,整理好图层,命名好名字,复制出另外三个组。

调整组合图层分别调出四个状态,因为默认和回归两个的状态类似,所以直接拷贝就可 以。调整的时候要注意由于力的作用,向上拉伸的时候整个身体会由于拉长而变瘦,向下压缩的时候身体会向两边拓宽,想要夸张化的效果就可以再夸大化,使力的作用更明显。耳朵、尾 巴和眼睛也都会跟随变化,这样动起来才更生动真实。如果要达到更真实的效果,还可以增加 帧数调的更细微。

要注意的是这些组在ps里是相互叠加的状态,是为了保证皮卡丘弹跳的时候不错位,保证重心和位置不变。

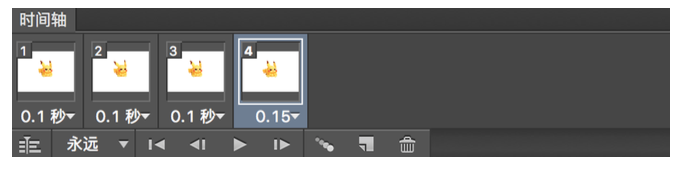
接下来时间轴窗口的动画帧就和图层相对应起来,调整合适的秒数帧速率

播放看看效果,如果效果不满意可以继续调整,调整完毕就可以按照我们1小节教的GIF的输出方法输出动图了。
这样一个GIF动画就完成了,我们也可以用这样的方法制作简单的小表情用在一些聊天软件上。接下来同学们就来制作属于自己的小动画吧~(′・ω・`)ノ
敬请期待系列课程:
第三章 创意皮卡丘 让他适用于UI的各个部分
为了方便大家保存,所以再放松下专题页长图:
