当下泛滥的移动产品设计模式
泛滥的移动产品设计模式
如果你是一名移动产品设计师,你可能会同意这样的观点:参考借鉴别人的设计不算抄袭。这不仅是最佳的练习方法,也是一种设计模式,而且还符合业界主流的设计趋势,同时还能确保在用户熟悉的模式下来创建可用性的界面。
有人可能会说,坚持设计规范和跟随其他人的步伐会扼杀创造力,而且时至今日,所有的APP看起来都是大同小异。从用户体验的角度来看,我看到了一个不一样的问题。你相信Google、Facebook、Instagram永远是正确的,所以习惯于采用他们的做法,因为他们的设计目标与你的设计目标相同,所以你不会对此产生质疑。
我还总结了一些设计模式,在过去可能被认为是最佳的实践方法,但结果可能不如你想象的那么美好。
1、隐藏导航
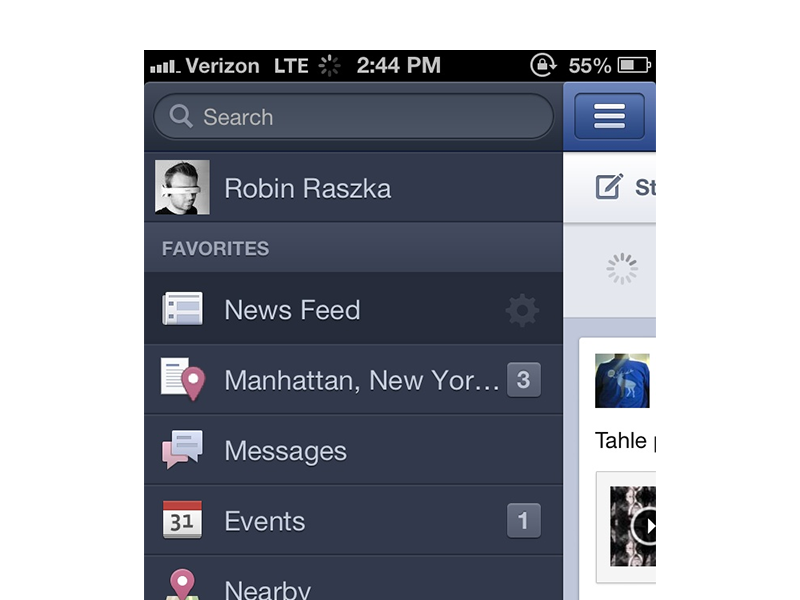
在业内各大热门设计社区,至少有数万篇的相关文章分析汉堡包菜单(是指把菜单折叠隐藏在抽屉,因菜单图标像汉堡包得名),但现在反对这种设计模式的人也越来越多了,我想这并不是因为大家都审美疲劳了。简单来说,我们要讨论的不是关于图标本身,而是隐藏在图标后面的导航。

幻灯片菜单灵活,方便使用
汉堡包导航非常易于设计,你不必担心屏幕空间放不下那么多内容,只需将整个导航藏到左侧,导航内容超出一屏的时候滚动叠加。
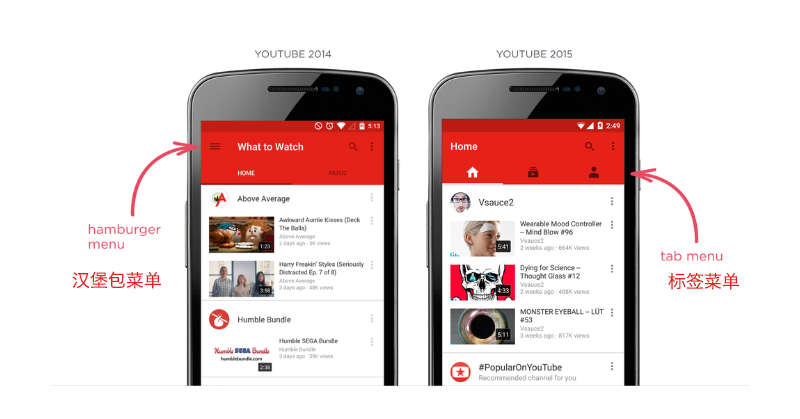
然而,实验表明,以更可见的方式露出菜单选项,可以提高用户的参与度和满意度,甚至能提升整体的转化率。这就是为什么现在大家都从汉堡菜单转向易于发现的标签菜单。
 YouTube导航更改
YouTube导航更改
2、无处不在的图标
由于屏幕空间有限,在大部分情况下,尽量使用图标代替文本标签,这样会节省一些空间。图标有丰富的隐喻性,大部分图标所代表的含义都能被用户识别,不需要更多的理解,而且用户大多也接受了这样的方式。
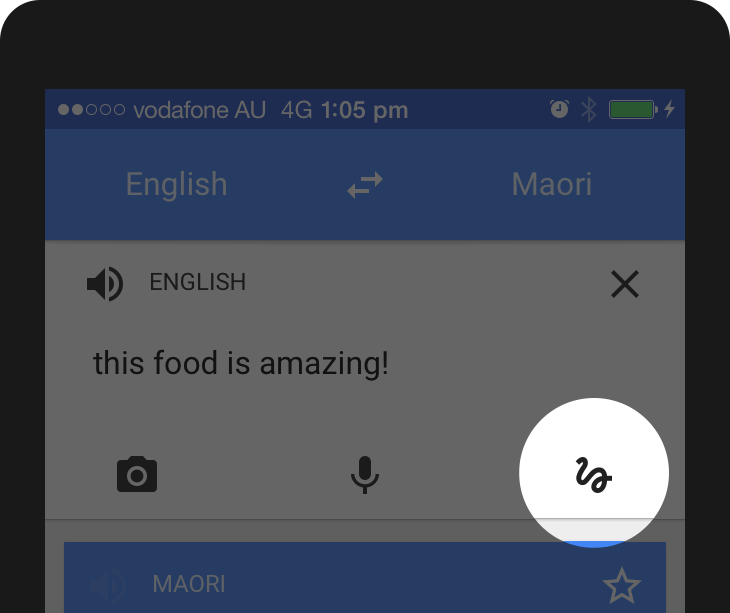
但图标又有它本身的限制所在,假设你从未使用过Google翻译,你能知道这个图标它所代表的功能是什么吗?

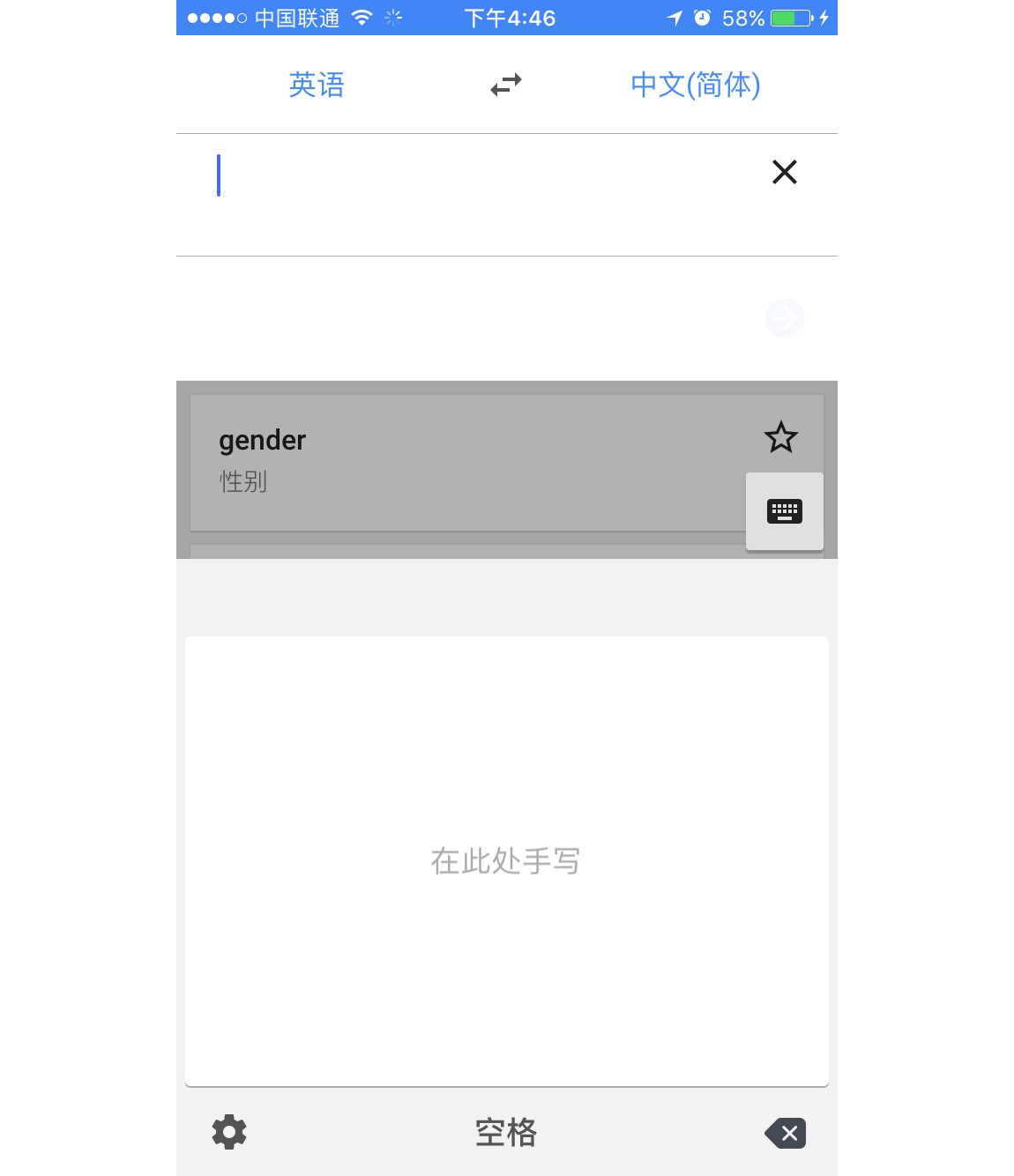
只有当用户点击图标并弹出这个手写输入界面之后,才知道原来这个图标的含义是手写功能。当用户不能明确功能入口指向的时候,用户通常不会主动去使用这个功能,阻碍了功能的曝光。

这是一个非常常见的误区,因为我们会自然的认为,用户熟悉抽象图形,或者他们愿意花更多的时间探索和学习怎么使用你的应用,包括下面这个神秘的标签栏,如果没有文字,单看图标你能理解这个圆圈和六边形代表什么吗?

如果你设计了一个识别性不强的图标,希望通过弹框的方式来提示用户,让其变得可理解,这其实并不是一个很好的解决方案,因为弹框提示的方式并不适合在移动端使用。

Foursquare应用
虽然有种种限制,这并不意味着你不应该使用图标,同样也有大量的图标用户非常熟悉,但那些大多是表示常见功能,例如搜索、视频播放、电子邮件、设置等等。不过有些图标用户可能仍然不确定是什么意思,比如当他们点击一个爱心图标的时候会发生什么?

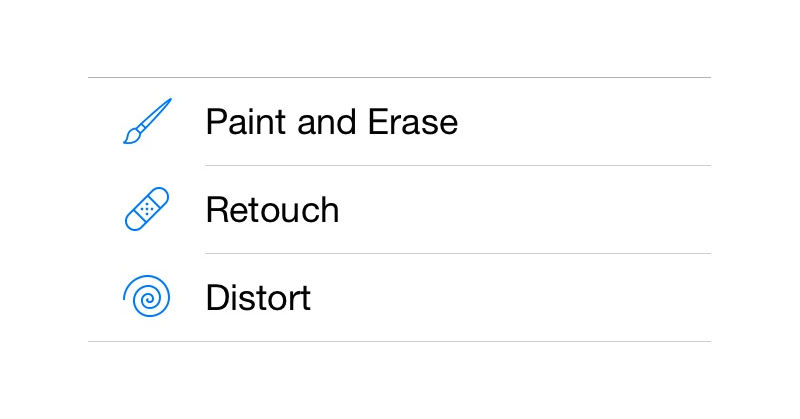
大部分图标能被用户识别,而且表意明确,但是有些相对复杂和抽象的图标,应该在其下方添加文字说明。这样能让图标在菜单中更容易被发现,而且能提高点击率,同时也让界面更富美感和个性。
像下方的绘画应用,如果没有图标的装饰,界面就会变得十分呆板,且不方便用户快速识别功能,可用性会大打折扣;如果没有文字说明,用户又无法快速理解图标所以代表正确含义。

总而言之,基本功能可以用通识性较强的图标来表示,但对于复杂功能且无法直观理解的,应该配合对应的文字说明。如果你需要使用到某些不常见的图标,可以先进行可用性测试,多问一些同事和朋友,确保其辨识性。
3、基于手势的导航
当苹果在2007年推出iPhone时,多点触摸技术第一次进入到大众视野,所有人为这个新奇的功能感到震撼,这是以往设备所从来没有的。我们可以用手指在屏幕上直接操作,点按、捏合、缩放、下拉、滑动、旋转,等等。
在设计师眼里,手势是一个很受欢迎设计模式,有许多APP就是是围绕手势控件来进行设计的。
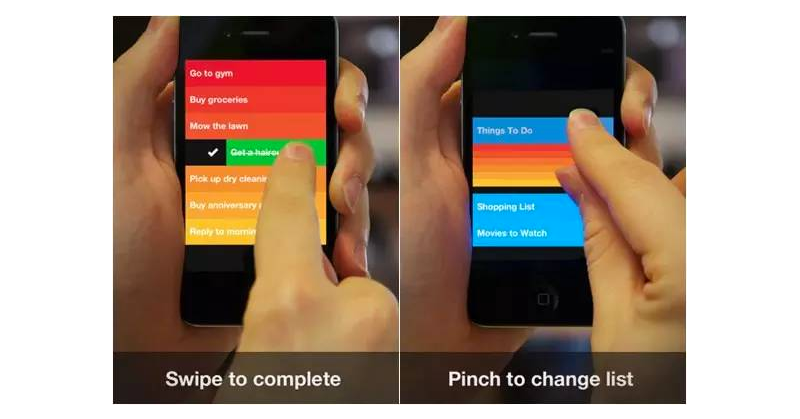
 Clear的手势导航
Clear的手势导航
像隐藏导航与没有文字说明的图标一样,使用手势操作的设计可以让界面变的更简洁。但是和前两者的隐藏内容不同,手势导航是永远隐藏的,如果用户忘记了这个手势,他就会在导航上花费很多时间,十分致命。
“应不应该有一个删除按钮,用户可以向左或向右滑动,这个由产品设计师决定的。”
此外,手势与图标具有相同的问题,像点按、缩放和滚动这样常见的手势操作,用户是熟悉并且理解的;但有一些操作,像侧滑、双击和双指缩放这样的操作,如果需要用户主动去发现,那是有难度的。
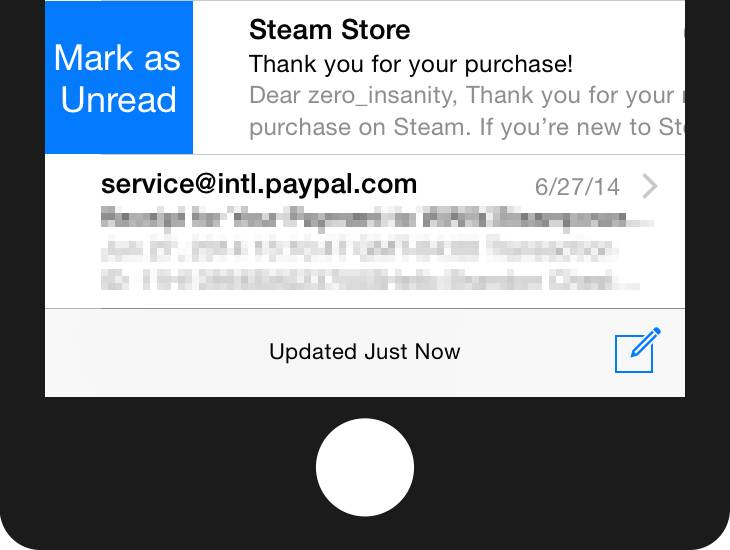
而且不同的APP之间,其所运用的手势并不是统一和标准的,它仍然是一个新兴的界面设计领域。即使是像左滑这么简单的一个手势,在不同的邮件客户端里它们所代表的都是不同的功能。

向右滑动电子邮件会显示Apple Mail中标记为未读取的选项

相同的手势将邮件存档在邮箱中
仔细分析了下,当我们摇动设备的时候,在iOS中它代表的是撤销,但在谷歌地图中,它则是发送反馈的意思。
手势设计的难点在于,它是隐藏的控件,这需要在用户端做大量的努力,向所有的用户去教育手势的应用。如果你是产品负责人,你会怎么教会用户向右滑动?
4、用户帮助和提示
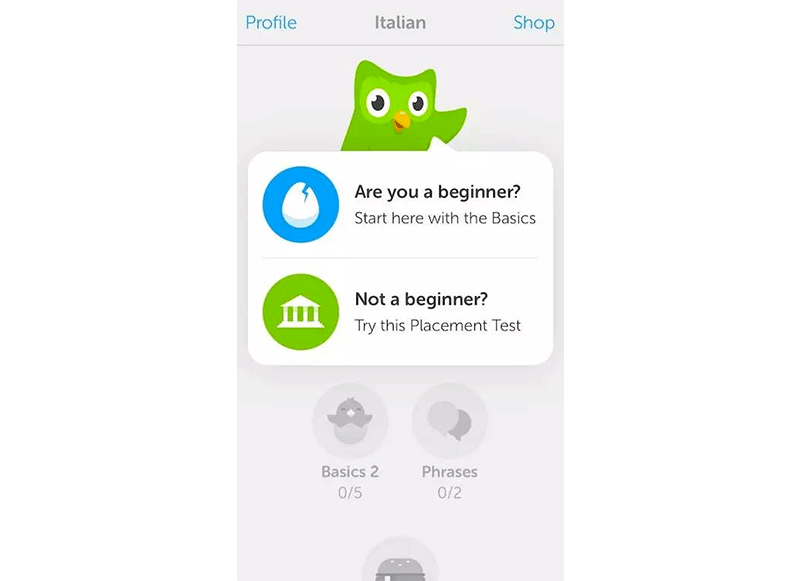
当用户第一次使用APP的时候,大部分时候我们是通过新手引导一步一步教育用户使用新功能,告诉用户这些功能的含义。但是我并不认可这样的方式,用户进入APP后首先是想激动的使用新功能,而不是先花几分钟来学习。
 搜索应用程序中的教练标记
搜索应用程序中的教练标记

“一个用户界面就像是一个笑话,如果需要解释笑点在哪里,那说明还不够好笑。”
渐进式引导是指以一种更加互动的方式来吸引首次注册的用户,Duolingo不解释APP的工作原理,鼓励用户跳过,并用所选择的语言进行快速测试,也不需要用户注册,因为让用户最快熟悉的方法就是实际的体验。此外,这也是一个更快速展现APP价值的一个途径。

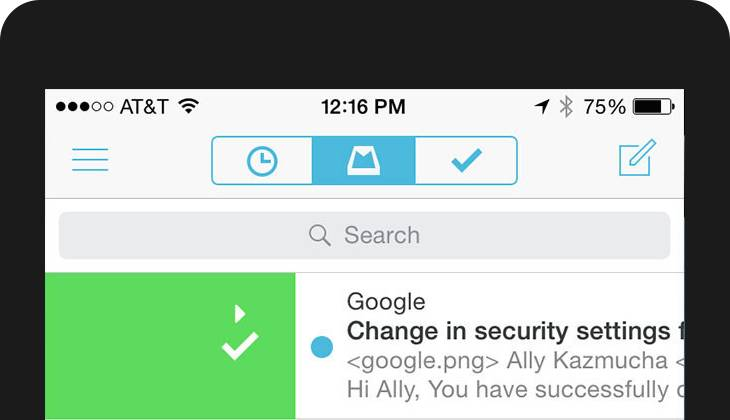
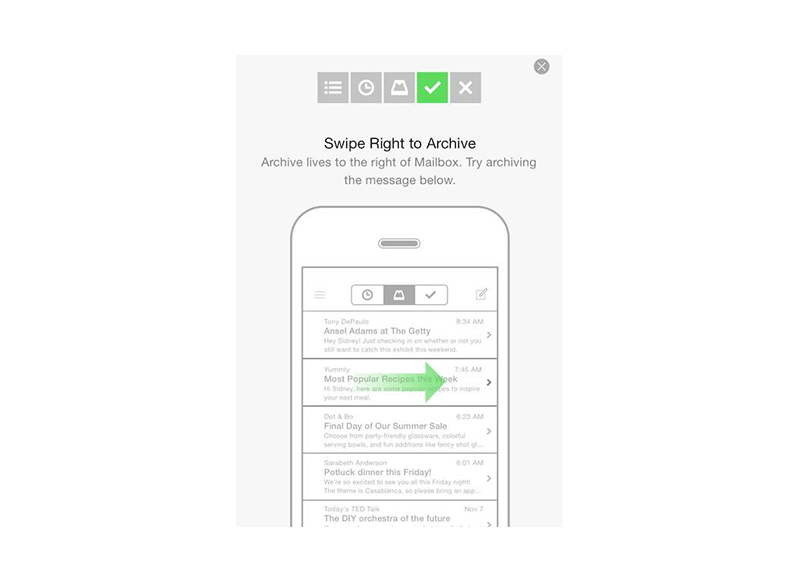
还记得Mailbox中的滑动手势与AppleMail的不同之处吗?这是Mailbox的渐进式引导,每一个手势都会有对应的说明,用户必须尝试每个手势,然后才真正开始使用APP。

当我们在半透明黑色蒙版上添加引导之前,先停下来好好思考一下,什么才是用户使用时真正需要的。用户需要专注于内容,你应该花时间想出一个更好的方式来迎接第一次使用的用户。
5、有创意但不直观的空状态
空状态是一个容易被新手设计师忽略的东西,以为无足轻重。但是,当它涉及到APP的整体体验时,空状态可能是一个重要的构成因素。
设计师往往在错误消息和空状态页面发挥视觉创造力,通过情感化的设计舒缓用户的情绪并指引他们。但,这不一定正确,过渡的设计可能适得其反。
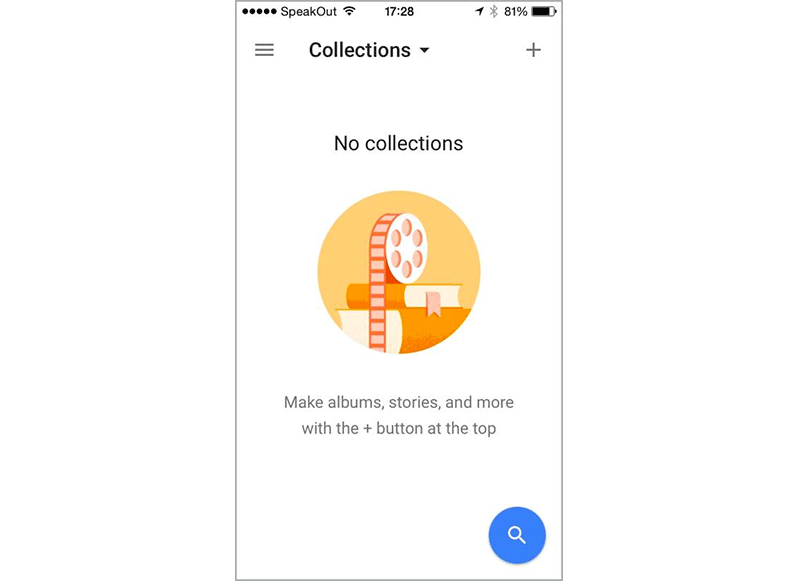
我从谷歌相册里面截取了一张空状态的图片,以这个为反例来分析一下。

第一眼看上去给人感觉还不错,对吧?井井有条的排版布局,再配上精致的插图。当我们仔细看这个页面的时候,就会发现有一些奇怪的问题:
1、这里没有任何内容,为什么右下角会有一个突出的搜索按钮?用户要在一个空白页面搜索什么?
2、插画图形应该是不可点击的,既然不可点,为什么要做的这么突出?
3、提示说点击顶部的加号按钮制作专辑也是超尴尬,为什么提示本身不包含添加按钮?需要用户去到另一个地方点击,这就像是“点击继续按钮继续”一样。
这个空状态内容根本帮不了用户理解上下文:
1、什么是收藏?收藏它们有什么用?
2、为什么我没有?
3、在这个页面,我能做什么?
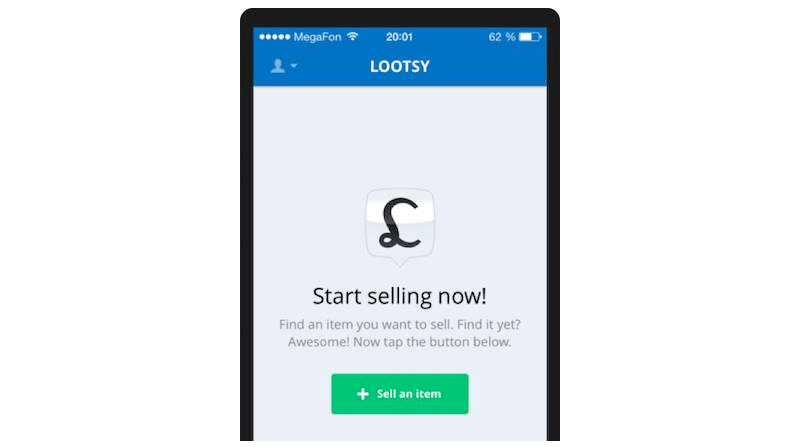
当我们谈到创造力的时候,有时候会觉得少即是多,下面Loots的空状态是一个很好的例子。
 Loots的为空页面
Loots的为空页面
空状态不仅关系着视觉美学和品牌个性,在用户体验上也至关重要。
最后,优秀的设计师应该努力尝试不同的设计模式和实践,而不是一味的参考借鉴他人成功的经验,应该怀有一颗认真的心去质疑所有的权威,用实际行动去验证它们。