关于字体的质感、结构、细节设计
一口气给大家扛来了三篇教程,都是近几日回答小伙伴们的一些小问题,因为不像之前《字体设计进化论》系列教程具体细致,所以也就没单独发出来,抱个团搞个三合一还是可以的。
三篇小文章分别是关于字体的质感、结构、细节,其实都是大家平时比较关心,较为基础常见的问题,每一篇都没有深入展开,点到为好,如果你有更多疑问欢迎留言给我。
好了,解释到这下面大家自行翻阅吧!
一、教你两招!提升字体设计的质感
一直以来有些小伙伴好奇一些字体纹理咋整的啊?纹理素材叠加就好,其实就是如此简单!但是你这样告诉他往往第二个问题就会随之而来,纹理素材怎么搜?好吧,我可不喜欢这样的刨根问底。

今天又有小伙伴问关于字体纹理质感的问题,说了半天小伙伴还是不会,我想一定是我的问题,一定是我语言不够凝练、表达不够充分!那干脆来个短小精悍的图文教程吧,介绍两种比较常用,比较基础的质感纹理的处理方法,都说有图有真相,这下再也不担心小伙伴不会了。车很慢,老司机一脚油门主动变道绕行吧!
两种比较基础也比较常用的质感纹理方法,首先说明一点:质感纹理并不适用于所有的字体设计。
斑驳岁月型
我实在是太有才了,随手编造了这么一个贴切有文化的名字,然而并没有什么卵用。好吧,教大家方法前咱们先搞明白为什么要加纹理。
给字体加分。是的,不管是让字体变得更有层次、更加丰富还是整体变得更有氛围,都是在给字体加分,特征更鲜明更容积让人记住。不盲目,有些字体本身已经很优秀,为了炫技加了一些不必要的效果,反而给字体减分。
咱们拿之前做的一组子来做分解。字体局部做了一些笔画的切割,但整体感觉还欠缺点感染力,所以决定添加一些质感纹理。

第一步寻找相关纹理素材。这个我相信大家都有存货吧,没有不要紧去网上搜一下,不会搜也不要紧,文章底部都打包好了,太感人了。
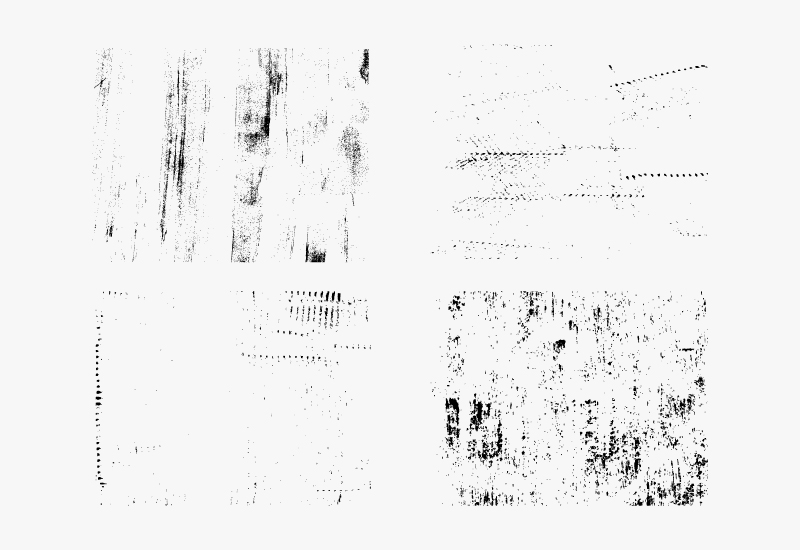
纹理形式其实是多种多样的,有什么自然纹理、轮胎脚印、墨迹笔触等等,具体用哪一款还是根据字体本身所表达的涵义出发。

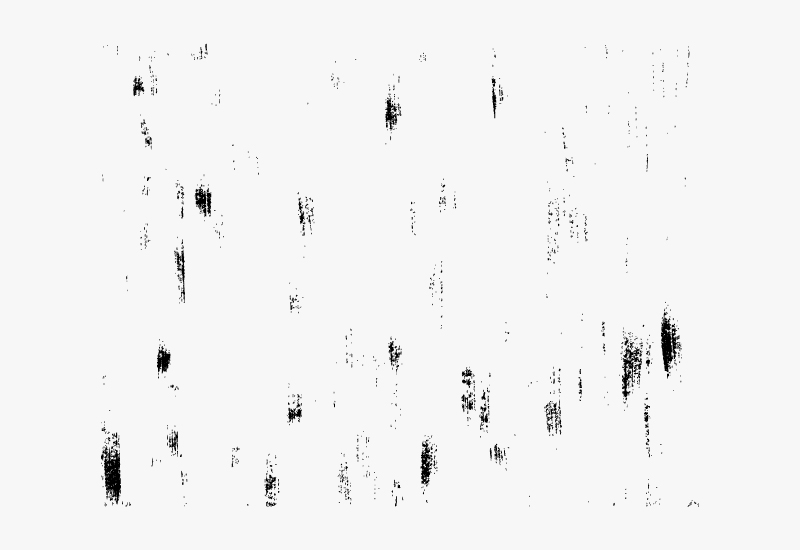
以上四个纹理我们都没选用,而是使用了下面这一款。

选好了纹理,其实方法巨简单了。说白了就是纹理在上,字体在下做一个叠加的处理。当然也不能像下图一样随便,还是要根据字体的特征有节制的添加一些纹理效果。

下图是经过位置调整过并且纹理效果同背景颜色一致。有时候纹理的大小和位置并不是合适的,所以有时需要变换角度,甚至单独把纹理拆分留下去要的删除多余的部分。一谈到加一些效果,很多小伙伴就控制不住了,就像之前教大家书法字体的时候撒墨点增加氛围,很多小伙伴整的满画面都是,真诚的讲,这样就不太好了。
不贪图多,像下面的例子,具体到某一个字其实纹理并不是充斥到整个字,纹理也是需要多与少、轻与重的对比的。

你以为这样就结束了,非也。刚才说了纹理也有对比,有重点,所以在此基础上又添加了一丢丢,集中在“部”字的最后一笔,通过选取纹理的局部,和字体的笔画位置关系重合即可。这样做的目的是想让整个字有个视觉的记忆点。

颗粒故事型
又是一个好名字。这种效果不单单只在字体上可以用,一些插画中也常有使用。相比第一种方法复杂了那么一点,但都是通过纹理的叠加实现。
这一案例的效果我们在Ps中操作实现。第一步新建一个画布并把字体扔进去,底白字黑。(如下图)

网上搜索一张岩石纹理素材,类似的还有什么铁皮生锈等素材,其实都可以拿过来用。当然仅仅有了这张素材还不够,还需要我们进行简单处理。

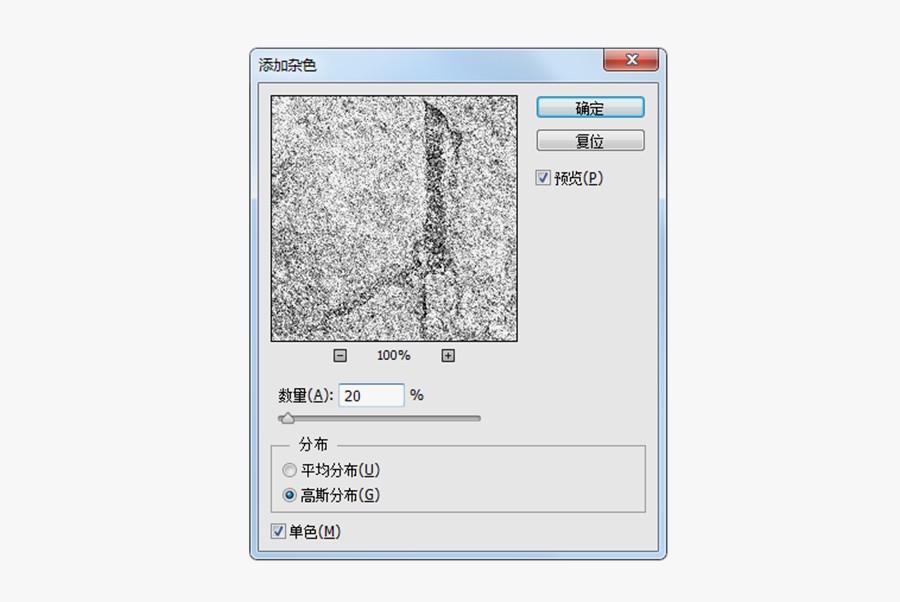
选择滤镜/杂色/添加杂色,具体设置如下图。关键数据杂色数量这里设置为20,每张纹理不同数值应相应调整。

添加杂色后的素材图片,如下图。

然后执行创建剪贴蒙版,得到如下效果。我们看到整个字体的纹理相对还是比较平均没有重点,所以我们需要使用画笔工具添加几处。

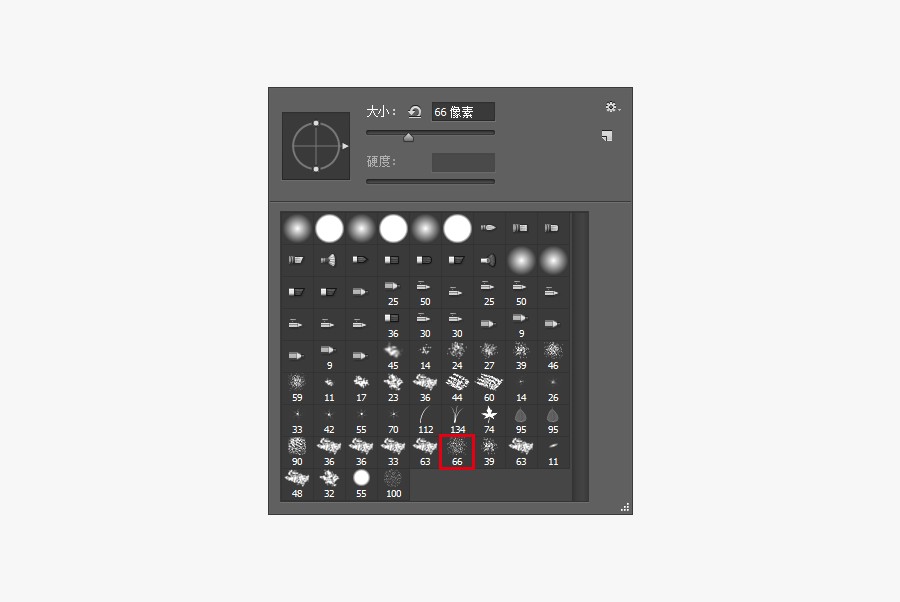
选择干画笔尖浅描这一画笔,如下图。

使用画笔在字体的边缘来上几笔,如同下图,深色部分即为画笔所画。到这一步效果就差不多了,基本的纹理效果就有了。

最后调整一下亮度和对比度,顺带添加一个背景,将图片透明度降低,最后完成效果如下。

情况就是这么个情况,是不是超简单!来来回回其实只要换个纹理素材就可以让每一款纹理看起来都不一样!
今天给大家介绍了两种提升字体质感的小方法,比较基础,希望再一次能够帮到你一丢丢!还不赶紧设计一款字体试一试效果?!
二、字体结构不合理怎么破?
对于字体设计,我相信每个人的理解方式、呈现方式都是不同的,也正是如此越来越多的小伙伴被字体设计的魅力所吸引。但不管最终以怎样的形式、风格来呈现字体作品,字体设计终归是有最为基本的原则和秩序所支撑。
就像我所接触的到很多喜欢字体设计的小伙伴,却常常容易忽视字体设计中基本原则、规律,迷失在字体设计的误区中,导致所设计字体并不那么如意。关于字体的误区上次公开课也和大家聊了一些,现在整理成图文的形式,每期只分享一个问题,或长或短,希望能够解决小伙伴们的一些实际问题。
何为字体结构?
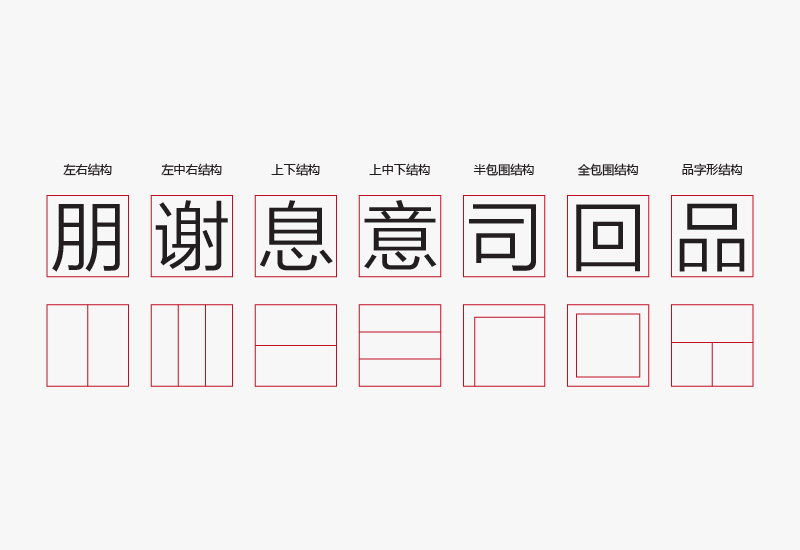
结构,汉字词语的基本解释是:组成整体的各部分的搭配和安排。在字体设计当中‘各个部分’可以理解成笔画,通过笔画的搭配和安排组成一个完整的字。每个字因其形体结构的不同可归类划分,如左右结构、上下结构等等。

结构合理的重要性
汉字经过千年的演变和发展,逐渐形成一定的形体结构,所以哪怕是有一个笔画位置的偏差就会偏离我们长期形成的对汉字固有印象。那么有的同学可能就说:既然结构形态已经有固有的状态,那么我们再去设计岂不是没有什么意义了?

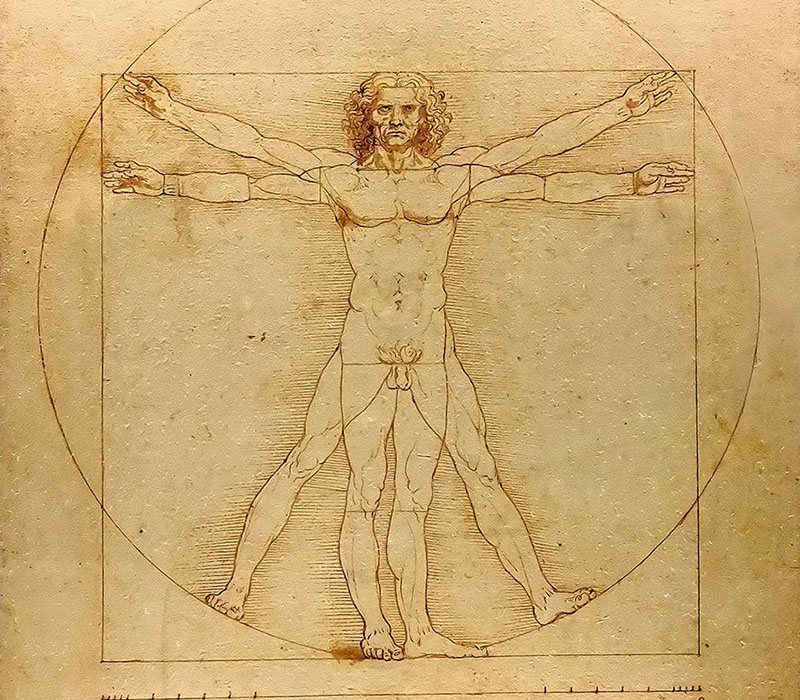
其实这个问题很好解答,举个栗子。人体也是经历了长时间的演化,手脚眼鼻耳都是按照基因规律长在既有的位置,如果胳膊突然长在了脑袋上,脑补一下画面甚至觉得惊悚恐怖,这就是人体结构的不合理。但是为什么每个人还是不一样?这是因为五官、身高、体重、发型、穿衣风格的差异使得每个人看到的样子都不太一样。

再比如建筑物承重结构有问题,外部造型再光鲜亮丽、装饰的再豪华也是徒劳。字体结构也是同样的道理,如果基本结构存在问题,其他的装饰变化都是掩饰。
字体结构问题有那些需要注意的点?
先稳再变
对于很多刚刚接触字体设计的同学来说,总有天马行空无拘无束的想法,也总能看到各种花哨的、夸张的字体变形,但是最最基本的结构却没处理得当。所以我建议在做字体设计时可以分三个步进行。
01.搭字确定好笔画形式就可以快速的把字体搭建起来,不用考虑太多细节性的东西。
02.改字改正上一步所搭字形的结构问题,并尝试丰富结构变化。
03.修字丰富字体的细节变化,让整个字细节更加丰富细腻、个性更加突出。
对于很多新手来说不建议一开始就把字体做复杂,笔画上太多花哨的连接变化,而是一开始先把字体本身的结构关系处理清楚,再进一步做调整与修饰。(如下图)

因字而变
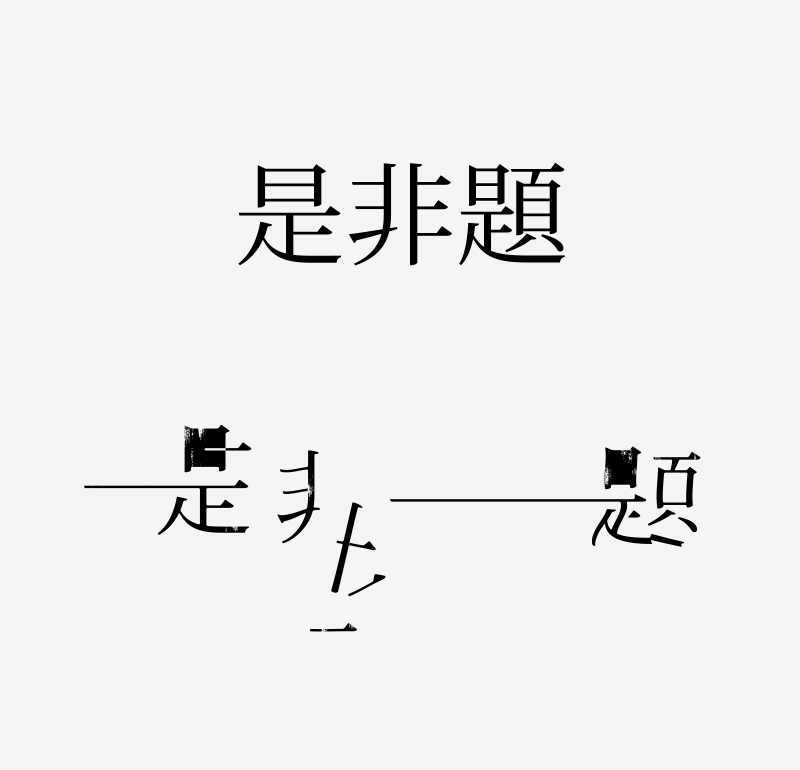
在一组字里面,每单个字结构都有所差异,如何做到字面大小的一致是一个很重要的问题。这种情况就要根据每个字的情况适度调整。
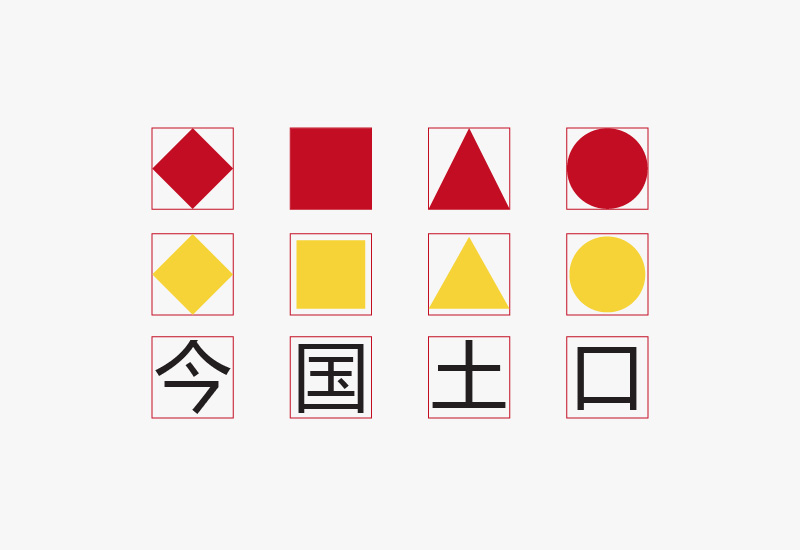
如下图第一排,如果字面大小保持理论大小一致的话,视觉观感就会有明显的大小差异,所以就应该如第二排根据字形结构的特点有针对性的调整。

三、字体设计的细节该如何把控?
首先要先明确什么是字体的细节?
细节?貌似是不太具象的,也确实如此。想了会决定拆分成两个方面分析:风格细节和像素细节,好吧,原谅我又在生造名词~
风格细节
一个字体的组成大概是可以分为三个基本要素:字形结构、笔画、细节特征,通过改变字形结构的高矮胖瘦、笔画的粗细曲直以及细节的繁简即可设计出风格多变的字体设计作品。很明显三要素改变其一都会造成风格的变化,或多或少。

元素间的变化甚至排列方式都可以改变字体的风格倾向(上图)
那么上面所提的三要素中的细节特征又是什么鬼?来个不太成熟的小比喻,一个女生穿一身花棉袄和比基尼这就是细节特征的多与少、是秋裤还是皮裤这是细节特征的中的质感、是黄头发还是黑头发、是浓妆还是淡妆、是红领巾还是丝巾等等这些都是可选项,关键是看你怎么搭!
一个字体一撇一捺间看似简单,单从细节特征一方面考虑其实是经过多重的选择、搭配、对比最终呈现到我们面前的,那么问题就在这!搭配。

可选择的方向很多,你都用对了吗?(上图)
字体间元素的搭配
接着上面的比喻讲,如果把我们做字的过程比喻成服装设计,我们首先要做到的是合身,然后是出彩。很多初学字体设计的同学很容易犯一个错误就是过度设计,往往把自己会的技发全都集中用到一个字体设计当中,无用的堆叠只会让字体更加糟糕。所以在设计一个字体的时候先要当前的设计是否与实际需求相符,可有可无的部分一律不用,学会舍弃,先做到“合身”,然后再考虑如何出彩,具体的就不一一给大家列举了,强烈推荐大家看我前些日子分享的文章《字体性格知多少》相信你会在其中找到一些答案。

普通的字库字体经过“搭配”也是有另一番味道(上图)
你看,归根结底是你要什么?就算是堆积木你还要提前考虑好是整个农家大院还是来个酷炫城堡呢!字形结构、笔画、细节特征三者是相互关联影响的,他们要朝着一个明确的方向发展,而不是各自独立存在的。
像素细节
这个比较“硬”所以就好解释一些。虽然我不是处女座但是字体设计当中一个像素的位置差异我还是很在乎的,你们知道我的字体设计课程中除了讲字还会布置作业进行作业的评改(这算不算强行植入广告,哈哈),我会发现其中很多比较硬的细节瑕疵,比如说一条本该平行的线条两个锚点却偏偏有位置差、本该粗细一致的笔画却一粗一细...这些就是很基础的一些细节,很多情况下不少同学瞪着大眼给忽视掉了!

脑海里不自觉的浮现高中墙壁上的那句话:态度决定高度,细节决定成败!讲真,不要忽视这些本该精确的细节,那么多设计字体的,到最后拼的可能就是一两个像素的差异,所以请对每一个笔画负责!
三个问题,今天就先聊到这吧!欢迎大家踊跃提问,虽然不可能一一回复;另外对于所述观点有异议者,也请批评指正,反正我也不改!哈哈哈哈~