黄金分割技法妙用:独家揭秘IOS系统图标栅格系统
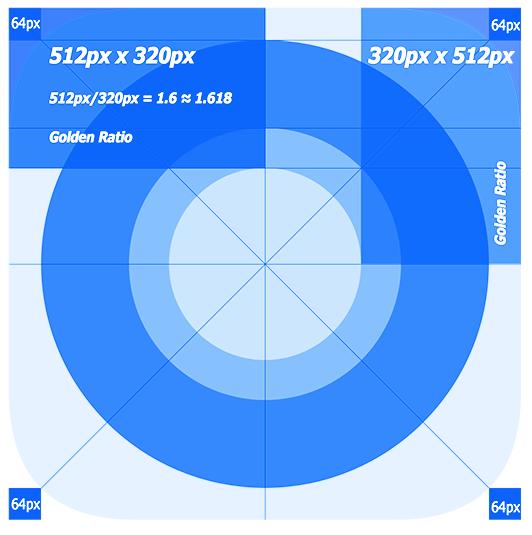
《秩序之美》中的黄金分割,√2和三分法。iOS7的图标栅格是对这个三个比例的完美运用。
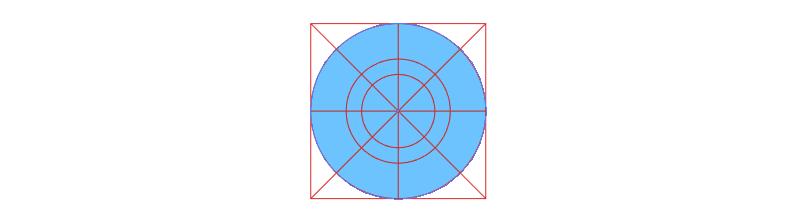
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a
8a/(8a-3a)=1.6 小圆与大正方形接近黄金比
7a/4.25a≈1.647 中圆与大圆接近黄金比
4.25a/3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。

IOS的应用图标是放在手机屏幕上的每一个图标都必须要有一个圆角的正方形作为图标背景板,这个背景板是为了统一应用图标的外形而设定的。而系统图标直接就是图标本身不要任何的背景板。因此系统图标的栅格系统可以直接沿用应用图标内圆部分的栅格比例作为系统图标的栅格系统。也就是这部分的比例关系,8a/(8a-3a)=1.6 小圆与大正方形接近黄金比7a/4.25a≈1.647 ,中圆与大圆接近黄金比,4.25a/3a≈1.417 中圆与小圆比例接近√2。

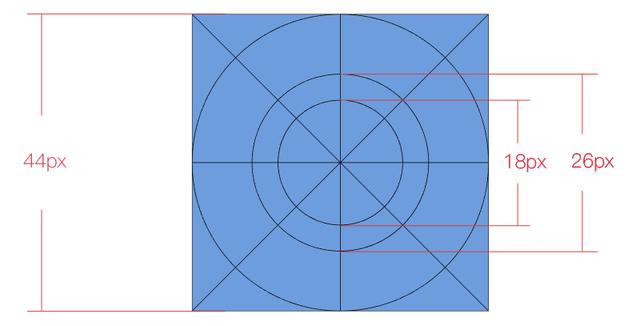
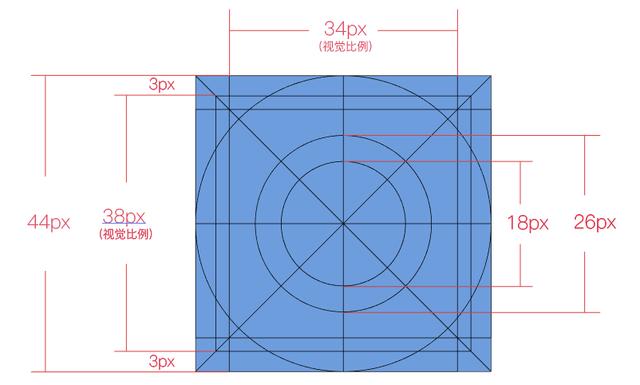
在IOS界面中底部导航栏的系统图标标准大小为44*44px,所以就以44*44px作为标准尺寸来定制系统图标栅格。我们将应用图标的内圆部分提取出来并且将尺寸等比例缩小为44px,并且添加一个44px的正方形边框,这样我们就得到了一个系统图标的基本栅格。

基本栅格
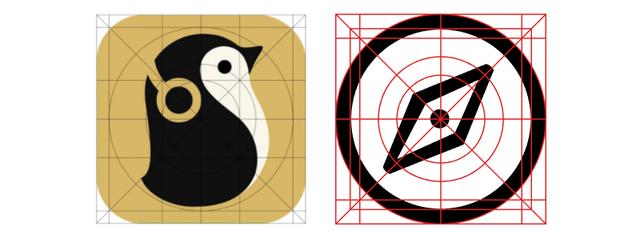
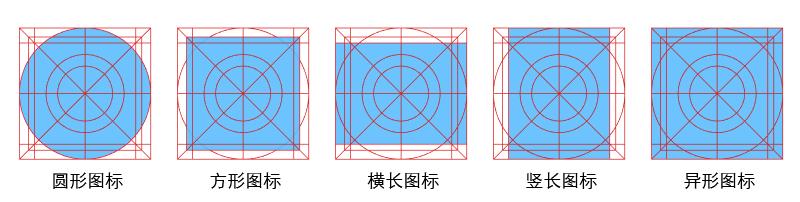
制定系统图标栅格的理论依据:系统图标的造型多种多种,但是在其看似复杂的造型背后我们可以把系统图标概括为四种基本型:圆形图标,正方形图标,横长形图标和竖长形图标。我们都知道如果按照图标的实际尺寸设计图标的话会出现图标视觉大小不统一的问题那么我们应当如何解决这个问题呢?这个问题就是我们要制定系统图标栅格系统的原因。
那么是什么原因导致实际尺寸下图形的视觉大小会不一致呢。通过观察我们得知在相同的实际尺寸下是由于图形的形状不同导致视觉张力不同,所以最终表现出不同的视觉大小。那么下边我们通过实验对比来证明造成视觉大小不同的原因。在前边的文章中我们讲到过正方形和圆形的案例,这次我们依然用这两个图形作为例子来试验。
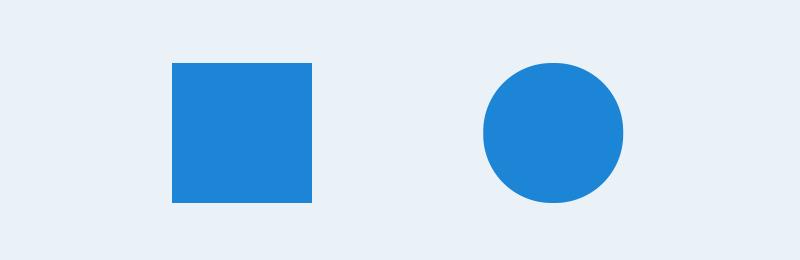
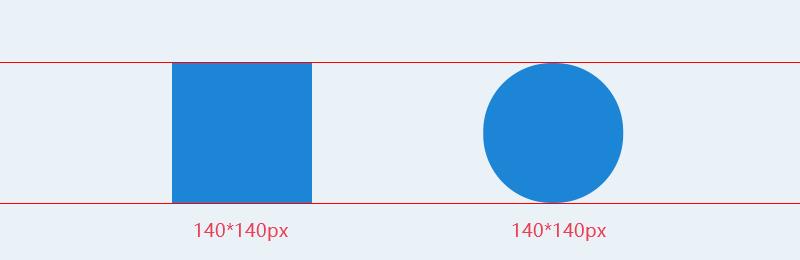
1.首先我们对比正方形和圆形在实际尺寸下的视觉大小对比,我们发现实际尺寸都是140*140px的情况下正方形看起来要比圆形大.

2.为了证明尺寸的正确性,下图给出了辅助线和数值。

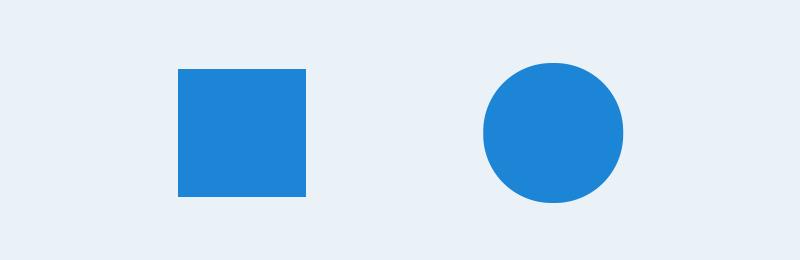
3.为了让他们呢看起来一样大小,小便我们将正方形适当缩小50px,我们看到缩小后的正方形和圆形视觉大小基本一致了。


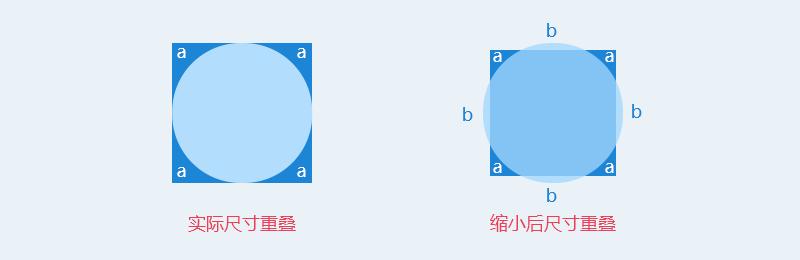
4.然后我们把上面两个图形进行了重叠
左图(140px的正方形与140px的圆形),圆形完全被包含进了正方形里面,正方形超过了圆形4个a区域,正是造成视觉误差的原因。
右图(140px的正方形与140px的圆形),正方形超过了圆形4个a区域,而圆形也超过了正方形4个b区域,两个区域相互抵消。虽然他们的尺寸不同,但却有着相似的面积,所以圆形和正方形在视觉上达到了平衡。

两个图形的视觉大小是否一致,是由两个图形的面积是否相同决定的。也就是说只要能够保证两个图形的面积基本相同,那么我们就能保证两个图像的视觉大小基本一致。
下面我们首先定制圆形图标的栅格,因为系统图标的最大尺寸为44*44px,又因为圆形有天然的收缩性,所以我们将圆形撑满整个网格。在称满整个网格的情况下是圆形在固定尺寸内的最大视觉大小。这样其他的三种图形(正方形,横长形和竖长形)只需要适当缩小尺寸就可以和圆形图标保持视觉一致了。
圆形图标栅格:在系统图标中圆形图标的出现频率非常之高,例如我们经常会用到的微信里的发现图标,视频app中的视频播放图标等。圆形本身是具有很强的视觉收缩性的所以我们在定制圆形图标的栅格时为了和其他图形的图标保持视觉一致。我们在基本栅格中撑满整个44*44px的网格来保证圆形图标的视觉张力。如下图

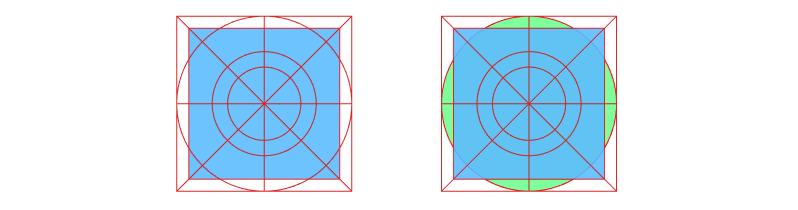
正方形图标在各种应用中都常常能够看到,比如在知识分享APP知乎的首页图标就是一个典型的正方形图标。正方形图标在实际尺寸下比圆形图标多出了四个尖角所以为了和原型相统一我们缩小正方形3px。缩小之后正方形的面积和圆拱形的面积基本一致了,如下图

左侧是正方形栅格,右侧是与圆形栅格的重叠对比
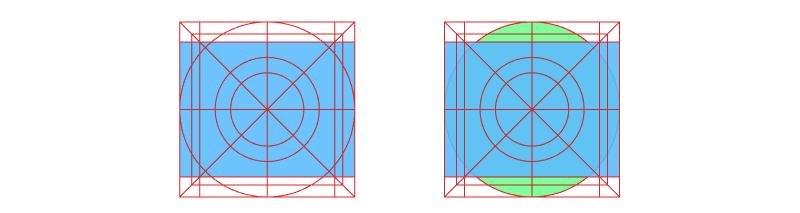
横长形图标:横长形图标也是经常遇到的典型的图标形状,例如,天猫app首页菜单中的会员图标,就是非常典型的横长形图标。那么制定山歌的原理跟正方形一样,我们将圆形和横长形重叠在一起,然后适当压低高度,直到圆形和横长形的面积基本相同。如下图

左侧是横长形栅格,右侧是与圆形栅格的重叠对比
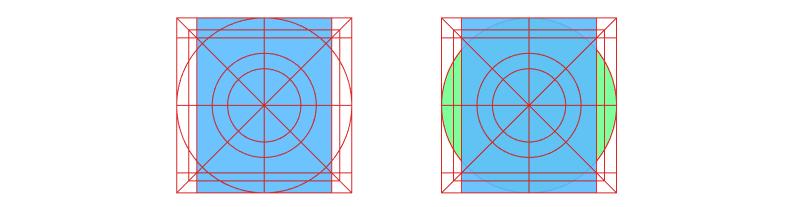
竖长形图标:竖长形图标跟横长形图标其实一样,只是吧角度旋转90 就可以了。舒畅图标出现的几率也非常高,比如饿了吗app中的订单图标。

左侧是竖长形栅格,右侧是与圆形栅格的重叠对比
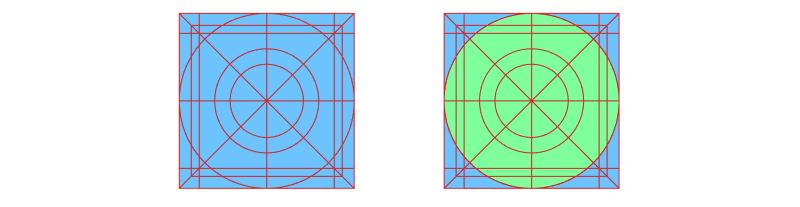
异型图标:所谓的异性图标就是不能被简单的归纳为几何图形的图标,例如我的图标是一个人形上边小下边大,那这样的图形我们就是用于我们的基本栅格就好。然后根据图标的实际情况适当的调整图标大小即可。
左侧是异形栅格,右侧是与圆形栅格的重叠对比

通过上边的分析我们就得出了最后的IOS系统图标栅格系统。下图是尺寸规格分析。


最后我们看下在运用IOS系统图标的栅格系统下的实际案例效果
腾讯视频ICON:
知乎ICON:

花瓣ICON:

这次的文章主要为大家详细的解读了如何定制IOS图标的栅格系统,希望对大家在理解栅格系统上有所帮助。