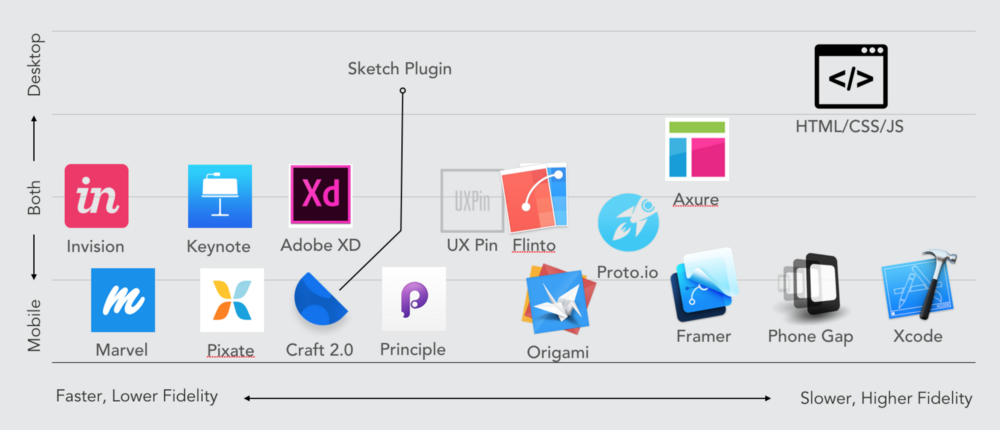
如何选用目前最热门的16个原型设计工具
正确的问法应该是:“哪个原型工具对我目前的项目是最好的?”
还有:每个产品设计师都应该熟练多个原型设计工具。只懂一个还不够!

原型设计毫无疑问是设计思维进程中的密不可分的一部分。因为有这个设计进程的必要部分,我们得以有机会来证明走马行空的想法是否可行。当原型完成,我们去试验它。我们验证和挑战我们的假设。当有新信息出现时,我们及时去调整我们的设计。
而我们如何知道使用哪种工具更合适呢?还有原型设计应该做到哪种程度?
那么每当你接到一个原型设计的需求,你应该首先得搞清楚如下4个问题:
- 您的产品目标设备是手机,平板电脑还是台式机?
- 你的原型设计是否需要高保真?
- 可以给到你多少时间来准备?
- 需要做到哪种程度?

为了说明我的观点,我将给出一些案例来告诉你每个场景下哪个原型工具最适合。我们将使用上面概括的4个问题为每个场景来说明依据。
场景1 – 可以是低保真,但需要快速准备好的移动App- 目标设备是移动端
- 只需要低保真
- 需要尽快准备!
- 需要将页面串联,并展示它们的流程

有很多优秀的工具适用于这种情况。用于此场景的最佳工具是可以在短时间内以低保真方式展示整个应用体验的流程的工具。适合这需求目标的工具包括有:
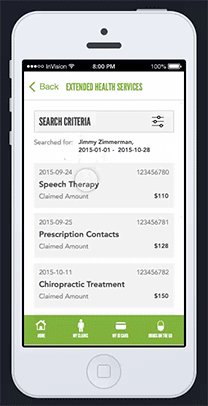
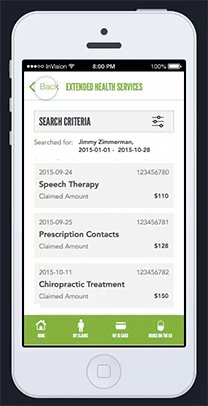
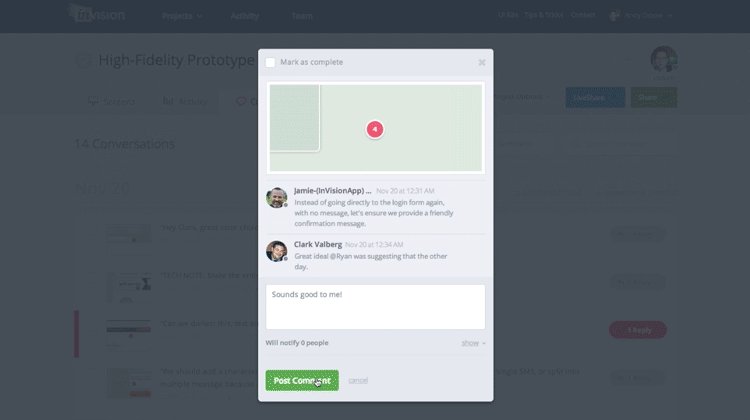
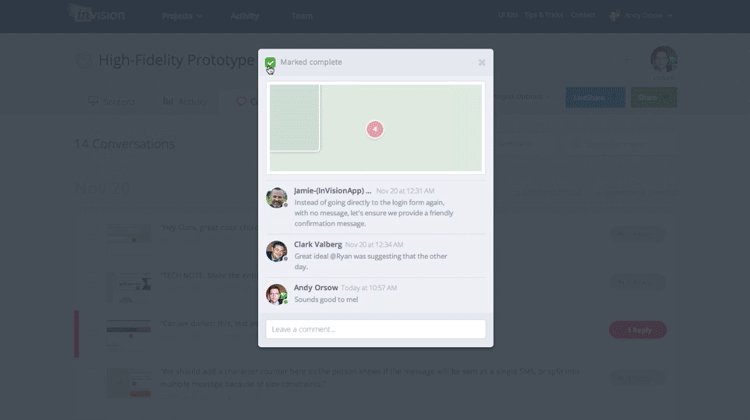
- Invision
- Marvel
- Craft (Sketch的一个插件)
- Adobe XD
- Flinto
- Principle
- Origami
- UX Pin
- Pixate
- 目标设备是桌面浏览器(网站)
- 可以是低保真原型
- 需要尽快准备!
- 需要将页面串联,并展示它们的流程

针对台式机的普通网页可选择的工具其实很有限,因为许多原型工具往往更专注于移动端。符合我们4个需求点的工具包括有:
- Invision
- Marvel
- Flinto
- Principle
- Adobe XD
- Keynote
- UX Pin
- 目标设备是全部类型
- 保真度相对要求较高
- 不用很赶,但需要保证效率
- 需要将页面串联,并展示它们的流程,还要展示响应的效果

好吧,每当客户要求我准备“响应式”示例时,我其实更倾向于尝试重新商议。为什么我们的原型需要做响应效果啊?真正的目标是什么?我们可以分别显示每种模态吗?在不懂前端代码的情况下,去实现原型设计的响应式其实是相当困难的。
话虽如此,但有时你还是不得不去准备……就此场景推荐的工具包括有:
- 原始的HTML / CSS / JS(真正的响应式)
- Axure(静态断点)
- UXPin(静态断点)
- 目标设备是全部类型
- 保真度相对要求较高
- 不用很赶,但需要保证效率
- 需要展示动效,元素及动画效果需要在适合的时机出现,而不需要关注页面间的流程

在原型稿中搞些动画其实可以是蛮有趣的。我发现即使用户也许没有注意到这些动画,但这些细微差别的体验还是很有价值的——当你花时间实现“平滑的过场”时,整体体验会更加愉悦和流畅。
- Principle (最快的方式实现模拟效果)
- Adobe After Effects
- 真正的HTML/CSS/JS
- Flinto
- Origami
- Phonegap
- Xcode
- framer
- 目标设备是移动端或同时包括PC端
- 必须尽可能高保真
- 有充裕的时间
- 需要显示屏幕的流程关系,同时还需要准备屏幕元素和功能的高保真动画

有时,你的原型需要真正高保真,同时还展示app的整个流程交互关系。毫无疑问这是一个相当花时间的任务,有时我可能会问,“为什么我们不索性作为正式的产品来直接来开发呢?”
如果你确实需要构建一个高保真的原型,包括一些有趣的和独特的动画,并允许用户在页面之间导航跳转,创造一个真正的体验 —— 那么你可用到如下这些很棒的工具:
移动端
- Proto.io
- Principle
- Flinto
- Origami
- PhoneGap
- framer
- Xcode
PC端
- 原生HTML/CSS/JS
- Principle
- Flinto
- framer
- Xcode
业内如此多的原型设计工具。而本文并不是说提及的已经是原型工具的详尽列表。相反地,提及的仅是所关注几个最流行的工具而已。
关键点其实是,不要专注于用哪个具体的工具,而是专注于你有原型要达成一个怎样的目标。你需要沟通什么?你需要展示什么?你需要测试什么?你必须建立什么样的模式?需要什么样的保真度?要多快搞定?
当你懂得专注于搞清楚原型设计的需求目标时,应该用哪些工具将变得很显而易见的事情了。那么我们应该有更广泛的原型工具的经验。当需求出现,你有所准备才懂得选择哪一个工具。
最后要说的是:原型存在只是为了交流东西。每当你进行原型设计时,我会鼓励你少关注原型的表现效果,而更多地关注你为什么这样做。你想实现什么?
通常,我发现自己做的原型设计算得上真正高保真体验是那些为了实现产品的,而不一定是做得很漂亮的。要知道原型只是为了便于需求的沟通和测试的整体产品概念的东西。
当心原型设计别只是为了做原型!准备原型的根本目的是为了证明一个概念,传达一个想法或测试一种方法。若非如此,一切都是浪费时间。