3D爆炸字体教程
时间:2022-09-01
浏览:0
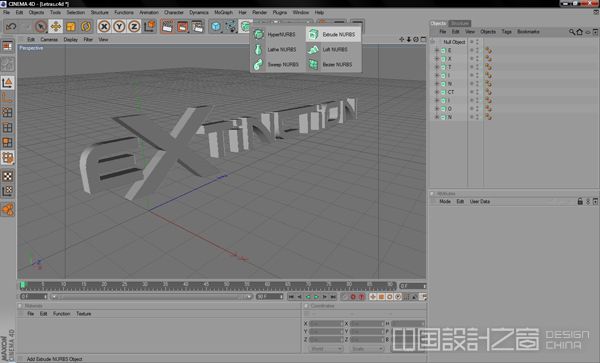
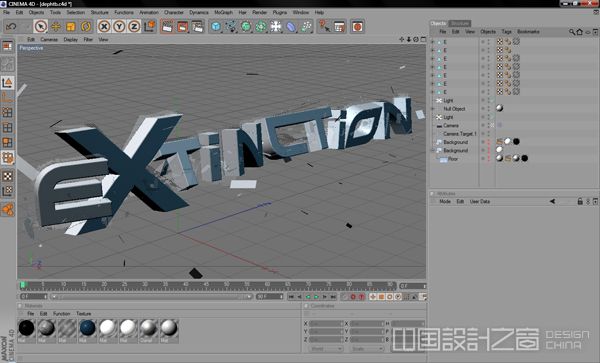
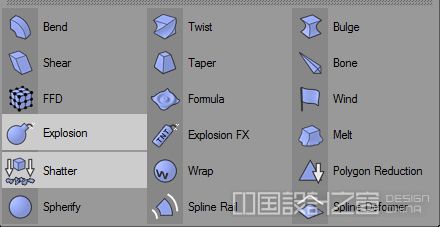
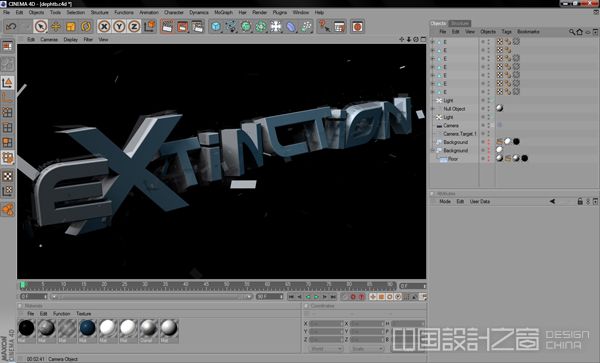
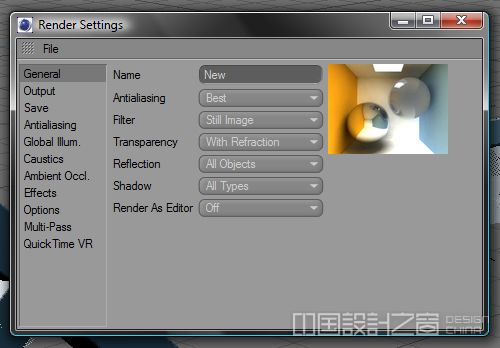
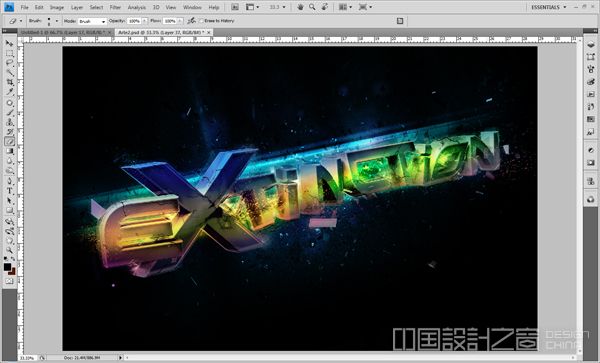
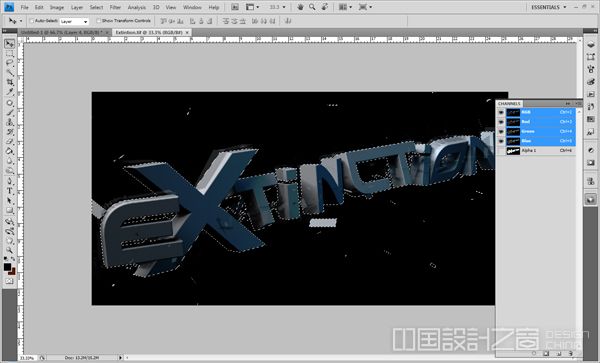
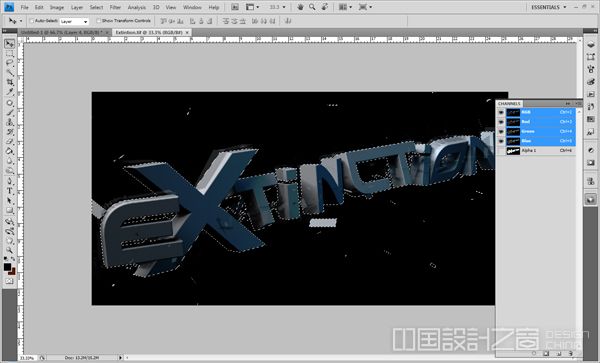
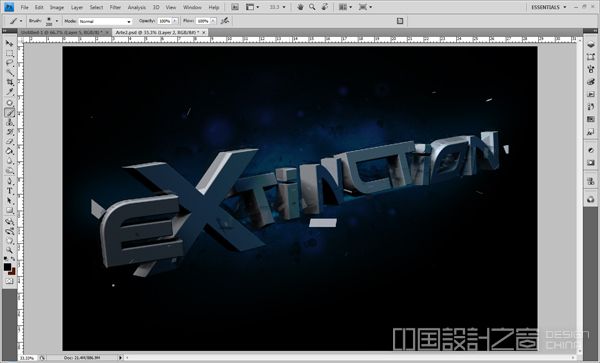
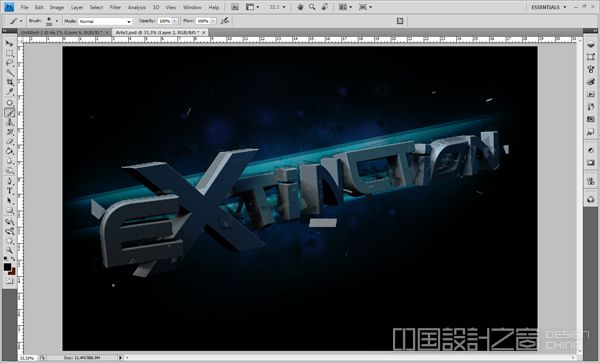
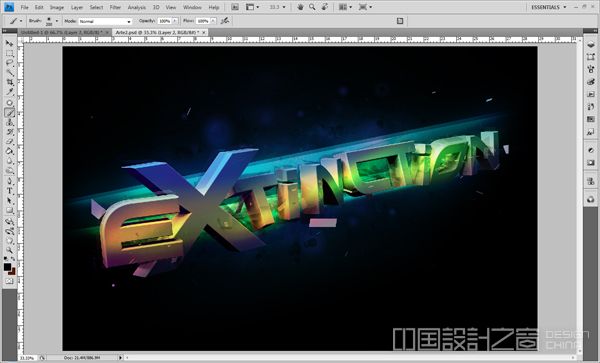
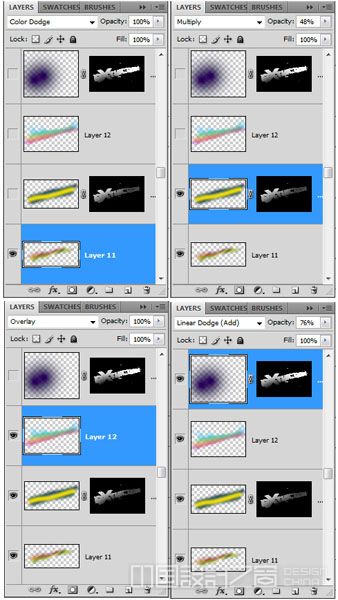
我们有一个很棒的教程是由我们的一个读者,来自巴拿马的Chanito发来的。在本教程中,他将向您展示如何使用adobeillustrator、Cinema 4D和adobephotoshop创建一个好的3D爆炸模型。我们将使用基本的工具来制作这个艺术品。1打开adobeillustrator,找到你想要在作品中使用的字体,在本例中,我使用了Xirod字体并稍微调整了一下。在adobeillustrator 8中创建大纲并保存它。(电影4D只是在这个adobeillustrator版本中打开向量)。第2步去电影院,打开你的Illustrator文件,当你在电影院打开它的时候,你可以看到它在一个组里面。你需要将它们分开,并将挤出的NURBS添加到每个单词的字母中。然后,当你把每个字母都挤出来的时候,你需要添加灯光(我用了两个区域的灯,在前面和左边)和目标相机(可选的,你可以使用任何你想要的)。第三步,我们有我们的3D文本,在切换到Photoshop之前,我们需要添加更多的细节。我们将复制我们的3D对象8次,使它可编辑,我们将添加爆炸和粉碎。您需要使用设置来查看您想要的3D文本是什么样的。只需要应用3次爆炸和3次碎片,并进行预览,你就会看到在哪里可以添加更多的细节和不需要的地方。步骤4到渲染设置,并设置如下设置。使渲染和保存在300 DPI TIFF格式与Alpha通道。步骤5将渲染变成Photoshop,进入通道窗口并选择Alpha通道。做出你的选择,剪切你的3D文本并粘贴到另一个图层。然后你就可以使用你的3D文本和背景了。第六步,我们将创建背景,并绘制一些深蓝色的区域。我使用基本的软笔刷和50%的不透明度来达到我想要的效果。第7步,我们将在背景中添加更多细节,我们还需要在3D文本后面创建一些亮点,让它脱颖而出。第8步,为我们的3D文本添加一些颜色。你可以用不同的方法来做。我只是用了基本的软笔刷,涂上了3D字母,做了一些面具。步骤9我们需要在3D字母前面做一个特殊的效果。要做到这一点,选择渐变工具并改变模式。在不同的方向上做梯度。然后,选择文本并在这个效果层中制作一个图层蒙版。将混合模式转换为柔和光和不透明度到70%步骤10,选择3D文本,去修改-合同,使用10到20像素。删除然后取消选择和去效果-模糊-动态模糊使用角度:15和60到70像素之间的距离。现在,我们将为我们的3D文本添加更多的细节。选择一种好的刷子和油漆,无论你想去哪里。要想产生爆炸的背面,你需要在文字后面加上碎玻璃。添加一些亮点让它脱颖而出。步骤12添加一些阴影在3D文本与多边形套索工具和渐变工具黑色到透明。现在,在3D文本中添加一些裂纹画笔,使爆炸更加真实。在你想要刹车的信上加个裂口,在我的例子里,是x。步骤14在每个字母的边框上添加亮点,让它有真正的爆炸感。为了创造爆炸的开始,在x的内角加上一个迷你爆炸刷。15 .用不同的方法在爆炸点做一些线条和火焰。用不同的颜色让它看起来更漂亮。步骤16在你的3D文本上添加碎玻璃图像,并将混合模式更改为叠加。复制它,去编辑-转换-翻转水平和改变混合模式到正常。这是最终的图像。希望您喜欢本教程。