十一大设计师必备设计制作工具
1.Logofree logo maker

LogoFree是一个简单易用的免费LOGO在线制作平台,只需两分钟,就可以设计精美的LOGO,一站式的LOGO设计在线生成就这么简单,而且免费下载。
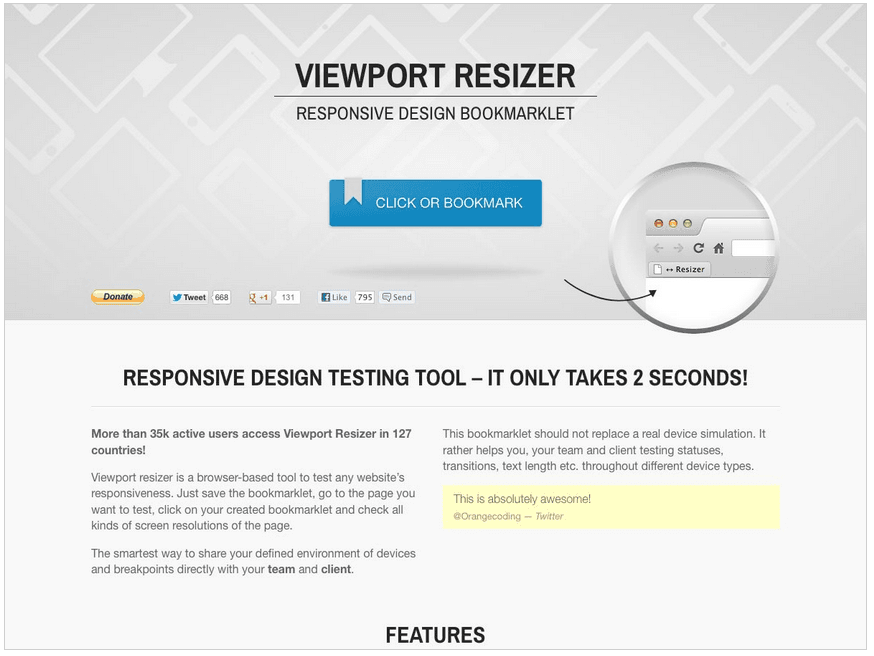
2.Viewport Resizer
Viewport Resizer 是一个测试响应式设计的小书签。你需要做的就是去到您想要测试的页面,点击小书签,然后观查他在不同屏幕尺寸的适配情况。

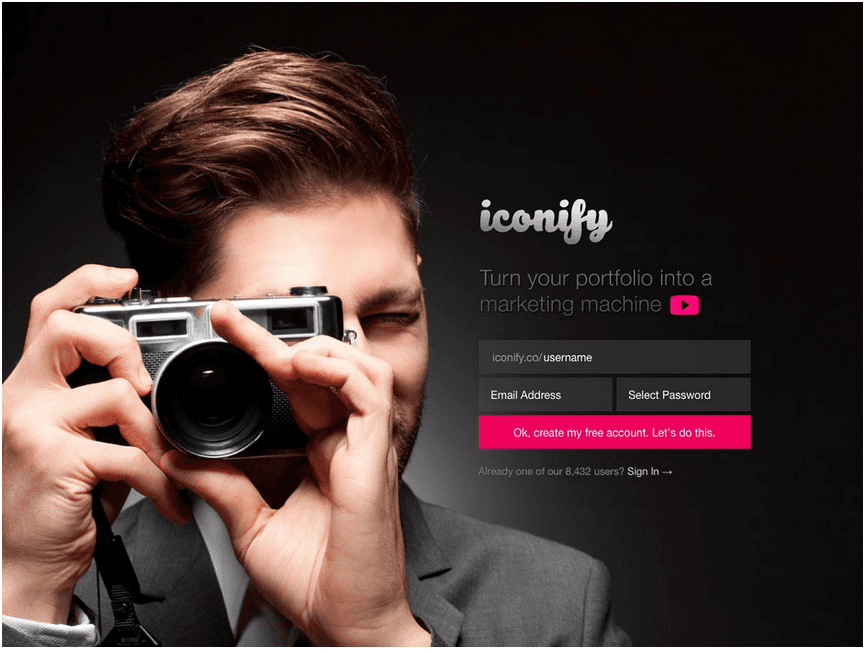
3. Iconify
Iconify 是一个作品网站平台。你只需要完成个人联系信息的填写,就可以创建一个可以在任何终端上浏览的作品集。他能够支持分享到社交媒体,并且在移动端版本还支持下载。

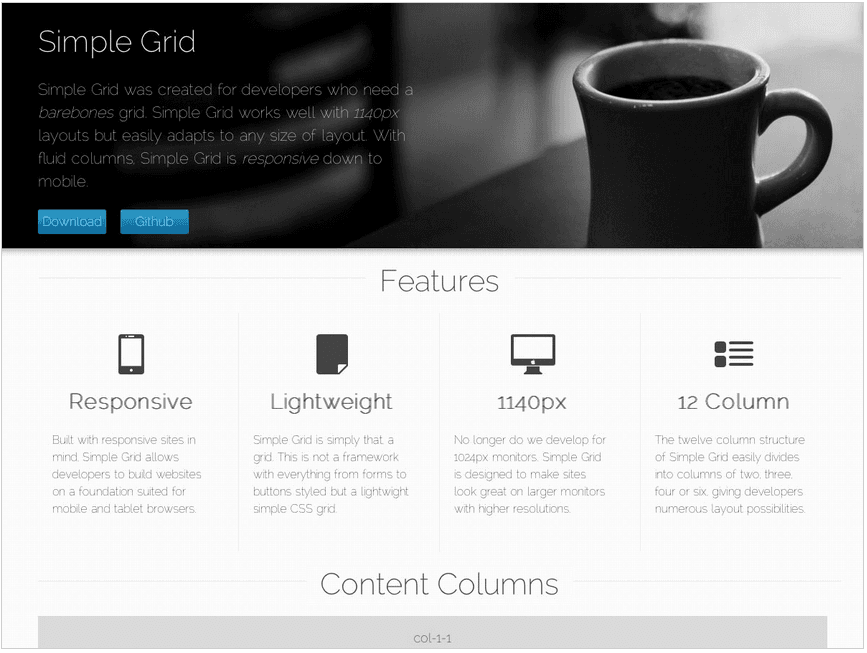
4. Simple Grid
Simple Grid 是一款响应式、轻量级的网格系统,1140PX的宽度包含12列,但是很容易适配各种尺寸的排版。

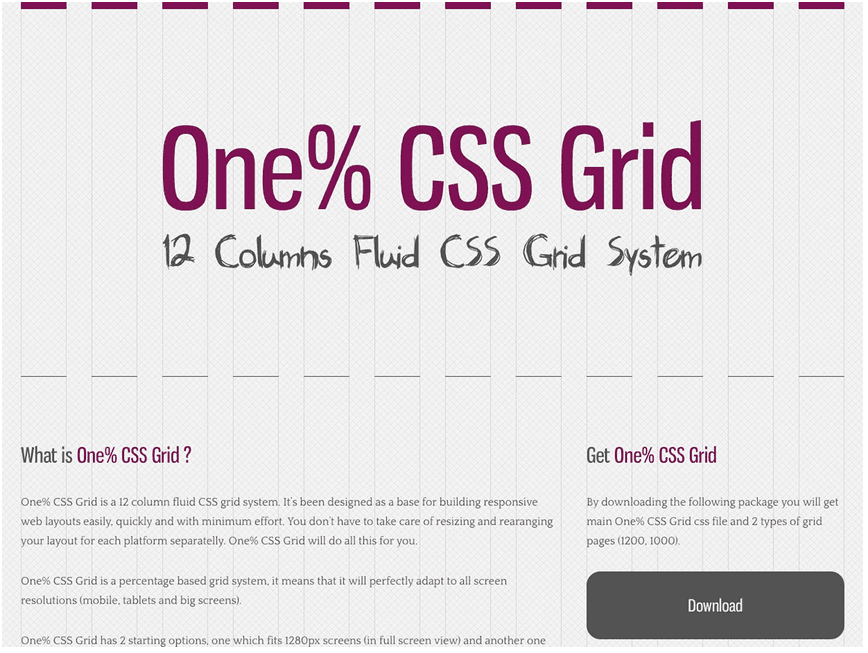
5. One% CSS Grid
One% CSS Grid 是一款用来构建响应式排版的12列流畅的网格系统,支持1280px和1024px两种宽度的选项,采用基于百分比的网格系统来完美适配各种屏幕。

6.Yeoman
Yeoman 可以用于创建非常棒的web应用,他包含有很多工具、数据库以及工作流。

7. Emmet
Emmet 以前叫Zen Coding,是一个WEB端开发者的工具包,可以大大地改善你的HTML和CSS,起到整合一体化的作用。

8.Boot Metro
Boot Metro 带有Win 8 App Store风格的WEB应用,灵活简单的HTML, CSS和JS 架构。他作为开放资源,基于Twitter Bootstrap,且受Metro UI CSS的影响。

9. Bower
Bower 是一款HTML, CSS和Javascript的资源管理器。你可以简单的安装资源,如图片,CSS,Javascript。

10. Apigee
Apigee 提供给开发者更易于开发顶尖应用的服务,他可以处理一般的注册/登录,存储和服务器维护及更多功能。

11. scripted
scripted 是一款用于Javascript的快速、轻量级的代码编辑器,基于浏览器且建议采用本地运行的Node.js服务器。

有了这十一大设计必备工具,设计师一定可以更高效的完成工作,而且可以把设计作品质量提高到更高档次。