扁平化设计和Material Design有什么不一样
时间:2022-09-01
浏览:1
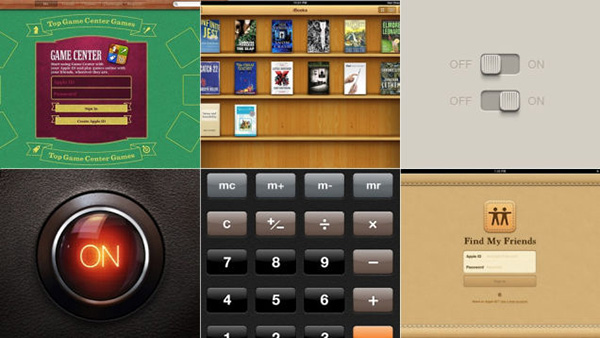
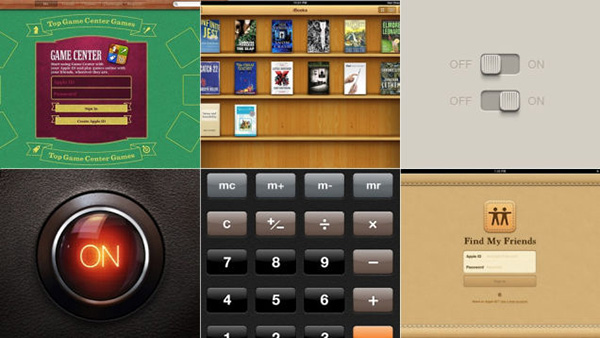
编者按:今天分享一篇小小的科普文,说说扁平化设计和Material Design有哪些不同的地方,持赞成/反对观点的人都有什么理由,不多说,直接戳 >>> 两种相似的设计风格,一个基于另一个。一个是新热事物,另一个,有人猜测,已经以自己的方式成为一种时尚。一个是自发的——适应设计的趋势,另一个却是有目标——专用的设计指导规范。 你可能明白了扁平化与Material Design之间的冲突了。 但是,他们之间不同是什么呢,本质上是一个比另一个更好?在某些用途上更好?实际上,一些人想知道它们之间的差别有多大,让我们从最基本的开始:拟物化设计的身影出现在每一个身上。 拟物化设计  拟物化设计, 在这个背景下,设计是为了模拟真实的物理世界。通常,这需要设计的在线应用的形式看起来像他们的真实世界的变体,比如像电子合成器软件,做的像键盘。这种界面的设计方式,在大部分的时间里占据了主导的地位。 问题是,这不是基于数字设备可用性设计的,或者所有的旋钮和按钮可以用鼠标或触屏操作,它看着只是模仿真实事物的外观。 实际上,设计圈得到的结论是,需要其他东西,这将去掉所有的复古的装饰元素,然后给他们留下的东西是,可用性放在第一位。所以他们从界面设计移除所有痕迹的拟物化设计,创建了扁平化设计。
拟物化设计, 在这个背景下,设计是为了模拟真实的物理世界。通常,这需要设计的在线应用的形式看起来像他们的真实世界的变体,比如像电子合成器软件,做的像键盘。这种界面的设计方式,在大部分的时间里占据了主导的地位。 问题是,这不是基于数字设备可用性设计的,或者所有的旋钮和按钮可以用鼠标或触屏操作,它看着只是模仿真实事物的外观。 实际上,设计圈得到的结论是,需要其他东西,这将去掉所有的复古的装饰元素,然后给他们留下的东西是,可用性放在第一位。所以他们从界面设计移除所有痕迹的拟物化设计,创建了扁平化设计。
扁平化设计
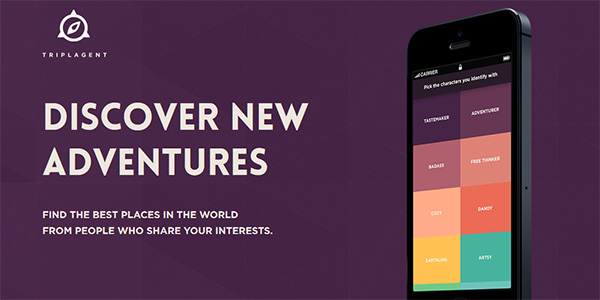
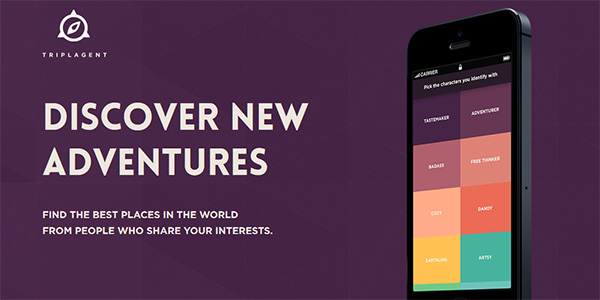
 扁平化设计,在许多方面,基于最基本的元素进行设计。它选择删除任何样式,那些令人捧腹的三维表现方式,像投影,渐变与纹理。它只关注与图标之间的联系,字体和颜色。 这是第一个在数字媒体设计上连贯的风格,一个利用互联网的独特的属性和用户的需求,快速发现的简单按钮,直接配色方案为了快速识别的元素,和简洁的图标。 外观在扁平化设计里面是次要的:重点是原始的功能。简单的图标隐喻甚至可以省略一些网站的内容, 引导用户进行操作,仅仅基于它的颜色和图片。此外,它加速加载时间和高或低分辨率屏幕上看起来显示一样好,提供更加可靠的用户体验。正因为如此,对设计者和用户来说它会让事情更容易。 赞成的意见
扁平化设计,在许多方面,基于最基本的元素进行设计。它选择删除任何样式,那些令人捧腹的三维表现方式,像投影,渐变与纹理。它只关注与图标之间的联系,字体和颜色。 这是第一个在数字媒体设计上连贯的风格,一个利用互联网的独特的属性和用户的需求,快速发现的简单按钮,直接配色方案为了快速识别的元素,和简洁的图标。 外观在扁平化设计里面是次要的:重点是原始的功能。简单的图标隐喻甚至可以省略一些网站的内容, 引导用户进行操作,仅仅基于它的颜色和图片。此外,它加速加载时间和高或低分辨率屏幕上看起来显示一样好,提供更加可靠的用户体验。正因为如此,对设计者和用户来说它会让事情更容易。 赞成的意见
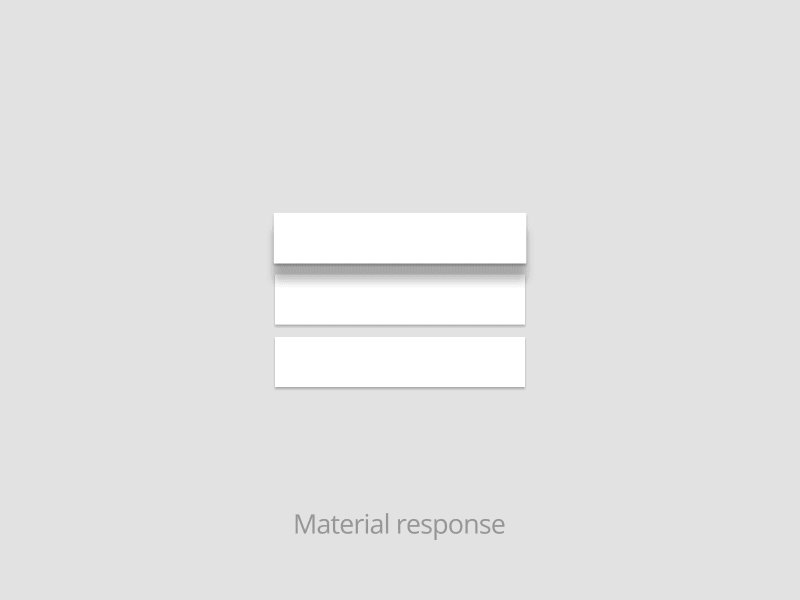
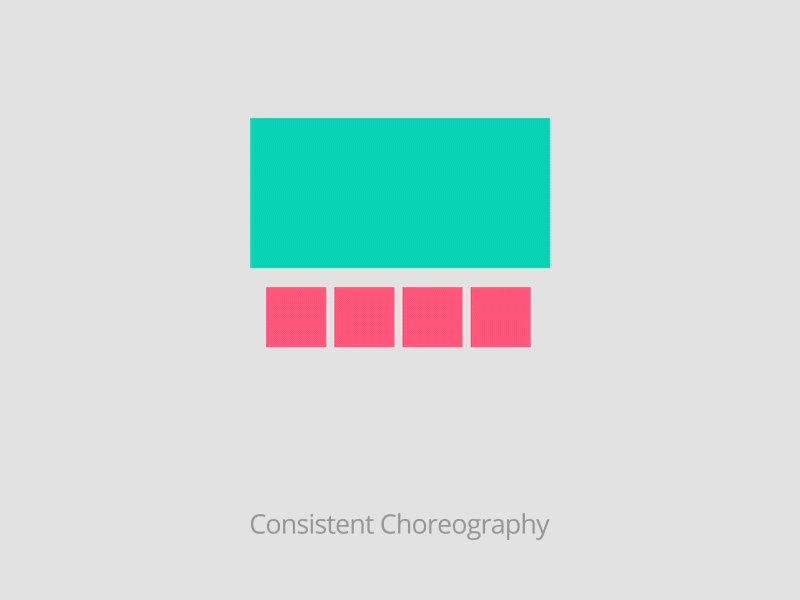
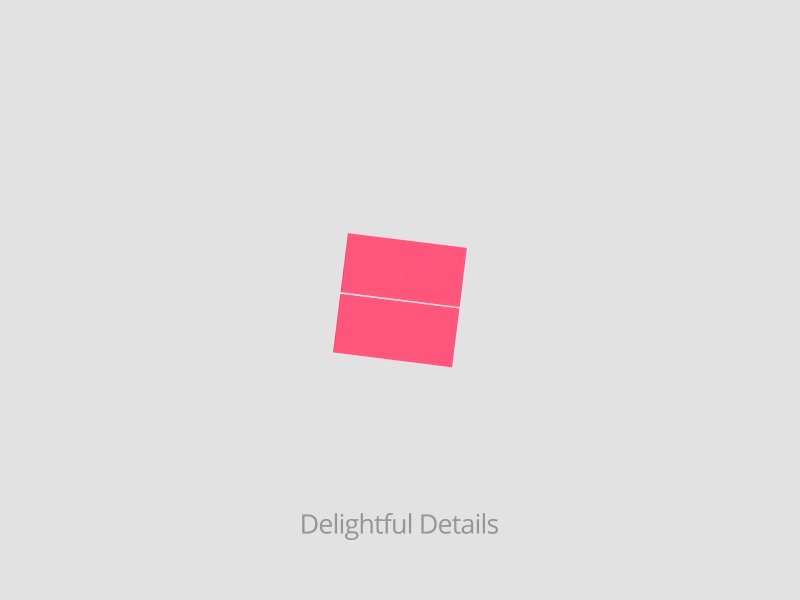
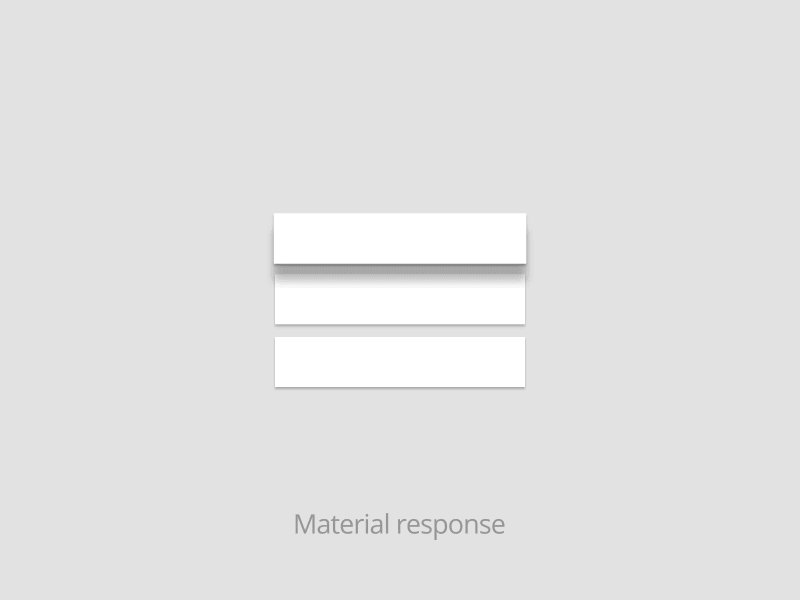
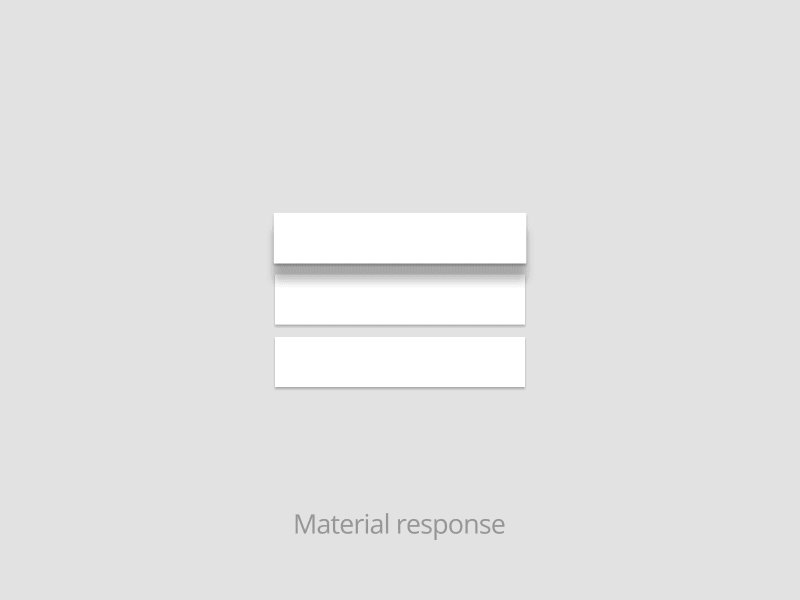
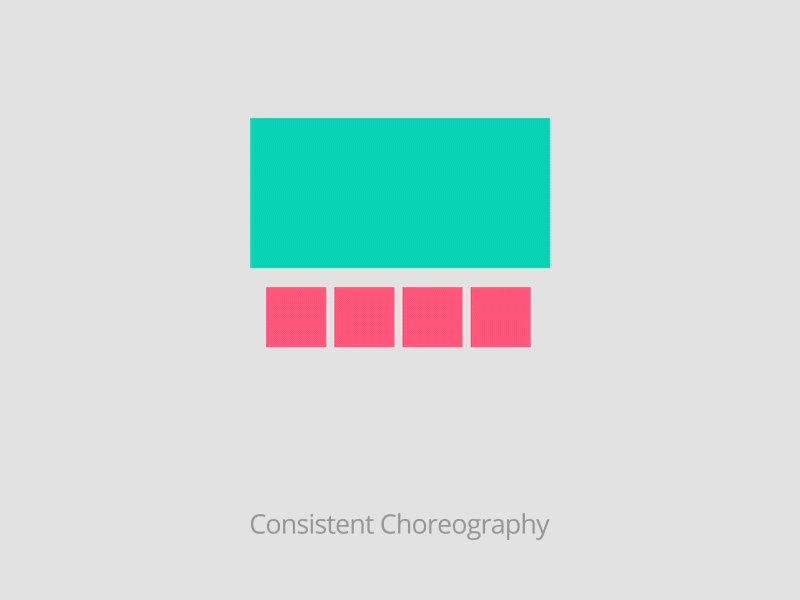
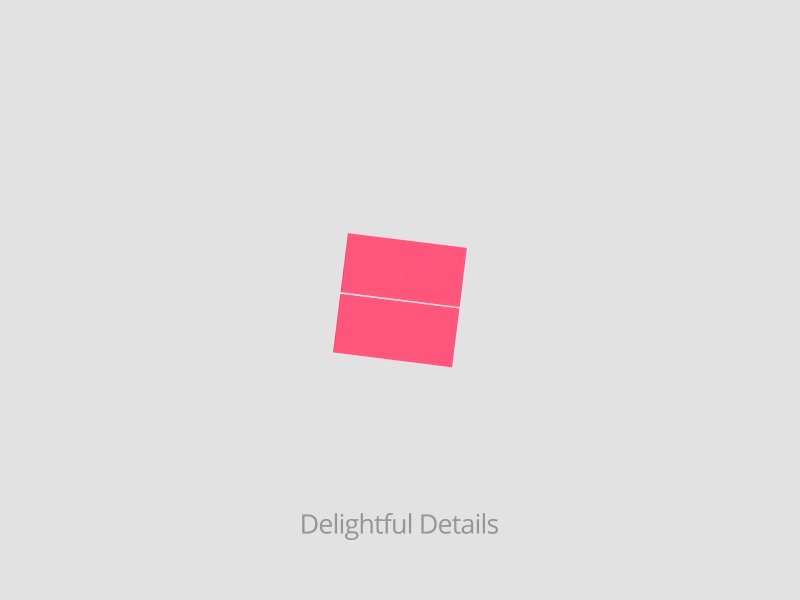
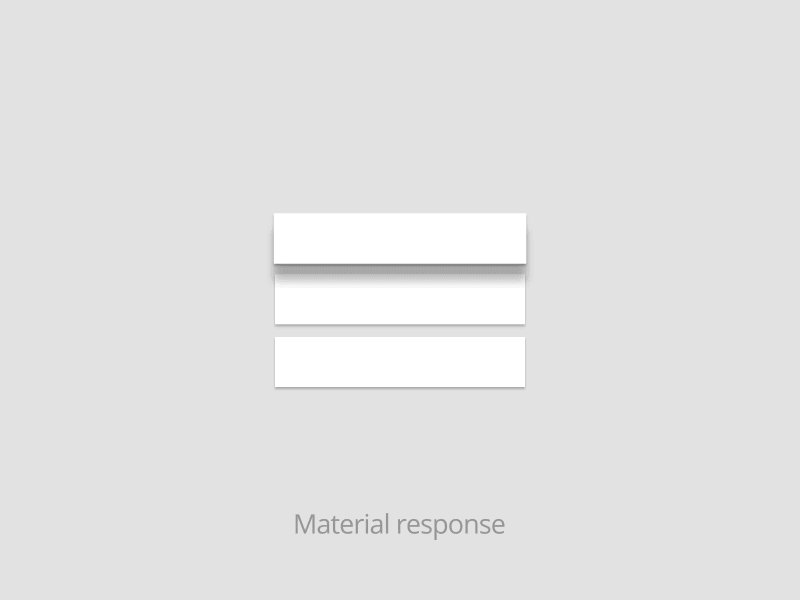
 扁平化设计的评论家,认为这走的太远了,消除所有的拟物化比较激进,即使是有用的。进入,借用Material Design层的概念,使用阴影,将数不清的图像进行编辑和分离;斜面和动画,它利用自然交互关联深度与重要性。 Material Design,是由谷歌开发的一套设计标准,在这个文档中,它有无数独特而有趣的特性,但也许是最明显的是它提出了平面像素的Z轴概念。事实上,它在扁平化设计上面增加了一些拟物化,创造 了一种一群二维平面飞机浮动在对方指定的海拔印象。 想象一张纸,能够随意随意扩展收缩,重塑自身,融合和分离。现在把它们一个个叠放起来(他们也可以漂浮空中),然后在每张上面画一个网站要素。简而言之,这就是Material Design的概念。 然而Material Design并不是完美的设计文档的特征。它也并非一成不变的铁杆定律。试着更多的把它想成问我未来设计的物理框架和模板。它的设计具有普遍适应性,就像安卓穿戴手表一样,能响应屏幕的各种尺寸,甚至是不同形状。Material Design的应用在其他app开发商中也在推广。 Material Design是安卓应用设计的标准,因为它被应用到提及的穿戴设备上。它是否应该用到IOS上是引起不断争论的源头。有人争论说保持谷歌外形很有必要。其他人则认为它和剩下的操作系统相互冲突。孰对孰错,全看你自己的决定。 赞成的意见
扁平化设计的评论家,认为这走的太远了,消除所有的拟物化比较激进,即使是有用的。进入,借用Material Design层的概念,使用阴影,将数不清的图像进行编辑和分离;斜面和动画,它利用自然交互关联深度与重要性。 Material Design,是由谷歌开发的一套设计标准,在这个文档中,它有无数独特而有趣的特性,但也许是最明显的是它提出了平面像素的Z轴概念。事实上,它在扁平化设计上面增加了一些拟物化,创造 了一种一群二维平面飞机浮动在对方指定的海拔印象。 想象一张纸,能够随意随意扩展收缩,重塑自身,融合和分离。现在把它们一个个叠放起来(他们也可以漂浮空中),然后在每张上面画一个网站要素。简而言之,这就是Material Design的概念。 然而Material Design并不是完美的设计文档的特征。它也并非一成不变的铁杆定律。试着更多的把它想成问我未来设计的物理框架和模板。它的设计具有普遍适应性,就像安卓穿戴手表一样,能响应屏幕的各种尺寸,甚至是不同形状。Material Design的应用在其他app开发商中也在推广。 Material Design是安卓应用设计的标准,因为它被应用到提及的穿戴设备上。它是否应该用到IOS上是引起不断争论的源头。有人争论说保持谷歌外形很有必要。其他人则认为它和剩下的操作系统相互冲突。孰对孰错,全看你自己的决定。 赞成的意见
 拟物化设计, 在这个背景下,设计是为了模拟真实的物理世界。通常,这需要设计的在线应用的形式看起来像他们的真实世界的变体,比如像电子合成器软件,做的像键盘。这种界面的设计方式,在大部分的时间里占据了主导的地位。 问题是,这不是基于数字设备可用性设计的,或者所有的旋钮和按钮可以用鼠标或触屏操作,它看着只是模仿真实事物的外观。 实际上,设计圈得到的结论是,需要其他东西,这将去掉所有的复古的装饰元素,然后给他们留下的东西是,可用性放在第一位。所以他们从界面设计移除所有痕迹的拟物化设计,创建了扁平化设计。
拟物化设计, 在这个背景下,设计是为了模拟真实的物理世界。通常,这需要设计的在线应用的形式看起来像他们的真实世界的变体,比如像电子合成器软件,做的像键盘。这种界面的设计方式,在大部分的时间里占据了主导的地位。 问题是,这不是基于数字设备可用性设计的,或者所有的旋钮和按钮可以用鼠标或触屏操作,它看着只是模仿真实事物的外观。 实际上,设计圈得到的结论是,需要其他东西,这将去掉所有的复古的装饰元素,然后给他们留下的东西是,可用性放在第一位。所以他们从界面设计移除所有痕迹的拟物化设计,创建了扁平化设计。扁平化设计
 扁平化设计,在许多方面,基于最基本的元素进行设计。它选择删除任何样式,那些令人捧腹的三维表现方式,像投影,渐变与纹理。它只关注与图标之间的联系,字体和颜色。 这是第一个在数字媒体设计上连贯的风格,一个利用互联网的独特的属性和用户的需求,快速发现的简单按钮,直接配色方案为了快速识别的元素,和简洁的图标。 外观在扁平化设计里面是次要的:重点是原始的功能。简单的图标隐喻甚至可以省略一些网站的内容, 引导用户进行操作,仅仅基于它的颜色和图片。此外,它加速加载时间和高或低分辨率屏幕上看起来显示一样好,提供更加可靠的用户体验。正因为如此,对设计者和用户来说它会让事情更容易。 赞成的意见
扁平化设计,在许多方面,基于最基本的元素进行设计。它选择删除任何样式,那些令人捧腹的三维表现方式,像投影,渐变与纹理。它只关注与图标之间的联系,字体和颜色。 这是第一个在数字媒体设计上连贯的风格,一个利用互联网的独特的属性和用户的需求,快速发现的简单按钮,直接配色方案为了快速识别的元素,和简洁的图标。 外观在扁平化设计里面是次要的:重点是原始的功能。简单的图标隐喻甚至可以省略一些网站的内容, 引导用户进行操作,仅仅基于它的颜色和图片。此外,它加速加载时间和高或低分辨率屏幕上看起来显示一样好,提供更加可靠的用户体验。正因为如此,对设计者和用户来说它会让事情更容易。 赞成的意见
- 它拥抱了屏幕的限制基于这些去工作,而不是尝试去做别的事情。
- 流线型的设计,摆脱不必要的图形和动画元素,减少加载时间。
- 没有拟物化元素,你的读者能很快速度发现内容。
- 删除所有不必要的设计选择,使网站设计速度更多
- 扁平化设计的简化网站不断地适应浏览器,可以非常容易做出响应。
- 扁平化设计可能限制、约束你去使用简单的颜色,形状和图标。
- 如果走得太远,很容易不小心创建一个毫无特色的和看起来一般的网站
- 一些网站,或应用程序,需要复杂的视觉线索来指导用户来进行如何使用,这是扁平设计的一个主要的失败点。一个常见的抱怨是,静态的矢量图形,它缺乏阴影,边缘很难分辨是否可点击按钮
- 它的普遍性很难创建一个看起来很独特的网站或应用程序。
- 有一点需要注意,这是一个2010年代中期独特的审美,你的网站很快会过时,如何你不计划去重新设计你的网站,时间相对会很快。
 扁平化设计的评论家,认为这走的太远了,消除所有的拟物化比较激进,即使是有用的。进入,借用Material Design层的概念,使用阴影,将数不清的图像进行编辑和分离;斜面和动画,它利用自然交互关联深度与重要性。 Material Design,是由谷歌开发的一套设计标准,在这个文档中,它有无数独特而有趣的特性,但也许是最明显的是它提出了平面像素的Z轴概念。事实上,它在扁平化设计上面增加了一些拟物化,创造 了一种一群二维平面飞机浮动在对方指定的海拔印象。 想象一张纸,能够随意随意扩展收缩,重塑自身,融合和分离。现在把它们一个个叠放起来(他们也可以漂浮空中),然后在每张上面画一个网站要素。简而言之,这就是Material Design的概念。 然而Material Design并不是完美的设计文档的特征。它也并非一成不变的铁杆定律。试着更多的把它想成问我未来设计的物理框架和模板。它的设计具有普遍适应性,就像安卓穿戴手表一样,能响应屏幕的各种尺寸,甚至是不同形状。Material Design的应用在其他app开发商中也在推广。 Material Design是安卓应用设计的标准,因为它被应用到提及的穿戴设备上。它是否应该用到IOS上是引起不断争论的源头。有人争论说保持谷歌外形很有必要。其他人则认为它和剩下的操作系统相互冲突。孰对孰错,全看你自己的决定。 赞成的意见
扁平化设计的评论家,认为这走的太远了,消除所有的拟物化比较激进,即使是有用的。进入,借用Material Design层的概念,使用阴影,将数不清的图像进行编辑和分离;斜面和动画,它利用自然交互关联深度与重要性。 Material Design,是由谷歌开发的一套设计标准,在这个文档中,它有无数独特而有趣的特性,但也许是最明显的是它提出了平面像素的Z轴概念。事实上,它在扁平化设计上面增加了一些拟物化,创造 了一种一群二维平面飞机浮动在对方指定的海拔印象。 想象一张纸,能够随意随意扩展收缩,重塑自身,融合和分离。现在把它们一个个叠放起来(他们也可以漂浮空中),然后在每张上面画一个网站要素。简而言之,这就是Material Design的概念。 然而Material Design并不是完美的设计文档的特征。它也并非一成不变的铁杆定律。试着更多的把它想成问我未来设计的物理框架和模板。它的设计具有普遍适应性,就像安卓穿戴手表一样,能响应屏幕的各种尺寸,甚至是不同形状。Material Design的应用在其他app开发商中也在推广。 Material Design是安卓应用设计的标准,因为它被应用到提及的穿戴设备上。它是否应该用到IOS上是引起不断争论的源头。有人争论说保持谷歌外形很有必要。其他人则认为它和剩下的操作系统相互冲突。孰对孰错,全看你自己的决定。 赞成的意见
- 三维安排让程序更易于互动:比如阴影被安排用来显示分层。
- 和扁平化设计不同,Material Design都有详尽明确的一套参考,没有什么需要你去猜测。
- 如果你想开发一个多平台的东西,比如一个网站和一个安卓应用,Material Design对所有设备都提供统一的体验。这样的话就会增加用户使用方便性,进而巧妙地促进你的品牌化。
- 如果你对动画感兴趣,Material Design是个不错的方法因为它自带了许多这一类型的动画。没有它们你就只能动手画了。
- 不管喜欢与否,Material Design不可避免的和谷歌关联。如果你想使自己远离这点,为你的网站或应用创造一个独特的特性,使用谷歌指引来实现要困难的多。
- 不是所有的系统都能实现预期帧频。而且你很难知道该怎么做才能提高那些不可实现者的可用性。
- 动画会耗尽手机用户的电池。
- 强制开发者们遵守设计指南可能会进一步扼杀个体创造力,阻碍更多动画和装饰特点的发展。