视觉设计师的五项技能修炼方法
时间:2022-09-01
浏览:1
我的职责通常是产品战略和设计方向的规划,很少参与具体的设计细节,但我一直相信基础设计技能对于设计思维的影响,以下五条是我认为页面设计最基础的技能要求。没有经历任何艺术教育的设计师(比如我)也可以通过对以下五项修炼的培养迅速提高基础设计能力 >>>
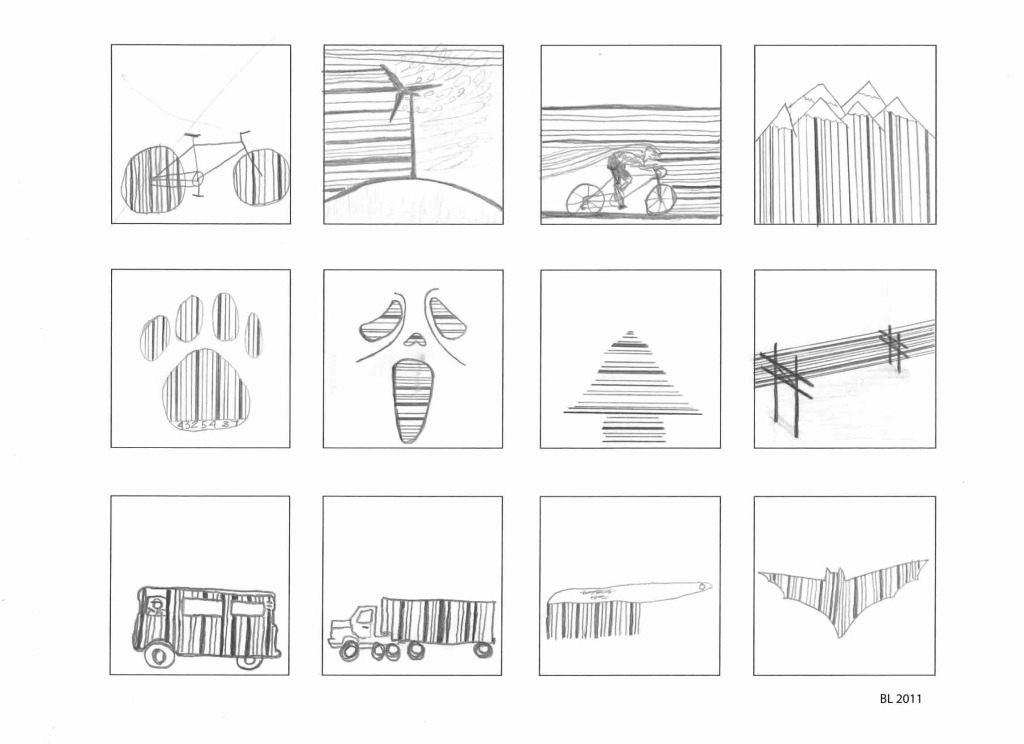
一、草绘 无论前端技术发展成什么样,在自然交互界面没有大行其道,只要图形界面依然是交互设计的主流,网页设计的基础还是版式设计。换句话说,很多人的设计感不好来源于对于版式设计的基础并不了解。 在传统的印刷物或图形设计领域,一件作品的创造过程通常经历4个基础步骤: 源于传统平面设计领域的页面设计同样也应该遵循草绘、初版、精版、完成的过程。可惜的是很多页面设计师因为种种原因,并没有养成从草图开始逐步细化的职业设计习惯。事实上,我只是从2012年时开始练习草绘的,在此之前我也有上手就是PS或者代码的习惯,下面这张图是我自己练习的第一张草绘图:
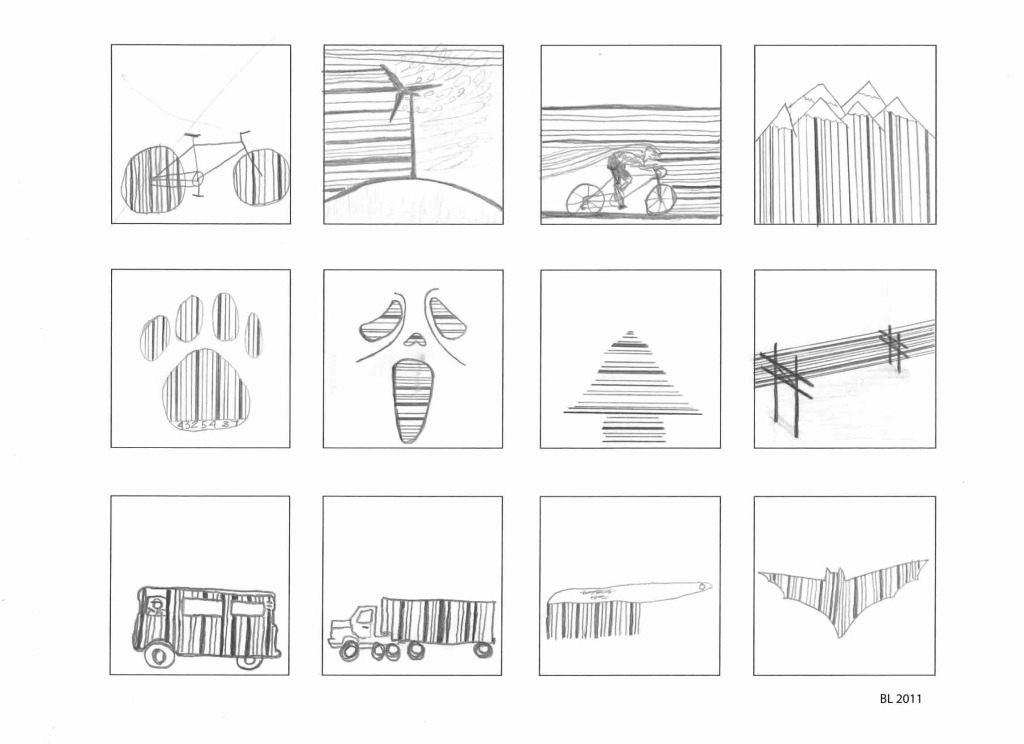
源于传统平面设计领域的页面设计同样也应该遵循草绘、初版、精版、完成的过程。可惜的是很多页面设计师因为种种原因,并没有养成从草图开始逐步细化的职业设计习惯。事实上,我只是从2012年时开始练习草绘的,在此之前我也有上手就是PS或者代码的习惯,下面这张图是我自己练习的第一张草绘图:  经过三个月的练习,逐渐可以达到草绘场景图、信息图、Sketchnote等水平,当场景图都能熟练表达的时候,绘制一个页面就变得非常简单了,如下面的图:
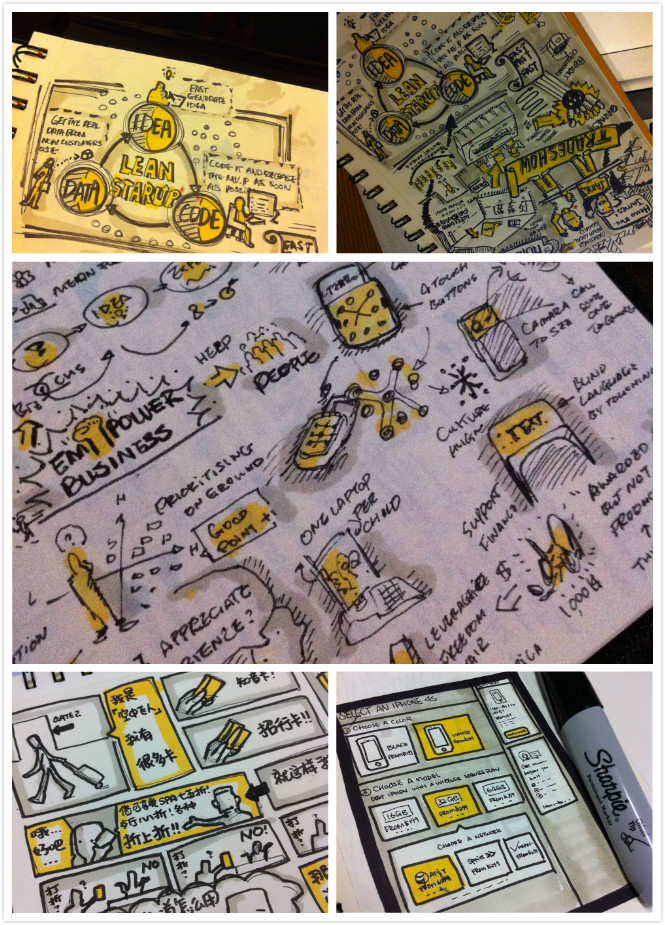
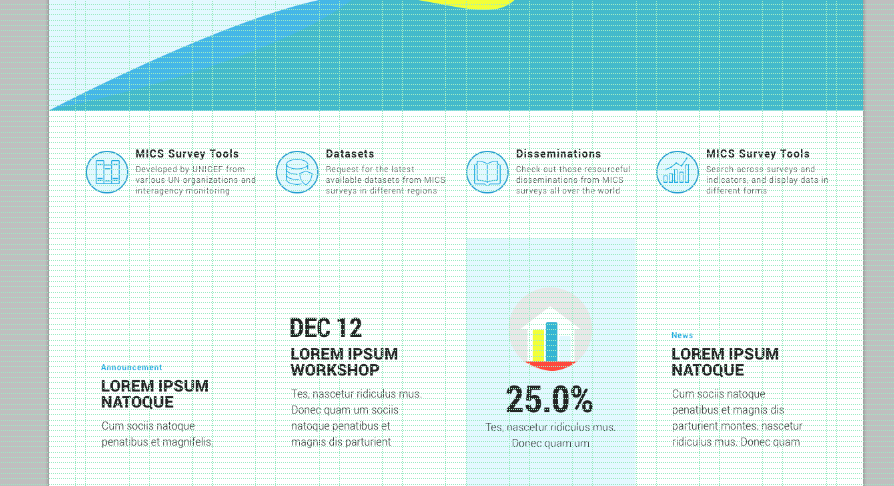
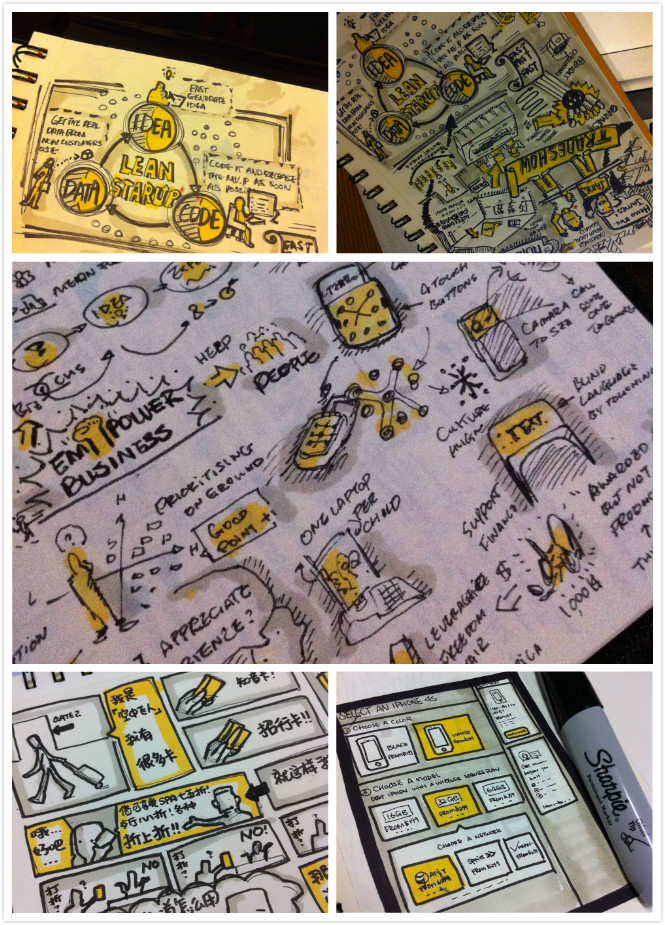
经过三个月的练习,逐渐可以达到草绘场景图、信息图、Sketchnote等水平,当场景图都能熟练表达的时候,绘制一个页面就变得非常简单了,如下面的图:  值得提的是我并没有接受过专业的美术训练,只是很小的时候喜欢画画而已,在短时间内,只要不断进行练习,相信在最多不到6个月的时间内,就能完全掌握草绘的技能,关于草绘,可以参考Alistpast的文章《Sketching:the Visual Thinking Power Tool》。
值得提的是我并没有接受过专业的美术训练,只是很小的时候喜欢画画而已,在短时间内,只要不断进行练习,相信在最多不到6个月的时间内,就能完全掌握草绘的技能,关于草绘,可以参考Alistpast的文章《Sketching:the Visual Thinking Power Tool》。
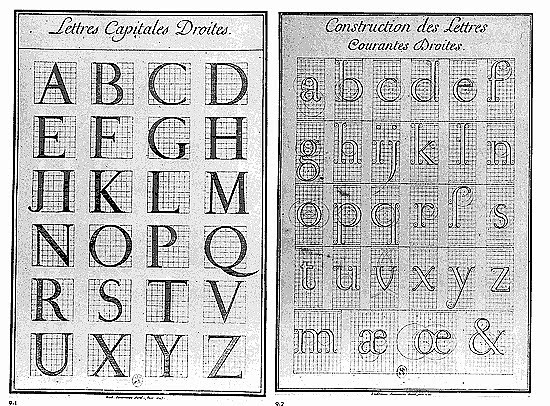
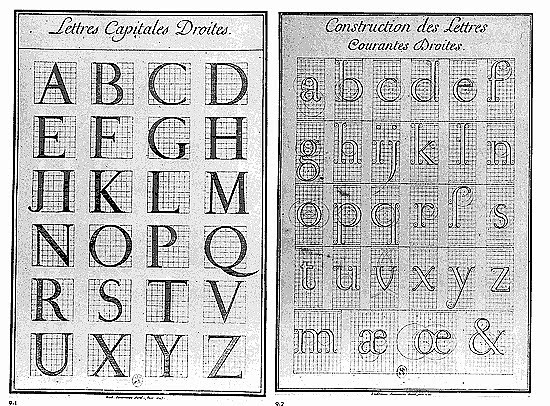
二、使用网格 草绘是最基础的页面设计技能,而对网格(或栅格系统)的使用更是被很多设计师忽视。同样作为平面设计重要的工具之一,早在1629年,法王路易十四命令成立一个管理印刷的皇家特别委员会,由数学家尼古拉斯·加宗(Nicolas Jaugeon)担任领导。委员会提出了新字体设计建议:以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36小格,这样,一个印刷版面就由2304个小格组成。这是世上最早对字体和版面进行科学实验的活动。也是栅格系统的雏形(下图)。
 巧合的是,我一直推崇的水平网格单元正是8px,最初的想法是中文基础字符高度为12px,通常1.5倍行高正好是16px也就是两个网格高度,在这里并没有什么科学依据,也许8这个数字比较吉利吧。 网格使用主要是两个方向,一个是水平网格,用于控制纵向节奏(Vertical Rhythm)如下图的比较:
巧合的是,我一直推崇的水平网格单元正是8px,最初的想法是中文基础字符高度为12px,通常1.5倍行高正好是16px也就是两个网格高度,在这里并没有什么科学依据,也许8这个数字比较吉利吧。 网格使用主要是两个方向,一个是水平网格,用于控制纵向节奏(Vertical Rhythm)如下图的比较:
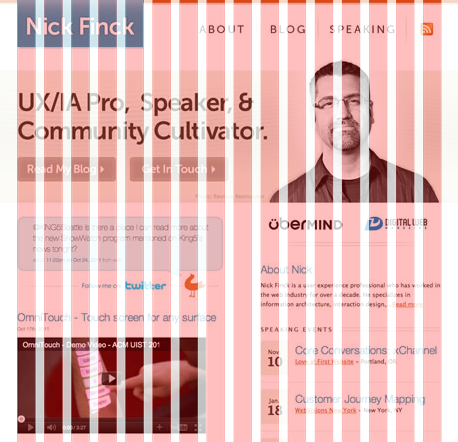
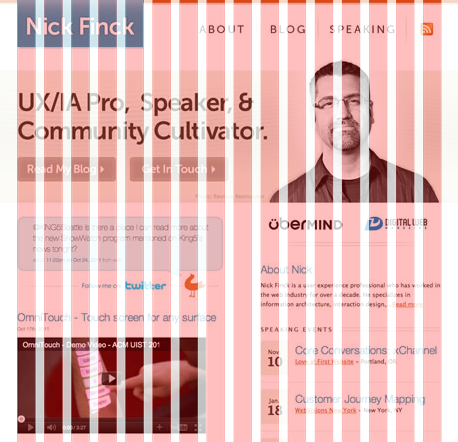
 另一个是大家更熟悉的纵向网格,也叫做Grid System(如下图),因为960.gs等前端框架的流行,Grid System目前较为普遍,大部分设计师都懂得使用纵向的栅格规划页面结构。
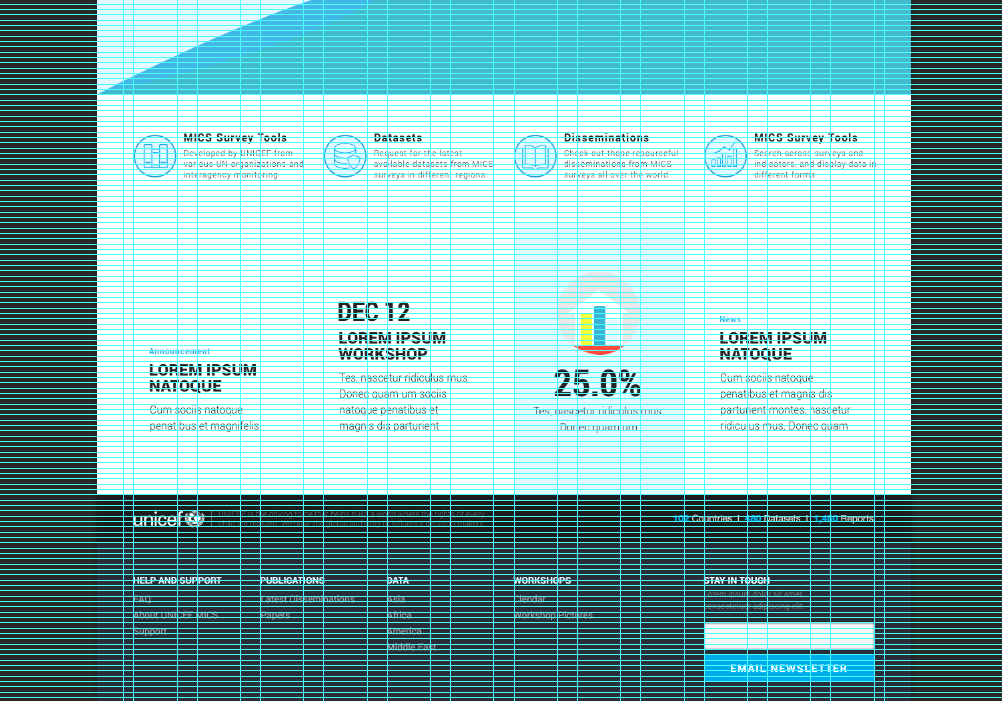
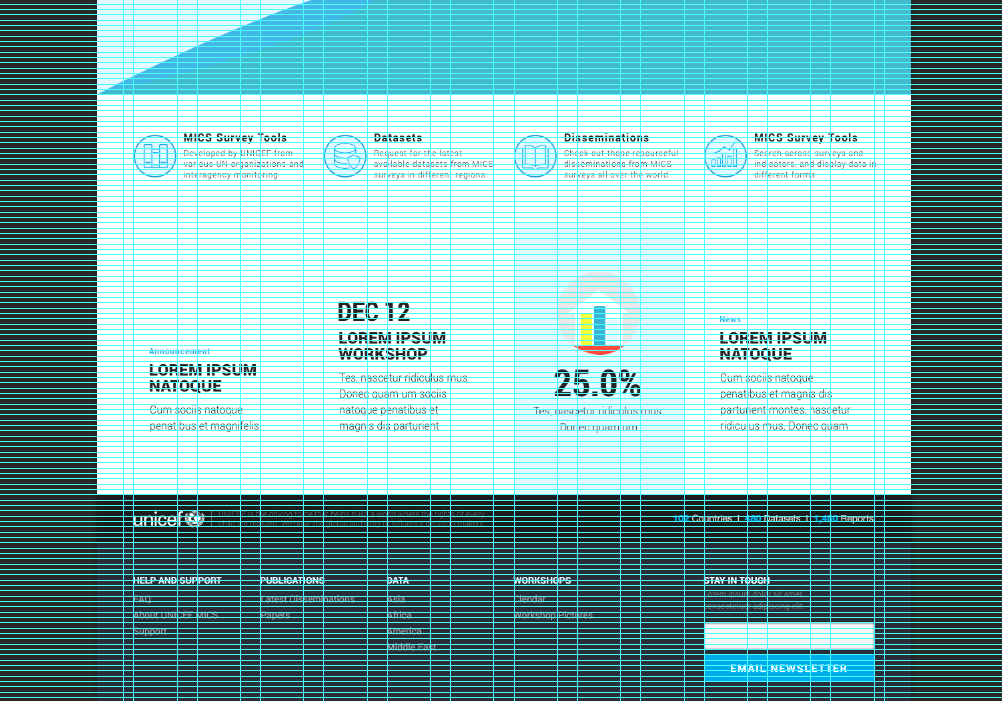
另一个是大家更熟悉的纵向网格,也叫做Grid System(如下图),因为960.gs等前端框架的流行,Grid System目前较为普遍,大部分设计师都懂得使用纵向的栅格规划页面结构。  而真正规范的页面设计同样要考虑纵向页面栅格和纵向节奏,无论你使用Photoshop还是Sketch都可以较为方便地生成横向和纵向两个方向的辅助线,以Photoshop CC 2014为例,使用插件GuideGuide可以快速生成自定义的页面网格系统,如下图: 神器地址:《PS 参考线插件GUIDEGUIDE下载及使用说明》
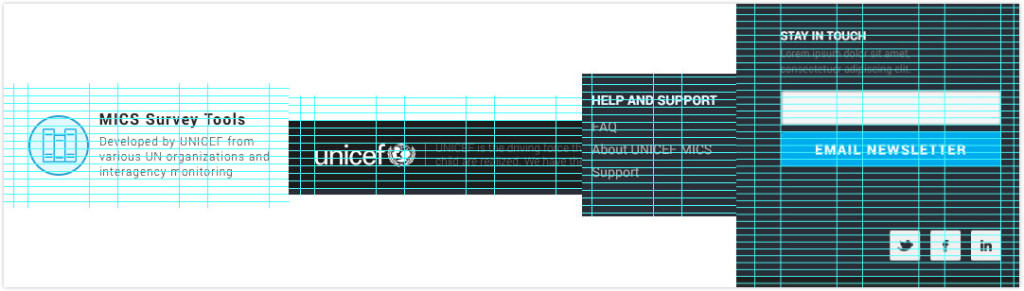
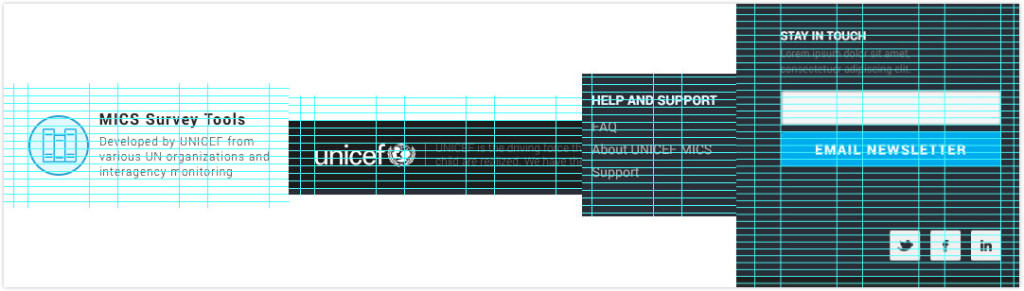
而真正规范的页面设计同样要考虑纵向页面栅格和纵向节奏,无论你使用Photoshop还是Sketch都可以较为方便地生成横向和纵向两个方向的辅助线,以Photoshop CC 2014为例,使用插件GuideGuide可以快速生成自定义的页面网格系统,如下图: 神器地址:《PS 参考线插件GUIDEGUIDE下载及使用说明》  当我们看细节,每个页面元素的左边缘都和纵向辅助线对齐,同时观察元素高度、字体的行高、元素间的空隙、段落间距,都由横向网格进行规范,保证高度都是8的整数倍,以及纵向居中,以及如下图:
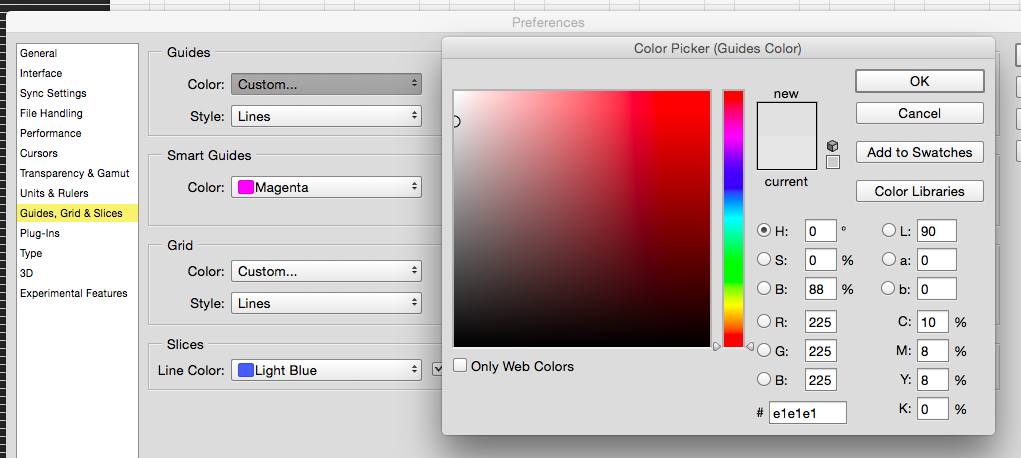
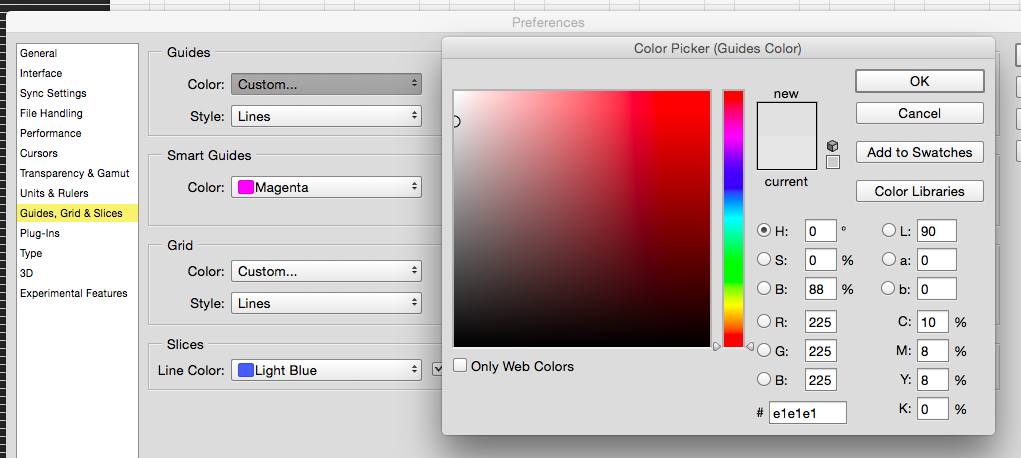
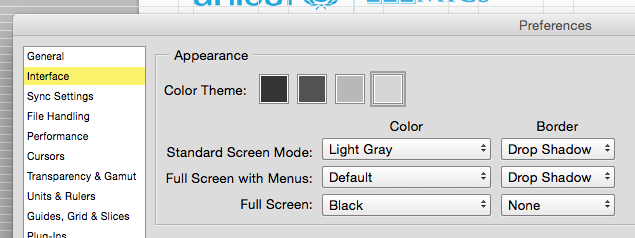
当我们看细节,每个页面元素的左边缘都和纵向辅助线对齐,同时观察元素高度、字体的行高、元素间的空隙、段落间距,都由横向网格进行规范,保证高度都是8的整数倍,以及纵向居中,以及如下图:  值得提醒的一点是,使用这样大规模的网格系统,一个页面做下来眼睛不残废也要半瞎,我特别贴心(这么贴心是不是让你特别想与我工作呢?)地告诉大家在全局设置里可以更改网格的颜色,默认的Cyan蓝基本坑人,再将画板背景颜色改成浅灰色:
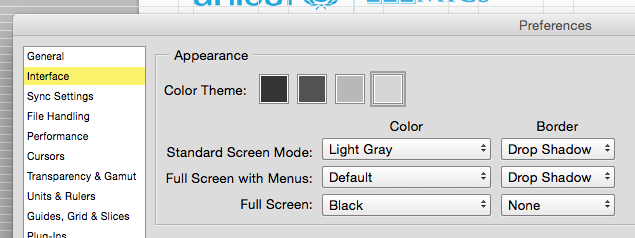
值得提醒的一点是,使用这样大规模的网格系统,一个页面做下来眼睛不残废也要半瞎,我特别贴心(这么贴心是不是让你特别想与我工作呢?)地告诉大家在全局设置里可以更改网格的颜色,默认的Cyan蓝基本坑人,再将画板背景颜色改成浅灰色:

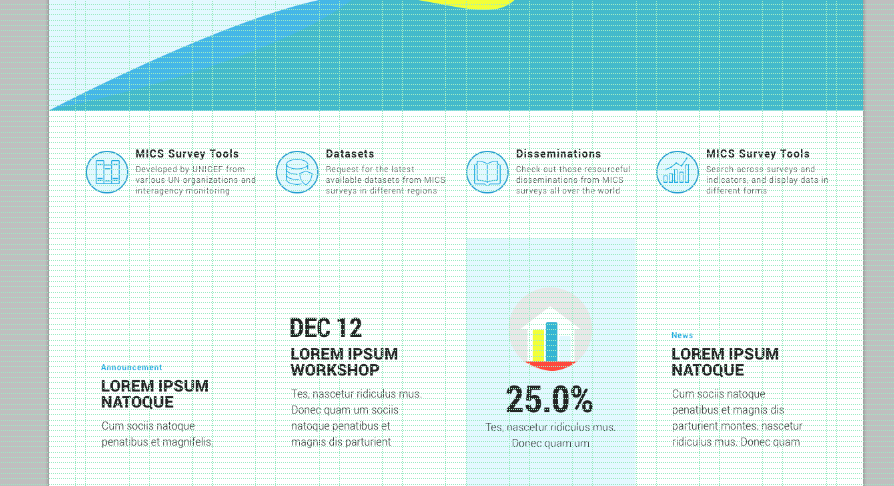
 最后的操作界面看起来就舒服多了,多么的贴心。
最后的操作界面看起来就舒服多了,多么的贴心。  当然,最重要的快捷键是cmd+H,它帮助你快速切换是否显示网格。 使用网格是一种习惯,它的基本逻辑是:美也许还需要一些天赋和感觉,但是对齐这件事,是可以通过后天努力和细心以及一些工具完成的。
当然,最重要的快捷键是cmd+H,它帮助你快速切换是否显示网格。 使用网格是一种习惯,它的基本逻辑是:美也许还需要一些天赋和感觉,但是对齐这件事,是可以通过后天努力和细心以及一些工具完成的。
一、草绘 无论前端技术发展成什么样,在自然交互界面没有大行其道,只要图形界面依然是交互设计的主流,网页设计的基础还是版式设计。换句话说,很多人的设计感不好来源于对于版式设计的基础并不了解。 在传统的印刷物或图形设计领域,一件作品的创造过程通常经历4个基础步骤:
- Sketch草绘:也叫做Thumbnail Sketch,通过大量的设计草绘逐渐形成设计概念(如下图);
- Layout初版:初版主要构建基础的元素以及体现元素间的主次关系;
- Comp精版:在精版中一部分展示更多的细节;
- Finish完成:完成最终设计。
 源于传统平面设计领域的页面设计同样也应该遵循草绘、初版、精版、完成的过程。可惜的是很多页面设计师因为种种原因,并没有养成从草图开始逐步细化的职业设计习惯。事实上,我只是从2012年时开始练习草绘的,在此之前我也有上手就是PS或者代码的习惯,下面这张图是我自己练习的第一张草绘图:
源于传统平面设计领域的页面设计同样也应该遵循草绘、初版、精版、完成的过程。可惜的是很多页面设计师因为种种原因,并没有养成从草图开始逐步细化的职业设计习惯。事实上,我只是从2012年时开始练习草绘的,在此之前我也有上手就是PS或者代码的习惯,下面这张图是我自己练习的第一张草绘图:  经过三个月的练习,逐渐可以达到草绘场景图、信息图、Sketchnote等水平,当场景图都能熟练表达的时候,绘制一个页面就变得非常简单了,如下面的图:
经过三个月的练习,逐渐可以达到草绘场景图、信息图、Sketchnote等水平,当场景图都能熟练表达的时候,绘制一个页面就变得非常简单了,如下面的图:  值得提的是我并没有接受过专业的美术训练,只是很小的时候喜欢画画而已,在短时间内,只要不断进行练习,相信在最多不到6个月的时间内,就能完全掌握草绘的技能,关于草绘,可以参考Alistpast的文章《Sketching:the Visual Thinking Power Tool》。
值得提的是我并没有接受过专业的美术训练,只是很小的时候喜欢画画而已,在短时间内,只要不断进行练习,相信在最多不到6个月的时间内,就能完全掌握草绘的技能,关于草绘,可以参考Alistpast的文章《Sketching:the Visual Thinking Power Tool》。 二、使用网格 草绘是最基础的页面设计技能,而对网格(或栅格系统)的使用更是被很多设计师忽视。同样作为平面设计重要的工具之一,早在1629年,法王路易十四命令成立一个管理印刷的皇家特别委员会,由数学家尼古拉斯·加宗(Nicolas Jaugeon)担任领导。委员会提出了新字体设计建议:以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36小格,这样,一个印刷版面就由2304个小格组成。这是世上最早对字体和版面进行科学实验的活动。也是栅格系统的雏形(下图)。
 巧合的是,我一直推崇的水平网格单元正是8px,最初的想法是中文基础字符高度为12px,通常1.5倍行高正好是16px也就是两个网格高度,在这里并没有什么科学依据,也许8这个数字比较吉利吧。 网格使用主要是两个方向,一个是水平网格,用于控制纵向节奏(Vertical Rhythm)如下图的比较:
巧合的是,我一直推崇的水平网格单元正是8px,最初的想法是中文基础字符高度为12px,通常1.5倍行高正好是16px也就是两个网格高度,在这里并没有什么科学依据,也许8这个数字比较吉利吧。 网格使用主要是两个方向,一个是水平网格,用于控制纵向节奏(Vertical Rhythm)如下图的比较: 另一个是大家更熟悉的纵向网格,也叫做Grid System(如下图),因为960.gs等前端框架的流行,Grid System目前较为普遍,大部分设计师都懂得使用纵向的栅格规划页面结构。
另一个是大家更熟悉的纵向网格,也叫做Grid System(如下图),因为960.gs等前端框架的流行,Grid System目前较为普遍,大部分设计师都懂得使用纵向的栅格规划页面结构。  而真正规范的页面设计同样要考虑纵向页面栅格和纵向节奏,无论你使用Photoshop还是Sketch都可以较为方便地生成横向和纵向两个方向的辅助线,以Photoshop CC 2014为例,使用插件GuideGuide可以快速生成自定义的页面网格系统,如下图: 神器地址:《PS 参考线插件GUIDEGUIDE下载及使用说明》
而真正规范的页面设计同样要考虑纵向页面栅格和纵向节奏,无论你使用Photoshop还是Sketch都可以较为方便地生成横向和纵向两个方向的辅助线,以Photoshop CC 2014为例,使用插件GuideGuide可以快速生成自定义的页面网格系统,如下图: 神器地址:《PS 参考线插件GUIDEGUIDE下载及使用说明》  当我们看细节,每个页面元素的左边缘都和纵向辅助线对齐,同时观察元素高度、字体的行高、元素间的空隙、段落间距,都由横向网格进行规范,保证高度都是8的整数倍,以及纵向居中,以及如下图:
当我们看细节,每个页面元素的左边缘都和纵向辅助线对齐,同时观察元素高度、字体的行高、元素间的空隙、段落间距,都由横向网格进行规范,保证高度都是8的整数倍,以及纵向居中,以及如下图:  值得提醒的一点是,使用这样大规模的网格系统,一个页面做下来眼睛不残废也要半瞎,我特别贴心(这么贴心是不是让你特别想与我工作呢?)地告诉大家在全局设置里可以更改网格的颜色,默认的Cyan蓝基本坑人,再将画板背景颜色改成浅灰色:
值得提醒的一点是,使用这样大规模的网格系统,一个页面做下来眼睛不残废也要半瞎,我特别贴心(这么贴心是不是让你特别想与我工作呢?)地告诉大家在全局设置里可以更改网格的颜色,默认的Cyan蓝基本坑人,再将画板背景颜色改成浅灰色:
 最后的操作界面看起来就舒服多了,多么的贴心。
最后的操作界面看起来就舒服多了,多么的贴心。  当然,最重要的快捷键是cmd+H,它帮助你快速切换是否显示网格。 使用网格是一种习惯,它的基本逻辑是:美也许还需要一些天赋和感觉,但是对齐这件事,是可以通过后天努力和细心以及一些工具完成的。
当然,最重要的快捷键是cmd+H,它帮助你快速切换是否显示网格。 使用网格是一种习惯,它的基本逻辑是:美也许还需要一些天赋和感觉,但是对齐这件事,是可以通过后天努力和细心以及一些工具完成的。