Icon-font图标字体的四类制作方法
时间:2022-09-01
浏览:2
因为想为公司的产品定制一套icon-font,把曾经那些不易改变不易调校大小颜色的图片改成图标字体,经过搜索和试用,发现icon-font大致有四类制作方法。这四类方法的图标生成原理是一样的,今天总结一下,希望对同学们有帮助。 FontAwesome经历了两年的进化,如今已成为不少工具性应用开发者的首选。但FontAwesome的图标毕竟有限,在某些特定的情景中,FontAwesome的字体并不能准确地传达合适的意义。为自己的Web App定制icon-font字体在某些时候就变成了一种需要。
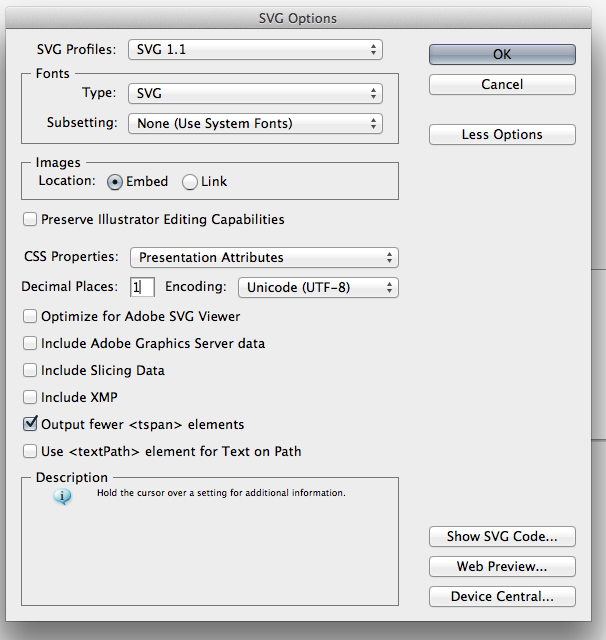
主要步骤: 步骤一 使用矢量图形编辑器设计图标,画布最好设为512px*512px。以Adobe Illustrator为例,保存为svg格式时会弹出一个svg图片属性设置对话框。这时候请按下图设置选项:
 上图来自Filament Group
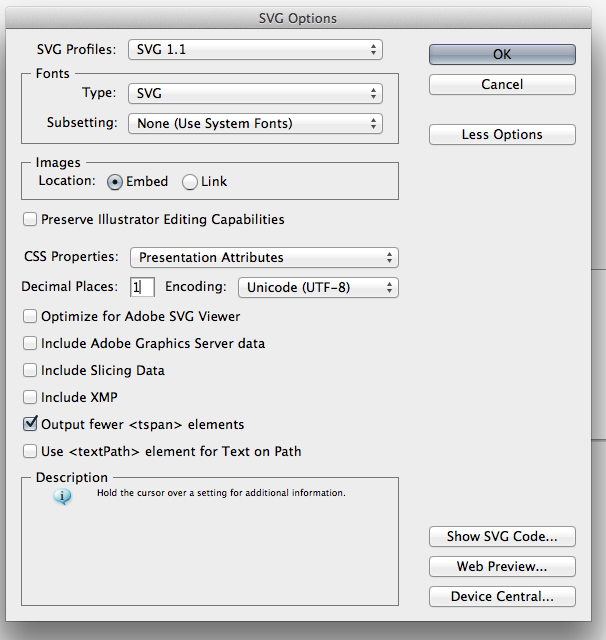
上图来自Filament Group
步骤二 将svg图标文件导入Glyph字型排版工具编辑调校,生成icon-font字体文件
步骤三 制作与字型编码匹配的CSS文件供网页调用。 以下介绍的四大类型的icon-font制作方法的最大分别在于第二和第三步,也就是使用什么工具编辑和生成字体的不同,及是否自动生成CSS文件的区别。本文会忽略第三步CSS文件的制作的过程,重点介绍第二步的差别和心得。
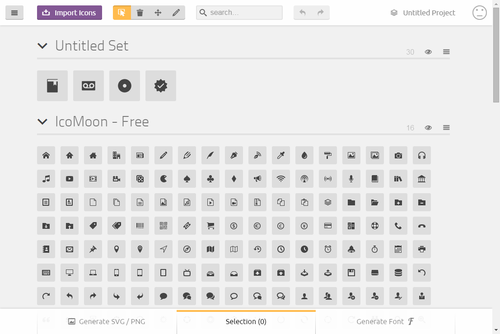
速成系 :一步到位 在线icon-font生成器,比如icomoon.io(http://icomoon.io)或fontello(http://fontello.com/) + 自制CSS文件 icomoon的icon-font生成器界面 IcoMoon和Fontello都支持直接拖拽svg格式的图标到网页上传图标,即时在线预览不同字号的图标字体效果,批量编辑图标的CSS class名称和Unicode编码,以及下载为全套web字体及CSS文件,可谓相当方便。 倘若下载之后发现其中某个图标的名称或编码需要修改,而icon-font生成器已经被关闭,如果你需要编辑的图标不超过10个,那么恭喜你,你依然有机会在几分钟内完成图标字体的生成。但是如果需要修改的图标太多,那么这种免费的在线编辑器恐怕会成为你的噩梦。 由此可见,免费的在线图标编辑器只适合小批量快速的图标编辑,图标的质量取决于你在svg文件设计时的质量。 当然,如果你想使用在线的icon-font生成器服务于大型的图标字体项目也不是不可以。icomoon就推出了Premium付费服务,你只需注册并按使用期限付费,就可以在线保存icon-font编辑项目了。 速成系方法适合不擅长设计,想要快速获得定制图标库的开发者。
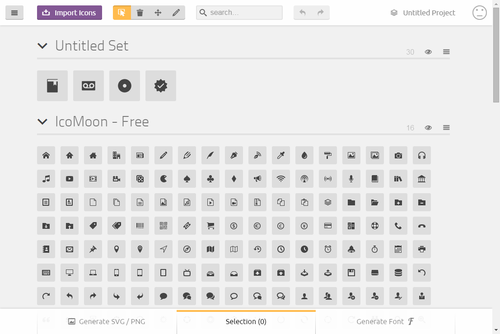
icomoon的icon-font生成器界面 IcoMoon和Fontello都支持直接拖拽svg格式的图标到网页上传图标,即时在线预览不同字号的图标字体效果,批量编辑图标的CSS class名称和Unicode编码,以及下载为全套web字体及CSS文件,可谓相当方便。 倘若下载之后发现其中某个图标的名称或编码需要修改,而icon-font生成器已经被关闭,如果你需要编辑的图标不超过10个,那么恭喜你,你依然有机会在几分钟内完成图标字体的生成。但是如果需要修改的图标太多,那么这种免费的在线编辑器恐怕会成为你的噩梦。 由此可见,免费的在线图标编辑器只适合小批量快速的图标编辑,图标的质量取决于你在svg文件设计时的质量。 当然,如果你想使用在线的icon-font生成器服务于大型的图标字体项目也不是不可以。icomoon就推出了Premium付费服务,你只需注册并按使用期限付费,就可以在线保存icon-font编辑项目了。 速成系方法适合不擅长设计,想要快速获得定制图标库的开发者。
主要步骤: 步骤一 使用矢量图形编辑器设计图标,画布最好设为512px*512px。以Adobe Illustrator为例,保存为svg格式时会弹出一个svg图片属性设置对话框。这时候请按下图设置选项:
 上图来自Filament Group
上图来自Filament Group 步骤二 将svg图标文件导入Glyph字型排版工具编辑调校,生成icon-font字体文件
步骤三 制作与字型编码匹配的CSS文件供网页调用。 以下介绍的四大类型的icon-font制作方法的最大分别在于第二和第三步,也就是使用什么工具编辑和生成字体的不同,及是否自动生成CSS文件的区别。本文会忽略第三步CSS文件的制作的过程,重点介绍第二步的差别和心得。
速成系 :一步到位 在线icon-font生成器,比如icomoon.io(http://icomoon.io)或fontello(http://fontello.com/) + 自制CSS文件
 icomoon的icon-font生成器界面 IcoMoon和Fontello都支持直接拖拽svg格式的图标到网页上传图标,即时在线预览不同字号的图标字体效果,批量编辑图标的CSS class名称和Unicode编码,以及下载为全套web字体及CSS文件,可谓相当方便。 倘若下载之后发现其中某个图标的名称或编码需要修改,而icon-font生成器已经被关闭,如果你需要编辑的图标不超过10个,那么恭喜你,你依然有机会在几分钟内完成图标字体的生成。但是如果需要修改的图标太多,那么这种免费的在线编辑器恐怕会成为你的噩梦。 由此可见,免费的在线图标编辑器只适合小批量快速的图标编辑,图标的质量取决于你在svg文件设计时的质量。 当然,如果你想使用在线的icon-font生成器服务于大型的图标字体项目也不是不可以。icomoon就推出了Premium付费服务,你只需注册并按使用期限付费,就可以在线保存icon-font编辑项目了。 速成系方法适合不擅长设计,想要快速获得定制图标库的开发者。
icomoon的icon-font生成器界面 IcoMoon和Fontello都支持直接拖拽svg格式的图标到网页上传图标,即时在线预览不同字号的图标字体效果,批量编辑图标的CSS class名称和Unicode编码,以及下载为全套web字体及CSS文件,可谓相当方便。 倘若下载之后发现其中某个图标的名称或编码需要修改,而icon-font生成器已经被关闭,如果你需要编辑的图标不超过10个,那么恭喜你,你依然有机会在几分钟内完成图标字体的生成。但是如果需要修改的图标太多,那么这种免费的在线编辑器恐怕会成为你的噩梦。 由此可见,免费的在线图标编辑器只适合小批量快速的图标编辑,图标的质量取决于你在svg文件设计时的质量。 当然,如果你想使用在线的icon-font生成器服务于大型的图标字体项目也不是不可以。icomoon就推出了Premium付费服务,你只需注册并按使用期限付费,就可以在线保存icon-font编辑项目了。 速成系方法适合不擅长设计,想要快速获得定制图标库的开发者。