PS插件Velositey疾速搞定网页原型设计
时间:2022-09-01
浏览:2
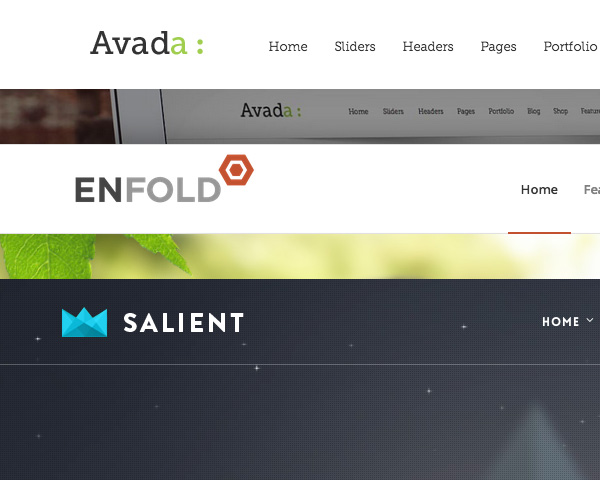
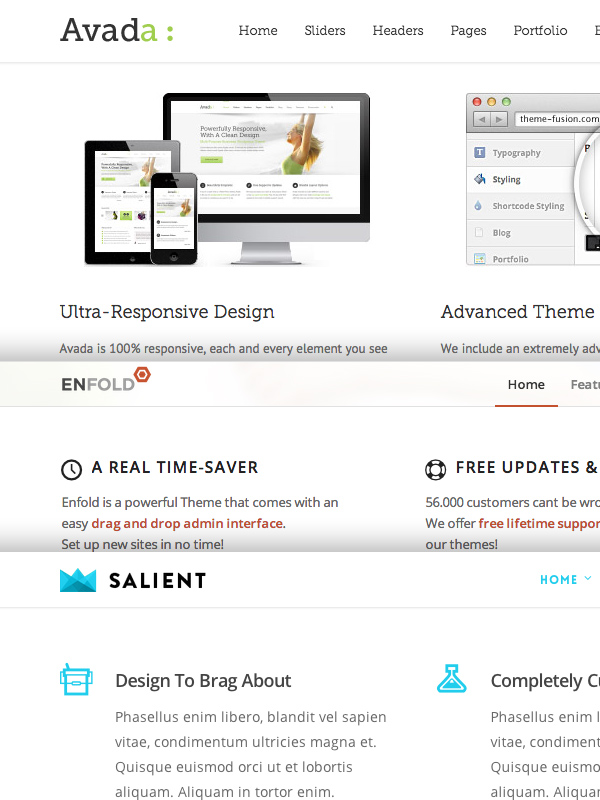
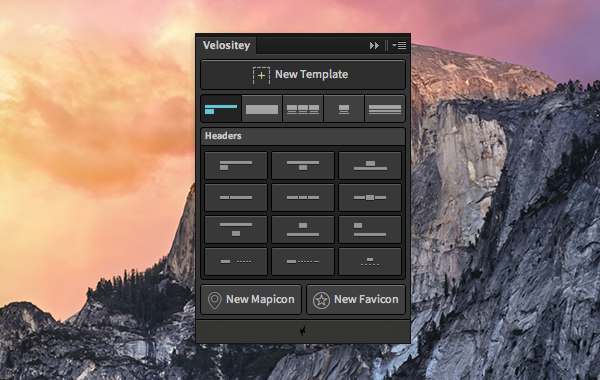
优设的老读者可能会注意到,我们推荐Velositey这个PS插件已经不是一次两次了。这款著名的PS网页布局设计工具为何会有“神器”之称?因为它真的能让你在短短几分钟内完成网页原型设计。正如同Velositey的口号所说:“让设计师专注打磨细节完善设计,而不用在无聊枯燥的事情上耗费时间。” 事实上,Velositey就是这样!常见的布局样式 在真正开始研究Velositey之前,让我们先来简单温故一下常见的布局样式。以ThemeForest最受欢迎的三个Wordpress主题(Avada、Enfold和Salient)为例,你会发现它们有着许多共同点。
设置和准备工作
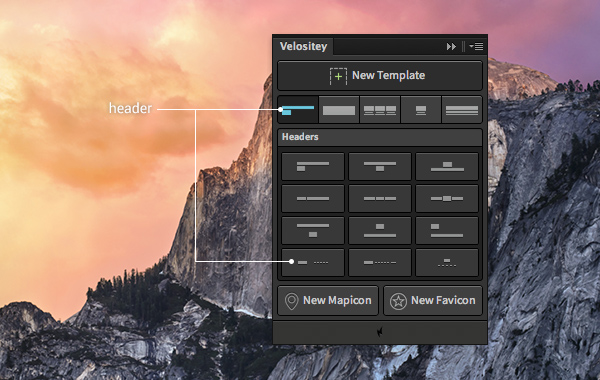
添加Header 在“[+] New Template”按钮下方,你可以看到一系列选项卡,其中一个是Header。当我点击其中的一个的时候,Velositey会自动在文档中生成Header。
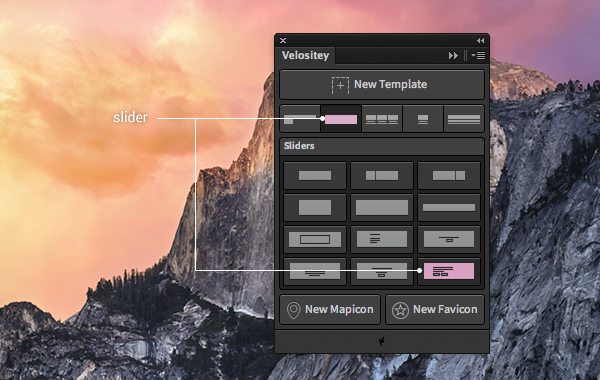
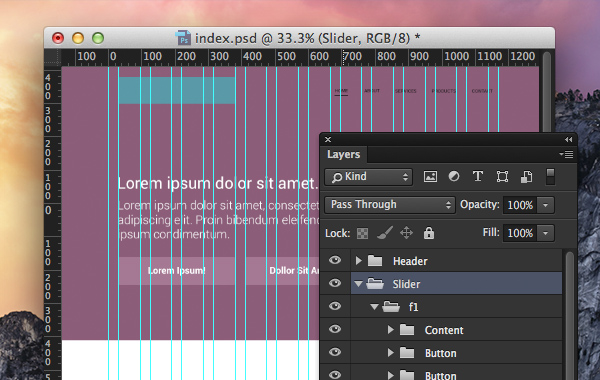
增加Slider区域(Slider Section) 尽管大尺寸Banner和slider区域有缺陷,但是很多网站依然选择保留这个区域。Velositey中内置了许多样式,增加slider区域和添加Header一样容易,点击选择即可。
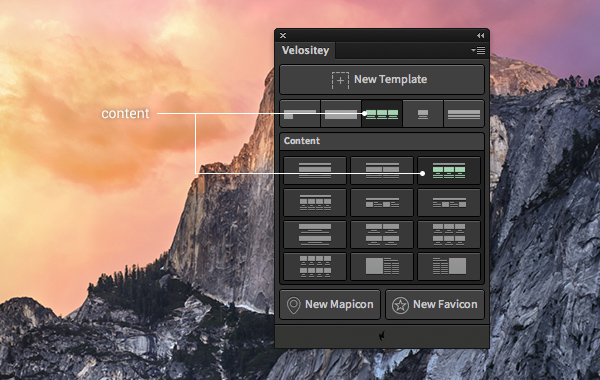
增加内容区域 增加内容区域也一样简单。Velositey中第三个选项卡就是内容区域。
注意:教程所使用的Velositey为早期版本,目前最新版为1.1,与教程中所示界面稍有差别,但是基本一致,不过更为强大。
 首先,在大屏幕上你会发现,它们都将网站LOGO置于导航栏最左侧,导航栏下都有大幅Banner,并且多个Banner会滚动播放。整个网页的布局会呈现出明显的遵循栅格系统来设计的痕迹。
首先,在大屏幕上你会发现,它们都将网站LOGO置于导航栏最左侧,导航栏下都有大幅Banner,并且多个Banner会滚动播放。整个网页的布局会呈现出明显的遵循栅格系统来设计的痕迹。  这种布局方式是如此的普及,你会发现你经常在做类似的事情,很明显这是重复工作! 在这篇教程中,我们会了解Velositey的功能,并了解如何让Velositey快速地自动执行任务,加快原型设计的速度。此外,我们还会借助PS的原生功能为原型进行适当的调整。 闲话少叙,让我们开始吧!
这种布局方式是如此的普及,你会发现你经常在做类似的事情,很明显这是重复工作! 在这篇教程中,我们会了解Velositey的功能,并了解如何让Velositey快速地自动执行任务,加快原型设计的速度。此外,我们还会借助PS的原生功能为原型进行适当的调整。 闲话少叙,让我们开始吧! 作为一款PS插件,Velositey对于早期版本的PS支持并不好,目前单独推出了针对CS6和CC两个版本,安装的前提是安装好Adobe的扩展管理器。安装的时候,可以将压缩包中的Velositey文件夹放到Photoshop的Plug-ins 里的 Panels 文件夹中,或者使用Adobe扩展管理器来安装。 当你使用的时候,在PS的菜单中点击 窗口—>扩展—>Velositey ,便可以打开Velositey的界面。
作为一款PS插件,Velositey对于早期版本的PS支持并不好,目前单独推出了针对CS6和CC两个版本,安装的前提是安装好Adobe的扩展管理器。安装的时候,可以将压缩包中的Velositey文件夹放到Photoshop的Plug-ins 里的 Panels 文件夹中,或者使用Adobe扩展管理器来安装。 当你使用的时候,在PS的菜单中点击 窗口—>扩展—>Velositey ,便可以打开Velositey的界面。 
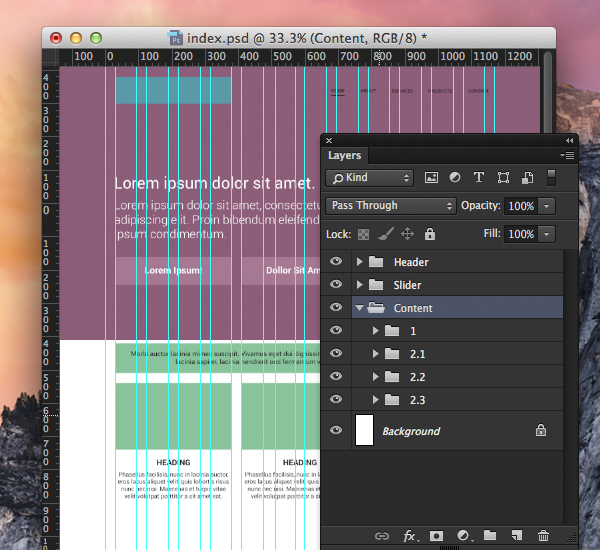
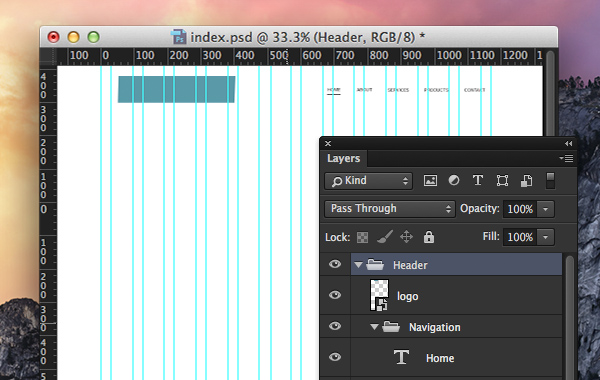
 在这个案例中,我们使用的Header的样式是Logo在左,导航在右。在图层面板中,你可以看到Header中所有图层均置于文件夹中,你可以根据需求进行命名。
在这个案例中,我们使用的Header的样式是Logo在左,导航在右。在图层面板中,你可以看到Header中所有图层均置于文件夹中,你可以根据需求进行命名。  注意:如果你随后选择其他的Header,Velositey会帮你替换掉。
注意:如果你随后选择其他的Header,Velositey会帮你替换掉。 案例中,我们选择最后一个slider样式,于是就生成了一个包含标题、内容和两个按钮的slider区域。
案例中,我们选择最后一个slider样式,于是就生成了一个包含标题、内容和两个按钮的slider区域。 正如上图所示,你可以在图层面板中看到slider区域的图层分组。
正如上图所示,你可以在图层面板中看到slider区域的图层分组。 我选择了第三个样式,点击后添加了三列内容,每列包含标题、图片和预制的内容。
我选择了第三个样式,点击后添加了三列内容,每列包含标题、图片和预制的内容。