设计师版式宝典从零开始教你掌握网格系统
时间:2022-09-01
浏览:1
编者按:有很多刚入门的设计师并不了解网格系统,也不会利用网格系统来让画面更加有条理,更可以让内容更易读,实际上它是超级实用的工具,今天分享一篇基础教程,手把手带你入网格系统的大门! 学会和理解如何排版是成为一个设计大师中超级重要的一部分,有很多刚入门的设计师并不了解网格系统,也不会利用网格系统来校准元素在画面内的位置,让画面更加平衡。网格系统为什么这么好用呢?因为它可以制造层次感,模块化地管理元素。而且,合理地利用网格系统,并不会让画面千篇一律,还会让画面更加有条理,更可以让内容更易读,有更好的体验。我们快来看一看如何实现这些事儿吧!
网格的类型 许多设计师都会在网格系统上开始一个新的设计。不同的人有不同的习惯,有人喜欢12列的网格,有人则喜欢16列网格,还有人喜欢24列的网格等等等等。重点不在于网格一共有多少种类型,而在于你实际应用的那一个!在网页设计中,网格系统是十分常见的,响应式网页设计的推广,网格的地位又得到了提升呢! 我个人更喜欢12列的网格。每一列的宽度取决于最终输出的稿件应用在哪,比如打印或网页,还有就是参考整体的宽度来进行分割。如果我设计的东西有许多许多小元素,我会切换到24列网格。区块之间的间隔根据内容进行相应的调整。如果我创建一个瀑布流的布局,我可能只会给间隔留1-2px。这个真的要随机应变。
InDesign中的网格系统 网格系统起源于传统的印刷设计,在印刷介质中,网格系统的辅助作用很强,为印刷而做的网格系统也十分简单。通常在InDesign中就可以完成。不过也可以在AI中建立网格开始设计。在InDesign中新建文档的时候会跳出一个对话框,对话框里有十分丰富的选项哟。
Illustrator中的网格系统 在Illustrator中,创建网格的过程有一点小小的不同。不是在创建文件的时候来创建网格,而是在创建新的文件之后,选择文字工具,然后创建一个文本框,这种方法独特的地方在于你要先确定页边距,然后再把文本框放进精心设置的网格系统中。
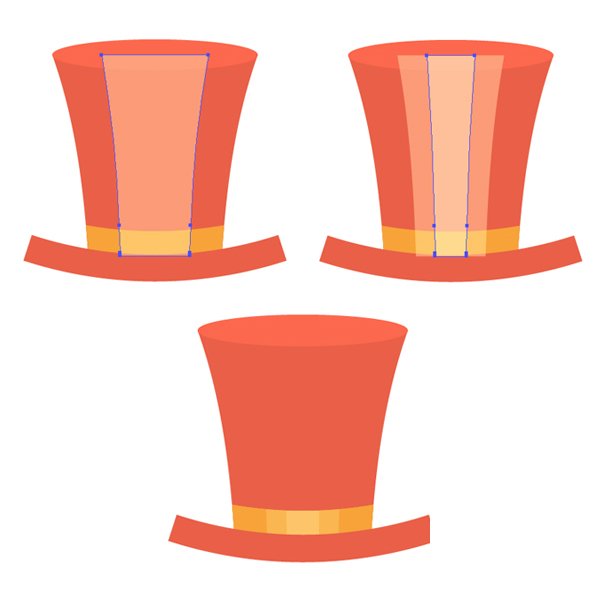
 我喜欢12或24列的网格是因为我可以在这个基础上衍生出很多不同的排版方案。你可以在24列中的一列里宽度上排列内容,也可以是12列中的2列,还可以用8列分栏中的3列来摆放一个元素,甚至还可以是6列分栏中的4列等等,完全看你个人的喜好。你看,虽然网格系统是一个限定,但是应用起来也是超级灵活的,这使得你的设计可以有很高的延展性,通过匹配不同的组合,就可以做出完全不同的排版来。是时候抛弃对称布局了,感受一下下面的案例,你可以利用同一个网格系统创造出各式各样的排版。
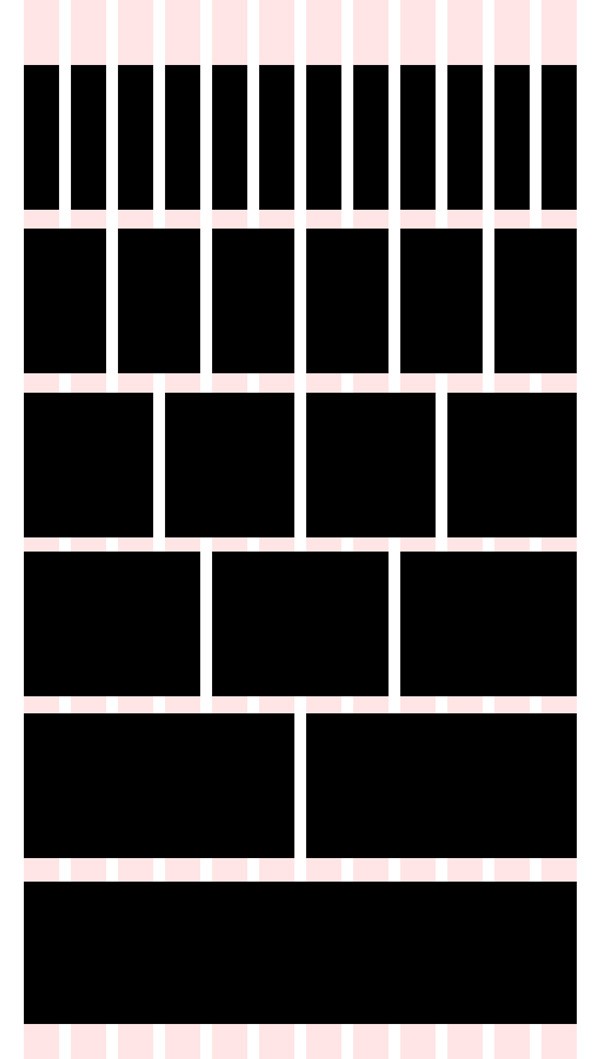
我喜欢12或24列的网格是因为我可以在这个基础上衍生出很多不同的排版方案。你可以在24列中的一列里宽度上排列内容,也可以是12列中的2列,还可以用8列分栏中的3列来摆放一个元素,甚至还可以是6列分栏中的4列等等,完全看你个人的喜好。你看,虽然网格系统是一个限定,但是应用起来也是超级灵活的,这使得你的设计可以有很高的延展性,通过匹配不同的组合,就可以做出完全不同的排版来。是时候抛弃对称布局了,感受一下下面的案例,你可以利用同一个网格系统创造出各式各样的排版。  从上面的例子中我们可以看出,我们有着无穷尽的选择来创造不同的排版。有些设计师害怕使用网格,他们觉得网格系统会局限住将他们的思维和画面的结构。但是事实上呢,网格结构的选择和组合几乎可以说是无止尽的!那么多种组合,等你用完那天再来说局限住你的思维了吧!而且网格系统的应用真的是超级广泛!下面是一个网格系统的实例,导航横跨了整个宽度,主要内容大概占用了60%的宽度,侧边栏占用了剩下的40%;在下面一个版块中,左边60%的宽度被三等分。可以看出内容和内容之间留足了空间,阅读起来很舒服。
从上面的例子中我们可以看出,我们有着无穷尽的选择来创造不同的排版。有些设计师害怕使用网格,他们觉得网格系统会局限住将他们的思维和画面的结构。但是事实上呢,网格结构的选择和组合几乎可以说是无止尽的!那么多种组合,等你用完那天再来说局限住你的思维了吧!而且网格系统的应用真的是超级广泛!下面是一个网格系统的实例,导航横跨了整个宽度,主要内容大概占用了60%的宽度,侧边栏占用了剩下的40%;在下面一个版块中,左边60%的宽度被三等分。可以看出内容和内容之间留足了空间,阅读起来很舒服。  下面这个网站则是简单的三栏布局,这给了图片足够的空间,并且把大段的文字打散成一个一个小板块。这样的布局也十分适合贴广告。
下面这个网站则是简单的三栏布局,这给了图片足够的空间,并且把大段的文字打散成一个一个小板块。这样的布局也十分适合贴广告。
 像往常一样新建一个ID文件,但是要改变其中几个关键的设置,就可以建立一个多列的网格。默认的单位是像素,也可以改成英寸、厘米或者其他会让你感觉更舒服的单位,你可以根据你的喜好改变InDesign的度量单位。在初始的设置菜单中,改变列数就会让网格系统的布局发生改变。有些设计师很喜欢5列网格,有些设计师则有不同的看法。“Gutter”即每列之间的留白空间,应该尽可能地多留,但是也不能留太多,根据内容来调节。页边距是内容周围的留白空间,我想大家都不希望印刷出来的成品文字都被裁掉吧?所以记得留出足够的页边距。
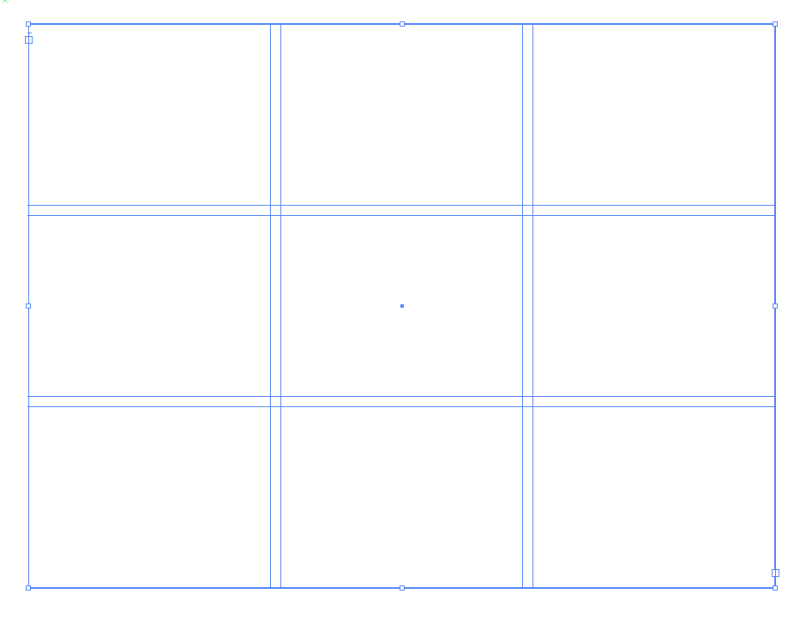
像往常一样新建一个ID文件,但是要改变其中几个关键的设置,就可以建立一个多列的网格。默认的单位是像素,也可以改成英寸、厘米或者其他会让你感觉更舒服的单位,你可以根据你的喜好改变InDesign的度量单位。在初始的设置菜单中,改变列数就会让网格系统的布局发生改变。有些设计师很喜欢5列网格,有些设计师则有不同的看法。“Gutter”即每列之间的留白空间,应该尽可能地多留,但是也不能留太多,根据内容来调节。页边距是内容周围的留白空间,我想大家都不希望印刷出来的成品文字都被裁掉吧?所以记得留出足够的页边距。  然后在顶部的菜单中找到“类型”,然后选择“区域类型选项”。这里将会出现一个对话框,这个对话框和之前在InDesign中看到的十分类似,只有几个不同之处,比如可以沿着分栏新建一行之类的功能。所以,你可以用这个工具做垂直、水平或是混合在一起的网格系统。在这里一样要对于“Gutter”设置保持高度关注。在AI中,你可以通过预览来检查刚刚创建的网格,这个功能真是超级有用呢!在“选项”菜单中,你可以决定文本框里的文字是水平的还是垂直的,由此产生的设置如下图所示,大家可以感受一下。
然后在顶部的菜单中找到“类型”,然后选择“区域类型选项”。这里将会出现一个对话框,这个对话框和之前在InDesign中看到的十分类似,只有几个不同之处,比如可以沿着分栏新建一行之类的功能。所以,你可以用这个工具做垂直、水平或是混合在一起的网格系统。在这里一样要对于“Gutter”设置保持高度关注。在AI中,你可以通过预览来检查刚刚创建的网格,这个功能真是超级有用呢!在“选项”菜单中,你可以决定文本框里的文字是水平的还是垂直的,由此产生的设置如下图所示,大家可以感受一下。  下面是一个InDesign网格的案例。利用5列分栏布局,我们用其中三列来显示主内容,其他两栏作为副内容,还要注意一下文章的标题。这里的副标题有点意思,主内容虽然是占据了3列分栏,但是副标题只占据了其中2列分栏,但是这样看起来也很舒服。网格系统是作为一个参考,我们在实际案例中并不一定非得完全丝毫不差地去强行匹配,就像下图中的页码23,也没有完全填充某一个分栏,只是利用分栏给自己找了个舒服的位置而已!
下面是一个InDesign网格的案例。利用5列分栏布局,我们用其中三列来显示主内容,其他两栏作为副内容,还要注意一下文章的标题。这里的副标题有点意思,主内容虽然是占据了3列分栏,但是副标题只占据了其中2列分栏,但是这样看起来也很舒服。网格系统是作为一个参考,我们在实际案例中并不一定非得完全丝毫不差地去强行匹配,就像下图中的页码23,也没有完全填充某一个分栏,只是利用分栏给自己找了个舒服的位置而已!