网易“世界杯球星卡”设计项目实战经验
时间:2022-09-01
浏览:0
 编者按:学习时间到咯!很多同学读书时只顾着学习软件和设计理论,木有公司实习的经验,求职时就多了点难度,小编给个建议,多看大公司的设计项目实战经验!比如今天分享的这篇,网易同学@NeilYoung_ixd总结了“世界杯球星卡”的项目经验,既可以了解流程,也能偷师点经验,何乐而不为?
编者按:学习时间到咯!很多同学读书时只顾着学习软件和设计理论,木有公司实习的经验,求职时就多了点难度,小编给个建议,多看大公司的设计项目实战经验!比如今天分享的这篇,网易同学@NeilYoung_ixd总结了“世界杯球星卡”的项目经验,既可以了解流程,也能偷师点经验,何乐而不为?
 编者按:学习时间到咯!很多同学读书时只顾着学习软件和设计理论,木有公司实习的经验,求职时就多了点难度,小编给个建议,多看大公司的设计项目实战经验!比如今天分享的这篇,网易同学@NeilYoung_ixd总结了“世界杯球星卡”的项目经验,既可以了解流程,也能偷师点经验,何乐而不为?
编者按:学习时间到咯!很多同学读书时只顾着学习软件和设计理论,木有公司实习的经验,求职时就多了点难度,小编给个建议,多看大公司的设计项目实战经验!比如今天分享的这篇,网易同学@NeilYoung_ixd总结了“世界杯球星卡”的项目经验,既可以了解流程,也能偷师点经验,何乐而不为?






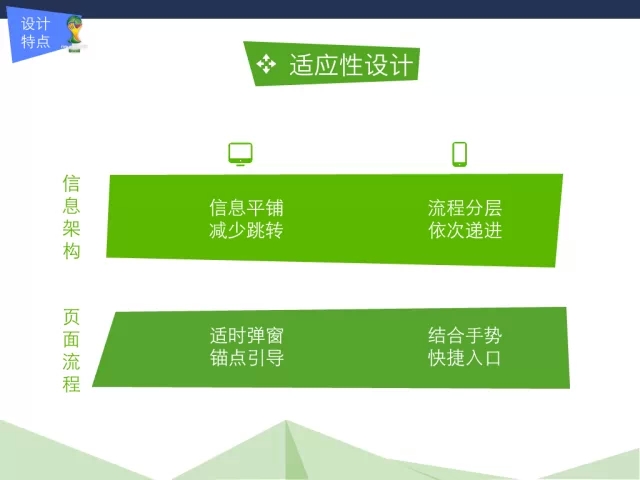
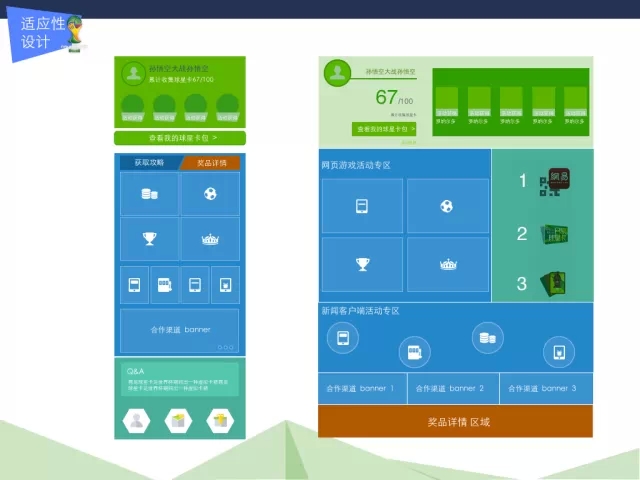
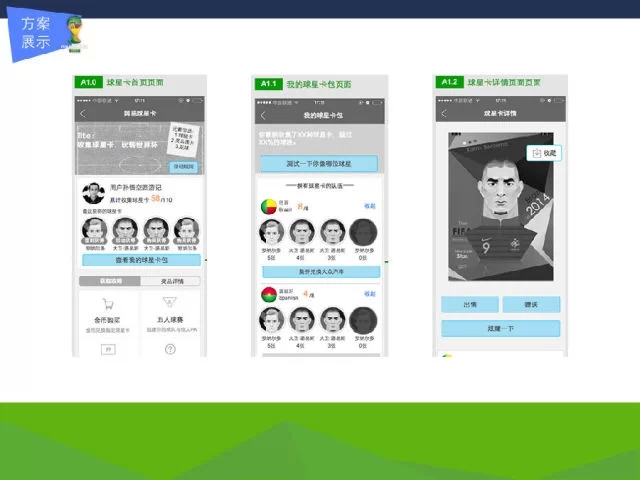
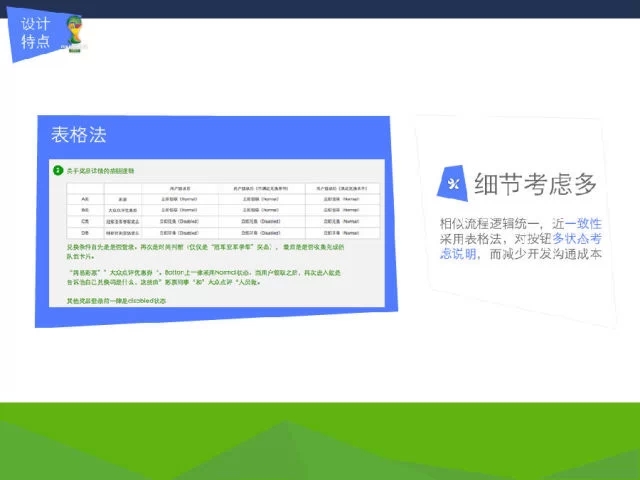
 此外重点考虑了移动版本和PC版本的一致性,结合不同终端的特性。然后采用了移动版重点突出,层级略深。PC版本信息平铺,适时弹窗的方式。创造了类响应式的体验。使得玩家在多终端上依然可以体验近乎一致。
此外重点考虑了移动版本和PC版本的一致性,结合不同终端的特性。然后采用了移动版重点突出,层级略深。PC版本信息平铺,适时弹窗的方式。创造了类响应式的体验。使得玩家在多终端上依然可以体验近乎一致。