手把手教你绘制炫彩立体圆环图标(一)
时间:2022-09-01
浏览:1
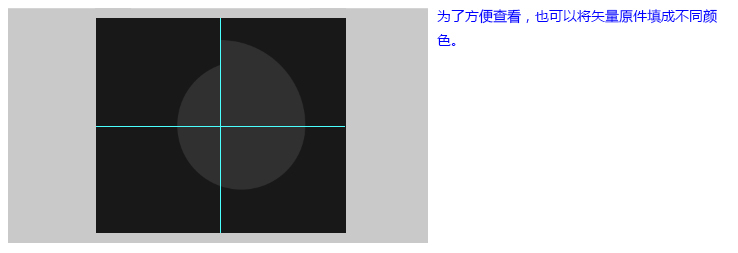
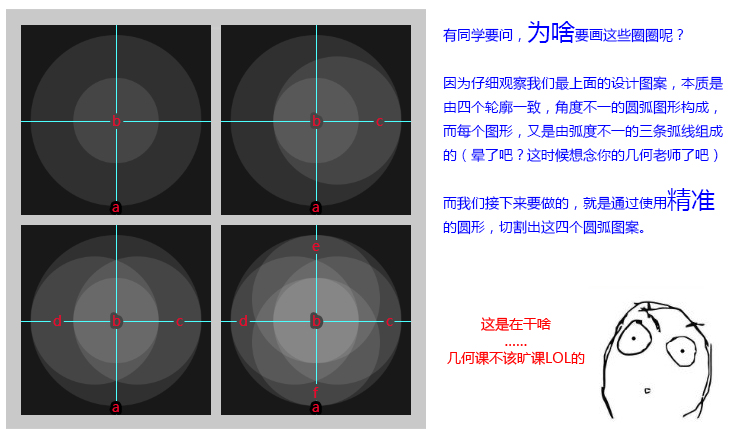
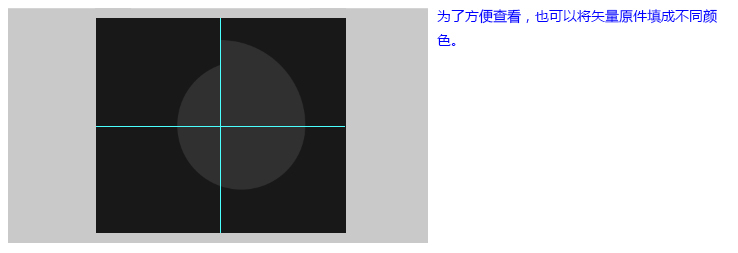
编者按:来绘制一个超炫酷的圆环叠加图标!今天@网秦UEC同学分享的教程,效果非常漂亮,通过不同的切割,最后完成一个弧度分明的立体圆环,特别考验选区的使用以及对几何的理解,为了保证消化,先奉上第一篇,来学习咯。 @网秦UEC :有同学表示之前教的东西弱爆了,点名要做一个多彩,图形叠加效果的,你们饶了我好吗?写教程很慢的我还要上班好吧! 好吧,那咱今天做这个,考虑到步骤比较复杂我们先讲图形下节课再上色。 首先建立600×400的画布,背景色设为黑色。然后使用椭圆工具(快捷键u) 在画布中央画一个直径256的白色圆a。为了方便后面的操作,我们把矢量圆形的不透明度设为10%  接下来我们绘制一系列不透明度10%辅助图形,以便于我们绘制出这个复杂的几何图案。首先绘制一个直径128的同心圆b,在分别在上下左右绘制直径192的四个切圆c,d,e,f。
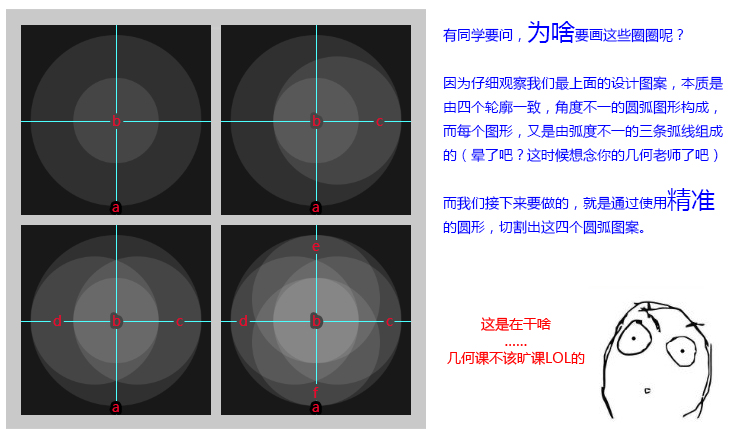
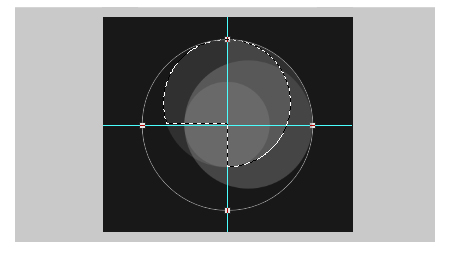
接下来我们绘制一系列不透明度10%辅助图形,以便于我们绘制出这个复杂的几何图案。首先绘制一个直径128的同心圆b,在分别在上下左右绘制直径192的四个切圆c,d,e,f。  首先我们画第一个圆弧g(下图红色部分),图中可以看出,g是大圆a和中圆c,e还有小圆b互相切割的产物 (编者按:下面是画出圆弧g的具体操作。)
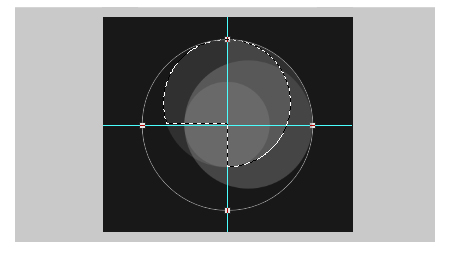
首先我们画第一个圆弧g(下图红色部分),图中可以看出,g是大圆a和中圆c,e还有小圆b互相切割的产物 (编者按:下面是画出圆弧g的具体操作。) 
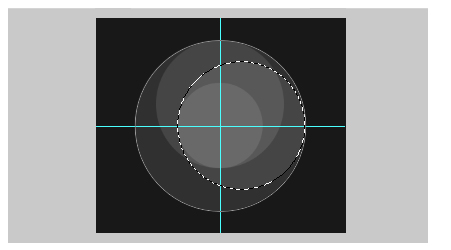
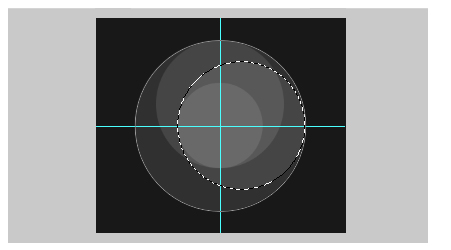
首先我们复制大圆a,得到一个新大圆图层,取名为g。 按住Ctrl点击图层c缩略图 得到c的选区,如图:
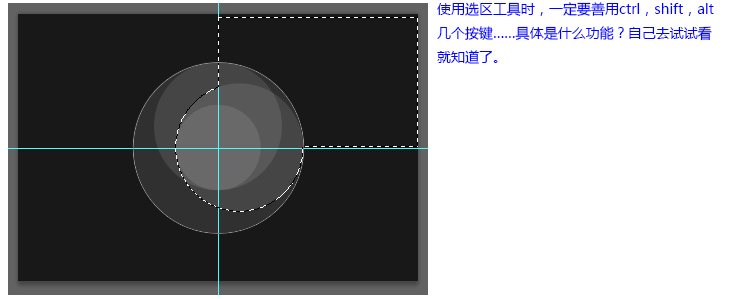
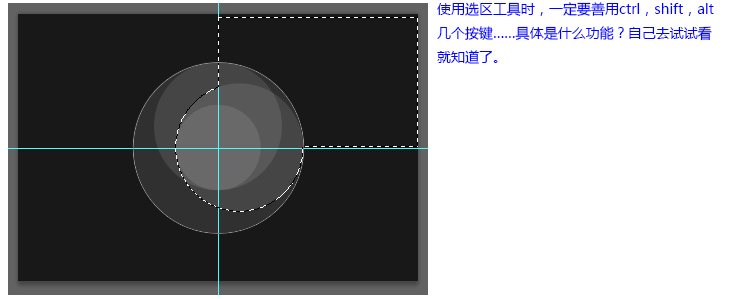
 使用选区工具 (快捷键M)按住shift(这里要增加选区)把画布一象限(左上区域)纳入选区,如图:
使用选区工具 (快捷键M)按住shift(这里要增加选区)把画布一象限(左上区域)纳入选区,如图:  保持选区不变的状态下(别乱点画布)图层选中刚才你复制出来的大圆g (一定要选中哦),点击图层面板最下面的图标 创建图层蒙板。 你的图层g是不是变成这样了?(关掉另外几个图层方便查看,Ctrl+shift+h可以隐藏矢量图形边缘辅助线,不过看完了记得再按一次恢复回来)
保持选区不变的状态下(别乱点画布)图层选中刚才你复制出来的大圆g (一定要选中哦),点击图层面板最下面的图标 创建图层蒙板。 你的图层g是不是变成这样了?(关掉另外几个图层方便查看,Ctrl+shift+h可以隐藏矢量图形边缘辅助线,不过看完了记得再按一次恢复回来)
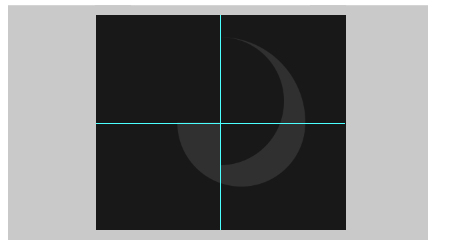
 接下来再扣掉中圆e的部分。用上面同样的办法选中e,按住alt用选区工具剪掉第三象限(左下),如图
接下来再扣掉中圆e的部分。用上面同样的办法选中e,按住alt用选区工具剪掉第三象限(左下),如图
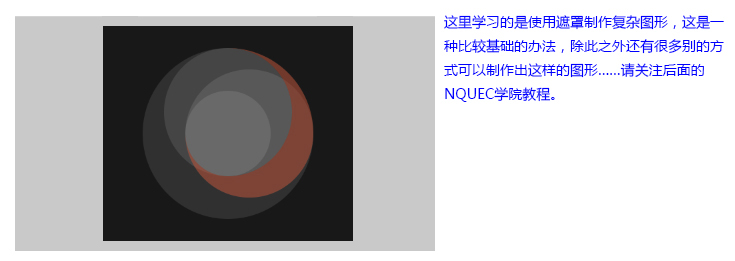
 取保选中g的遮罩 给遮罩的这个区域填充黑色(确保前景色是黑色,快捷键alt+delet),得到下面的图形:
取保选中g的遮罩 给遮罩的这个区域填充黑色(确保前景色是黑色,快捷键alt+delet),得到下面的图形:
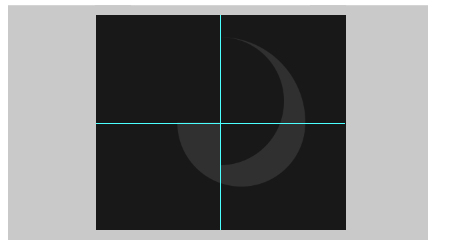
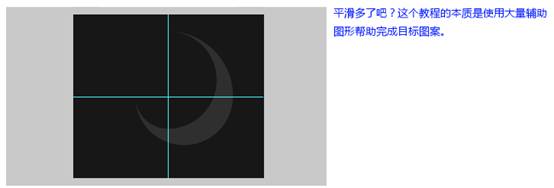
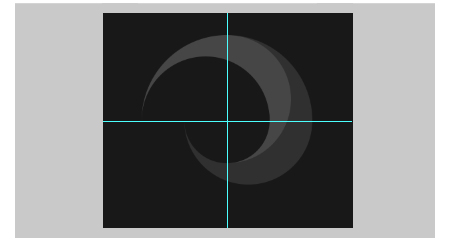
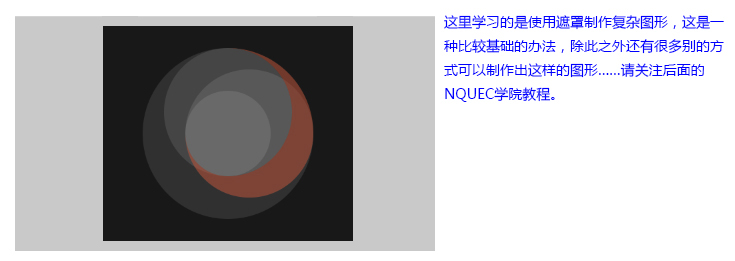
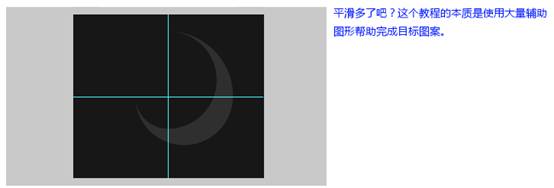
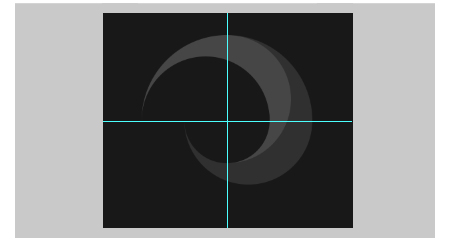
 最后一步,选中小圆b,得到b的选区,回到g的遮罩,为遮罩的这个区域填充黑色,这样我们就得到了圆环第一条圆弧g:
最后一步,选中小圆b,得到b的选区,回到g的遮罩,为遮罩的这个区域填充黑色,这样我们就得到了圆环第一条圆弧g:
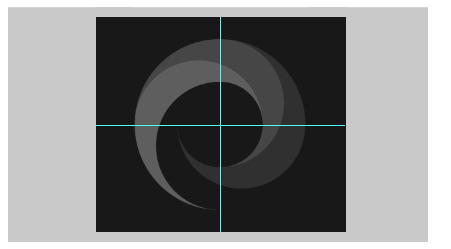
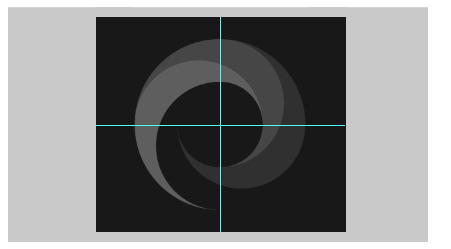
 套用上面一样的方法操作三次就得到最终的圆环图形了!这里简单说一下: 复制a得到h,选中e以及画布第二象限(左上),对h做遮罩。然后选中d,并减去画布第四象限(右下),对遮罩填色,最后选中b对遮罩填色,得到第二个圆弧:
套用上面一样的方法操作三次就得到最终的圆环图形了!这里简单说一下: 复制a得到h,选中e以及画布第二象限(左上),对h做遮罩。然后选中d,并减去画布第四象限(右下),对遮罩填色,最后选中b对遮罩填色,得到第二个圆弧:  复制a得到i,选中d以及画布第三象限(左下),对i做遮罩。然后选中f,并减去画布第一象限(右上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧:
复制a得到i,选中d以及画布第三象限(左下),对i做遮罩。然后选中f,并减去画布第一象限(右上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧:
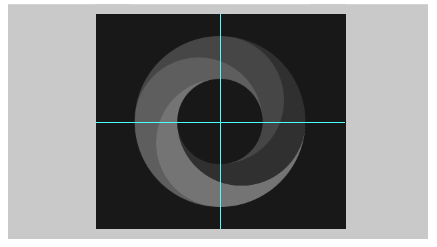
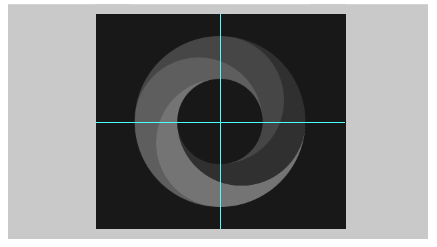
 复制a得到j,选中f以及画布第四象限(右下),对j做遮罩。然后选中c,并减去画布第二象限(左上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧:
复制a得到j,选中f以及画布第四象限(右下),对j做遮罩。然后选中c,并减去画布第二象限(左上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧:
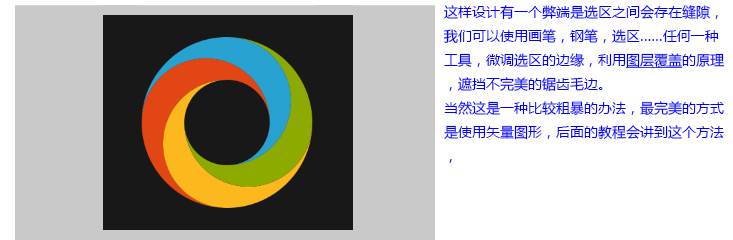
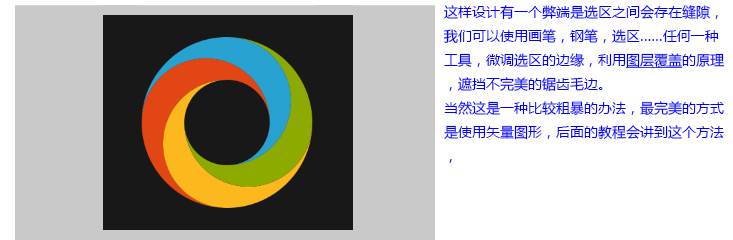
 这次很圆了,分别填色:g绿色#88bc18,h蓝色#0d91bf,i红色#e34021,j黄色#fdb837,并把透明度调回100%去看看:
这次很圆了,分别填色:g绿色#88bc18,h蓝色#0d91bf,i红色#e34021,j黄色#fdb837,并把透明度调回100%去看看:

好了我们先到这,休息一下,下节课我们来研究怎么给这个色环上质感。
 接下来我们绘制一系列不透明度10%辅助图形,以便于我们绘制出这个复杂的几何图案。首先绘制一个直径128的同心圆b,在分别在上下左右绘制直径192的四个切圆c,d,e,f。
接下来我们绘制一系列不透明度10%辅助图形,以便于我们绘制出这个复杂的几何图案。首先绘制一个直径128的同心圆b,在分别在上下左右绘制直径192的四个切圆c,d,e,f。  首先我们画第一个圆弧g(下图红色部分),图中可以看出,g是大圆a和中圆c,e还有小圆b互相切割的产物 (编者按:下面是画出圆弧g的具体操作。)
首先我们画第一个圆弧g(下图红色部分),图中可以看出,g是大圆a和中圆c,e还有小圆b互相切割的产物 (编者按:下面是画出圆弧g的具体操作。) 
首先我们复制大圆a,得到一个新大圆图层,取名为g。 按住Ctrl点击图层c缩略图 得到c的选区,如图:
 使用选区工具 (快捷键M)按住shift(这里要增加选区)把画布一象限(左上区域)纳入选区,如图:
使用选区工具 (快捷键M)按住shift(这里要增加选区)把画布一象限(左上区域)纳入选区,如图:  保持选区不变的状态下(别乱点画布)图层选中刚才你复制出来的大圆g (一定要选中哦),点击图层面板最下面的图标 创建图层蒙板。 你的图层g是不是变成这样了?(关掉另外几个图层方便查看,Ctrl+shift+h可以隐藏矢量图形边缘辅助线,不过看完了记得再按一次恢复回来)
保持选区不变的状态下(别乱点画布)图层选中刚才你复制出来的大圆g (一定要选中哦),点击图层面板最下面的图标 创建图层蒙板。 你的图层g是不是变成这样了?(关掉另外几个图层方便查看,Ctrl+shift+h可以隐藏矢量图形边缘辅助线,不过看完了记得再按一次恢复回来) 接下来再扣掉中圆e的部分。用上面同样的办法选中e,按住alt用选区工具剪掉第三象限(左下),如图
接下来再扣掉中圆e的部分。用上面同样的办法选中e,按住alt用选区工具剪掉第三象限(左下),如图 取保选中g的遮罩 给遮罩的这个区域填充黑色(确保前景色是黑色,快捷键alt+delet),得到下面的图形:
取保选中g的遮罩 给遮罩的这个区域填充黑色(确保前景色是黑色,快捷键alt+delet),得到下面的图形: 最后一步,选中小圆b,得到b的选区,回到g的遮罩,为遮罩的这个区域填充黑色,这样我们就得到了圆环第一条圆弧g:
最后一步,选中小圆b,得到b的选区,回到g的遮罩,为遮罩的这个区域填充黑色,这样我们就得到了圆环第一条圆弧g: 套用上面一样的方法操作三次就得到最终的圆环图形了!这里简单说一下: 复制a得到h,选中e以及画布第二象限(左上),对h做遮罩。然后选中d,并减去画布第四象限(右下),对遮罩填色,最后选中b对遮罩填色,得到第二个圆弧:
套用上面一样的方法操作三次就得到最终的圆环图形了!这里简单说一下: 复制a得到h,选中e以及画布第二象限(左上),对h做遮罩。然后选中d,并减去画布第四象限(右下),对遮罩填色,最后选中b对遮罩填色,得到第二个圆弧:  复制a得到i,选中d以及画布第三象限(左下),对i做遮罩。然后选中f,并减去画布第一象限(右上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧:
复制a得到i,选中d以及画布第三象限(左下),对i做遮罩。然后选中f,并减去画布第一象限(右上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧: 复制a得到j,选中f以及画布第四象限(右下),对j做遮罩。然后选中c,并减去画布第二象限(左上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧:
复制a得到j,选中f以及画布第四象限(右下),对j做遮罩。然后选中c,并减去画布第二象限(左上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧: 这次很圆了,分别填色:g绿色#88bc18,h蓝色#0d91bf,i红色#e34021,j黄色#fdb837,并把透明度调回100%去看看:
这次很圆了,分别填色:g绿色#88bc18,h蓝色#0d91bf,i红色#e34021,j黄色#fdb837,并把透明度调回100%去看看: 
好了我们先到这,休息一下,下节课我们来研究怎么给这个色环上质感。