我是如何设计著名音乐软件Spotify里的图标
时间:2022-09-01
浏览:1
编者按:本文的作者是设计师Jon Hicks,是原文所在网站HicksDesign的创办人和设计主导者,网站的The Hickensian栏目记录了Jon的设计历程和经验总结,非常值得阅读。本文就是Jon参与设计著名音乐软件Spotify图标集的过程,其中打磨图标的思路,和细节处理的手法非常值得学习。阅读愉快。 
去年秋季,著名音乐软件Spotify主管设计师联络的Andreas Holmstrom同我联系上,问我是否有兴趣参与他们的新版图标集的设计,并与他们正在重新设计整个Spotify软件的设计团队协同合作。作为一个狂热的乐迷,我其实是已经用了6年Spotify的重度用户了,我必须抓住这个机会!坦率的说,我通过Spotify发现的音乐远远多于我通过其他媒体挖掘到的。
在设计过程中,一大挑战就是要展现的很多现实中并不存在的元素。当然,诸如音乐播放控制这样的操作是有现成的隐喻和通用的图标样式的,但是实际存在的音乐又该如何呈现呢?Spotify拥有巨大的音乐库,但是并没有一个足以代表它的图标和外观。 我们有个早期的想法是使用一个标志性的音乐专辑封面来当作音乐浏览的图标——比如 平克・弗洛伊德 的专辑《Dark Side of the Moon》的封面。
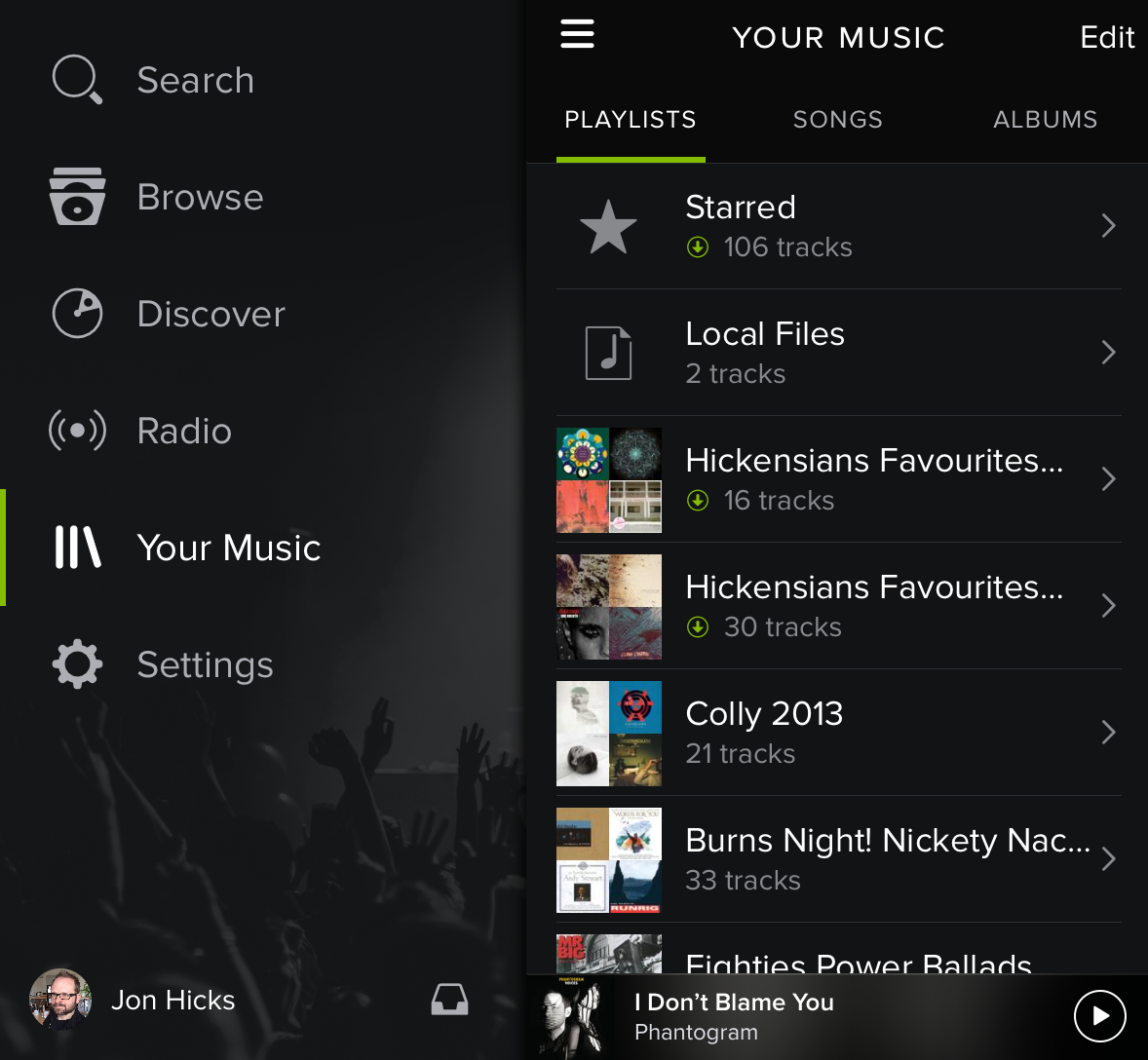
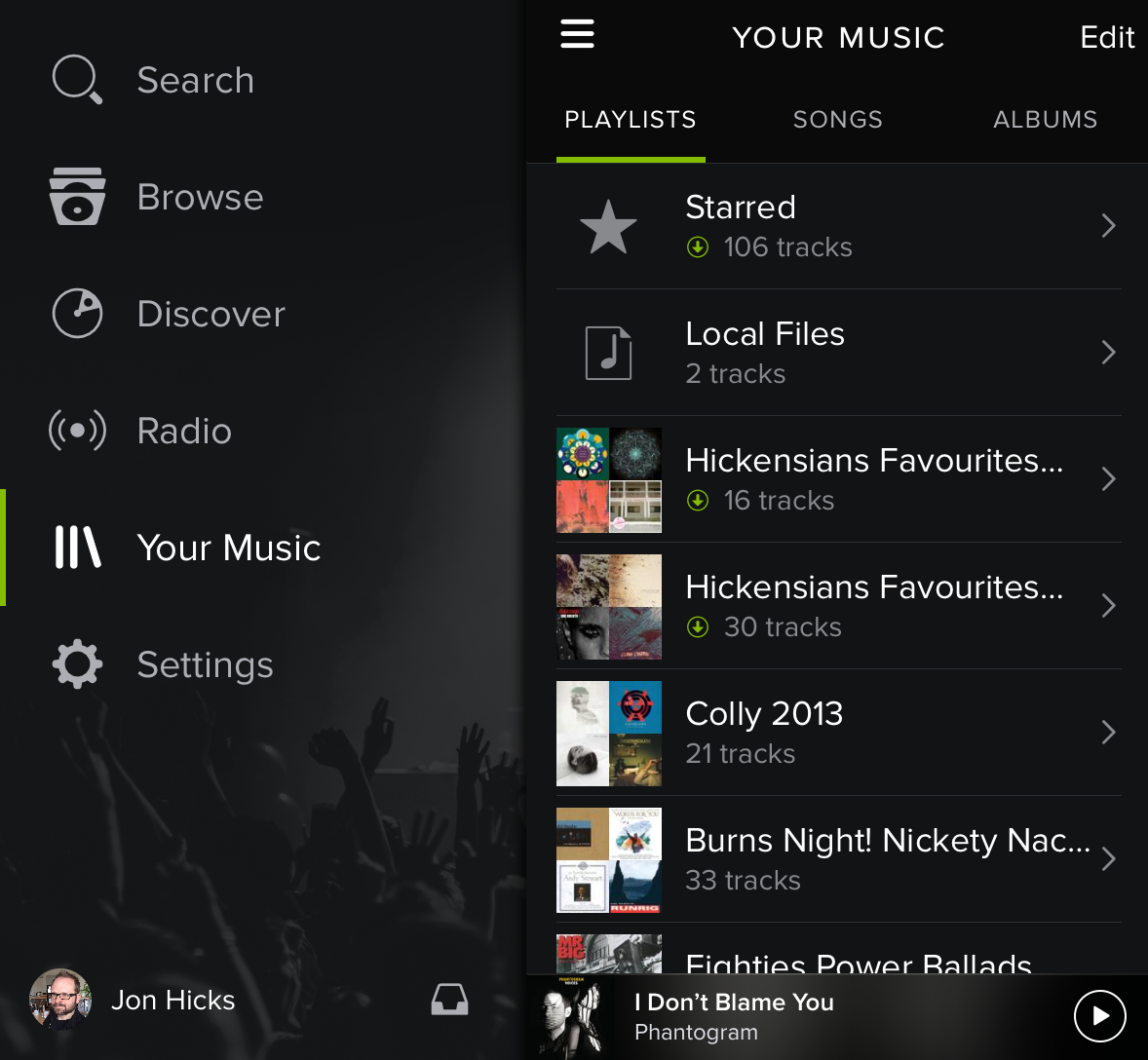
 不过我们未曾采纳这种设计方案。在接下来的设计中,我们参考了黑胶和CD的外观,它们相似的外观可以抽象到图标设计中来——都是一个方块内两个圆。比起之前的设计,我们认为这样的设计更简约也更有用。尤其是浏览图标(这个我最喜欢了)与这个图标有着内在的关联,令人想起唱片在唱机里悠悠旋转的过去。怀旧?的确,好在用它做隐喻还没有像代表Email的信封icon一样广泛普及。
不过我们未曾采纳这种设计方案。在接下来的设计中,我们参考了黑胶和CD的外观,它们相似的外观可以抽象到图标设计中来——都是一个方块内两个圆。比起之前的设计,我们认为这样的设计更简约也更有用。尤其是浏览图标(这个我最喜欢了)与这个图标有着内在的关联,令人想起唱片在唱机里悠悠旋转的过去。怀旧?的确,好在用它做隐喻还没有像代表Email的信封icon一样广泛普及。 
我们还曾尝试过其他的有关音乐的隐喻,比如用乐队的歌单、卡带式混音器来做播放列表的图标,或者基于通行证的外观来设计个人资料的图标。虽然使用混音器来作为图标是非常老派而独特的设计,但是更加简约通俗的音符的形象更接近大众的认知和普遍认同的常识。

去年秋季,著名音乐软件Spotify主管设计师联络的Andreas Holmstrom同我联系上,问我是否有兴趣参与他们的新版图标集的设计,并与他们正在重新设计整个Spotify软件的设计团队协同合作。作为一个狂热的乐迷,我其实是已经用了6年Spotify的重度用户了,我必须抓住这个机会!坦率的说,我通过Spotify发现的音乐远远多于我通过其他媒体挖掘到的。
一个月之前,整个重新设计项目基本完成,我终于有机会将这次难得的设计体验写下来,分享给大家。发现阶段(Dsicovery Phase) 通常,我喜欢将这种大型的图标设计项目开始的阶段称之为“发现阶段”,因为在这个环节我会找来许多不同的图标进行观察,发掘其中的设计方法,隐喻以及风格。同时,这些现成的案例也会确保我们设计图标集的时候能保持正确的大小、格式以及命名方式。在设计过程中,我同来自Spotify设计团队的Andreas、Stanley、Daniel 和 Sebastian一起合作,共同完成了新的图标集。我们的职责是设计出一套简约,圆润,友好,直观,又不显得可爱幼稚的图标。与此同时,这套图标的设计风格还要兼顾到Spotify现有的品牌元素,图标风格,以及Spotify重新设计所用的Proxima Nove字体。 动手设计的时候,我们是从专辑、艺术家、合集(用户自己的音乐合集)、发现、播放列表、个人资料和音乐台这些主要栏目的图标设计开始的。

在设计过程中,一大挑战就是要展现的很多现实中并不存在的元素。当然,诸如音乐播放控制这样的操作是有现成的隐喻和通用的图标样式的,但是实际存在的音乐又该如何呈现呢?Spotify拥有巨大的音乐库,但是并没有一个足以代表它的图标和外观。 我们有个早期的想法是使用一个标志性的音乐专辑封面来当作音乐浏览的图标——比如 平克・弗洛伊德 的专辑《Dark Side of the Moon》的封面。
 不过我们未曾采纳这种设计方案。在接下来的设计中,我们参考了黑胶和CD的外观,它们相似的外观可以抽象到图标设计中来——都是一个方块内两个圆。比起之前的设计,我们认为这样的设计更简约也更有用。尤其是浏览图标(这个我最喜欢了)与这个图标有着内在的关联,令人想起唱片在唱机里悠悠旋转的过去。怀旧?的确,好在用它做隐喻还没有像代表Email的信封icon一样广泛普及。
不过我们未曾采纳这种设计方案。在接下来的设计中,我们参考了黑胶和CD的外观,它们相似的外观可以抽象到图标设计中来——都是一个方块内两个圆。比起之前的设计,我们认为这样的设计更简约也更有用。尤其是浏览图标(这个我最喜欢了)与这个图标有着内在的关联,令人想起唱片在唱机里悠悠旋转的过去。怀旧?的确,好在用它做隐喻还没有像代表Email的信封icon一样广泛普及。 
我们还曾尝试过其他的有关音乐的隐喻,比如用乐队的歌单、卡带式混音器来做播放列表的图标,或者基于通行证的外观来设计个人资料的图标。虽然使用混音器来作为图标是非常老派而独特的设计,但是更加简约通俗的音符的形象更接近大众的认知和普遍认同的常识。
