苹果最新操作系统Yosemite的图标设计
时间:2022-09-01
浏览:0
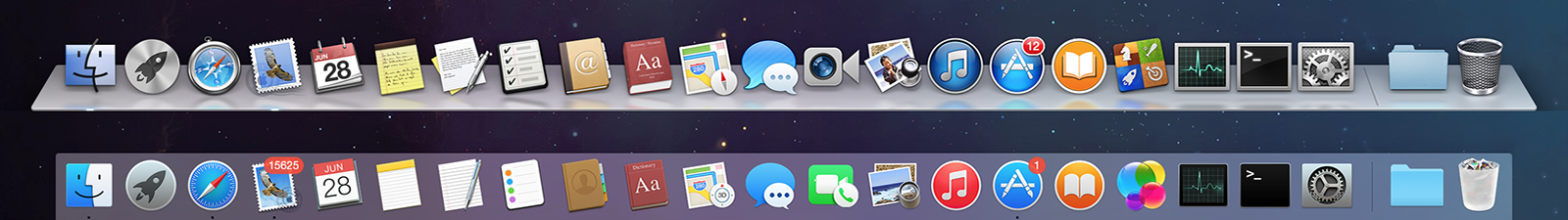
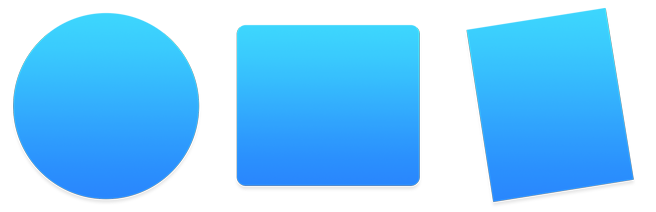
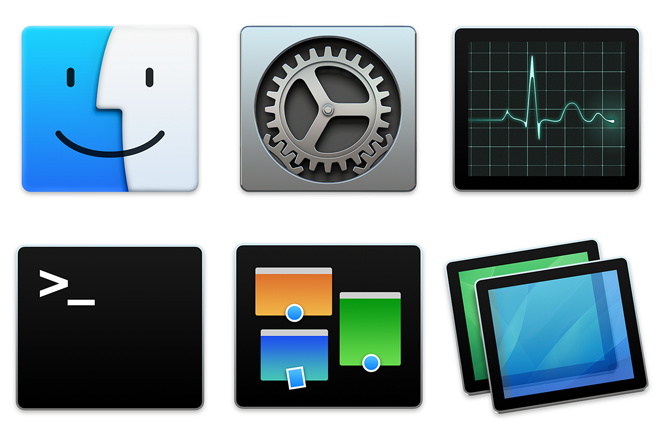
上个月苹果发布了最新操作系统OSX Yosemite 的预览版,界面的视觉设计与iOS7的设计语言更加接近了。那些熟悉的模糊背景和半透明材质被添加到UI中,更加的简洁漂亮的界面布局,和全新的图标和字体也都出现新版的系统中。 Yosemite的变化是可喜的。我打算在这篇文章中说说Yosemite中的图标设计。在Yosemite发布之前,Apple在Mac系统上的图标设计规范并不明确,只是提出过一组粗略的List,并在官方的人机交互界面准则(HIG)中提出了一些简单的建议。在Yosemite发布之后,这套设计规范更加精准、一致了,不过新的HIG对于设计细节依然没有过多涉及。 如果要完全对比Mavericks和Yosemite之间的图标设计,需要对比的东西有很多。当我们从头讨论新的图标设计的时候,总是从它的外观和它给人的感受开始的。相比之下,Yosemita的图标更为整洁清爽,移除了高光,色彩饱和度更高,并且依然保留很多拟物化(特指skeuomorphic)的元素。 让我们接着看下去。这些图标并不是单纯优化了一下外观,实际上设计师们在这一版视觉语言上的探索远不止这一星半点。秋季正式发布之后,大家就可以享用Yosemite了。与其简单的评论图标的好坏,我更愿意去剖析新版的系统构想,设计语言与以及令Yosemite惊艳的小细节。在过去的几周里面,我花费了大量的时间来研究Yosemite,尝试去理解它的新设计,解构它的视觉语言。以下就是我的发现。 Dock 在聊Dock上的图标之前,不妨先了解一下Dock设计本身。Dock最早的设计其实就是2D的样式,之后随着苹果所推崇的拟物化设计的发展而进而演化成3D的,而如今的Yosemite则重新回到了2D Dock。  比起之前的图标,Yosemite的图标在屏幕看起来更有韵律。这组图标设计之前并未在网上发布过,为了达到外观上的一致性,是肯定有一套栅格系统来确保这一点的。我们先看看新版图标的形状。 当你目光从老版系统的Duck上扫过的时候,这些在不同时期加入OSX的图标,拥有着不同风格,不同形状和色彩,以及不同的尺寸,你的眼睛会捕捉到它们间的差异和不协调,所以老版的OSX系统还是非常兼容并蓄的。在新版的Yosemite中,图标的尺寸大小更加协调,色调更一致,风格也更加统一了。 图标造型与栅格 iOS7图标设计的栅格系统已经在icon设计圈中广泛流传了,但是很少有人会注意到它和Yosemite的图标之间的关系。Andreas Wendker也仅仅只是在阐述图标设计统一性的时候轻轻带过。 实际上,苹果的设计师已经在为Yosemite重新设计图标的时候用上了这套栅格系统。更准确的描述是:他们开创了一套新的图标设计体系。(注:这些都基于Beta版的系统和刚刚发布的图标设计,对于刚刚接触Yosemite设计者而言,这套栅格是非常有助于理解它的设计思路的。) Yosemite的图标系统可以分成3种基本的形状,圆形,方形,和倾斜矩形。不同于移动端的iOS,Apple在MacOSX中,还是非常讲究保持图标的个性,只有极少数图标的设计是出离于这套规律的。
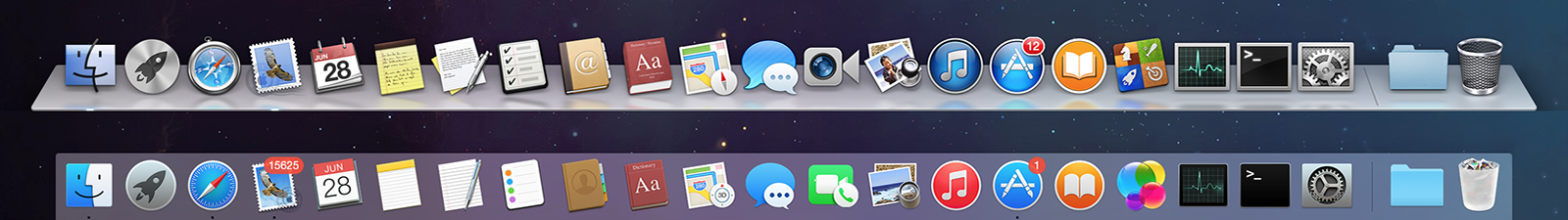
比起之前的图标,Yosemite的图标在屏幕看起来更有韵律。这组图标设计之前并未在网上发布过,为了达到外观上的一致性,是肯定有一套栅格系统来确保这一点的。我们先看看新版图标的形状。 当你目光从老版系统的Duck上扫过的时候,这些在不同时期加入OSX的图标,拥有着不同风格,不同形状和色彩,以及不同的尺寸,你的眼睛会捕捉到它们间的差异和不协调,所以老版的OSX系统还是非常兼容并蓄的。在新版的Yosemite中,图标的尺寸大小更加协调,色调更一致,风格也更加统一了。 图标造型与栅格 iOS7图标设计的栅格系统已经在icon设计圈中广泛流传了,但是很少有人会注意到它和Yosemite的图标之间的关系。Andreas Wendker也仅仅只是在阐述图标设计统一性的时候轻轻带过。 实际上,苹果的设计师已经在为Yosemite重新设计图标的时候用上了这套栅格系统。更准确的描述是:他们开创了一套新的图标设计体系。(注:这些都基于Beta版的系统和刚刚发布的图标设计,对于刚刚接触Yosemite设计者而言,这套栅格是非常有助于理解它的设计思路的。) Yosemite的图标系统可以分成3种基本的形状,圆形,方形,和倾斜矩形。不同于移动端的iOS,Apple在MacOSX中,还是非常讲究保持图标的个性,只有极少数图标的设计是出离于这套规律的。 
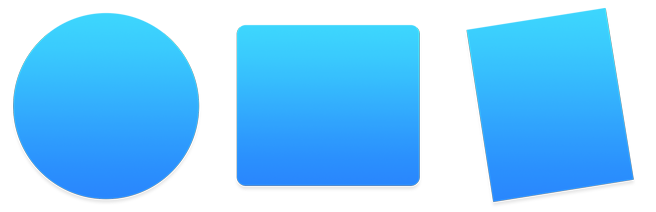
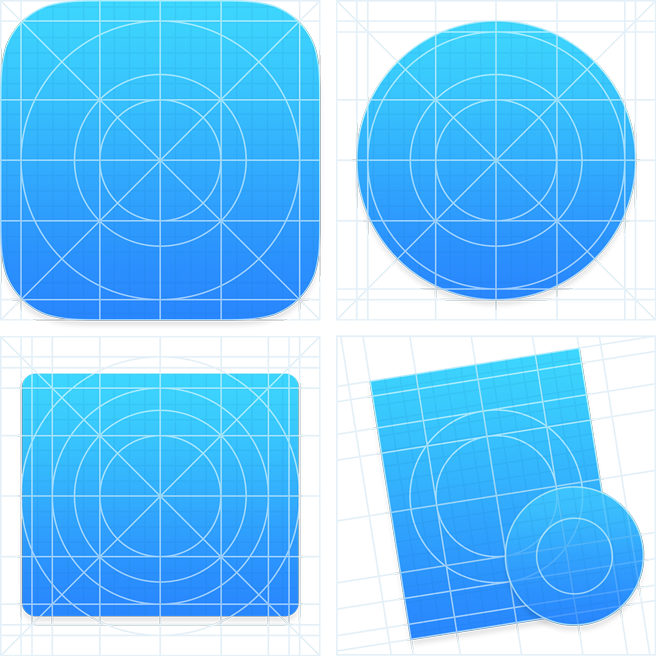
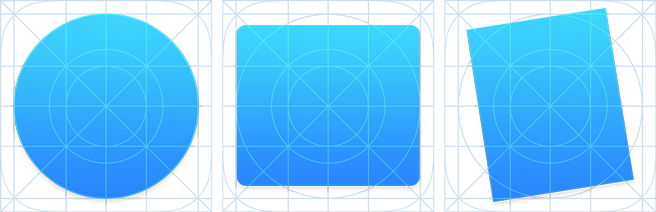
为了让你更清晰地看出这套图标的规律,我将iOS7的栅格系统覆盖在Yosemite的图标之上,栅格尺寸是1024×1024。很明显可以看出,图标们是非常规则的。
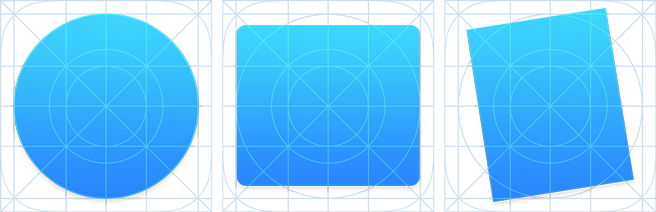
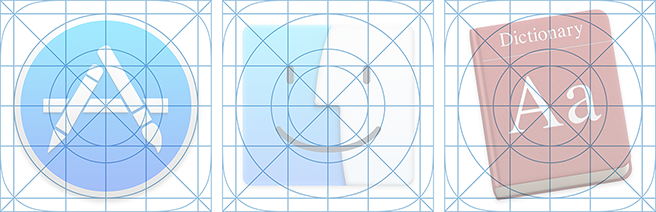
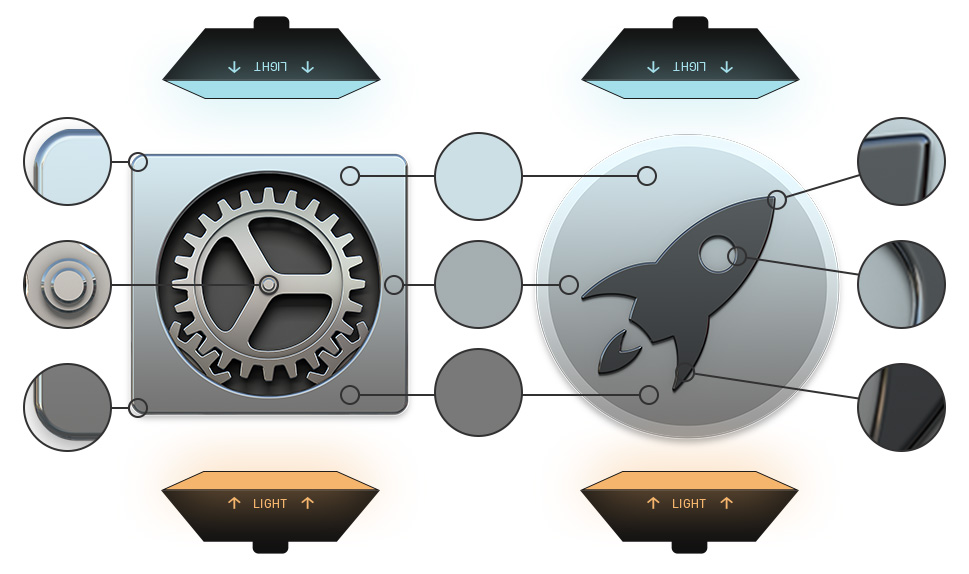
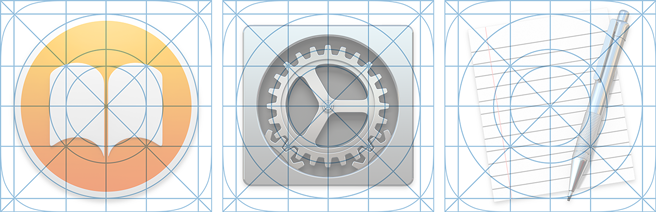
毫无疑问,这些基本形状和栅格系统对应起来非常不错。接下来我们试试真实的图标。 iBooks的圆形图标和栅格系统完全对应了,接近方形的系统设置图标和栅格系统虽未完全贴合,但是非常接近了。文本编辑器由于是倾斜的,图标中的草稿本的中心与栅格的中心点重合,倾斜的自动铅笔则几乎贴着内测两个圆之间的间隙插了进去。如果你仔细观察系统设置的图标,你会发现它并非正方形,而是一个宽度比高度略大一点的长方形。Yosemite中的“方形”实际上分两种,一种像系统设置图标一样,宽度仅仅只是略大于高度,Finder与系统设置的图标均是如此。而另外一种则是终端和活动监视器这样的图标,它们的宽度会明显大于高度。
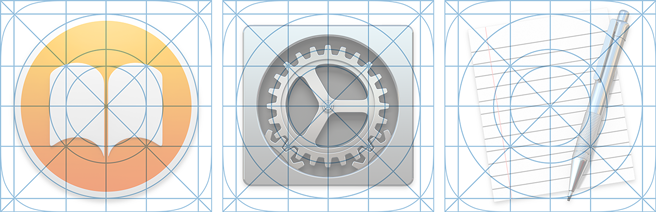
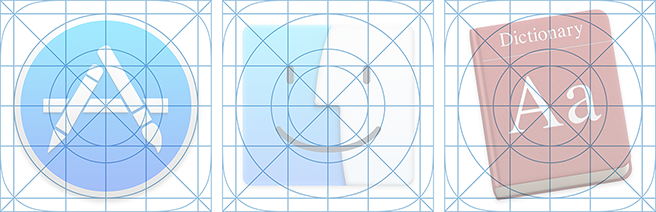
iBooks的圆形图标和栅格系统完全对应了,接近方形的系统设置图标和栅格系统虽未完全贴合,但是非常接近了。文本编辑器由于是倾斜的,图标中的草稿本的中心与栅格的中心点重合,倾斜的自动铅笔则几乎贴着内测两个圆之间的间隙插了进去。如果你仔细观察系统设置的图标,你会发现它并非正方形,而是一个宽度比高度略大一点的长方形。Yosemite中的“方形”实际上分两种,一种像系统设置图标一样,宽度仅仅只是略大于高度,Finder与系统设置的图标均是如此。而另外一种则是终端和活动监视器这样的图标,它们的宽度会明显大于高度。  在看看App Store的图标,内侧是笔和尺子组成的A,稍稍超出了圆形栅格的边缘,这一点和严格遵循栅格的iBooks图标不太一样,这主要是因为这个A的的视觉元素并不如iBooks图标里的图书来的饱满,所以这样的调整会让它们看起来更一致。Finder的图标尺寸很规范,和之前的Finder图标相比,Yosemite中Finder的笑脸看起来更快乐,更自然。 倾斜矩形的图标值得特别关注,因为它是第三方图标中最常见的类型。
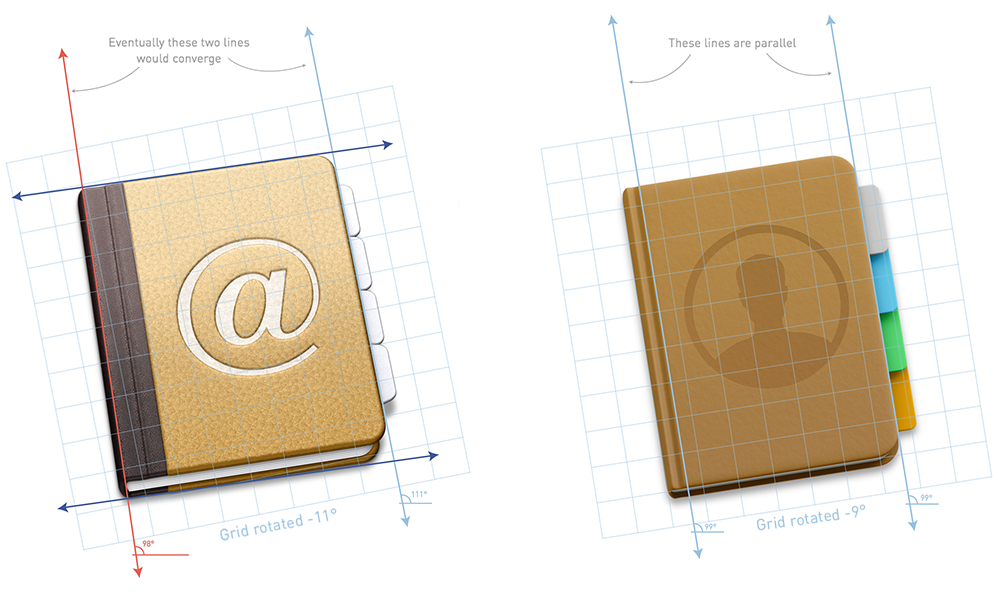
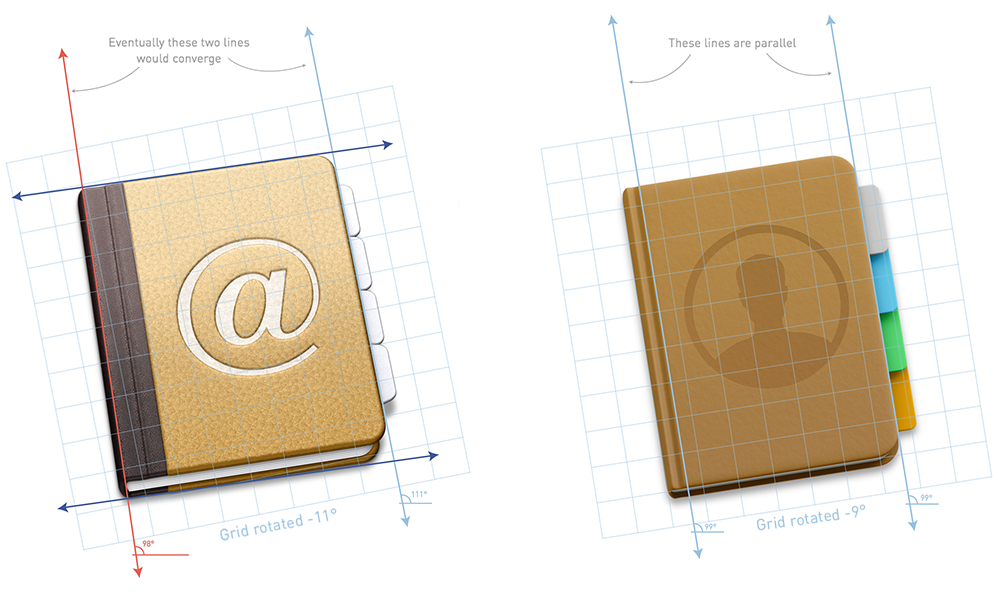
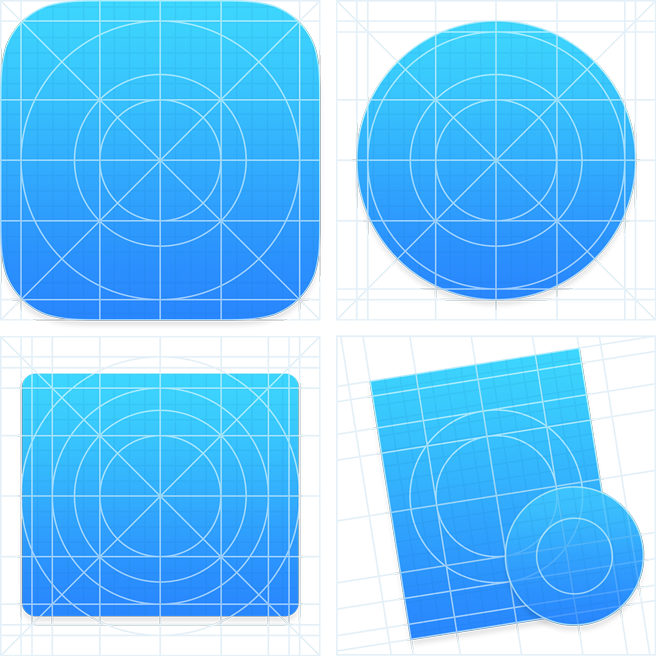
在看看App Store的图标,内侧是笔和尺子组成的A,稍稍超出了圆形栅格的边缘,这一点和严格遵循栅格的iBooks图标不太一样,这主要是因为这个A的的视觉元素并不如iBooks图标里的图书来的饱满,所以这样的调整会让它们看起来更一致。Finder的图标尺寸很规范,和之前的Finder图标相比,Yosemite中Finder的笑脸看起来更快乐,更自然。 倾斜矩形的图标值得特别关注,因为它是第三方图标中最常见的类型。  以联系人图标为例,左侧为老版的倾斜矩形图标,它更像是处在一个三维空间中,符合透视规律,有消失点,整体看起来像是自然倾斜着。换句话说,你在制作这样的图标的时候,将一个矩形逆时针选择11度之后,还需要根据透视规律调整边缘角度。 Yosemite的图标虽然保留了老版相似的正投影,但是并没有透视,也没有深度。所以,在制作Yosemite的图标之时,新建一个矩形轮廓,逆时针旋转11度之后,你就可以开始制作细节了。比起之前,你也无需绘制极为逼真的纹理,这种差异你在上图中非常容易体会到。 很明显,Yosemite中的图标设计是有一套视觉规范的,尤其是圆形和方形的图标。这套图标均匀而规则地分布在二维平面上,如此一来Dock也无需制作成3D的样子了。 所以,这套栅格就是准则,而你的双眼可以清晰地判断出来。 曾经有很多人猜测Yosemite的图标全会变成规则的圆形,值得庆幸的是,苹果并没有这么做(似乎很多奇葩的分析师喜欢会针对苹果作出各种极端推测)。我认为苹果的设计师们作出了一套灵活的系统,保留了干净清爽额外观,又赋予第三方的设计师们足够的灵活性和自由度。 参考了Yosemite的图标设计,我在iOS7的图标栅格系统的基础上,制作出一套符合Yosemite的图标设计规范的新的栅格系统:
以联系人图标为例,左侧为老版的倾斜矩形图标,它更像是处在一个三维空间中,符合透视规律,有消失点,整体看起来像是自然倾斜着。换句话说,你在制作这样的图标的时候,将一个矩形逆时针选择11度之后,还需要根据透视规律调整边缘角度。 Yosemite的图标虽然保留了老版相似的正投影,但是并没有透视,也没有深度。所以,在制作Yosemite的图标之时,新建一个矩形轮廓,逆时针旋转11度之后,你就可以开始制作细节了。比起之前,你也无需绘制极为逼真的纹理,这种差异你在上图中非常容易体会到。 很明显,Yosemite中的图标设计是有一套视觉规范的,尤其是圆形和方形的图标。这套图标均匀而规则地分布在二维平面上,如此一来Dock也无需制作成3D的样子了。 所以,这套栅格就是准则,而你的双眼可以清晰地判断出来。 曾经有很多人猜测Yosemite的图标全会变成规则的圆形,值得庆幸的是,苹果并没有这么做(似乎很多奇葩的分析师喜欢会针对苹果作出各种极端推测)。我认为苹果的设计师们作出了一套灵活的系统,保留了干净清爽额外观,又赋予第三方的设计师们足够的灵活性和自由度。 参考了Yosemite的图标设计,我在iOS7的图标栅格系统的基础上,制作出一套符合Yosemite的图标设计规范的新的栅格系统:
 甭管你最后用不用它,你得知道它的存在。 层次 当一套新的视觉规范被创造出来的时候,大家通常会来尝鲜,而规范也常常被曲解。因此,动手前先稍等一下,想想你的APP是拿来干什么的,用哪种图标造型更能表情达意。 我并不认为形状的选择是死板的规则,即便是苹果本身也常常借助现实生活中的事物的实际形体来设计图标。我更倾向于深入理解这些基本图形的功用,而不是生搬硬套。 圆形
甭管你最后用不用它,你得知道它的存在。 层次 当一套新的视觉规范被创造出来的时候,大家通常会来尝鲜,而规范也常常被曲解。因此,动手前先稍等一下,想想你的APP是拿来干什么的,用哪种图标造型更能表情达意。 我并不认为形状的选择是死板的规则,即便是苹果本身也常常借助现实生活中的事物的实际形体来设计图标。我更倾向于深入理解这些基本图形的功用,而不是生搬硬套。 圆形  圆形的图标多用于偏娱乐、用户常用且轻量级的程序。它们看起来非常漂亮,但是那些专业的应用大多不会使用这种造型的图标。那么像游戏中心和联系人这样的程序是不是也需要设计成圆形的呢?也不是不可能,关键还是要看看Yosemite正式版的图标设计。 方形
圆形的图标多用于偏娱乐、用户常用且轻量级的程序。它们看起来非常漂亮,但是那些专业的应用大多不会使用这种造型的图标。那么像游戏中心和联系人这样的程序是不是也需要设计成圆形的呢?也不是不可能,关键还是要看看Yosemite正式版的图标设计。 方形
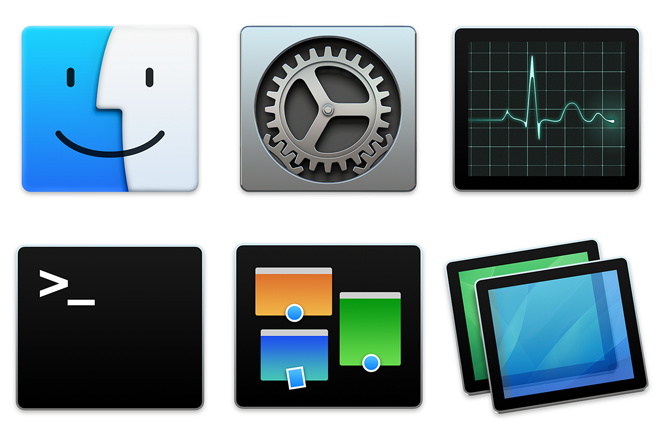
 正方形的图标多是与系统相关的应用程序。Finder,终端,系统设置,活动监视器,Mission Control都在此之列。 倾斜矩形
正方形的图标多是与系统相关的应用程序。Finder,终端,系统设置,活动监视器,Mission Control都在此之列。 倾斜矩形
 自打MacOSX问世开始,这种倾斜矩形的图标设计就是它的设计语言中的重要组成部分,很多工具类的应用都喜欢选用这种设计。现如今系统版本都更新到10.10了,它依然存在,只不过简化成2D平面的。 目前,倾斜矩形造型的图标是三种型态中应用最广泛的一种,那些带有明显工具属性的应用尤其喜欢将图标设计成这种造型。可能是因为倾斜矩形的图标设计拥有更大的灵活性,经常可以将一些拟物的实体元素加入到图标中,让它的外观更有个性。 材质与高光
自打MacOSX问世开始,这种倾斜矩形的图标设计就是它的设计语言中的重要组成部分,很多工具类的应用都喜欢选用这种设计。现如今系统版本都更新到10.10了,它依然存在,只不过简化成2D平面的。 目前,倾斜矩形造型的图标是三种型态中应用最广泛的一种,那些带有明显工具属性的应用尤其喜欢将图标设计成这种造型。可能是因为倾斜矩形的图标设计拥有更大的灵活性,经常可以将一些拟物的实体元素加入到图标中,让它的外观更有个性。 材质与高光
 现如今,低饱和度的色彩已经被温暖明亮的色调所取代。在Yosemite中,设计师为带有金属材质的图标,加上了橘黄色的柔光,在背景增添了偏蓝绿色的阴影,让它们看起来更有质感。它们并不是单纯的色彩特效,这种色彩更接近于环境反光。 发布会上,Craig Federighi将Yosemite的Dock中的这种色彩称为“半透明材质”。我刚刚看到他的Keynote的时候就笑了:“这不就是一个带模糊滤镜的白色半透明图层叠加上去么?”当然,你可以将Craig的说法视作是为了方便营销而创造出来的说法,但是Yosemite的图标的确不是单纯扁平化,也不是单纯只是设计一套操作系统图标而已,它们依然保留了材质和环境光——它们与系统有“互动”。 这种环境光的滤镜并没有打在每一个图标之上,而是那些有着灰色金属材质(全部或者部分)的图标会呈现出这种环境光。
现如今,低饱和度的色彩已经被温暖明亮的色调所取代。在Yosemite中,设计师为带有金属材质的图标,加上了橘黄色的柔光,在背景增添了偏蓝绿色的阴影,让它们看起来更有质感。它们并不是单纯的色彩特效,这种色彩更接近于环境反光。 发布会上,Craig Federighi将Yosemite的Dock中的这种色彩称为“半透明材质”。我刚刚看到他的Keynote的时候就笑了:“这不就是一个带模糊滤镜的白色半透明图层叠加上去么?”当然,你可以将Craig的说法视作是为了方便营销而创造出来的说法,但是Yosemite的图标的确不是单纯扁平化,也不是单纯只是设计一套操作系统图标而已,它们依然保留了材质和环境光——它们与系统有“互动”。 这种环境光的滤镜并没有打在每一个图标之上,而是那些有着灰色金属材质(全部或者部分)的图标会呈现出这种环境光。
 实际上你不用借助3D建模程序来创造环境光,PS也能做的出来,当然你非要用3D软件来渲染环境光自然更好。在这个案例中,球体被放置在橙色的底板上,而底板和球都都置于树下,渲染出来的环境光就和Yosemite的图标的金属部分的效果非常接近。
实际上你不用借助3D建模程序来创造环境光,PS也能做的出来,当然你非要用3D软件来渲染环境光自然更好。在这个案例中,球体被放置在橙色的底板上,而底板和球都都置于树下,渲染出来的环境光就和Yosemite的图标的金属部分的效果非常接近。
 左侧的球体是白色非抛光材质的,你可以在它的表面看到绿色、黄色和棕色的环境反射光。在球体的底部,可以看到橙色底板反射出来的橙色阴影。这种源自现实生活的色彩就是这样和Yosemite中的扁平化的元素无缝地结合在一起。(扁平和拟物并非处处对立!) 右侧的球体是镀铬的,它像镜子一样反映出周围的环境。在Yosemite中,大块的金属都是在模拟金属铝的材质,而非铬,所以它们的反光效果看起来更加虚幻和微妙。如果你将Yosemite的桌面背景更换一下的话,你会发现图标的金属部分环境光会随着“环境”的改变而有着微妙的变化。所以,如果你愿意仔细去钻研苹果的图标设计,你会发现很多令你惊讶的细节,开拓你的视界。 结语 图标的形状、栅格、光源、细节都很重要,但是请千万记住它们都只是基本的准则而已,一个好的设计师应该明白什么时候遵守准则,什么时候打破常规。 请一定要注意图标的整体造型、色调和材质,将它当作一个客观实体来对待,合理地简化,多参考其他的图标的设计。坦率地讲,图标设计上并没有发生翻天覆地的改变,比起之前,它们只是更加一致和协调了。依据这套设计准则来制作Mac应用的图标是合乎情理的,如果你在这个前提下设计出更加清新脱俗的图标的话,反而会从这套图标系统中脱颖而出(小心被处女座or强迫症用户干掉!)。但是不论如何,都一定要仔细打磨细节、角度和环境光。
左侧的球体是白色非抛光材质的,你可以在它的表面看到绿色、黄色和棕色的环境反射光。在球体的底部,可以看到橙色底板反射出来的橙色阴影。这种源自现实生活的色彩就是这样和Yosemite中的扁平化的元素无缝地结合在一起。(扁平和拟物并非处处对立!) 右侧的球体是镀铬的,它像镜子一样反映出周围的环境。在Yosemite中,大块的金属都是在模拟金属铝的材质,而非铬,所以它们的反光效果看起来更加虚幻和微妙。如果你将Yosemite的桌面背景更换一下的话,你会发现图标的金属部分环境光会随着“环境”的改变而有着微妙的变化。所以,如果你愿意仔细去钻研苹果的图标设计,你会发现很多令你惊讶的细节,开拓你的视界。 结语 图标的形状、栅格、光源、细节都很重要,但是请千万记住它们都只是基本的准则而已,一个好的设计师应该明白什么时候遵守准则,什么时候打破常规。 请一定要注意图标的整体造型、色调和材质,将它当作一个客观实体来对待,合理地简化,多参考其他的图标的设计。坦率地讲,图标设计上并没有发生翻天覆地的改变,比起之前,它们只是更加一致和协调了。依据这套设计准则来制作Mac应用的图标是合乎情理的,如果你在这个前提下设计出更加清新脱俗的图标的话,反而会从这套图标系统中脱颖而出(小心被处女座or强迫症用户干掉!)。但是不论如何,都一定要仔细打磨细节、角度和环境光。
 比起之前的图标,Yosemite的图标在屏幕看起来更有韵律。这组图标设计之前并未在网上发布过,为了达到外观上的一致性,是肯定有一套栅格系统来确保这一点的。我们先看看新版图标的形状。 当你目光从老版系统的Duck上扫过的时候,这些在不同时期加入OSX的图标,拥有着不同风格,不同形状和色彩,以及不同的尺寸,你的眼睛会捕捉到它们间的差异和不协调,所以老版的OSX系统还是非常兼容并蓄的。在新版的Yosemite中,图标的尺寸大小更加协调,色调更一致,风格也更加统一了。 图标造型与栅格 iOS7图标设计的栅格系统已经在icon设计圈中广泛流传了,但是很少有人会注意到它和Yosemite的图标之间的关系。Andreas Wendker也仅仅只是在阐述图标设计统一性的时候轻轻带过。 实际上,苹果的设计师已经在为Yosemite重新设计图标的时候用上了这套栅格系统。更准确的描述是:他们开创了一套新的图标设计体系。(注:这些都基于Beta版的系统和刚刚发布的图标设计,对于刚刚接触Yosemite设计者而言,这套栅格是非常有助于理解它的设计思路的。) Yosemite的图标系统可以分成3种基本的形状,圆形,方形,和倾斜矩形。不同于移动端的iOS,Apple在MacOSX中,还是非常讲究保持图标的个性,只有极少数图标的设计是出离于这套规律的。
比起之前的图标,Yosemite的图标在屏幕看起来更有韵律。这组图标设计之前并未在网上发布过,为了达到外观上的一致性,是肯定有一套栅格系统来确保这一点的。我们先看看新版图标的形状。 当你目光从老版系统的Duck上扫过的时候,这些在不同时期加入OSX的图标,拥有着不同风格,不同形状和色彩,以及不同的尺寸,你的眼睛会捕捉到它们间的差异和不协调,所以老版的OSX系统还是非常兼容并蓄的。在新版的Yosemite中,图标的尺寸大小更加协调,色调更一致,风格也更加统一了。 图标造型与栅格 iOS7图标设计的栅格系统已经在icon设计圈中广泛流传了,但是很少有人会注意到它和Yosemite的图标之间的关系。Andreas Wendker也仅仅只是在阐述图标设计统一性的时候轻轻带过。 实际上,苹果的设计师已经在为Yosemite重新设计图标的时候用上了这套栅格系统。更准确的描述是:他们开创了一套新的图标设计体系。(注:这些都基于Beta版的系统和刚刚发布的图标设计,对于刚刚接触Yosemite设计者而言,这套栅格是非常有助于理解它的设计思路的。) Yosemite的图标系统可以分成3种基本的形状,圆形,方形,和倾斜矩形。不同于移动端的iOS,Apple在MacOSX中,还是非常讲究保持图标的个性,只有极少数图标的设计是出离于这套规律的。 
为了让你更清晰地看出这套图标的规律,我将iOS7的栅格系统覆盖在Yosemite的图标之上,栅格尺寸是1024×1024。很明显可以看出,图标们是非常规则的。

毫无疑问,这些基本形状和栅格系统对应起来非常不错。接下来我们试试真实的图标。
 iBooks的圆形图标和栅格系统完全对应了,接近方形的系统设置图标和栅格系统虽未完全贴合,但是非常接近了。文本编辑器由于是倾斜的,图标中的草稿本的中心与栅格的中心点重合,倾斜的自动铅笔则几乎贴着内测两个圆之间的间隙插了进去。如果你仔细观察系统设置的图标,你会发现它并非正方形,而是一个宽度比高度略大一点的长方形。Yosemite中的“方形”实际上分两种,一种像系统设置图标一样,宽度仅仅只是略大于高度,Finder与系统设置的图标均是如此。而另外一种则是终端和活动监视器这样的图标,它们的宽度会明显大于高度。
iBooks的圆形图标和栅格系统完全对应了,接近方形的系统设置图标和栅格系统虽未完全贴合,但是非常接近了。文本编辑器由于是倾斜的,图标中的草稿本的中心与栅格的中心点重合,倾斜的自动铅笔则几乎贴着内测两个圆之间的间隙插了进去。如果你仔细观察系统设置的图标,你会发现它并非正方形,而是一个宽度比高度略大一点的长方形。Yosemite中的“方形”实际上分两种,一种像系统设置图标一样,宽度仅仅只是略大于高度,Finder与系统设置的图标均是如此。而另外一种则是终端和活动监视器这样的图标,它们的宽度会明显大于高度。  在看看App Store的图标,内侧是笔和尺子组成的A,稍稍超出了圆形栅格的边缘,这一点和严格遵循栅格的iBooks图标不太一样,这主要是因为这个A的的视觉元素并不如iBooks图标里的图书来的饱满,所以这样的调整会让它们看起来更一致。Finder的图标尺寸很规范,和之前的Finder图标相比,Yosemite中Finder的笑脸看起来更快乐,更自然。 倾斜矩形的图标值得特别关注,因为它是第三方图标中最常见的类型。
在看看App Store的图标,内侧是笔和尺子组成的A,稍稍超出了圆形栅格的边缘,这一点和严格遵循栅格的iBooks图标不太一样,这主要是因为这个A的的视觉元素并不如iBooks图标里的图书来的饱满,所以这样的调整会让它们看起来更一致。Finder的图标尺寸很规范,和之前的Finder图标相比,Yosemite中Finder的笑脸看起来更快乐,更自然。 倾斜矩形的图标值得特别关注,因为它是第三方图标中最常见的类型。  以联系人图标为例,左侧为老版的倾斜矩形图标,它更像是处在一个三维空间中,符合透视规律,有消失点,整体看起来像是自然倾斜着。换句话说,你在制作这样的图标的时候,将一个矩形逆时针选择11度之后,还需要根据透视规律调整边缘角度。 Yosemite的图标虽然保留了老版相似的正投影,但是并没有透视,也没有深度。所以,在制作Yosemite的图标之时,新建一个矩形轮廓,逆时针旋转11度之后,你就可以开始制作细节了。比起之前,你也无需绘制极为逼真的纹理,这种差异你在上图中非常容易体会到。 很明显,Yosemite中的图标设计是有一套视觉规范的,尤其是圆形和方形的图标。这套图标均匀而规则地分布在二维平面上,如此一来Dock也无需制作成3D的样子了。 所以,这套栅格就是准则,而你的双眼可以清晰地判断出来。 曾经有很多人猜测Yosemite的图标全会变成规则的圆形,值得庆幸的是,苹果并没有这么做(似乎很多奇葩的分析师喜欢会针对苹果作出各种极端推测)。我认为苹果的设计师们作出了一套灵活的系统,保留了干净清爽额外观,又赋予第三方的设计师们足够的灵活性和自由度。 参考了Yosemite的图标设计,我在iOS7的图标栅格系统的基础上,制作出一套符合Yosemite的图标设计规范的新的栅格系统:
以联系人图标为例,左侧为老版的倾斜矩形图标,它更像是处在一个三维空间中,符合透视规律,有消失点,整体看起来像是自然倾斜着。换句话说,你在制作这样的图标的时候,将一个矩形逆时针选择11度之后,还需要根据透视规律调整边缘角度。 Yosemite的图标虽然保留了老版相似的正投影,但是并没有透视,也没有深度。所以,在制作Yosemite的图标之时,新建一个矩形轮廓,逆时针旋转11度之后,你就可以开始制作细节了。比起之前,你也无需绘制极为逼真的纹理,这种差异你在上图中非常容易体会到。 很明显,Yosemite中的图标设计是有一套视觉规范的,尤其是圆形和方形的图标。这套图标均匀而规则地分布在二维平面上,如此一来Dock也无需制作成3D的样子了。 所以,这套栅格就是准则,而你的双眼可以清晰地判断出来。 曾经有很多人猜测Yosemite的图标全会变成规则的圆形,值得庆幸的是,苹果并没有这么做(似乎很多奇葩的分析师喜欢会针对苹果作出各种极端推测)。我认为苹果的设计师们作出了一套灵活的系统,保留了干净清爽额外观,又赋予第三方的设计师们足够的灵活性和自由度。 参考了Yosemite的图标设计,我在iOS7的图标栅格系统的基础上,制作出一套符合Yosemite的图标设计规范的新的栅格系统: 甭管你最后用不用它,你得知道它的存在。 层次 当一套新的视觉规范被创造出来的时候,大家通常会来尝鲜,而规范也常常被曲解。因此,动手前先稍等一下,想想你的APP是拿来干什么的,用哪种图标造型更能表情达意。 我并不认为形状的选择是死板的规则,即便是苹果本身也常常借助现实生活中的事物的实际形体来设计图标。我更倾向于深入理解这些基本图形的功用,而不是生搬硬套。 圆形
甭管你最后用不用它,你得知道它的存在。 层次 当一套新的视觉规范被创造出来的时候,大家通常会来尝鲜,而规范也常常被曲解。因此,动手前先稍等一下,想想你的APP是拿来干什么的,用哪种图标造型更能表情达意。 我并不认为形状的选择是死板的规则,即便是苹果本身也常常借助现实生活中的事物的实际形体来设计图标。我更倾向于深入理解这些基本图形的功用,而不是生搬硬套。 圆形  圆形的图标多用于偏娱乐、用户常用且轻量级的程序。它们看起来非常漂亮,但是那些专业的应用大多不会使用这种造型的图标。那么像游戏中心和联系人这样的程序是不是也需要设计成圆形的呢?也不是不可能,关键还是要看看Yosemite正式版的图标设计。 方形
圆形的图标多用于偏娱乐、用户常用且轻量级的程序。它们看起来非常漂亮,但是那些专业的应用大多不会使用这种造型的图标。那么像游戏中心和联系人这样的程序是不是也需要设计成圆形的呢?也不是不可能,关键还是要看看Yosemite正式版的图标设计。 方形 正方形的图标多是与系统相关的应用程序。Finder,终端,系统设置,活动监视器,Mission Control都在此之列。 倾斜矩形
正方形的图标多是与系统相关的应用程序。Finder,终端,系统设置,活动监视器,Mission Control都在此之列。 倾斜矩形  自打MacOSX问世开始,这种倾斜矩形的图标设计就是它的设计语言中的重要组成部分,很多工具类的应用都喜欢选用这种设计。现如今系统版本都更新到10.10了,它依然存在,只不过简化成2D平面的。 目前,倾斜矩形造型的图标是三种型态中应用最广泛的一种,那些带有明显工具属性的应用尤其喜欢将图标设计成这种造型。可能是因为倾斜矩形的图标设计拥有更大的灵活性,经常可以将一些拟物的实体元素加入到图标中,让它的外观更有个性。 材质与高光
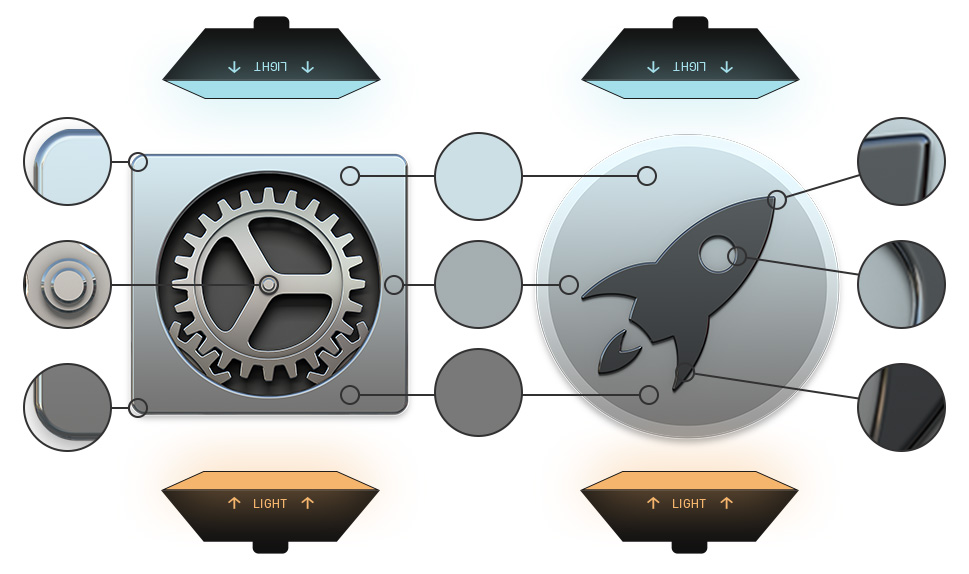
自打MacOSX问世开始,这种倾斜矩形的图标设计就是它的设计语言中的重要组成部分,很多工具类的应用都喜欢选用这种设计。现如今系统版本都更新到10.10了,它依然存在,只不过简化成2D平面的。 目前,倾斜矩形造型的图标是三种型态中应用最广泛的一种,那些带有明显工具属性的应用尤其喜欢将图标设计成这种造型。可能是因为倾斜矩形的图标设计拥有更大的灵活性,经常可以将一些拟物的实体元素加入到图标中,让它的外观更有个性。 材质与高光 现如今,低饱和度的色彩已经被温暖明亮的色调所取代。在Yosemite中,设计师为带有金属材质的图标,加上了橘黄色的柔光,在背景增添了偏蓝绿色的阴影,让它们看起来更有质感。它们并不是单纯的色彩特效,这种色彩更接近于环境反光。 发布会上,Craig Federighi将Yosemite的Dock中的这种色彩称为“半透明材质”。我刚刚看到他的Keynote的时候就笑了:“这不就是一个带模糊滤镜的白色半透明图层叠加上去么?”当然,你可以将Craig的说法视作是为了方便营销而创造出来的说法,但是Yosemite的图标的确不是单纯扁平化,也不是单纯只是设计一套操作系统图标而已,它们依然保留了材质和环境光——它们与系统有“互动”。 这种环境光的滤镜并没有打在每一个图标之上,而是那些有着灰色金属材质(全部或者部分)的图标会呈现出这种环境光。
现如今,低饱和度的色彩已经被温暖明亮的色调所取代。在Yosemite中,设计师为带有金属材质的图标,加上了橘黄色的柔光,在背景增添了偏蓝绿色的阴影,让它们看起来更有质感。它们并不是单纯的色彩特效,这种色彩更接近于环境反光。 发布会上,Craig Federighi将Yosemite的Dock中的这种色彩称为“半透明材质”。我刚刚看到他的Keynote的时候就笑了:“这不就是一个带模糊滤镜的白色半透明图层叠加上去么?”当然,你可以将Craig的说法视作是为了方便营销而创造出来的说法,但是Yosemite的图标的确不是单纯扁平化,也不是单纯只是设计一套操作系统图标而已,它们依然保留了材质和环境光——它们与系统有“互动”。 这种环境光的滤镜并没有打在每一个图标之上,而是那些有着灰色金属材质(全部或者部分)的图标会呈现出这种环境光。 实际上你不用借助3D建模程序来创造环境光,PS也能做的出来,当然你非要用3D软件来渲染环境光自然更好。在这个案例中,球体被放置在橙色的底板上,而底板和球都都置于树下,渲染出来的环境光就和Yosemite的图标的金属部分的效果非常接近。
实际上你不用借助3D建模程序来创造环境光,PS也能做的出来,当然你非要用3D软件来渲染环境光自然更好。在这个案例中,球体被放置在橙色的底板上,而底板和球都都置于树下,渲染出来的环境光就和Yosemite的图标的金属部分的效果非常接近。 左侧的球体是白色非抛光材质的,你可以在它的表面看到绿色、黄色和棕色的环境反射光。在球体的底部,可以看到橙色底板反射出来的橙色阴影。这种源自现实生活的色彩就是这样和Yosemite中的扁平化的元素无缝地结合在一起。(扁平和拟物并非处处对立!) 右侧的球体是镀铬的,它像镜子一样反映出周围的环境。在Yosemite中,大块的金属都是在模拟金属铝的材质,而非铬,所以它们的反光效果看起来更加虚幻和微妙。如果你将Yosemite的桌面背景更换一下的话,你会发现图标的金属部分环境光会随着“环境”的改变而有着微妙的变化。所以,如果你愿意仔细去钻研苹果的图标设计,你会发现很多令你惊讶的细节,开拓你的视界。 结语 图标的形状、栅格、光源、细节都很重要,但是请千万记住它们都只是基本的准则而已,一个好的设计师应该明白什么时候遵守准则,什么时候打破常规。 请一定要注意图标的整体造型、色调和材质,将它当作一个客观实体来对待,合理地简化,多参考其他的图标的设计。坦率地讲,图标设计上并没有发生翻天覆地的改变,比起之前,它们只是更加一致和协调了。依据这套设计准则来制作Mac应用的图标是合乎情理的,如果你在这个前提下设计出更加清新脱俗的图标的话,反而会从这套图标系统中脱颖而出(小心被处女座or强迫症用户干掉!)。但是不论如何,都一定要仔细打磨细节、角度和环境光。
左侧的球体是白色非抛光材质的,你可以在它的表面看到绿色、黄色和棕色的环境反射光。在球体的底部,可以看到橙色底板反射出来的橙色阴影。这种源自现实生活的色彩就是这样和Yosemite中的扁平化的元素无缝地结合在一起。(扁平和拟物并非处处对立!) 右侧的球体是镀铬的,它像镜子一样反映出周围的环境。在Yosemite中,大块的金属都是在模拟金属铝的材质,而非铬,所以它们的反光效果看起来更加虚幻和微妙。如果你将Yosemite的桌面背景更换一下的话,你会发现图标的金属部分环境光会随着“环境”的改变而有着微妙的变化。所以,如果你愿意仔细去钻研苹果的图标设计,你会发现很多令你惊讶的细节,开拓你的视界。 结语 图标的形状、栅格、光源、细节都很重要,但是请千万记住它们都只是基本的准则而已,一个好的设计师应该明白什么时候遵守准则,什么时候打破常规。 请一定要注意图标的整体造型、色调和材质,将它当作一个客观实体来对待,合理地简化,多参考其他的图标的设计。坦率地讲,图标设计上并没有发生翻天覆地的改变,比起之前,它们只是更加一致和协调了。依据这套设计准则来制作Mac应用的图标是合乎情理的,如果你在这个前提下设计出更加清新脱俗的图标的话,反而会从这套图标系统中脱颖而出(小心被处女座or强迫症用户干掉!)。但是不论如何,都一定要仔细打磨细节、角度和环境光。