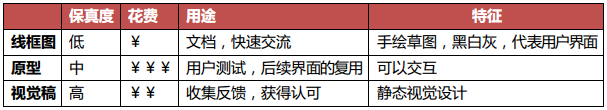
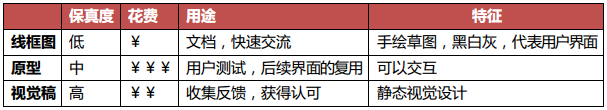
聊聊线框图、原型和视觉稿的区别
时间:2022-09-01
浏览:0
两三年以前,我发现很多搞信息技术的朋友们(非设计师)交付设计时,用着上面列出的词汇。他们以为线框图 (Wireframe)、原型 (Prototype)和视觉稿(Mockup)是一个东西:表达自己创意的线框手绘设计稿。 混淆概念便带来麻烦:他们分不清用户体验设计师的作品,常常感到困惑。「这按钮他妈的怎么点不了?」「我不知道这个地方可以按啊!」类似这样的问题在用户体验的项目中屡见不鲜。误把线框图当成原型,有点像建筑里分不清蓝图(指导如何建筑施工的方案)和演示厅。你完全可以试着在演示厅里小住一会(它的妙处就在于能直观传达房间之美),但你没法舒服地躺在蓝图上;蓝图不过是一张纸罢了。 在建筑学上,演示厅和蓝图服务于不同的交流对象:

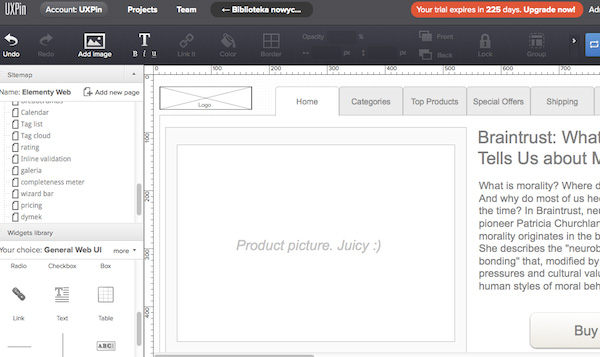
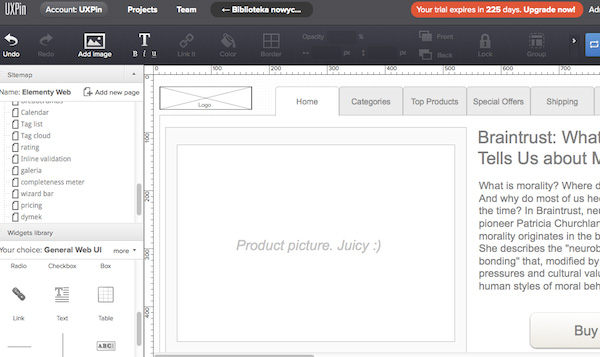
1、什么是线框图? 线框图 (Wireframe)是低保真的设计图,当明确表达:
2、何时使用线框图 线框图常常用来作项目说明。鉴于其静态设计,一次只能通过一张界面演示交互,因此,务必附上说明。(只要有必要,简短描述或附在复杂的技术文档里,都成。) 也因为绘制起来快速、简单,它也经常用于非正式场合,比如团队内部交流。要是开发问起一个东西怎么做,回复时不妨附上一张迅速绘制的线框图。线框图难以充当用户测试的材料;倒也能收集些反馈,如果你更关心用户意见,而非测试方法。 虽然近些年遭人闲话,但线框图在整个设计过程中发挥着惊人的效果,在复杂项目的初始阶段必不可少。 原型

1、什么是原型 原型(Prototype),常常和线框图混淆,是中等保真的设计图,代表最终产品,模拟交互设计。原型当允许用户:
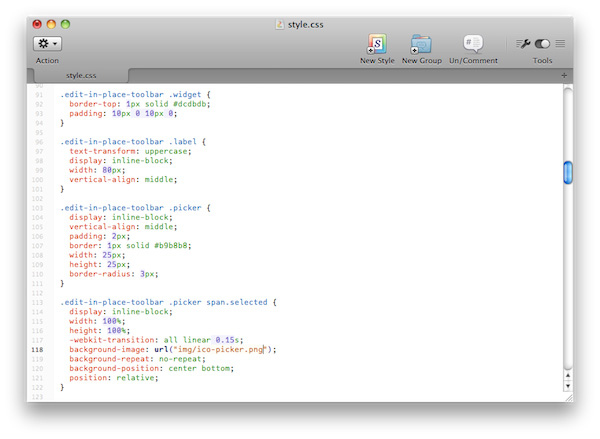
2、何时使用原型 原型常用于做潜在用户测试。在正式介入开发阶段前,以最接近最终产品的形式考量产品可用性。 如你所想,原型一般难以成为上好的文档;因为它得让「读者」费一些力气来理解界面。但从另一个角度来看,作为界面,原型的直观和易懂倒使它成为最高效的设计文档。 请注意,相对其它交流媒介,原型成本高、费时。我建议绘制原型后,能在接下来的开发阶段复用起来。(唔,你可能得亲自编写 HTML 和样式表代码)对于简单的项目来说,相当好用。(一旦考虑「复用」,必将增加绘制成本,偏离原型的初衷。并不建议复用。——译者注) 若设计得当,与用户测试相结合,原型是物超所值的。 视觉稿
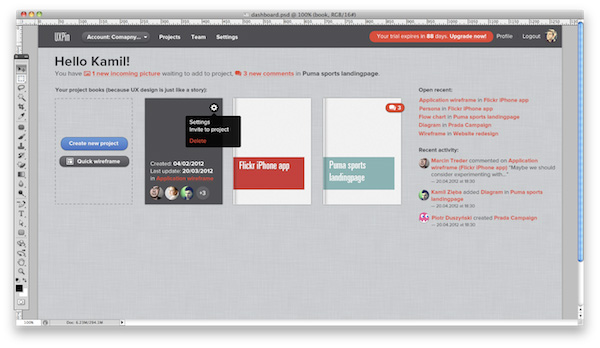
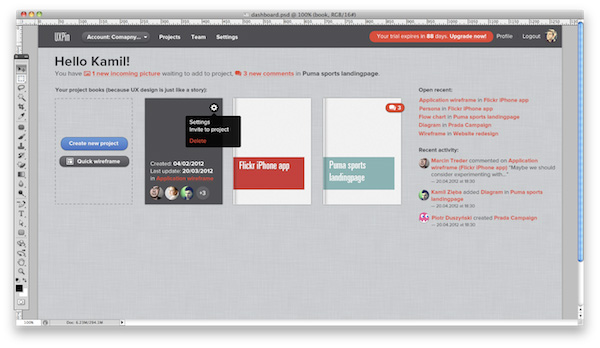
1、什么是视觉稿 视觉稿(Mockup)是高保真的静态设计图。通常来说,视觉稿就是视觉设计的草稿或终稿。优秀的视觉稿当:
2、何时使用视觉稿 如果你想从股东手里获得认可,视觉稿尤其管用;收集用户反馈也相当好使。 把它添到设计文档里去吧,绝对是画龙点睛之笔。 总结
- 蓝图,即施工方案,详细描述该如何建造建筑
- 演示厅,给未来的居民提供测试和体验的机会

1、什么是线框图? 线框图 (Wireframe)是低保真的设计图,当明确表达:
- 内容大纲(什么东西)
- 信息结构(在哪)
- 用户的交互行为描述(怎么操作)
2、何时使用线框图 线框图常常用来作项目说明。鉴于其静态设计,一次只能通过一张界面演示交互,因此,务必附上说明。(只要有必要,简短描述或附在复杂的技术文档里,都成。) 也因为绘制起来快速、简单,它也经常用于非正式场合,比如团队内部交流。要是开发问起一个东西怎么做,回复时不妨附上一张迅速绘制的线框图。线框图难以充当用户测试的材料;倒也能收集些反馈,如果你更关心用户意见,而非测试方法。 虽然近些年遭人闲话,但线框图在整个设计过程中发挥着惊人的效果,在复杂项目的初始阶段必不可少。 原型

1、什么是原型 原型(Prototype),常常和线框图混淆,是中等保真的设计图,代表最终产品,模拟交互设计。原型当允许用户:
- 从界面上,体验内容与交互
- 像最终产品一样,测试主要交互
2、何时使用原型 原型常用于做潜在用户测试。在正式介入开发阶段前,以最接近最终产品的形式考量产品可用性。 如你所想,原型一般难以成为上好的文档;因为它得让「读者」费一些力气来理解界面。但从另一个角度来看,作为界面,原型的直观和易懂倒使它成为最高效的设计文档。 请注意,相对其它交流媒介,原型成本高、费时。我建议绘制原型后,能在接下来的开发阶段复用起来。(唔,你可能得亲自编写 HTML 和样式表代码)对于简单的项目来说,相当好用。(一旦考虑「复用」,必将增加绘制成本,偏离原型的初衷。并不建议复用。——译者注) 若设计得当,与用户测试相结合,原型是物超所值的。 视觉稿

1、什么是视觉稿 视觉稿(Mockup)是高保真的静态设计图。通常来说,视觉稿就是视觉设计的草稿或终稿。优秀的视觉稿当:
- 表达信息框架,静态演示内容和功能
- 帮助团队成员以视觉的角度审阅项目
2、何时使用视觉稿 如果你想从股东手里获得认可,视觉稿尤其管用;收集用户反馈也相当好使。 把它添到设计文档里去吧,绝对是画龙点睛之笔。 总结