学习专业的设计思路教你如何做好活动专题页
时间:2022-09-01
浏览:0
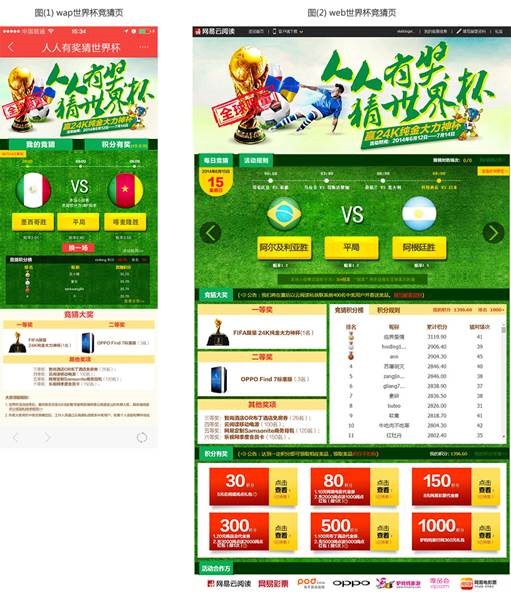
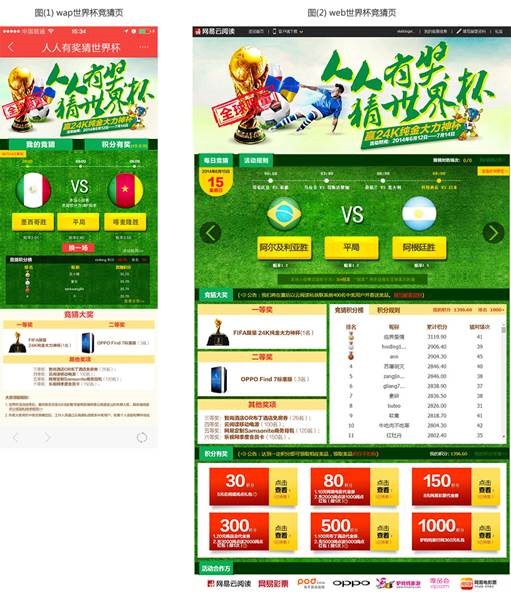
编者按:设计师是解决问题的人,解题过程就很关键。今天网易设计中心总结了世界杯期间一个竞猜活动从发现需求到开发上线的过程,你可以看到专业设计师发现问题后,如何分析它,然后解决它,整个思路清晰有序,非常值得学习。 前言:从需求→交互设计→视觉设计→开发上线,不到20天的时间,6月12日世界杯活动上线了。首先为我们这个团队点个赞。活动两个月期间一直没有时间整理,现在活动结束,说说此次暴露的一些问题及反思。 世界杯竞猜活动平台: web+wap,活动页面如下图。 
本次世界杯活动暴露的主要问题:
从用户行为打造活动交互设计闭环
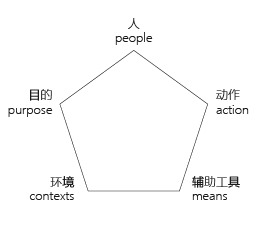
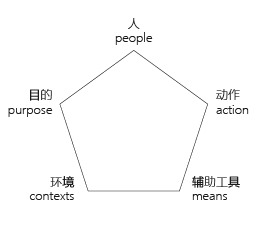
 图3. 交互设计5大因素 江南大学辛向阳教授曾经提出,交互设计的对象是人的活动,交互设计最核心的因素有人(people)、动作(actions)、辅助工具(means)、环境(contexts)和目的(purpose)。 因此用户动作流程在交互设计中非常重要,在活动中用户行为路径较app使用行为来说更单一,如何步步紧扣,做好用户操作行为引导和信息呈现,如何在每个步骤尽量减少用户流失,是活动交互设计的关键所在。 这次活动设计中,我们期望以竞猜世界杯输赢贯穿始终。在奖品设置方面有两条线,一条是为了刺激用户回访的积分有奖,猜中一场即可获得相应积分,积分达到一定数值即可兑换相应奖品,积分梯度共6个,领取奖品积分不扣除;另一条线则是整个竞猜活动结束,根据积分排名来赢取大奖。所以,这两条奖品领取路线互不干扰。 有了上述活动规则前提,我们期望的用户操作行为路径就出来了。
图3. 交互设计5大因素 江南大学辛向阳教授曾经提出,交互设计的对象是人的活动,交互设计最核心的因素有人(people)、动作(actions)、辅助工具(means)、环境(contexts)和目的(purpose)。 因此用户动作流程在交互设计中非常重要,在活动中用户行为路径较app使用行为来说更单一,如何步步紧扣,做好用户操作行为引导和信息呈现,如何在每个步骤尽量减少用户流失,是活动交互设计的关键所在。 这次活动设计中,我们期望以竞猜世界杯输赢贯穿始终。在奖品设置方面有两条线,一条是为了刺激用户回访的积分有奖,猜中一场即可获得相应积分,积分达到一定数值即可兑换相应奖品,积分梯度共6个,领取奖品积分不扣除;另一条线则是整个竞猜活动结束,根据积分排名来赢取大奖。所以,这两条奖品领取路线互不干扰。 有了上述活动规则前提,我们期望的用户操作行为路径就出来了。  图4. 理想的用户竞猜流程 根据行为路径,我们来分析每一步的用户认知,从而推导出每一步的信息呈现:需要呈现的信息有哪些?哪些是主要信息,哪些是次要辅助信息?
图4. 理想的用户竞猜流程 根据行为路径,我们来分析每一步的用户认知,从而推导出每一步的信息呈现:需要呈现的信息有哪些?哪些是主要信息,哪些是次要辅助信息?  图5. 通过任务分解找到重要信息 根据行为路径,我们能确定页面基本元素:活动标题、活动规则、竞猜区域、积分有奖。另外为了刺激用户参与、增强活动的互动性,我们在页面上突出了大奖的展示区域和竞猜排行榜。从数据来看,wap端参与人数明显比web多;从信息结构来看,web信息更扁平,wap受限于屏幕大小,信息层级更深,更易暴露设计上的问题,因此笔者在下文中主要分析wap上的用户行为路径。推广部分此文暂不分析。
图5. 通过任务分解找到重要信息 根据行为路径,我们能确定页面基本元素:活动标题、活动规则、竞猜区域、积分有奖。另外为了刺激用户参与、增强活动的互动性,我们在页面上突出了大奖的展示区域和竞猜排行榜。从数据来看,wap端参与人数明显比web多;从信息结构来看,web信息更扁平,wap受限于屏幕大小,信息层级更深,更易暴露设计上的问题,因此笔者在下文中主要分析wap上的用户行为路径。推广部分此文暂不分析。
行为1:进入活动主页
行为2.竞猜各场输赢 竞猜是这次活动的核心,用户也需要最快捷地知道活动的玩法 ——how。由于活动规则设定,每次只能竞猜一天的赛程,每个比赛日又有N个场次。用户竞猜的核心动作就包括:“猜”和“换场”。 ①猜 上文提到过,活动玩法可通过可视化的图形界面引导用户。同时,还有一点不容忽略,即Dan Saffer在《微交互》一书中提到的一个重要环节——反馈。《微交互》中提到的老虎机的虚假反馈机制是激励人们即使赢不到钱,也会继续赌博下去的利器。当然,在活动设计中,并不存在如此强大的物质驱动力,但有效的反馈不仅能友好地传达界面与用户行为的互动,处理得当也能出其不意地增加活动的趣味性,逗用户会心一笑,提升好感度。这里又拿QQ的反馈做栗子:点击某队的大拇指后,相应的队员会举起手臂,非常形象化。
行为3.领取积分大奖 领取积分大奖作为活动中的一条辅助活动线,重在传达给用户领奖规则,以及如何领奖的问题——how? 在这次设计中却没能有效传达。究其原因: ①用户初次进到活动页,并没有明确地引导,二次回访的用户已对活动方式形成固定认知。 ②在UI处理上,”积分有奖“也不像可点的button,入口比较隐蔽。 对于多条活动路线的界面设计,有以下两种处理方式: ①主界面分流。对于多任务的活动,在主界面提供分流入口,能让所有参与方式一目了然。
小结 针对以上抛出和反思的一些问题,总结活动交互设计中应注意的问题有: 1.针对用户参与路径,设计活动行为闭环。 2.对每一步行为的细分研究,推倒出信息层级。 3.活动中对数据的观察,针对一些重大问题及时更新迭代。对一些周期较短的活动,数据分析的作用除了验证活动效果外,对交互设计师而言,更是下一次的设计依据。发现问题,分析问题,在哪跌倒,下次就开辟一条新路,绕着走。 4. 如果时间充裕,可在前期进行快速的可用性测试,规避上线后的一些风险。 实战类好文推荐!

本次世界杯活动暴露的主要问题:
- 新手不知道在wap端怎样可以领奖。
- 一些用户刚开始不知道如何换场。
- 手机端适配:UI整体偏小,没有适应手机端的小屏操作。
从用户行为打造活动交互设计闭环
 图3. 交互设计5大因素 江南大学辛向阳教授曾经提出,交互设计的对象是人的活动,交互设计最核心的因素有人(people)、动作(actions)、辅助工具(means)、环境(contexts)和目的(purpose)。 因此用户动作流程在交互设计中非常重要,在活动中用户行为路径较app使用行为来说更单一,如何步步紧扣,做好用户操作行为引导和信息呈现,如何在每个步骤尽量减少用户流失,是活动交互设计的关键所在。 这次活动设计中,我们期望以竞猜世界杯输赢贯穿始终。在奖品设置方面有两条线,一条是为了刺激用户回访的积分有奖,猜中一场即可获得相应积分,积分达到一定数值即可兑换相应奖品,积分梯度共6个,领取奖品积分不扣除;另一条线则是整个竞猜活动结束,根据积分排名来赢取大奖。所以,这两条奖品领取路线互不干扰。 有了上述活动规则前提,我们期望的用户操作行为路径就出来了。
图3. 交互设计5大因素 江南大学辛向阳教授曾经提出,交互设计的对象是人的活动,交互设计最核心的因素有人(people)、动作(actions)、辅助工具(means)、环境(contexts)和目的(purpose)。 因此用户动作流程在交互设计中非常重要,在活动中用户行为路径较app使用行为来说更单一,如何步步紧扣,做好用户操作行为引导和信息呈现,如何在每个步骤尽量减少用户流失,是活动交互设计的关键所在。 这次活动设计中,我们期望以竞猜世界杯输赢贯穿始终。在奖品设置方面有两条线,一条是为了刺激用户回访的积分有奖,猜中一场即可获得相应积分,积分达到一定数值即可兑换相应奖品,积分梯度共6个,领取奖品积分不扣除;另一条线则是整个竞猜活动结束,根据积分排名来赢取大奖。所以,这两条奖品领取路线互不干扰。 有了上述活动规则前提,我们期望的用户操作行为路径就出来了。  图4. 理想的用户竞猜流程 根据行为路径,我们来分析每一步的用户认知,从而推导出每一步的信息呈现:需要呈现的信息有哪些?哪些是主要信息,哪些是次要辅助信息?
图4. 理想的用户竞猜流程 根据行为路径,我们来分析每一步的用户认知,从而推导出每一步的信息呈现:需要呈现的信息有哪些?哪些是主要信息,哪些是次要辅助信息?  图5. 通过任务分解找到重要信息 根据行为路径,我们能确定页面基本元素:活动标题、活动规则、竞猜区域、积分有奖。另外为了刺激用户参与、增强活动的互动性,我们在页面上突出了大奖的展示区域和竞猜排行榜。从数据来看,wap端参与人数明显比web多;从信息结构来看,web信息更扁平,wap受限于屏幕大小,信息层级更深,更易暴露设计上的问题,因此笔者在下文中主要分析wap上的用户行为路径。推广部分此文暂不分析。
图5. 通过任务分解找到重要信息 根据行为路径,我们能确定页面基本元素:活动标题、活动规则、竞猜区域、积分有奖。另外为了刺激用户参与、增强活动的互动性,我们在页面上突出了大奖的展示区域和竞猜排行榜。从数据来看,wap端参与人数明显比web多;从信息结构来看,web信息更扁平,wap受限于屏幕大小,信息层级更深,更易暴露设计上的问题,因此笔者在下文中主要分析wap上的用户行为路径。推广部分此文暂不分析。
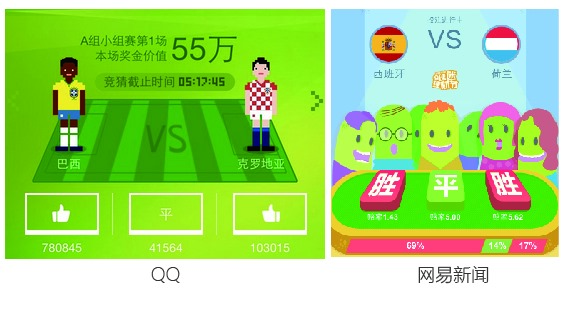
 图6. 言简意赅的活动主页banner 传达了活动主题,活动规则通过什么去体现呢?大段的文字是没有人会去读的,笔者总结了一些活动页面,总体呈现要素有3个: ①一目了然的参赛界面 这一点不用细说,即可视化的呈现方式,通过图形让活动玩法一目了然。本次世界杯活动中,笔者认为比较出色的是QQ和网易新闻的处理方式,模拟现实场景,让用户通过已知事物移情,减少了认知和学习成本。
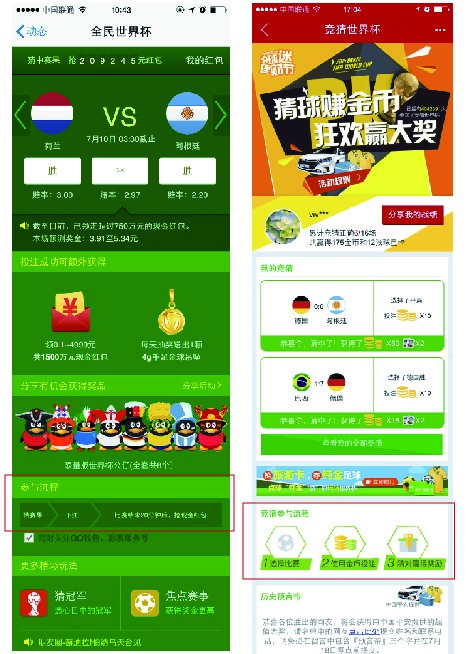
图6. 言简意赅的活动主页banner 传达了活动主题,活动规则通过什么去体现呢?大段的文字是没有人会去读的,笔者总结了一些活动页面,总体呈现要素有3个: ①一目了然的参赛界面 这一点不用细说,即可视化的呈现方式,通过图形让活动玩法一目了然。本次世界杯活动中,笔者认为比较出色的是QQ和网易新闻的处理方式,模拟现实场景,让用户通过已知事物移情,减少了认知和学习成本。 图7.形象化的竞猜主界面 ②参赛流程介绍 参赛流程往往是作为规则的辅助说明,对于逻辑较多,且用户操作后不能立即获得结果反馈的活动页设计尤为重要。在此次的世界杯活动设计中,笔者自认为忽略了这个重要环节,导致很多用户并不知道“积分有奖”机制。后期通过数据观察,发现此问题后,我们通过私信push消息告知,很多用户也根本找不到入口。下面看看其他家的做法:通过流程的介绍,简要告知活动机制。
图7.形象化的竞猜主界面 ②参赛流程介绍 参赛流程往往是作为规则的辅助说明,对于逻辑较多,且用户操作后不能立即获得结果反馈的活动页设计尤为重要。在此次的世界杯活动设计中,笔者自认为忽略了这个重要环节,导致很多用户并不知道“积分有奖”机制。后期通过数据观察,发现此问题后,我们通过私信push消息告知,很多用户也根本找不到入口。下面看看其他家的做法:通过流程的介绍,简要告知活动机制。 图8. 活动流程介绍 ③顶部的活动规则入口 前面提到过,很少有人去读长篇大论的活动规则介绍,但是也必不可少。一般在活动页面顶部banner中嵌入活动规则入口,或者在页面底部做简短的文字说明。
图8. 活动流程介绍 ③顶部的活动规则入口 前面提到过,很少有人去读长篇大论的活动规则介绍,但是也必不可少。一般在活动页面顶部banner中嵌入活动规则入口,或者在页面底部做简短的文字说明。  图9. QQ世界杯的趣味反馈 ②换场 如何让用户知道可以换场呢?首先,在界面上增加预知信息,让用户一目了然就能知道今天什么时间有哪几场比赛。针对这点,在设计上,我们引入时间轴的概念,给用户一个全局的预览。其次,需要有简洁方便的换场操作方式。在这点上,我们最先考虑的是手机屏上最常用的左右滑动手势来切换场次,但此方案需要适配不同的机型,耗时较长,鉴于上线时间比较紧,我们选择了手动切换场次的方案。
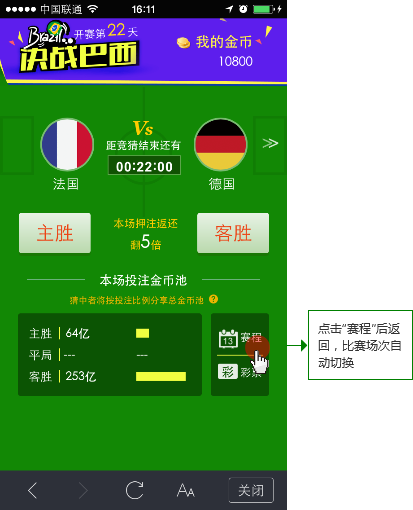
图9. QQ世界杯的趣味反馈 ②换场 如何让用户知道可以换场呢?首先,在界面上增加预知信息,让用户一目了然就能知道今天什么时间有哪几场比赛。针对这点,在设计上,我们引入时间轴的概念,给用户一个全局的预览。其次,需要有简洁方便的换场操作方式。在这点上,我们最先考虑的是手机屏上最常用的左右滑动手势来切换场次,但此方案需要适配不同的机型,耗时较长,鉴于上线时间比较紧,我们选择了手动切换场次的方案。  图10. wap世界杯竞猜交互稿 后期通过数据观察,有一少部分用户,没有竞猜完当日的所有场次。分析原因可能有:①懒得猜完所有场次;②不会换场。这里就引出一个问题:我们以为用户看到的,用户往往就是看不到。因此前期引导非常重要。举个栗子,支付宝的世界杯竞猜,点击赛程,然后返回主页,竞猜区域会自动左滑,告知用户切换场次方式。
图10. wap世界杯竞猜交互稿 后期通过数据观察,有一少部分用户,没有竞猜完当日的所有场次。分析原因可能有:①懒得猜完所有场次;②不会换场。这里就引出一个问题:我们以为用户看到的,用户往往就是看不到。因此前期引导非常重要。举个栗子,支付宝的世界杯竞猜,点击赛程,然后返回主页,竞猜区域会自动左滑,告知用户切换场次方式。 图11. 支付宝的世界杯竞猜页
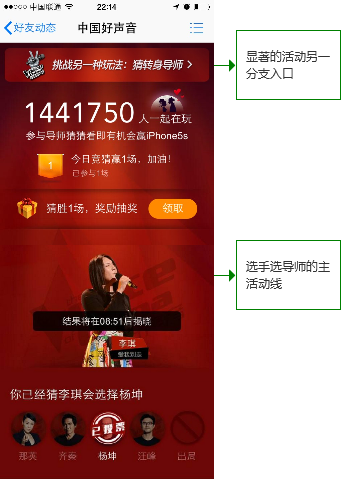
图11. 支付宝的世界杯竞猜页  图12. 多分支活动的主界面分流法 ②突出主活动路线的同时,在界面上明确强化另外一条活动主线入口。下图为中国好声音的线上活动,同节目规则一样,活动设计存在两条线:一是导师转身,二是选手选导师。活动主界面呈现的是选手选导师,在页面顶部显著位置提示活动另一分支入口——“挑战另一种玩法”。
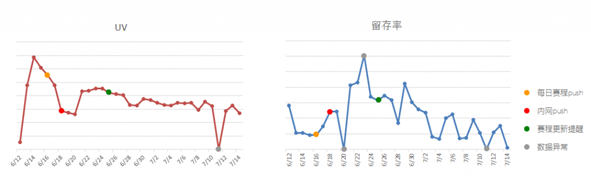
图12. 多分支活动的主界面分流法 ②突出主活动路线的同时,在界面上明确强化另外一条活动主线入口。下图为中国好声音的线上活动,同节目规则一样,活动设计存在两条线:一是导师转身,二是选手选导师。活动主界面呈现的是选手选导师,在页面顶部显著位置提示活动另一分支入口——“挑战另一种玩法”。 图13. 在一条主活动线上强化另一分支入口 行为4&5.退出和回访 由于竞猜结果不能实时获得,从触发竞猜操作,到最终获得竞猜结果,中间会有较长的时间间隔,用户早已经离开我们的竞猜页面并投入到其他日常活动中,因此,回访机制的设计也特别重要。 “回访”是个特别容易忽视的问题,需要站在时间维度去考虑全局的设计。而且,世界杯时间历时太长,前期的热情过去,怎么留住用户,是前期考虑的一个难点。在规则设定上,我们会通过云阅读客户端进行每日的赛程push通知。在交互细节上,后期维护任务中我们在每天的场次竞猜完成后,补充了个比较轻量级的赛程更新提醒,让整个竞猜行为串联起来,此优化在6月25日上线。从下图数据上来看,在后期UV整体持平的情况下,web和wap两个平台的总用户留存率得到改善。虽然总体趋势在降低,但由于赛事时间持续长,也属自然现象。关于这点,在交互和活动设计层面可以做出怎样的弥补和改善,笔者暂时想不到更好的方案,欢迎大家来探讨。
图13. 在一条主活动线上强化另一分支入口 行为4&5.退出和回访 由于竞猜结果不能实时获得,从触发竞猜操作,到最终获得竞猜结果,中间会有较长的时间间隔,用户早已经离开我们的竞猜页面并投入到其他日常活动中,因此,回访机制的设计也特别重要。 “回访”是个特别容易忽视的问题,需要站在时间维度去考虑全局的设计。而且,世界杯时间历时太长,前期的热情过去,怎么留住用户,是前期考虑的一个难点。在规则设定上,我们会通过云阅读客户端进行每日的赛程push通知。在交互细节上,后期维护任务中我们在每天的场次竞猜完成后,补充了个比较轻量级的赛程更新提醒,让整个竞猜行为串联起来,此优化在6月25日上线。从下图数据上来看,在后期UV整体持平的情况下,web和wap两个平台的总用户留存率得到改善。虽然总体趋势在降低,但由于赛事时间持续长,也属自然现象。关于这点,在交互和活动设计层面可以做出怎样的弥补和改善,笔者暂时想不到更好的方案,欢迎大家来探讨。  图14. 世界杯活动期间数据变化 再回到信息层面,用户回访的主要任务是什么?是竞猜和领奖,当然还有次要任务:查看我的竞猜结果。关于领奖,界面上是否该给出直观的引导,而不用静静等待用户自己去寻找呢?以下是我反思之后的方案。
图14. 世界杯活动期间数据变化 再回到信息层面,用户回访的主要任务是什么?是竞猜和领奖,当然还有次要任务:查看我的竞猜结果。关于领奖,界面上是否该给出直观的引导,而不用静静等待用户自己去寻找呢?以下是我反思之后的方案。 图14. wap世界杯活动改进方案
图14. wap世界杯活动改进方案