关于移动应用的新手引导设计
时间:2022-09-01
浏览:0
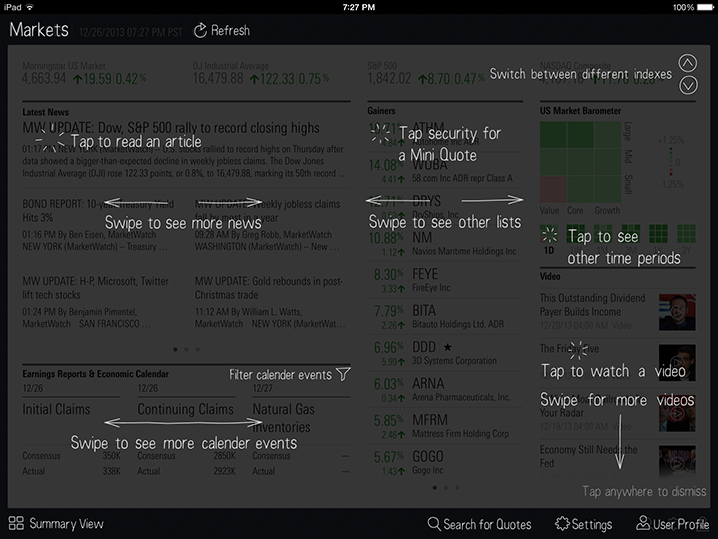
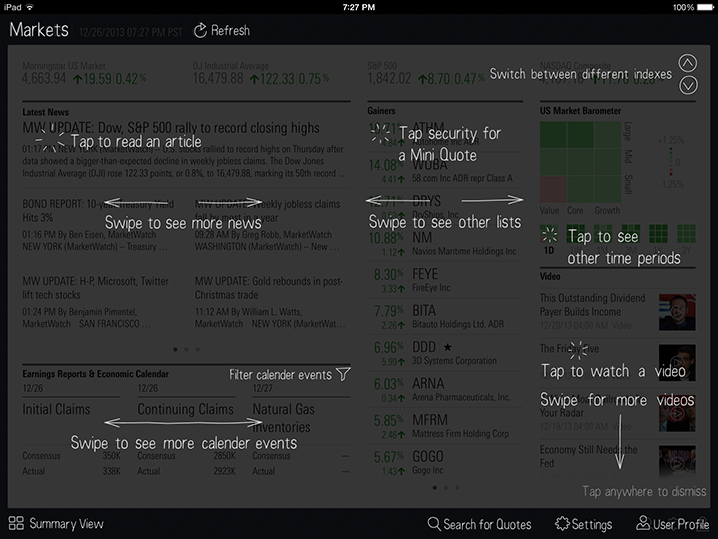
@C7210如今市面上的很多应用都会在初次加载时提供“教练画板”形式的新手引导或教程任务(画着各种使用说明的半透明浮层)。此类引导有时确实可以帮助用户以正确的方式使用产品,不过很多时候也真是没有必要。如果你决定在自己的应用里增加这样的新手引导,那么不妨参考本文提供的一些设计原则,以打造出更有用的引导,而不是让用户只想赶快跳过的障碍。 简短,聚焦 无论何时都不能期望用户在使用应用之前乐于阅读说明性质的内容。人们打开应用不是为了花时间学习怎样使用UI,而是为了在最短的时间内以最小的成本解决他们手头的问题。其实这也是个悖论,因为一旦学会更有效率的使用UI,用户倒是可以为自己节省更多的时间。我们都知道,Web用户不愿阅读文字的习惯是出了名的,而移动用户在这方面则有过之而无不及,因为在移动情境中,人机会话时间更加有限,注意力更容易分散。 即便你的用户愿意去阅读那些说明,一下子看到太多内容也会加重其认知负荷。由于用户无法在阅读浮层上的说明内容的同时进行实际操作,所以他们必须首先将说明内容记忆下来,然后再投入实用。而人类的短期记忆难以保存太多的内容,信息在20秒左右的时间内就会开始被遗忘。因此,相比于在一个浮层上一次性展示UI当中每个地方的说明,不如一次聚焦在一两个上面。  Morningstar的iPad应用:一个浮层上展示了太多的UI说明。其实这里的一些UI元素是具有不错的自解释性的(例如点击文章标题阅读全文),完全没必要一股脑都塞给用户。 减少说明的焦点可以使用户将注意力放在最重要的说明上。一次展示的说明越少,用户越有可能去阅读并记忆下来。另外,这种方式也更具有引导作用,人们会更加乐于模仿说明中的指示来尝试着进行操作,以确保自己的理解是正确的。
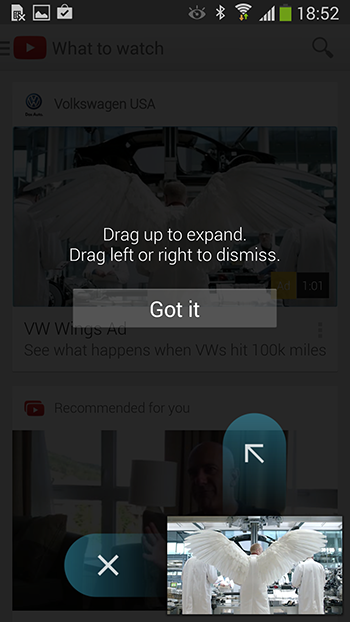
Morningstar的iPad应用:一个浮层上展示了太多的UI说明。其实这里的一些UI元素是具有不错的自解释性的(例如点击文章标题阅读全文),完全没必要一股脑都塞给用户。 减少说明的焦点可以使用户将注意力放在最重要的说明上。一次展示的说明越少,用户越有可能去阅读并记忆下来。另外,这种方式也更具有引导作用,人们会更加乐于模仿说明中的指示来尝试着进行操作,以确保自己的理解是正确的。  Youtube的安卓应用:只会在使用过程中的相关环节向用户展示对应的引导说明,而不是一上来就一股脑的抛出所有,管你用户记住没记住。一次一个焦点,直接引导用户尝试操作,使其需要阅读和记忆的信息量尽可能的少。 寻找正确的时机,为用户提供最重要的引导提示,一次一个,使他们更容易理解和掌握。 避免一连串的提示 有些时候,一个界面里会有多个功能点需要被讲解。然而通过一次一个的方式接二连三的蹦出浮层进行说明,则会使用户更加不耐烦的关掉这些说明,而不管它们是不是真的有用。你可以想象每个用户都有一个小容器用来盛放引导提示内容——那一定是喝威士忌的小杯,而不是一扎一扎喝啤酒的大杯——你不能给用户灌的太多,也不能灌的太快。 接连不断的展示引导信息不仅会产生短期记忆方面的问题,而且会让新用户觉得你的应用过于复杂,望而生畏。记住,在实际当中,这样的初体验足以使他们关掉你的应用,然后去寻找其他的替换方案。
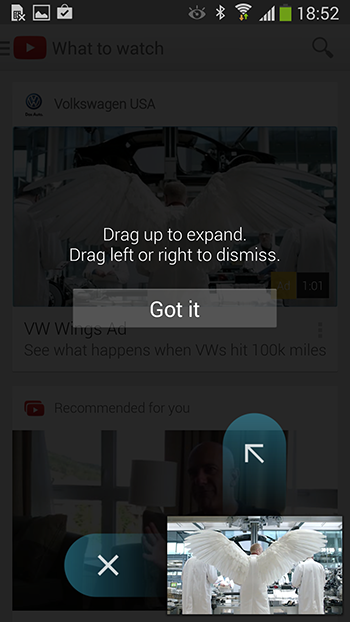
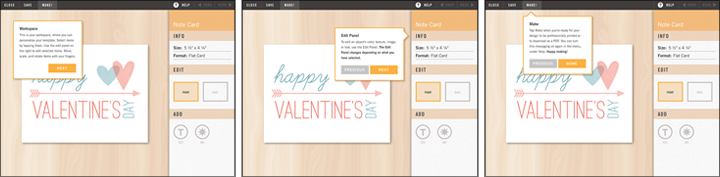
Youtube的安卓应用:只会在使用过程中的相关环节向用户展示对应的引导说明,而不是一上来就一股脑的抛出所有,管你用户记住没记住。一次一个焦点,直接引导用户尝试操作,使其需要阅读和记忆的信息量尽可能的少。 寻找正确的时机,为用户提供最重要的引导提示,一次一个,使他们更容易理解和掌握。 避免一连串的提示 有些时候,一个界面里会有多个功能点需要被讲解。然而通过一次一个的方式接二连三的蹦出浮层进行说明,则会使用户更加不耐烦的关掉这些说明,而不管它们是不是真的有用。你可以想象每个用户都有一个小容器用来盛放引导提示内容——那一定是喝威士忌的小杯,而不是一扎一扎喝啤酒的大杯——你不能给用户灌的太多,也不能灌的太快。 接连不断的展示引导信息不仅会产生短期记忆方面的问题,而且会让新用户觉得你的应用过于复杂,望而生畏。记住,在实际当中,这样的初体验足以使他们关掉你的应用,然后去寻找其他的替换方案。  iPad上的Makr应用:用户每到一个新区域,都会收到一系列的引导提示。提示内容太过文字化,而且在用户实际使用之前就讲到了太多关于多步骤流程的操作方法。用户无法边学边做,在与实际UI进行交互之前只能强行记忆那些操作步骤。而且没有任何标识能够让用户知道接下来还有多少提示需要看;整个学习过程令人非常反感,如果这也能叫做学习。 Makr带来了一连串的提示,而且由于内容太过文字化,如果用户快速的略过,便真的无法得到任何有用的信息,然后在面对实际工作界面时将完全无所适从。此外,虽然每条提示都是气泡的形式,且有明确的箭头指向对应的说明对象,但在说明内容当中却会提到其他的UI元素,非常焦虑。 尽量使用图形元素 使用图文并茂的形式,而不只是干巴巴的文字,这将能使用户在最短的时间里对信息产生大致的了解。 对于前面提到的多步骤说明,可以尝试将每一步内容浓缩为“恰当的图形元素+简短的文字”,并整合到一个展示层面上;这种方式即有利于用户阅读,也可以使多步骤的流程更直观、易懂、易记忆。 下面是我们做的Makr重设计建议方案。三步的操作流程被放在一起,通过图文并茂的形式展示出来。通过统一的标题“定制化你的模板”,用户立刻就可以了解这个会话是关于什么的,而下面的三个步骤说明让他们可以很快了解到怎样完成这件事情。
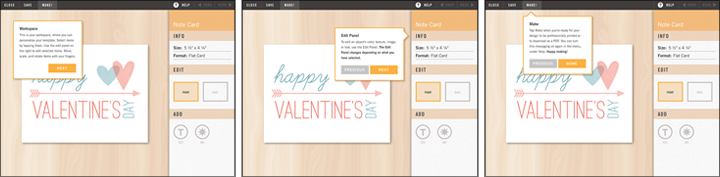
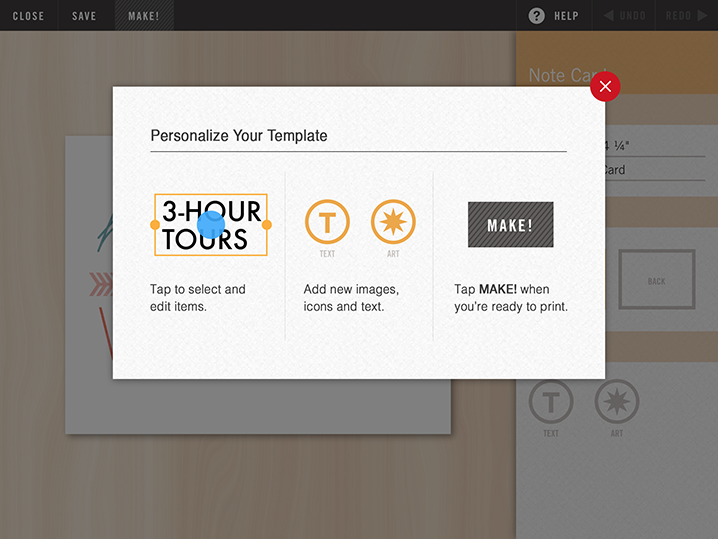
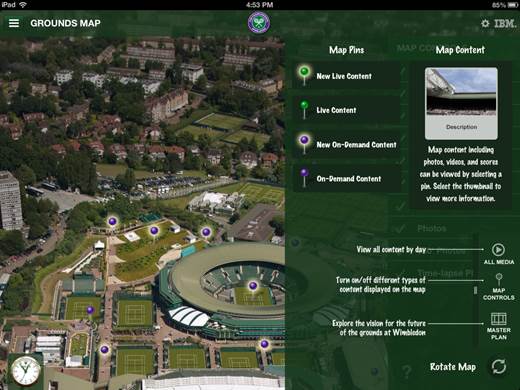
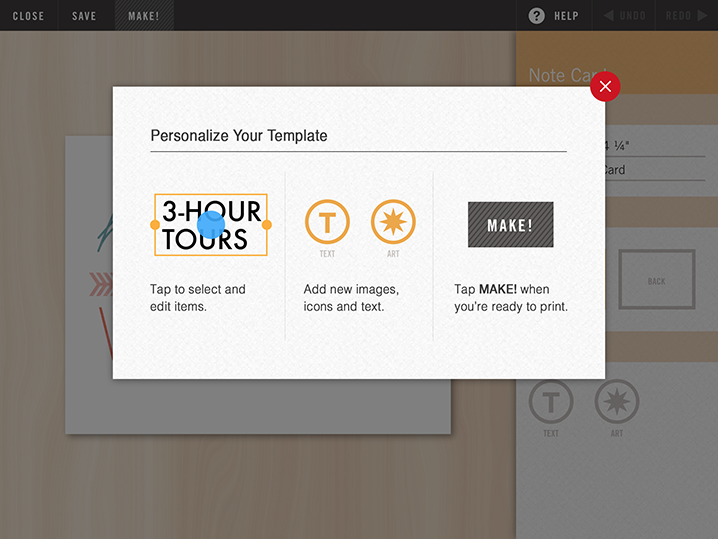
iPad上的Makr应用:用户每到一个新区域,都会收到一系列的引导提示。提示内容太过文字化,而且在用户实际使用之前就讲到了太多关于多步骤流程的操作方法。用户无法边学边做,在与实际UI进行交互之前只能强行记忆那些操作步骤。而且没有任何标识能够让用户知道接下来还有多少提示需要看;整个学习过程令人非常反感,如果这也能叫做学习。 Makr带来了一连串的提示,而且由于内容太过文字化,如果用户快速的略过,便真的无法得到任何有用的信息,然后在面对实际工作界面时将完全无所适从。此外,虽然每条提示都是气泡的形式,且有明确的箭头指向对应的说明对象,但在说明内容当中却会提到其他的UI元素,非常焦虑。 尽量使用图形元素 使用图文并茂的形式,而不只是干巴巴的文字,这将能使用户在最短的时间里对信息产生大致的了解。 对于前面提到的多步骤说明,可以尝试将每一步内容浓缩为“恰当的图形元素+简短的文字”,并整合到一个展示层面上;这种方式即有利于用户阅读,也可以使多步骤的流程更直观、易懂、易记忆。 下面是我们做的Makr重设计建议方案。三步的操作流程被放在一起,通过图文并茂的形式展示出来。通过统一的标题“定制化你的模板”,用户立刻就可以了解这个会话是关于什么的,而下面的三个步骤说明让他们可以很快了解到怎样完成这件事情。  当然,这并非完美的重设计方案,因为用户仍然需要在实际上手之前将这些内容记下来先,但相比于之前的版本,它至少是更易读易理解的。当你觉得有必要通过一系列提示来告诉用户怎样完成某种复杂的多步骤操作时,不妨考虑这类替代方案。 不要和实际界面混淆 必须使引导提示在外观上与实际界面元素有着明确的区分,否则引导提示就是在干扰实际界面,用户也会迷茫,甚至会把教学内容当做功能界面,试着与其交互。 在我们最近做的关于平板设备可用性的研究当中,我们发现,用户在使用Wimbledon应用的时候总是在试着点击教学内容当中那些地标图标。他们的引导提示做的太精细、太像周围的实际UI了,人们根本没意识到这里是不可交互的教学内容。
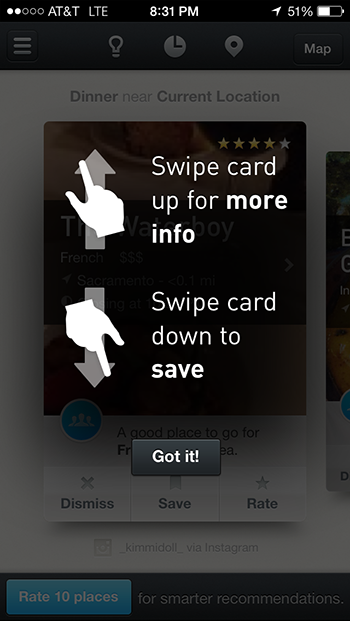
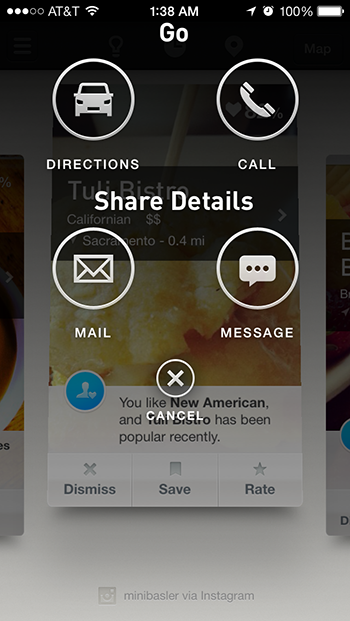
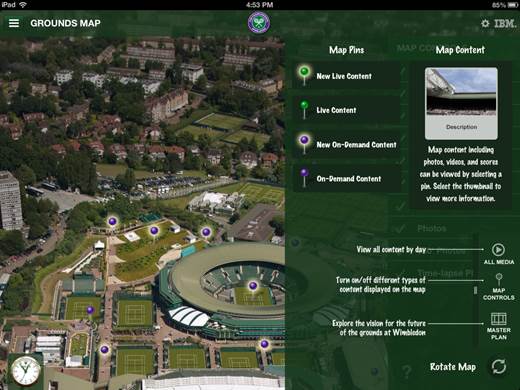
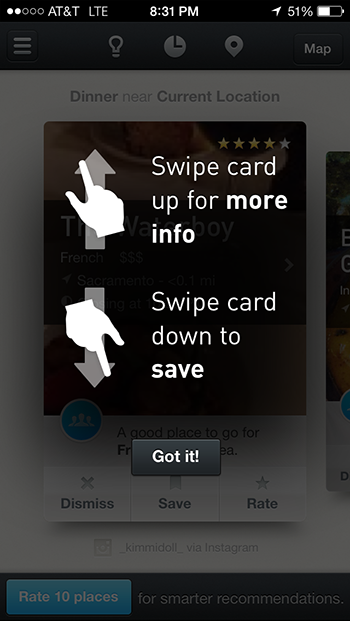
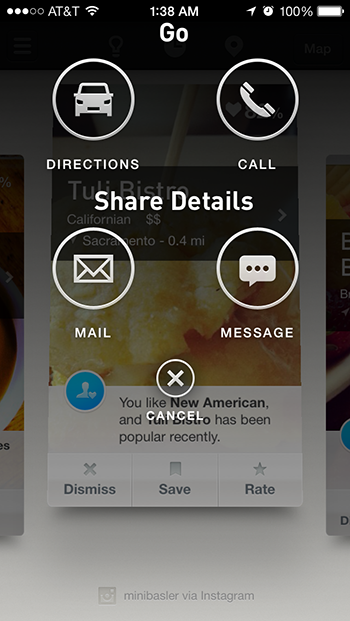
当然,这并非完美的重设计方案,因为用户仍然需要在实际上手之前将这些内容记下来先,但相比于之前的版本,它至少是更易读易理解的。当你觉得有必要通过一系列提示来告诉用户怎样完成某种复杂的多步骤操作时,不妨考虑这类替代方案。 不要和实际界面混淆 必须使引导提示在外观上与实际界面元素有着明确的区分,否则引导提示就是在干扰实际界面,用户也会迷茫,甚至会把教学内容当做功能界面,试着与其交互。 在我们最近做的关于平板设备可用性的研究当中,我们发现,用户在使用Wimbledon应用的时候总是在试着点击教学内容当中那些地标图标。他们的引导提示做的太精细、太像周围的实际UI了,人们根本没意识到这里是不可交互的教学内容。  要使提示内容与普通的界面元素区分开来,最简单的方式是使用不同的字体。我们通常可以见到很多手写字体风格的提示,确实可以与实际UI当中的文字产生鲜明的对比。 来看个反例。在Ness的iPhone应用中,引导提示和某动作菜单都使用了相同的字体风格,这很容易给用户带来迷茫,难以判断那些是帮助文字,哪些是可交互的元素。
要使提示内容与普通的界面元素区分开来,最简单的方式是使用不同的字体。我们通常可以见到很多手写字体风格的提示,确实可以与实际UI当中的文字产生鲜明的对比。 来看个反例。在Ness的iPhone应用中,引导提示和某动作菜单都使用了相同的字体风格,这很容易给用户带来迷茫,难以判断那些是帮助文字,哪些是可交互的元素。


小结 在设计移动应用的新手引导时,一个重要的原则就是尽可能的保持简短。聚焦于当前界面中最主要的交互任务,以图文并茂的方式提供最易扫描的说明内容,避免一连串的提示。同时,还要确保你的提示内容不会与应用的实际UI混淆在一起。
 Morningstar的iPad应用:一个浮层上展示了太多的UI说明。其实这里的一些UI元素是具有不错的自解释性的(例如点击文章标题阅读全文),完全没必要一股脑都塞给用户。 减少说明的焦点可以使用户将注意力放在最重要的说明上。一次展示的说明越少,用户越有可能去阅读并记忆下来。另外,这种方式也更具有引导作用,人们会更加乐于模仿说明中的指示来尝试着进行操作,以确保自己的理解是正确的。
Morningstar的iPad应用:一个浮层上展示了太多的UI说明。其实这里的一些UI元素是具有不错的自解释性的(例如点击文章标题阅读全文),完全没必要一股脑都塞给用户。 减少说明的焦点可以使用户将注意力放在最重要的说明上。一次展示的说明越少,用户越有可能去阅读并记忆下来。另外,这种方式也更具有引导作用,人们会更加乐于模仿说明中的指示来尝试着进行操作,以确保自己的理解是正确的。  Youtube的安卓应用:只会在使用过程中的相关环节向用户展示对应的引导说明,而不是一上来就一股脑的抛出所有,管你用户记住没记住。一次一个焦点,直接引导用户尝试操作,使其需要阅读和记忆的信息量尽可能的少。 寻找正确的时机,为用户提供最重要的引导提示,一次一个,使他们更容易理解和掌握。 避免一连串的提示 有些时候,一个界面里会有多个功能点需要被讲解。然而通过一次一个的方式接二连三的蹦出浮层进行说明,则会使用户更加不耐烦的关掉这些说明,而不管它们是不是真的有用。你可以想象每个用户都有一个小容器用来盛放引导提示内容——那一定是喝威士忌的小杯,而不是一扎一扎喝啤酒的大杯——你不能给用户灌的太多,也不能灌的太快。 接连不断的展示引导信息不仅会产生短期记忆方面的问题,而且会让新用户觉得你的应用过于复杂,望而生畏。记住,在实际当中,这样的初体验足以使他们关掉你的应用,然后去寻找其他的替换方案。
Youtube的安卓应用:只会在使用过程中的相关环节向用户展示对应的引导说明,而不是一上来就一股脑的抛出所有,管你用户记住没记住。一次一个焦点,直接引导用户尝试操作,使其需要阅读和记忆的信息量尽可能的少。 寻找正确的时机,为用户提供最重要的引导提示,一次一个,使他们更容易理解和掌握。 避免一连串的提示 有些时候,一个界面里会有多个功能点需要被讲解。然而通过一次一个的方式接二连三的蹦出浮层进行说明,则会使用户更加不耐烦的关掉这些说明,而不管它们是不是真的有用。你可以想象每个用户都有一个小容器用来盛放引导提示内容——那一定是喝威士忌的小杯,而不是一扎一扎喝啤酒的大杯——你不能给用户灌的太多,也不能灌的太快。 接连不断的展示引导信息不仅会产生短期记忆方面的问题,而且会让新用户觉得你的应用过于复杂,望而生畏。记住,在实际当中,这样的初体验足以使他们关掉你的应用,然后去寻找其他的替换方案。  iPad上的Makr应用:用户每到一个新区域,都会收到一系列的引导提示。提示内容太过文字化,而且在用户实际使用之前就讲到了太多关于多步骤流程的操作方法。用户无法边学边做,在与实际UI进行交互之前只能强行记忆那些操作步骤。而且没有任何标识能够让用户知道接下来还有多少提示需要看;整个学习过程令人非常反感,如果这也能叫做学习。 Makr带来了一连串的提示,而且由于内容太过文字化,如果用户快速的略过,便真的无法得到任何有用的信息,然后在面对实际工作界面时将完全无所适从。此外,虽然每条提示都是气泡的形式,且有明确的箭头指向对应的说明对象,但在说明内容当中却会提到其他的UI元素,非常焦虑。 尽量使用图形元素 使用图文并茂的形式,而不只是干巴巴的文字,这将能使用户在最短的时间里对信息产生大致的了解。 对于前面提到的多步骤说明,可以尝试将每一步内容浓缩为“恰当的图形元素+简短的文字”,并整合到一个展示层面上;这种方式即有利于用户阅读,也可以使多步骤的流程更直观、易懂、易记忆。 下面是我们做的Makr重设计建议方案。三步的操作流程被放在一起,通过图文并茂的形式展示出来。通过统一的标题“定制化你的模板”,用户立刻就可以了解这个会话是关于什么的,而下面的三个步骤说明让他们可以很快了解到怎样完成这件事情。
iPad上的Makr应用:用户每到一个新区域,都会收到一系列的引导提示。提示内容太过文字化,而且在用户实际使用之前就讲到了太多关于多步骤流程的操作方法。用户无法边学边做,在与实际UI进行交互之前只能强行记忆那些操作步骤。而且没有任何标识能够让用户知道接下来还有多少提示需要看;整个学习过程令人非常反感,如果这也能叫做学习。 Makr带来了一连串的提示,而且由于内容太过文字化,如果用户快速的略过,便真的无法得到任何有用的信息,然后在面对实际工作界面时将完全无所适从。此外,虽然每条提示都是气泡的形式,且有明确的箭头指向对应的说明对象,但在说明内容当中却会提到其他的UI元素,非常焦虑。 尽量使用图形元素 使用图文并茂的形式,而不只是干巴巴的文字,这将能使用户在最短的时间里对信息产生大致的了解。 对于前面提到的多步骤说明,可以尝试将每一步内容浓缩为“恰当的图形元素+简短的文字”,并整合到一个展示层面上;这种方式即有利于用户阅读,也可以使多步骤的流程更直观、易懂、易记忆。 下面是我们做的Makr重设计建议方案。三步的操作流程被放在一起,通过图文并茂的形式展示出来。通过统一的标题“定制化你的模板”,用户立刻就可以了解这个会话是关于什么的,而下面的三个步骤说明让他们可以很快了解到怎样完成这件事情。  当然,这并非完美的重设计方案,因为用户仍然需要在实际上手之前将这些内容记下来先,但相比于之前的版本,它至少是更易读易理解的。当你觉得有必要通过一系列提示来告诉用户怎样完成某种复杂的多步骤操作时,不妨考虑这类替代方案。 不要和实际界面混淆 必须使引导提示在外观上与实际界面元素有着明确的区分,否则引导提示就是在干扰实际界面,用户也会迷茫,甚至会把教学内容当做功能界面,试着与其交互。 在我们最近做的关于平板设备可用性的研究当中,我们发现,用户在使用Wimbledon应用的时候总是在试着点击教学内容当中那些地标图标。他们的引导提示做的太精细、太像周围的实际UI了,人们根本没意识到这里是不可交互的教学内容。
当然,这并非完美的重设计方案,因为用户仍然需要在实际上手之前将这些内容记下来先,但相比于之前的版本,它至少是更易读易理解的。当你觉得有必要通过一系列提示来告诉用户怎样完成某种复杂的多步骤操作时,不妨考虑这类替代方案。 不要和实际界面混淆 必须使引导提示在外观上与实际界面元素有着明确的区分,否则引导提示就是在干扰实际界面,用户也会迷茫,甚至会把教学内容当做功能界面,试着与其交互。 在我们最近做的关于平板设备可用性的研究当中,我们发现,用户在使用Wimbledon应用的时候总是在试着点击教学内容当中那些地标图标。他们的引导提示做的太精细、太像周围的实际UI了,人们根本没意识到这里是不可交互的教学内容。  要使提示内容与普通的界面元素区分开来,最简单的方式是使用不同的字体。我们通常可以见到很多手写字体风格的提示,确实可以与实际UI当中的文字产生鲜明的对比。 来看个反例。在Ness的iPhone应用中,引导提示和某动作菜单都使用了相同的字体风格,这很容易给用户带来迷茫,难以判断那些是帮助文字,哪些是可交互的元素。
要使提示内容与普通的界面元素区分开来,最简单的方式是使用不同的字体。我们通常可以见到很多手写字体风格的提示,确实可以与实际UI当中的文字产生鲜明的对比。 来看个反例。在Ness的iPhone应用中,引导提示和某动作菜单都使用了相同的字体风格,这很容易给用户带来迷茫,难以判断那些是帮助文字,哪些是可交互的元素。

小结 在设计移动应用的新手引导时,一个重要的原则就是尽可能的保持简短。聚焦于当前界面中最主要的交互任务,以图文并茂的方式提供最易扫描的说明内容,避免一连串的提示。同时,还要确保你的提示内容不会与应用的实际UI混淆在一起。