浅谈扁平化设计中矢量图形前景
时间:2022-09-01
浏览:0
 矢量图形对于从事设计的我们来说并不陌生,大多设计师都不同程度的接触过illustrator、CorelDRAW等矢量绘图软件,但在网页应用中很少被触及,如果非要说有的话应该算Flash的swf矢量动画。我们在过去图形应用中更多接触的是位图格式的图形,但在过去的几年里,随着硬件和技术等外部因素的影响,位图应用给设计师的效率和开发成本带来了挑战,举个例子: 一个图标要适配pc端、移动端或retina屏幕的话上就要设计两份或者更多,前端开发的时候也要判断设备再做出决定调用哪张图片。如果图片发生变化对前后者来说都是噩梦啊。 所以矢量图形的特性及应用前景就成为了设计师和前端们迫切希望去了解的内容。这篇文章是阿里妈妈MUX团队通过两年的技术实践,从技术、设计潮流、硬件、应用环境等角度向大家解析矢量图形的应用前景。
矢量图形对于从事设计的我们来说并不陌生,大多设计师都不同程度的接触过illustrator、CorelDRAW等矢量绘图软件,但在网页应用中很少被触及,如果非要说有的话应该算Flash的swf矢量动画。我们在过去图形应用中更多接触的是位图格式的图形,但在过去的几年里,随着硬件和技术等外部因素的影响,位图应用给设计师的效率和开发成本带来了挑战,举个例子: 一个图标要适配pc端、移动端或retina屏幕的话上就要设计两份或者更多,前端开发的时候也要判断设备再做出决定调用哪张图片。如果图片发生变化对前后者来说都是噩梦啊。 所以矢量图形的特性及应用前景就成为了设计师和前端们迫切希望去了解的内容。这篇文章是阿里妈妈MUX团队通过两年的技术实践,从技术、设计潮流、硬件、应用环境等角度向大家解析矢量图形的应用前景。 扁平化趋势不可否认扁平化简约设计已是当下最流行的设计风格,个人认为扁平化设计为矢量化图形应用开启了一扇大门。扁平化简约设计推崇的图形设计不再是那么写实;高光、纹理之类的元素被去除,这和矢量图形能否被实际应用是非常关键的。首先高光和纹理之类元素对矢量图形的制作来说简直是噩梦,设计师需要在矢量绘图软件中花费很多时间来实现这些效果才能被应用到实际产品中,效率远远没有在位图软件上实现来的快捷,再者高光、纹理之类的元素会使矢量文件变得更大,严格来说一个在AI中增加了投影、纹理、高光效果的图形文件会比扁平纯色的图形文件大几十倍,这是不可被接受的;所以扁平化设计对现阶段技术背景下的矢量技术应用起到了非常重要的推动作用。
 显示技术的革新 从长远的角度看扁平化设计的流行、再到矢量技术被应用都是为匹配显示设备快速升级更替而做的准备。 现下应该是显示设备最混乱的时候,从普通液晶显示器(96ppi)到apple的retina屏(iphone326ppi)再到最近开始热起来的4k电视机,这些设备之间存在巨大的ppi跨度,而在现今跨平台设计,多屏设计的理念已成为主流,设计师不可能还像以前一样只关注网页端。矢量图形技术恰好是解决多终端显示的最优方案,能很好的保持图形的清晰度。
显示技术的革新 从长远的角度看扁平化设计的流行、再到矢量技术被应用都是为匹配显示设备快速升级更替而做的准备。 现下应该是显示设备最混乱的时候,从普通液晶显示器(96ppi)到apple的retina屏(iphone326ppi)再到最近开始热起来的4k电视机,这些设备之间存在巨大的ppi跨度,而在现今跨平台设计,多屏设计的理念已成为主流,设计师不可能还像以前一样只关注网页端。矢量图形技术恰好是解决多终端显示的最优方案,能很好的保持图形的清晰度。  效率优先 前面也介绍到了跨平台应用的问题,矢量技术可以解决设计师在不同显示设备下图形清晰问题,不用再为不同设备设计不同尺寸的图片,这样就节省设计师很多工作量。 同时前端也能从矢量技术中获得效率提升;前端工程师现在切图更多采用的是CSS Sprites(雪碧图)形式,在制作雪碧图的时候涉及在photoshop里切图(前端不擅长使用ps等图形等工具),在应用的时候还要查找雪碧图中图片坐标信息。这个过程本身工作量就比较大,如果遇到图片或图标的修改那前端就需要再走一遍上述流程,雪碧图相对于矢量图形来说就显得非常不灵活。矢量图形优势是可以通过代码的形式控制图形大小、色彩或一些特殊的效果,如:浮雕、渐变等(当然不建议这样做)。
效率优先 前面也介绍到了跨平台应用的问题,矢量技术可以解决设计师在不同显示设备下图形清晰问题,不用再为不同设备设计不同尺寸的图片,这样就节省设计师很多工作量。 同时前端也能从矢量技术中获得效率提升;前端工程师现在切图更多采用的是CSS Sprites(雪碧图)形式,在制作雪碧图的时候涉及在photoshop里切图(前端不擅长使用ps等图形等工具),在应用的时候还要查找雪碧图中图片坐标信息。这个过程本身工作量就比较大,如果遇到图片或图标的修改那前端就需要再走一遍上述流程,雪碧图相对于矢量图形来说就显得非常不灵活。矢量图形优势是可以通过代码的形式控制图形大小、色彩或一些特殊的效果,如:浮雕、渐变等(当然不建议这样做)。  响应式设计 响应式设计被认为是中小型网站的最佳跨平台解决方案,在国内外已经广泛被设计师所推崇。响应式的流行对矢量图形也起到了推动作用;
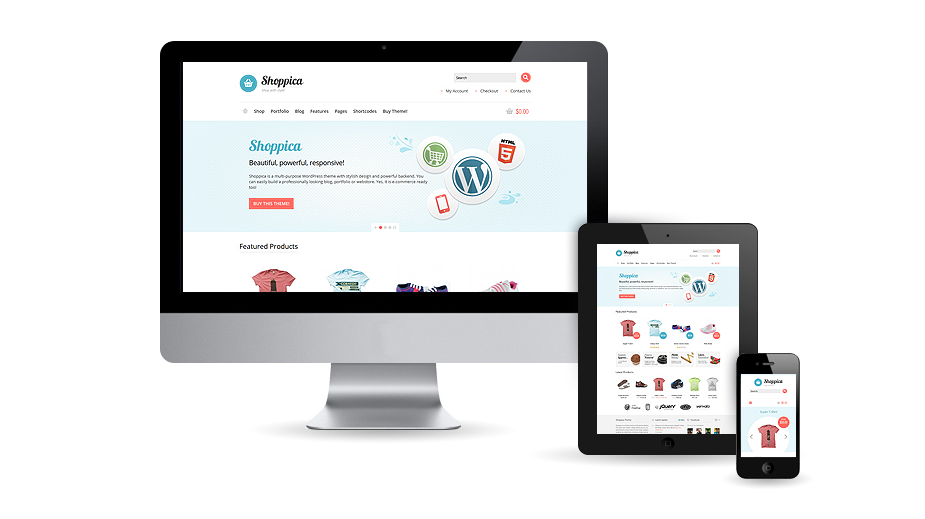
响应式设计 响应式设计被认为是中小型网站的最佳跨平台解决方案,在国内外已经广泛被设计师所推崇。响应式的流行对矢量图形也起到了推动作用;  丰富的动画及互动体验 在pc端已开始有全站式svg应用,为用户提供丰富的交互和动画体验。
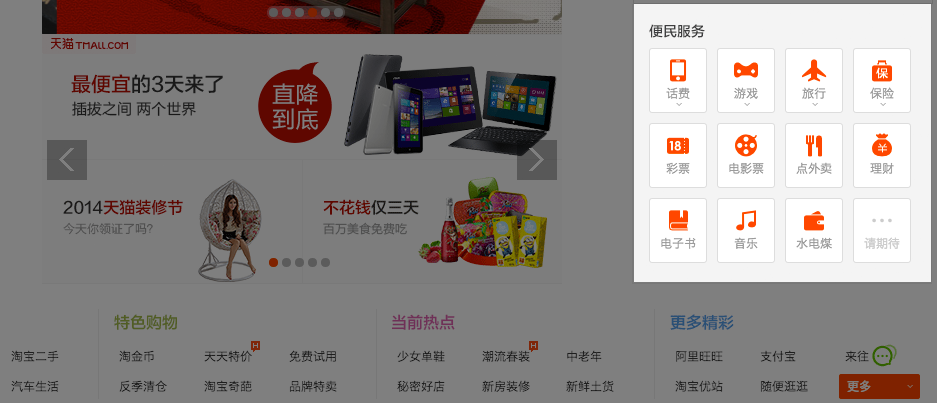
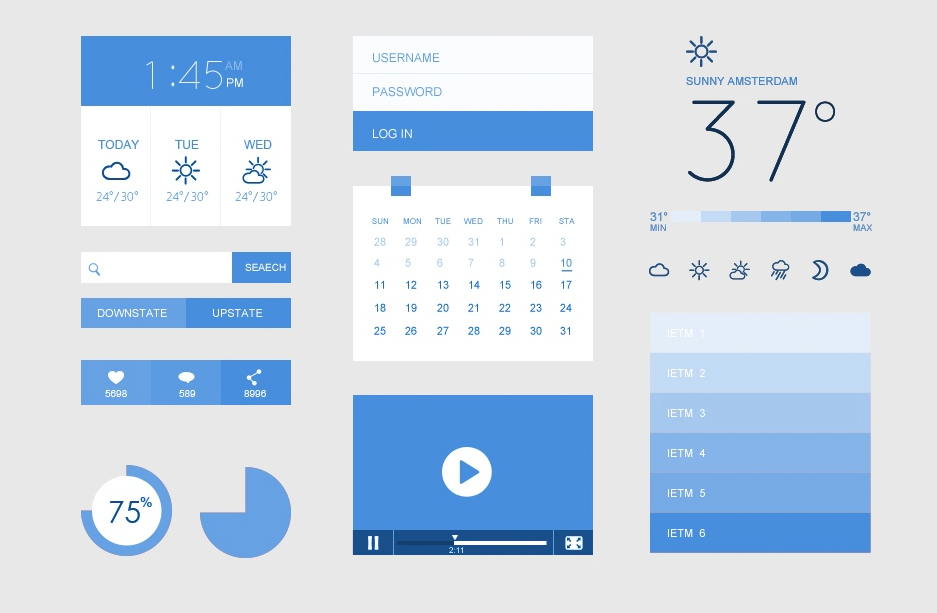
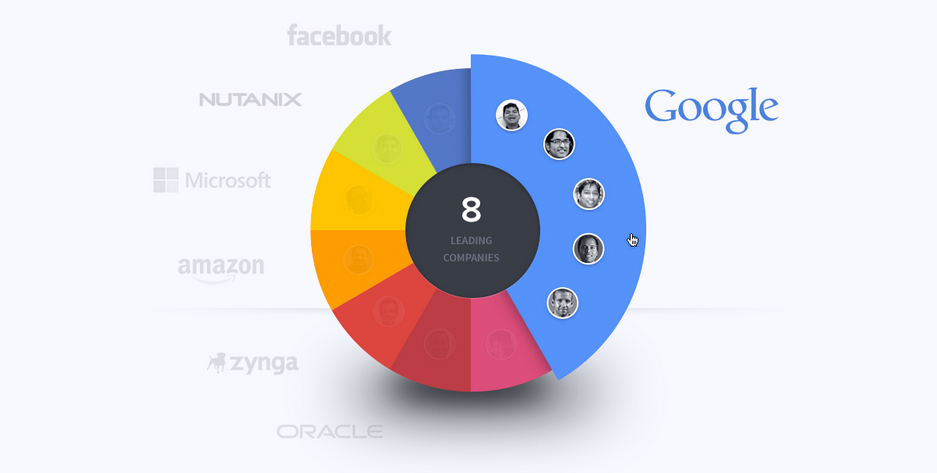
丰富的动画及互动体验 在pc端已开始有全站式svg应用,为用户提供丰富的交互和动画体验。图表在矢量技术应用成面已非常成熟,且svg、canvas画图技术已基本替换flash技术。
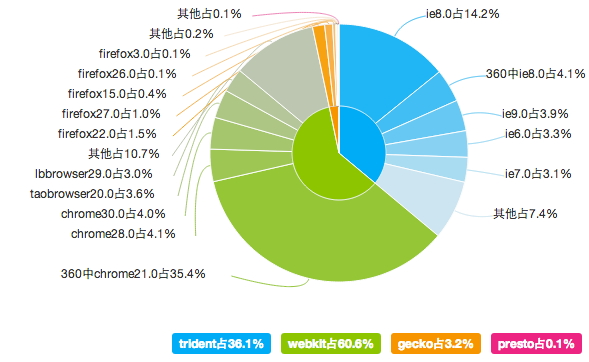
 应用环境和技术的改善 以前矢量图形(iconfont)在IE低版本浏览器下渲染总是那么不尽人意,且一些更高级的矢量格式(SVG)根本无法在IE6~IE7下展现。又考虑到低版本浏览器的市场份额在国内外的占有分量很大,浏览器的性能一直是矢量图形在实际应用中设计师最关心的一个问题。但随着高级浏览器对矢量格式的支持不断加强,且市场份额也不断增大蚕食了IE低版本浏览器的市场份额,慢慢消除了浏览器性能对矢量技术应用推广的的阻绊。我们来看一组浏览器统计数据;(国内某大型网站首页用户浏览器版本分布)
应用环境和技术的改善 以前矢量图形(iconfont)在IE低版本浏览器下渲染总是那么不尽人意,且一些更高级的矢量格式(SVG)根本无法在IE6~IE7下展现。又考虑到低版本浏览器的市场份额在国内外的占有分量很大,浏览器的性能一直是矢量图形在实际应用中设计师最关心的一个问题。但随着高级浏览器对矢量格式的支持不断加强,且市场份额也不断增大蚕食了IE低版本浏览器的市场份额,慢慢消除了浏览器性能对矢量技术应用推广的的阻绊。我们来看一组浏览器统计数据;(国内某大型网站首页用户浏览器版本分布)  从数据中我们看出,IE6+IE7的市场份额已经非常低了,只占6.4%;且这部分用户是否真的很关注矢量图形的显示效果也是值得我们调研的。 大型网站起了示范作用 对于矢量技术在产品中应用慢慢开始变得普遍开来,twitter、微软、阿里、新浪、腾讯等国内外著名网站已开始在自己的网站和应用中不同程度的尝试了矢量技术。这对矢量技术在行业内产生影响是很好的风向标
从数据中我们看出,IE6+IE7的市场份额已经非常低了,只占6.4%;且这部分用户是否真的很关注矢量图形的显示效果也是值得我们调研的。 大型网站起了示范作用 对于矢量技术在产品中应用慢慢开始变得普遍开来,twitter、微软、阿里、新浪、腾讯等国内外著名网站已开始在自己的网站和应用中不同程度的尝试了矢量技术。这对矢量技术在行业内产生影响是很好的风向标