教你创建一个具有美感的天气APP界面
时间:2022-09-01
浏览:0
今天,我们看到很多实用的APP使生活越来越便捷,但有些APP的界面设计让用户失望。因此,他们还不被认可和普及。当你想让用户的能一直忠于这款应用时,绝对不能忽视界面的美观。 我们通过欣赏几款优秀的界面设计,然后一步步教你创建一个天气App的界面,希望可以提高你对美观性的认识以及实战能力。 Moodswings 
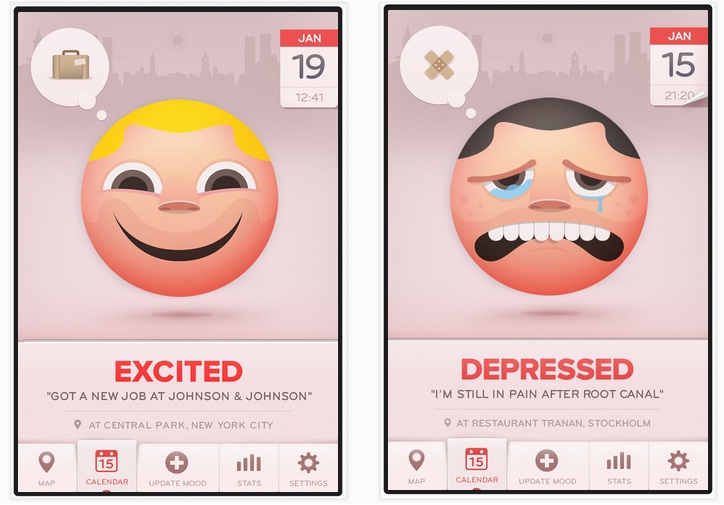
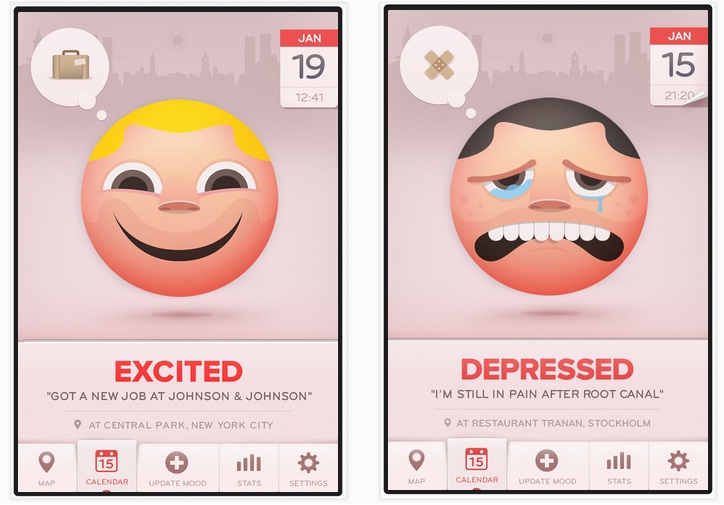
第一个应用程序我想讨论的是Moodswings。这是一个概念APP应用,出自一位非常有才华的瑞典设计师古斯塔夫(Schiring)之手。用这款应用可以跟踪你一整天的情绪。我非常喜欢它的用户界面,因为它同时具备独特、清晰、有创造力、有趣的特性。 Diacarta Planner
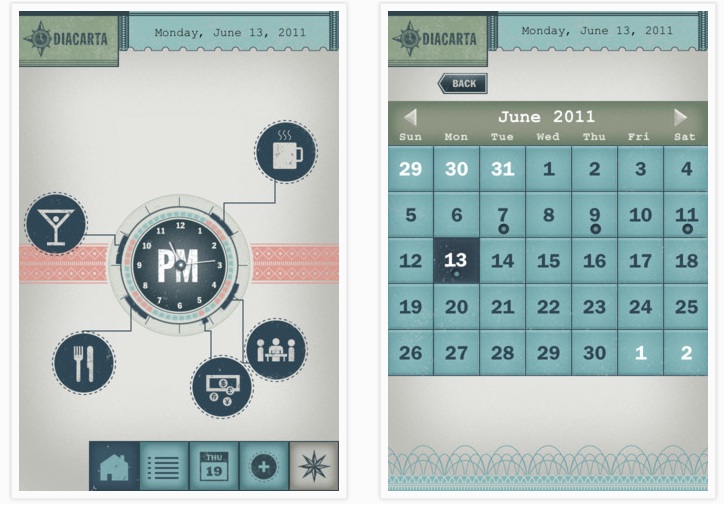
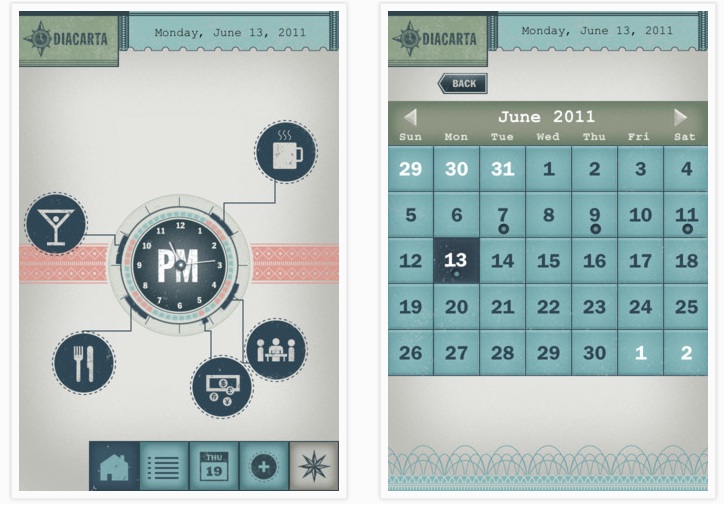
我确实很喜欢这款应用复古的感觉。整体设计是非常不寻常的,你会感到老学校旧时光的感觉。设计师有效地使用光纹理和褪色。所有的元素都在完美的平衡的前提下融为一体,尤其是导航 。 The ChoreMonster
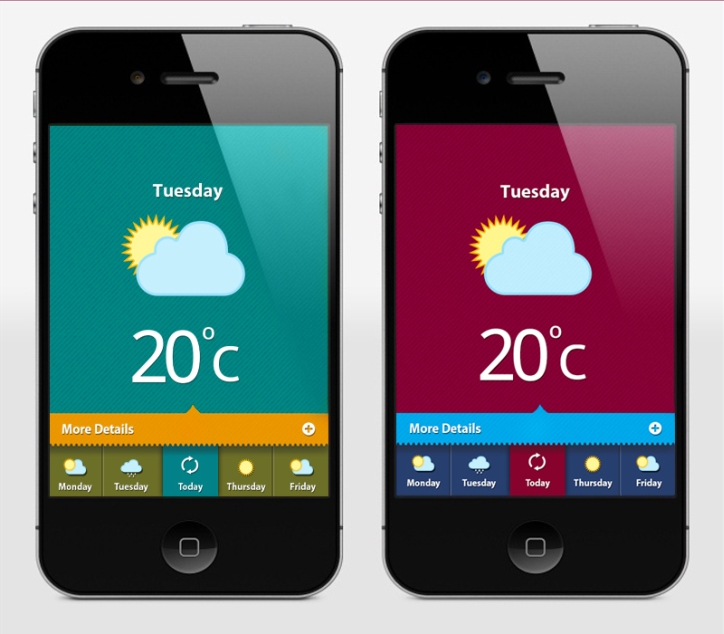
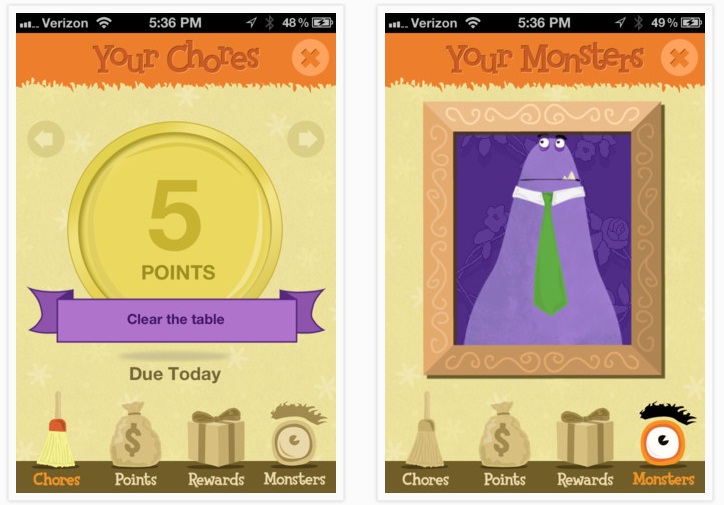
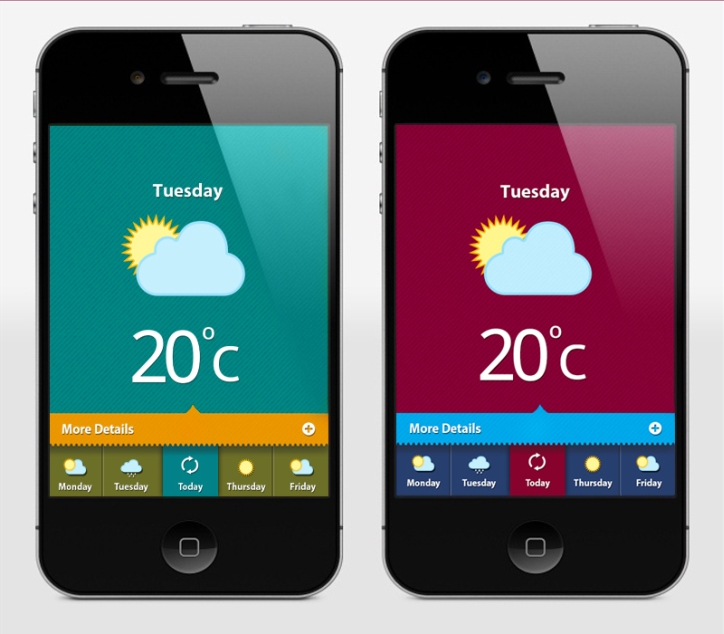
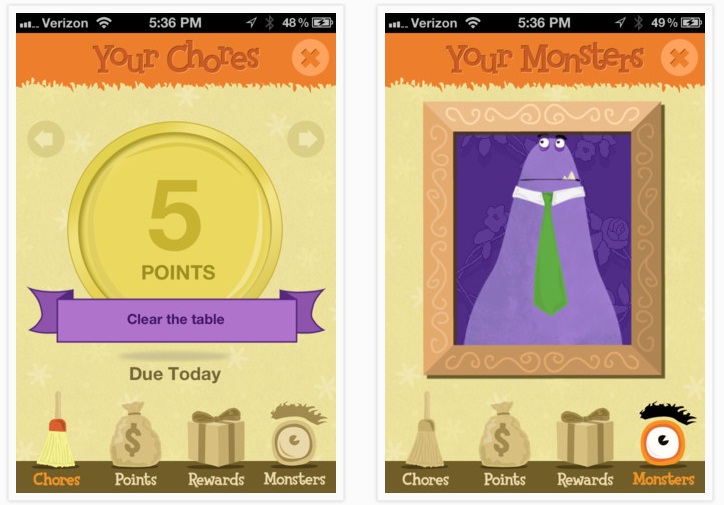
 这个APP主打插画风格,富有趣味性和创造性。设计师给予导航和每个菜单项选项充分的重视。五颜六色的设计和顽皮的排版正好让这个APP应用适合于它的用户——孩子们。 我们已经体验了一些独特的、丰富多彩的APP应用,现在让我们着手创建自己的APP应用。今天我们将设计一款干净时尚的天气APP。让我们开始吧。
这个APP主打插画风格,富有趣味性和创造性。设计师给予导航和每个菜单项选项充分的重视。五颜六色的设计和顽皮的排版正好让这个APP应用适合于它的用户——孩子们。 我们已经体验了一些独特的、丰富多彩的APP应用,现在让我们着手创建自己的APP应用。今天我们将设计一款干净时尚的天气APP。让我们开始吧。

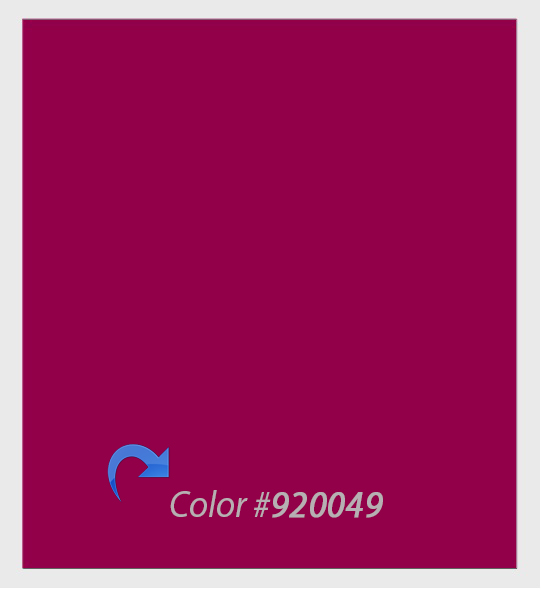
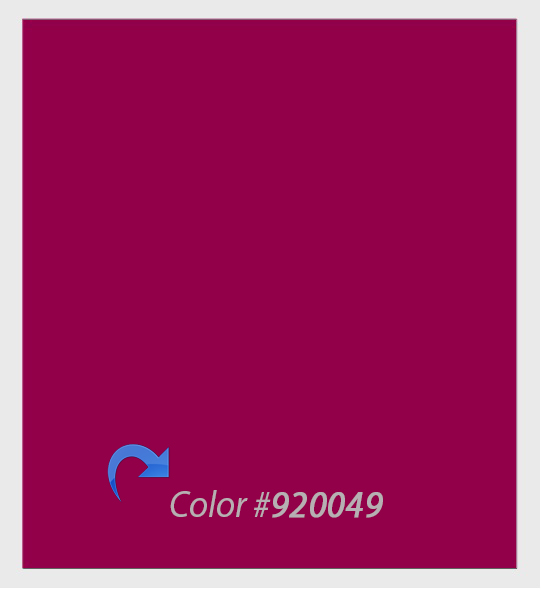
Step 2: 选择“矩形工具”,创建一个大矩形,填充颜色# 920049。

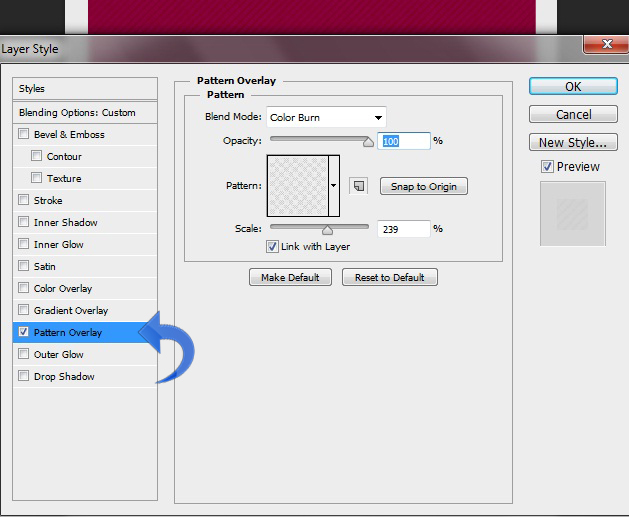
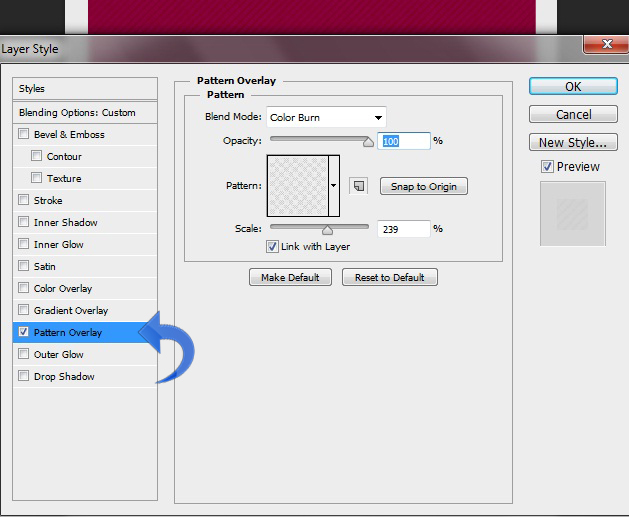
Step 3: 创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。 (原文作者没有给出图案,不过你可以下载这10个设计师必备的顶尖用户界面纹理,也很搭配唷)

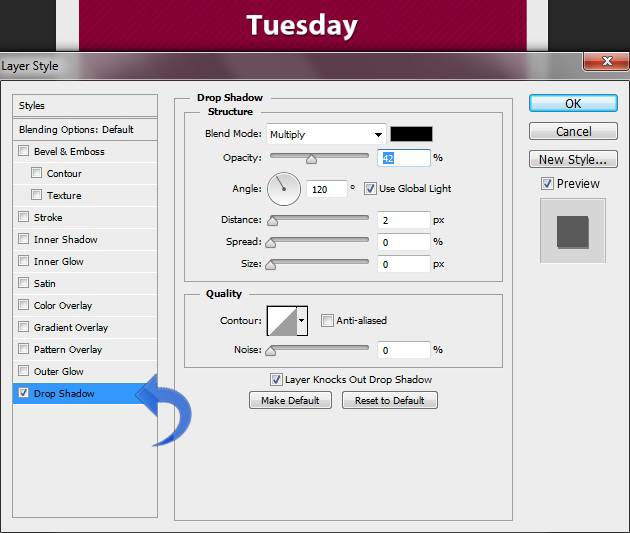
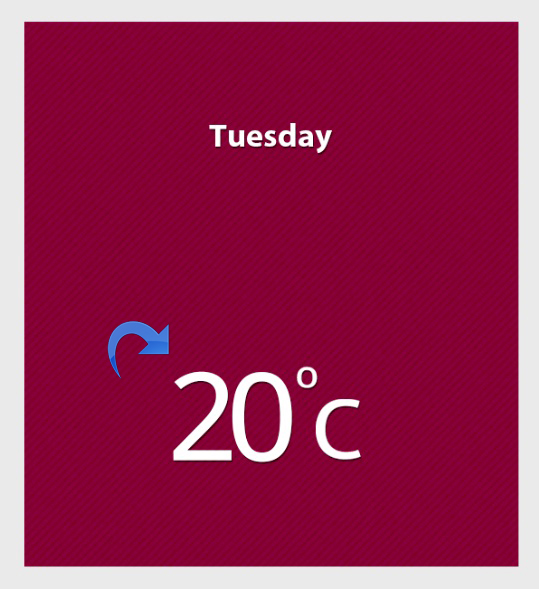
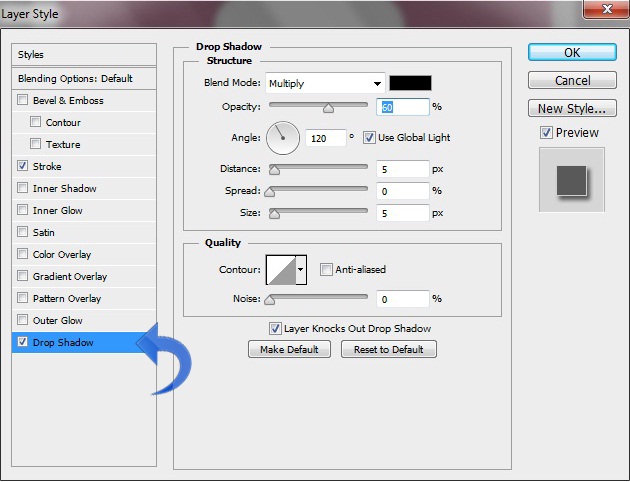
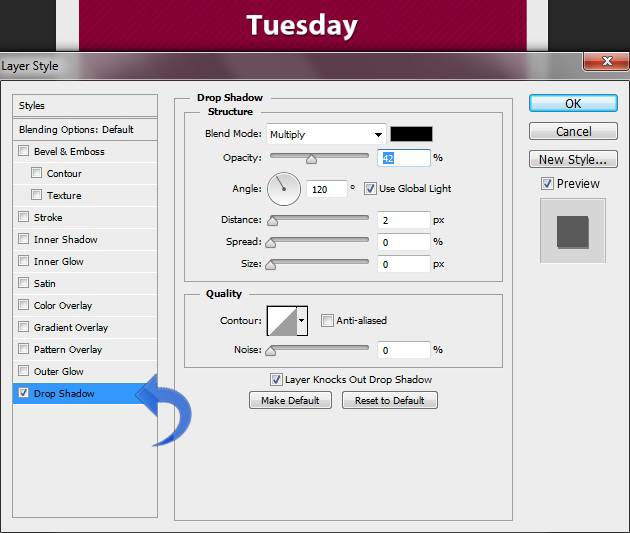
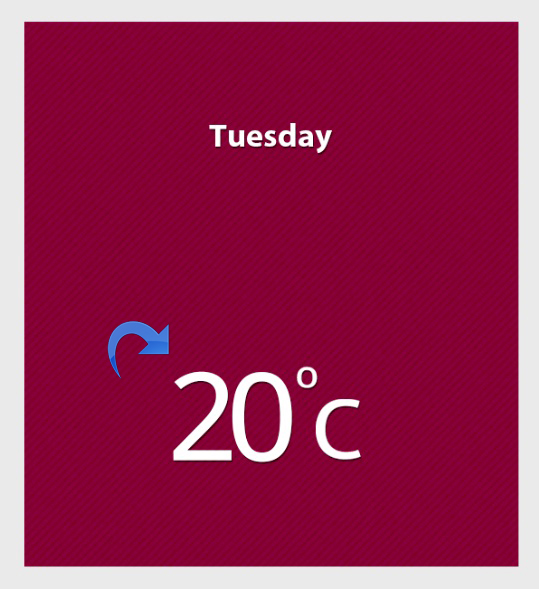
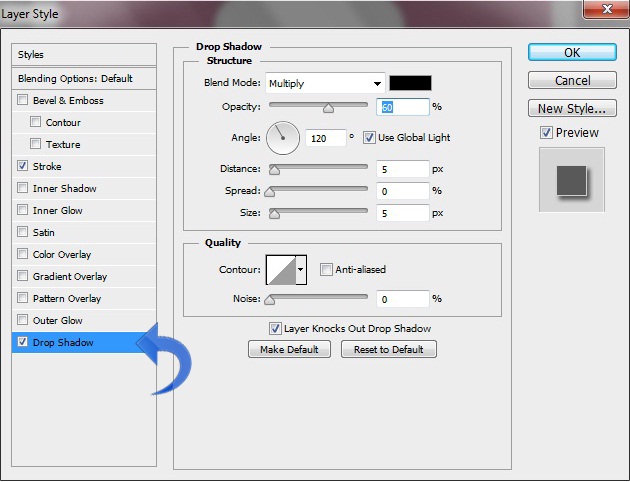
Step 4: 添加标题文字「Tuesday」,颜色填充#ffffff。然后点击图层样式>阴影,给文本添加一个细薄的影子。
Step 5: 添加「温度」,重复相同的过程,给温度文本添加阴影。

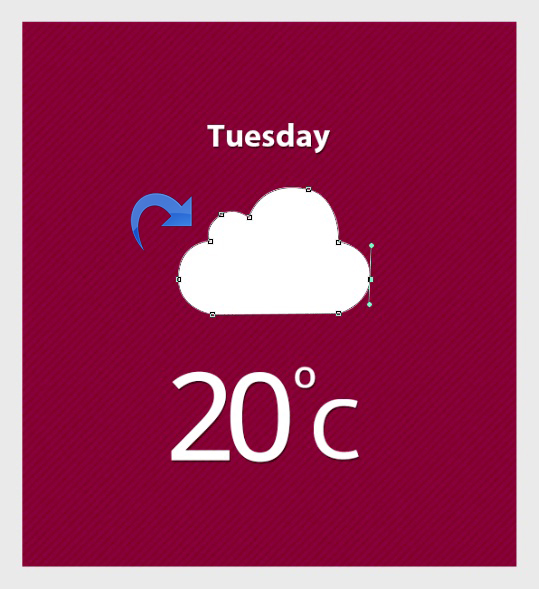
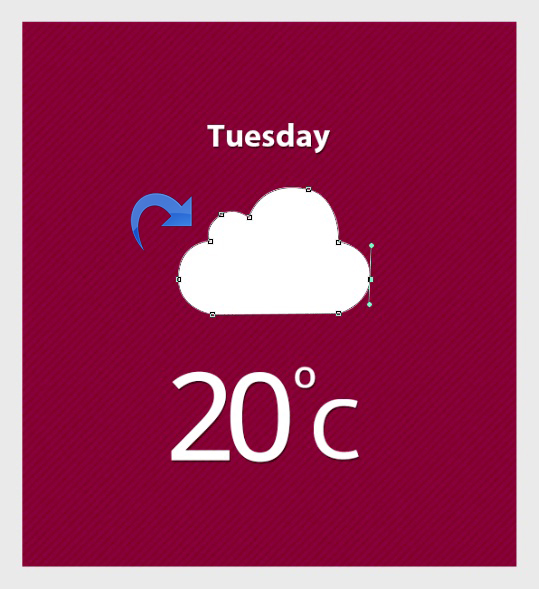
Step 6: 设置前景色为# ffffff并利用钢笔工具来创建云形状。

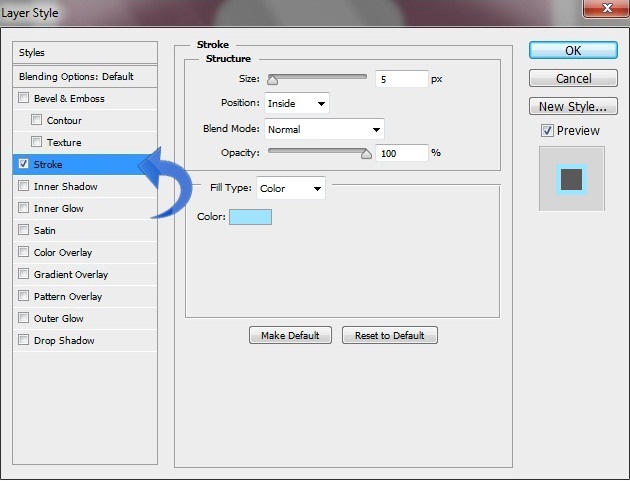
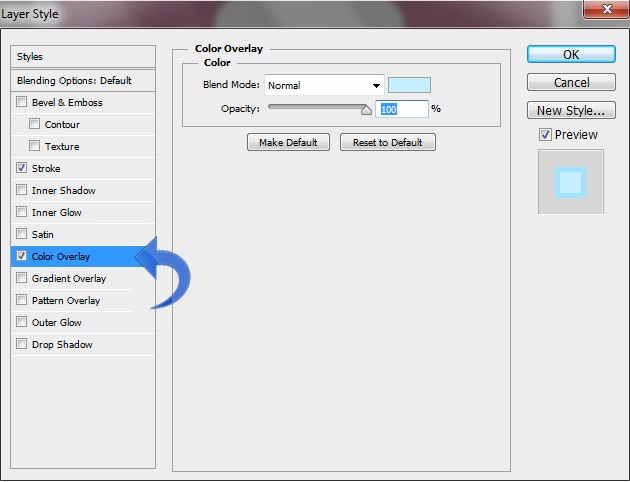
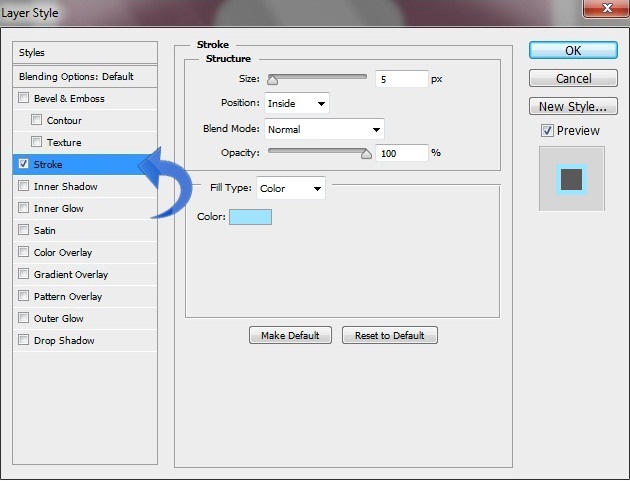
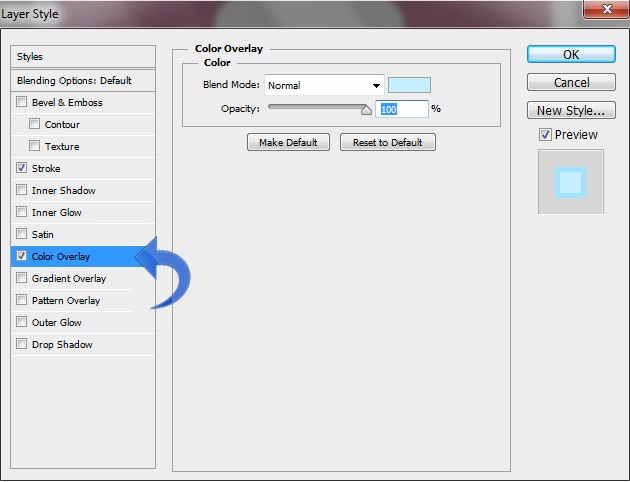
Step 7: 现在,点击图层样式添加描边、颜色叠加和投影。



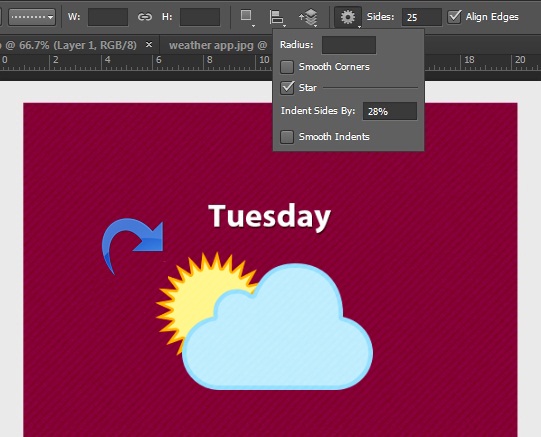
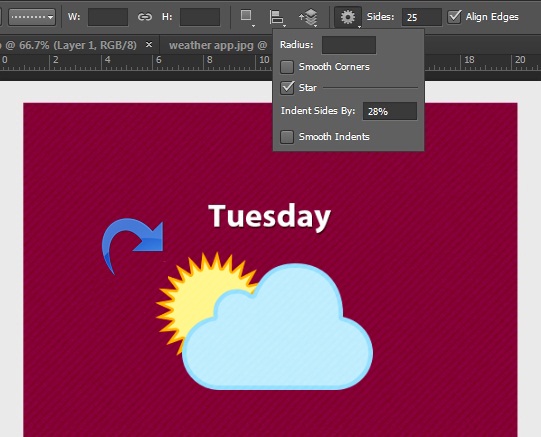
Step 8: 选择「多边形工具」调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加描边,填充颜色#ffba00。
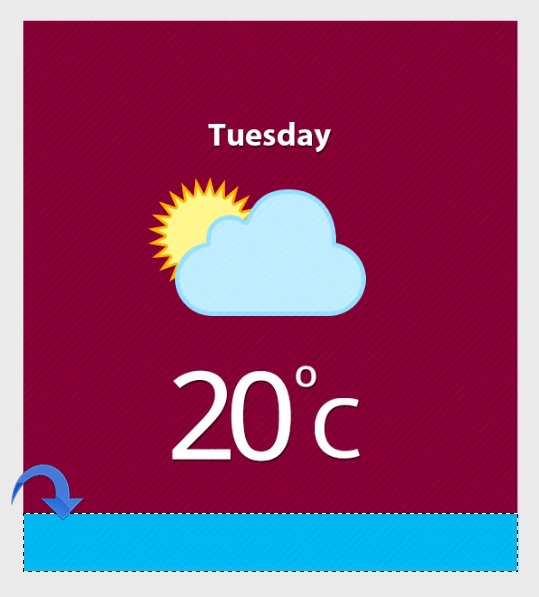
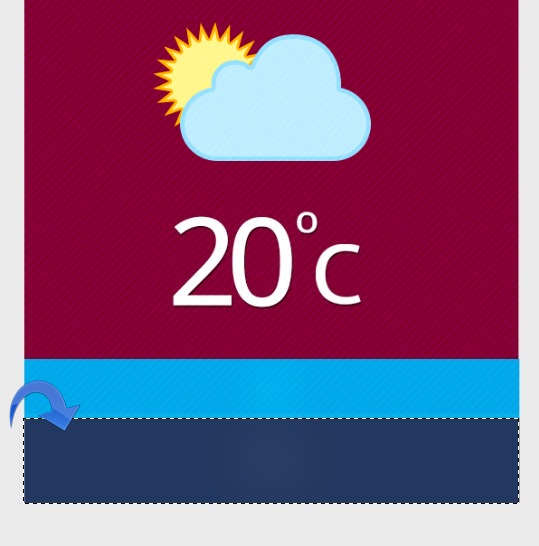
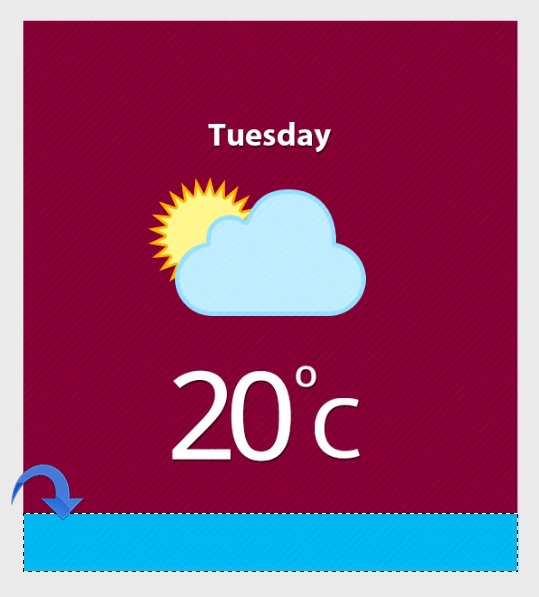
Step 9: 现在让我们开始细节面板。选择一个新层,并将其置于图案层后,选择“矩形选框工具”创建一个小纸条,填充颜色#00 bff3。
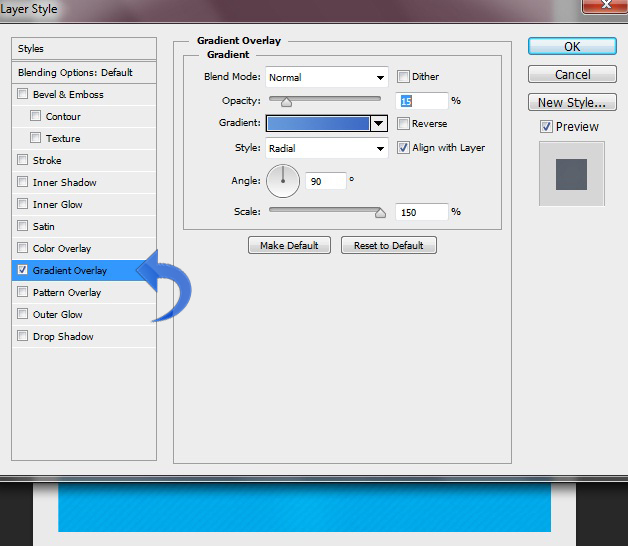
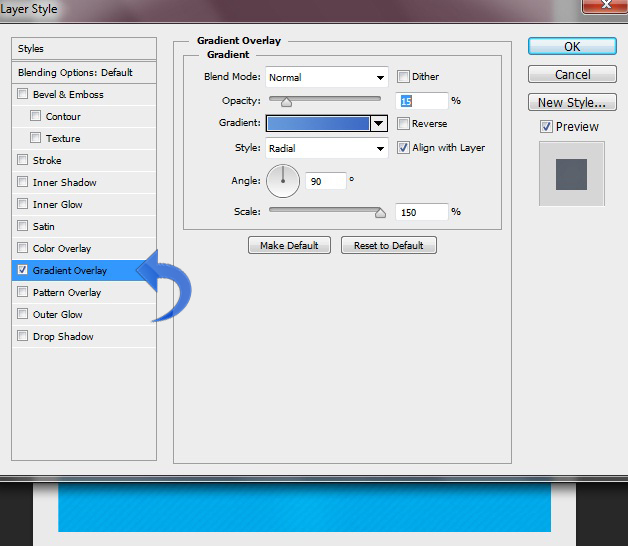
Step 10: 点击图层样式>渐变叠加 ,添加图层样式:

Step 11: 创建另一个纸条,并填充颜色#1f2f4e。

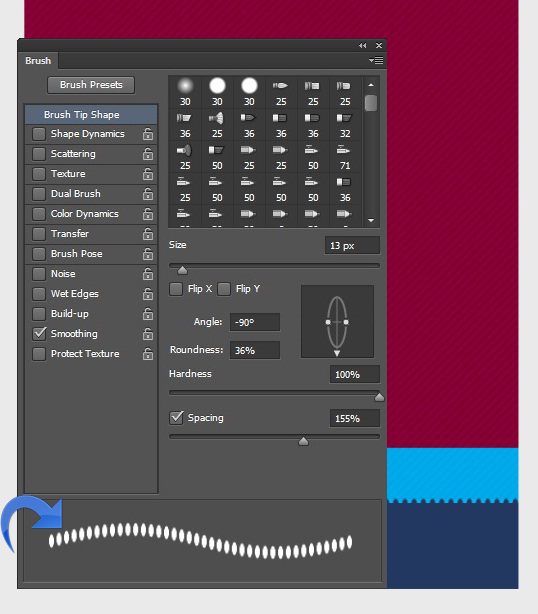
Step 12: 现在让我们添加文本和细节,第一条,所以选择“橡皮擦工具”,调整画笔的大小和形状的刷板。参考底部的模式,选择一个漂亮的样式。
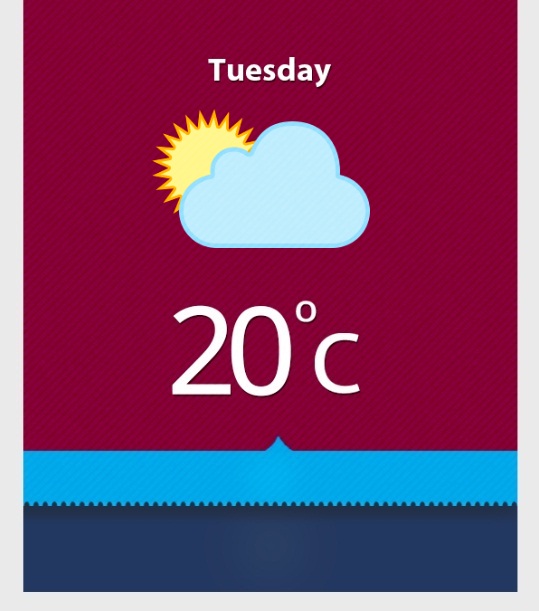
Step 13: 选择“钢笔工具”创建三角形,颜色#00bff3。并使用一个柔软的圆形笔刷在底部描绘一个小的影子。
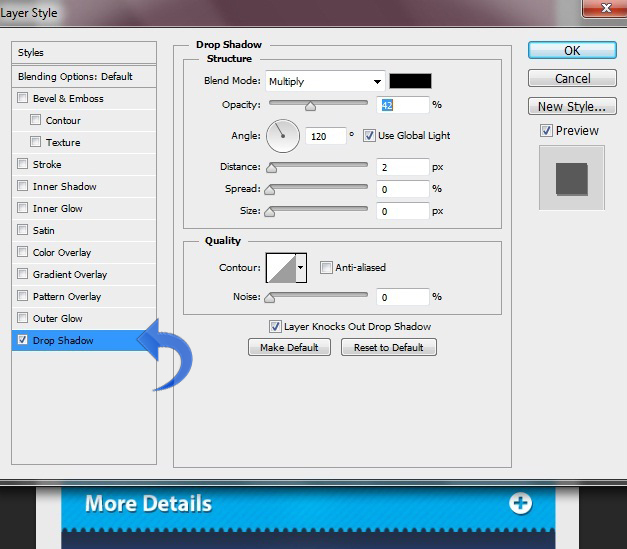
Step 14: 添加文字「More details」,填充颜色#ffffff。现在在右边添加「更多」图标,然后给文字和图标添加一些阴影,设置如下。
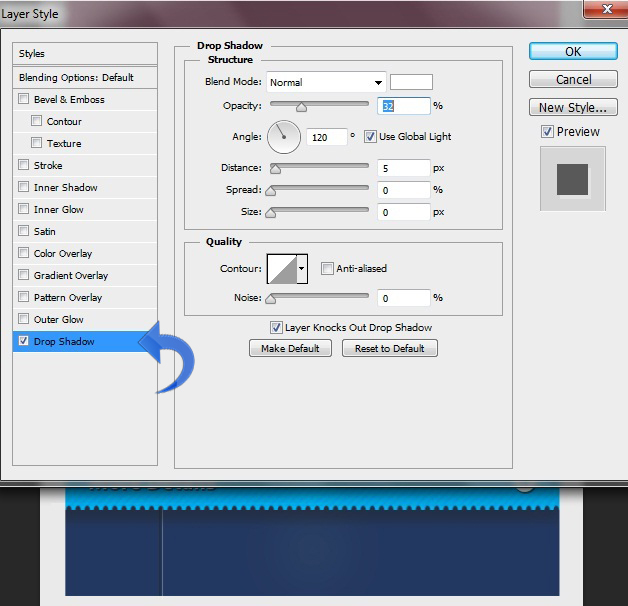
Step 15: 继续我们的导航创建。首先,我们将创建一些分隔线。选择「直线工具」,画1 px宽,前景颜色#00000的一直线。然后点击图层样式>投影,样式如下。
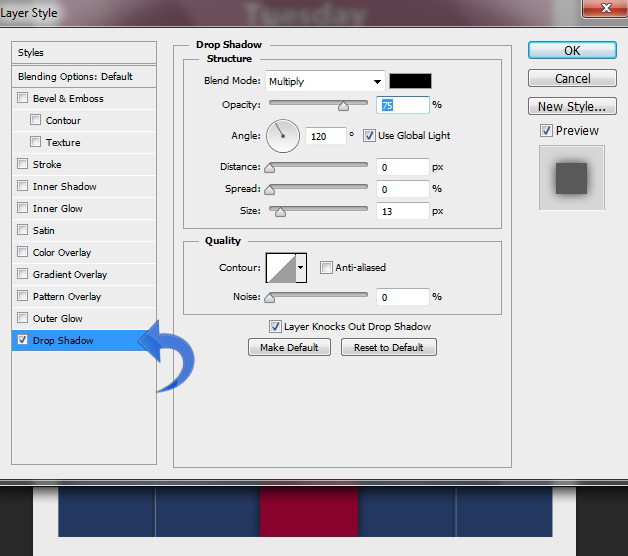
Step 16: 用“矩形工具”创建导航按钮,在中间创建一个矩形,颜色#88022e,然后添加投影。如下图。
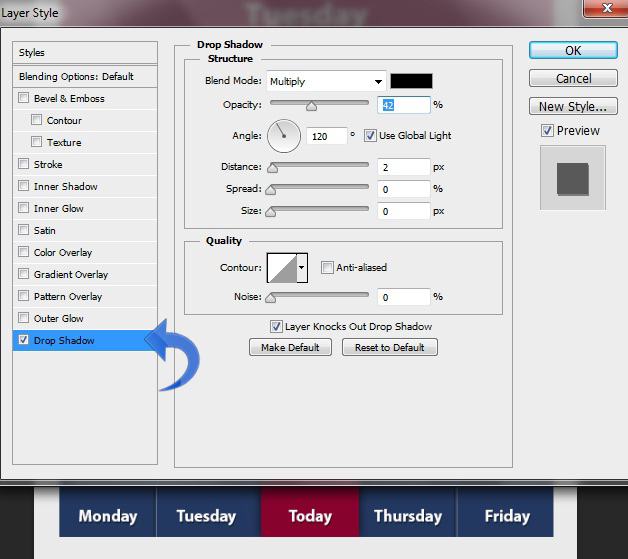
Step 17: 添加导航文本,然后给文本添加一些投影。

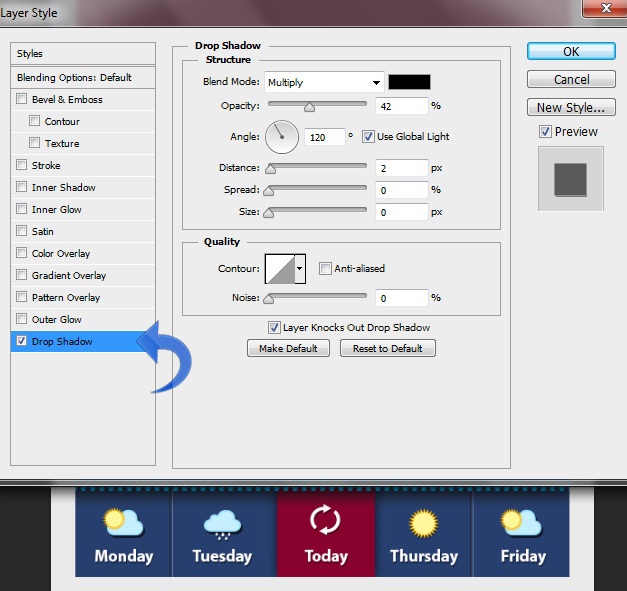
Step 18: 将其余图标(用以上相同的方式创建了云、太阳等)添加,并设置同样的投影样式,设置如下: 最终输出结果为:
最终输出结果为: 

第一个应用程序我想讨论的是Moodswings。这是一个概念APP应用,出自一位非常有才华的瑞典设计师古斯塔夫(Schiring)之手。用这款应用可以跟踪你一整天的情绪。我非常喜欢它的用户界面,因为它同时具备独特、清晰、有创造力、有趣的特性。 Diacarta Planner

我确实很喜欢这款应用复古的感觉。整体设计是非常不寻常的,你会感到老学校旧时光的感觉。设计师有效地使用光纹理和褪色。所有的元素都在完美的平衡的前提下融为一体,尤其是导航 。 The ChoreMonster
 这个APP主打插画风格,富有趣味性和创造性。设计师给予导航和每个菜单项选项充分的重视。五颜六色的设计和顽皮的排版正好让这个APP应用适合于它的用户——孩子们。 我们已经体验了一些独特的、丰富多彩的APP应用,现在让我们着手创建自己的APP应用。今天我们将设计一款干净时尚的天气APP。让我们开始吧。
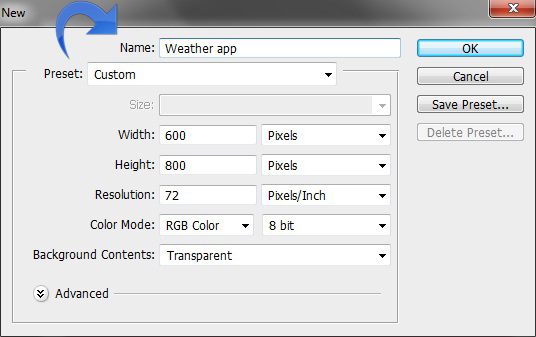
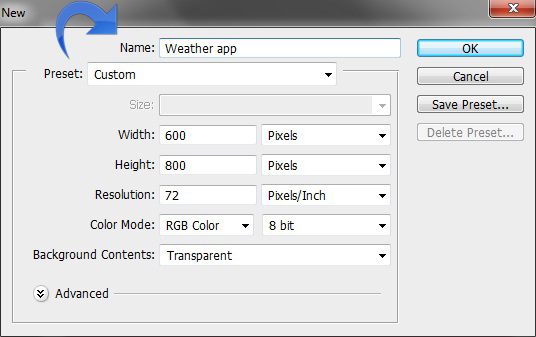
这个APP主打插画风格,富有趣味性和创造性。设计师给予导航和每个菜单项选项充分的重视。五颜六色的设计和顽皮的排版正好让这个APP应用适合于它的用户——孩子们。 我们已经体验了一些独特的、丰富多彩的APP应用,现在让我们着手创建自己的APP应用。今天我们将设计一款干净时尚的天气APP。让我们开始吧。 这里提供的只是一个简单的案例,如果你想创造出更加漂亮的界面,可以先从模仿优秀作品开始 → APP UI 优秀设计Step 1: 打开Photoshop并新建一个600*800 px 的新文件。

Step 2: 选择“矩形工具”,创建一个大矩形,填充颜色# 920049。

Step 3: 创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。 (原文作者没有给出图案,不过你可以下载这10个设计师必备的顶尖用户界面纹理,也很搭配唷)

Step 4: 添加标题文字「Tuesday」,颜色填充#ffffff。然后点击图层样式>阴影,给文本添加一个细薄的影子。

Step 5: 添加「温度」,重复相同的过程,给温度文本添加阴影。

Step 6: 设置前景色为# ffffff并利用钢笔工具来创建云形状。

Step 7: 现在,点击图层样式添加描边、颜色叠加和投影。



Step 8: 选择「多边形工具」调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加描边,填充颜色#ffba00。

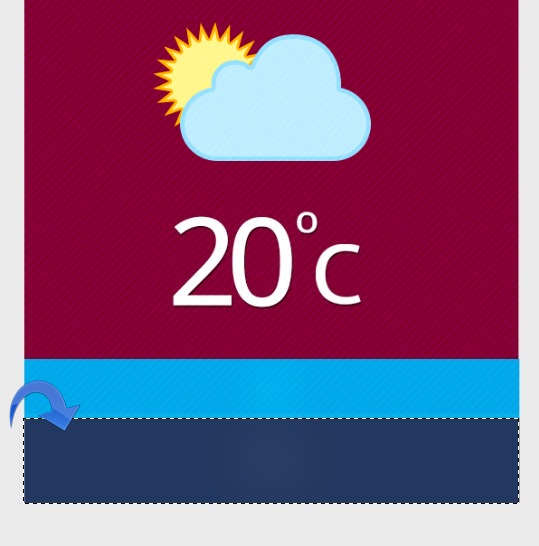
Step 9: 现在让我们开始细节面板。选择一个新层,并将其置于图案层后,选择“矩形选框工具”创建一个小纸条,填充颜色#00 bff3。

Step 10: 点击图层样式>渐变叠加 ,添加图层样式:

Step 11: 创建另一个纸条,并填充颜色#1f2f4e。

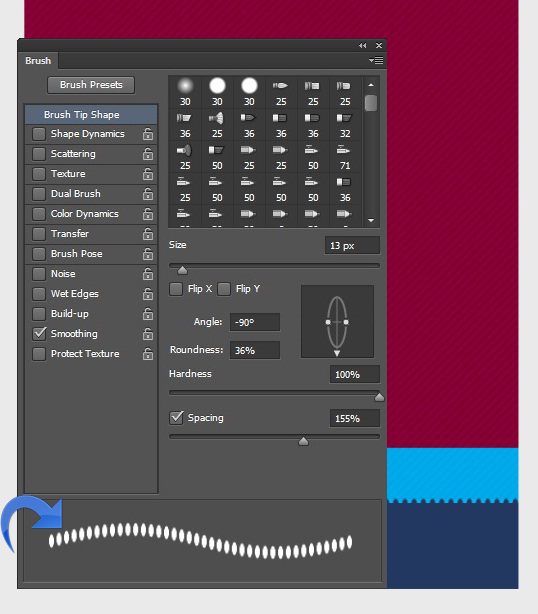
Step 12: 现在让我们添加文本和细节,第一条,所以选择“橡皮擦工具”,调整画笔的大小和形状的刷板。参考底部的模式,选择一个漂亮的样式。

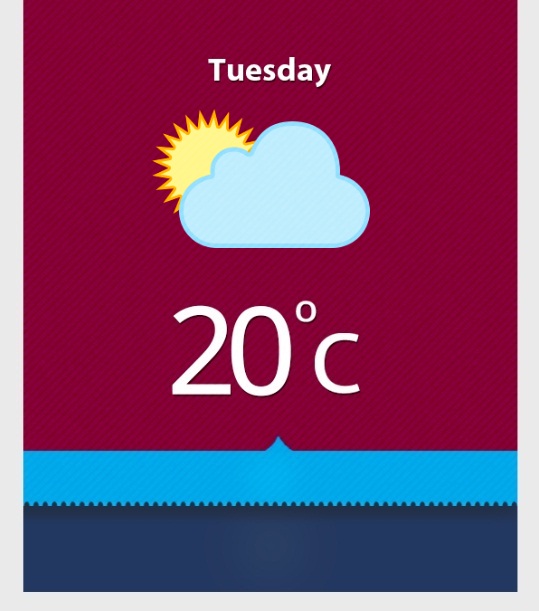
Step 13: 选择“钢笔工具”创建三角形,颜色#00bff3。并使用一个柔软的圆形笔刷在底部描绘一个小的影子。

Step 14: 添加文字「More details」,填充颜色#ffffff。现在在右边添加「更多」图标,然后给文字和图标添加一些阴影,设置如下。

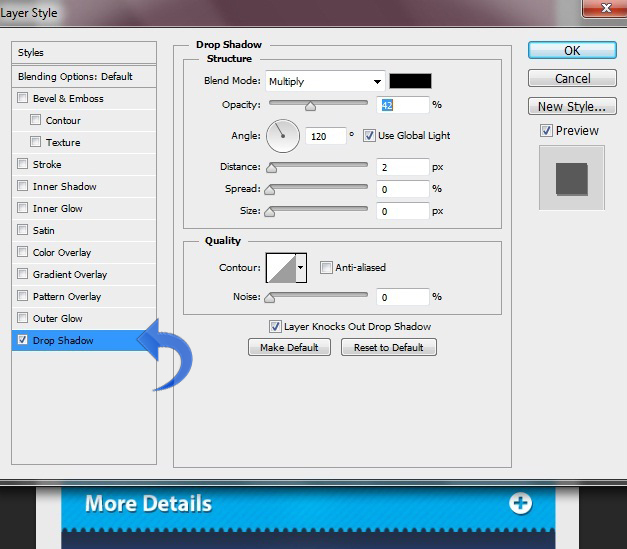
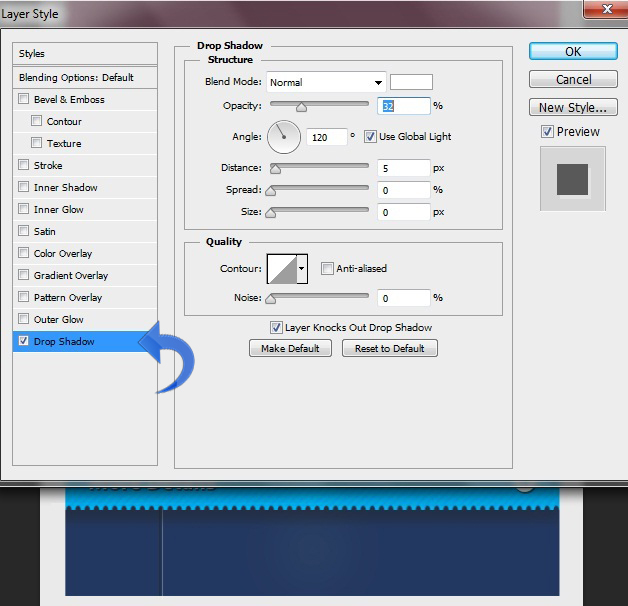
Step 15: 继续我们的导航创建。首先,我们将创建一些分隔线。选择「直线工具」,画1 px宽,前景颜色#00000的一直线。然后点击图层样式>投影,样式如下。

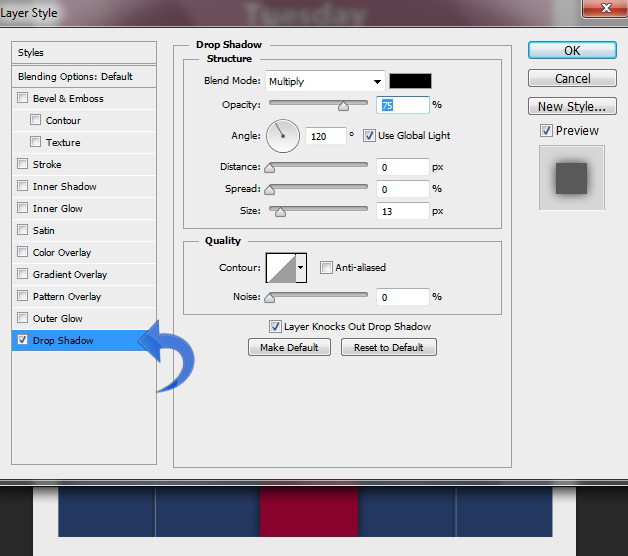
Step 16: 用“矩形工具”创建导航按钮,在中间创建一个矩形,颜色#88022e,然后添加投影。如下图。

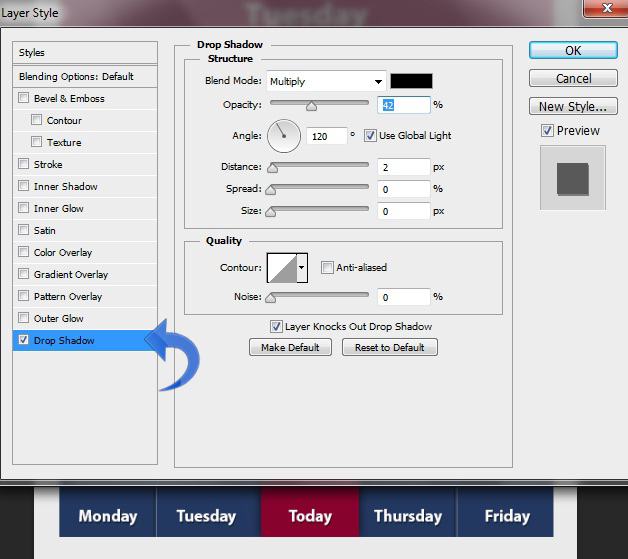
Step 17: 添加导航文本,然后给文本添加一些投影。

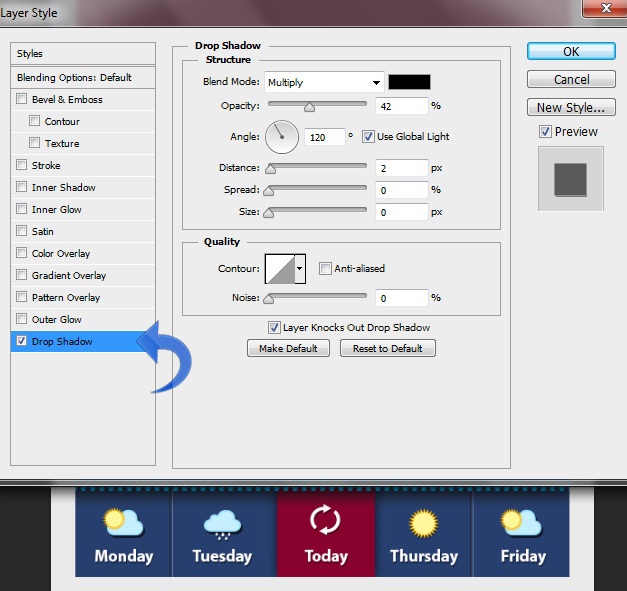
Step 18: 将其余图标(用以上相同的方式创建了云、太阳等)添加,并设置同样的投影样式,设置如下:
 最终输出结果为:
最终输出结果为: