简单5步帮你做出优雅大气的渐变色背景
时间:2022-09-01
浏览:5
经常看到UI设计中有很多漂亮的渐变色背景,其实只需要轻松5步就可以做出那种效果,配合一张大气的图片效果绝对惊艳,来看今天这篇教程! 
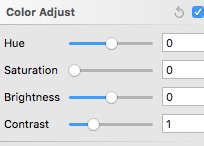
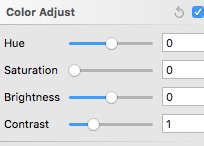
Sketch3当中我们能做的图像处理其实只有寥寥四项可以调整,分别是:
Step 1. 去饱和度 在 Sketch3 图层面板中选取你的影像之后,于右下角的控制面板内用力的把饱和度拉到0来让影像转成灰阶吧,这个步骤的原因其实非常单纯,就只是为了避免后期覆盖的颜色跟照片原本的颜色混合产生…意想不到的效果(当然,您时间很多的话也是可以不去饱和度慢慢的调整)。
 去除饱和度后的影像应该要类似下图,一种看起来很厉害,充满大师级的黑白感受:
去除饱和度后的影像应该要类似下图,一种看起来很厉害,充满大师级的黑白感受: 
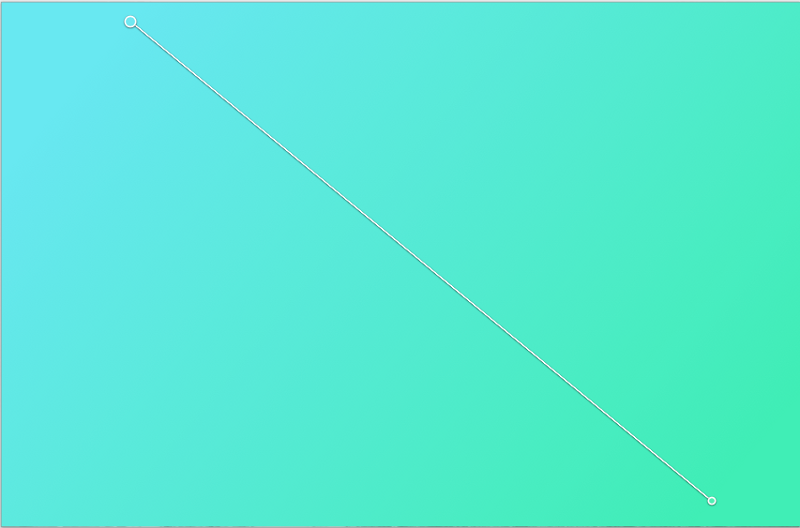
Step 2. 选择覆盖颜色 前面都讲了那么多该怎么做出好像很厉害的渐层了,这边当然要用渐层做范例啊!对于渐层该如何配色,欢迎伙伴们由上方链接去好好恶补一下喔。(下方渐层配色:#71E7F1 → #50F0B4)

Step 3. 调整透明度 选择好您的覆盖颜色之后,我们会利用调整透明度的方式让在底下的影像也可以显现出来。透明度的调整其实只要能达到您期待的效果就可以啰,不过我们还是简单说明一下小弟两种常用的调整方式吧: 1. 超级懒人法:选取渐层色块,直接调整透明度到约70% -80%(如果您选择的是类似色渐层,透明度调整到太低的话会几乎看不出渐层的效果喔)。
 2. 分部调整法:针对渐层色两侧(甚至切割多部分)分别调整透明度(个人偏好这款,因为出来的成品看起来比较厉害);简单来说,为了达到凸显一侧较清晰一侧淡出画面的效果,小弟会让一侧的透明度较高(90%),一侧的透明度较低(50% -70%)。
2. 分部调整法:针对渐层色两侧(甚至切割多部分)分别调整透明度(个人偏好这款,因为出来的成品看起来比较厉害);简单来说,为了达到凸显一侧较清晰一侧淡出画面的效果,小弟会让一侧的透明度较高(90%),一侧的透明度较低(50% -70%)。

Step 4. 调整影像透明度/影像对比数值 在最后的最后,我通常还会再额外做两个步骤,分别是降低影像的透明度与调高影像的对比数值;这两个步骤都是为了让影像与画面的结合度更高,避免影像边缘过硬或是不自然的状况发生。(调高影像的对比数值会让影像的部分区域较突出,随着透明度的增加画面上面保留的对比高区域会保留下来)
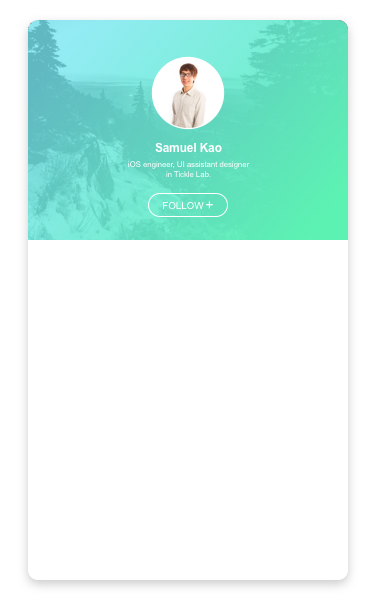
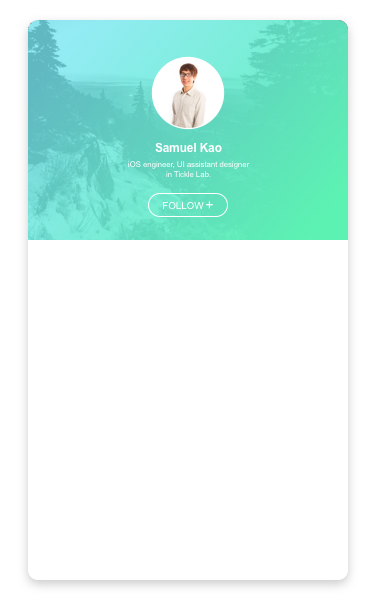
Step 5. 实际运用 这种类型的渐层背景最常出现在像是Profile 啊,或是一堆有的没的(一时也想不出来)上面啰 → 补充: 除了覆盖颜色/渐层的背景制作之外,Sketch3 这薄弱的图像处理能力我们还可以拿来干嘛呢? 拿来调出底下这样的色调啊!!这种色调就是各种 Prototype version,界面 Demo 最常放的好像很厉害,但其实用户根本拍不出来的照片啊。 调整完成图:
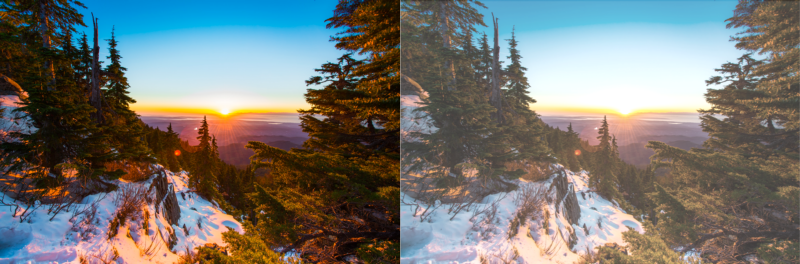
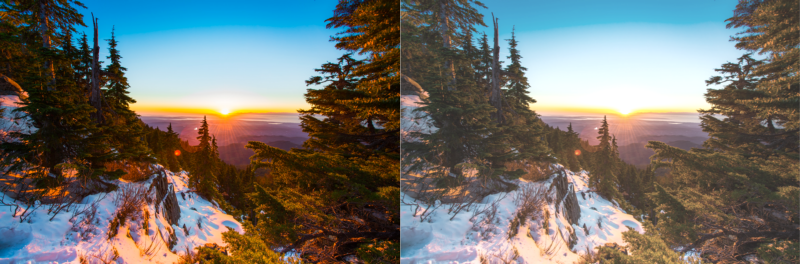
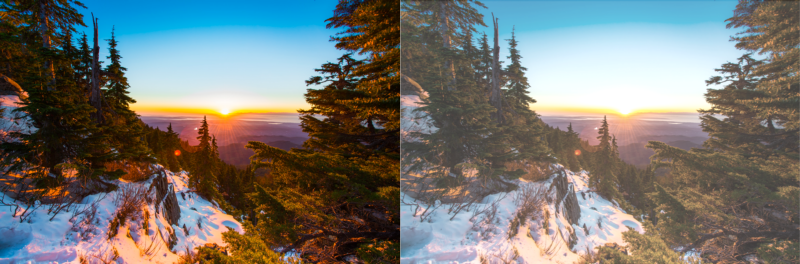
补充: 除了覆盖颜色/渐层的背景制作之外,Sketch3 这薄弱的图像处理能力我们还可以拿来干嘛呢? 拿来调出底下这样的色调啊!!这种色调就是各种 Prototype version,界面 Demo 最常放的好像很厉害,但其实用户根本拍不出来的照片啊。 调整完成图:  对于有经验的摄影师,平面设计师,工业设计师与UI 设计师来说调出上面这样色调的影像其实相当容易。但…偏偏我们就不是设计师啊xD。 原图差异:
对于有经验的摄影师,平面设计师,工业设计师与UI 设计师来说调出上面这样色调的影像其实相当容易。但…偏偏我们就不是设计师啊xD。 原图差异:  所以,该怎么样用Sketch3来做出这样的效果呢?其实您仔细的观察一下两张图的差异之后,应该…会发现还是看不出个所以然。阿不是啦,是会发现右边的影像跟左边相比似乎没有那么浓烈(饱和度/亮度)对吧?除此之外影像细节(对比)的部分似乎也减少了?在您发现到这些差异之后,我们就可以开始进行下列的调整试试看啰: → 降低饱和度(Saturation)
所以,该怎么样用Sketch3来做出这样的效果呢?其实您仔细的观察一下两张图的差异之后,应该…会发现还是看不出个所以然。阿不是啦,是会发现右边的影像跟左边相比似乎没有那么浓烈(饱和度/亮度)对吧?除此之外影像细节(对比)的部分似乎也减少了?在您发现到这些差异之后,我们就可以开始进行下列的调整试试看啰: → 降低饱和度(Saturation)
→ 降低对比度(Contrast)
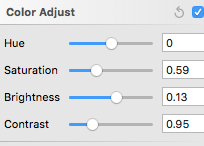
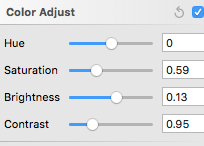
→ 提高亮度(Brightness) 调整数值参考: 在简单调整完上述的三项数值之后,您应该会发现已经跟原图有相当的落差啰!
在简单调整完上述的三项数值之后,您应该会发现已经跟原图有相当的落差啰!  (选择性调整) → 通常在最后我会在影像上方盖一层白色(FFFFFF)的矩形色块,透明度约10%-20%(依影像以及处理目的而定)来把整张影像加亮,同时让影像中颜色的差异性更低。 附上影像色调统一UI案例提供参考。
(选择性调整) → 通常在最后我会在影像上方盖一层白色(FFFFFF)的矩形色块,透明度约10%-20%(依影像以及处理目的而定)来把整张影像加亮,同时让影像中颜色的差异性更低。 附上影像色调统一UI案例提供参考。
补充结论: 其实这样子的色调调整最主要的目的 → 就是让多个影像彼此之间的差异性减少,提升调和性。当您尝试在UI/海报或是其他设计排版使用到多张影像的时候,想必您也常常发现当影像之间彼此色调差异过大时往往会让画面产生一种相当杂乱或是无法聚焦的感受。藉由降低对比饱和,提升亮度来让影像在某个基准上面达到一个平衡,就是这个莫名其妙补充的目的啦。
影像/背景处理

Sketch3当中我们能做的图像处理其实只有寥寥四项可以调整,分别是:
- Hue(色相)
- Saturation(饱和度)
- Brightness(亮度)
- Contrast(对比)
Step 1. 去饱和度 在 Sketch3 图层面板中选取你的影像之后,于右下角的控制面板内用力的把饱和度拉到0来让影像转成灰阶吧,这个步骤的原因其实非常单纯,就只是为了避免后期覆盖的颜色跟照片原本的颜色混合产生…意想不到的效果(当然,您时间很多的话也是可以不去饱和度慢慢的调整)。
 去除饱和度后的影像应该要类似下图,一种看起来很厉害,充满大师级的黑白感受:
去除饱和度后的影像应该要类似下图,一种看起来很厉害,充满大师级的黑白感受: 
Step 2. 选择覆盖颜色 前面都讲了那么多该怎么做出好像很厉害的渐层了,这边当然要用渐层做范例啊!对于渐层该如何配色,欢迎伙伴们由上方链接去好好恶补一下喔。(下方渐层配色:#71E7F1 → #50F0B4)

Step 3. 调整透明度 选择好您的覆盖颜色之后,我们会利用调整透明度的方式让在底下的影像也可以显现出来。透明度的调整其实只要能达到您期待的效果就可以啰,不过我们还是简单说明一下小弟两种常用的调整方式吧: 1. 超级懒人法:选取渐层色块,直接调整透明度到约70% -80%(如果您选择的是类似色渐层,透明度调整到太低的话会几乎看不出渐层的效果喔)。
 2. 分部调整法:针对渐层色两侧(甚至切割多部分)分别调整透明度(个人偏好这款,因为出来的成品看起来比较厉害);简单来说,为了达到凸显一侧较清晰一侧淡出画面的效果,小弟会让一侧的透明度较高(90%),一侧的透明度较低(50% -70%)。
2. 分部调整法:针对渐层色两侧(甚至切割多部分)分别调整透明度(个人偏好这款,因为出来的成品看起来比较厉害);简单来说,为了达到凸显一侧较清晰一侧淡出画面的效果,小弟会让一侧的透明度较高(90%),一侧的透明度较低(50% -70%)。
Step 4. 调整影像透明度/影像对比数值 在最后的最后,我通常还会再额外做两个步骤,分别是降低影像的透明度与调高影像的对比数值;这两个步骤都是为了让影像与画面的结合度更高,避免影像边缘过硬或是不自然的状况发生。(调高影像的对比数值会让影像的部分区域较突出,随着透明度的增加画面上面保留的对比高区域会保留下来)

Step 5. 实际运用 这种类型的渐层背景最常出现在像是Profile 啊,或是一堆有的没的(一时也想不出来)上面啰 →
 补充: 除了覆盖颜色/渐层的背景制作之外,Sketch3 这薄弱的图像处理能力我们还可以拿来干嘛呢? 拿来调出底下这样的色调啊!!这种色调就是各种 Prototype version,界面 Demo 最常放的好像很厉害,但其实用户根本拍不出来的照片啊。 调整完成图:
补充: 除了覆盖颜色/渐层的背景制作之外,Sketch3 这薄弱的图像处理能力我们还可以拿来干嘛呢? 拿来调出底下这样的色调啊!!这种色调就是各种 Prototype version,界面 Demo 最常放的好像很厉害,但其实用户根本拍不出来的照片啊。 调整完成图:  对于有经验的摄影师,平面设计师,工业设计师与UI 设计师来说调出上面这样色调的影像其实相当容易。但…偏偏我们就不是设计师啊xD。 原图差异:
对于有经验的摄影师,平面设计师,工业设计师与UI 设计师来说调出上面这样色调的影像其实相当容易。但…偏偏我们就不是设计师啊xD。 原图差异:  所以,该怎么样用Sketch3来做出这样的效果呢?其实您仔细的观察一下两张图的差异之后,应该…会发现还是看不出个所以然。阿不是啦,是会发现右边的影像跟左边相比似乎没有那么浓烈(饱和度/亮度)对吧?除此之外影像细节(对比)的部分似乎也减少了?在您发现到这些差异之后,我们就可以开始进行下列的调整试试看啰: → 降低饱和度(Saturation)
所以,该怎么样用Sketch3来做出这样的效果呢?其实您仔细的观察一下两张图的差异之后,应该…会发现还是看不出个所以然。阿不是啦,是会发现右边的影像跟左边相比似乎没有那么浓烈(饱和度/亮度)对吧?除此之外影像细节(对比)的部分似乎也减少了?在您发现到这些差异之后,我们就可以开始进行下列的调整试试看啰: → 降低饱和度(Saturation)→ 降低对比度(Contrast)
→ 提高亮度(Brightness) 调整数值参考:
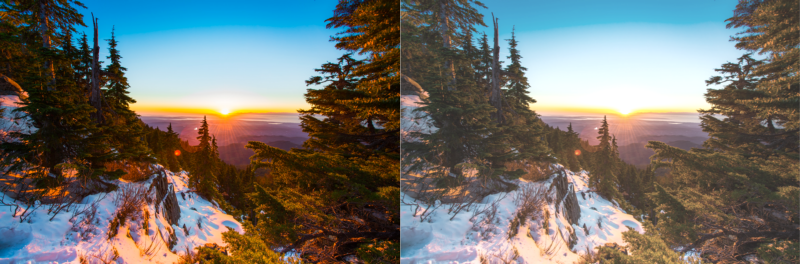
 在简单调整完上述的三项数值之后,您应该会发现已经跟原图有相当的落差啰!
在简单调整完上述的三项数值之后,您应该会发现已经跟原图有相当的落差啰!  (选择性调整) → 通常在最后我会在影像上方盖一层白色(FFFFFF)的矩形色块,透明度约10%-20%(依影像以及处理目的而定)来把整张影像加亮,同时让影像中颜色的差异性更低。 附上影像色调统一UI案例提供参考。
(选择性调整) → 通常在最后我会在影像上方盖一层白色(FFFFFF)的矩形色块,透明度约10%-20%(依影像以及处理目的而定)来把整张影像加亮,同时让影像中颜色的差异性更低。 附上影像色调统一UI案例提供参考。补充结论: 其实这样子的色调调整最主要的目的 → 就是让多个影像彼此之间的差异性减少,提升调和性。当您尝试在UI/海报或是其他设计排版使用到多张影像的时候,想必您也常常发现当影像之间彼此色调差异过大时往往会让画面产生一种相当杂乱或是无法聚焦的感受。藉由降低对比饱和,提升亮度来让影像在某个基准上面达到一个平衡,就是这个莫名其妙补充的目的啦。