网易云音乐Win10 Beta版的设计经验总结
时间:2022-09-01
浏览:3
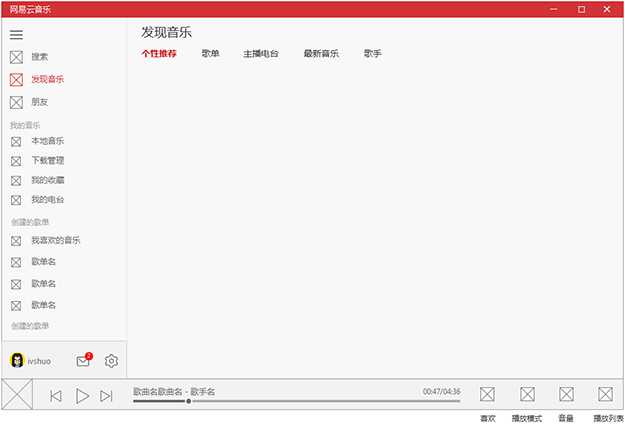
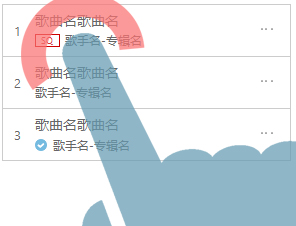
Win 10是一个全新的系统,没有完善的交互设计规范、也没有足够多的成熟的设计案例可供参考。这样一个横跨PC、平板和手机的应用,原本在各个平台的细分体验应该如何平衡和取舍呢?来看网易云音乐如何通过打磨设计细节,拿到压倒性的五星好评! 探索合适的导航框架 在导航设计上,UWP应用就给我们出了道难题。不同于一般的信息展示类应用,云音乐功能模块多且逻辑层级复杂,并且在大小屏幕上都早已探索出了一套适合各自平台的、截然不同的导航结构,无法单纯的用响应式设计去解决,或多或少得牺牲掉现有各自平台的一些交互习惯。 最终,我们决定在PC和平板上采用类似PC端的结构,充分发挥大屏幕的优势,侧边栏承载了应用的主要功能模块,使信息最大程度的扁平化。同时融入Win10的设计语言,比如能自动或手动控制收起的汉堡菜单,使用户获得更佳的沉浸式体验。  在灵活的鼠标和笨拙的手指之间徘徊 在Win10设计过程中,我们争议最大的地方莫过于,同一个应用程序,既可以用鼠标、又可以用手指作为输入媒介。如何更好地设计交互,以致在使用这两种截然不同的工具时都能获得较好的操作体验? 1、最频繁使用的歌曲列表 对于音乐软件中出镜率最高的歌曲列表,如果你是用鼠标的PC用户,会习惯性的双击播放;如果你是用相对不够灵巧的手指操作的平板或手机用户,则会觉得单击一下就应该播放了吧!那UWP应用该如何处理是好? 参考了Win10系统自带的Groove音乐应用,我们引入单击歌曲呈选中状态,出现播放icon,点击icon开始播放音乐,同时为PC用户适配了双击播放。至此舍弃了触屏界面的单击播放交互,心里是相当纠结的。
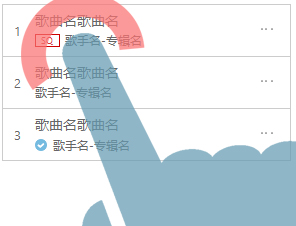
在灵活的鼠标和笨拙的手指之间徘徊 在Win10设计过程中,我们争议最大的地方莫过于,同一个应用程序,既可以用鼠标、又可以用手指作为输入媒介。如何更好地设计交互,以致在使用这两种截然不同的工具时都能获得较好的操作体验? 1、最频繁使用的歌曲列表 对于音乐软件中出镜率最高的歌曲列表,如果你是用鼠标的PC用户,会习惯性的双击播放;如果你是用相对不够灵巧的手指操作的平板或手机用户,则会觉得单击一下就应该播放了吧!那UWP应用该如何处理是好? 参考了Win10系统自带的Groove音乐应用,我们引入单击歌曲呈选中状态,出现播放icon,点击icon开始播放音乐,同时为PC用户适配了双击播放。至此舍弃了触屏界面的单击播放交互,心里是相当纠结的。  又比如列表中的歌手名和专辑名,是否应该响应点击事件?可以看到在PC布局下,歌手名和专辑名都有足够大的展示空间和热区,显然是可以点击直接去查看更方便啊。
又比如列表中的歌手名和专辑名,是否应该响应点击事件?可以看到在PC布局下,歌手名和专辑名都有足够大的展示空间和热区,显然是可以点击直接去查看更方便啊。  但一旦响应式到了手机布局下,这时候如果歌手和专辑再能响应点击的话,就会大大增加误操作的几率。
但一旦响应式到了手机布局下,这时候如果歌手和专辑再能响应点击的话,就会大大增加误操作的几率。
 2、动态列表,请给我点反应 动态列表中的一条动态,在触屏界面应该可以响应整个背景区域的点击进入动态详情页;但在鼠标操作界面又觉得不应该有如此大面积的热区,而是响应某个局部区域点击进入动态详情页(不然的话鼠标在动态页面上移动就始终处于hover状态)。 手机:
2、动态列表,请给我点反应 动态列表中的一条动态,在触屏界面应该可以响应整个背景区域的点击进入动态详情页;但在鼠标操作界面又觉得不应该有如此大面积的热区,而是响应某个局部区域点击进入动态详情页(不然的话鼠标在动态页面上移动就始终处于hover状态)。 手机:  PC:
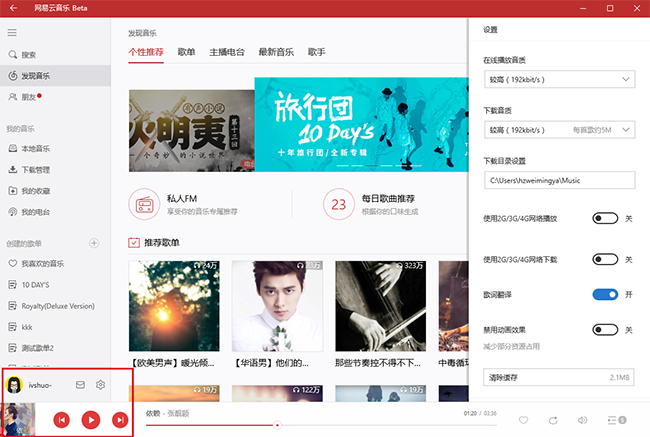
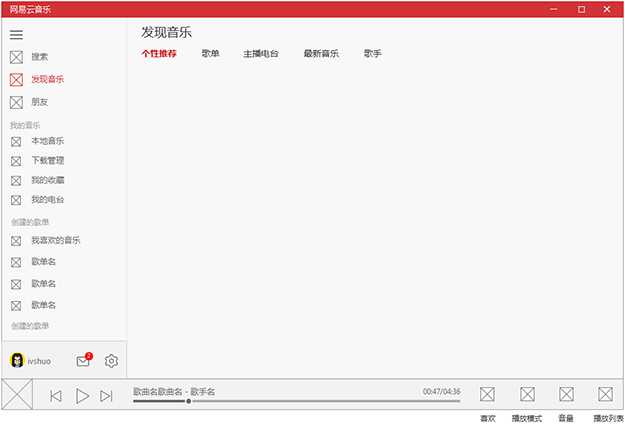
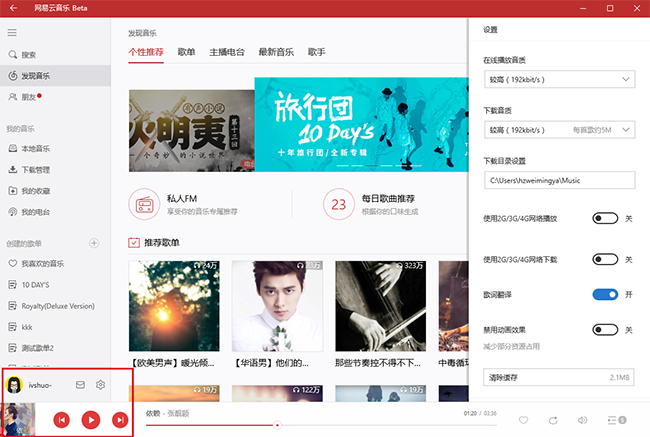
PC:  无处安放的帐号消息和设置 自Win10顶部把标题栏改成极窄的一条,高度也不能自定义以后,原本在PC上不假思索会安置在右上角的帐号消息和设置变得无家可归了。我们能发现Win10的一些官方应用通常将这些入口设计在汉堡菜单底部。 但运用到云音乐上并不是很合适。因为底部紧挨着播放控制条,左下角操作过于密集,看上去也不是很美观。
无处安放的帐号消息和设置 自Win10顶部把标题栏改成极窄的一条,高度也不能自定义以后,原本在PC上不假思索会安置在右上角的帐号消息和设置变得无家可归了。我们能发现Win10的一些官方应用通常将这些入口设计在汉堡菜单底部。 但运用到云音乐上并不是很合适。因为底部紧挨着播放控制条,左下角操作过于密集,看上去也不是很美观。  对于这些交互细节,微软官方也并未给出明确的处理方式,或者一举两得的系统控件。因此对于Win10通用平台体验和交互的解读,设计过程中我们内部也经常存在争论。是优先PC体验、还是并重手机体验?是每一处都为各个平台做交互细分处理,还是考虑到开发简洁性而舍弃部分平台的交互体验? 之所以叫Beta版,是因为我们也在摸索。我们希望做出一个在各个平台都有着流畅体验,同时具备Win10特征的网易云音乐。 未来的Win10云音乐 云音乐Win10 Beta版上线后,压倒性的五星好评给了我们极大的鼓励,尽管还存在众多的不完善之处,但我们看到了用户的热情、理解和期待!未来,我们将持续优化Win10设计细节,如更好的响应式设计,同时不断完善功能。敬请期待!
对于这些交互细节,微软官方也并未给出明确的处理方式,或者一举两得的系统控件。因此对于Win10通用平台体验和交互的解读,设计过程中我们内部也经常存在争论。是优先PC体验、还是并重手机体验?是每一处都为各个平台做交互细分处理,还是考虑到开发简洁性而舍弃部分平台的交互体验? 之所以叫Beta版,是因为我们也在摸索。我们希望做出一个在各个平台都有着流畅体验,同时具备Win10特征的网易云音乐。 未来的Win10云音乐 云音乐Win10 Beta版上线后,压倒性的五星好评给了我们极大的鼓励,尽管还存在众多的不完善之处,但我们看到了用户的热情、理解和期待!未来,我们将持续优化Win10设计细节,如更好的响应式设计,同时不断完善功能。敬请期待!
 在灵活的鼠标和笨拙的手指之间徘徊 在Win10设计过程中,我们争议最大的地方莫过于,同一个应用程序,既可以用鼠标、又可以用手指作为输入媒介。如何更好地设计交互,以致在使用这两种截然不同的工具时都能获得较好的操作体验? 1、最频繁使用的歌曲列表 对于音乐软件中出镜率最高的歌曲列表,如果你是用鼠标的PC用户,会习惯性的双击播放;如果你是用相对不够灵巧的手指操作的平板或手机用户,则会觉得单击一下就应该播放了吧!那UWP应用该如何处理是好? 参考了Win10系统自带的Groove音乐应用,我们引入单击歌曲呈选中状态,出现播放icon,点击icon开始播放音乐,同时为PC用户适配了双击播放。至此舍弃了触屏界面的单击播放交互,心里是相当纠结的。
在灵活的鼠标和笨拙的手指之间徘徊 在Win10设计过程中,我们争议最大的地方莫过于,同一个应用程序,既可以用鼠标、又可以用手指作为输入媒介。如何更好地设计交互,以致在使用这两种截然不同的工具时都能获得较好的操作体验? 1、最频繁使用的歌曲列表 对于音乐软件中出镜率最高的歌曲列表,如果你是用鼠标的PC用户,会习惯性的双击播放;如果你是用相对不够灵巧的手指操作的平板或手机用户,则会觉得单击一下就应该播放了吧!那UWP应用该如何处理是好? 参考了Win10系统自带的Groove音乐应用,我们引入单击歌曲呈选中状态,出现播放icon,点击icon开始播放音乐,同时为PC用户适配了双击播放。至此舍弃了触屏界面的单击播放交互,心里是相当纠结的。  又比如列表中的歌手名和专辑名,是否应该响应点击事件?可以看到在PC布局下,歌手名和专辑名都有足够大的展示空间和热区,显然是可以点击直接去查看更方便啊。
又比如列表中的歌手名和专辑名,是否应该响应点击事件?可以看到在PC布局下,歌手名和专辑名都有足够大的展示空间和热区,显然是可以点击直接去查看更方便啊。  但一旦响应式到了手机布局下,这时候如果歌手和专辑再能响应点击的话,就会大大增加误操作的几率。
但一旦响应式到了手机布局下,这时候如果歌手和专辑再能响应点击的话,就会大大增加误操作的几率。 2、动态列表,请给我点反应 动态列表中的一条动态,在触屏界面应该可以响应整个背景区域的点击进入动态详情页;但在鼠标操作界面又觉得不应该有如此大面积的热区,而是响应某个局部区域点击进入动态详情页(不然的话鼠标在动态页面上移动就始终处于hover状态)。 手机:
2、动态列表,请给我点反应 动态列表中的一条动态,在触屏界面应该可以响应整个背景区域的点击进入动态详情页;但在鼠标操作界面又觉得不应该有如此大面积的热区,而是响应某个局部区域点击进入动态详情页(不然的话鼠标在动态页面上移动就始终处于hover状态)。 手机:  PC:
PC:  无处安放的帐号消息和设置 自Win10顶部把标题栏改成极窄的一条,高度也不能自定义以后,原本在PC上不假思索会安置在右上角的帐号消息和设置变得无家可归了。我们能发现Win10的一些官方应用通常将这些入口设计在汉堡菜单底部。 但运用到云音乐上并不是很合适。因为底部紧挨着播放控制条,左下角操作过于密集,看上去也不是很美观。
无处安放的帐号消息和设置 自Win10顶部把标题栏改成极窄的一条,高度也不能自定义以后,原本在PC上不假思索会安置在右上角的帐号消息和设置变得无家可归了。我们能发现Win10的一些官方应用通常将这些入口设计在汉堡菜单底部。 但运用到云音乐上并不是很合适。因为底部紧挨着播放控制条,左下角操作过于密集,看上去也不是很美观。  对于这些交互细节,微软官方也并未给出明确的处理方式,或者一举两得的系统控件。因此对于Win10通用平台体验和交互的解读,设计过程中我们内部也经常存在争论。是优先PC体验、还是并重手机体验?是每一处都为各个平台做交互细分处理,还是考虑到开发简洁性而舍弃部分平台的交互体验? 之所以叫Beta版,是因为我们也在摸索。我们希望做出一个在各个平台都有着流畅体验,同时具备Win10特征的网易云音乐。 未来的Win10云音乐 云音乐Win10 Beta版上线后,压倒性的五星好评给了我们极大的鼓励,尽管还存在众多的不完善之处,但我们看到了用户的热情、理解和期待!未来,我们将持续优化Win10设计细节,如更好的响应式设计,同时不断完善功能。敬请期待!
对于这些交互细节,微软官方也并未给出明确的处理方式,或者一举两得的系统控件。因此对于Win10通用平台体验和交互的解读,设计过程中我们内部也经常存在争论。是优先PC体验、还是并重手机体验?是每一处都为各个平台做交互细分处理,还是考虑到开发简洁性而舍弃部分平台的交互体验? 之所以叫Beta版,是因为我们也在摸索。我们希望做出一个在各个平台都有着流畅体验,同时具备Win10特征的网易云音乐。 未来的Win10云音乐 云音乐Win10 Beta版上线后,压倒性的五星好评给了我们极大的鼓励,尽管还存在众多的不完善之处,但我们看到了用户的热情、理解和期待!未来,我们将持续优化Win10设计细节,如更好的响应式设计,同时不断完善功能。敬请期待!