如何用编程思维快速完成产品设计?
时间:2022-09-01
浏览:0
人们普遍认为,流程和工具不重要,重要的是想法和思路。话虽如此,不过我认为流程和工具也能反映一个设计师的设计态度以及个人思维方式。那些愿意折腾愿意改变的设计师,在接受新的设计思想和趋势时往往更容易适应。本文作者Benjamin Berger是一名来自法国的交互设计师,文中他介绍了常用的设计工具并找出了这些工具协同时的弊端,提出了自己基于原子设计思维之上的进一步想法,你愿意和他一起探讨吗? 要是我们把2015年叫做设计工具井喷之年,应该不会有多大异议吧。 数据证明,目前大约34.7%(超过三分之一)的Medium文章与设计工具有关。但人们仍然习惯使用静态图形工具来制作界面。当依旧使用本地存储照片,每次设计都重新制作每个组件时,我无法理解程序员只写下三行代码然后不断使用真实数据衍生出其它模式的行为… 以下是我常用的设计工具:
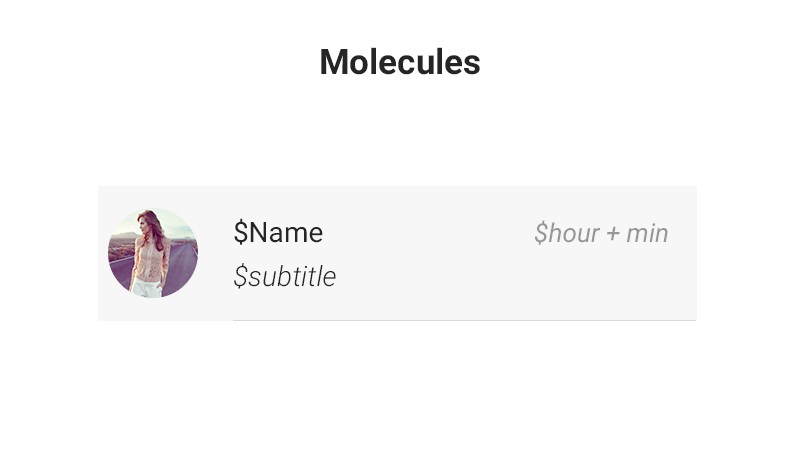
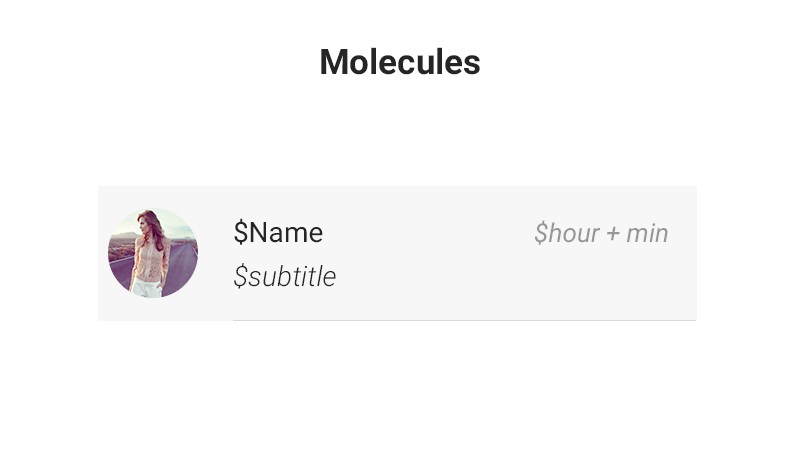
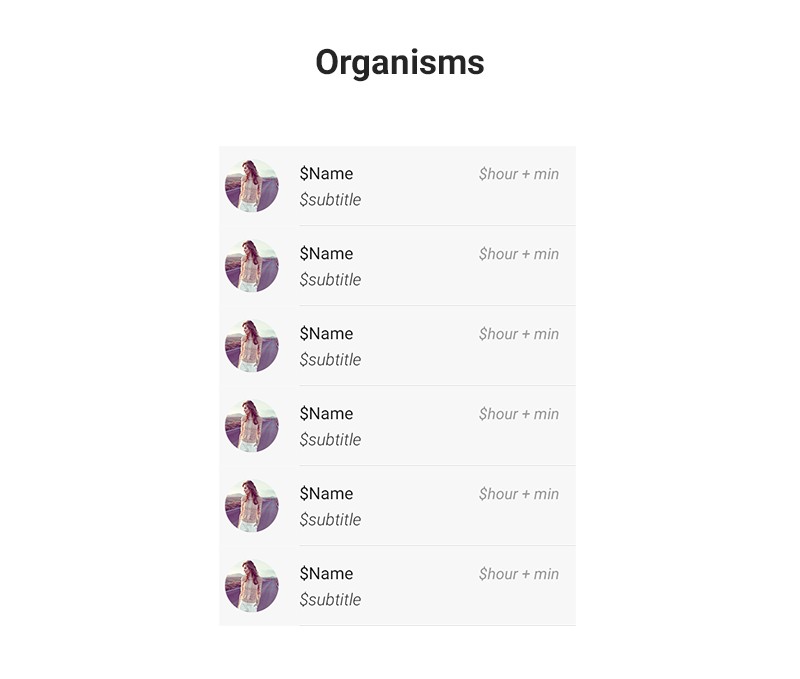
 然后原子们可以组成分子,正如细胞(列表条目)一般。
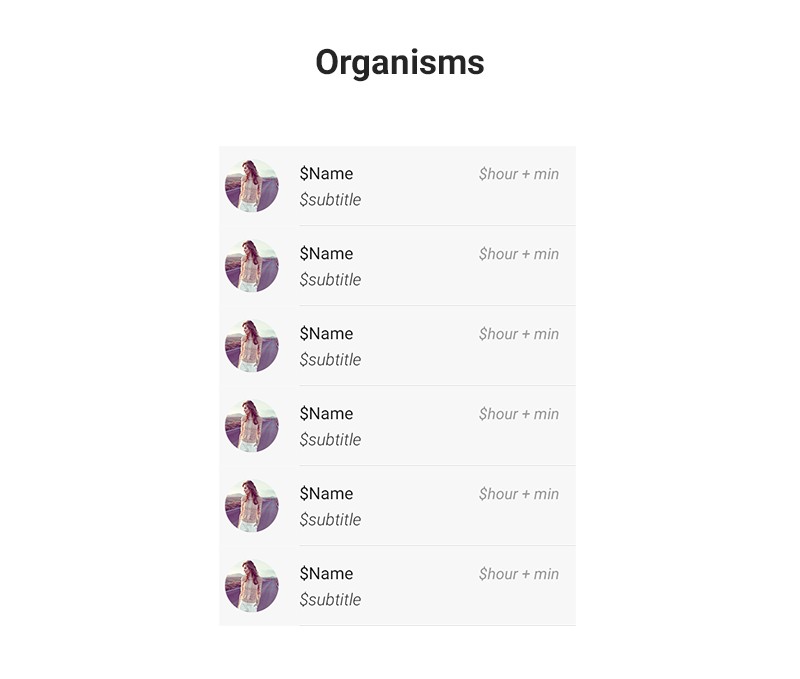
然后原子们可以组成分子,正如细胞(列表条目)一般。  一堆细胞变成一个组织,即列表。
一堆细胞变成一个组织,即列表。  如此反复。 在我们公司,前端开发通常制定一套全景规范用以描述产品的各个设计原子,分子和组织。 我喜欢以乐高积木的方式来畅想设计(我朋友形容设计学校就像幼儿园一样,无非是讲设计原子按照积木一样拼来拼去…)。 但是我需要将该流程直接适配到一个视觉设计工具中去,用来为我的设计工作增强一致性和效率。 假如能够在一个面板或者在故事板中设计所有的设计原子,不用操心对齐、字体、颜色等,它们会自动处理好。 想象如果能够不断的将原子设计规范传到下游设计公司那该多美。 Matej Hrescak开发了一个Sketch插件能够快速进行组件设计,对我来说仅仅起了个好头,我希望将其继续升级。
如此反复。 在我们公司,前端开发通常制定一套全景规范用以描述产品的各个设计原子,分子和组织。 我喜欢以乐高积木的方式来畅想设计(我朋友形容设计学校就像幼儿园一样,无非是讲设计原子按照积木一样拼来拼去…)。 但是我需要将该流程直接适配到一个视觉设计工具中去,用来为我的设计工作增强一致性和效率。 假如能够在一个面板或者在故事板中设计所有的设计原子,不用操心对齐、字体、颜色等,它们会自动处理好。 想象如果能够不断的将原子设计规范传到下游设计公司那该多美。 Matej Hrescak开发了一个Sketch插件能够快速进行组件设计,对我来说仅仅起了个好头,我希望将其继续升级。
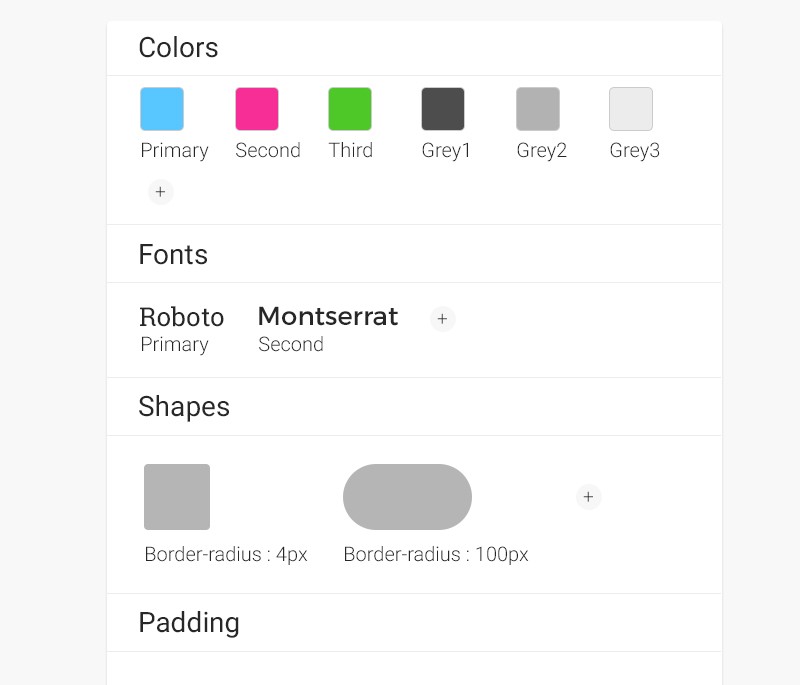
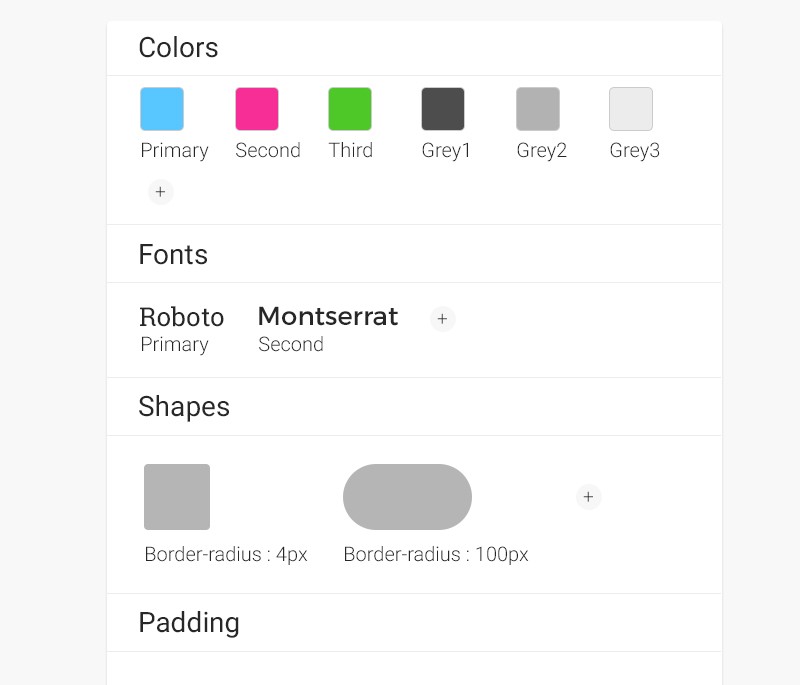
工作原理 一旦视觉语言确认,你可以据此制作一个单独文档来搞定规范,并且移除软件其它的无用信息。 第一步,设定颜色、主字体、图形、边距、留白。
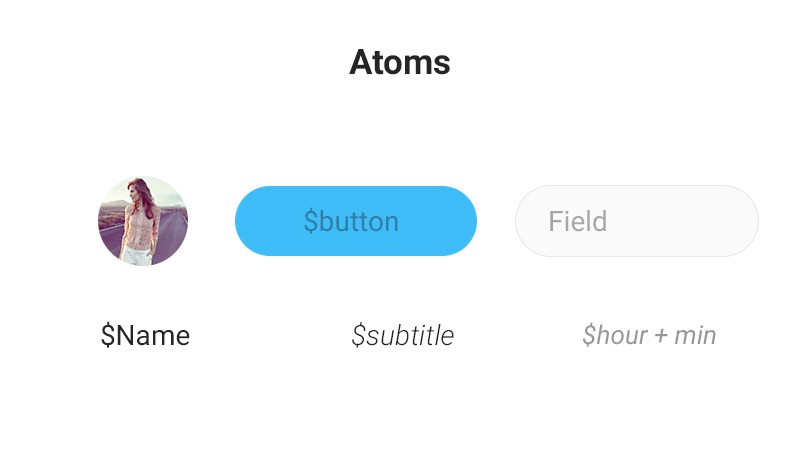
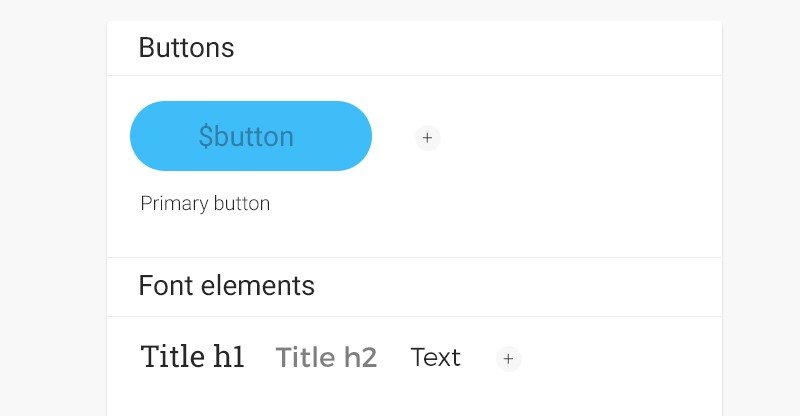
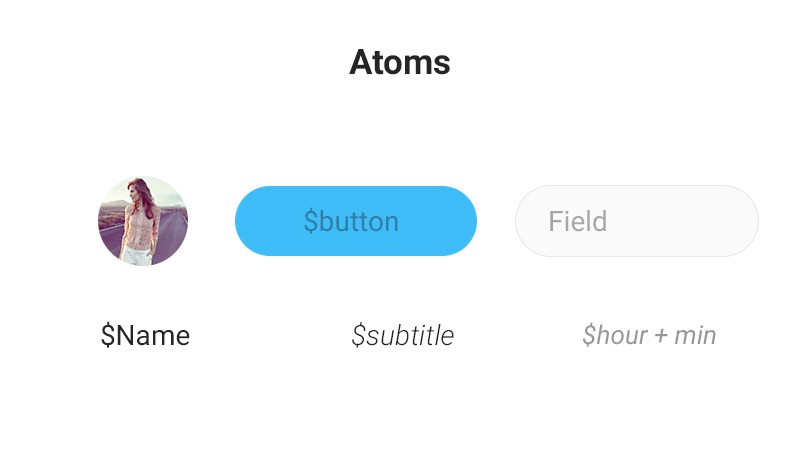
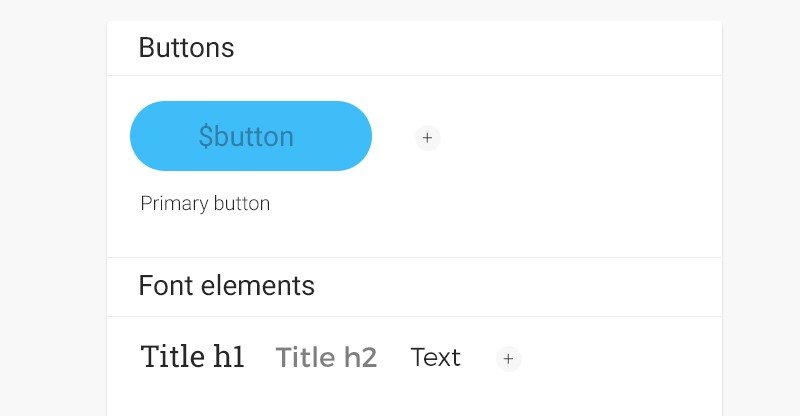
 第二步,开始设定更精细的原子:标题、文本字体、按钮和输入框。
第二步,开始设定更精细的原子:标题、文本字体、按钮和输入框。
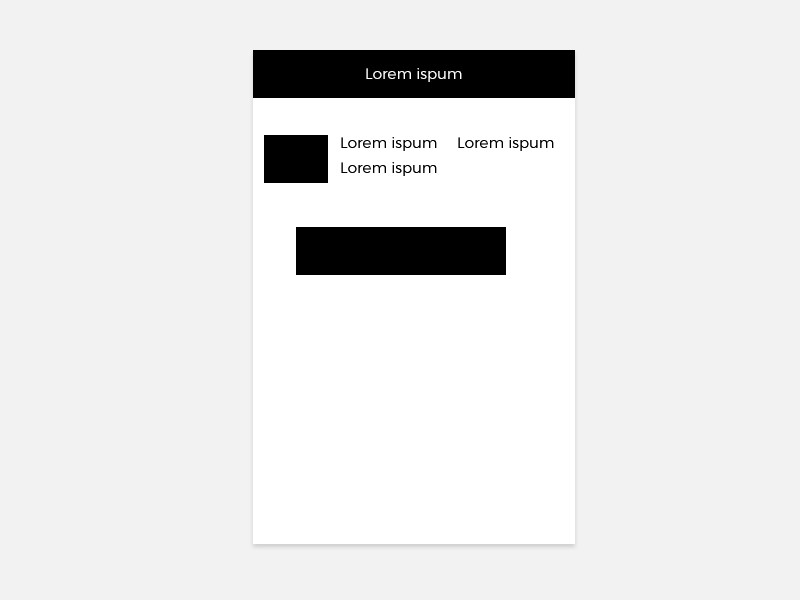
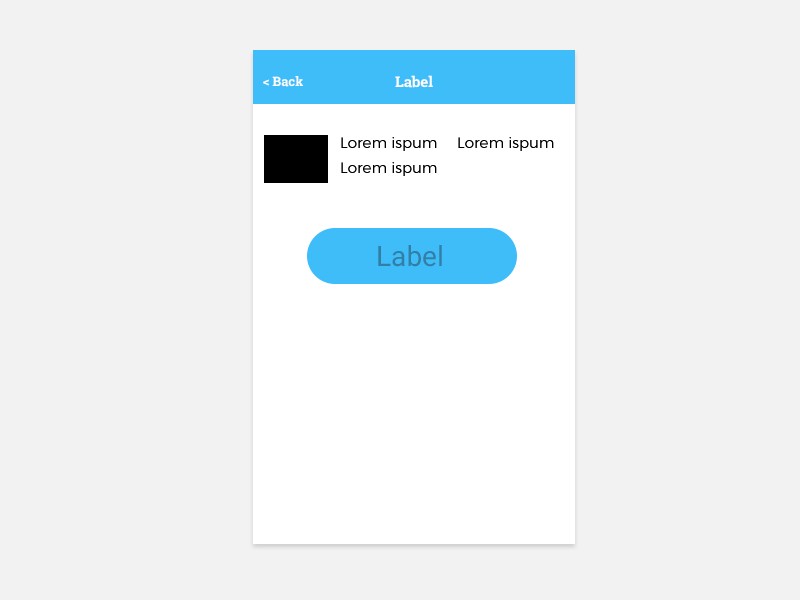
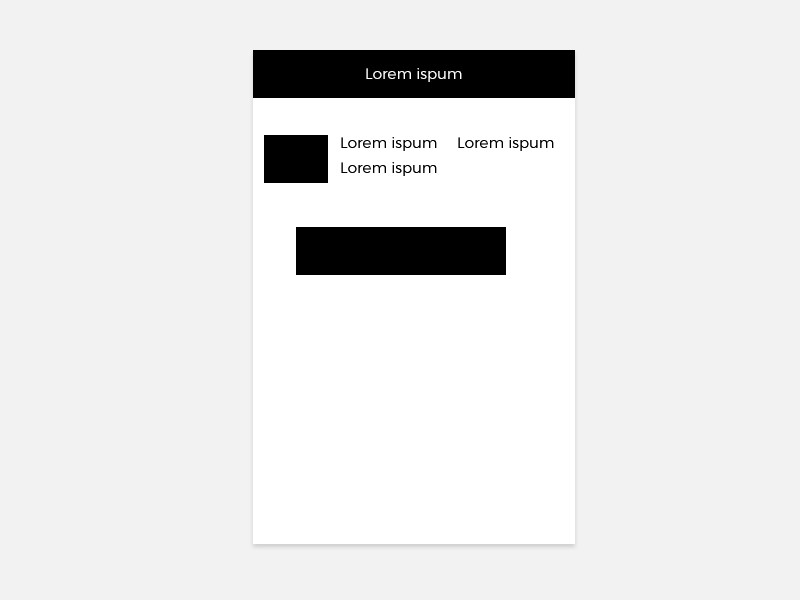
 最后,在故事板中制作基本的文本和图层:
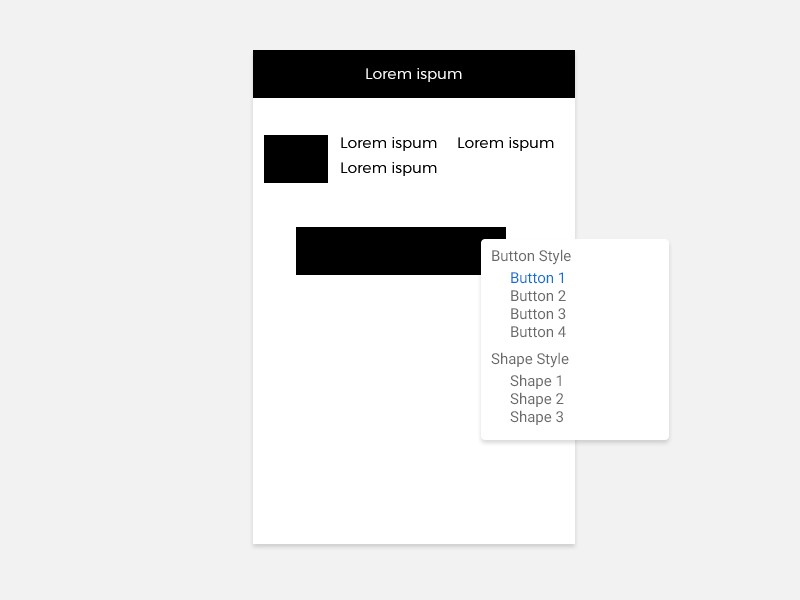
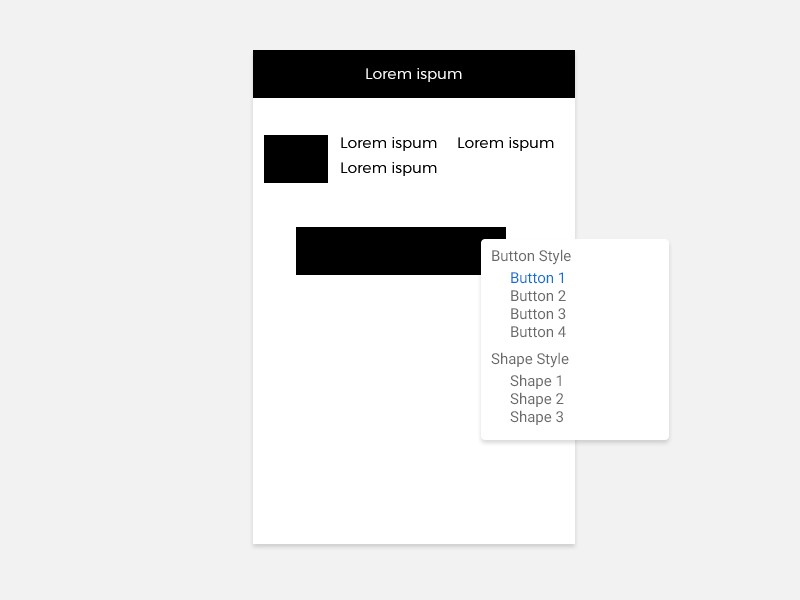
最后,在故事板中制作基本的文本和图层:  然后通过右键给它们赋予预设的样式。
然后通过右键给它们赋予预设的样式。 
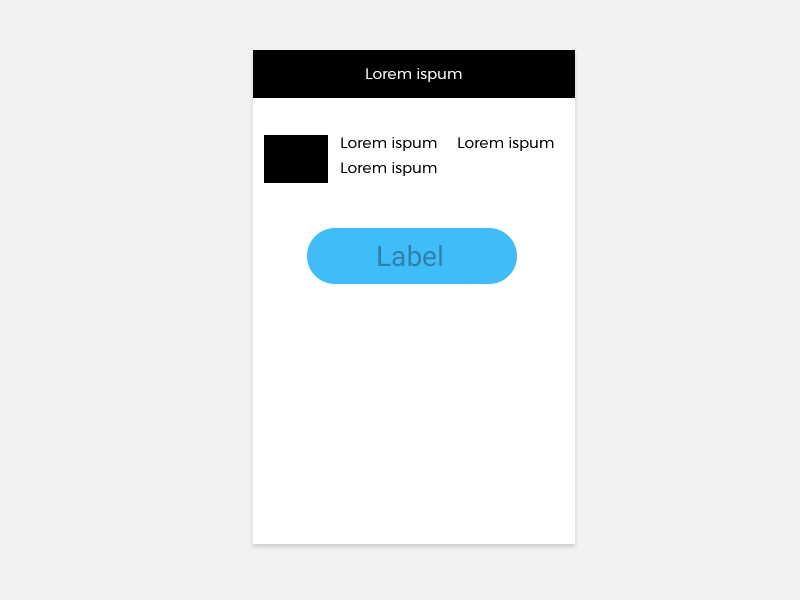
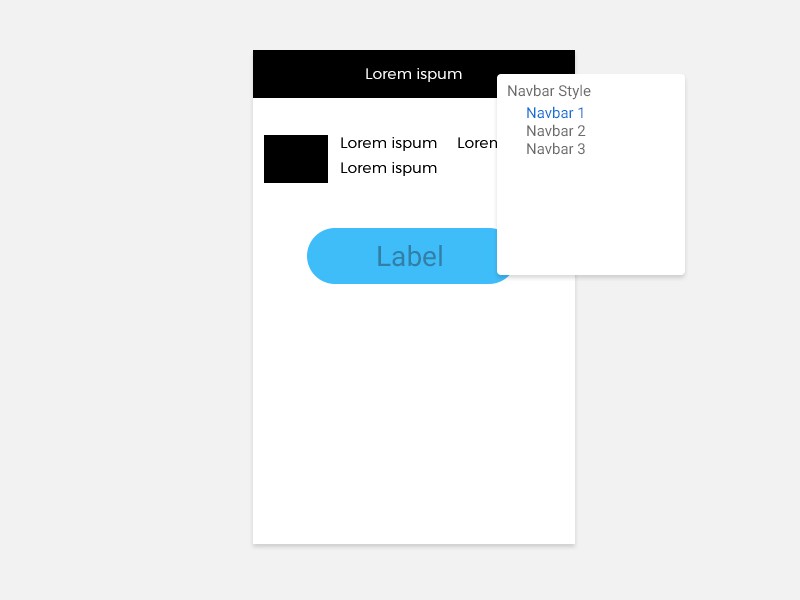
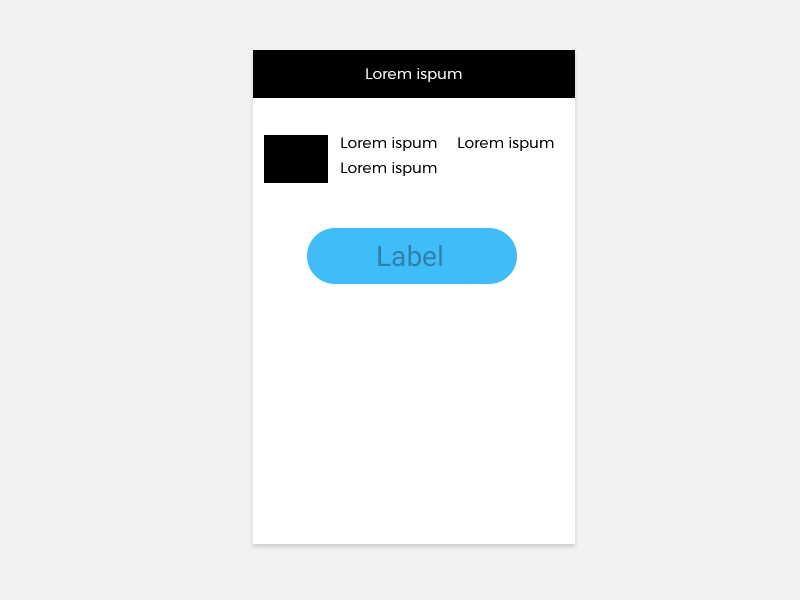
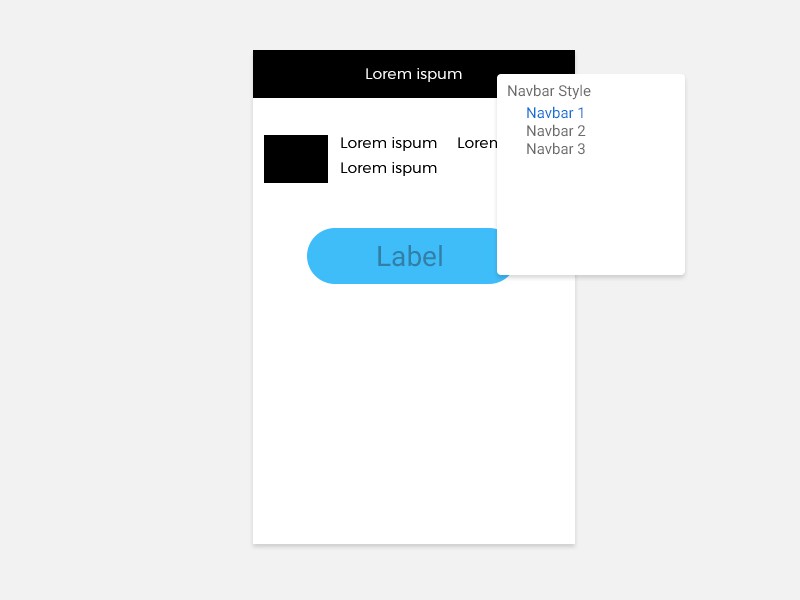
 矩形会自动嵌套预设的风格样式,正如你手动编辑过该标签一样。通过设置边距,按钮会根据标签文本的长度自动适应,通过留白设置可以将故事板内部元素自动对齐。 我们还可以设置更复杂的组织(例如导航栏)来保持各处的一致性。
矩形会自动嵌套预设的风格样式,正如你手动编辑过该标签一样。通过设置边距,按钮会根据标签文本的长度自动适应,通过留白设置可以将故事板内部元素自动对齐。 我们还可以设置更复杂的组织(例如导航栏)来保持各处的一致性。 
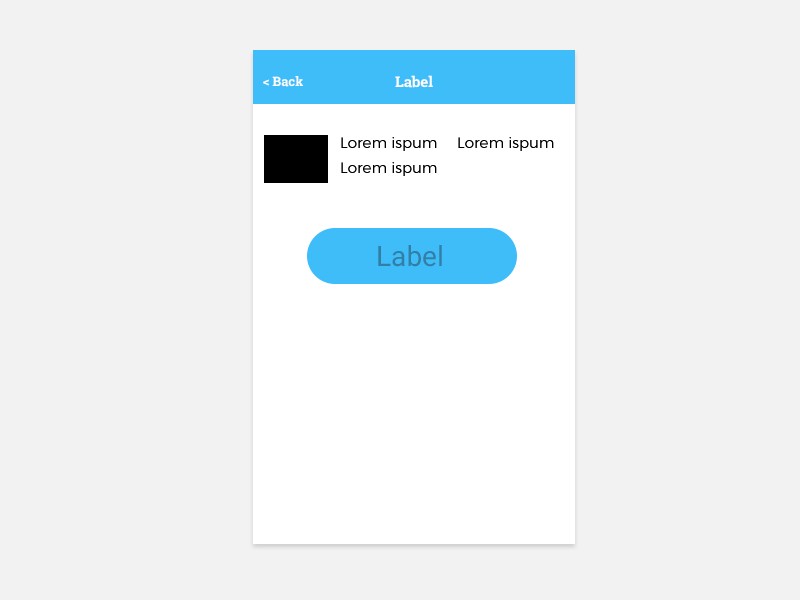
 在此基础上可以添加更多功能,使得通过设置每个元素来自动生成页面、列表、卡片成为可能。改动设计设定会自动应用到所有元素上。这样能够很方便的测试不同的颜色、字体风格等等的效果。 制作界面模板套件将不费吹灰之力,通过预设原生组件就能实现。 从事移动设计3年之后,我依然能够清晰的记得导航栏的精确高度是多少。 当然,设定部分元素时,我们也可以为颜色、字体对比、快速制作响应式元素、调色板等及时的提供一些可用性提示,而不用担心过多细节。 目前Sketch已经能够通过文字样式和制作符号(symbol),Photoshop通过智能对象来完成这些工作,但还远远不够,你们觉得呢? 你们的想法是什么?
在此基础上可以添加更多功能,使得通过设置每个元素来自动生成页面、列表、卡片成为可能。改动设计设定会自动应用到所有元素上。这样能够很方便的测试不同的颜色、字体风格等等的效果。 制作界面模板套件将不费吹灰之力,通过预设原生组件就能实现。 从事移动设计3年之后,我依然能够清晰的记得导航栏的精确高度是多少。 当然,设定部分元素时,我们也可以为颜色、字体对比、快速制作响应式元素、调色板等及时的提供一些可用性提示,而不用担心过多细节。 目前Sketch已经能够通过文字样式和制作符号(symbol),Photoshop通过智能对象来完成这些工作,但还远远不够,你们觉得呢? 你们的想法是什么?
- Sketch:常用来制作线框、界面,偶尔绘制图形。
- Illustrator & Photoshop:用作图标设计、图形绘制、照片编辑等,但凡不适合用Sketch处理的都会考虑它俩。
- Invision:用来制作简单的线框原型。
- Principle & After Effect:用来制作交互复杂的原型。(Principle仍在内测,公开后你会得到更多关于这个工具的信息)
- Zeplin:用以辅助设计师和前端开发的协同配合。
 然后原子们可以组成分子,正如细胞(列表条目)一般。
然后原子们可以组成分子,正如细胞(列表条目)一般。  一堆细胞变成一个组织,即列表。
一堆细胞变成一个组织,即列表。  如此反复。 在我们公司,前端开发通常制定一套全景规范用以描述产品的各个设计原子,分子和组织。 我喜欢以乐高积木的方式来畅想设计(我朋友形容设计学校就像幼儿园一样,无非是讲设计原子按照积木一样拼来拼去…)。 但是我需要将该流程直接适配到一个视觉设计工具中去,用来为我的设计工作增强一致性和效率。 假如能够在一个面板或者在故事板中设计所有的设计原子,不用操心对齐、字体、颜色等,它们会自动处理好。 想象如果能够不断的将原子设计规范传到下游设计公司那该多美。 Matej Hrescak开发了一个Sketch插件能够快速进行组件设计,对我来说仅仅起了个好头,我希望将其继续升级。
如此反复。 在我们公司,前端开发通常制定一套全景规范用以描述产品的各个设计原子,分子和组织。 我喜欢以乐高积木的方式来畅想设计(我朋友形容设计学校就像幼儿园一样,无非是讲设计原子按照积木一样拼来拼去…)。 但是我需要将该流程直接适配到一个视觉设计工具中去,用来为我的设计工作增强一致性和效率。 假如能够在一个面板或者在故事板中设计所有的设计原子,不用操心对齐、字体、颜色等,它们会自动处理好。 想象如果能够不断的将原子设计规范传到下游设计公司那该多美。 Matej Hrescak开发了一个Sketch插件能够快速进行组件设计,对我来说仅仅起了个好头,我希望将其继续升级。 工作原理 一旦视觉语言确认,你可以据此制作一个单独文档来搞定规范,并且移除软件其它的无用信息。 第一步,设定颜色、主字体、图形、边距、留白。
 第二步,开始设定更精细的原子:标题、文本字体、按钮和输入框。
第二步,开始设定更精细的原子:标题、文本字体、按钮和输入框。  最后,在故事板中制作基本的文本和图层:
最后,在故事板中制作基本的文本和图层:  然后通过右键给它们赋予预设的样式。
然后通过右键给它们赋予预设的样式。 
 矩形会自动嵌套预设的风格样式,正如你手动编辑过该标签一样。通过设置边距,按钮会根据标签文本的长度自动适应,通过留白设置可以将故事板内部元素自动对齐。 我们还可以设置更复杂的组织(例如导航栏)来保持各处的一致性。
矩形会自动嵌套预设的风格样式,正如你手动编辑过该标签一样。通过设置边距,按钮会根据标签文本的长度自动适应,通过留白设置可以将故事板内部元素自动对齐。 我们还可以设置更复杂的组织(例如导航栏)来保持各处的一致性。 
 在此基础上可以添加更多功能,使得通过设置每个元素来自动生成页面、列表、卡片成为可能。改动设计设定会自动应用到所有元素上。这样能够很方便的测试不同的颜色、字体风格等等的效果。 制作界面模板套件将不费吹灰之力,通过预设原生组件就能实现。 从事移动设计3年之后,我依然能够清晰的记得导航栏的精确高度是多少。 当然,设定部分元素时,我们也可以为颜色、字体对比、快速制作响应式元素、调色板等及时的提供一些可用性提示,而不用担心过多细节。 目前Sketch已经能够通过文字样式和制作符号(symbol),Photoshop通过智能对象来完成这些工作,但还远远不够,你们觉得呢? 你们的想法是什么?
在此基础上可以添加更多功能,使得通过设置每个元素来自动生成页面、列表、卡片成为可能。改动设计设定会自动应用到所有元素上。这样能够很方便的测试不同的颜色、字体风格等等的效果。 制作界面模板套件将不费吹灰之力,通过预设原生组件就能实现。 从事移动设计3年之后,我依然能够清晰的记得导航栏的精确高度是多少。 当然,设定部分元素时,我们也可以为颜色、字体对比、快速制作响应式元素、调色板等及时的提供一些可用性提示,而不用担心过多细节。 目前Sketch已经能够通过文字样式和制作符号(symbol),Photoshop通过智能对象来完成这些工作,但还远远不够,你们觉得呢? 你们的想法是什么?